Outils à utiliser pour suivre et analyser le bundle webpack
Même lorsque vous configurez webpack pour réduire l'application au maximum, il est important de la suivre et de savoir ce qu'elle inclut. Sinon, vous pouvez installer une dépendance qui doublera la taille de l'application, et vous ne le remarquerez même pas.
Cette section décrit les outils qui vous aident à comprendre votre lot.
Effectuez le suivi de la taille du lot
Pour surveiller la taille de votre application, utilisez webpack-dashboard pendant le développement et bundlesize dans le contrôle intégré.
tableau de bord webpack
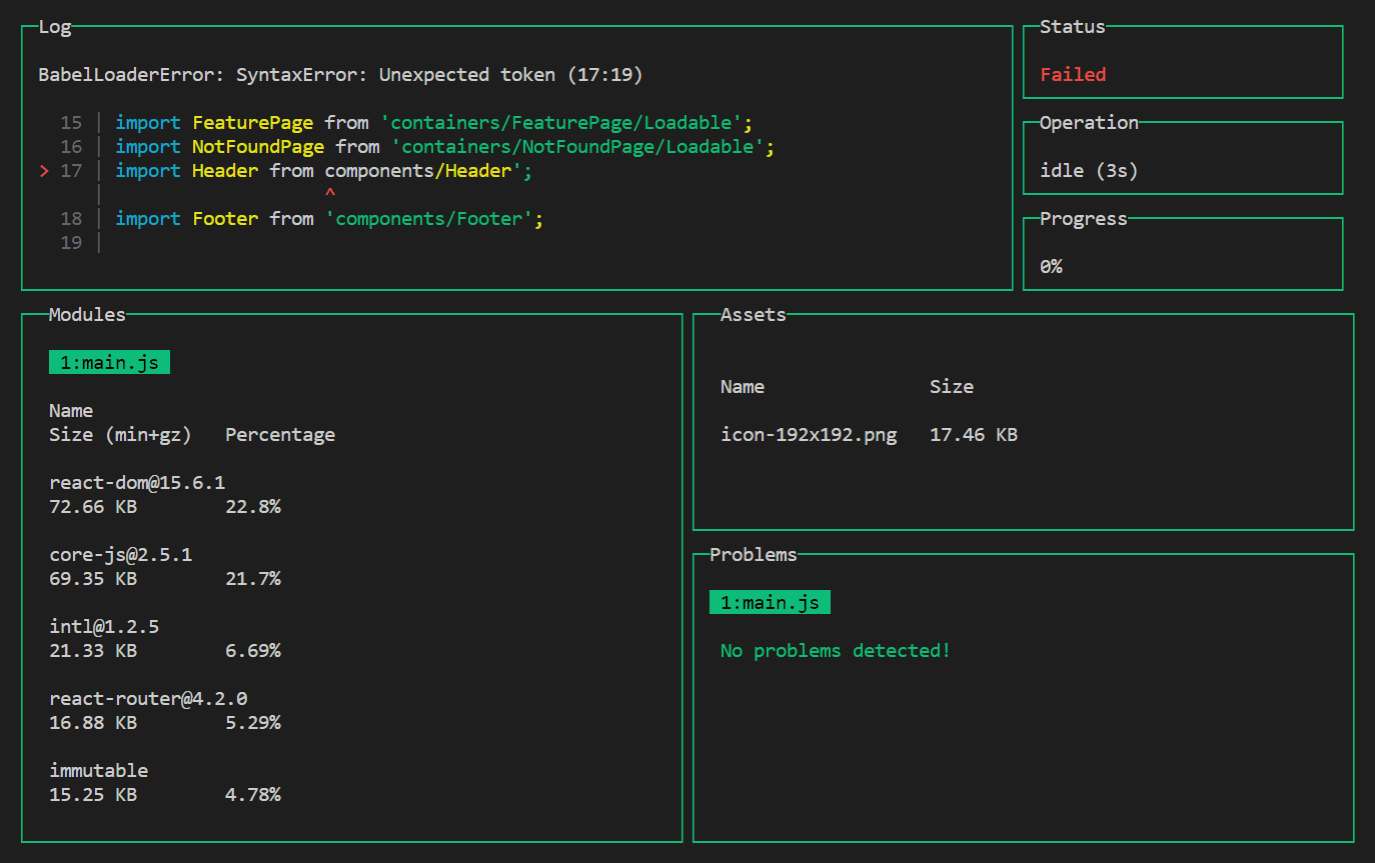
webpack-dashboard améliore la sortie webpack avec des tailles de dépendances, la progression et d'autres détails. Voici à quoi elle ressemble:

Ce tableau de bord vous aide à suivre les dépendances importantes. Si vous en ajoutez une, vous la verrez immédiatement dans la section Modules.
