Webpack paketini takip etmek ve analiz etmek için hangi araçlar kullanılır?
Webpack'i uygulamayı mümkün olduğunca küçük hale getirecek şekilde yapılandırsanız bile, uygulamanın boyutunu takip etmeniz ve neler içerdiğini bilmeniz önemlidir. Aksi takdirde, uygulamayı iki kat daha büyük hale getirecek bir bağımlılığı yükleyebilirsiniz ve bunu fark etmezsiniz bile.
Bu bölümde, paketinizi anlamanıza yardımcı olacak araçlar açıklanmaktadır.
Paket boyutunu takip etme
Uygulama boyutunuzu izlemek için geliştirme sırasında webpack-dashboard'u, CI'da ise bundlesize'ı kullanın.
webpack-dashboard
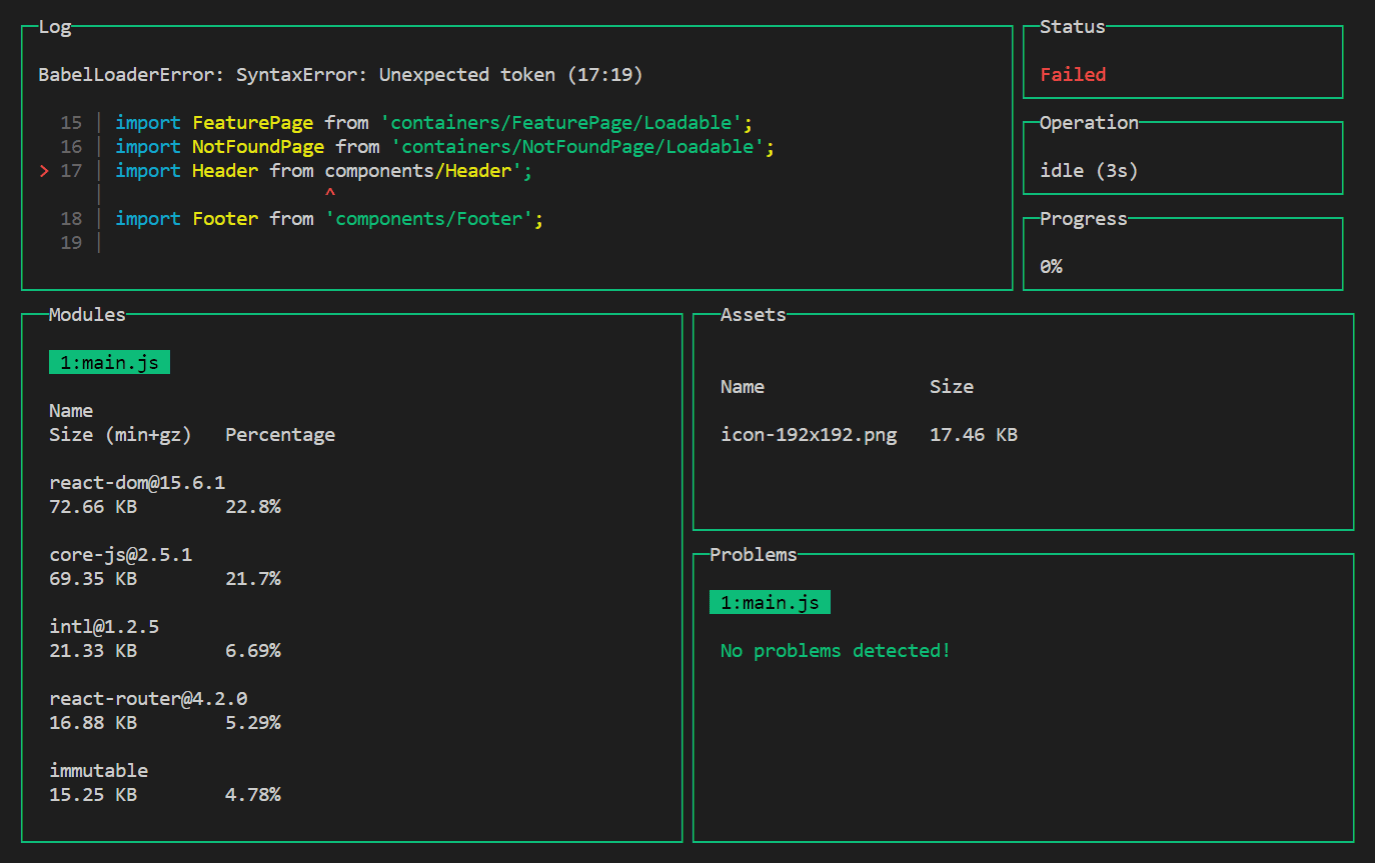
webpack-dashboard, bağımlılıkların boyutları, ilerleme durumu ve diğer ayrıntılarla webpack çıkışını geliştirir. Bu özellik aşağıdaki gibi görünür:

Bu kontrol paneli, büyük bağımlılıkları izlemenize yardımcı olur. Bir bağımlılık eklediğinizde bunu hemen Modüller bölümünde görürsünüz.
