ضع في اعتبارك المحتوى وكذلك التخطيط والتصميم الجرافيكي عند الإنشاء لمجموعة من المستخدمين والأجهزة.
كيفية قراءة المستخدمين على الويب
يلخّص دليل الكتابة للحكومة الأمريكية ما يريده المستخدمون من الكتابة على الويب:
تُظهر الأبحاث أنّ الأشخاص لا يقرأون صفحات الويب، بل يفحصونها. في المتوسط، يقرأ الأشخاص ما بين 20% و28% فقط من محتوى صفحات الويب. إنّ القراءة من الشاشات هي أبطأ بكثير من القراءة على الورق. سوف يتخلى المستخدمون عن موقعك الإلكتروني ويغادرونه ما لم يكن من السهل الوصول إلى المعلومات وفهمها.
كيفية الكتابة للجوَّال
ركّز على الموضوع المطروح واسرد القصة مقدمًا. لكي تعمل الكتابة على مجموعة من الأجهزة وإطارات العرض، تأكّد من عرض النقاط الرئيسية في البداية: كقاعدة، في الفقرات الأربع الأولى، في حوالى 70 كلمة.
اسأل نفسك عما يريده الأشخاص من موقعك. هل يحاول العثور على شيء ما؟ إذا زار المستخدمون موقعك الإلكتروني للحصول على معلومات، احرص على أن تكون نصوصك موجَّهة بالكامل لمساعدتهم في تحقيق هدفهم. اكتب بصيغة التفاعل الصوتي النشط واعرض الإجراءات والحلول.
انشر ما يريده الزوار فقط، ولا شيء أكثر من ذلك.
يُظهر البحث الحكومي في المملكة المتحدة أيضًا ما يلي:
بمعنى آخر، استخدِم لغة بسيطة وكلمات أقصر وبنية بسيطة للجمل، حتى لو كان الجمهور مثقفًا وتقنيًا. حافِظ على نبرة صوتك الحوارية ما لم يكن هناك سبب وجيه لذلك. من القواعد القديمة في الصحافة أن تكتب كأنك تتحدّث إلى شخص ذكي يبلغ من العمر 11 عامًا.
المليار مستخدم القادم
يحظى الأسلوب المبسّط في الكتابة بأهمية خاصة للقراء الذين يستخدمون الأجهزة الجوّالة، وهو عنصر أساسي عند إنشاء محتوى للهواتف منخفضة التكلفة ذات إطارات العرض الصغيرة والتي تتطلب المزيد من التمرير وقد تحتوي على شاشات ذات جودة أقل وشاشات ذات استجابة أقل.
يمتلك معظم المليار مستخدم القادم الذين يتصلون بالإنترنت أجهزة رخيصة. فلن يرغبوا في إنفاق ميزانيات البيانات على التنقل في المحتوى الذي يستغرق وقتًا طويلاً، وقد لا يقرؤون بلغتهم الأولى. اقتطاع النص: استخدم جمل قصيرة وعلامات ترقيم بسيطة وفقرات تتكون من خمسة أسطر أو أقل وعناوين من سطر واحد. ننصحك باستخدام نص متجاوب مع مختلف الأجهزة (على سبيل المثال، استخدام عناوين أقصر لإطارات العرض الأصغر حجمًا)، ولكن مع الانتباه إلى الجوانب السلبية.
ومن خلال استخدام أسلوب بسيط من النص إلى تسهيل أقلمة المحتوى ونشره على نطاق عالمي، يزيد من احتمال اقتباس المحتوى الذي تقدّمه على وسائل التواصل الاجتماعي.
الخلاصة:
- اعتماد البساطة
- تقليل الفوضى
- ادخل في صلب الموضوع
إزالة المحتوى غير الضروري
من حيث حجم البايت، تُعتبر صفحات الويب كبيرة وتزداد.
أساليب التصميم السريع الاستجابة تتيح إمكانية عرض محتوى مختلف لإطارات العرض الأصغر حجمًا، ولكن من المنطقي دائمًا البدء من خلال تبسيط النصوص والصور وغيرها من المحتوى.
غالبًا ما يكون مستخدمو الويب موجهين لإجراءات البحث، وهم يميلون إلى الأمام للبحث عن إجابات لسؤالهم الحالي، بدلاً من الرجوع لاستيعاب كتاب جيد.
