webpack बंडल को ट्रैक और उसका विश्लेषण करने के लिए, किन टूल का इस्तेमाल किया जा सकता है
अगर आपने ऐप्लिकेशन को छोटा बनाने के लिए, webpack को कॉन्फ़िगर किया है, तब भी आपको इस पर नज़र रखनी चाहिए. साथ ही, यह जानना चाहिए कि इसमें क्या-क्या शामिल है. इसके अलावा, ऐसी डिपेंडेंसी इंस्टॉल की जा सकती है जिससे ऐप्लिकेशन का साइज़ दोगुना हो जाएगा. हालांकि, आपको इसकी जानकारी भी नहीं मिलेगी!
इस सेक्शन में, उन टूल के बारे में बताया गया है जिनकी मदद से बंडल को समझा जा सकता है.
बंडल के साइज़ को ट्रैक करना
अपने ऐप्लिकेशन के साइज़ पर नज़र रखने के लिए, डेवलपमेंट के दौरान webpack-dashboard का इस्तेमाल करें. साथ ही, CI पर bundlesize का इस्तेमाल करें.
webpack-dashboard
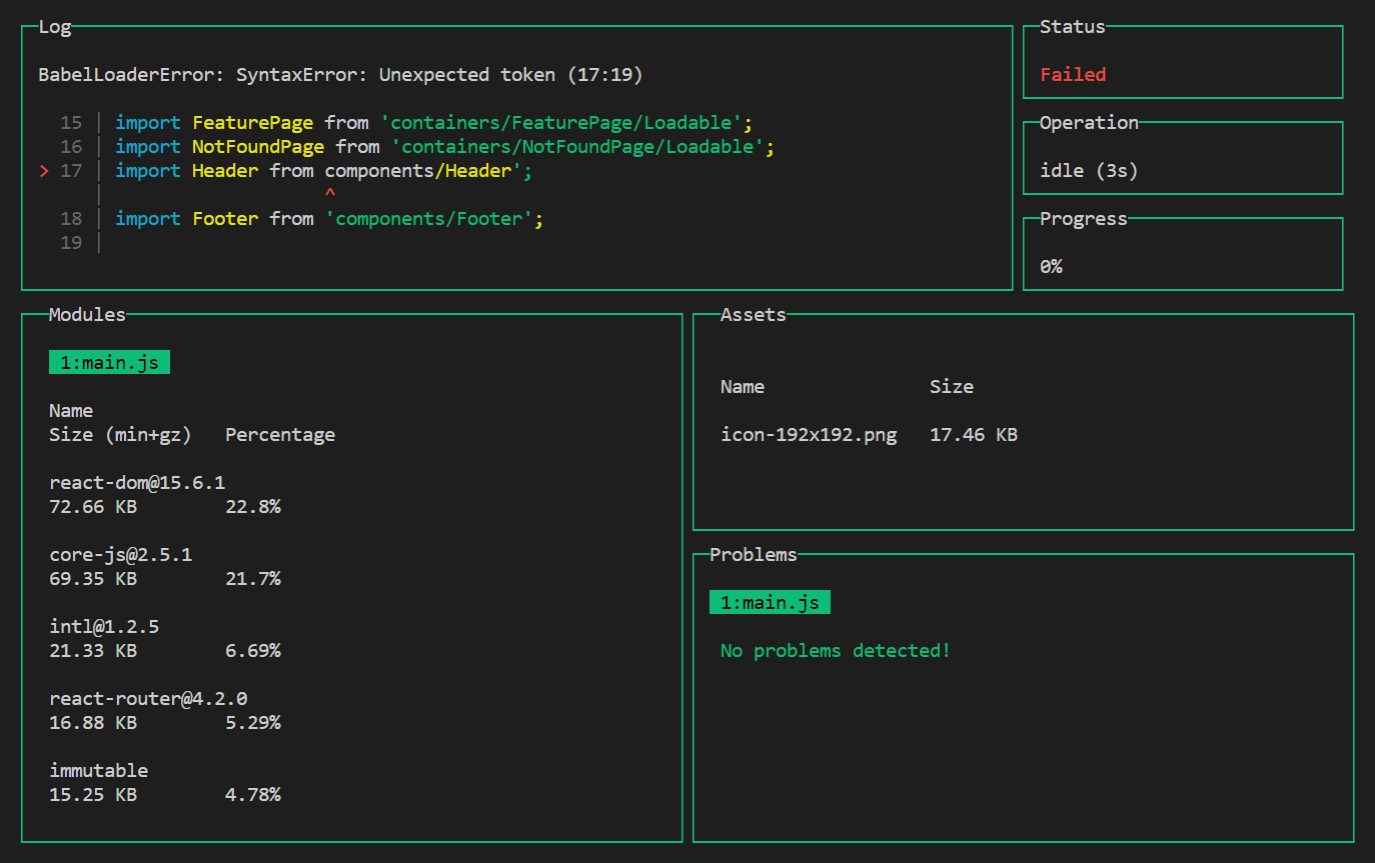
webpack-dashboard, webpack के आउटपुट को बेहतर बनाता है. इसमें डिपेंडेंसी के साइज़, प्रोग्रेस, और अन्य जानकारी शामिल होती है. यह इस तरह दिखता है:

इस डैशबोर्ड की मदद से, बड़ी डिपेंडेंसी को ट्रैक किया जा सकता है. अगर कोई डिपेंडेंसी जोड़ी जाती है, तो वह आपको तुरंत मॉड्यूल सेक्शन में दिखेगी!
इसे चालू करने के लिए, webpack-dashboard पैकेज इंस्टॉल करें:
