kbone
The kbone project (open source on GitHub) implements an adapter that simulates a browser environment in the adaptation layer, so that code written for the web can run without changes in a mini app. Several starter templates (among them Vue, React, and Preact) exist that make the onboarding experience for web developers coming from these frameworks easier.
A new project can be created with the kbone-cli tool. A wizard asks what framework to initiate the
project with. The code snippet below shows the Preact demo. In the code snippet below, the mp
command builds the mini app, the web command builds the web app, and build creates the
production web app.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
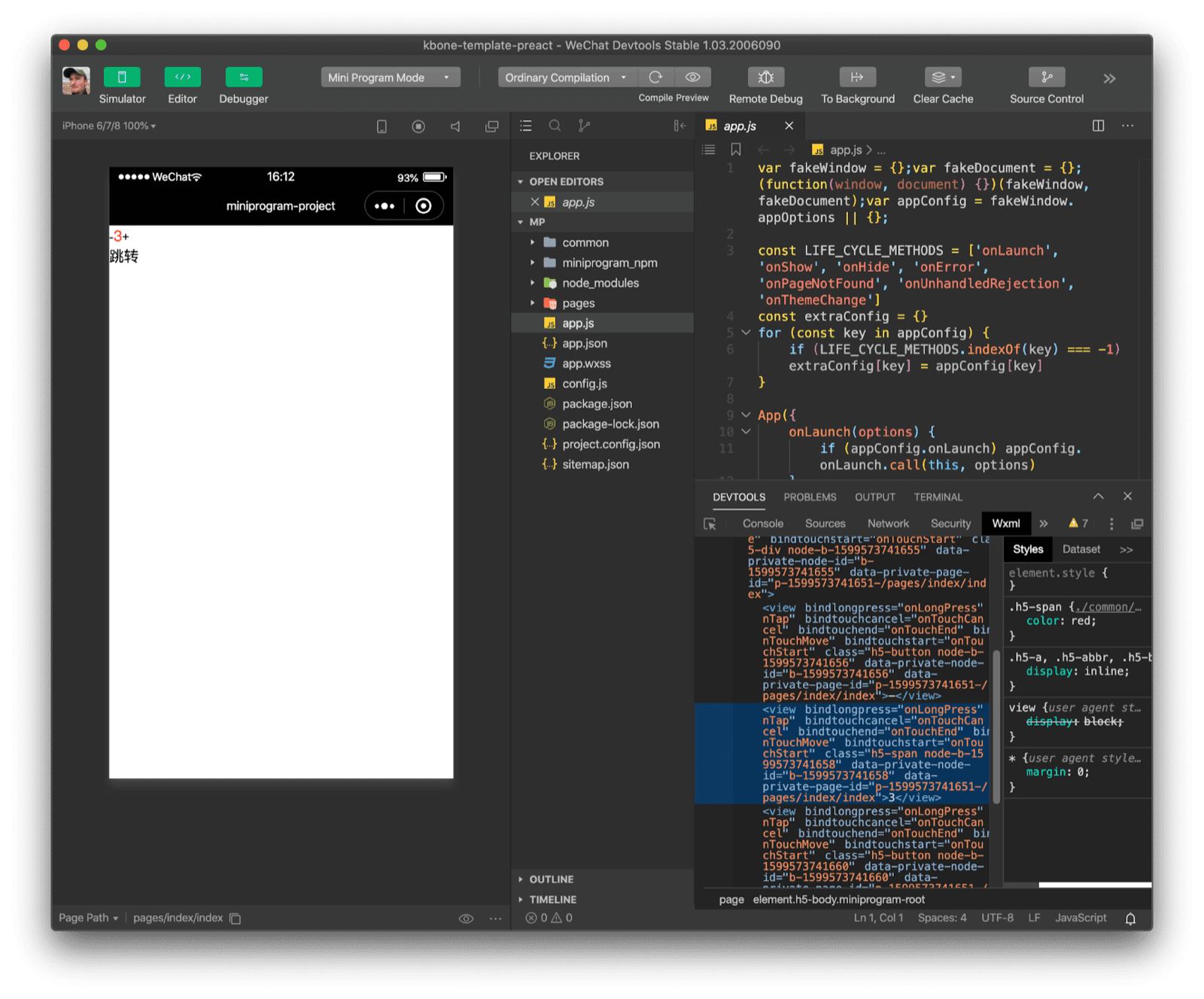
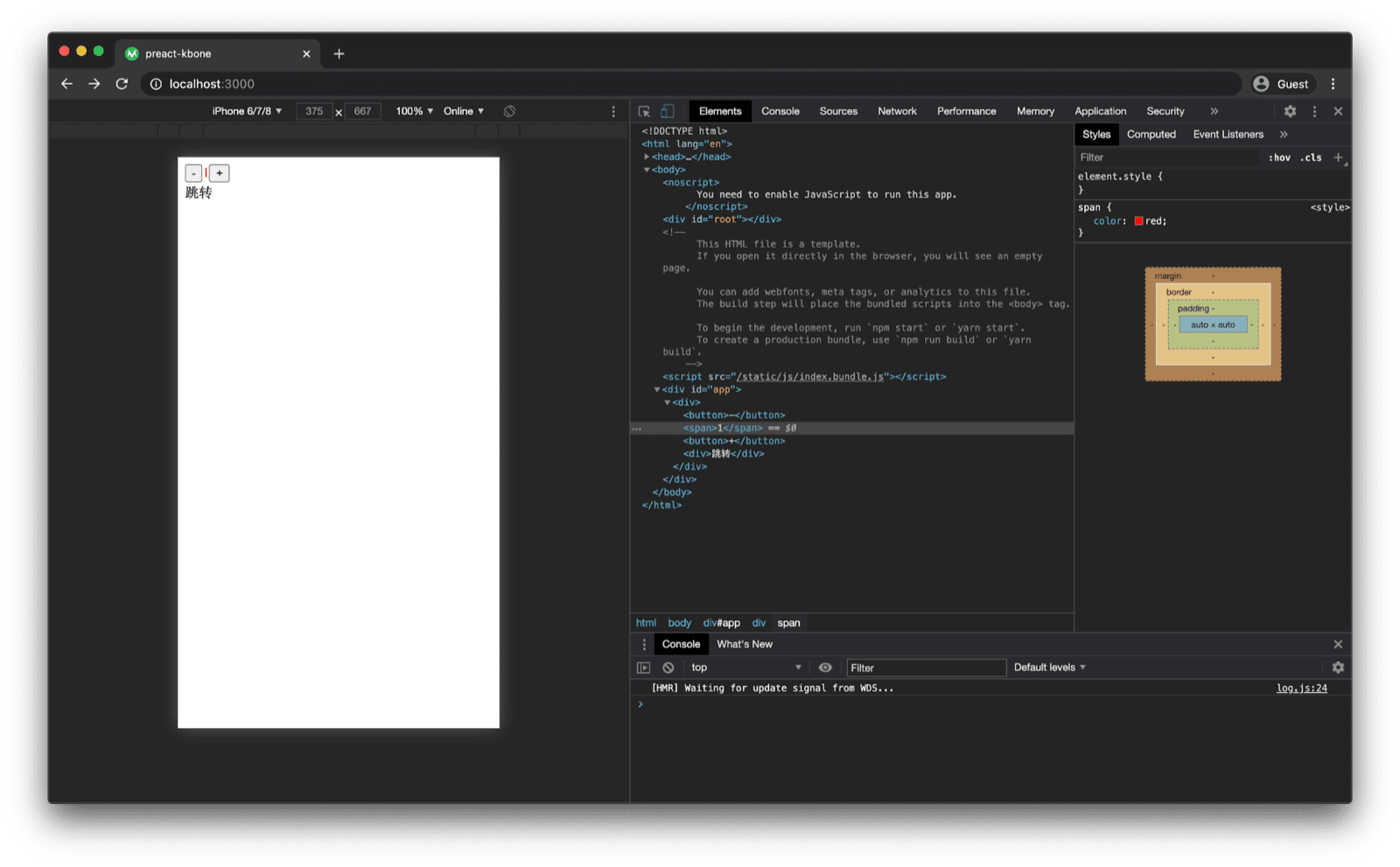
The code snippet below shows a simple counter component that then gets isomorphically rendered in a mini app and a web app. The overhead of the mini app is significant, purely judging from the DOM structure.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> elements.

