소개
현재 사이트에 가장 중요한 것은 휴대전화나 태블릿에서 방문했을 때 사이트가 잘 작동하는지 확인하는 것입니다. Chrome DevTools와 Android 기기를 사용하여 모바일 브라우저에 맞게 사이트를 최적화하는 방법을 알아보세요.
모바일 웹에 맞게 최적화가 중요한 이유는 무엇인가요?
성능
2G 및 3G에서 4G로 전환함에 따라 모바일 기기의 CPU가 빨라지고, RAM이 늘어나고, GPU가 빨라지고, 네트워크 액세스 속도가 빨라지고 있습니다. 발전이 거듭되고 있지만 휴대기기는 컴퓨터에 비해 성능이 떨어집니다. 좀 더 구체적으로 말하면, 네트워크 리소스를 로드하는 데 더 오래 걸리고, 이미지 압축을 해제하는 데 더 오래 걸리고, 페이지를 페인트하는 데 더 오래 걸리고, 스크립트를 실행하는 데 더 오래 걸립니다. 페이지가 휴대기기에서 5~10배 느리게 실행된다고 가정해도 무방합니다.
배터리
휴대기기는 배터리 전원만 사용합니다. 휴대기기 사용자는 배터리가 최대한 오래 지속되기를 바랍니다. 최적화되지 않은 사이트는 필요 이상으로 배터리를 소모합니다. 네트워크 트래픽을 최소화하고 페인트를 줄여 배터리 소모를 줄입니다. 리소스를 가져올 때는 Wi-Fi 또는 셀룰러 라디오가 켜져 있어야 하며, 이로 인해 배터리가 소모됩니다. 브라우저가 요소를 페인트하면 CPU 및 GPU 사용량이 급증하여 배터리도 소모됩니다.
참여
실적은 가장 중요한 측정항목을 늘리기 위한 것입니다. Facebook은 스크롤을 중요하게 생각합니다. A/B 테스트에서 스크롤 속도를 60fps에서 30fps로 느렸습니다. 참여가 접혔습니다. 괜찮다고 말씀드렸으니 스크롤이 중요합니다.
Facebook, Edge Conference
모바일 사용자는 빠르게 앱을 탐색하고 종료할 수 있기를 기대합니다. 속도가 가장 빠른 사이트가 가장 많은 참여를 유도합니다.
실적 관리
Chrome에는 유용한 개발자 도구 세트가 포함되어 있습니다. 이 도움말에서는 이러한 도구를 사용하여 모바일 사이트를 프로파일링하는 방법을 설명합니다. 이미 Chrome DevTools에 익숙하다면 좋습니다. 그렇지 않은 경우 다음과 같은 유용한 튜토리얼을 확인하세요.
이제 DevTools를 사용하여 모바일 사이트 속도를 높이는 방법을 알아보겠습니다. Android용 Chrome DevTools를 처음 사용하는 경우 문서 하단의 시작 가이드를 확인하시기 바랍니다.