Pour l'activer, installez le package webpack-dashboard:
npm install webpack-dashboard --save-dev
Ajoutez le plug-in dans la section plugins de la configuration:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
Ou utilisez compiler.apply() si vous utilisez un serveur de développement basé sur Express:
compiler.apply(new DashboardPlugin());
N'hésitez pas à jouer avec le tableau de bord pour identifier les points à améliorer. Par exemple, faites défiler la section Modules pour identifier les bibliothèques trop volumineuses et qui pourraient être remplacées par des alternatives plus petites.
taille du lot
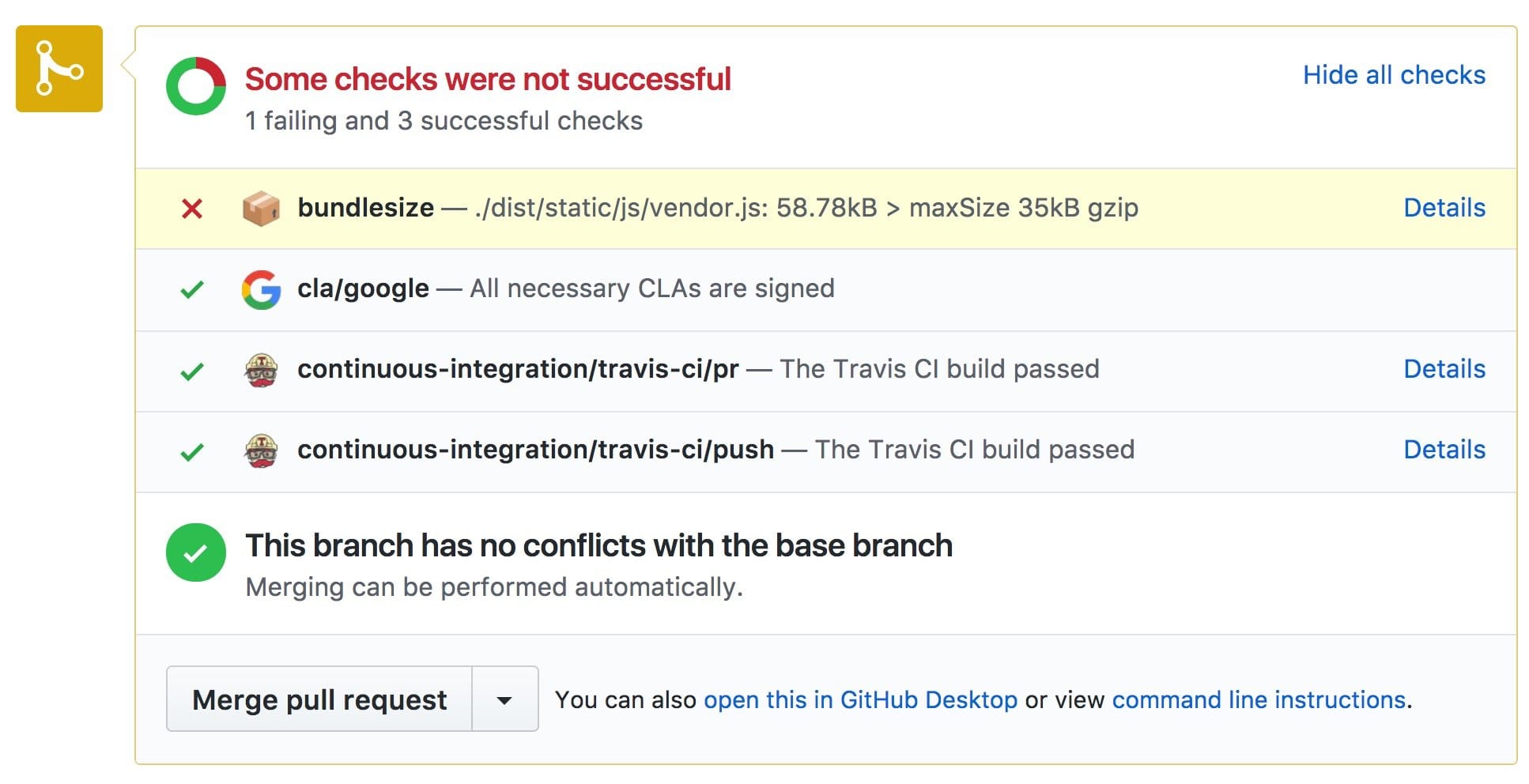
bundlesize vérifie que les composants webpack ne dépassent pas les tailles spécifiées. Intégrez-le à un IC pour être averti lorsque l'application devient trop volumineuse:

Pour le configurer:
Déterminer les tailles maximales
Optimisez l'application pour la rendre aussi petite que possible. Exécutez le build de production.