Bu özelliği etkinleştirmek için webpack-dashboard paketini yükleyin:
npm install webpack-dashboard --save-dev
Eklentiyi yapılandırmanın plugins bölümüne ekleyin:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
veya Express tabanlı bir geliştirme sunucusu kullanıyorsanız compiler.apply() kullanın:
compiler.apply(new DashboardPlugin());
İyileştirme yapabileceğiniz olası yerleri bulmak için kontrol paneliyle oynamaktan çekinmeyin. Örneğin, hangi kitaplıkların çok büyük olduğunu ve daha küçük alternatiflerle değiştirilebileceğini bulmak için Modüller bölümünde gezinin.
bundlesize
bundlesize, webpack öğelerinin belirtilen boyutları aşmadığını doğrular. Uygulama çok büyüdüğünde bildirim almak için CI ile entegre edin:

Yapılandırmak için:
Maksimum boyutları öğrenme
Uygulamayı mümkün olduğunca küçük olacak şekilde optimize edin. Üretim derlemesini çalıştırın.
Aşağıdaki içerikle
bundlesizebölümünüpackage.jsoniçine ekleyin:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }bundlesizekomutunu npx ile yürütün:npx bundlesizeBu komut, her dosyanın gzip ile sıkıştırılmış boyutunu yazdırır:
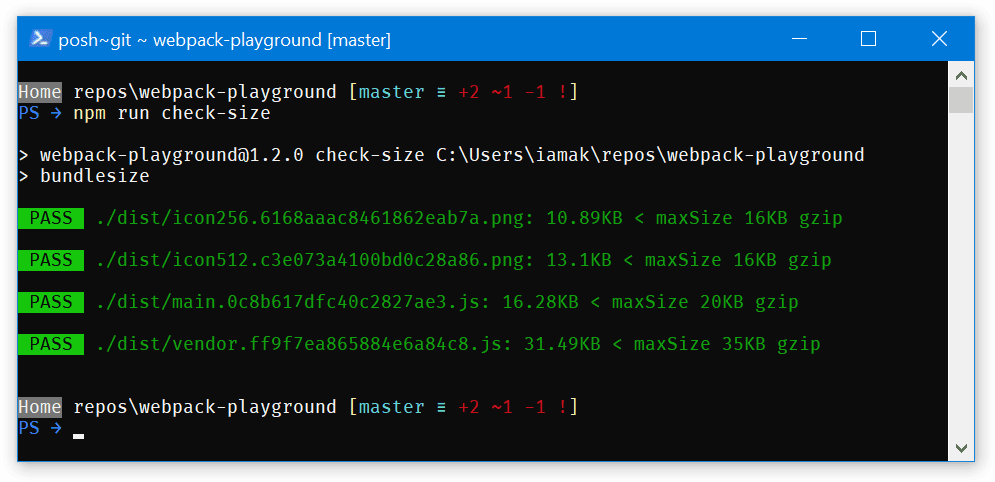
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBHer boyuta% 10-20 ekleyerek maksimum boyutları elde edebilirsiniz. %10-20'lik bu marj, uygulamanızı her zamanki gibi geliştirmenize olanak tanırken boyutu çok büyüdüğünde sizi uyarır.