npm install webpack-dashboard --save-dev
इसके बाद, प्लगिन को कॉन्फ़िगरेशन के plugins सेक्शन में जोड़ें:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
इसके अलावा, अगर Express पर आधारित डेवलपमेंट सर्वर का इस्तेमाल किया जा रहा है, तो compiler.apply() का इस्तेमाल करें:
compiler.apply(new DashboardPlugin());
डैशबोर्ड का इस्तेमाल करके, उन जगहों का पता लगाएं जहां सुधार किया जा सकता है! उदाहरण के लिए, मॉड्यूल सेक्शन में स्क्रोल करके देखें कि कौनसी लाइब्रेरी बहुत बड़ी हैं और उन्हें छोटे विकल्पों से बदला जा सकता है.
bundlesize
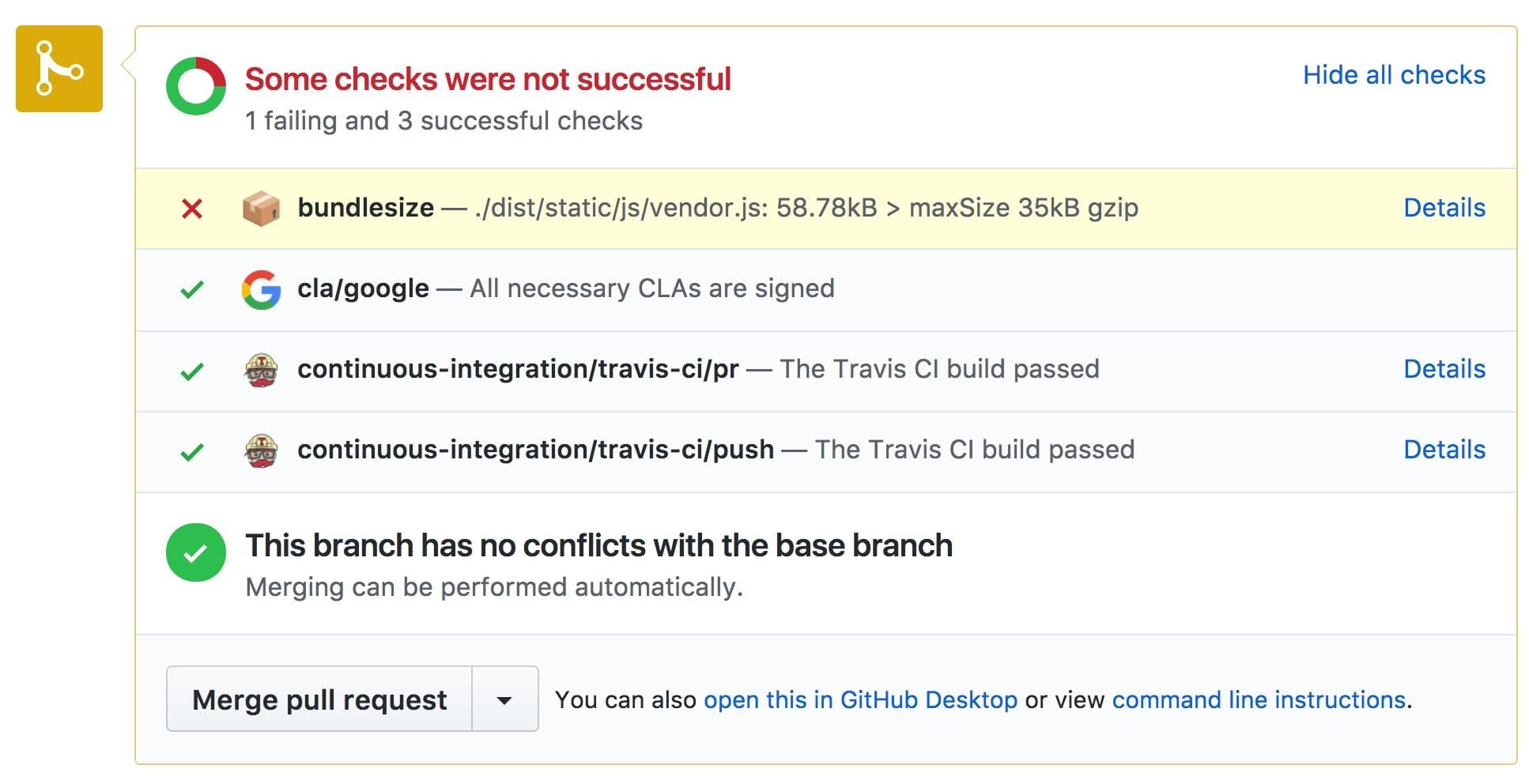
bundlesize यह पुष्टि करता है कि Webpack ऐसेट, तय किए गए साइज़ से ज़्यादा न हों. ऐप्लिकेशन का साइज़ बहुत ज़्यादा होने पर सूचना पाने के लिए, इसे सीआई के साथ इंटिग्रेट करें:

इसे कॉन्फ़िगर करने के लिए:
ज़्यादा से ज़्यादा साइज़ के बारे में जानें
ऐप्लिकेशन को ऑप्टिमाइज़ करें, ताकि उसका साइज़ कम से कम हो. प्रोडक्शन बिल्ड चलाएं.
package.jsonमें यह कॉन्टेंट जोड़कर,bundlesizeसेक्शन बनाएं:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }npx का इस्तेमाल करके
