kbone
El proyecto kbone (código abierto en GitHub) implementa un adaptador que simula un entorno de navegador en la capa de adaptación, de modo que el código escrito para la Web se pueda ejecutar sin cambios en una miniapp. Existen varias plantillas de partida (entre ellas, Vue, React y Preact) que facilitan la experiencia de integración de los desarrolladores web que provienen de estos frameworks.
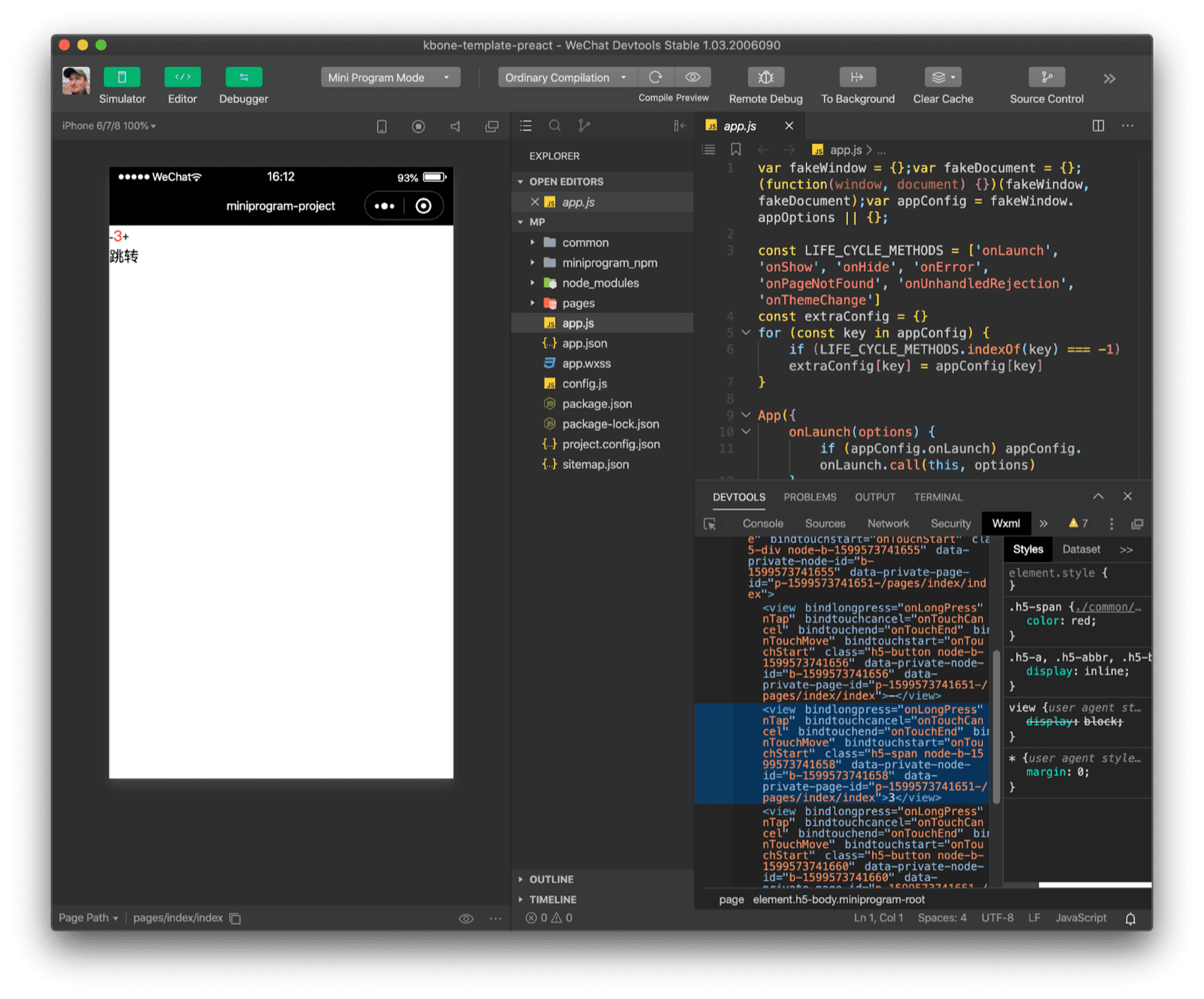
Se puede crear un proyecto nuevo con la herramienta kbone-cli. Un asistente pregunta con qué framework iniciar el proyecto. En el siguiente fragmento