جاكوب نيلسن
اسأل نفسك ما يلي: ما الذي يحاول المستخدمون تحقيقه عند زيارة موقعي الإلكتروني؟
هل يساعد كل مكون في الصفحة المستخدمين على تحقيق هدفهم؟
إزالة عناصر الصفحة المكررة
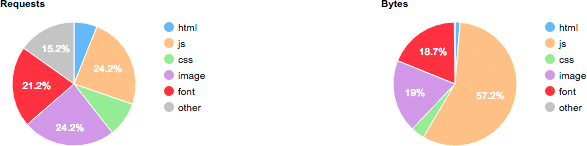
تشكّل ملفات HTML ما يقرب من 70 ألفًا وأكثر من تسعة طلبات لصفحة الويب العادية، وفقًا لأرشيف HTTP.
يستخدم العديد من المواقع الإلكترونية الرائجة عدة آلاف من عناصر HTML في الصفحة الواحدة وآلاف الأسطر من الرمز، حتى على الأجهزة الجوّالة. قد لا يؤدي الحجم الزائد لملف HTML إلى بطء تحميل الصفحات، إلا أن حمولة HTML الثقيلة قد تكون علامة على تضخم المحتوى: فملفات .html الأكبر تعني المزيد من العناصر أو المزيد من المحتوى النصي أو كليهما.
سيؤدي الحد من تعقيد HTML أيضًا إلى تقليل حجم الصفحة، والمساعدة في تمكين الأقلمة والتدويل، وتسهيل التخطيط وتصحيح الأخطاء في التصميم سريع الاستجابة. للحصول على معلومات عن كتابة لغة HTML أكثر كفاءة، راجع HTML عالية الأداء.
إنّ كل خطوة يتخذها المستخدم قبل الاستفادة من تطبيقك ستكلف 20% من المستخدمين.
غابور سييل، Twitter
وينطبق الشيء نفسه على المحتوى، أي مساعدة المستخدمين في الوصول إلى ما يريدونه في أسرع وقت ممكن.
لا تخفي المحتوى عن مستخدمي الأجهزة الجوّالة فقط. استهدف تكافؤ المحتوى، حيث إن تخمين الميزات التي لن يفقدها مستخدمو الأجهزة الجوّالة الخاص بك سيفشل في شخص ما. إذا توفرت لديك الموارد، يمكنك إنشاء إصدارات بديلة من المحتوى نفسه لأحجام مختلفة لإطار العرض، حتى ولو كانت لعناصر الصفحة ذات الأولوية العالية فقط.
وضع في اعتبارك إدارة المحتوى وسير العمل: هل الأنظمة القديمة تؤدي إلى إنشاء محتوى قديم؟
تبسيط النص
عندما ينتقل الويب إلى عالم الجوّال، أنت بحاجة إلى تغيير طريقة الكتابة. حافظ على البساطة، وقلّل الفوضى، وكن على صلب الموضوع.
إزالة الصور المكرّرة

قد تكون الصور جميلة ومسلية وغنية بالمعلومات، ولكنها تستخدم أيضًا خصائص الصفحة، وتزيد من حجم الصفحة، وتزيد من عدد طلبات الملفات. يزداد وقت الاستجابة مع زيادة الاتصال بالإنترنت، ما يعني أنّ الزيادة في طلبات ملفات الصور تشكّل مشكلة متزايدة مع انتقال الويب إلى الأجهزة الجوّالة.

تستهلك الصور أيضًا الطاقة. بعد تشغيل الشاشة، يعد الراديو ثاني أكبر استنزاف للبطارية. المزيد من طلبات الصور، المزيد من استخدام الراديو، المزيد من البطاريات المسطحة. حتى مجرد عرض الصور تتطلب الطاقة، وهذا يتناسب مع الحجم والعدد. اطلع على تقرير ستانفورد من قتل بطارية؟
إذا كان بإمكانك، فتخلص من الصور!