bundlesizeको एक्ज़ीक्यूट करें:npx bundlesizeइससे हर फ़ाइल का gzipped साइज़ प्रिंट होगा:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBहर साइज़ में 10 से 20% जोड़ें. इससे आपको ज़्यादा से ज़्यादा साइज़ मिलेंगे. इस 10 से 20% मार्जिन की मदद से, ऐप्लिकेशन को सामान्य तरीके से डेवलप किया जा सकता है. साथ ही, जब ऐप्लिकेशन का साइज़ बहुत ज़्यादा बढ़ जाएगा, तब आपको चेतावनी दी जाएगी.
bundlesizeचालू करेंbundlesizeपैकेज को डेवलपमेंट डिपेंडेंसी के तौर पर इंस्टॉल करें:npm install bundlesize --save-devpackage.jsonमें मौजूदbundlesizeसेक्शन में, ज़्यादा से ज़्यादा साइज़ की जानकारी दें. कुछ फ़ाइलों (जैसे, इमेज) के लिए, आपको हर फ़ाइल के बजाय, हर फ़ाइल टाइप के लिए ज़्यादा से ज़्यादा साइज़ तय करना पड़ सकता है:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }जांच करने के लिए, npm स्क्रिप्ट जोड़ें:
// package.json { "scripts": { "check-size": "bundlesize" } }हर पुश पर
npm run check-sizeको एक्ज़ीक्यूट करने के लिए, सीआई को कॉन्फ़िगर करें. (अगर प्रोजेक्ट को GitHub पर डेवलप किया जा रहा है, तोbundlesizeको GitHub के साथ इंटिग्रेट करें.)