de código, se muestra la demostración de Preact. En el siguiente fragmento de código, el comando mp compila la app mini, el comando web compila la app web y build crea la app web de producción.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
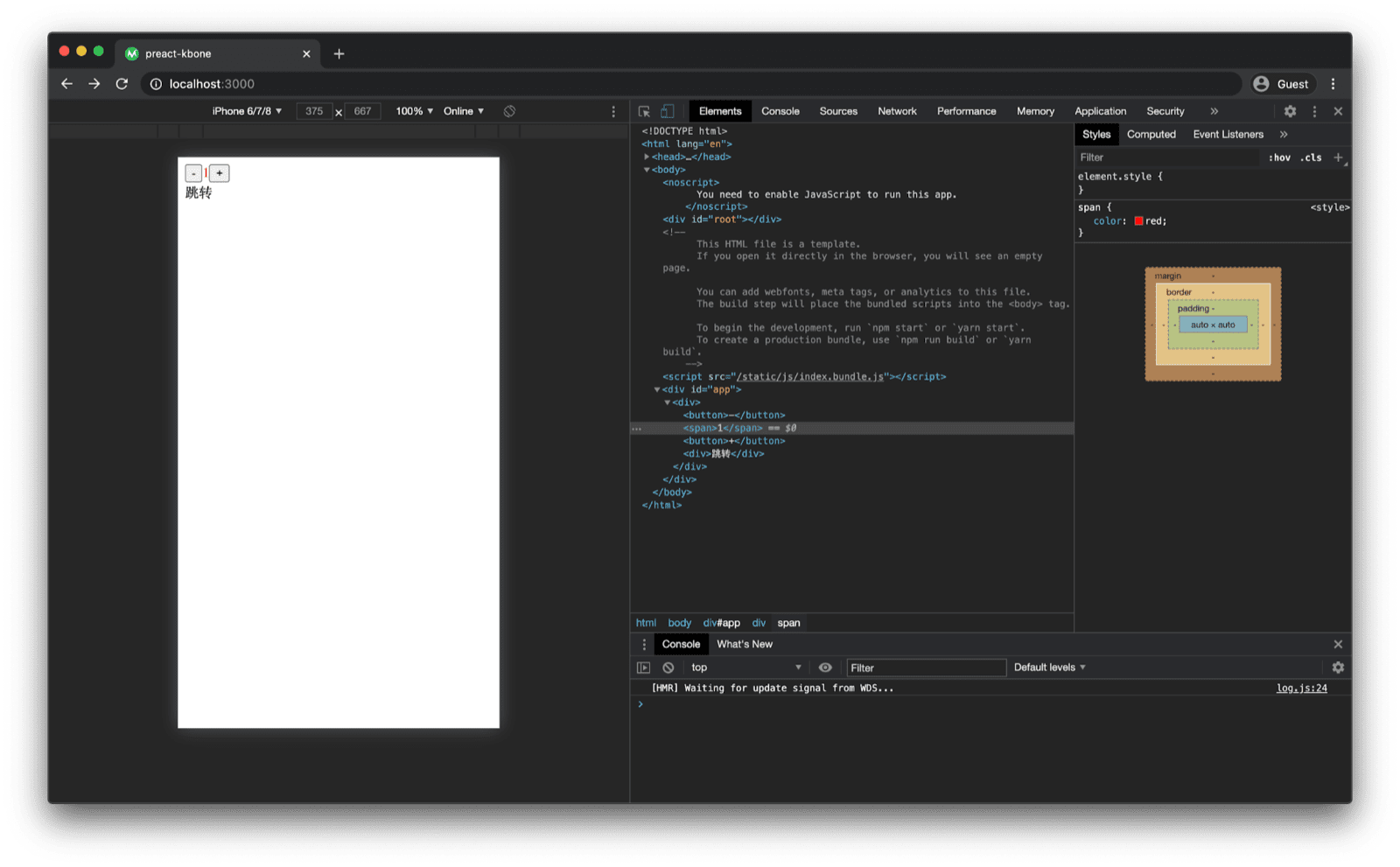
En el siguiente fragmento de código, se muestra un componente de contador simple que, luego, se renderiza de forma isomorfica en una app web y una app mini. La sobrecarga de la app mini es significativa, solo en función de la estructura del DOM.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>.