kbone-ui
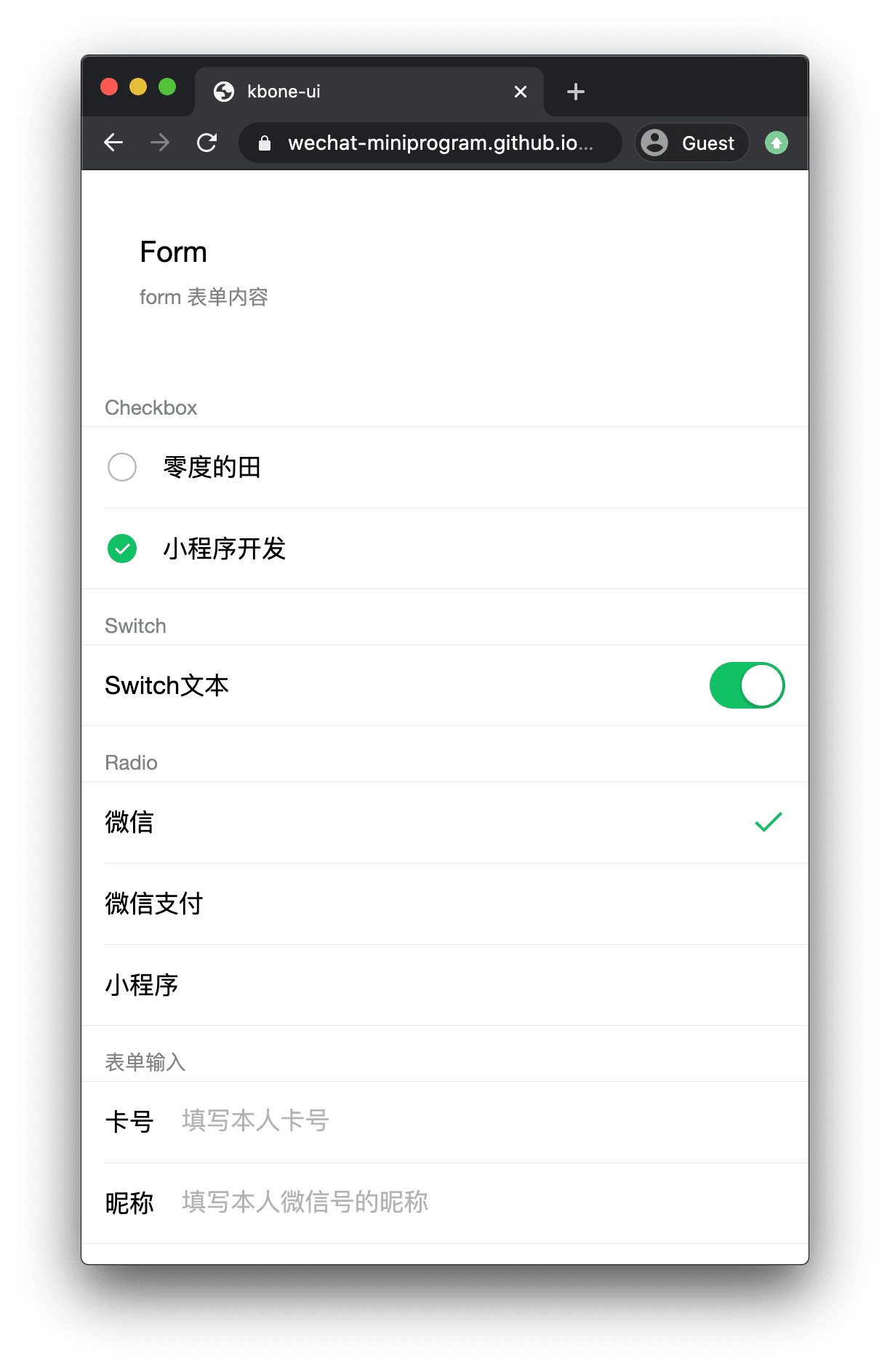
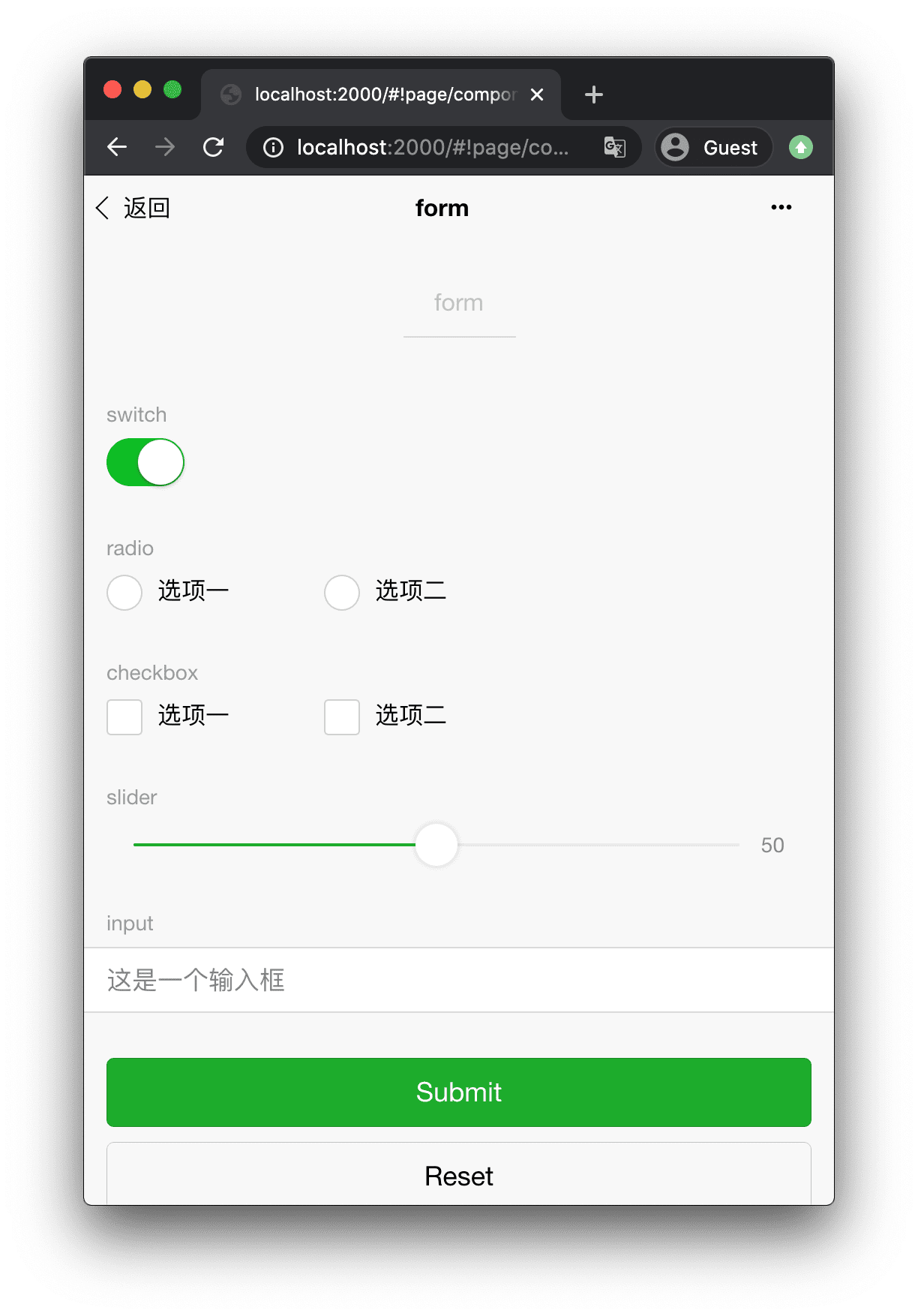
The kbone-ui project (open source on GitHub) is a UI framework that facilitates both mini app development as well as Vue.js development with kbone. The kbone-ui components emulate the look and feel of WeChat's built-in mini app components (also see Components above). A demo that runs directly in the browser lets you explore the available components.

WeUI
WeUI is a set of basic style libraries consistent with WeChat's
default visual experience. The official WeChat design team has tailored designs for WeChat internal
web pages and WeChat mini apps to make users' perception of use more uniform. It includes components
such as button, cell, dialog, progress, toast, article, actionsheet, and icon. There
are different versions of WeUI available like weui-wxss for
WeChat mini apps styled with WXSS (see Styling above),
weui.js for web apps, and
react-weui for WeChat React components.

