使用哪些工具追蹤及分析 webpack 套件
即使您設定 webpack 盡可能縮減應用程式大小,仍須追蹤應用程式大小,並瞭解其中包含的內容。否則,您可能會安裝依附元件,導致應用程式大小增加一倍,但您甚至不會注意到!
本節說明有助於瞭解套件的工具。
追蹤套件大小
如要監控應用程式大小,請在開發期間使用 webpack-dashboard,並在 CI 上使用 bundlesize。
webpack-dashboard
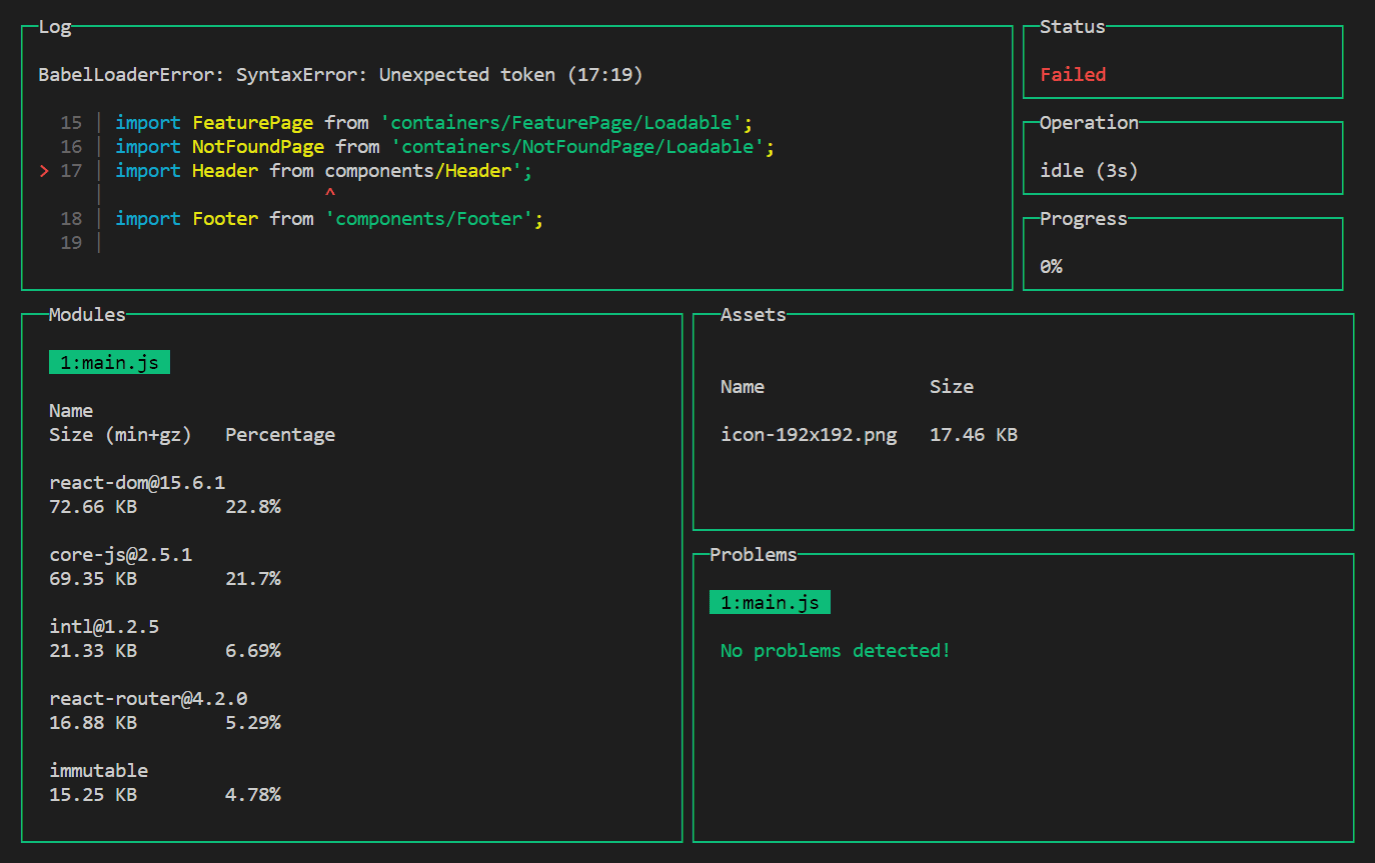
webpack-dashboard 會顯示依附元件大小、進度和其他詳細資料,提升 webpack 輸出內容的實用性。以下是新版介面:

這個資訊主頁有助於追蹤大型依附元件,只要新增依附元件,就會立即顯示在「模組」部分!