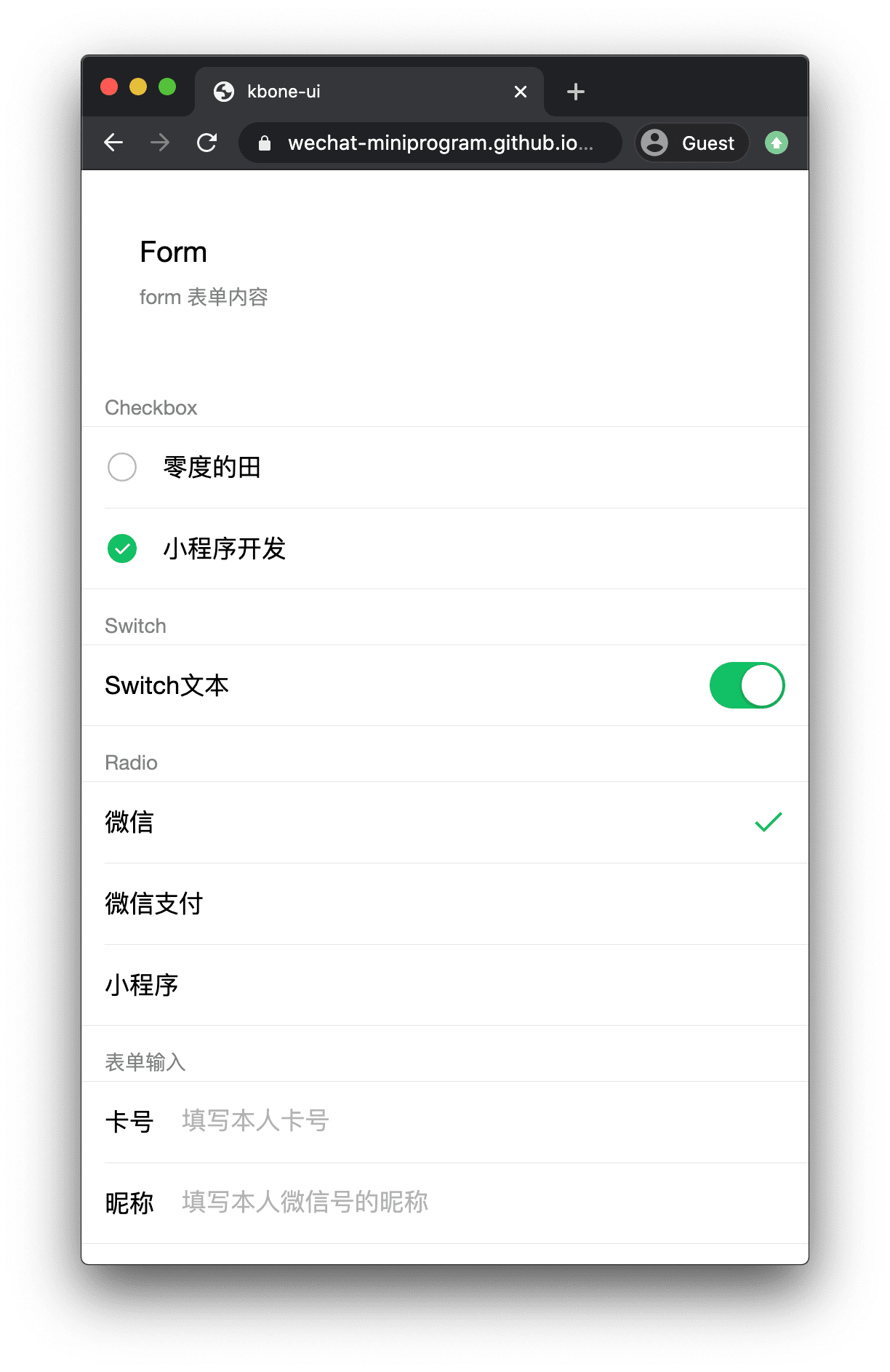
kbone-ui
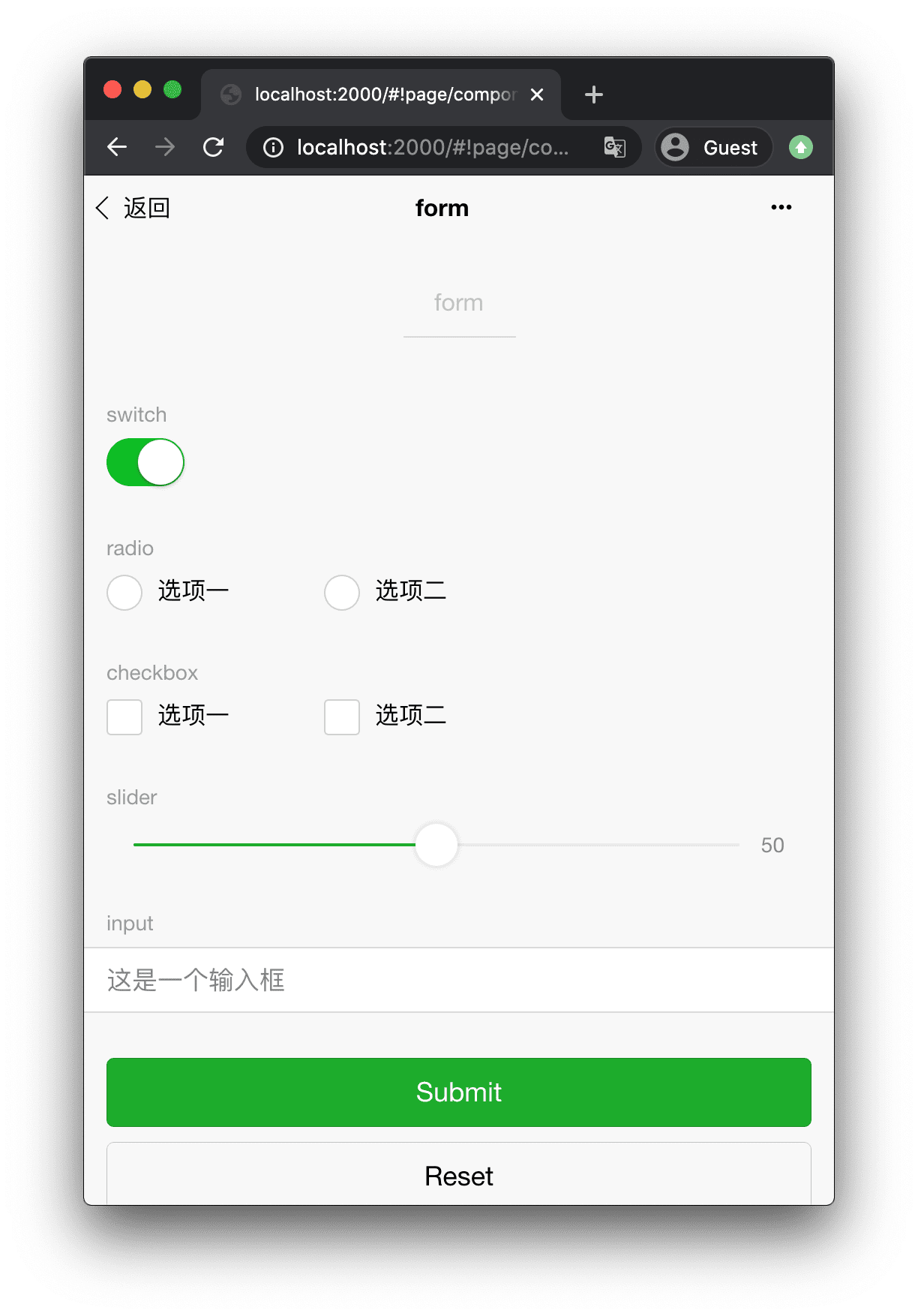
El proyecto kbone-ui (código abierto en GitHub) es un framework de IU que facilita el desarrollo de miniaplicaciones y de Vue.js con kbone. Los componentes de kbone-ui emulan el aspecto de los componentes de miniaplicaciones integrados de WeChat (consulta también Componentes más arriba). Una demo que se ejecuta directamente en el navegador te permite explorar los componentes disponibles.

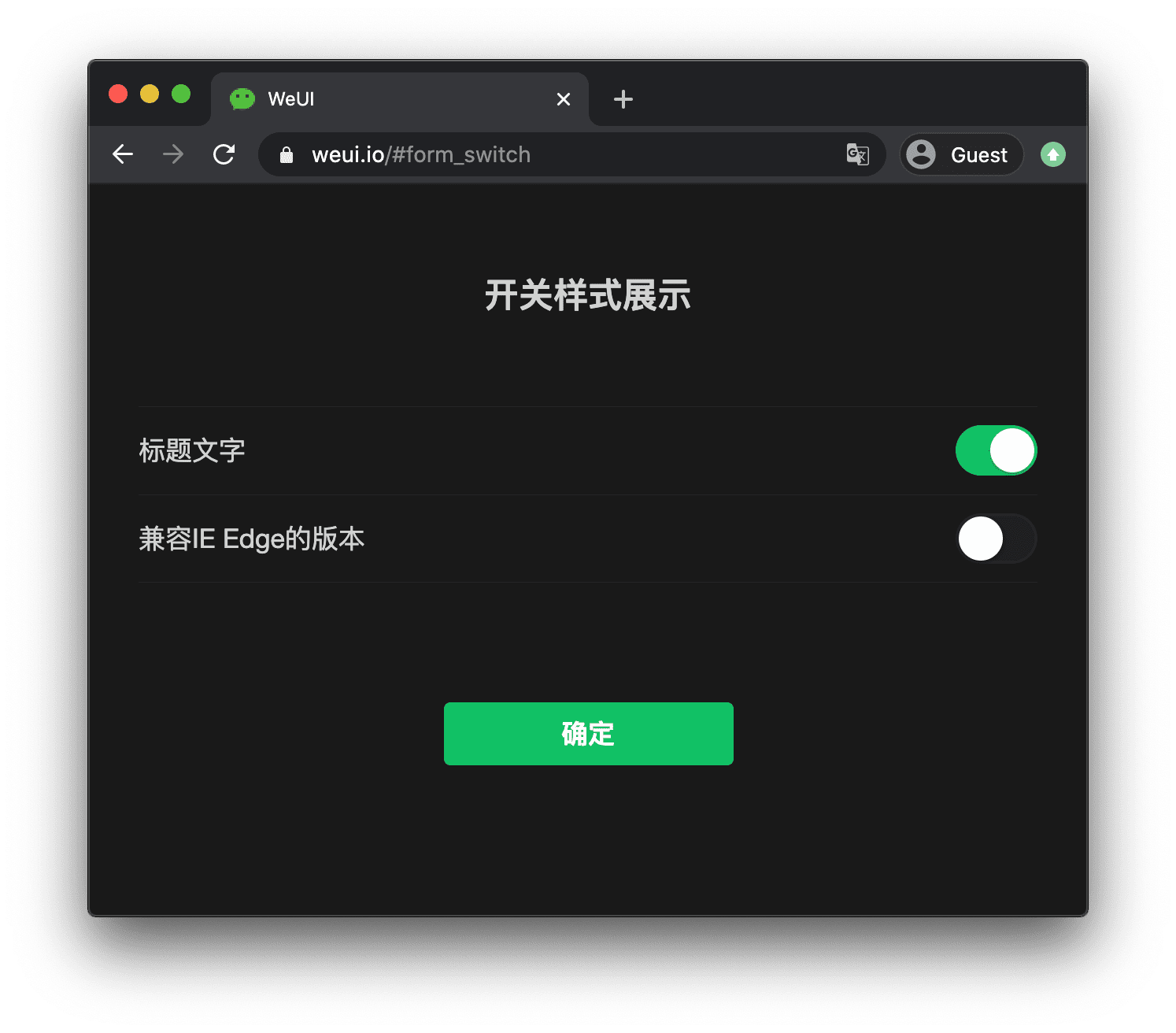
WeUI
WeUI es un conjunto de bibliotecas de estilo básicas que son coherentes con la experiencia visual