Những công cụ cần dùng để theo dõi và phân tích gói webpack
Ngay cả khi bạn định cấu hình webpack để giảm kích thước ứng dụng xuống mức tối thiểu, bạn vẫn cần theo dõi và biết rõ những gì có trong ứng dụng. Nếu không, bạn có thể cài đặt một phần phụ thuộc sẽ làm cho ứng dụng lớn gấp đôi – và thậm chí không nhận thấy điều đó!
Phần này mô tả những công cụ giúp bạn hiểu rõ về gói của mình.
Theo dõi kích thước gói
Để theo dõi kích thước ứng dụng, hãy dùng webpack-dashboard trong quá trình phát triển và bundlesize trên CI.
webpack-dashboard
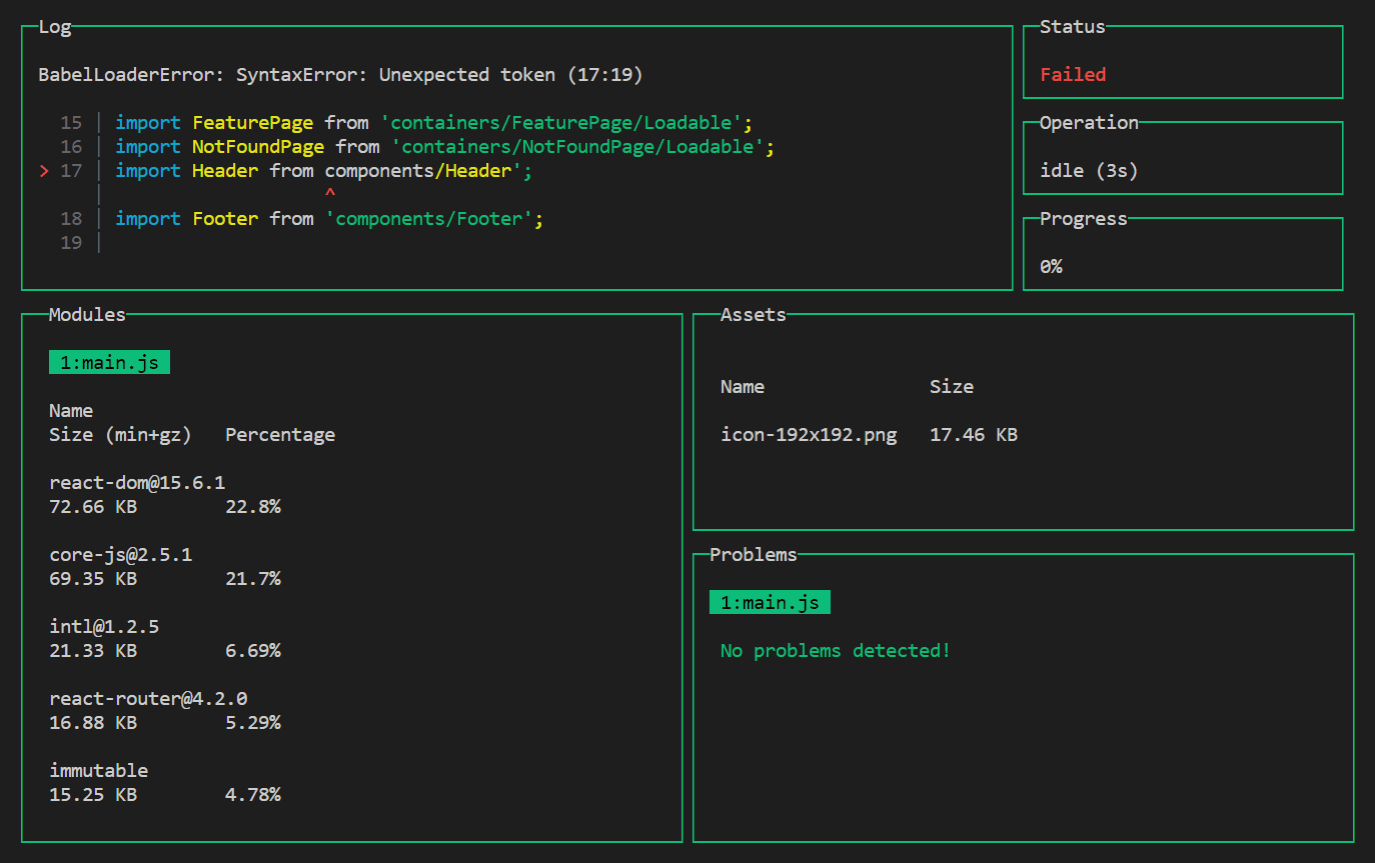
webpack-dashboard cải thiện đầu ra của webpack bằng kích thước của các phần phụ thuộc, tiến trình và các thông tin chi tiết khác. Đây là ví dụ minh hoạ:

Trang tổng quan này giúp theo dõi các phần phụ thuộc lớn – nếu thêm một phần phụ thuộc, bạn sẽ thấy ngay phần phụ thuộc đó trong mục Mô-đun!