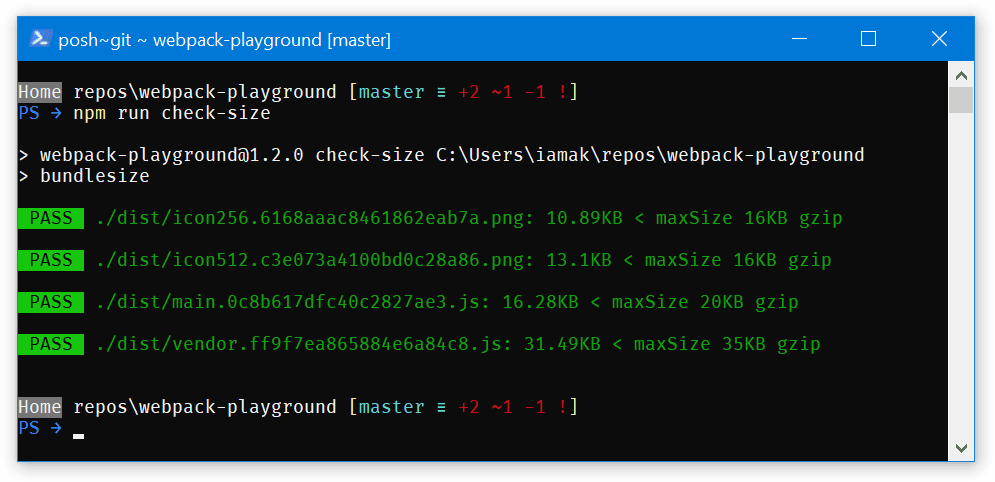
बस इतना ही! अब, npm run check-size को चलाने या कोड को पुश करने पर, आपको पता चलेगा कि आउटपुट फ़ाइलें छोटी हैं या नहीं:

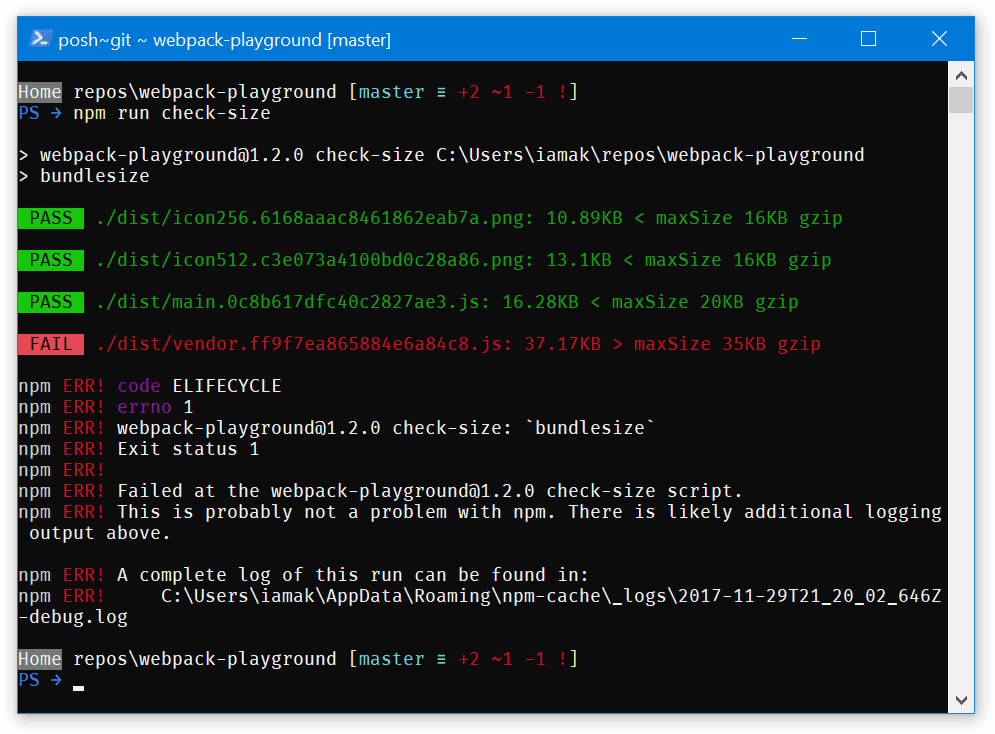
इसके अलावा, अगर कोई गड़बड़ी होती है, तो:

इस बारे में और पढ़ें
विश्लेषण करें कि बंडल इतना बड़ा क्यों है
आपको बंडल के बारे में ज़्यादा जानकारी चाहिए, ताकि यह पता चल सके कि इसमें कौनसे मॉड्यूल शामिल हैं. मिलें webpack-bundle-analyzer:
webpack-bundle-analyzer, बंडल को स्कैन करता है और उसमें मौजूद चीज़ों का विज़ुअलाइज़ेशन बनाता है. इस विज़ुअलाइज़ेशन का इस्तेमाल करके, बड़ी या गैर-ज़रूरी डिपेंडेंसी ढूंढें.
विश्लेषण करने वाले टूल का इस्तेमाल करने के लिए, webpack-bundle-analyzer पैकेज इंस्टॉल करें:
npm install webpack-bundle-analyzer --save-dev
webpack कॉन्फ़िगरेशन में एक प्लगिन जोड़ें:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
और प्रोडक्शन बिल्ड को चलाएं. यह प्लगिन, ब्राउज़र में आंकड़ों वाला पेज खोलेगा.
डिफ़ॉल्ट रूप से, आंकड़ों वाले पेज पर पार्स की गई फ़ाइलों का साइज़ दिखता है. इसका मतलब है कि बंडल में दिखने वाली फ़ाइलों का साइज़ दिखता है. आपको शायद gzip साइज़ की तुलना करनी हो, क्योंकि यह असल उपयोगकर्ताओं के अनुभव के ज़्यादा करीब होता है. साइज़ बदलने के लिए, बाईं ओर मौजूद साइडबार का इस्तेमाल करें.
