Jakich narzędzi używać do śledzenia i analizowania pakietu webpack
Nawet jeśli skonfigurujesz webpacka tak, aby aplikacja była jak najmniejsza, nadal warto śledzić jej rozmiar i wiedzieć, co zawiera. W przeciwnym razie możesz zainstalować zależność, która dwukrotnie zwiększy rozmiar aplikacji – i nawet tego nie zauważysz.
W tej sekcji opisujemy narzędzia, które pomogą Ci zrozumieć, co zawiera Twój pakiet.
Śledzenie rozmiaru pakietu
Aby monitorować rozmiar aplikacji, używaj webpack-dashboard podczas programowania i bundlesize w ramach ciągłej integracji.
webpack-dashboard
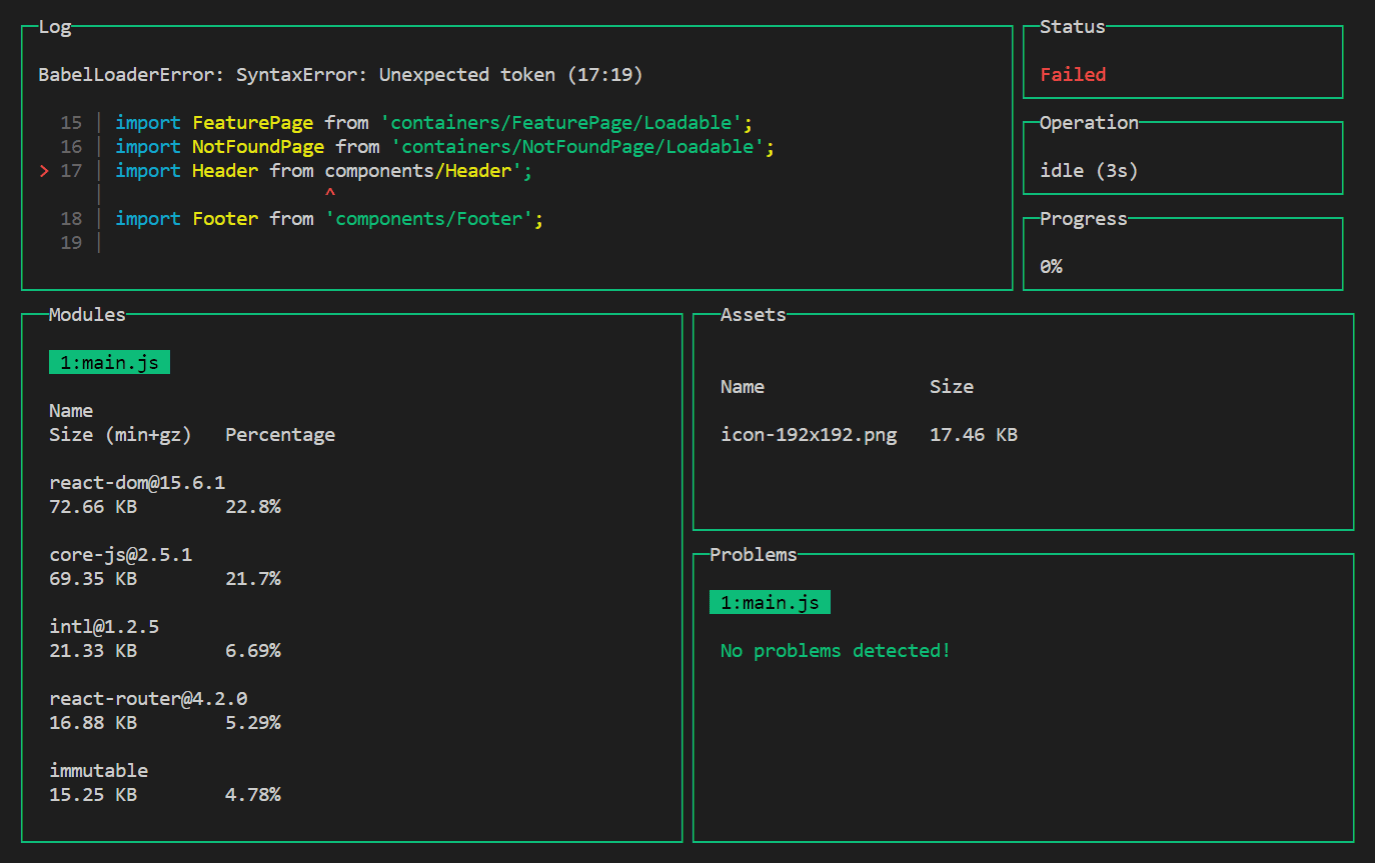
webpack-dashboard wzbogaca dane wyjściowe webpacka o rozmiary zależności, postęp i inne szczegóły. Wygląda to tak:

Ten panel pomaga śledzić duże zależności – jeśli dodasz jakąś, od razu zobaczysz ją w sekcji Moduły.