predeterminada de WeChat. El equipo de diseño oficial de WeChat adaptó los diseños para las páginas web internas y las miniaplicaciones de WeChat para que la percepción de uso de los usuarios sea más uniforme. Incluye componentes como button, cell, dialog, progress, toast, article, actionsheet y icon. Hay diferentes versiones de WeUI disponibles, como weui-wxss para apps de WeChat mini con diseño WXSS (consulta Diseño más arriba), weui.js para apps web y react-weui para componentes de React de WeChat.

Omi
Omi es un framework de frontend multimarcos autoproclamado (código abierto en GitHub). Combina los componentes web, JSX, DOM virtual, el estilo funcional, el observador o el proxy en un framework con un tamaño pequeño y un alto rendimiento. Su objetivo es permitir que los desarrolladores escriban componentes una vez y los usen en todas partes, como Omi, React, Preact, Vue.js o Angular. Escribir componentes de Omi es muy intuitivo y está libre de casi todo el texto de referencia.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
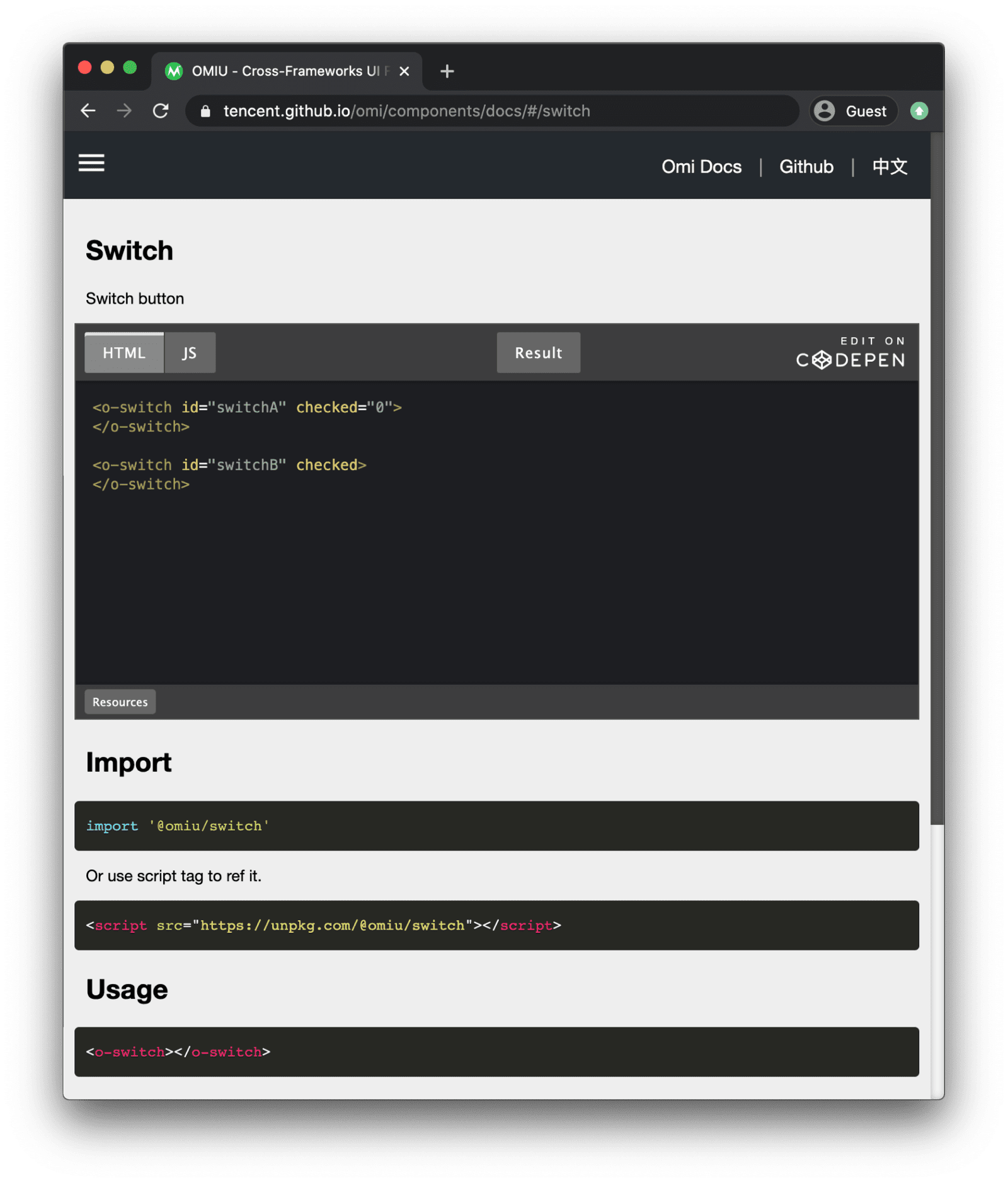
Omiu
Omiu es una biblioteca de componentes de IU multiframework (código abierto en GitHub) desarrollada en función de Omi, que genera elementos personalizados de componentes web estándar.