Để bật tính năng này, hãy cài đặt gói webpack-dashboard:
npm install webpack-dashboard --save-dev
Thêm trình bổ trợ vào phần plugins của cấu hình:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
hoặc sử dụng compiler.apply() nếu bạn đang dùng một máy chủ phát triển dựa trên Express:
compiler.apply(new DashboardPlugin());
Bạn có thể thoải mái khám phá trang tổng quan để tìm ra những điểm cần cải thiện! Ví dụ: hãy di chuyển qua phần Mô-đun để tìm những thư viện quá lớn và có thể được thay thế bằng các lựa chọn thay thế nhỏ hơn.
bundlesize
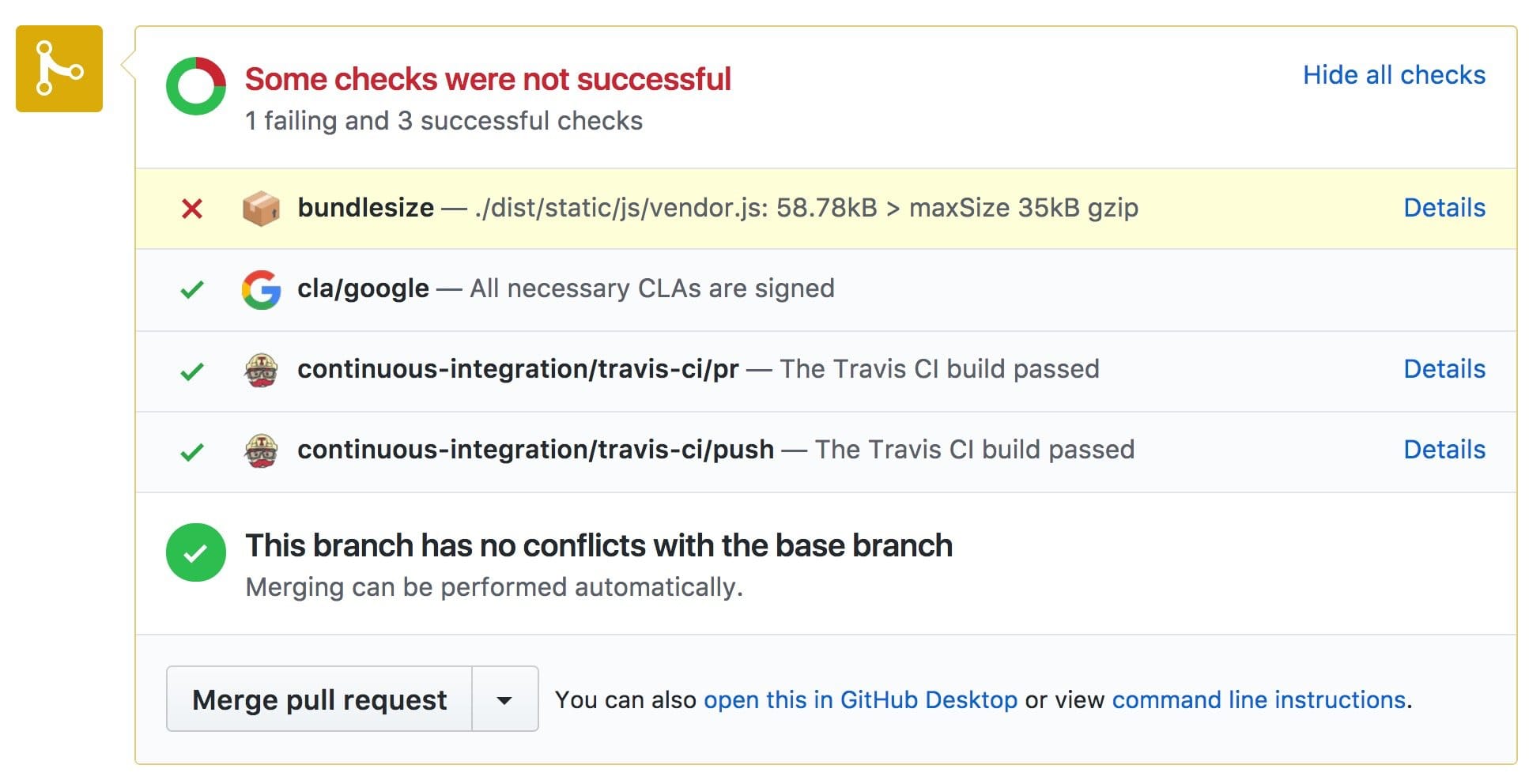
bundlesize xác minh rằng các thành phần webpack không vượt quá kích thước đã chỉ định. Tích hợp với một CI để nhận thông báo khi ứng dụng trở nên quá lớn:

Cách định cấu hình:
Tìm hiểu kích thước tối đa
Tối ưu hoá ứng dụng để giảm kích thước ứng dụng xuống mức thấp nhất có thể. Chạy bản dựng phát hành công khai.
