مقدمة
يُعدّ تطوير المواقع الإلكترونية المتوافقة مع الأجهزة الجوّالة موضوعًا رائجًا هذه الأيام. هذا العام، تفوّقت الهواتف الذكية على أجهزة الكمبيوتر الشخصي للمرة الأولى على الإطلاق. ويستخدم عدد متزايد من المستخدمين جهازًا جوّالاً للتنقّل على الويب، ما يعني أنّه أصبح من الضروري على المطوّرين تحسين مواقعهم الإلكترونية لمتصفحات الأجهزة الجوّالة.
لا يزال ميدان المعركة "الأجهزة الجوّالة" مجهولًا لعدد كبير من المطوّرين. يمتلك العديد من الأشخاص مواقع إلكترونية حالية قديمة لا تراعي مستخدمي الأجهزة الجوّالة على الإطلاق. بدلاً من ذلك، تم تصميم الموقع الإلكتروني بشكل أساسي للتصفّح على أجهزة الكمبيوتر المكتبي، وينخفض أداؤه بشكلٍ سيئ في متصفّحات الأجهزة الجوّالة. وهذا الموقع الإلكتروني (html5rocks.com) ليس استثناءً. عند الإطلاق، كنا نبذل جهدًا بسيطًا في إنشاء نسخة متوافقة مع الأجهزة الجوّالة من الموقع الإلكتروني.
إنشاء موقع إلكتروني متوافق مع الأجهزة الجوّالة على html5rocks.com
كتدريب، أردت أن أُجري تجربة على html5rocks (موقع إلكتروني حالي يستخدم HTML5) وأضيف إليه إصدارًا متوافقًا مع الأجهزة الجوّالة. كنت مهتمًا بشكل أساسي بأقل قدر من العمل المطلوب لاستهداف الهواتف الذكية. لم يكن هدفي من هذا التمرين هو إنشاء موقع إلكتروني جديد تمامًا متوافق مع الأجهزة الجوّالة وصيانة قاعدتَي بيانات. كان من الممكن أن يستغرق ذلك وقتًا طويلاً ويؤدي إلى إهدار الكثير من الوقت. سبق أن حدّدنا بنية الموقع الإلكتروني (الترميز). لقد اطّلعنا على المحتوى وراقبنا أسلوبه (CSS). كانت الوظيفة الأساسية (JS) متوفّرة. والنقطة هي أنّ العديد من المواقع الإلكترونية تواجه المشكلة نفسها.
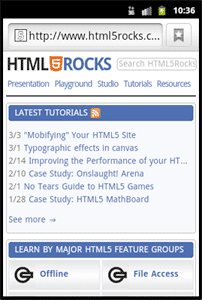
تتناول هذه المقالة كيفية إنشاء إصدار متوافق مع الأجهزة الجوّالة من html5rocks محسّن لأجهزة Android وiOS. ما عليك سوى تحميل html5rocks.com على جهاز متوافق مع أحد أنظمة التشغيل هذه لمعرفة الفرق. لا تتوفّر عمليات إعادة توجيه إلى m.html5rocks.com أو أيّ مواقع إلكترونية أخرى من هذا النوع. يمكنك الحصول على html5rocks كما هو… مع الاستفادة من ميزة إضافية تتمثل في الحصول على عنصر يبدو رائعًا ويعمل بشكل جيد على جهاز جوّال.


استعلامات وسائط CSS
يتيح HTML4 وCSS2 استخدام أوراق الأنماط المستندة إلى الوسائط لبعض الوقت. على سبيل المثال:
<link rel="stylesheet" media="print" href="printer.css">
سيستهدف الأجهزة المخصّصة للطباعة ويقدّم تصميمًا محدّدًا لمحتوى الصفحة عند طباعته. تأخذ CSS3 فكرة أنواع الوسائط خطوة إلى الأمام وتُحسِّن وظائفها باستخدام طلبات الاستعلام عن الوسائط. طلبات البحث عن الوسائط: تُوسّع هذه الطلبات من فائدة أنواع الوسائط من خلال السماح بتصنيف أوراق الأنماط بدقة أكبر. يتيح ذلك تخصيص عرض المحتوى لمجموعة محدّدة من أجهزة الإخراج بدون الحاجة إلى تغيير المحتوى نفسه. يبدو أنّه مثالي لتخطيط حالي يحتاج إلى تعديل.
