Outils à utiliser pour suivre et analyser le bundle webpack
Même si vous configurez webpack pour que l'application soit aussi petite que possible, il est important de la suivre et de savoir ce qu'elle inclut. Sinon, vous pouvez installer une dépendance qui doublera la taille de l'application sans même vous en rendre compte.
Cette section décrit les outils qui vous aident à comprendre votre offre groupée.
Suivre la taille du bundle
Pour surveiller la taille de votre application, utilisez webpack-dashboard pendant le développement et bundlesize sur l'intégration continue.
webpack-dashboard
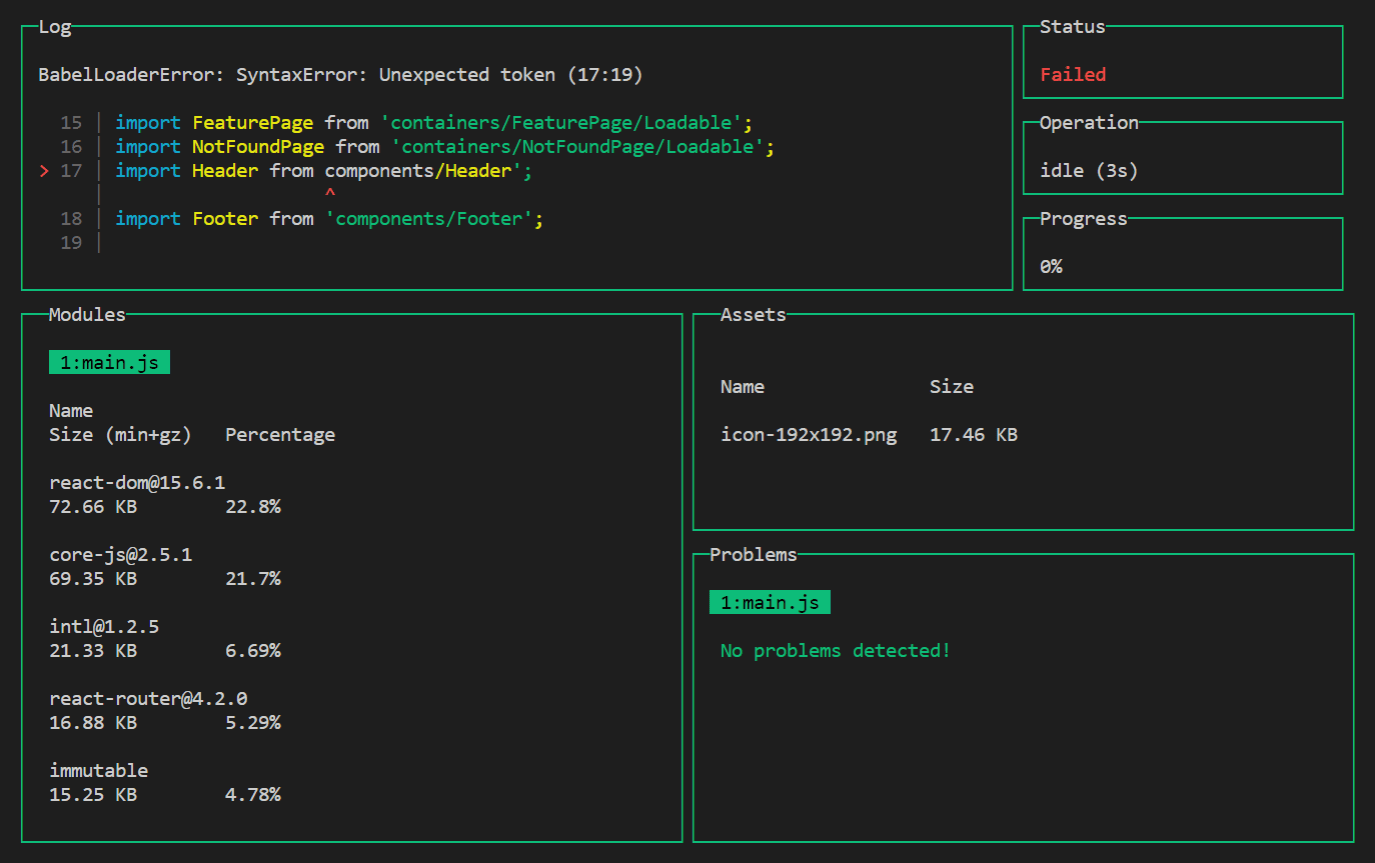
webpack-dashboard améliore la sortie webpack avec la taille des dépendances, la progression et d'autres détails. Voici à quoi cela ressemble :

Ce tableau de bord vous aide à suivre les grandes dépendances. Si vous en ajoutez une, elle s'affiche immédiatement dans la section Modules.