Omi
Omi is a self-proclaimed frontend cross-frameworks framework (open source on GitHub. It merges Web Components, JSX, Virtual DOM, functional style, observer or Proxy into one framework with tiny size and high performance. Its aim is to let developers write components once and use them everywhere, such as Omi, React, Preact, Vue.js, or Angular. Writing Omi components is very intuitive and free of almost all boilerplate.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
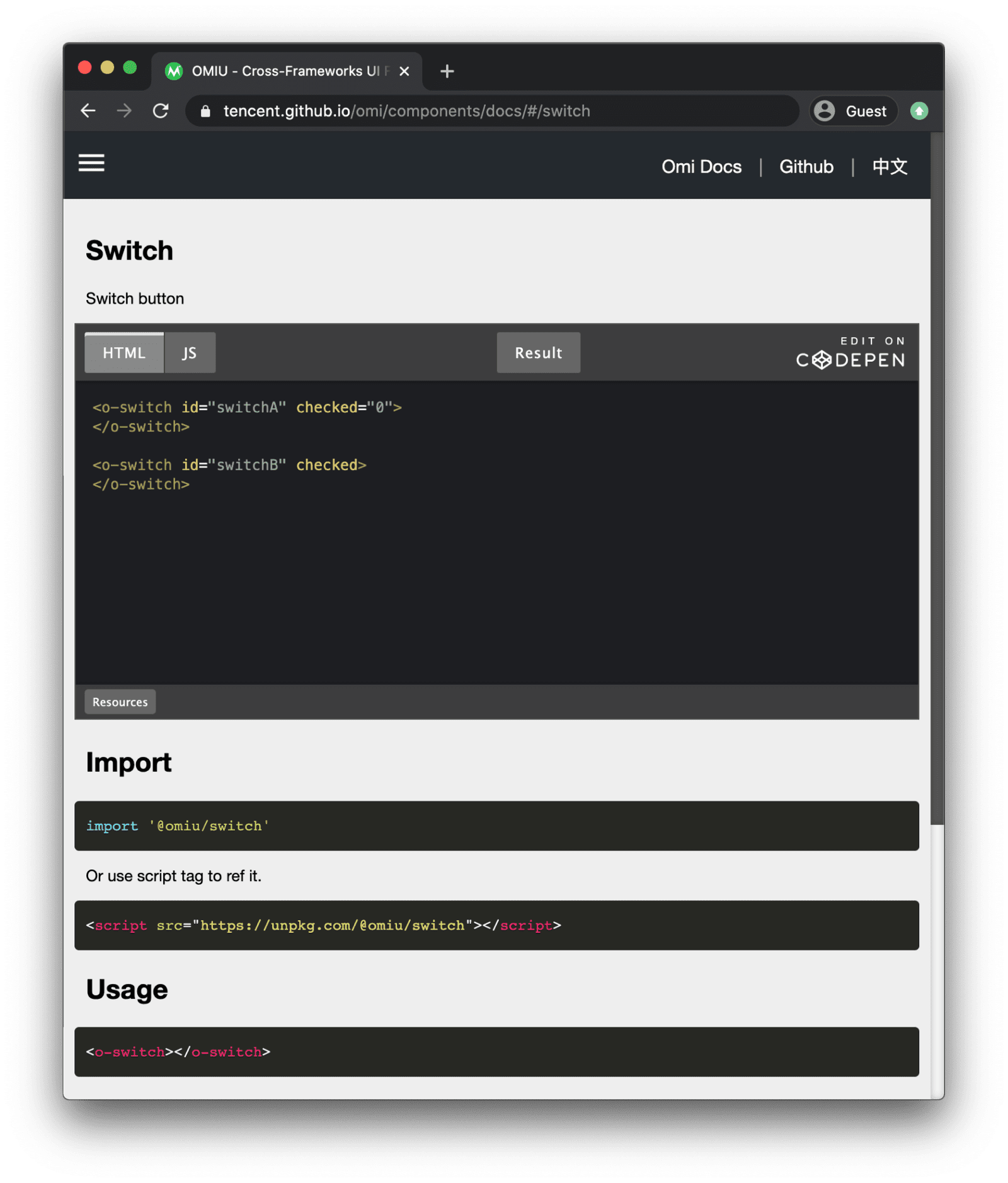
Omiu
Omiu is a cross framework UI component library (open source on GitHub) developed based on Omi, which outputs custom elements of standard web components.