يمكنك استخدام طلبات البحث عن الوسائط في سمة media في ملفاتك الخارجية
للجداول الأسلوبية لاستهداف عرض الشاشة وعرض الجهاز والاتجاه وما إلى ذلك. للاطّلاع على القائمة الكاملة،
راجِع مواصفات طلبات البحث عن الوسائط في W3C.
استهداف أحجام الشاشة
في المثال التالي، ينطبق الرمز phone.css على الأجهزة التي يصنّفها المتصفّح على أنّها "أجهزة محمولة" أو الأجهزة التي تكون شاشاتها أصغر من أو تساوي 320 بكسل.
<link rel='stylesheet'
media='handheld, only screen and (max-device-width: 320px)' href='phone.css'>
سيؤدي وضع الكلمة الرئيسية "only" قبل طلبات بحث الوسائط إلى تجاهل القاعدة من قِبل browsers التي لا تتوافق مع CSS3.
سيستهدف ما يلي أحجام الشاشات التي تتراوح بين 641 بكسل و800 بكسل:
<link rel='stylesheet'
media='only screen and (min-width: 641px) and (max-width: 800px)' href='ipad.css'>
يمكن أن تظهر طلبات البحث عن الوسائط أيضًا ضمن علامات <style> مضمّنة. تستهدف الميزة التاليةall أنواع الوسائط في الوضع العمودي:
<style>
@media only all and (orientation: portrait) { ... }
</style>
media="handheld"
علينا التوقف للحظة ومناقشة media="handheld".
في الواقع، يتجاهل نظاما التشغيل Android وiOS media="handheld". ويُزعَم أنّ المستخدمين لن يحصلوا على المحتوى العالي المستوى الذي تقدّمه أوراق الأنماط التي تستهدف الإصدار media="screen"
، ومن غير المرجّح أن يحافظ المطوّرون على إصدار media="handheld"
ذو جودة أقل. ولذلك، ووفقًا لمبدأ "الويب الكامل"، تتجنّب معظم متصفّحات الهواتف الذكية الحديثة
ببساطة أوراق الأنماط المخصّصة للأجهزة الجوّالة.
من الأفضل استخدام هذه الميزة لاستهداف الأجهزة الجوّالة، ولكن تنفيذها في مختلف المتصفّحات يختلف باختلاف المتصفح:
- وبعضها يقرأ جدول الأنماط المخصّص للأجهزة الجوّالة فقط.
- لا تقرأ بعض الأجهزة سوى جدول الأنماط المخصّص للأجهزة الجوّالة، في حال توفّره، ولكن يتم استخدام جدول الأنماط المخصّص للشاشة تلقائيًا في حال عدم توفّره.
- يقرأ البعض كلّ من جدول الأنماط المخصّص للأجهزة الجوّالة وجدول الأنماط المخصّص للشاشات.
- وبعضها يقرأ جدول تنسيق الشاشة فقط.
لا يتجاهل Opera Mini media="handheld". إنّ الخدعة التي يجب اتّباعها لجعل
Windows Mobile يتعرّف على media="handheld" هي كتابة قيمة سمة media
بالأحرف اللاتينية الكبيرة لملف أسلوب الشاشة:
<!-- media="handheld" trick for Windows Mobile -->
<link rel="stylesheet" href="screen.css" media="Screen">
<link rel="stylesheet" href="mobile.css" media="handheld">
كيفية استخدام html5rocks طلبات البحث عن الوسائط
يتم استخدام طلبات البحث عن الوسائط بشكل كبير في html5rocks للأجهزة الجوّالة. لقد سمحت لنا بتعديل التنسيق بدون الحاجة إلى إجراء تغييرات كبيرة على علامة تنسيق Django ، ما ساعدنا كثيرًا. بالإضافة إلى ذلك، يُقدّم فريق الدعم مساعدة جيدة في المتصفحات المختلفة.
