فایلهای CSS میتوانند شامل کاراکترهای غیر ضروری مانند نظرات، فضاهای خالی و تورفتگی باشند. در تولید، این کاراکترها را می توان با خیال راحت حذف کرد تا اندازه فایل کاهش یابد بدون اینکه بر نحوه پردازش سبک ها توسط مرورگر تأثیر بگذارد. این تکنیک کوچک سازی نامیده می شود.
در حال بارگیری CSS unminified
به بلوک CSS زیر نگاهی بیندازید:
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
خواندن این محتوا آسان است و هزینه تولید یک فایل بزرگتر از حد لازم است:
- از فضاها برای اهداف تورفتگی استفاده می کند و حاوی نظراتی است که توسط مرورگر نادیده گرفته می شوند، بنابراین می توان آنها را حذف کرد.
- عناصر
<h1>و<h2>سبکهای یکسانی دارند: به جای اینکه آنها را به طور جداگانه اعلام کنیم: "h1 {...} h2 {...}" میتوانند به صورت "h1, h2{...}" بیان شوند. - رنگ پس زمینه ،
#000000می توان فقط به عنوان#000بیان کرد.
پس از انجام این تغییرات، نسخه فشرده تری از همان سبک ها را دریافت خواهید کرد:
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
احتمالاً نمی خواهید CSS را اینطور بنویسید. در عوض، میتوانید CSS را طبق معمول بنویسید و یک مرحله کوچکسازی به فرآیند ساخت خود اضافه کنید. در این راهنما، نحوه انجام آن را با استفاده از ابزار ساخت محبوب: webpack یاد خواهید گرفت.
اندازه گیری کنید
شما کوچک سازی CSS را در سایتی که در راهنماهای دیگر استفاده شده است اعمال خواهید کرد: Fav Kitties . این نسخه از سایت از یک کتابخانه CSS جالب استفاده می کند: animate.css ، برای متحرک سازی عناصر مختلف صفحه زمانی که کاربر به یک گربه رای می دهد.
به عنوان اولین قدم، باید بدانید که پس از کوچک کردن این فایل چه فرصتی وجود دارد:
- صفحه اندازه گیری را باز کنید.
- URL را وارد کنید:
https://fav-kitties-animated.glitch.meو روی Run Audit کلیک کنید. - روی مشاهده گزارش کلیک کنید.
- بر روی Performance کلیک کنید و به بخش Opportunities بروید.
گزارش حاصل نشان می دهد که تا 16 کیلوبایت را می توان از فایل animate.css ذخیره کرد:

اکنون محتوای CSS را بررسی کنید:
- سایت Fav Kitties را در کروم باز کنید. (ممکن است برای اولین بار پاسخگویی سرورهای Glitch کمی طول بکشد.)
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Network کلیک کنید.
- روی فیلتر CSS کلیک کنید.
- چک باکس Disable cache را انتخاب کنید.
- برنامه را دوباره بارگیری کنید.