Chrome DevTools 원격 사용
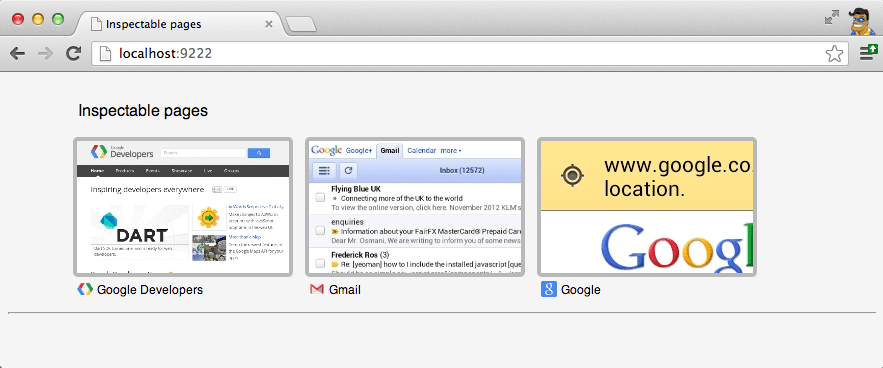
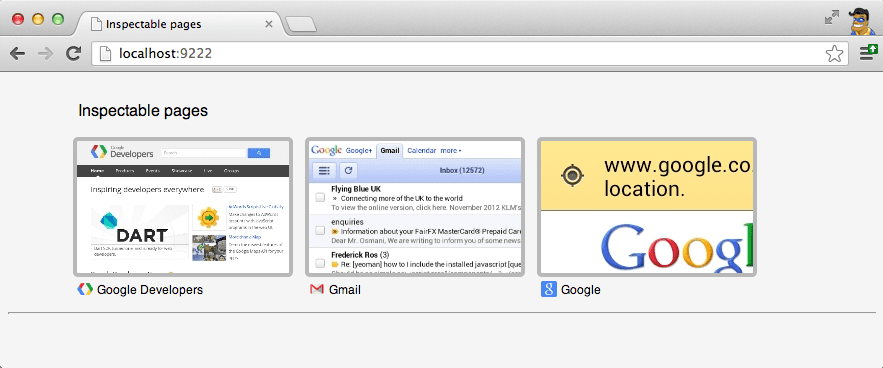
Android 기기를 컴퓨터에 테더링합니다. 데스크톱 Chrome에서 http://localhost:9222로 이동하고 Android 기기에서 사이트를 엽니다. Android 기기에 열려 있는 탭 목록이 표시됩니다. '검사 가능한 페이지' 목록에서 페이지를 선택합니다.

해당 페이지의 Chrome DevTools로 이동합니다.

아아… 익숙한 Chrome DevTools 툴바가 바로 눈앞에 있습니다. 원격 Chrome DevTools에 관해 이해해야 할 가장 중요한 점은 현재 데스크톱에서 사용 중인 DevTools와 동일하다는 것입니다. 유일한 차이점은 Android 기기는 페이지만 담당하고 데스크톱은 DevTools를 담당한다는 점입니다. 기본적으로 동일한 데이터가 수집되고 동일한 기능을 사용할 수 있습니다.
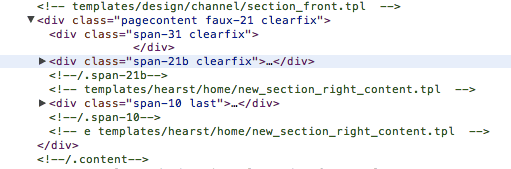
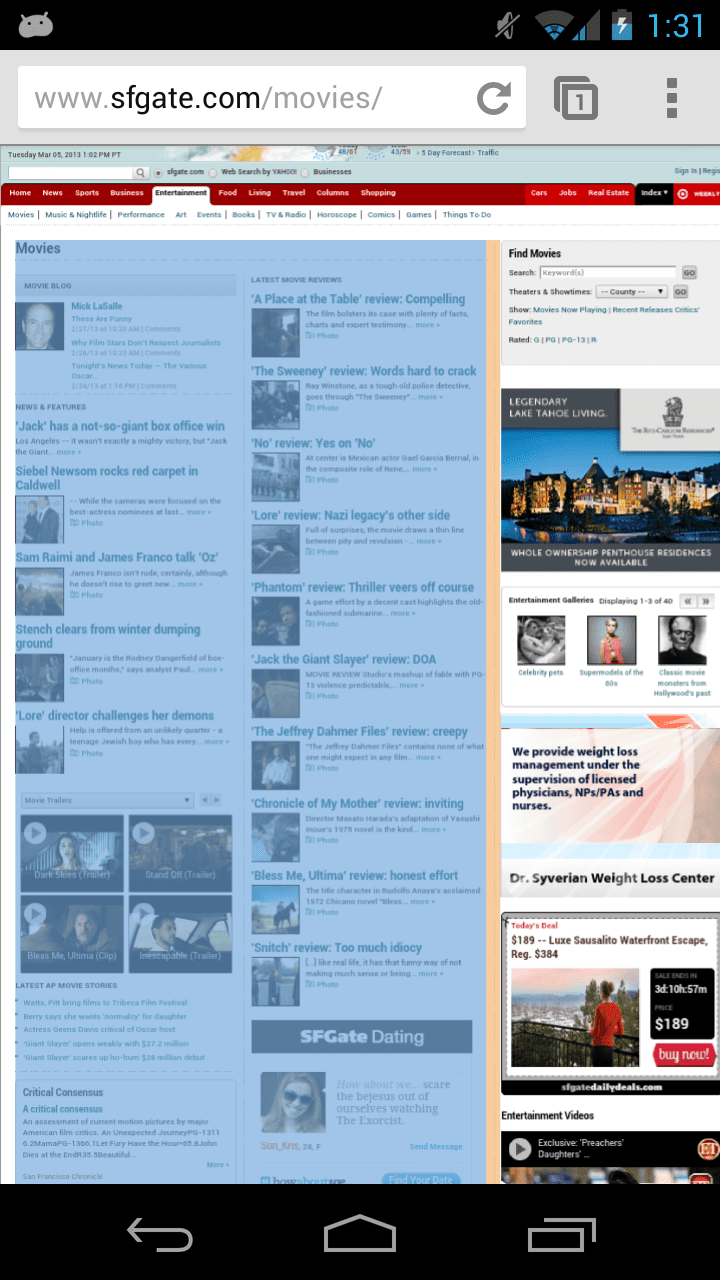