bundlesizeseçeneğini etkinleştirinbundlesizepaketini geliştirme bağımlılığı olarak yükleyin:npm install bundlesize --save-devpackage.jsonbölümündekibundlesizealanında, maksimum boyutları belirtin. Bazı dosyalar (ör.resimler) için her dosya türü başına maksimum boyutu belirtmek isteyebilirsiniz. Bu durumda, her dosya için ayrı ayrı maksimum boyut belirtmeniz gerekmez:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Kontrolü çalıştırmak için bir npm komut dosyası ekleyin:
// package.json { "scripts": { "check-size": "bundlesize" } }CI'yı her aktarmada
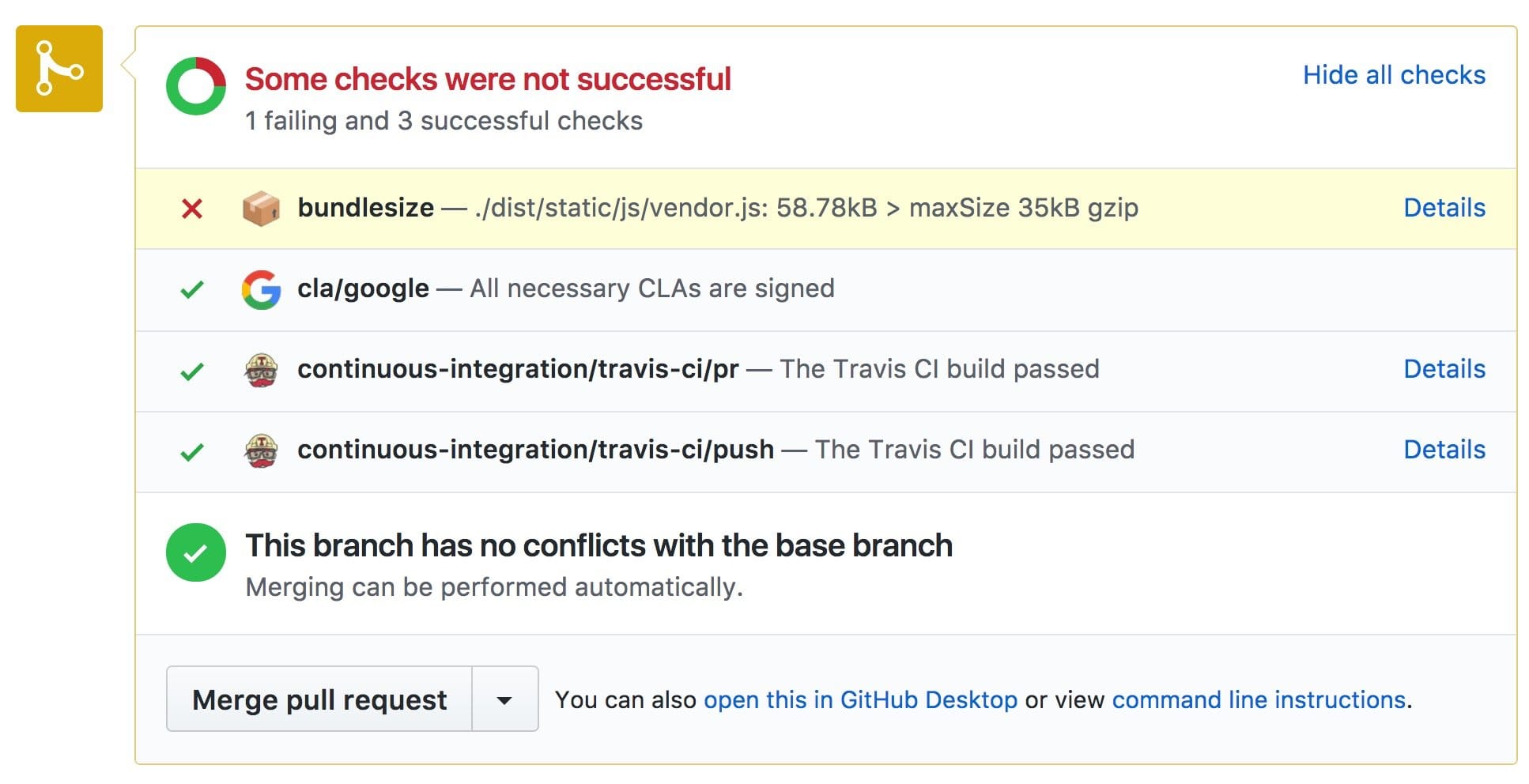
npm run check-sizeçalıştıracak şekilde yapılandırın. (Ve projeyi GitHub'da geliştiriyorsanız GitHub ile entegre edin.)bundlesize
Hepsi bu kadar! Şimdi npm run check-size komutunu çalıştırırsanız veya kodu gönderirseniz çıkış dosyalarının yeterince küçük olup olmadığını görürsünüz:

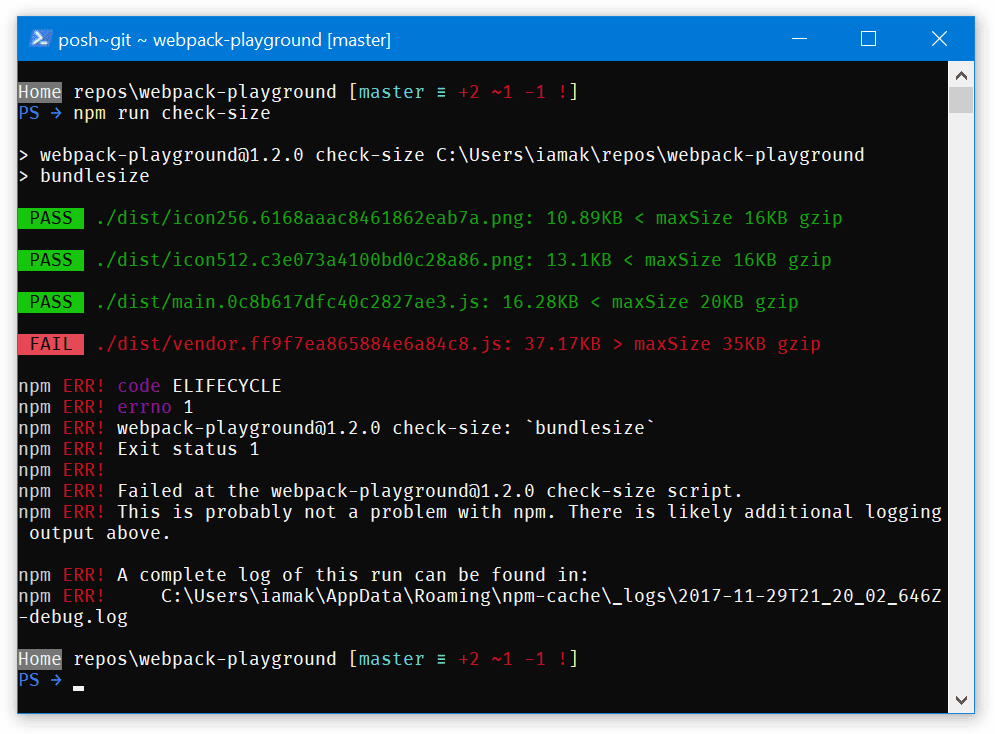
Alternatif olarak, hatalar durumunda:

Daha fazla bilgi
- Alex Russell about the real-world loading time we should target
Paketin neden bu kadar büyük olduğunu analiz etme
Pakette hangi modüllerin yer kapladığını görmek için paketi daha ayrıntılı inceleyebilirsiniz. Meet webpack-bundle-analyzer:
webpack-bundle-analyzer, paketi tarar ve içinde ne olduğuna dair bir görselleştirme oluşturur. Büyük veya gereksiz bağımlılıkları bulmak için bu görselleştirmeyi kullanın.
Analiz aracını kullanmak için webpack-bundle-analyzer paketini yükleyin:
npm install webpack-bundle-analyzer --save-dev