این صفحه دو فایل CSS به ترتیب 1.9 کیلوبایت و 76.2 کیلوبایت درخواست می کند.
- روی animate.css کلیک کنید.
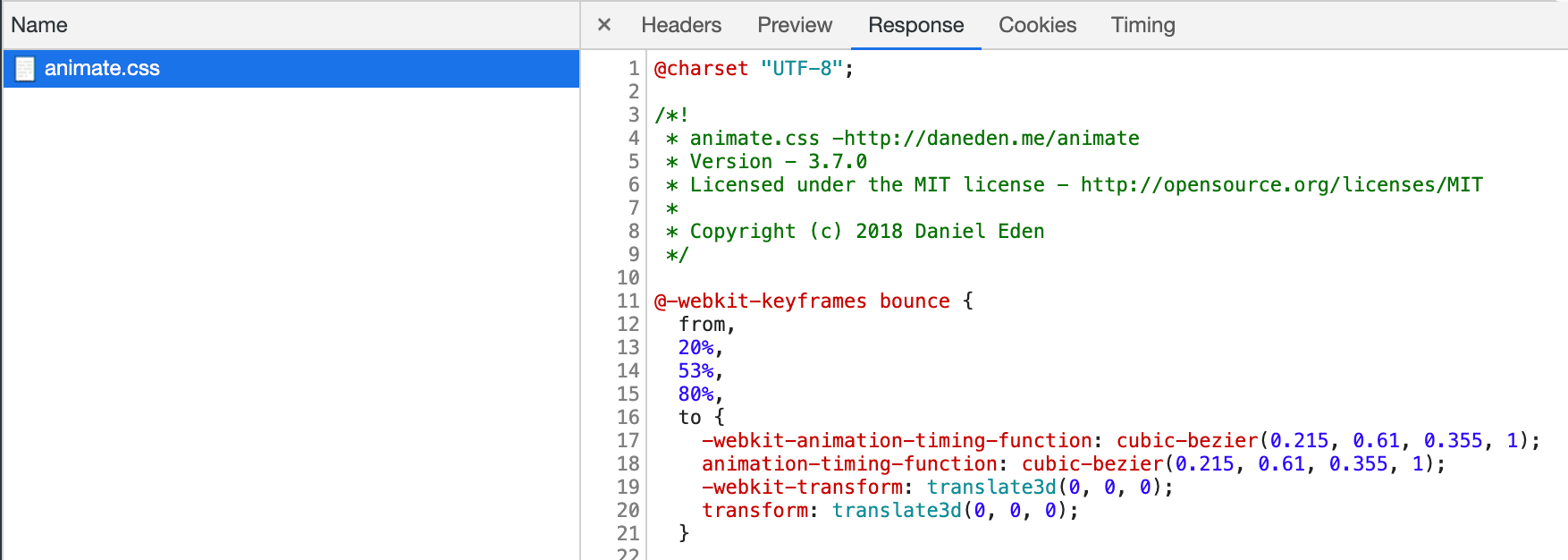
- برای مشاهده محتوای فایل روی تب Response کلیک کنید.
توجه داشته باشید که شیوه نامه حاوی کاراکترهایی برای فضاهای خالی و تورفتگی است:

در مرحله بعد، چند پلاگین بسته وب را به فرآیند ساخت خود اضافه می کنید تا این فایل ها را کوچک کنید.
کوچک سازی CSS با بسته وب
قبل از پرداختن به بهینهسازیها، کمی وقت بگذارید و بدانید که فرآیند ساخت سایت Fav Kitties چگونه کار میکند:
به طور پیش فرض، بسته JS حاصل که وب پک تولید می کند حاوی محتوای فایل های CSS درون خطی است. از آنجایی که میخواهیم فایلهای CSS جداگانه نگهداری کنیم، از دو افزونه مکمل استفاده میکنیم:
- mini-css-extract-plugin به عنوان یکی از مراحل فرآیند ساخت، هر شیوه نامه را در فایل خود استخراج می کند.
- webpack-fix-style-only-entries برای اصلاح یک مشکل در wepback 4 استفاده می شود تا از ایجاد یک فایل JS اضافی برای هر فایل CSS فهرست شده در webpack-config.js جلوگیری شود.
اکنون تغییراتی در پروژه ایجاد خواهید کرد:
- پروژه Fav Kitties را در Glitch باز کنید.
- برای مشاهده منبع، View Source را فشار دهید.
- روی Remix to Edit کلیک کنید تا پروژه قابل ویرایش باشد.
- روی ترمینال کلیک کنید (توجه: اگر دکمه ترمینال نشان داده نشد، ممکن است لازم باشد از گزینه تمام صفحه استفاده کنید).
برای کوچک کردن CSS حاصل، از افزونه optimize-css-assets-webpack-plugin استفاده خواهید کرد:
- در کنسول Glitch،
npm install --save-dev optimize-css-assets-webpack-pluginاجرا کنید. -
refreshرا اجرا کنید، بنابراین تغییرات با ویرایشگر Glitch همگام می شوند.
سپس به ویرایشگر Glitch برگردید، فایل webpack.config.js را باز کنید و تغییرات زیر را انجام دهید:
ماژول را در ابتدای فایل بارگیری کنید: js const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
سپس، نمونهای از افزونه را به آرایه پلاگینها ارسال کنید: js plugins: [ new HtmlWebpackPlugin({template: "./src/index.html"}), new MiniCssExtractPlugin({filename: "[name].css"}), new FixStyleOnlyEntriesPlugin(), new OptimizeCSSAssetsPlugin({}) ] پس از ایجاد تغییرات، بازسازی پروژه راه اندازی می شود. webpack.config.js حاصل به این صورت خواهد بود:
در مرحله بعد، نتیجه این بهینه سازی را با ابزارهای عملکرد بررسی خواهید کرد.
تأیید کنید
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
اگر در هر مرحله قبلی گم شدید، می توانید اینجا را کلیک کنید تا نسخه بهینه شده سایت باز شود.
برای بررسی حجم و محتوای فایل ها:
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Network کلیک کنید.
- روی فیلتر CSS کلیک کنید.
- چک باکس Disable cache را انتخاب کنید اگر قبلاً وجود ندارد.
- برنامه را دوباره بارگیری کنید.