예를 들어 휴대전화에서 www.sfgate.com/movies를 방문했습니다. 데스크톱에서 Chrome DevTools를 사용하여 요소 도구에서 div 위로 마우스를 가져갔습니다. 데스크톱에서와 마찬가지로 Android 기기에서도 div가 시각적으로 강조표시됩니다.


요소 도구를 사용하여 스타일을 켜거나 끌 수도 있습니다. 이는 페인트 시간을 조사할 때 유용합니다.
네트워크 액세스 이해하기
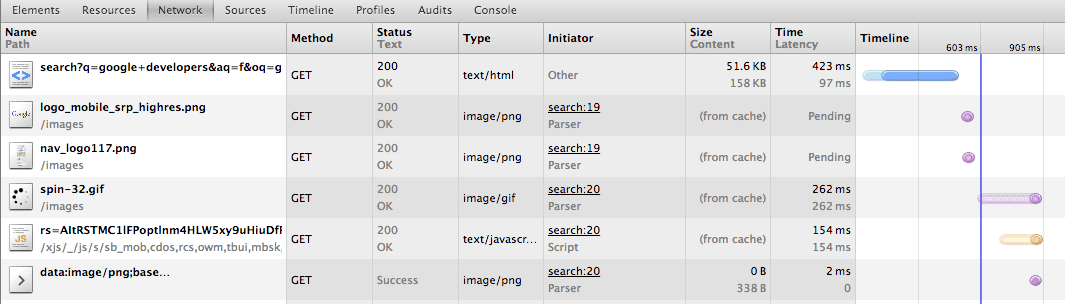
네트워크 성능은 중요한데, 모바일 웹에서는 더욱 중요합니다. 휴대기기는 데스크톱 및 노트북 컴퓨터보다 느린 연결을 사용하는 경우가 많습니다. 올바르게 진행하고 있는지 확인하려면 네트워크 도구로 이동하여 녹화 버튼을 눌러 네트워크 스냅샷을 찍습니다.

스크린샷에는 Google 검색으로 인한 네트워크 트래픽이 표시되어 있습니다. 사이트에서 발생하는 네트워크 요청을 관찰하고 이를 최소화하는 방법을 찾습니다. 사이트에서 서버에 폴링 요청을 하는 경우 사용자 활동에 주의를 기울이고 사용자가 유휴 상태일 때는 폴링을 피하는 것이 좋습니다. 네트워크 도구를 사용하면 원시 HTTP 헤더를 볼 수 있습니다. 이 도구는 모바일 네트워크에서 헤더를 변경하는 경우에 유용합니다.