如要啟用,請安裝 webpack-dashboard 套件:
npm install webpack-dashboard --save-dev
並將外掛程式新增至設定的 plugins 區段:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
如果您使用以 Express 為基礎的開發伺服器,請改用 compiler.apply():
compiler.apply(new DashboardPlugin());
歡迎使用資訊主頁,找出可能的改善空間!舉例來說,您可以捲動「模組」部分,找出過大的程式庫,並改用較小的替代方案。
bundlesize
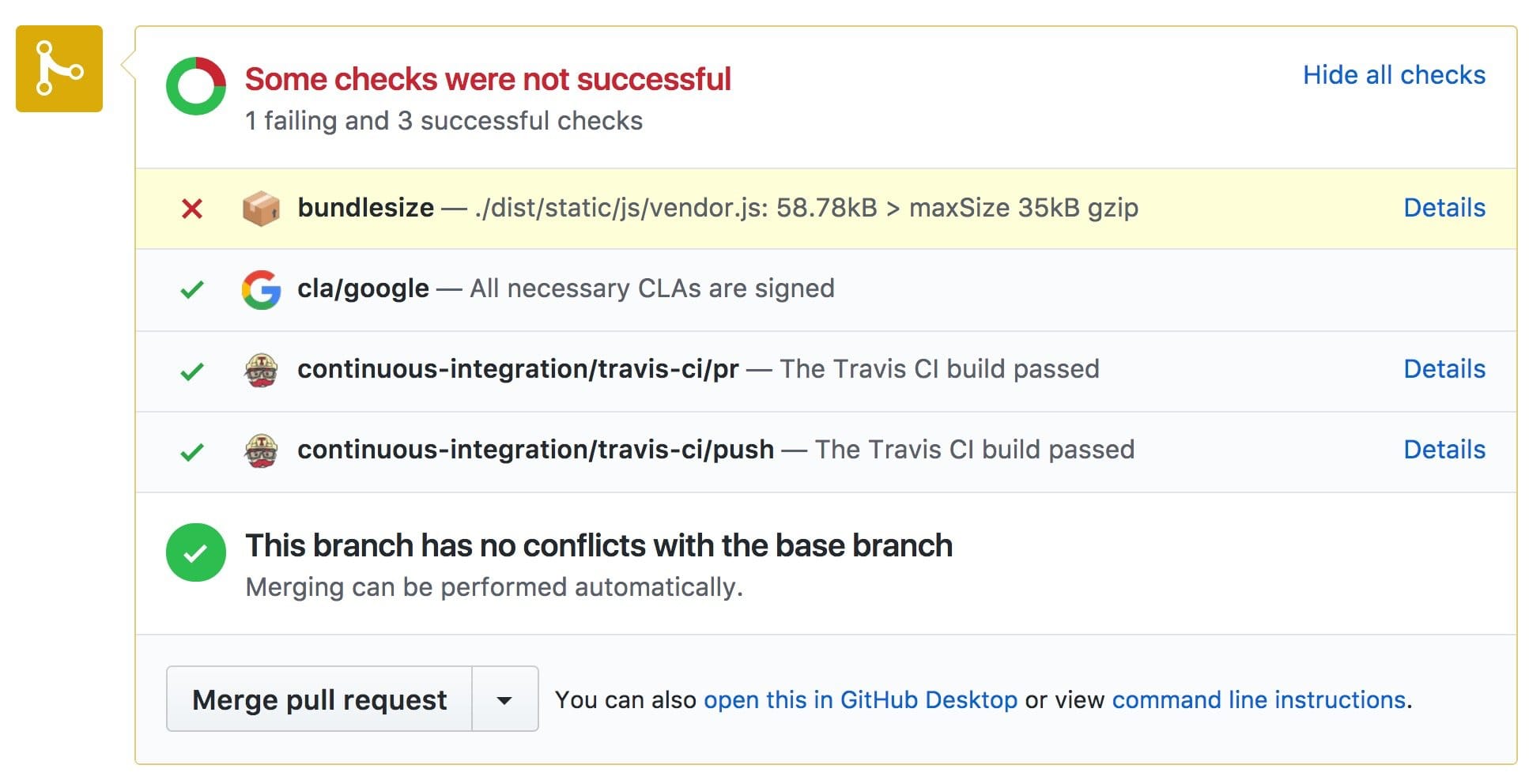
bundlesize 會驗證 webpack 資產是否超過指定大小。將其與 CI 整合,在應用程式過大時收到通知:

如要設定這項功能,請按照下列步驟操作:
瞭解大小上限
請盡可能縮小應用程式。執行正式版建構作業。
將
bundlesize區段新增至package.json,並加入下列內容:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }使用 npx 執行
bundlesize:npx bundlesize這會列印每個檔案的 gzip 壓縮大小:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KB在每個尺寸上增加 10% 到 20%,即可得到最大尺寸。這個 10% 到 20% 的緩衝空間可讓您照常開發應用程式,並在應用程式大小超出限制時收到警告。