Aby ją włączyć, zainstaluj pakiet webpack-dashboard:
npm install webpack-dashboard --save-dev
Dodaj wtyczkę do sekcji plugins konfiguracji:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
lub użyj compiler.apply(), jeśli używasz serwera deweloperskiego opartego na Express:
compiler.apply(new DashboardPlugin());
Korzystaj z panelu, aby znaleźć miejsca, w których możesz wprowadzić ulepszenia. Na przykład przewiń sekcję Moduły, aby sprawdzić, które biblioteki są zbyt duże i można je zastąpić mniejszymi alternatywami.
bundlesize
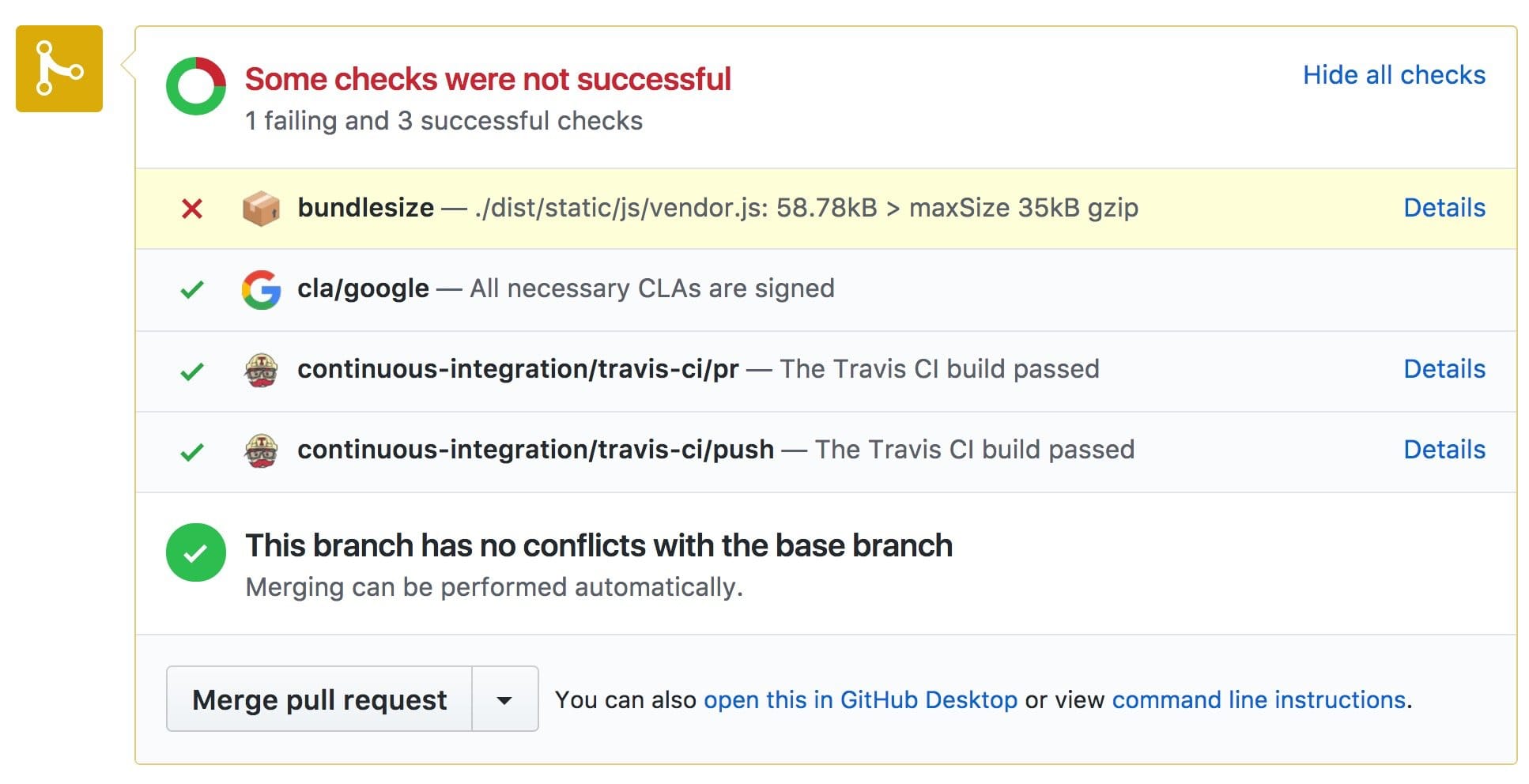
bundlesize sprawdza, czy zasoby webpack nie przekraczają określonych rozmiarów. Zintegruj go z CI, aby otrzymywać powiadomienia, gdy aplikacja stanie się zbyt duża:

Aby to skonfigurować:
Sprawdź maksymalne rozmiary
Zoptymalizuj aplikację, aby była jak najmniejsza. Uruchom kompilację produkcyjną.