페인트 시간 최적화
모바일 웹브라우저의 가장 큰 병목 현상 중 하나는 페이지 페인팅입니다. 페인팅은 지정된 스타일로 페이지에 요소를 그리는 프로세스입니다. 하나의 요소를 페인트하는 데 비용이 많이 들면 전체 페이지의 페인트 속도가 느려집니다. Chrome은 이전에 페인팅된 요소를 오프스크린 버퍼에 캐시하려고 시도합니다. 하지만 모바일에서는 사용 가능한 GPU RAM의 양이 제한되어 화면 밖에 캐시할 수 있는 요소 수가 제한됩니다. 부작용은 페인트 횟수가 더 많고 각 페인트가 데스크톱보다 느립니다. 반응형 스크롤을 사용하려면 페인트 시간을 최소화해야 합니다.
Chrome 25에는 연속 페이지 다시 칠하기 모드가 포함되어 있습니다. 연속 페이지 다시 칠하기 모드는 페인트된 요소를 캐시하지 않으며 대신 프레임마다 모든 요소를 페인트합니다. 모든 요소가 프레임마다 그려지도록 강제하면 요소를 켜거나 끄고 스타일을 켜거나 끄는 방식으로 페인트 시간에 대한 A/B 테스트를 실행할 수 있습니다. 이 과정은 수동이지만 페이지의 각 요소를 그리는 데 드는 비용을 추적하는 데 매우 유용한 도구입니다. 최적화 클럽의 첫 번째 규칙은 최적화하려는 항목을 측정하여 기준을 얻는 것입니다. 간단한 예를 살펴보겠습니다.
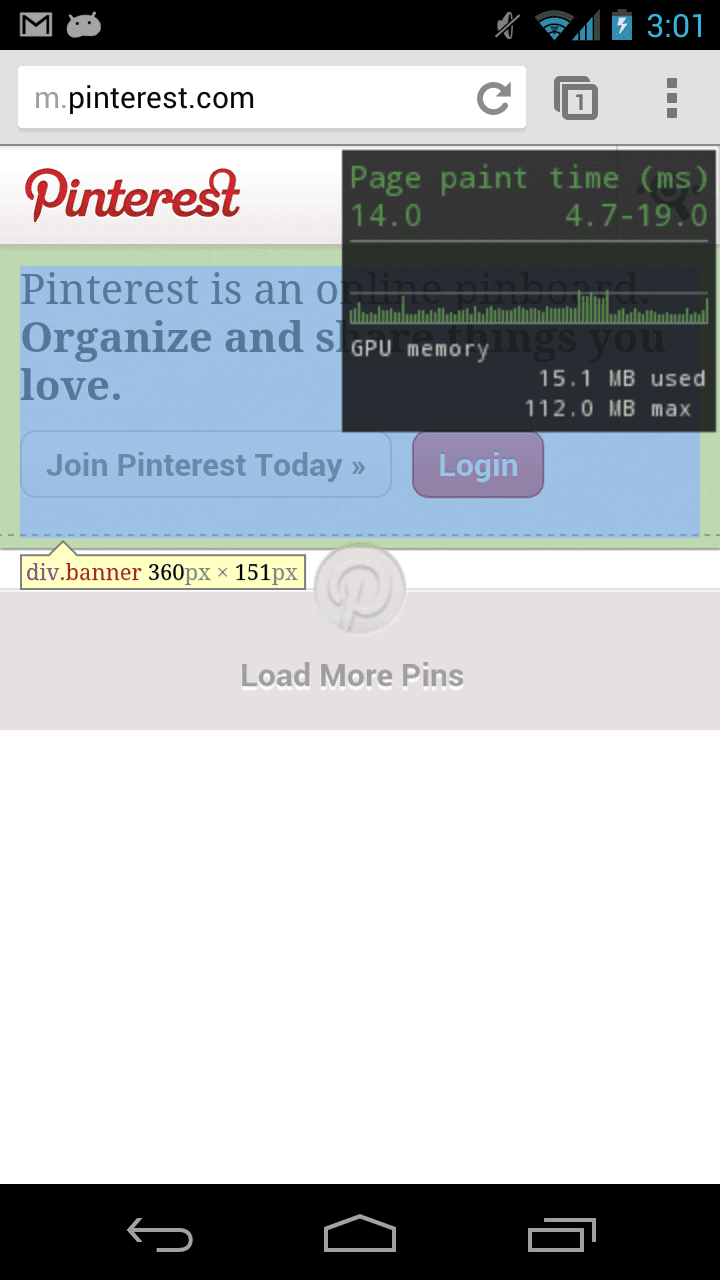
먼저 연속 페이지 다시 칠하기 모드를 사용 설정합니다.