Thêm phần
bundlesizevàopackage.jsonvới nội dung sau:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }Thực thi
bundlesizebằng npx:npx bundlesizeThao tác này sẽ in kích thước đã nén của từng tệp:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBHãy cộng thêm 10-20% vào mỗi kích thước để có được kích thước tối đa. Mức chênh lệch 10-20% này sẽ cho phép bạn phát triển ứng dụng như bình thường, đồng thời cảnh báo cho bạn khi kích thước của ứng dụng tăng quá nhiều.
Bật
bundlesizeCài đặt gói
bundlesizelàm phần phụ thuộc phát triển:npm install bundlesize --save-devTrong phần
bundlesizetrongpackage.json, hãy chỉ định kích thước tối đa cụ thể. Đối với một số tệp (ví dụ: hình ảnh), bạn có thể muốn chỉ định kích thước tối đa cho mỗi loại tệp, chứ không phải cho từng tệp:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Thêm một tập lệnh npm để chạy quy trình kiểm tra:
// package.json { "scripts": { "check-size": "bundlesize" } }Định cấu hình CI để thực thi
npm run check-sizetrên mỗi lần đẩy. (Và tích hợpbundlesizevới GitHub nếu bạn đang phát triển dự án trên đó.)
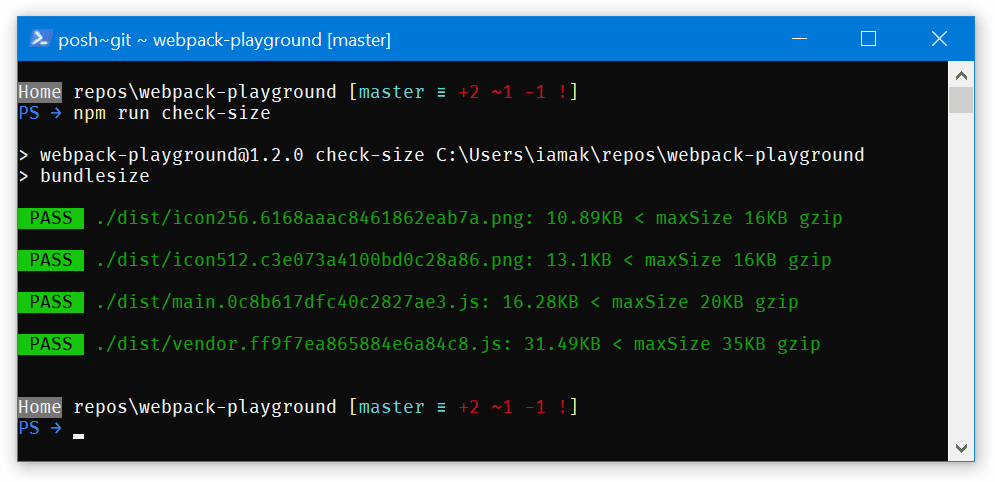
Vậy là xong! Giờ đây, nếu chạy npm run check-size hoặc đẩy mã, bạn sẽ thấy liệu các tệp đầu ra có đủ nhỏ hay không:

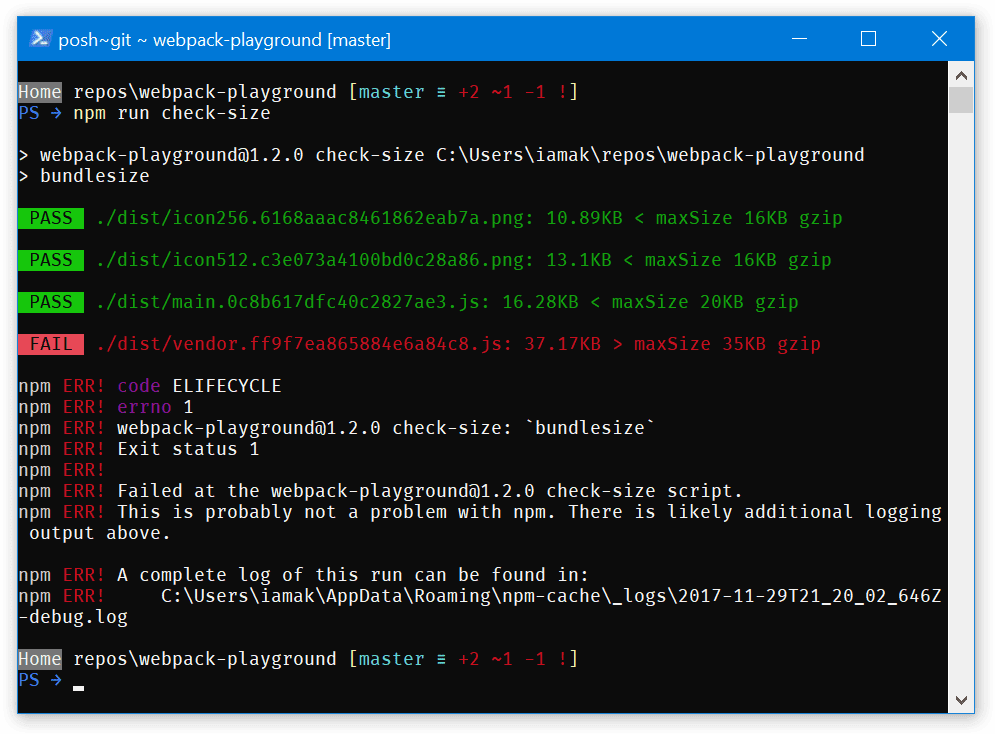
Hoặc trong trường hợp xảy ra lỗi:

Tài liệu đọc thêm
- Alex Russell về thời gian tải thực tế mà chúng ta nên nhắm đến
Phân tích lý do khiến gói quá lớn
Bạn có thể muốn tìm hiểu sâu hơn về gói để xem những mô-đun nào chiếm dung lượng trong gói đó. Làm quen với webpack-bundle-analyzer:
webpack-bundle-analyzer quét gói và tạo một hình ảnh trực quan về nội dung bên trong gói. Sử dụng hình ảnh trực quan này để tìm các phần phụ thuộc lớn hoặc không cần thiết.