في <head> كل صفحة، ستظهر لك قوائم الأنماط التالية:
<link rel='stylesheet'
media='all' href='/static/css/base.min.css' />
<link rel='stylesheet'
media='only screen and (max-width: 800px)' href='/static/css/mobile.min.css' />
لطالما حدّد base.css المظهر والأسلوب الرئيسيَين لموضوع
html5rocks.com، ولكننا نطبّق الآن أنماطًا جديدة (mobile.css)
لعرض الشاشة الذي يقل عن 800 بكسل. وتغطي طلب البحث عن الوسائط الهواتف الذكية (320 بكسل تقريبًا) وأجهزة iPad (768 بكسل تقريبًا).
التأثير: نحن بصدد إلغاء الأنماط تدريجيًا في base.css (حسب الضرورة فقط)
لجعل العناصر تبدو بشكل أفضل على الأجهزة الجوّالة.
في ما يلي بعض التغييرات على التصميم التي تفرضها mobile.css:
- تقليل المسافات البيضاء/المتروكة الزائدة في جميع أنحاء الموقع الإلكتروني تعني الشاشات الصغيرة أنّ المساحة محدودة.
- إزالة
:hoverحالة ولن تظهر هذه العناصر مطلقًا على الأجهزة التي تعمل باللمس. - تعديل التنسيق ليكون عمودًا واحدًا سنقدّم المزيد من المعلومات حول هذا الموضوع لاحقًا.
- تزيل هذه الخطوة الرمز
box-shadowحول div الحاوية الرئيسية للموقع الإلكتروني. تؤدي ظلال المربّعات الكبيرة إلى خفض أداء الصفحة. - تم استخدام نموذج CSS flex box
box-ordinal-groupلتغيير ترتيب كل قسم على الصفحة الرئيسية. ستلاحظ أنّ قسم "التعرّف على مجموعات ميزات HTML5 الرئيسية" يأتي قبل قسم "الأدلة الإرشادية" في الصفحة الرئيسية، ولكنّه يأتي بعده في النسخة المخصّصة للأجهزة الجوّالة. كان هذا الترتيب أكثر منطقية للأجهزة الجوّالة ولم يتطلّب تغييرات في الترميز. CSS flexbox FTW! - إزالة التغييرات التي أجريتها على
opacityيؤدّي تغيير قيم ألفا إلى انخفاض الأداء على الأجهزة الجوّالة.
العلامات الوصفية للأجهزة الجوّالة
يتيح WebKit للأجهزة الجوّالة بعض الميزات الرائعة التي تمنح المستخدمين تجربة تصفّح أفضل على أجهزة معيّنة.
إعدادات إطار العرض
الإعداد الوصفي الأول (والإعداد الذي ستستخدمه غالبًا) هو سمة viewport. من خلال ضبط إطار عرض، يُعلم المتصفّح بكيفية ملاءمة المحتوى على شاشة الجهاز ويُعلمه بأنّ الموقع الإلكتروني محسّن للعرض على الأجهزة الجوّالة. على سبيل المثال:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
يطلب من المتصفّح ضبط إطار العرض على عرض الجهاز مع قياس أولي هو 1. يسمح هذا المثال أيضًا بالتكبير/التصغير، وهو أمر قد يكون مطلوبًا
للموقع الإلكتروني ولكن ليس للتطبيق على الويب. يمكننا منع التكبير/التصغير باستخدام user-scalable=no
أو وضع حد أقصى للتوسيع إلى مستوى معيّن:
<meta name=viewport
content="width=device-width, initial-scale=1.0, minimum-scale=0.5 maximum-scale=1.0">
يضيف Android العلامة الوصفية لإطار العرض من خلال السماح للمطوّرين بتحديد درجة دقة الشاشة التي تم تطوير الموقع الإلكتروني لها:
<meta name="viewport" content="target-densitydpi=device-dpi">
القيم المحتمَلة لسمة target-densitydpi هي device-dpi وhigh-dpi
medium-dpi وlow-dpi.