Pour l'activer, installez le package webpack-dashboard :
npm install webpack-dashboard --save-dev
Ajoutez le plug-in à la section plugins de la configuration :
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
ou en utilisant compiler.apply() si vous utilisez un serveur de développement basé sur Express :
compiler.apply(new DashboardPlugin());
N'hésitez pas à explorer le tableau de bord pour identifier les axes d'amélioration probables. Par exemple, faites défiler la section Modules pour identifier les bibliothèques trop volumineuses qui pourraient être remplacées par des alternatives plus petites.
bundlesize
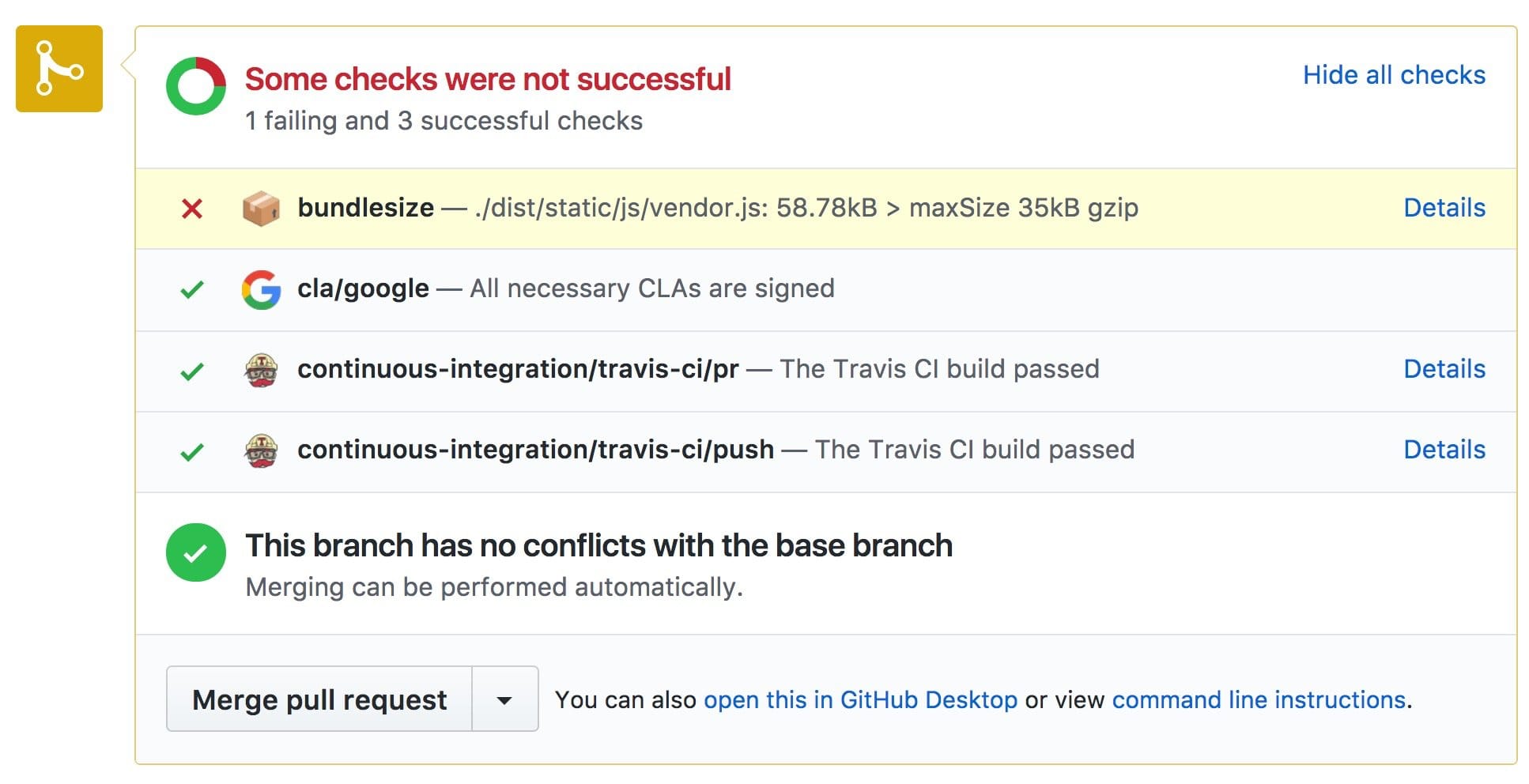
bundlesize vérifie que les éléments webpack ne dépassent pas les tailles spécifiées. Intégrez-le à un CI pour être averti lorsque l'application devient trop volumineuse :

Pour le configurer :
Découvrez les tailles maximales.