إليك بعض الاقتراحات:
- ضع في اعتبارك التصميمات التي تتجنب الصور تمامًا، أو تستخدم الصور باعتدال. قد يكون المحتوى النصي فقط رائعًا. اطرح على نفسك السؤال التالي: "ما الذي يحاول زوّار موقعي تحقيقه؟ هل الصور تساعد في هذه العملية؟"
- في الماضي، كان حفظ العناوين والنصوص الأخرى بمثابة رسومات. ولا يستجيب هذا الأسلوب بشكل جيد للتغييرات في حجم إطار العرض، كما أنه يزيد من حجم الصفحة ووقت الاستجابة. يعني استخدام النص كرسم أيضًا أنّه لا يمكن لمحرّكات البحث العثور على النص، ولا يمكن الوصول إليه من خلال برامج قراءة الشاشة والتقنيات المساعدة الأخرى. استخدم نص "حقيقي" كلما أمكن ذلك - يمكن لخطوط الويب وCSS تمكين أسلوب الخط الجميل.
- استخدم CSS بدلاً من الصور مع التدرجات والظلال والزوايا الدائرية وزخارف الخلفية، حيث تتوفر ميزات متوافقة مع جميع المتصفحات الحديثة. ومع ذلك، قد تكون خدمة CSS أفضل من الصور، ولكن قد تُفرَض عقوبة على المعالجة والعرض، خاصةً على الأجهزة الجوّالة.
- نادرًا ما تعمل صور الخلفية بشكل جيد على الأجهزة الجوّالة. يمكنك استخدام طلبات البحث عن الوسائط لتجنُّب ظهور صور الخلفية في إطارات العرض الصغيرة.
- تجنَّب عرض صور شاشة البداية.
- استخدام CSS للصور المتحركة في واجهة المستخدم:
- تعرَّف على الأحرف الرسومية، واستخدِم رموز يونيكود ورموزها بدلاً من الصور، مع "خطوط الويب" إذا لزم الأمر.
- ضع في اعتبارك خطوط الأيقونات؛ وهي رسومات متجهات يمكن تغيير حجمها إلى ما لا نهاية، ويمكن تنزيل مجموعة كاملة من الصور بخط واحد. (ومع ذلك، كن على دراية بهذه المخاوف.)
- يمكن استخدام العنصر
<canvas>لإنشاء صور JavaScript من الخطوط والمنحنيات والنصوص والصور الأخرى. - لن تؤدي صور SVG المُضمَّنة أو معرّف الموارد المنتظم (URI) للبيانات إلى تقليل حجم الصفحة، ولكن يمكن أن تقلل من وقت الاستجابة عن طريق تقليل عدد طلبات الموارد. يوفّر تنسيق SVG المضمّن توافقًا كبيرًا مع المتصفّحات المتوافقة مع أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة، ويمكن أن تقلّل أدوات التحسين حجم SVG بشكلٍ كبير. وبالمثل، متوافقة جيدًا مع معرّفات الموارد المنتظمة (URI) للبيانات. ويمكن تضمينهما في CSS.
- ننصحك باستخدام
<video>بدلاً من ملفات GIF المتحركة. يتوفّر عنصر الفيديو في جميع المتصفّحات على الأجهزة الجوّالة (باستثناء Opera Mini).
لمزيد من المعلومات، راجِع تحسين الصور وإزالة الصور واستبدالها.
تصميم المحتوى بحيث يعمل بشكل جيد عبر أحجام إطار عرض مختلفة
"أنشئ منتجًا، لا تبتكر منتجًا للشاشات الصغيرة. ويتم ابتكار منتجات مميّزة للأجهزة الجوّالة ولا يتم نقلها على الإطلاق".
قسم "تصميم وتطوير الأجهزة الجوّالة"، "برايان فلينغ"
لا يُجري المصممون الكبار عمليات "التحسين" للأجهزة الجوّالة، بل يفكرون بشكل متجاوب لإنشاء مواقع إلكترونية تعمل على مستوى مجموعة من الأجهزة. تُعد بنية النص ومحتوى الصفحات الأخرى أمرًا بالغ الأهمية لتحقيق النجاح على جميع الأجهزة.
يستخدم العديد من المليار مستخدم القادمين عبر الإنترنت أجهزة منخفضة التكلفة ذات إطارات عرض صغيرة. قد تكون القراءة على شاشة منخفضة الدقة 3.5 بوصة أو 4 بوصة عملاً شاقًا.
فيما يلي صورة للاثنين معًا:

على الشاشة الكبيرة، يكون النص صغيرًا ولكن يمكن قراءته.