Ajoutez la section
bundlesizedanspackage.jsonavec le contenu suivant:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }Exécutez
bundlesizeavec npx:npx bundlesizeLa taille compressée de chaque fichier s'affiche:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBAjoutez 10 à 20% à chaque taille pour obtenir les tailles maximales. Cette marge de 10 à 20% vous permettrait de développer l'application comme d'habitude, tout en vous avertissant lorsque sa taille augmente trop.
Activer
bundlesizeInstallez le package
bundlesizeen tant que dépendance de développement:npm install bundlesize --save-devDans la section
bundlesizedepackage.json, spécifiez les tailles maximales du béton. Pour certains fichiers (par exemple, les images), vous pouvez spécifier la taille maximale par type de fichier, et non par fichier:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Ajoutez un script npm pour exécuter la vérification:
// package.json { "scripts": { "check-size": "bundlesize" } }Configurez l'intégration continue (CI) pour qu'elle exécute
npm run check-sizeà chaque transfert. (et intégrezbundlesizeà GitHub si vous développez le projet dessus).
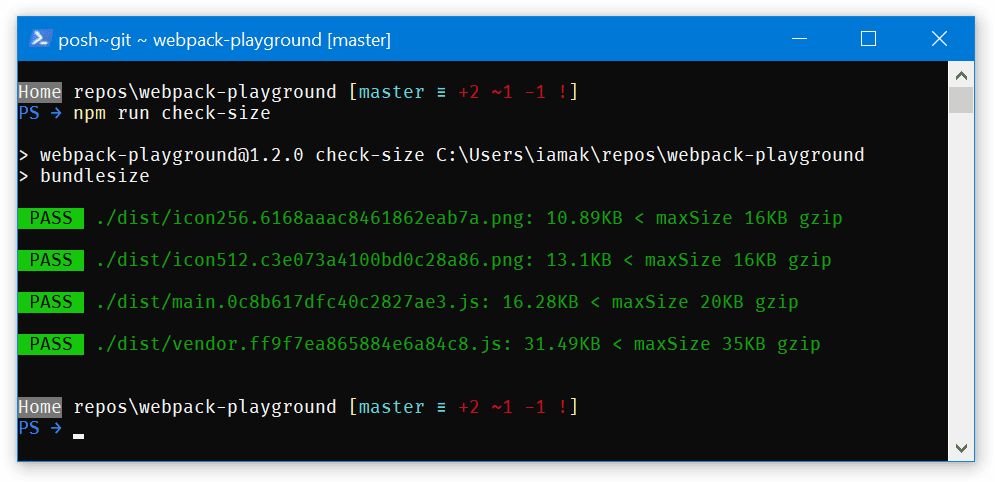
Et voilà ! Si vous exécutez npm run check-size ou transférez le code, vous verrez si les fichiers de sortie sont suffisamment petits:

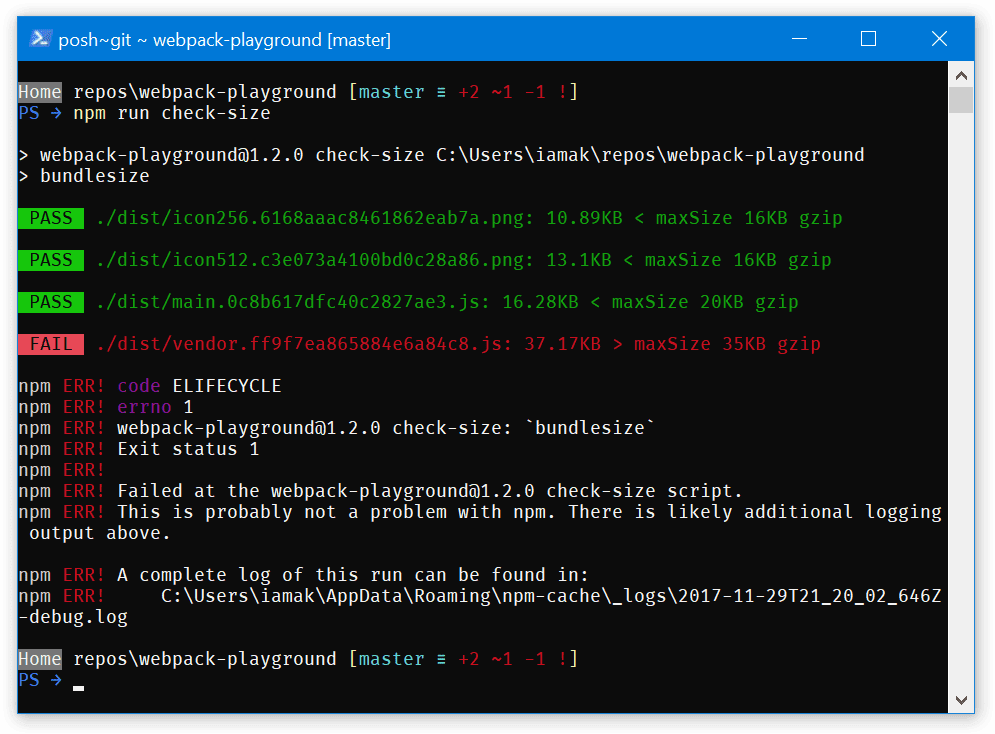
Ou, en cas de défaillance:

Documentation complémentaire
Analyser pourquoi le lot est si volumineux
Vous pouvez examiner plus en détail le bundle pour voir quels modules occupent de l'espace. Découvrez webpack-bundle-analyzer:
webpack-bundle-analyzer analyse le bundle et crée une visualisation de son contenu. Utilisez cette visualisation pour trouver des dépendances volumineuses ou inutiles.