사용 설정하면 Android 기기의 오른쪽 상단에 그래프가 표시됩니다. 그래프의 x축은 프레임으로 나눈 시간입니다. 그래프의 y축은 페인트 시간(밀리초)을 측정합니다. 내 기기에서 페이지를 페인트하는 데 14밀리초가 걸리는 것을 확인할 수 있습니다. 사용된 GPU 메모리와 함께 최소 및 최대 페인트 시간도 표시됩니다.

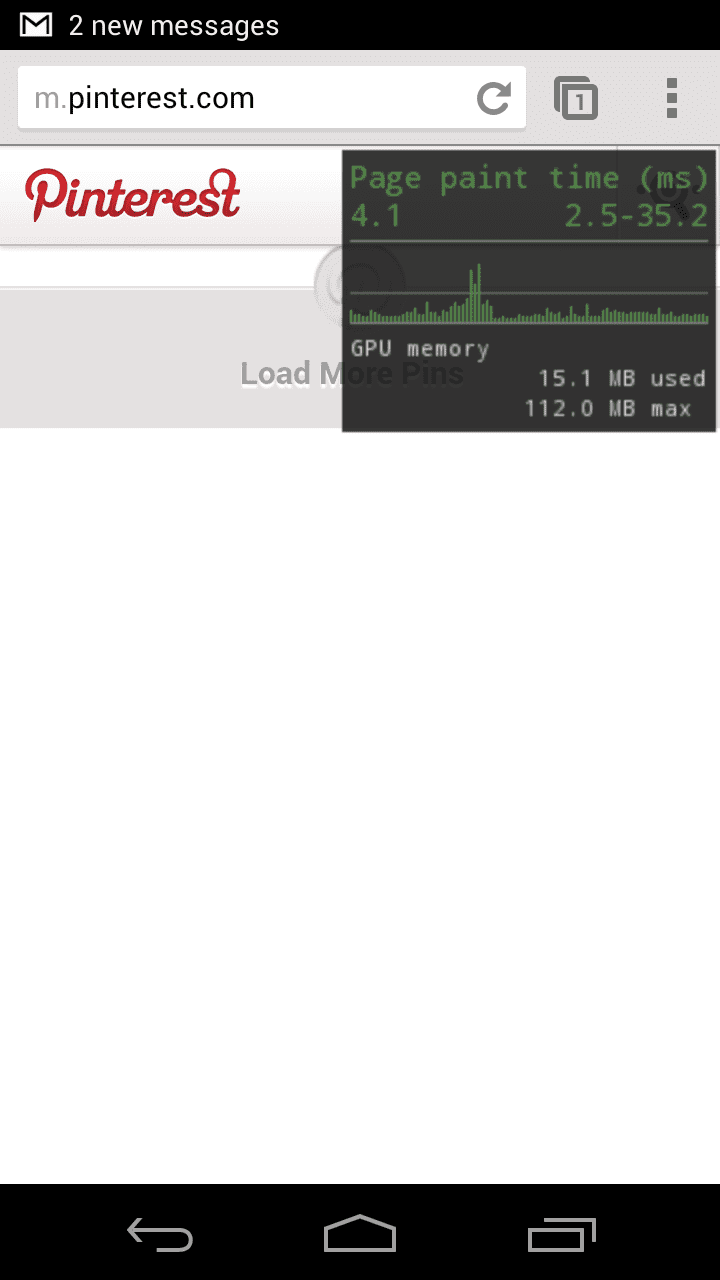
실험으로 선택한 요소의 스타일을 display: none로 설정했습니다. 이제 페이지를 페인트하는 데 드는 비용을 살펴보겠습니다.