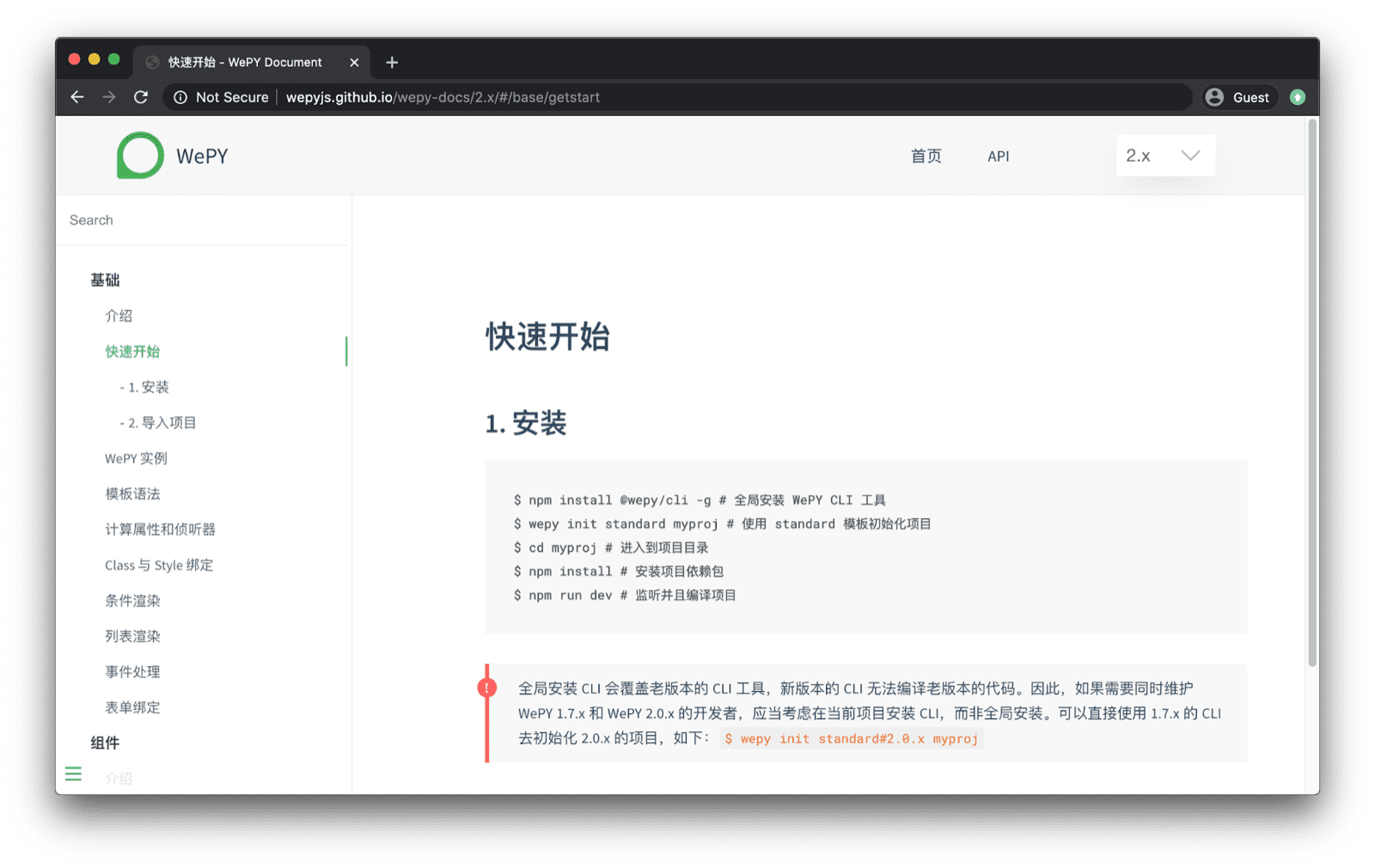
WePY
WePY is a framework that allows mini apps to support componentized development. Through pre-compilation, developers can choose their favorite development style to develop mini apps. The detailed optimization of the framework and the introduction of Promises and async functions all make the development of mini app projects easier and more efficient. At the same time, WePY is also a growing framework, which has largely absorbed some