مقدمه
این روزها توسعه وب موبایل موضوع داغی است. امسال، برای اولین بار، تلفن های هوشمند رایانه های شخصی فروخته شدند . کاربران بیشتر و بیشتری از یک دستگاه تلفن همراه برای عبور از وب استفاده می کنند، به این معنی که برای توسعه دهندگان بهینه سازی سایت های خود برای مرورگرهای تلفن همراه بسیار مهم است.
میدان نبرد "موبایل" هنوز برای تعداد زیادی از توسعه دهندگان آب ناشناخته است. بسیاری از افراد سایت های قدیمی موجودی دارند که به طور کلی از کاربران تلفن همراه غفلت می کنند. در عوض، این سایت عمدتاً برای مرور دسکتاپ طراحی شده است و در مرورگرهای تلفن همراه ضعیف است. این سایت (html5rocks.com) نیز از این قاعده مستثنی نیست. در زمان راه اندازی، ما تلاش کمی برای نسخه موبایلی سایت انجام دادیم.
ایجاد یک html5rocks.com سازگار با موبایل
به عنوان یک تمرین، فکر کردم جالب است که html5rocks (یک سایت HTML5 موجود) را انتخاب کرده و آن را با یک نسخه سازگار با موبایل تقویت کنیم. من عمدتاً نگران حداقل میزان کار مورد نیاز برای هدف قرار دادن تلفن های هوشمند بودم. هدف تمرین من ایجاد یک سایت کاملاً جدید برای موبایل و حفظ دو پایگاه کد نبود. این برای همیشه طول می کشید و اتلاف وقت بزرگی بود. ما قبلا ساختار سایت (نشانه گذاری) را تعریف کرده بودیم. ما یک نگاه و احساس (CSS) داشتیم. عملکرد اصلی (JS) وجود داشت. نکته این است که بسیاری از سایت ها در همین قایق هستند.
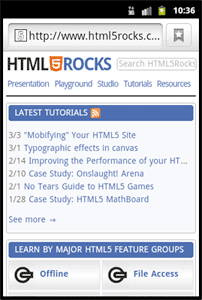
این مقاله به بررسی نحوه ایجاد نسخه موبایل html5rocks بهینه سازی شده برای دستگاه های اندروید و iOS می پردازد. فقط html5rocks.com را روی دستگاهی بارگذاری کنید که یکی از آن سیستم عامل ها را پشتیبانی می کند تا تفاوت را ببینید. هیچ تغییر مسیری به m.html5rocks.com یا دیگر tomfoolery از این نوع وجود ندارد. شما html5rocks را همانطور که هست دریافت میکنید با مزیت اضافهشده چیزی که عالی به نظر میرسد و به خوبی روی دستگاه تلفن همراه کار میکند.


پرس و جوهای رسانه CSS
HTML4 و CSS2 برای مدتی از شیوه نامه های وابسته به رسانه پشتیبانی می کنند. به عنوان مثال:
<link rel="stylesheet" media="print" href="printer.css">
دستگاه های چاپ را هدف قرار می دهد و هنگام چاپ محتوای صفحه، یک ظاهر طراحی خاص را ارائه می دهد. CSS3 ایده انواع رسانه ها را یک قدم جلوتر می برد و عملکرد آنها را با پرس و جوهای رسانه ای افزایش می دهد. پرسشهای رسانهای، کاربرد انواع رسانهها را با اجازه دادن به برچسبگذاری دقیقتر شیوه نامهها گسترش میدهند. این امکان را فراهم می کند تا ارائه محتوا در محدوده خاصی از دستگاه های خروجی بدون نیاز به تغییر خود محتوا سفارشی شود. برای یک طرح موجود که نیاز به اصلاح دارد، عالی به نظر می رسد!
میتوانید از پرسوجوهای رسانهای در ویژگی media سبکبرگهای خارجی خود برای هدفیابی عرض صفحه، پهنای دستگاه، جهتگیری و غیره استفاده کنید. برای فهرست کامل، مشخصات پرسش رسانه W3C را ببینید.
اندازه صفحه نمایش را هدف قرار دهید
در مثال زیر، phone.css برای دستگاههایی که مرورگر آنها را «دستی» میداند یا دستگاههایی با صفحهنمایش کمتر از 320 پیکسل استفاده میشود.