페인트 시간은 프레임당 약 14밀리초에서 프레임당 4밀리초로 줄었습니다. 즉, 이 요소 하나를 페인팅하는 데 약 10밀리초가 걸렸습니다. 요소를 켜고 끄고 스타일을 켜고 끄는 프로세스를 따르면 페이지에서 비용이 많이 드는 부분을 빠르게 파악할 수 있습니다. 페인트 시간이 빨라지면 버벅거림이 줄고 배터리 사용 시간이 길어지며 사용자 참여도가 높아집니다. 자세히 알아보려면 연속 페이지 다시 칠하기 모드에 관한 유용한 도움말을 읽어보세요.
고급 기능
about:tracing
데스크톱 Chrome에서 사용할 수 있는 여러 고급 개발자 기능을 Android Chrome에서도 사용할 수 있습니다. 예를 들어 about:gpu-internals, about:appcache-internals, about:net-internals를 사용할 수 있습니다. 특히 까다로운 문제를 조사할 때는 문제의 원인을 자세히 좁히기 위해 더 많은 데이터가 필요할 수 있습니다. 데스크톱에서는 about:tracing을 사용하고 있을 수 있습니다. about:tracing에 대해 잘 모르는 경우 about:tracing 프로파일링 도구 사용 및 탐색에 관한 동영상을 시청하세요. Android Chrome에서도 동일한 데이터를 캡처할 수 있습니다. 시작하려면 다음 단계를 따르세요.
- adb_trace.py 다운로드
- 명령줄에서 adb_trace.py 실행
- Android에서 Chrome 사용하기
- 명령줄에서 Enter 키를 눌러 adb_trace.py 스크립트를 종료합니다.
adb_trace.py가 완료되면 데스크톱 Chrome의 about:tracing에 로드할 수 있는 JSON 파일이 생성됩니다.
시작 가이드
원격 Chrome DevTools의 기능을 검토했으므로 이제 원격 디버깅 세션을 시작하는 방법을 알아보겠습니다. 이전에 사용한 적이 없다면 시작 방법에 관한 자세한 안내를 읽어보세요. 이미 사용해 보았지만 정확한 사용 방법을 잊어버린 경우 여기에서 요약된 안내를 확인하세요.
1. Android SDK 설치
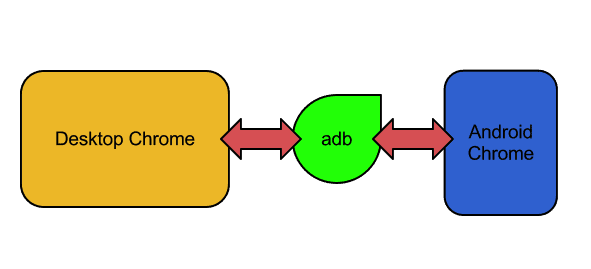
웹용으로 개발할 때 Android SDK를 설치해야 하는 이유가 궁금할 수 있습니다. SDK에는 adb(Android 디버그 브리지)가 포함되어 있습니다. 데스크톱 Chrome이 Android 기기와 통신할 수 있어야 합니다. Chrome은 Android 기기와 직접 통신하지 않고 대신 adb를 통해 통신을 라우팅합니다.