على الشاشة الصغيرة، يعرض المتصفح التنسيق بشكل صحيح، غير أن النص غير قابل للقراءة، حتى عند تكبيره. تكون الشاشة معتمة ولون أبيض لا يبدو أبيض، ما يجعل المحتوى أقل وضوحًا.
تصميم محتوى للهاتف المحمول
عند إنشاء مجموعة من إطارات العرض، يجب مراعاة المحتوى والتصميم الجرافيكي، والتصميم باستخدام نص وصور حقيقية، وليس محتوى نائب.
"المحتوى يسبق التصميم. التصميم في غياب المحتوى ليس تصميمًا، إنه زخرفة".
جيفري زيلمان
- ضع المحتوى الأكثر أهمية في الأعلى، نظرًا لأن المستخدمين يميلون إلى قراءة صفحات الويب بتنسيق على شكل حرف F.
- يزور المستخدمون موقعك لتحقيق أحد الأهداف. اسأل نفسك عما يحتاج إليه لتحقيق هذا الهدف والتخلص من أي شيء آخر. حاوِل استخدام الزخارف المرئية والنصية والمحتوى القديم والروابط الزائدة وغير ذلك في المحتوى.
- يُرجى توخّي الحذر بشأن رموز المشاركة على شبكات التواصل الاجتماعي، إذ يمكن أن تؤدي هذه الرموز إلى حدوث فوضى في التنسيقات، كما يمكن أن تؤدي الرموز البرمجية الخاصة بها إلى إبطاء تحميل الصفحة.
- صمِّم تنسيقات سريعة الاستجابة للمحتوى، وليس لأحجام الأجهزة الثابتة.
المحتوى الاختباري
- تحقّق من سهولة القراءة على إطارات عرض صغيرة باستخدام "أدوات مطوري البرامج في Chrome" وأدوات المحاكاة الأخرى.
- اختبِر المحتوى التابع لك في ظل ظروف انخفاض معدل نقل البيانات ووقت الاستجابة السريع، وجرِّب المحتوى في مجموعة متنوعة من سيناريوهات الاتصال.
- حاول قراءة المحتوى والتفاعل معه باستخدام هاتف منخفض التكلفة.
- اطلب من أصدقائك وزملائك تجربة تطبيقك أو موقعك الإلكتروني.
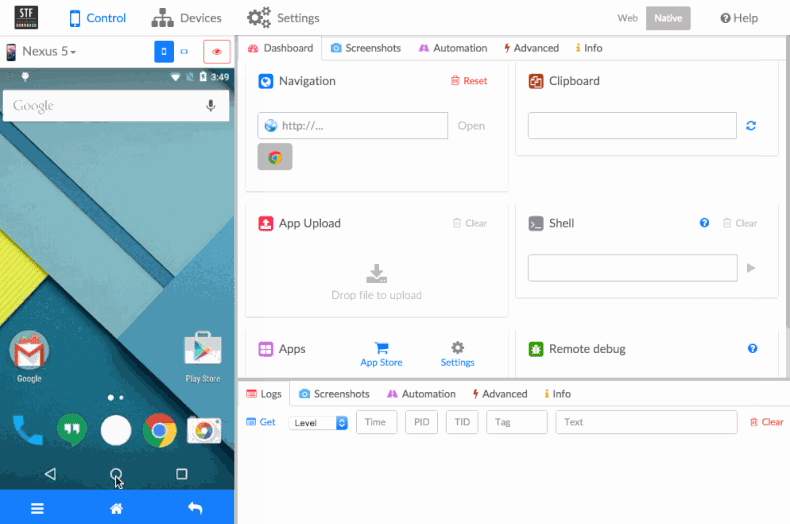
- إنشاء معمل اختبار بسيط للأجهزة. يحتوي مستودع GitHub المخصص لمختبَر الأجهزة الجوّالة الصغيرة من Google على تعليمات حول كيفية إنشاء مختبر خاص بك. OpenSTF هو تطبيق ويب بسيط لاختبار المواقع الإلكترونية على عدة أجهزة Android.
إليك كيفية عمل OpenSTF:

يتزايد استخدام الأجهزة الجوّالة لاستهلاك المحتوى والحصول على المعلومات، وليس فقط كأجهزة للاتصال والألعاب والوسائط.
وهذا يجعل الأمر يتزايد بشكل متزايد لتخطيط المحتوى للعمل بشكل جيد على مجموعة من إطارات العرض، ولإعطاء الأولوية للمحتوى عند التفكير في التخطيط عبر الأجهزة والواجهة وتصميم التفاعل.
