الأدوات التي يجب استخدامها لتتبُّع حزمة webpack وتحليلها
حتى عند ضبط Webpack لجعل حجم التطبيق أصغر ما يمكن، يظل من المهم تتبُّع حجمه ومعرفة ما يتضمّنه. وإلا، يمكنك تثبيت عنصر تابع سيؤدي إلى مضاعفة حجم التطبيق، ولن تلاحظ ذلك حتى.
يوضّح هذا القسم الأدوات التي تساعدك في فهم حزمتك.
تتبُّع حجم الحزمة
لمراقبة حجم تطبيقك، استخدِم webpack-dashboard أثناء التطوير وbundlesize على CI.
webpack-dashboard
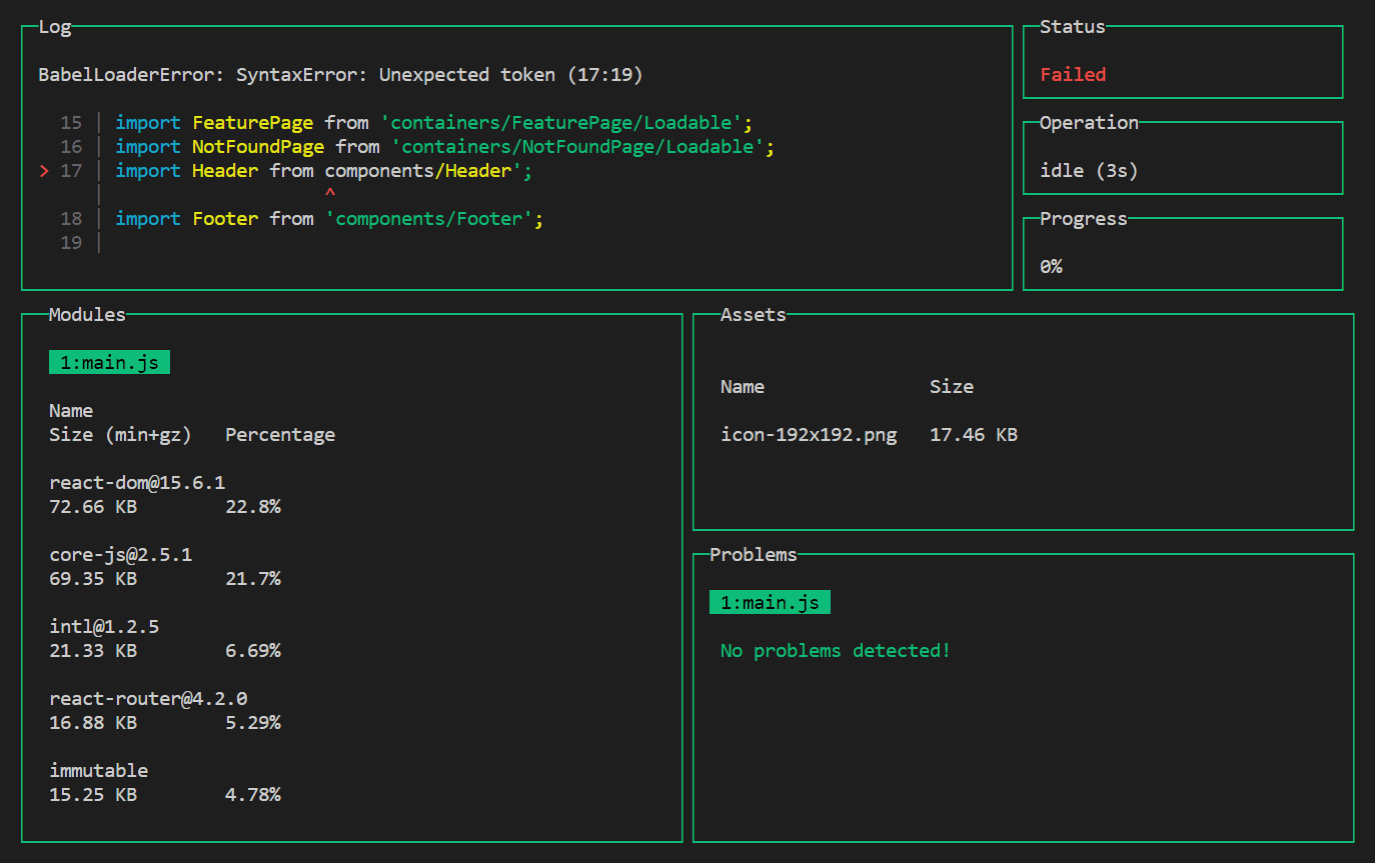
تعمل webpack-dashboard على تحسين ناتج webpack من خلال أحجام التبعيات ومستوى التقدم وتفاصيل أخرى. إليك الشكل الذي يظهر به:

تساعد لوحة البيانات هذه في تتبُّع التبعيات الكبيرة، فإذا أضفت إحداها، ستظهر لك على الفور في قسم الوحدات.