2. 기기에서 USB 디버깅 사용 설정

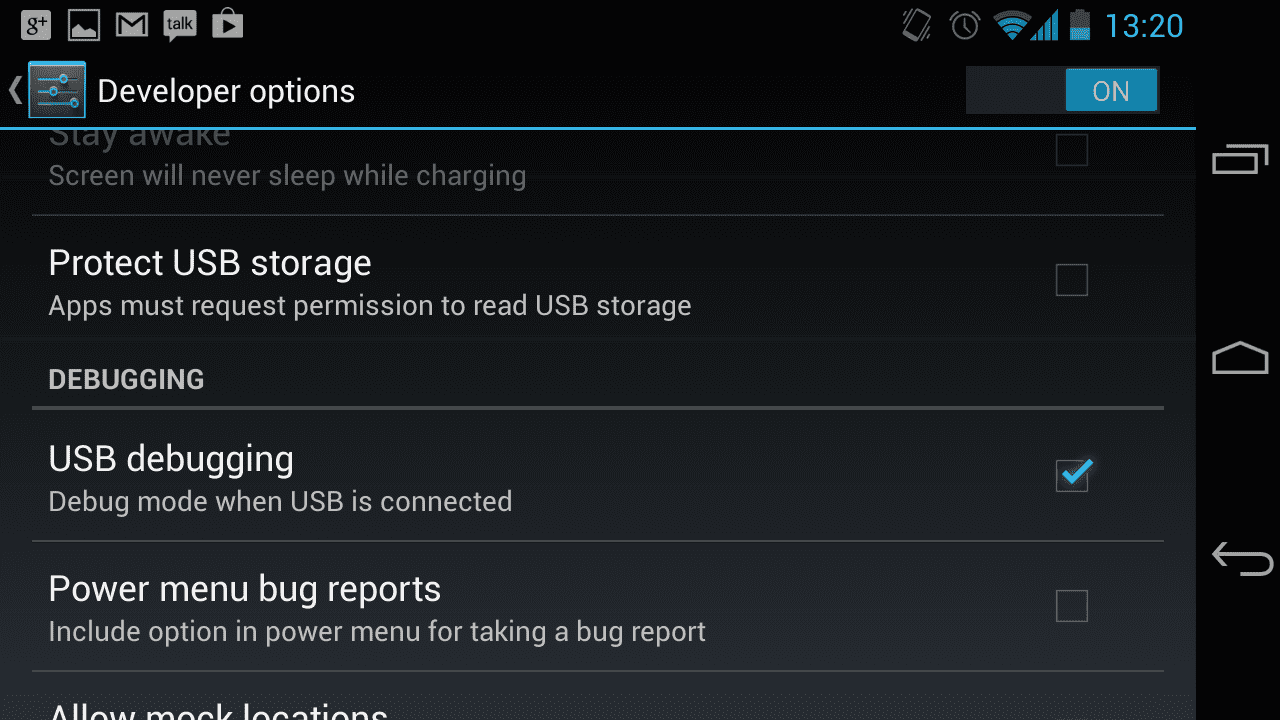
USB 디버깅을 사용 설정하는 옵션은 Android 설정에서 찾을 수 있습니다. 사용 설정합니다.