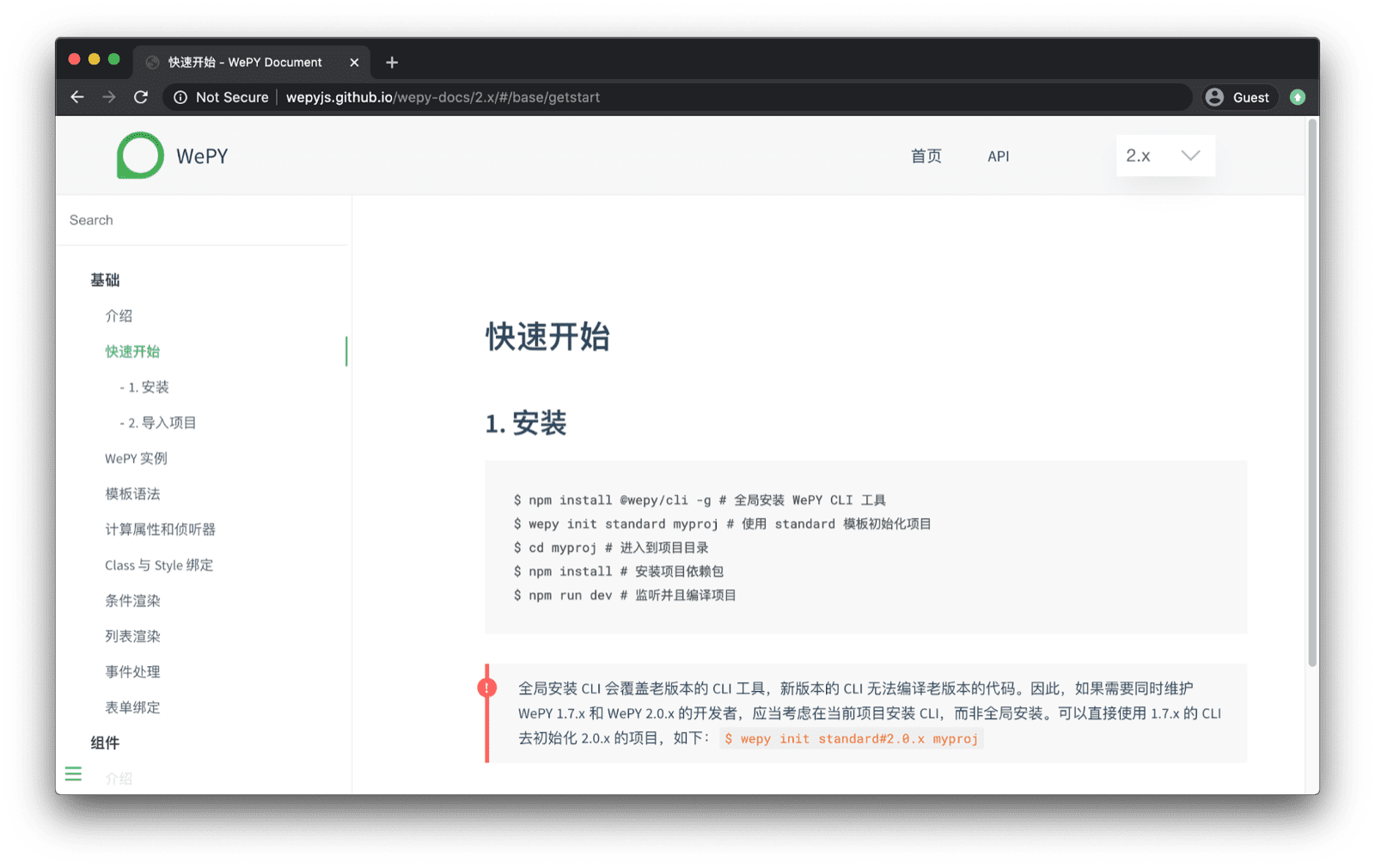
WePY
WePY es un framework que permite que las miniapps admitan el desarrollo de componentes. A través de la compilación previa, los desarrolladores pueden elegir su estilo de desarrollo favorito para desarrollar miniapps. La optimización detallada del framework y la introducción de promesas y funciones asíncronas hacen que el desarrollo de proyectos de miniaplicaciones sea más fácil y eficiente. Al mismo tiempo, WePY también es un framework en crecimiento, que asimiló en gran medida algunas herramientas de