<link rel='stylesheet'
media='handheld, only screen and (max-device-width: 320px)' href='phone.css'>
قرار دادن پیشوند یک درخواست رسانه با کلمه کلیدی " only " باعث می شود مرورگرهای غیر سازگار با CSS3 این قانون را نادیده بگیرند.
موارد زیر اندازه صفحه نمایش بین 641 تا 800 پیکسل را هدف قرار می دهند:
<link rel='stylesheet'
media='only screen and (min-width: 641px) and (max-width: 800px)' href='ipad.css'>
پرس و جوهای رسانه همچنین می توانند در برچسب های درون خطی <style> ظاهر شوند. موارد زیر all انواع رسانه را در جهت عمودی هدف قرار می دهد:
<style>
@media only all and (orientation: portrait) { ... }
</style>
media="handheld"
ما باید یک دقیقه توقف کنیم و در media="handheld" بحث کنیم. واقعیت این است که اندروید و iOS media="handheld" نادیده می گیرند. ادعا این است که کاربران محتوای با کیفیت ارائه شده توسط شیوه نامه هایی را که media="screen" را هدف قرار می دهند از دست خواهند داد و توسعه دهندگان احتمال کمتری دارند که نسخه media="handheld" با کیفیت پایین تر را حفظ کنند. بنابراین، به عنوان بخشی از شعار "تمام وب" خود، اکثر مرورگرهای تلفن هوشمند مدرن به سادگی از شیوه نامه های دستی چشم پوشی می کنند.
استفاده از این ویژگی برای هدف قرار دادن دستگاه های تلفن همراه ایده آل خواهد بود، اما مرورگرهای مختلف آن را به روش های مختلف پیاده سازی کرده اند:
- برخی فقط شیوه نامه دستی را می خوانند.
- برخی فقط شیوه نامه دستی را در صورت وجود می خوانند، اما در غیر این صورت به طور پیش فرض صفحه سبک را می خوانند.
- برخی هم برگه سبک دستی و هم برگه سبک صفحه نمایش را می خوانند.
- برخی فقط شیوه نامه صفحه نمایش را می خوانند.
اپرا مینی media="handheld" نادیده نمی گیرد. ترفند شناسایی Windows Mobile برای شناسایی media="handheld" این است که مقدار ویژگی رسانه را برای صفحه سبک صفحه نمایش با حروف بزرگ بنویسید:
<!-- media="handheld" trick for Windows Mobile -->
<link rel="stylesheet" href="screen.css" media="Screen">
<link rel="stylesheet" href="mobile.css" media="handheld">
چگونه html5rocks از پرسش های رسانه ای استفاده می کند
پرس و جوهای رسانه ای به شدت در سراسر html5rocks موبایل استفاده می شود. آنها به ما اجازه دادند که طرحبندی را بدون نیاز به ایجاد تغییرات قابل توجه در نشانهگذاری الگوی جنگو، تغییر دهیم… یک نجات دهنده واقعی! علاوه بر این، پشتیبانی آنها در مرورگرهای مختلف بسیار خوب است.
در <head> هر صفحه، شیوه نامه های زیر را مشاهده خواهید کرد:
<link rel='stylesheet'
media='all' href='/static/css/base.min.css' />
<link rel='stylesheet'
media='only screen and (max-width: 800px)' href='/static/css/mobile.min.css' />
base.css همیشه ظاهر و احساس اصلی html5rocks.com را تعریف کرده است، اما اکنون ما از سبک های جدید ( mobile.css ) برای عرض صفحه نمایش کمتر از 800 پیکسل استفاده می کنیم. درخواست رسانه ای آن تلفن های هوشمند (~320px) و iPad (~768px) را پوشش می دهد. اثر: ما به صورت تدریجی سبکها را در base.css نادیده میگیریم (فقط در صورت لزوم) تا همه چیز در موبایل بهتر به نظر برسد.
برخی از تغییرات استایلی که mobile.css اعمال می کند:
- فضای خالی/پرده اضافی را در سراسر سایت کاهش می دهد. صفحه نمایش های کوچک به این معنی است که فضا در بالاترین حد خود قرار دارد!
- حالت های
:hoverرا حذف می کند. آنها هرگز در دستگاه های لمسی دیده نمی شوند. - طرح بندی را به صورت تک ستونی تنظیم می کند. بیشتر در این مورد بعدا.