optimized frontend tools and framework design concepts and ideas, mostly from Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

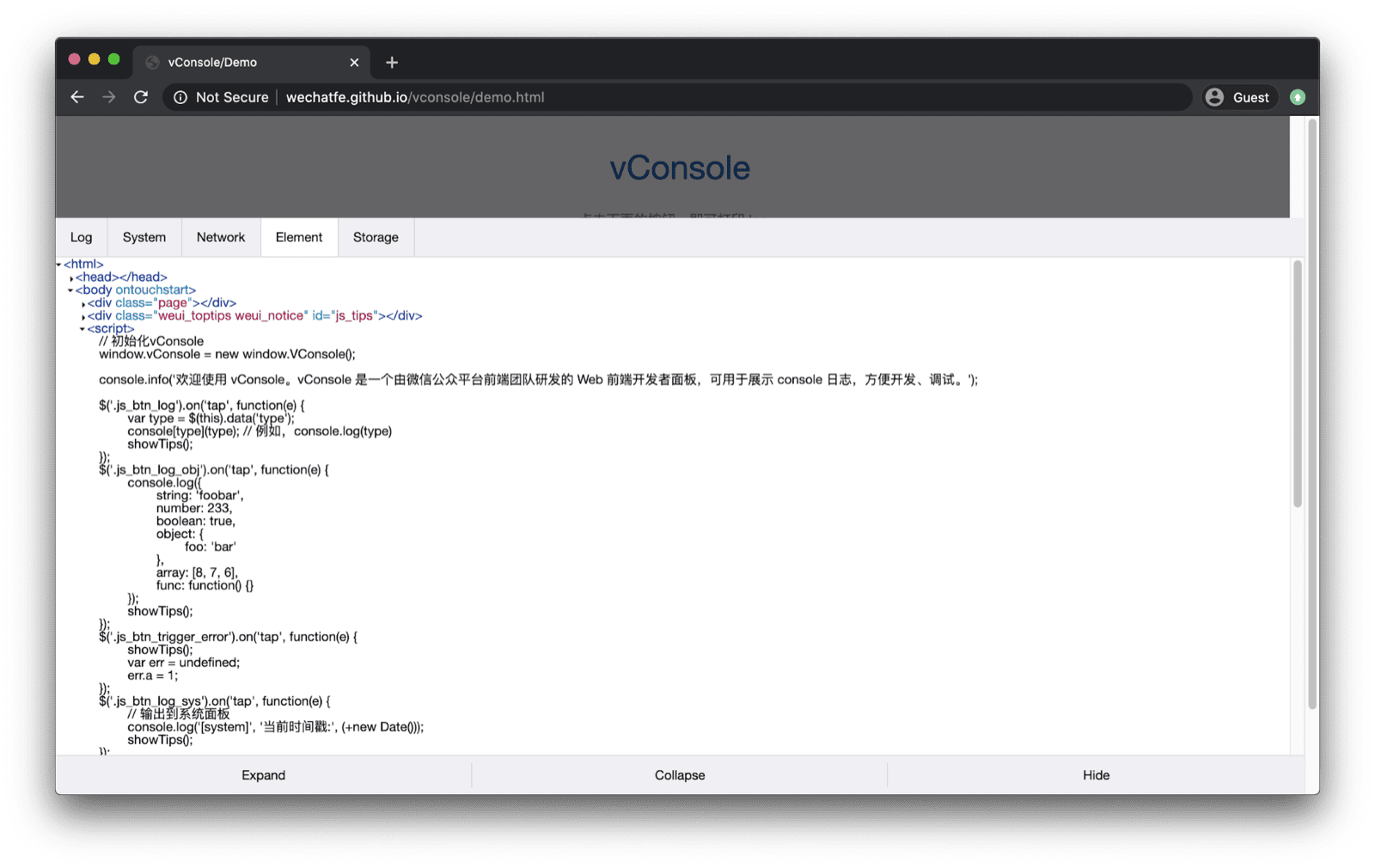
vConsole
The vConsole project provides a lightweight, extendable frontend developer tool for mobile web pages. It offers a DevTools-like debugger that can be injected directly into web apps and mini apps. A demo showcases the opportunities. The vConsole includes tabs for logs, system, network, elements, and storage.