webpack yapılandırmasına bir eklenti ekleyin:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
ve üretim derlemesini çalıştırın. Eklenti, istatistikler sayfasını bir tarayıcıda açar.
İstatistikler sayfası varsayılan olarak ayrıştırılan dosyaların boyutunu (yani pakette göründükleri şekliyle dosyaların boyutunu) gösterir. Gerçek kullanıcıların deneyimine daha yakın olduğu için gzip boyutlarını karşılaştırmak isteyebilirsiniz. Boyutları değiştirmek için soldaki kenar çubuğunu kullanın.
Raporda dikkat edilecek noktalar:
- Büyük bağımlılıklar. Neden bu kadar büyükler? Daha küçük alternatifler var mı? (ör. Preact yerine React kullanmalı mıyım? İçerdiği tüm kodları (ör. Moment.js, sık kullanılmayan ve kaldırılabilen birçok yerel ayar içeriyor mu?
- Yinelenen bağımlılıklar. Aynı kitaplığın birden fazla dosyada tekrarlandığını görüyor musunuz? (Örneğin, webpack 4'te
optimization.splitChunks.chunksseçeneğini veya webpack 3'teCommonsChunkPluginseçeneğini kullanarak bunu ortak bir dosyaya taşıyın.) Yoksa pakette aynı kitaplığın birden fazla sürümü mü var? - Benzer bağımlılıklar. Yaklaşık olarak aynı işi yapan benzer kitaplıklar var mı? (Örn.
momentvedate-fnsya dalodashvelodash-es) Tek bir araç kullanmayı deneyin.
Ayrıca Sean Larkin'in webpack paketleriyle ilgili harika analizine de göz atın.
Özetleme
- Uygulamanızın boyutunu takip etmek için
webpack-dashboardvebundlesizesimgelerini kullanın. webpack-bundle-analyzerile boyutu neyin artırdığını inceleyin