3. 기기에 연결하기
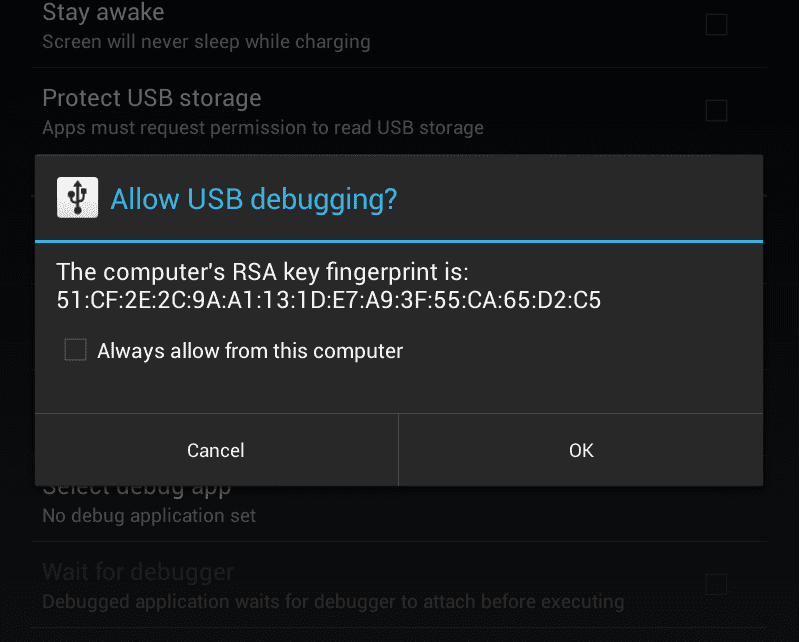
아직 연결하지 않았다면 USB를 통해 Android 기기를 데스크톱에 연결합니다. USB 디버깅을 처음 사용하는 경우 다음 메시지가 표시됩니다.

원격 디버그 세션을 자주 실행하는 경우 '이 컴퓨터에서 항상 허용'을 선택하는 것이 좋습니다.
4. 기기가 제대로 연결되어 있는지 확인
명령 프롬프트에서 adb devices를 실행합니다. 기기가 표시됩니다.
5. Chrome에서 USB 디버깅 사용 설정
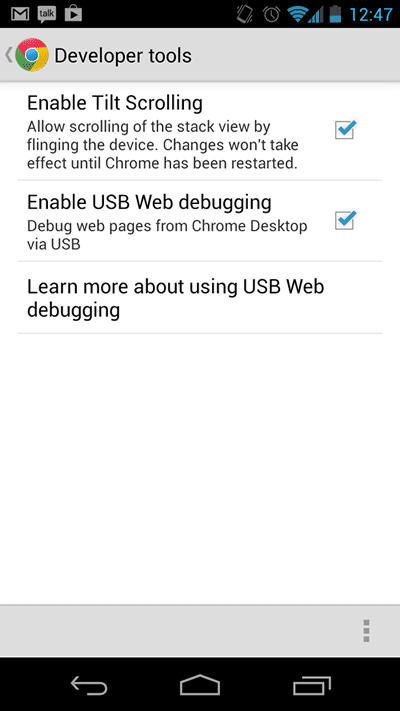
설정 > 고급 > DevTools를 열고 다음과 같이 USB 웹 디버깅 사용 설정 옵션을 선택합니다.

6. Android 기기에 대한 DevTools 연결 만들기
다음 명령어를 실행합니다.
adb forward tcp:9222 localabstract:chrome_devtools_remote
adb를 통해 데스크톱 컴퓨터와 Android 기기 간에 브리지를 만듭니다. 이 단계에 도달하는 데 문제가 발생하면 여기에서 자세한 설정 안내를 읽어보세요.
7. 준비 완료 확인
데스크톱에서 Chrome을 열고 http://localhost:9222로 이동하여 기기가 올바르게 연결되어 있는지 확인합니다. 404 오류 또는 다른 오류가 발생하거나 다음과 같은 내용이 표시되지 않는 경우

여기에서 자세한 설정 안내를 확인하세요.
결론
모바일 사용자는 종종 급한 마음으로 페이지에서 중요한 정보를 빠르게 확인해야 합니다. 모바일 사이트 빌더는 페이지가 빠르게 로드되고 모바일에서 잘 작동하도록 해야 합니다. 그렇지 않으면 사용자 참여도가 감소합니다. 원격 Chrome DevTools는 기능적으로 데스크톱 버전과 동일합니다. UI가 유사하므로 새로운 도구를 배울 필요가 없습니다. 즉, 워크플로가 전달됩니다. Facebook도 성능 문제에 영향을 받으며 사이트도 마찬가지입니다. 성능이 우수한 사이트는 사용자 참여도가 높습니다.