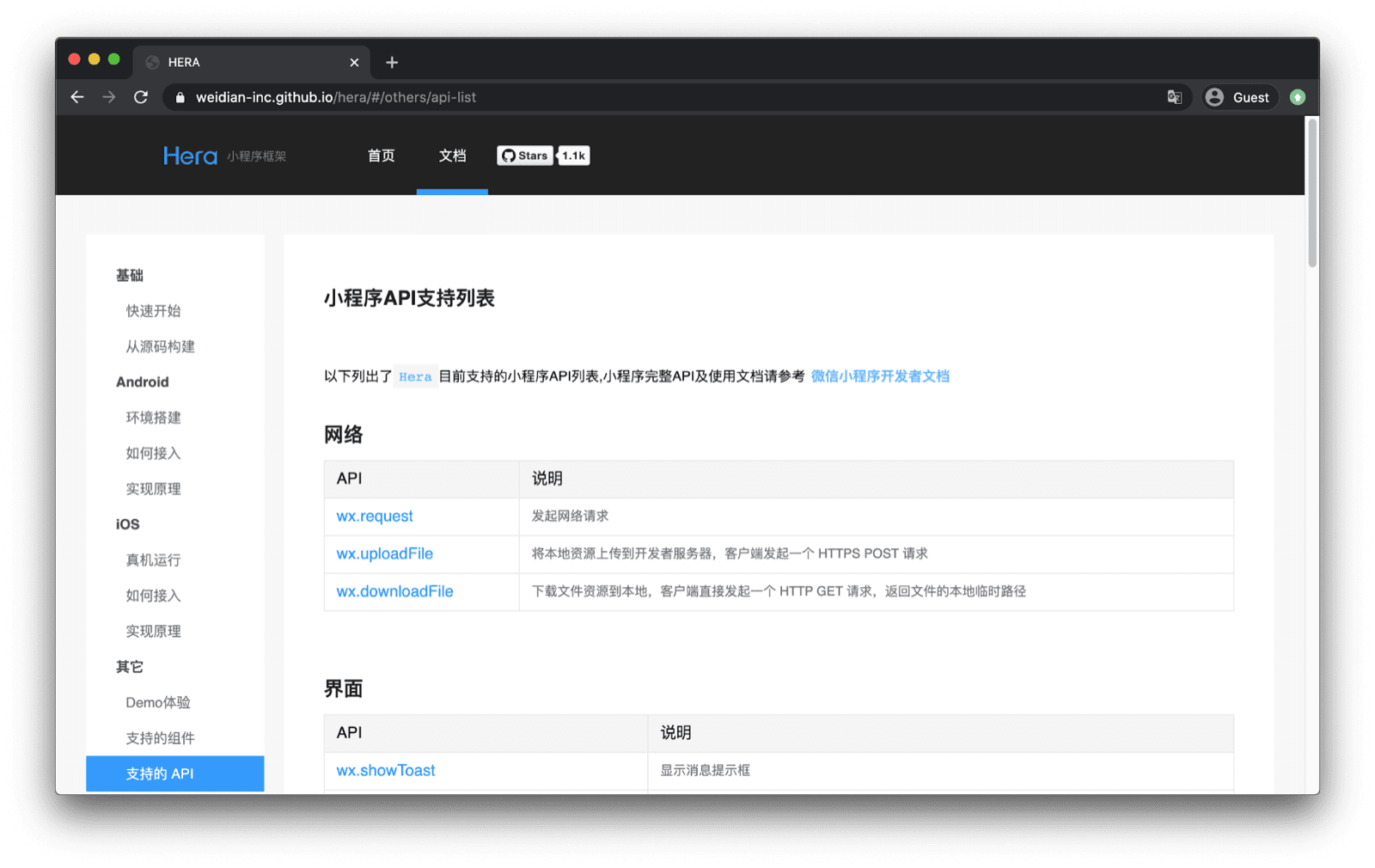
weweb
The weweb project (open source on GitHub) is the underlying frontend framework of the Hera mini app framework that claims to be compatible with the syntax of WeChat mini apps, so you can write web applications in the way of mini apps. The documentation promises that if you already have a mini app, you can run it in the browser thanks to weweb. In my experiments, this did not work reliably for current mini apps, most probably because the project has not seen updates recently leading its compiler to miss changes in the WeChat platform.


Acknowledgements
This article was reviewed by Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, and Keith Gu.