إذا كنت تريد تعديل صفحة الويب لتتوافق مع كثافات شاشة مختلفة، استخدِم
-webkit-device-pixel-ratio الاستعلام عن الوسائط في CSS و/أو السمة window.devicePixelRatio
في JavaScript، ثم اضبط السمة الوصفية target-densitydpi
على device-dpi. يوقف هذا الإجراء نظام Android عن إجراء عمليات التكبير/التصغير في
صفحة الويب ويسمح لك بإجراء التعديلات اللازمة لكل كثافة، وذلك من خلال لغة صفحات الأنماط المتتالية (CSS) وJavaScript.
اطّلِع على مستندات WebView لنظام التشغيل Android للحصول على مزيد من المعلومات عن استهداف درجات دقة الشاشة على الأجهزة.
التصفّح بملء الشاشة
هناك قيمتا بيانات وصفية أخريان هما iOS-sfic. سيؤدي النقر على apple-mobile-web-app-capable
وapple-mobile-web-app-status-bar-style إلى عرض محتوى الصفحة
في وضع ملء الشاشة مثل التطبيقات، كما سيجعل شريط الحالة شفافًا:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
لمزيد من المعلومات حول جميع خيارات العلامات الوصفية المتاحة، يُرجى الاطّلاع على مستندات مرجع Safari.
رموز الشاشة الرئيسية
تقبل أجهزة iOS وAndroid أيضًا استخدام رمزَي rel="apple-touch-icon" (iOS) وrel="apple-touch-icon-precomposed" (Android)
للروابط. تؤدي هذه الخطوات إلى إنشاء رمز مميّز يشبه رمز التطبيق على شاشة المستخدم الرئيسية عند وضع إشارة مرجعية لموقعك الإلكتروني:
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
كيفية استخدام html5rocks للعلامات الوصفية للأجهزة الجوّالة
بعد جمع كل المعلومات، إليك مقتطف من قسم <head>
في html5rocks:
<head>
...
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0" />
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
...
</head>
عرض رأسي
على الشاشات الأصغر حجمًا، يكون الانتقال للأعلى أو للأسفل أكثر ملاءمةً من الانتقال لليسار أو لليمين. يُفضَّل عرض المحتوى في تخطيط عمودي أحادي العمود على الأجهزة الجوّالة. بالنسبة إلى html5rocks، استخدمنا طلبات الاستعلام عن الوسائط في CSS3 لإنشاء تنسيق مماثل. مرة أخرى، بدون تغيير الترميز.




تحسينات الأجهزة الجوّالة
إنّ معظم التحسينات التي أجريناها هي إجراءات كان من المفترض أن تتم في الأساس. مثل تقليل عدد طلبات الشبكة، وضغط JavaScript/CSS، واستخدام gzip (متاح مجانًا على App Engine)، والحدّ من عمليات التلاعب بـ DOM هذه الأساليب هي أفضل الممارسات الشائعة، ولكن يتم تجاهلها أحيانًا عند إنشاء موقع إلكتروني بسرعة.
إخفاء شريط العناوين تلقائيًا
لا تتوفّر لمتصفّحات الأجهزة الجوّالة مساحة الشاشة نفسها المتوفّرة في متصفّحات أجهزة الكمبيوتر المكتبي. والأسوأ من ذلك، أنّه على المنصات المختلفة، قد يظهر لك أحيانًا شريط عنوان كبير في أعلى الشاشة حتى بعد انتهاء تحميل الصفحة.
وإحدى الطرق السهلة للتعامل مع هذه المشكلة هي الانتقال إلى أسفل الصفحة باستخدام JavaScript.
حتى لو تم ذلك ببكسل واحد، سيؤدي ذلك إلى إخفاء شريط العناوين المزعج.
لإخفاء شريط العناوين على html5rocks بشكلٍ قسري، لقد أرفقنا معالِج حدث onload
بعنصر window وحرّكنا الصفحة عموديًا
بوحدة بكسل واحدة:

// Hides mobile browser's address bar when page is done loading.
window.addEventListener('load', function(e) {
setTimeout(function() { window.scrollTo(0, 1); }, 1);
}, false);
لقد لفّنا أيضًا هذا المستمع في متغيّر النموذج is_mobile
لأنّه ليس مطلوبًا على الكمبيوتر المكتبي.