Để sử dụng trình phân tích, hãy cài đặt gói webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
thêm một trình bổ trợ vào cấu hình webpack:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
và chạy bản dựng phát hành. Trình bổ trợ này sẽ mở trang số liệu thống kê trong một trình duyệt.
Theo mặc định, trang số liệu thống kê cho biết kích thước của các tệp đã phân tích cú pháp (tức là kích thước của các tệp xuất hiện trong gói). Bạn nên so sánh kích thước gzip vì kích thước này gần với trải nghiệm của người dùng thực tế hơn; hãy sử dụng thanh bên ở bên trái để chuyển đổi kích thước.
Sau đây là những điểm cần chú ý trong báo cáo:
- Phần phụ thuộc lớn. Tại sao chúng lại lớn như vậy? Có lựa chọn thay thế nào nhỏ hơn không (ví dụ: Preact thay vì React)? Bạn có sử dụng tất cả mã mà nó bao gồm không (ví dụ: Moment.js có nhiều ngôn ngữ địa phương thường không được dùng và có thể bị loại bỏ)?
- Các phần phụ thuộc trùng lặp. Bạn có thấy cùng một thư viện xuất hiện lặp lại trong nhiều tệp không? (Ví dụ: Sử dụng lựa chọn
optimization.splitChunks.chunks(trong webpack 4) hoặcCommonsChunkPlugin(trong webpack 3) để di chuyển lựa chọn này vào một tệp chung.) Hoặc gói có nhiều phiên bản của cùng một thư viện không? - Các phần phụ thuộc tương tự. Có thư viện nào tương tự và có chức năng gần giống không? (Ví dụ:
momentvàdate-fnshoặclodashvàlodash-es.) Hãy thử sử dụng một công cụ duy nhất.
Ngoài ra, hãy xem phân tích tuyệt vời của Sean Larkin về các gói webpack.
Tóm tắt
- Sử dụng
webpack-dashboardvàbundlesizeđể theo dõi kích thước ứng dụng của bạn - Tìm hiểu những yếu tố làm tăng kích thước bằng
webpack-bundle-analyzer