لتفعيلها، ثبِّت حزمة webpack-dashboard:
npm install webpack-dashboard --save-dev
وأضِف المكوّن الإضافي إلى القسم plugins من ملف الإعدادات:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
أو باستخدام compiler.apply() إذا كنت تستخدم خادم تطوير مستندًا إلى Express:
compiler.apply(new DashboardPlugin());
لا تتردد في تجربة لوحة البيانات للعثور على الأماكن المحتملة للتحسين. على سبيل المثال، يمكنك الانتقال سريعًا إلى قسم الوحدات للعثور على المكتبات الكبيرة جدًا التي يمكن استبدالها بمكتبات أصغر.
bundlesize
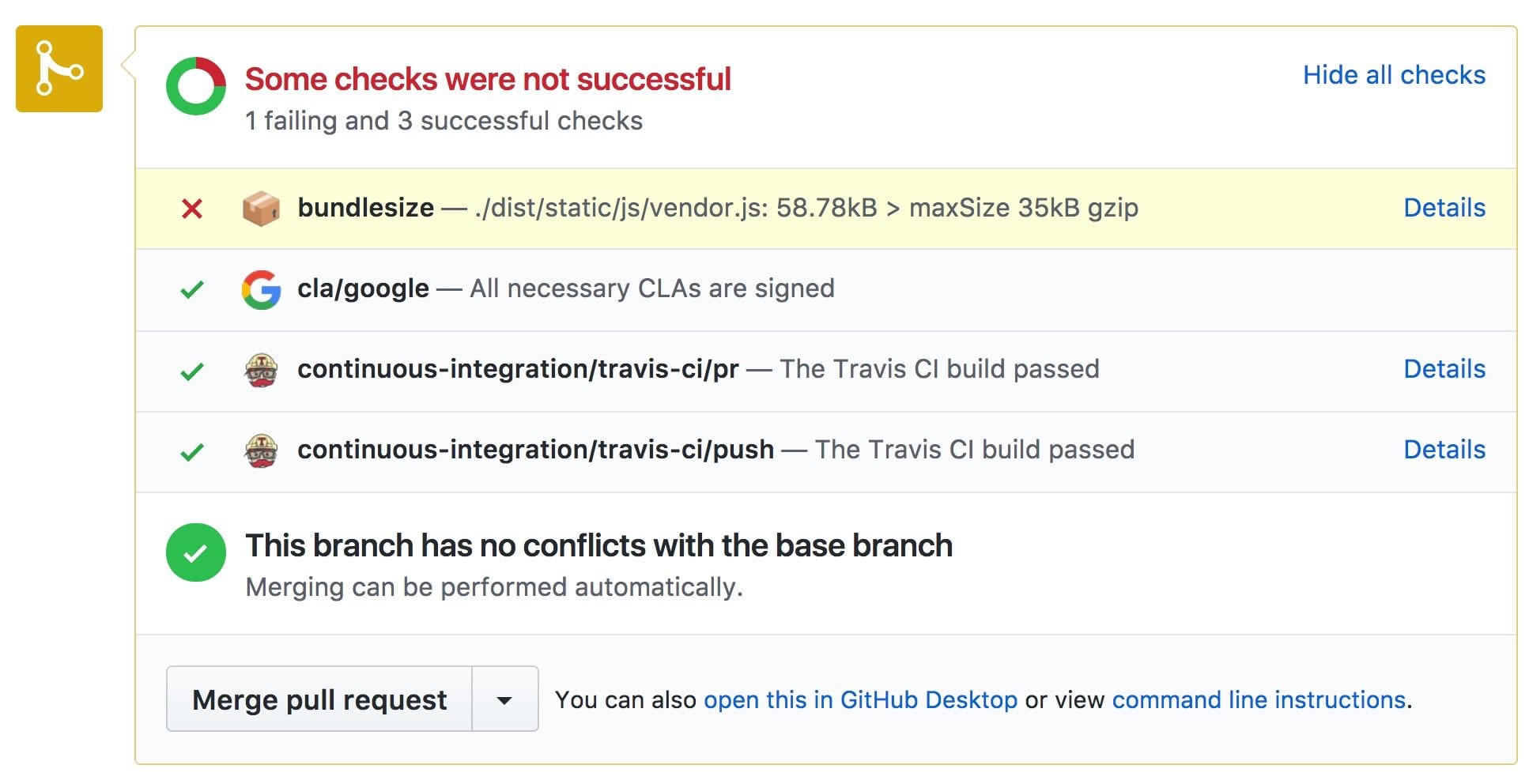
تتحقّق bundlesize من أنّ مواد عرض webpack لا تتجاوز الأحجام المحدّدة. يمكنك دمجها مع خدمة تكامل مستمر لتلقّي إشعار عندما يصبح حجم التطبيق كبيرًا جدًا:

لضبطها، اتّبِع الخطوات التالية:
التعرّف على الحد الأقصى للأحجام
تحسين التطبيق ليكون حجمه صغيرًا قدر الإمكان تشغيل إصدار الإنتاج
أضِف القسم
bundlesizeإلىpackage.jsonمع المحتوى التالي:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }تنفيذ
bundlesizeباستخدام npx:npx bundlesizeسيؤدي ذلك إلى طباعة حجم كل ملف مضغوط بتنسيق gzip:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBأضِف نسبة تتراوح بين %10 و%20 إلى كل حجم، وستحصل على الحد الأقصى للأحجام. سيسمح لك هامش الـ %10 إلى %20 بتطوير التطبيق كالمعتاد مع تنبيهك عندما يزداد حجمه بشكل كبير.