-
box-shadowاطراف قسمت کانتینر اصلی سایت را حذف می کند. سایه های بزرگ باکس عملکرد صفحه را کاهش می دهد. - از CSS flex box model
box-ordinal-groupبرای تغییر ترتیب هر بخش در صفحه اصلی استفاده کرد. متوجه خواهید شد که "آموزش با گروه های اصلی HTML5" قبل از بخش "آموزش ها" در صفحه اصلی و بعد از آن در نسخه تلفن همراه آمده است. این سفارش برای موبایل منطقی تر بود و نیازی به تغییرات نشانه گذاری نداشت. CSS flexbox FTW! - تغییرات
opacityحذف می کند. تغییر مقادیر آلفا یک موفقیت در عملکرد تلفن همراه است.
متا تگ های موبایل
Mobile WebKit از چند ویژگی پشتیبانی می کند که به کاربران تجربه مرور بهتری در دستگاه های خاص می دهد.
تنظیمات Viewport
اولین متا تنظیمات (و موردی که اغلب از آن استفاده می کنید) ویژگی viewport است. تنظیم یک viewport به مرورگر میگوید که محتوا چگونه باید روی صفحه دستگاه قرار بگیرد و به مرورگر اطلاع میدهد که سایت برای موبایل بهینه شده است. به عنوان مثال:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
به مرورگر میگوید که درگاه دید را روی عرض دستگاه با مقیاس اولیه 1 تنظیم کند. این مثال همچنین امکان بزرگنمایی را فراهم میکند، چیزی که ممکن است برای یک وبسایت مطلوب باشد اما نه یک برنامه وب. میتوانیم با user-scalable=no از بزرگنمایی جلوگیری کنیم یا مقیاسگذاری را تا یک سطح مشخص محدود کنیم:
<meta name=viewport
content="width=device-width, initial-scale=1.0, minimum-scale=0.5 maximum-scale=1.0">
Android متا تگ viewport را گسترش می دهد و به توسعه دهندگان اجازه می دهد تا مشخص کنند که سایت برای کدام وضوح صفحه ساخته شده است:
<meta name="viewport" content="target-densitydpi=device-dpi">
مقادیر ممکن برای target-densitydpi عبارتند از device-dpi ، high-dpi ، medium-dpi ، low-dpi .
اگر میخواهید صفحه وب خود را برای تراکمهای مختلف صفحه تغییر دهید، از جستار رسانه -webkit-device-pixel-ratio CSS و/یا ویژگی window.devicePixelRatio در جاوا اسکریپت استفاده کنید، سپس ویژگی متا target-densitydpi را روی device-dpi تنظیم کنید. این امر اندروید را از انجام مقیاسبندی در صفحه وب شما باز میدارد و به شما امکان میدهد تنظیمات لازم را برای هر تراکم از طریق CSS و جاوا اسکریپت انجام دهید.
برای اطلاعات بیشتر در مورد هدف قرار دادن وضوح دستگاه، به مستندات WebView Android مراجعه کنید.
مرور تمام صفحه
دو مقدار متا دیگر وجود دارد که iOS-sfic هستند. apple-mobile-web-app-capable و apple-mobile-web-app-status-bar-style محتوای صفحه را در حالت تمام صفحه شبیه به برنامه ارائه می کند و نوار وضعیت را شفاف می کند:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
برای اطلاعات بیشتر در مورد تمام گزینه های متا موجود، به مستندات مرجع Safari مراجعه کنید.
نمادهای صفحه اصلی
دستگاههای iOS و Android نیز rel="apple-touch-icon" (iOS) و rel="apple-touch-icon-precomposed" (Android) را برای پیوندها میپذیرند. هنگامی که کاربر سایت شما را نشانه گذاری می کند، این نمادها یک نماد برنامه مانند در صفحه اصلی ایجاد می کنند:
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
چگونه html5rocks از متا تگ های موبایل استفاده می کند
با کنار هم قرار دادن همه چیز، در اینجا یک قطعه از بخش <head> html5rocks است:
<head>
...
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0" />
<link rel="apple-touch-icon"
href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed"
href="/static/images/identity/HTML5_Badge_64.png" />
...
</head>
طرح بندی عمودی
در صفحه های کوچکتر، اسکرول عمودی بسیار راحت تر از افقی است. نگهداری محتوا در یک طرح تک ستونی و عمودی برای موبایل ترجیح داده می شود. برای html5rocks، از پرسوجوهای رسانهای CSS3 برای ایجاد چنین طرحبندی استفاده کردیم. باز هم بدون تغییر نشانه گذاری.