Optimisez l'application pour qu'elle soit aussi petite que possible. Exécutez le build de production.
Ajoutez la section
bundlesizeàpackage.jsonavec le contenu suivant :// package.json { "bundlesize": [ { "path": "./dist/*" } ] }Exécutez
bundlesizeavec npx :npx bundlesizeCela affichera la taille compressée de chaque fichier :
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBAjoutez 10 à 20 % à chaque taille pour obtenir les tailles maximales. Cette marge de 10 à 20 % vous permet de développer l'application comme d'habitude tout en vous avertissant lorsque sa taille devient trop importante.
Activer
bundlesizeInstallez le package
bundlesizeen tant que dépendance de développement :npm install bundlesize --save-devDans la section
bundlesizedupackage.json, spécifiez les tailles maximales concrètes. Pour certains fichiers (images, par exemple), vous pouvez spécifier la taille maximale par type de fichier, et non pour chaque fichier :// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Ajoutez un script npm pour exécuter la vérification :
// package.json { "scripts": { "check-size": "bundlesize" } }Configurez l'intégration continue pour exécuter
npm run check-sizeà chaque push. (Et intégrezbundlesizeà GitHub si vous développez le projet sur cette plate-forme.)
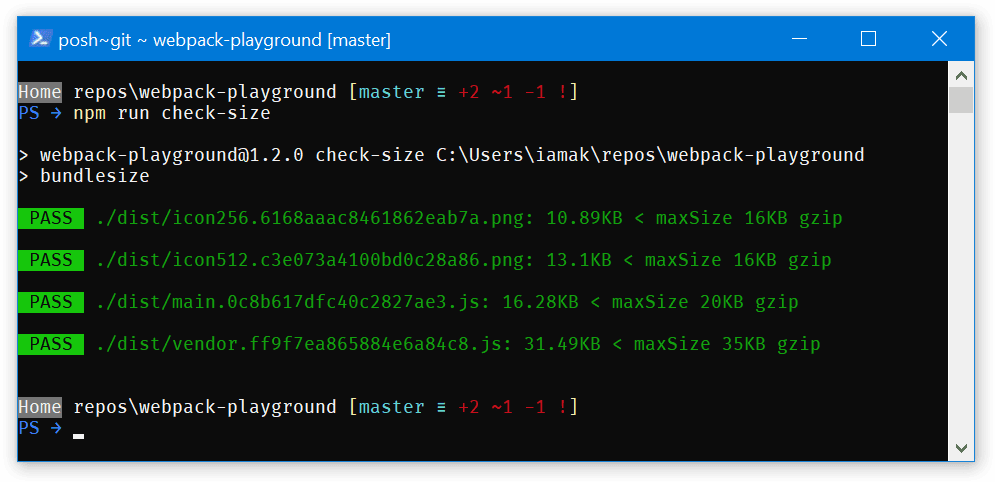
Et voilà ! Maintenant, si vous exécutez npm run check-size ou envoyez le code, vous verrez si les fichiers de sortie sont suffisamment petits :

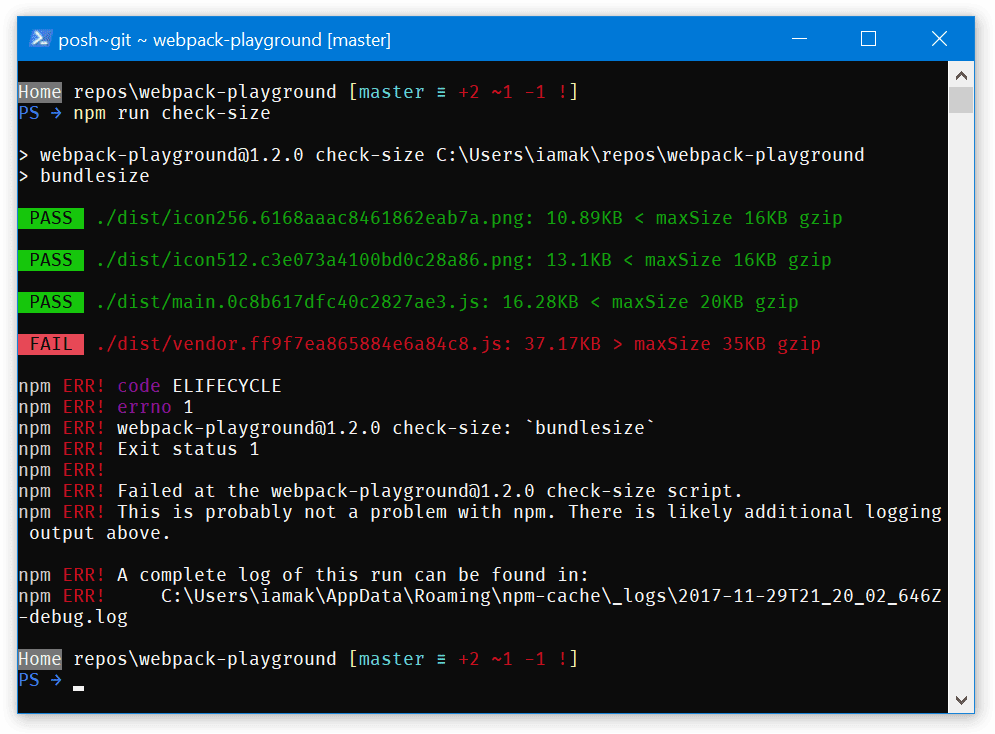
Ou, en cas d'échec :

Documentation complémentaire
Analyser pourquoi le bundle est si volumineux
Vous pouvez approfondir l'analyse du bundle pour voir quels modules y prennent de la place. Découvrez webpack-bundle-analyzer :
webpack-bundle-analyzer analyse le bundle et crée une visualisation de son contenu. Utilisez cette visualisation pour trouver les dépendances volumineuses ou inutiles.