रिपोर्ट में क्या देखना चाहिए, यहां बताया गया है:
- बड़ी डिपेंडेंसी. ये इतने बड़े क्यों होते हैं? क्या कोई छोटा विकल्प उपलब्ध है (जैसे, Preact instead of React)? क्या आपने इसमें शामिल सभी कोड का इस्तेमाल किया है (जैसे, Moment.js में कई स्थानीय भाषाएं शामिल हैं. इनमें से कई भाषाओं का इस्तेमाल नहीं किया जाता और इन्हें हटाया जा सकता है?
- डुप्लीकेट की गई डिपेंडेंसी. क्या आपको एक ही लाइब्रेरी, कई फ़ाइलों में दिख रही है? (उदाहरण के लिए, इसे किसी सामान्य फ़ाइल में ले जाने के लिए, webpack 4 में
optimization.splitChunks.chunksविकल्प या webpack 3 मेंCommonsChunkPluginका इस्तेमाल करें.) या क्या बंडल में एक ही लाइब्रेरी के कई वर्शन हैं? - मिलती-जुलती डिपेंडेंसी. क्या ऐसी ही लाइब्रेरी हैं जो लगभग एक जैसा काम करती हैं? (उदाहरण के लिए,
momentऔरdate-fnsयाlodashऔरlodash-es.) किसी एक टूल का इस्तेमाल करें.
इसके अलावा, शॉन लार्कन का webpack बंडलों का बेहतरीन विश्लेषण देखें.
संक्षेप में
- अपने ऐप्लिकेशन के साइज़ के बारे में जानने के लिए,
webpack-dashboardऔरbundlesizeका इस्तेमाल करें webpack-bundle-analyzerकी मदद से, यह पता लगाएं कि फ़ाइल का साइज़ किस वजह से बढ़ रहा है