啟用
bundlesize將
bundlesize套件安裝為開發依附元件:npm install bundlesize --save-dev在
package.json的bundlesize區段中,指定具體的最大尺寸。對於部分檔案 (例如圖片),您可能想指定每個檔案類型的大小上限,而非每個檔案:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }新增 npm 指令碼來執行檢查:
// package.json { "scripts": { "check-size": "bundlesize" } }設定 CI,在每次推送時執行
npm run check-size。(如果您在 GitHub 上開發專案,也可以與 GitHub 整合bundlesize)。
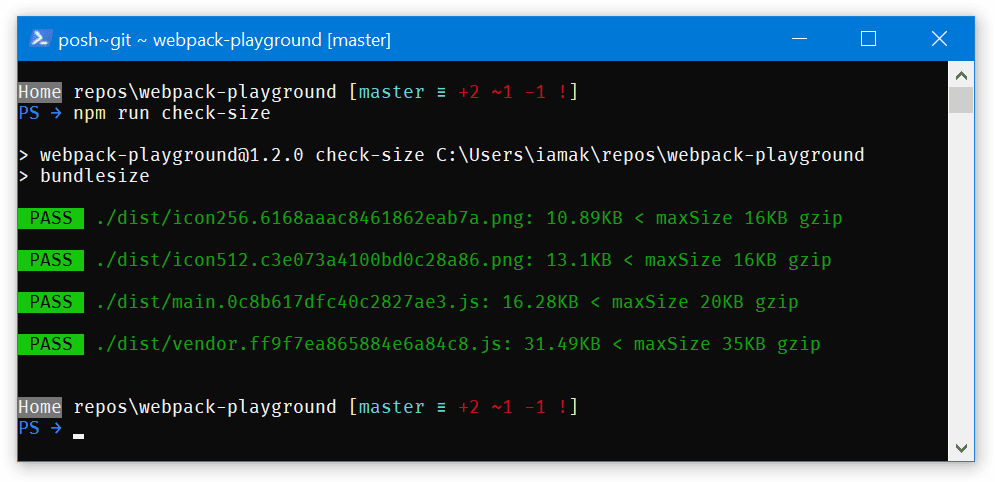
這樣就大功告成了!現在,如果您執行 npm run check-size 或推送程式碼,就會看到輸出檔案是否夠小:

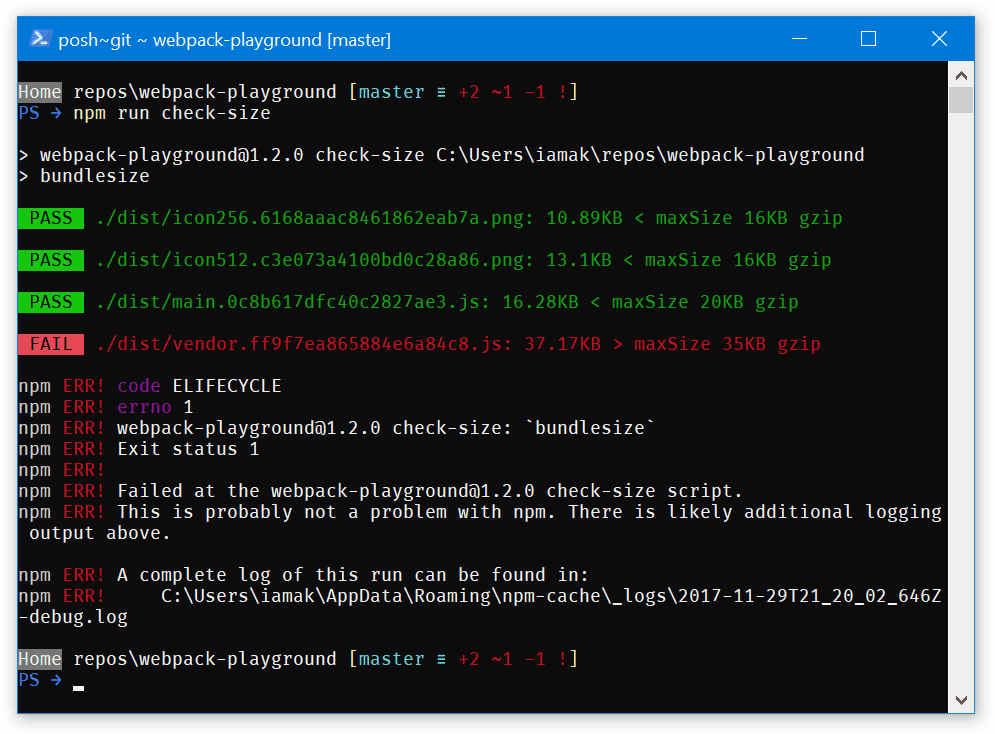
或者,如果發生失敗情況:

延伸閱讀
- Alex Russell 說明我們應以實際載入時間為目標
分析組合包為何如此龐大
您可能想深入瞭解套件,看看哪些模組佔用空間。認識 webpack-bundle-analyzer:
webpack-bundle-analyzer 會掃描套件,並建構其中的內容視覺化圖表。使用這項視覺化功能找出大型或不必要的依附元件。
如要使用分析工具,請安裝 webpack-bundle-analyzer 套件:
npm install webpack-bundle-analyzer --save-dev
將外掛程式新增至 webpack 設定:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
並執行正式版建構作業。外掛程式會在瀏覽器中開啟統計資料頁面。
根據預設,統計資料頁面會顯示已剖析檔案的大小 (即檔案在套件中的大小)。您可能會想比較 gzip 大小,因為這與實際使用者體驗較為接近;使用左側邊欄切換大小。
這份報表中應留意的重點內容:
- 大型依附元件。為什麼這麼大?是否有較小的替代方案 (例如 Preact 而不是 React)?您是否使用其中包含的所有程式碼 (例如 Moment.js 包含許多不常使用的語言代碼,可以捨棄嗎?
- 重複的依附元件。您是否發現多個檔案中重複出現相同的程式庫?(例如,在 webpack 4 中使用
optimization.splitChunks.chunks選項,或在 webpack 3 中使用CommonsChunkPlugin,將其移至通用檔案)。或者,套件是否有多個相同程式庫的版本? - 類似的依附元件。是否有類似的程式庫,大約能完成相同的工作?(例如
moment和date-fns,或lodash和lodash-es)。請嘗試只使用單一工具。
此外,也請參閱 Sean Larkin 對 webpack 套件的精彩分析。
總結
- 使用
webpack-dashboard和bundlesize隨時掌握應用程式大小 - 使用
webpack-bundle-analyzer深入瞭解導致大小增加的原因