تقليل طلبات الشبكة وتوفير معدل نقل البيانات
من المعروف أنّ تقليل عدد طلبات HTTP يمكن أن يؤدي إلى تحسين الأداء بشكل كبير. تحدّ الأجهزة الجوّالة بشكلٍ أكبر من عدد عمليات الاتصال المتزامنة التي يمكن للمتصفّح إجراؤها، لذا ستستفيد المواقع الإلكترونية المتوافقة مع الأجهزة الجوّالة بشكلٍ أكبر من تقليل هذه الطلبات غير الضرورية. بالإضافة إلى ذلك، من المهمّ تقليل كل بايت لأنّ معدل نقل البيانات غالبًا ما يكون محدودًا على الهواتف. قد تتسبب في خسارة المستخدمين لأموالهم.
في ما يلي بعض الأساليب التي اتّبعناها لتقليل طلبات الشبكة وخفض معدل نقل البيانات على html5rocks:
أزِل إطارات iframe، فهي بطيئة. كان جزء كبير من وقت الاستجابة ناتجًا عن أدوات المشاركة التابعة لجهات خارجية (Buzz وGoogle Friend Connect وTwitter وFacebook) في صفحات الدليل التعليمي. تم تضمين واجهات برمجة التطبيقات هذه من خلال علامات
<script>وإنشاء ملف ملتحم يبطئ سرعة الصفحة. تمت إزالة التطبيقات المصغّرة للأجهزة الجوّالة.display:none- في بعض الحالات، كنا نخفي الترميز إذا لم يكن متوافقًا مع الملف الشخصي للأجهزة الجوّالة. ومن الأمثلة الجيدة على ذلك المربّعات الأربعة المستديرة في أعلى الصفحة الرئيسية:

لا تظهر هذه العناصر في الموقع الإلكتروني المتوافق مع الأجهزة الجوّالة. من المهم تذكُّر أنّه
يستمر المتصفّح في إرسال طلب لكل رمز، على الرغم من أنّه يتم إخفاء الحاوية
باستخدام display:none. لذلك، لم يكن يكفي
إخفاء هذه الأزرار. ولن يؤدي ذلك فقط إلى إهدار معدل نقل البيانات، بل لن يستفيد المستخدم
حتى من مزايا هذا المعدل. كان الحلّ هو إنشاء قيمة منطقية
"is_mobile" في نموذج Django لحذف أقسام HTML بشكل مشروط.
عندما يطّلع المستخدم على الموقع الإلكتروني على جهاز ذكي، يتم حذف الأزرار.
ذاكرة التخزين المؤقت للتطبيق: لا يمنحنا هذا الميزة فقط إمكانية العمل بلا إنترنت، بل يساعد أيضًا في تسريع عملية بدء التشغيل.
ضغط CSS/JS: نستخدم أداة ضغط YUI بدلاً من مجمّع Closure بشكل أساسي لأنّه يعالج كلّ من CSS وJS. إحدى المشاكل التي واجهناها هي أنّ طلبات البحث عن الوسائط المضمّنة (طلبات البحث عن الوسائط التي تظهر داخل ملف أسلوب عرض) تعطّلت في أداة YUI compressor 2.4.2 (اطّلِع على هذه المشكلة). تم حلّ المشكلة باستخدام YUI Compressor 2.4.4 والإصدارات الأحدث.
استخدام صور مجمّعة لـ CSS كلما أمكن
تم استخدام pngcrush لضغط الصور.
استخدام dataURI للصور الصغيرة يضيف ترميز Base64 ما يزيد عن%30 تقريبًا من الحجم إلى الصورة، ولكنه يحفظ طلب الشبكة.
يتم تحميل "بحث Google المخصّص" تلقائيًا باستخدام علامة نص برمجي واحدة بدلاً من تحميله ديناميكيًا باستخدام
google.load(). ويُقدّم هذا الأخير طلبًا إضافيًا.