تفعيل
bundlesizeثبِّت حزمة
bundlesizeكإحدى تبعيات التطوير:npm install bundlesize --save-devفي القسم
bundlesizeضمنpackage.json، حدِّد الحد الأقصى المحدّد للأحجام. بالنسبة إلى بعض الملفات (مثل الصور)، قد تحتاج إلى تحديد الحد الأقصى للحجم لكل نوع ملف، وليس لكل ملف:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }أضِف نصًا برمجيًا في npm لتشغيل عملية التحقّق:
// package.json { "scripts": { "check-size": "bundlesize" } }اضبط خدمة التكامل المستمر (CI) لتنفيذ
npm run check-sizeفي كل عملية دفع. (ويمكنك دمجbundlesizeمع GitHub إذا كنت تعمل على تطوير المشروع عليه).
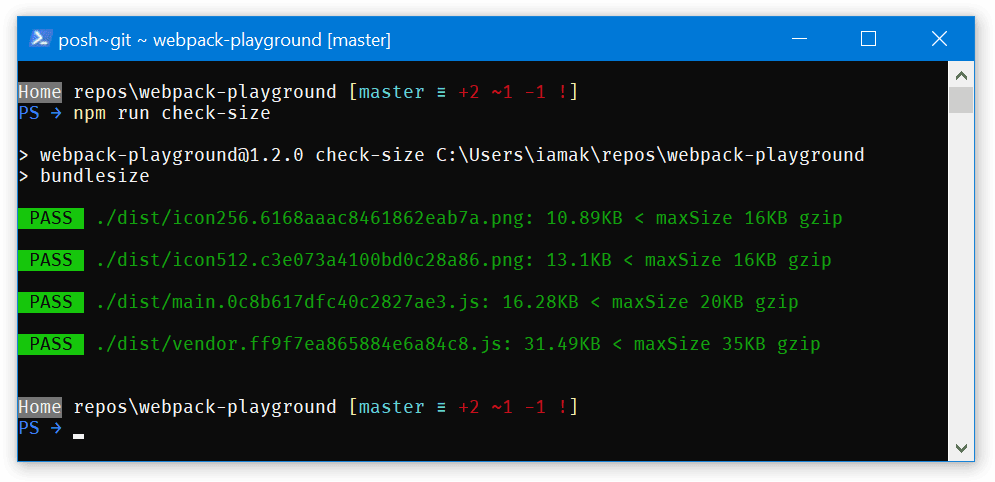
هذا كل ما في الأمر. الآن، إذا شغّلت npm run check-size أو دفعت الرمز، ستعرف ما إذا كانت ملفات الإخراج صغيرة بما يكفي:

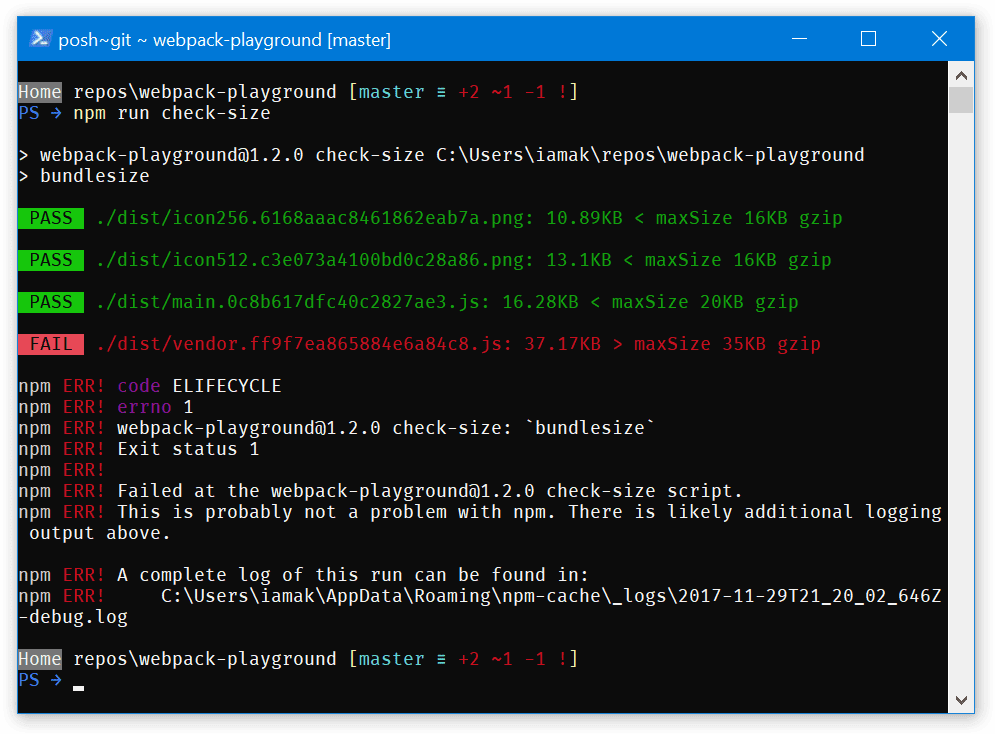
أو في حال حدوث أخطاء:

محتوى إضافي للقراءة
- "أليكس راسل" حول وقت التحميل الواقعي الذي يجب أن نستهدفه
تحليل سبب حجم الحِزمة الكبير
قد تحتاج إلى التوغّل أكثر في الحزمة لمعرفة الوحدات التي تشغل مساحة فيها. Meet webpack-bundle-analyzer:
يفحص webpack-bundle-analyzer الحزمة وينشئ تمثيلاً مرئيًا لمحتواها. استخدِم هذا التصميم المرئي للعثور على التبعيات الكبيرة أو غير الضرورية.
لاستخدام أداة التحليل، ثبِّت حزمة webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
أضِف مكوّنًا إضافيًا إلى إعدادات Webpack:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