فهم تكلفة البيانات
صفحات الويب تتزايد.
وفقًا لأرشيف HTTP، يزيد متوسط وزن الصفحة لأهم مليون موقع إلكتروني الآن عن 2 ميغابايت.
يتجنّب المستخدمون المواقع الإلكترونية أو التطبيقات التي يُنظر إليها على أنها بطيئة أو باهظة الثمن، لذا من الضروري معرفة تكلفة صفحة التحميل ومكوّنات التطبيق.
يمكن أن يؤدي تقليل حجم الصفحة إلى تحقيق الأرباح أيضًا. اكتشف كريس زاكارياس من YouTube أنّه عندما خفّض حجم صفحة المشاهدة من 1.2 ميغابايت إلى 250 كيلوبايت:
بعبارة أخرى، يمكن أن يؤدي تقليل حجم الصفحة إلى فتح أسواق جديدة.
حساب عرض الصفحة
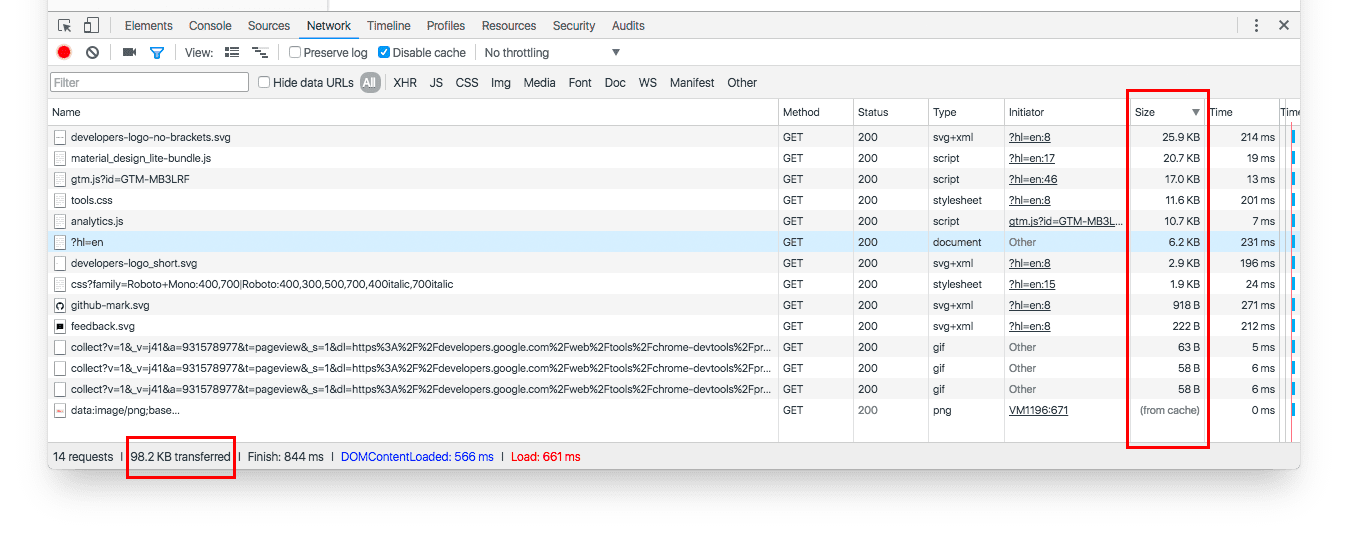
هناك عدد من الأدوات لحساب حجم الصفحة. تعرض لوحة شبكة "أدوات مطوري البرامج في Chrome" إجمالي حجم البايت لكل الموارد، ويمكن استخدامها لمعرفة الأحجام التقديرية لأنواع مواد العرض الفردية. يمكنك أيضًا الاطّلاع على العناصر التي تم استردادها من ذاكرة التخزين المؤقت للمتصفح.

ويوفر المتصفح Firefox والمتصفحات الأخرى أدوات مماثلة.