Pour utiliser l'analyseur, installez le package webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
Ajoutez un plug-in à la configuration webpack:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
et exécutez le build de production. Le plug-in ouvre la page des statistiques dans un navigateur.
Par défaut, la page des statistiques affiche la taille des fichiers analysés (c'est-à-dire des fichiers tels qu'ils apparaissent dans le lot). Vous voudrez probablement comparer les tailles gzip, car elles sont plus proches de l'expérience des utilisateurs réels. Utilisez la barre latérale de gauche pour changer de taille.
Voici ce que vous devez rechercher dans le rapport:
- Dépendances volumineuses. Pourquoi sont-ils si grands ? Existe-t-il des alternatives plus petites (par exemple, Preact au lieu de React) ? Utilisez-vous tout le code qu'il inclut (par exemple, Moment.js inclut de nombreux paramètres régionaux qui ne sont souvent pas utilisés et peuvent être supprimés) ?
- Dépendances en double. La même bibliothèque apparaît-elle dans plusieurs fichiers ? (Utilisez, par exemple, l'option
optimization.splitChunks.chunksdans webpack 4 ou l'optionCommonsChunkPlugindans webpack 3 pour le déplacer dans un fichier commun.) Le bundle contient-il plusieurs versions de la même bibliothèque ? - Dépendances similaires. Existe-t-il des bibliothèques similaires qui effectuent à peu près la même tâche ? (par exemple,
momentetdate-fns, oulodashetlodash-es). Essayez de vous en tenir à un seul outil.
Consultez également l'excellente analyse des bundles webpack de Sean Larkin.
Récapitulatif
- Utiliser
webpack-dashboardetbundlesizepour connaître la taille de votre application - Comprendre ce qui augmente la taille avec
webpack-bundle-analyzer