وتشغيل الإصدار المخصّص للإنتاج. سيفتح المكوّن الإضافي صفحة الإحصاءات في المتصفّح.
تعرض صفحة الإحصاءات تلقائيًا حجم الملفات التي تم تحليلها (أي حجم الملفات كما تظهر في الحزمة). من المرجّح أنّك تريد مقارنة أحجام gzip لأنّها أقرب إلى ما يواجهه المستخدمون الحقيقيون. استخدِم الشريط الجانبي على يمين الصفحة لتبديل الأحجام.
في ما يلي البيانات التي يجب معاينتها في التقرير:
- المهام التابعة الكبيرة: لماذا هي كبيرة جدًا؟ هل هناك بدائل أصغر (مثل Preact بدلاً من React؟ هل تستخدم كل الرموز التي يتضمّنها (مثلاً، يتضمّن Moment.js الكثير من اللغات التي لا يتم استخدامها غالبًا ويمكن إزالتها)؟
- المهام التابعة المكرّرة: هل تظهر لك المكتبة نفسها بشكل متكرر في ملفات متعددة؟ (استخدِم، على سبيل المثال، الخيار
optimization.splitChunks.chunksفي Webpack 4 أو الخيارCommonsChunkPluginفي Webpack 3 لنقلها إلى ملف مشترك). أو هل تحتوي الحِزمة على إصدارات متعددة من المكتبة نفسها؟ - التبعيات المتشابهة: هل هناك مكتبات مشابهة تؤدي الوظيفة نفسها تقريبًا؟ (على سبيل المثال،
momentوdate-fnsأوlodashوlodash-es). حاوِل استخدام أداة واحدة فقط.
يمكنك أيضًا الاطّلاع على التحليل الرائع الذي أجراه Sean Larkin لحِزم webpack.
ملخّص
- استخدِم
webpack-dashboardوbundlesizeلمعرفة حجم تطبيقك - التعمّق في العوامل التي تؤدي إلى زيادة الحجم باستخدام
webpack-bundle-analyzer