Dodaj sekcję
bundlesizedo sekcjipackage.jsonz tą zawartością:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }Wykonaj polecenie
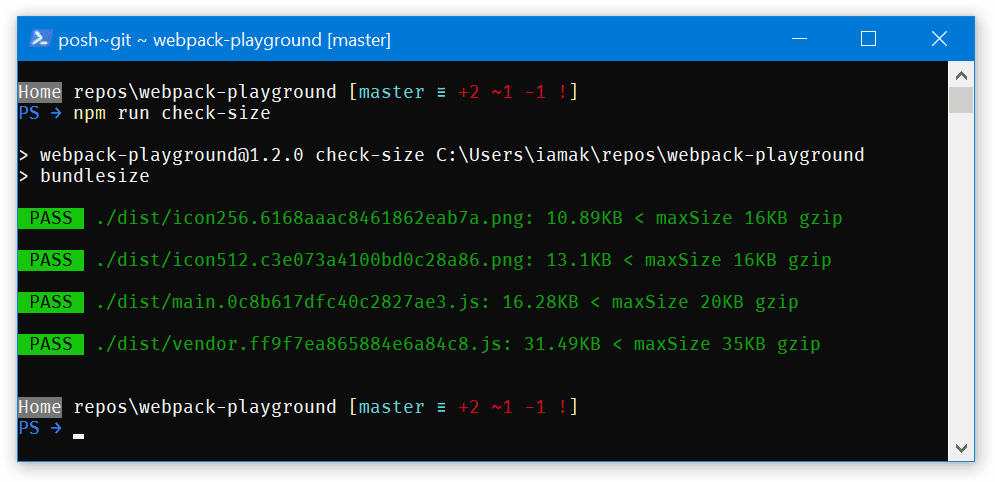
bundlesizeza pomocą npx:npx bundlesizeSpowoduje to wydrukowanie rozmiaru każdego pliku po skompresowaniu:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBDodaj do każdego rozmiaru 10–20%, aby uzyskać maksymalne rozmiary. Ten margines 10–20% pozwoli Ci rozwijać aplikację w normalny sposób, a jednocześnie ostrzeże Cię, gdy jej rozmiar za bardzo wzrośnie.
Włącz
bundlesizeZainstaluj pakiet
bundlesizejako zależność programistyczną:npm install bundlesize --save-devW sekcji
bundlesizewpackage.jsonokreśl konkretne maksymalne rozmiary. W przypadku niektórych plików (np. obrazów) możesz określić maksymalny rozmiar dla każdego typu pliku, a nie dla każdego pliku:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Dodaj skrypt npm, aby uruchomić sprawdzanie:
// package.json { "scripts": { "check-size": "bundlesize" } }Skonfiguruj CI tak, aby wykonywał
npm run check-sizeprzy każdym wypchnięciu. (Jeśli projekt jest rozwijany na GitHubie, możesz zintegrowaćbundlesizez GitHubem).