بهینه سازی موبایل
بیشتر بهینهسازیهایی که انجام دادیم، کارهایی است که باید از ابتدا انجام میشد. مواردی مانند کاهش تعداد درخواستهای شبکه، فشردهسازی JS/CSS، gzipping (بهصورت رایگان در App Engine میآید)، و به حداقل رساندن دستکاریهای DOM. این تکنیکها بهترین شیوههای رایج هستند، اما گاهی اوقات هنگام بیرون رفتن از درب سایت نادیده گرفته میشوند.
پنهان کردن خودکار نوار آدرس
مرورگرهای موبایل فاقد ویژگی صفحه نمایش مشابه دسکتاپ خود هستند. برای بدتر شدن اوضاع، در پلتفرمهای مختلف، گاهی اوقات با یک نوار آدرس بزرگ در بالای صفحه مواجه میشوید... حتی پس از اتمام بارگذاری صفحه.
یک راه آسان برای مقابله با آن، پیمایش صفحه با استفاده از جاوا اسکریپت است. حتی انجام این کار توسط یک پیکسل، از نوار آدرس مزاحم مراقبت می کند. برای پنهان کردن اجباری نوار آدرس در html5rocks، من یک کنترل کننده رویداد onload را به شی window متصل کردم و صفحه را به صورت عمودی یک پیکسل اسکرول کردم:

// Hides mobile browser's address bar when page is done loading.
window.addEventListener('load', function(e) {
setTimeout(function() { window.scrollTo(0, 1); }, 1);
}, false);
ما همچنین این شنونده متغیر قالب is_mobile ما است زیرا در دسکتاپ مورد نیاز نیست.
کاهش درخواست های شبکه، صرفه جویی در پهنای باند
این یک واقعیت شناخته شده است که کاهش تعداد درخواست های HTTP می تواند عملکرد را تا حد زیادی بهبود بخشد. دستگاه های تلفن همراه تعداد اتصالات همزمانی را که مرورگر می تواند ایجاد کند را محدودتر می کند، بنابراین سایت های تلفن همراه از کاهش این درخواست های اضافی سود بیشتری خواهند برد. علاوه بر این، حذف هر بایت بسیار مهم است زیرا پهنای باند اغلب در تلفن ها محدود است. ممکن است برای کاربران هزینه کنید!
در زیر برخی از رویکردهایی است که ما برای به حداقل رساندن درخواست های شبکه و کاهش پهنای باند در html5rocks اتخاذ کردیم:
iframes را حذف کنید - iframes کند است! مقدار زیادی از تأخیر ما از ویجتهای اشتراکگذاری شخص ثالث (Buzz، Google Friend Connect، Twitter، Facebook) در صفحات آموزشی ناشی میشود. این APIها از طریق تگهای
<script>گنجانده شدهاند و iframe ایجاد میکنند که سرعت صفحه را کاهش میدهد. ویجت ها برای موبایل حذف شدند.display:none- در موارد خاص، اگر نشانهگذاری با نمایه تلفن همراه مطابقت نداشت، ما آن را پنهان میکردیم. یک مثال خوب چهار کادر گرد در بالای صفحه اصلی بود:

آنها در سایت تلفن همراه گم شده اند. مهم است که به یاد داشته باشید که مرورگر هنوز برای هر نماد درخواست می کند، علیرغم اینکه محفظه آنها با display:none پنهان است. بنابراین، پنهان کردن این دکمه ها کافی نبود. این نه تنها باعث هدر رفتن پهنای باند می شود، بلکه کاربر حتی ثمرات آن پهنای باند تلف شده را نخواهد دید! راه حل این بود که یک Boolean "is_mobile" در قالب جنگو خود ایجاد کنیم تا به طور مشروط بخش هایی از HTML را حذف کنیم. هنگامی که کاربر در حال مشاهده سایت در یک دستگاه هوشمند است، دکمه ها کنار گذاشته می شوند.
Application Cache - این نه تنها به ما پشتیبانی آفلاین میدهد، بلکه راهاندازی سریعتری نیز ایجاد میکند.
فشردهسازی CSS/JS - ما از کمپرسور YUI به جای کامپایلر Closure استفاده میکنیم، زیرا هم CSS و هم JS را مدیریت میکند. یکی از مسائلی که با آن مواجه شدیم این بود که پرس و جوهای رسانه ای درون خطی (پرسش های رسانه ای که در یک شیوه نامه ظاهر می شوند) در کمپرسور YUI 2.4.2 باریک شدند ( این شماره را ببینید). با استفاده از YUI Compressor 2.4.4+ مشکل برطرف شد.