<script src="//www.google.com/jsapi?autoload={"modules":[{"name":"search","version":"1"}]}"> </script>
- كان يتم تضمين أداة طباعة الرموز البرمجية وModernizr في كل صفحة، حتى إذا لم يتم استخدامهما مطلقًا. إنّ Modernizr رائع، ولكنه يُجري مجموعة من الاختبارات عند كل تحميل. تُجري بعض هذه الاختبارات تعديلات باهظة التكلفة على DOM وتبطئ من تحميل الصفحة. والآن، لا نضيف هذه المكتبات إلا في الصفحات التي تكون فيها مطلوبة فعليًا. -طلبان :)
تعديلات إضافية على الأداء:
- نقل كل JavaScript إلى أسفل الصفحة (حيثما أمكن)
- تمت إزالة علامات
<style>المضمّنة. - عمليات البحث في ذاكرة التخزين المؤقت عن DOM وعمليات التلاعب بـ DOM التي تم تقليلها: في كل مرة تُجري فيها تغييرًا في DOM، يُجري المتصفّح عملية إعادة تدفق. إنّ عمليات إعادة التدفق تكون أكثر تكلفة على الأجهزة الجوّالة.
- تم نقل الرمز البرمجي غير المُجدي من جهة العميل إلى الخادم. وعلى وجه التحديد، يُرجى الاطّلاع على الخطوات التالية لضبط تنسيق شريط التنقّل في الصفحة الحالية:
js var lis = document.querySelectorAll('header nav li'); var i = lis.length; while (i--) { var a = lis[i].querySelector('a'); var section = a.getAttribute("data-section"); if (new RegExp(section).test(document.location.href)) { a.className = 'current'; } } - تم استبدال العناصر ذات العرض الثابت بعناصر
width:100%أوwidth:autoمتغيّرة العرض.
ذاكرة التخزين المؤقت للتطبيق
يستخدم الإصدار المتوافق مع الأجهزة الجوّالة من html5rocks ذاكرة التخزين المؤقت للتطبيقات لتسريع عملية التحميل الأولي والسماح للمستخدمين بقراءة المحتوى بلا اتصال بالإنترنت.
عند تنفيذ ذاكرة التخزين المؤقت لتطبيقات Android على موقعك الإلكتروني، من المهم جدًا عدم تخزين ملف البيان (إما بشكل صريح في ملف البيان نفسه أو بشكل ضمني باستخدام رؤوس التحكّم في تخزين تطبيقات Android الكثيف). إذا كان المتصفّح يخزّن ملف البيان في ذاكرة التخزين المؤقت، سيكون من الصعب جدًا تصحيح الأخطاء. يؤدي نظاما التشغيل iOS وAndroid أداءً جيدًا بشكل خاص في تخزين هذا الملف في ذاكرة التخزين المؤقت، ولكنهما لا يوفّران طريقة ملائمة لمحو ذاكرة التخزين المؤقت مثل متصفّحات أجهزة الكمبيوتر المكتبي.
لمنع ميزة التخزين المؤقت هذه لموقعنا الإلكتروني، ضبطنا أولاً App Engine على عدم تخزين ملفات البيان مطلقًا في ذاكرة التخزين المؤقت:
- url: /(.*\.(appcache|manifest))
static_files: \1
mime_type: text/cache-manifest
upload: (.*\.(appcache|manifest))
expiration: "0s"
ثانيًا، استخدمنا JS API لإعلام المستخدم عند انتهاء تنزيل بيان جديد. سيُطلب من المستخدم إعادة تحميل الصفحة:
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
}
}, false);
لتوفير حركة المرور على الشبكة، يجب إبقاء البيان بسيطًا. وهذا يعني أنّه يجب عدم
الإشارة إلى كل صفحة على موقعك الإلكتروني. ما عليك سوى إدراج الصور وملفات CSS وملفَّي JavaScript المهمَّين. إنّ آخر ما تريد فعله هو إجبار متصفّح الأجهزة الجوّالة على تنزيل عدد كبير من مواد العرض عند كل تحديث لذاكرة التخزين المؤقت للتطبيقات. بدلاً من ذلك، تذكَّر
أنّ المتصفّح سيخزّن تلقائيًا صفحة html في ذاكرة التخزين المؤقت عندما يزور المستخدِم
(وتتضمّن سمة <html manifest="...">).