frontend optimizadas y conceptos e ideas de diseño de frameworks, en su mayoría de Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

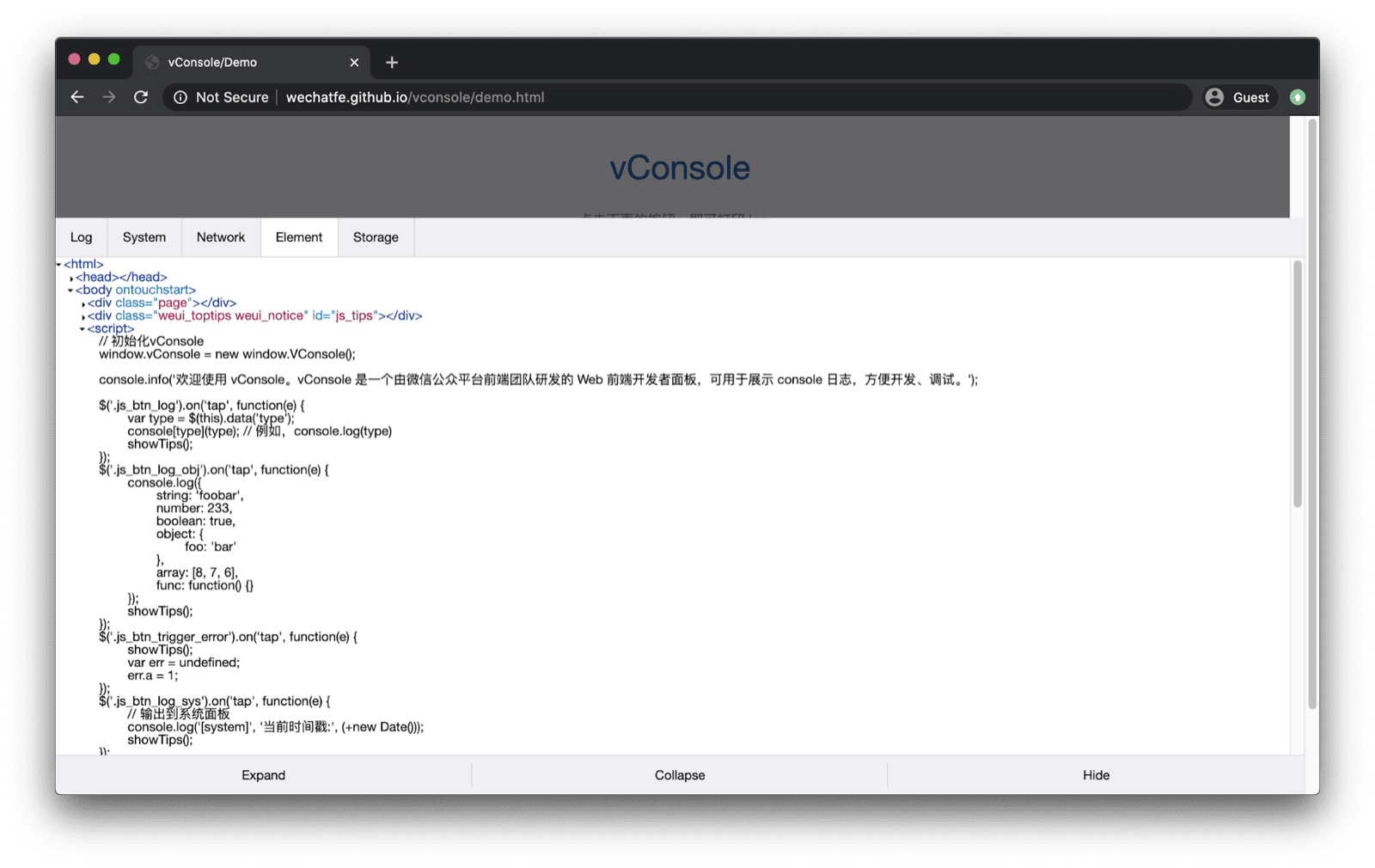
vConsole
El proyecto vConsole proporciona una herramienta para desarrolladores de frontend ligera y extensible para páginas web para dispositivos móviles. Ofrece un depurador similar a DevTools que se puede insertar directamente en apps web y miniapps. Una demostración muestra las oportunidades. vConsole incluye pestañas para registros, sistema, red, elementos y almacenamiento.