يوفّر WebPagetest إمكانية اختبار عمليات تحميل الصفحات الأولى واللاحقة. يمكنك برمجة الاختبار باستخدام النصوص البرمجية (لتسجيل الدخول إلى موقع إلكتروني مثلاً) أو باستخدام واجهات برمجة تطبيقات RSTful. يوضح المثال التالي (تحميل developers.google.com/web) أنّ التخزين المؤقت كان ناجحًا وأنّ عمليات تحميل الصفحات اللاحقة لا تتطلّب موارد إضافية.
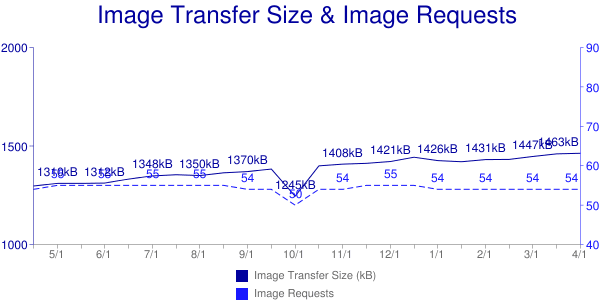
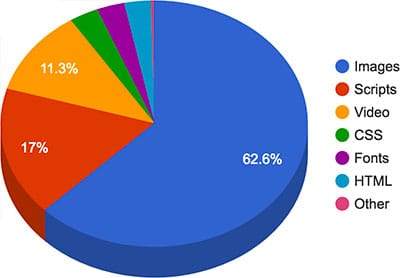
تعطيك WebPagetest أيضًا تفاصيل الحجم والطلب حسب نوع MIME.

حساب تكلفة الصفحة
بالنسبة إلى العديد من المستخدمين، لا تقتصر تكلفة البيانات على وحدات البايت والأداء فحسب، بل تكلفتها الكثير من المال.
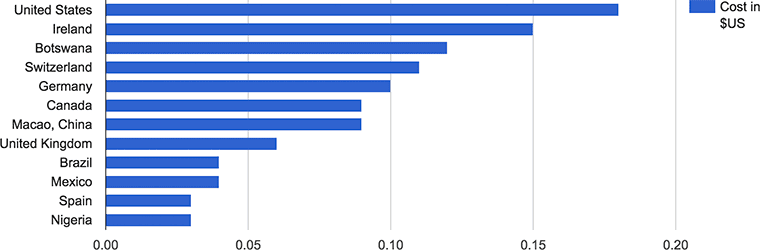
يتيح لك الموقع What Is My Site Cost? تقدير التكلفة المالية الفعلية لتحميل موقعك الإلكتروني. يوضّح المدرج التكراري أدناه تكلفة تحميل amazon.com (باستخدام خطة بيانات مسبقة الدفع).

يُرجى الأخذ في الاعتبار أنّ ذلك لا يأخذ في الاعتبار القدرة على تحمل التكاليف مقارنةً بالدخل. تعرض البيانات الواردة من blog.jana.com تكلفة البيانات.
| خطة بيانات بسعة 500 ميغابايت التكلفة (دولار أمريكي) |
الحد الأدنى للأجور كل ساعة (دولار أمريكي) |
ساعات عمل يجب الدفع مقابل خطة بيانات بسعة 500 ميغابايت |
|
| الهند | $3.38 | $0.20 | 17 ساعة |
| إندونيسيا | $2.39 | 0.43 دولار أمريكي (أو ما يعادله بالعملة المحلية) | ٦ ساعات |
| البرازيل | $13.77 | $1.04 | 13 ساعة |
لا يمثّل حجم الصفحة مشكلة في الأسواق الناشئة فقط. في العديد من البلدان، يستخدم الأشخاص خطط الأجهزة الجوّالة مع بيانات محدودة، وسيتجنّبون موقعك الإلكتروني أو تطبيقك إذا رأوا أنّ ذلك سيكون باهظ الثمن. حتى "غير محدودة" لخطط بيانات الشبكات وشبكات Wi-Fi لها حدّ أقصى للبيانات يتم بعده حظر أو تقييد البيانات. لهذه الأسباب، من الأفضل أن تكون شفافًا قدر الإمكان بشأن مقدار البيانات التي تستهلكها صفحتك. تتضمّن مشاركة المدونة التالية أفضل الممارسات المحدّدة: تعزيز الثقة من خلال شفافية التكاليف.
الخلاصة: يؤثر وزن الصفحة في الأداء والتكاليف المالية. تحسين كفاءة المحتوى: يعرض كيفية خفض هذه التكلفة.