در صورت امکان از اسپرایت های تصویر CSS استفاده می شود.
از pngcrush برای فشرده سازی تصویر استفاده می شود.
استفاده از dataURI برای تصاویر کوچک. رمزگذاری Base64 بیش از 30٪ اندازه به تصویر اضافه می کند اما درخواست شبکه را ذخیره می کند.
بارگیری خودکار جستجوی سفارشی Google با استفاده از یک تگ اسکریپت به جای بارگیری پویا با
google.load(). دومی درخواست اضافی می کند.
<script src="//www.google.com/jsapi?autoload={"modules":[{"name":"search","version":"1"}]}"> </script>
- چاپگر زیبای کد ما و Modernizr در هر صفحه گنجانده شده است، حتی اگر هرگز استفاده نشده باشد. Modernizr عالی است، اما یک سری آزمایش را روی هر بار انجام می دهد. برخی از این آزمایشها تغییرات پرهزینهای را در DOM ایجاد میکنند و بارگذاری صفحه را کاهش میدهند. اکنون، ما فقط این کتابخانهها را در صفحاتی که واقعاً مورد نیاز هستند قرار میدهیم. -2 درخواست :)
ترفندهای عملکرد اضافی:
- تمام JS ها به پایین صفحه (در صورت امکان) منتقل شدند.
- برچسب های درون خطی
<style>حذف شدند. - جستجوهای DOM در حافظه پنهان و دستکاری های DOM به حداقل رسیده - هر بار که DOM را لمس می کنید، مرورگر یک جریان مجدد را انجام می دهد. Reflow ها حتی در یک دستگاه تلفن همراه پرهزینه تر هستند.
- کدهای بیهوده سمت کلاینت را به سرور بارگذاری کرد. به طور خاص، بررسی برای مشاهده، استایل ناوبری صفحه فعلی را تنظیم کنید:
js var lis = document.querySelectorAll('header nav li'); var i = lis.length; while (i--) { var a = lis[i].querySelector('a'); var section = a.getAttribute("data-section"); if (new RegExp(section).test(document.location.href)) { a.className = 'current'; } } - عناصر با عرض ثابت با
width:100%یاwidth:autoجایگزین شدند.
کش برنامه
نسخه موبایل html5rocks از Application Cache برای سرعت بخشیدن به بارگذاری اولیه استفاده می کند و به کاربران اجازه می دهد مطالب را به صورت آفلاین بخوانند.
هنگام پیاده سازی AppCache در سایت خود، بسیار مهم است که فایل مانیفست خود را کش نکنید (چه به طور صریح در خود فایل مانیفست یا به طور ضمنی با هدرهای کنترل کش سنگین). اگر مانیفست شما توسط مرورگر ذخیره شود، اشکال زدایی یک کابوس است. iOS و Android در کش کردن این فایل به خوبی کار می کنند، اما مانند مرورگرهای دسکتاپ، راه مناسبی برای شستشوی کش ارائه نمی دهند.
برای جلوگیری از کش کردن ذکر شده برای سایت خود، ابتدا App Engine را طوری تنظیم کردیم که هرگز فایلهای مانیفست را کش ندهد:
- url: /(.*\.(appcache|manifest))
static_files: \1
mime_type: text/cache-manifest
upload: (.*\.(appcache|manifest))
expiration: "0s"
دوم، ما از JS API برای اطلاع دادن به کاربر در زمانی که دانلود مانیفست جدید به پایان رسید استفاده کردیم. از آنها خواسته می شود که صفحه را بازخوانی کنند:
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
}
}, false);
برای صرفه جویی در ترافیک شبکه، مانیفست خود را ساده نگه دارید. به این معنی که هر صفحه در سایت خود را فراخوانی نکنید. فقط تصاویر مهم، CSS و فایل های جاوا اسکریپت را فهرست کنید. آخرین کاری که می خواهید انجام دهید این است که مرورگر تلفن همراه را مجبور کنید تعداد زیادی از دارایی ها را در هر به روز رسانی کش برنامه دانلود کند. در عوض، به یاد داشته باشید که مرورگر به طور ضمنی یک صفحه html را هنگام بازدید کاربر (و شامل یک ویژگی <html manifest="..."> میشود، کش میکند.