Pour utiliser l'analyseur, installez le package webpack-bundle-analyzer :
npm install webpack-bundle-analyzer --save-dev
Ajoutez un plug-in à la configuration Webpack :
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
et exécutez la version de production. Le plug-in ouvre la page de statistiques dans un navigateur.
Par défaut, la page de statistiques affiche la taille des fichiers analysés (c'est-à-dire des fichiers tels qu'ils apparaissent dans le bundle). Vous souhaiterez probablement comparer les tailles gzip, car elles sont plus proches de ce que vivent les utilisateurs réels. Utilisez la barre latérale de gauche pour changer de taille.
Voici ce que vous devez rechercher dans le rapport :
- Dépendances volumineuses : Pourquoi sont-ils si volumineux ? Existe-t-il des alternatives plus petites (par exemple, Preact au lieu de React) ? Utilisez-vous tout le code qu'il inclut (par exemple, Moment.js inclut de nombreux paramètres régionaux qui ne sont souvent pas utilisés et pourraient être supprimés.
- Dépendances en double. La même bibliothèque se répète-t-elle dans plusieurs fichiers ? (Utilisez, par exemple, l'option
optimization.splitChunks.chunksdans webpack 4 ouCommonsChunkPlugindans webpack 3 pour le déplacer dans un fichier commun.) Le bundle comporte-t-il plusieurs versions de la même bibliothèque ? - Dépendances similaires. Existe-t-il des bibliothèques similaires qui font à peu près le même travail ? (Par exemple,
momentetdate-fns, oulodashetlodash-es.) Essayez de vous en tenir à un seul outil.
Consultez également l'excellente analyse de Sean Larkin sur les bundles webpack.
Récapitulatif
- Utilisez
webpack-dashboardetbundlesizepour connaître la taille de votre application. - Découvrez ce qui contribue à la taille avec
webpack-bundle-analyzer