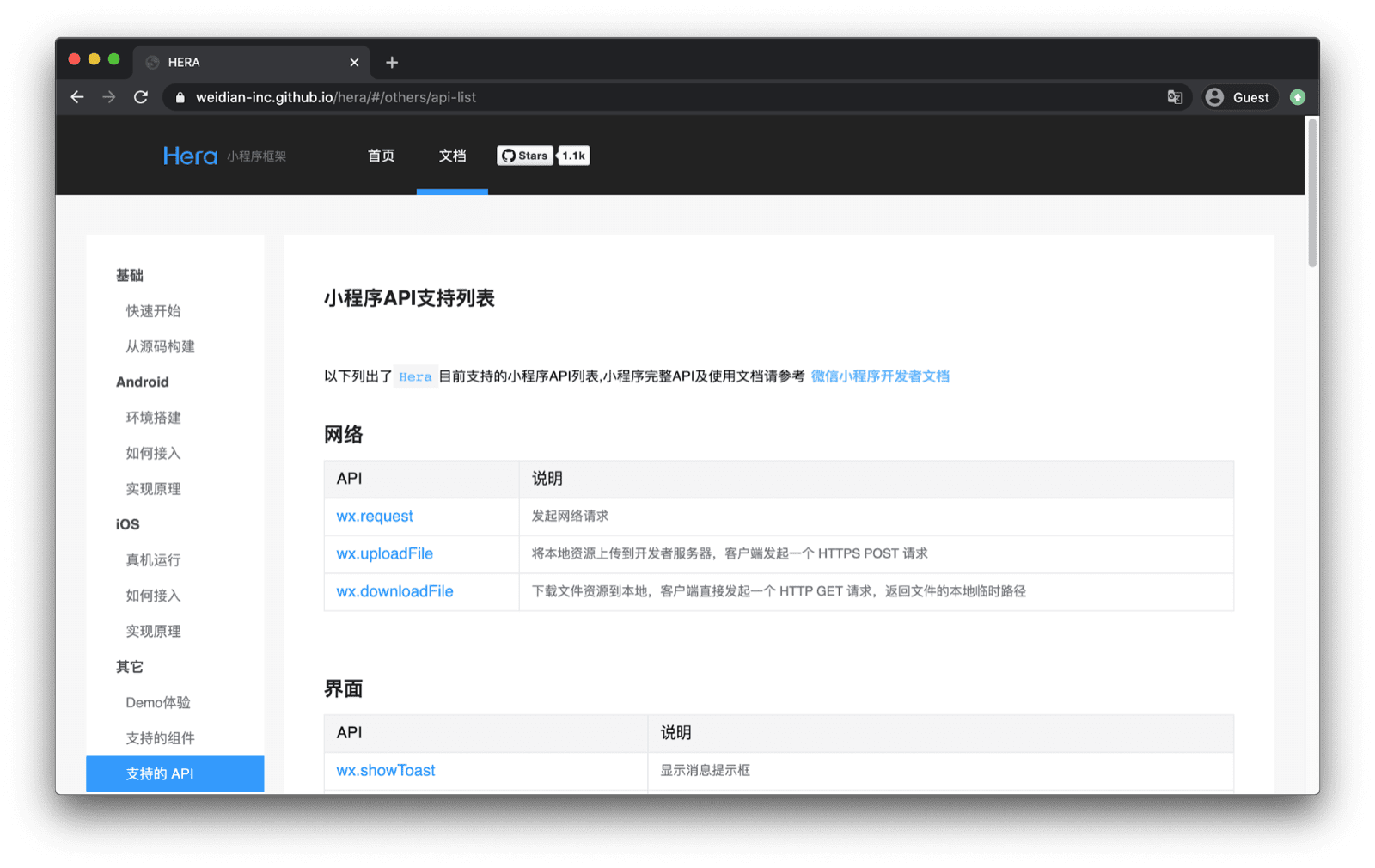
Weweb
El proyecto weweb (código abierto en GitHub) es el framework de frontend subyacente del framework de miniaplicaciones Hera que afirma ser compatible con la sintaxis de las miniaplicaciones de WeChat, por lo que puedes escribir aplicaciones web como miniaplicaciones. La documentación promete que, si ya tienes una miniapp, puedes ejecutarla en el navegador gracias a Weweb. En mis experimentos, esto no funcionó de forma confiable para las miniapps actuales, lo más probable es que porque el proyecto no recibió actualizaciones recientemente, lo que hace que su compilador omita los cambios en la plataforma de WeChat.


Agradecimientos
Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent y Keith Gu revisaron este artículo.