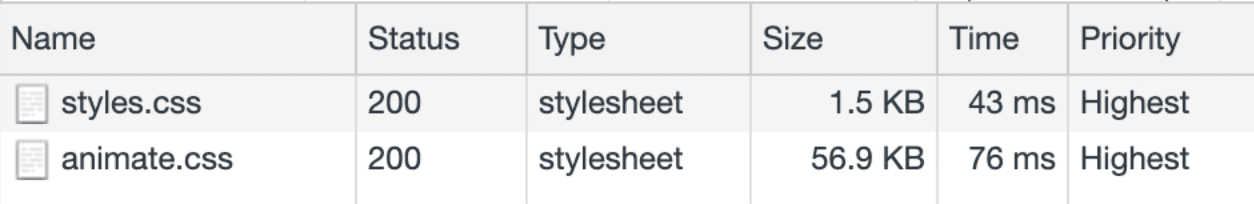
میتوانید این فایلها را بررسی کنید و ببینید که نسخههای جدید هیچ فضای خالی ندارند. هر دو فایل بسیار کوچکتر هستند، به ویژه، animate.css ~26٪ کاهش یافته است، و ~20KB صرفه جویی می شود!
به عنوان آخرین مرحله:
- صفحه اندازه گیری را باز کنید.
- آدرس سایت بهینه شده را وارد کنید.
- روی مشاهده گزارش کلیک کنید.
- روی Performance کلیک کنید و بخش فرصت ها را پیدا کنید.
این گزارش دیگر «Minify CSS» را بهعنوان «فرصت» نشان نمیدهد و اکنون به بخش «ممیزیهای پاس شده» منتقل شده است:

از آنجایی که فایلهای CSS منابع مسدودکننده رندر هستند، اگر کوچکسازی را در سایتهایی اعمال کنید که از فایلهای CSS بزرگ استفاده میکنند، میتوانید پیشرفتهایی را در معیارهایی مانند First Contentful Paint مشاهده کنید.
مراحل و منابع بعدی
در این راهنما، ما CSS Minification را با بسته وب پوشش دادهایم، اما همین رویکرد را میتوان با سایر ابزارهای ساخت مانند gulp-clean-css برای Gulp یا grunt-contrib-cssmin برای Grunt دنبال کرد.
Minification را می توان برای انواع دیگر فایل ها نیز اعمال کرد. راهنمای Minify و فشردهسازی بارهای شبکه را بررسی کنید تا درباره ابزارهای کوچکسازی JS و برخی تکنیکهای مکمل مانند فشردهسازی اطلاعات بیشتری کسب کنید.