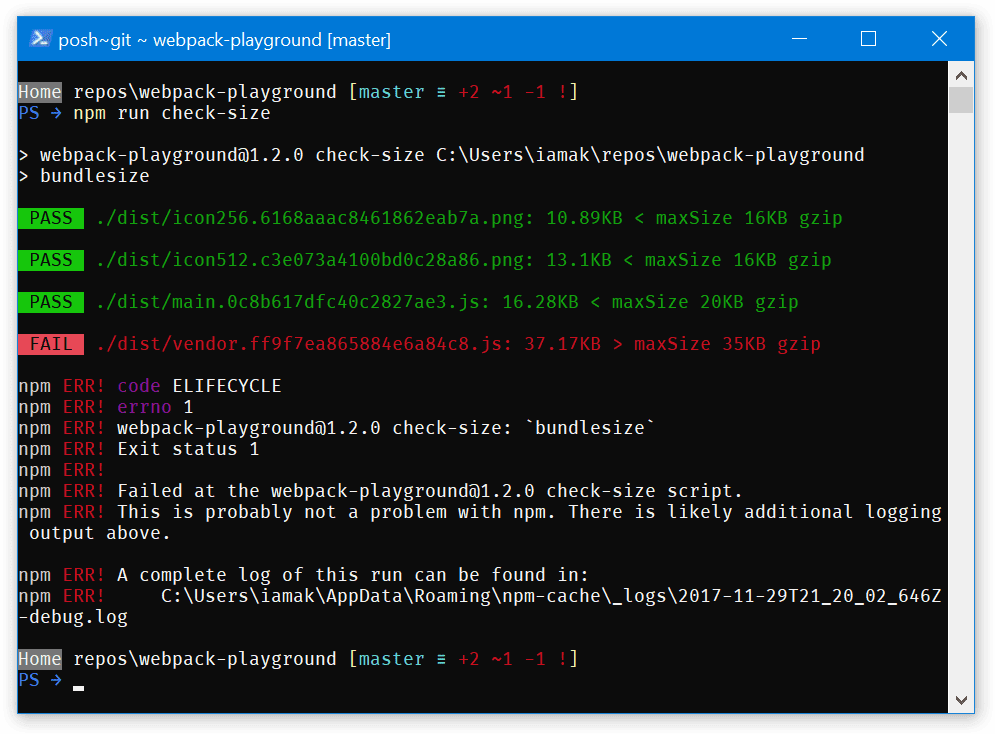
To wszystko. Jeśli teraz uruchomisz polecenie npm run check-size lub prześlesz kod, zobaczysz, czy pliki wyjściowe są wystarczająco małe:

W przypadku niepowodzeń:

Więcej informacji
Analizowanie, dlaczego pakiet jest tak duży
Możesz dokładniej zbadać pakiet, aby sprawdzić, które moduły zajmują w nim miejsce. Poznaj webpack-bundle-analyzer:
webpack-bundle-analyzer skanuje pakiet i tworzy wizualizację jego zawartości. Użyj tej wizualizacji, aby znaleźć duże lub niepotrzebne zależności.
Aby użyć analizatora, zainstaluj pakiet webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
dodaj wtyczkę do konfiguracji webpacka:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
i uruchom wersję produkcyjną. Wtyczka otworzy stronę statystyk w przeglądarce.
Domyślnie strona statystyk pokazuje rozmiar przeanalizowanych plików (czyli plików w postaci, w jakiej występują w pakiecie). Prawdopodobnie zechcesz porównać rozmiary po skompresowaniu za pomocą gzip, ponieważ są one bliższe temu, co widzą prawdziwi użytkownicy. Aby przełączać rozmiary, użyj paska bocznego po lewej stronie.
Na co zwrócić uwagę w raporcie:
- Duże zależności. Dlaczego są tak duże? Czy są mniejsze alternatywy (np. Preact zamiast React)? Czy używasz całego kodu, który zawiera (np. Moment.js zawiera wiele ustawień regionalnych,które często nie są używane i można je usunąć)?
- Zduplikowane zależności Czy ta sama biblioteka powtarza się w wielu plikach? (Użyj np. opcji
optimization.splitChunks.chunksw webpacku 4 lubCommonsChunkPluginw webpacku 3, aby przenieść go do wspólnego pliku). Czy pakiet zawiera kilka wersji tej samej biblioteki? - Podobne zależności Czy istnieją podobne biblioteki, które wykonują mniej więcej to samo zadanie? (np.
momentidate-fnslublodashilodash-es). Spróbuj używać tylko jednego narzędzia.
Zapoznaj się też z świetną analizą pakietów webpacka Seana Larkina.
Podsumowanie
- Używaj ikon
webpack-dashboardibundlesize, aby sprawdzać rozmiar aplikacji. - Sprawdź, co wpływa na rozmiar, za pomocą
webpack-bundle-analyzer

