เว็บสมัยใหม่เป็นที่ชื่นชอบของผู้คนหลากหลายกลุ่ม โดยใช้อุปกรณ์ที่หลากหลายและการเชื่อมต่อเครือข่ายหลากหลายประเภท ผลงานของคุณสามารถเข้าถึงผู้ใช้ทั่วโลก แต่การมอบประสบการณ์ที่เชื่อถือได้บนเว็บสำหรับผู้ใช้ทุกคนอาจเป็นเรื่องยาก การจะเข้าใจว่า ความเสถียรหมายถึงอะไรก็อาจเป็นเรื่องท้าทาย
เชื่อถือได้ขณะออฟไลน์
วิธีหนึ่งในการพิจารณาความน่าเชื่อถือคือ เว็บแอปจะทำงานได้ไหมหากไม่มีการเชื่อมต่อเครือข่าย นี่เป็นความน่าเชื่อถือประเภทหนึ่งที่ผู้ใช้รับรู้เมื่อแอปเฉพาะแพลตฟอร์มที่ติดตั้งบนอุปกรณ์เคลื่อนที่จาก App Store เมื่อเห็นไอคอนของแอปใดแอปหนึ่งเหล่านี้ คุณคาดหวังว่าจะสามารถแตะแอปนั้นและเปิดประสบการณ์ในการใช้งานได้ไม่ว่ากำลังเชื่อมต่ออินเทอร์เน็ตอยู่หรือไม่
ที่ผ่านมา การสร้างเว็บแอปพลิเคชันให้เสถียรโดยไม่ต้องเชื่อมต่อเครือข่ายนั้นเป็นเรื่องที่ท้าทายอย่างมาก
รวดเร็วเชื่อถือได้
อีกวิธีหนึ่งในการคำนึงถึงความน่าเชื่อถือคือ การที่ผู้ใช้ของคุณสามารถอาศัยการโหลดเว็บแอปด้วยความเร็วที่เร็วพอเมื่อมีการเชื่อมต่อเครือข่ายที่อาจไม่ดีนัก ผู้ใช้ที่กลับมาจะโต้ตอบกับเว็บแอปของคุณเมื่อใช้การเชื่อมต่อเครือข่ายมือถือเหมือนๆ กันเมื่อใช้ Wi-Fi ไหม แล้วผู้ใช้ที่มีเวลาในการตอบสนองสูงหรือ การเชื่อมต่อแบบ "lie-fi" เว็บแอปของคุณจะทำงานเร็วเสถียรไหมแม้ในสถานการณ์เหล่านั้น
การทำงานอย่างรวดเร็วในสถานการณ์ที่ดีที่สุดนั้นไม่เพียงพอ ผู้ใช้จะดูประสิทธิภาพของเว็บแอปผ่านแง่มุมเกี่ยวกับลักษณะการทำงานของแอปในเครือข่ายทุกประเภท
สร้างความน่าเชื่อถือได้
ข่าวดีคือแพลตฟอร์มเว็บสมัยใหม่มีเทคโนโลยีต่างๆ เช่น โปรแกรมทำงานของบริการและ Cache Storage API ซึ่งจะทำหน้าที่เป็นองค์ประกอบพื้นฐานในการสร้างเว็บแอปพลิเคชันที่เชื่อถือได้ ซึ่งช่วยให้คุณเขียนโค้ดระหว่างเว็บแอปกับเครือข่ายได้ ในหลายกรณี คุณสามารถข้ามเครือข่ายทั้งหมด และใช้เนื้อหาที่แคชไว้ก่อนหน้านี้เพื่อดำเนินการตามคำขอของเว็บแอปแทน
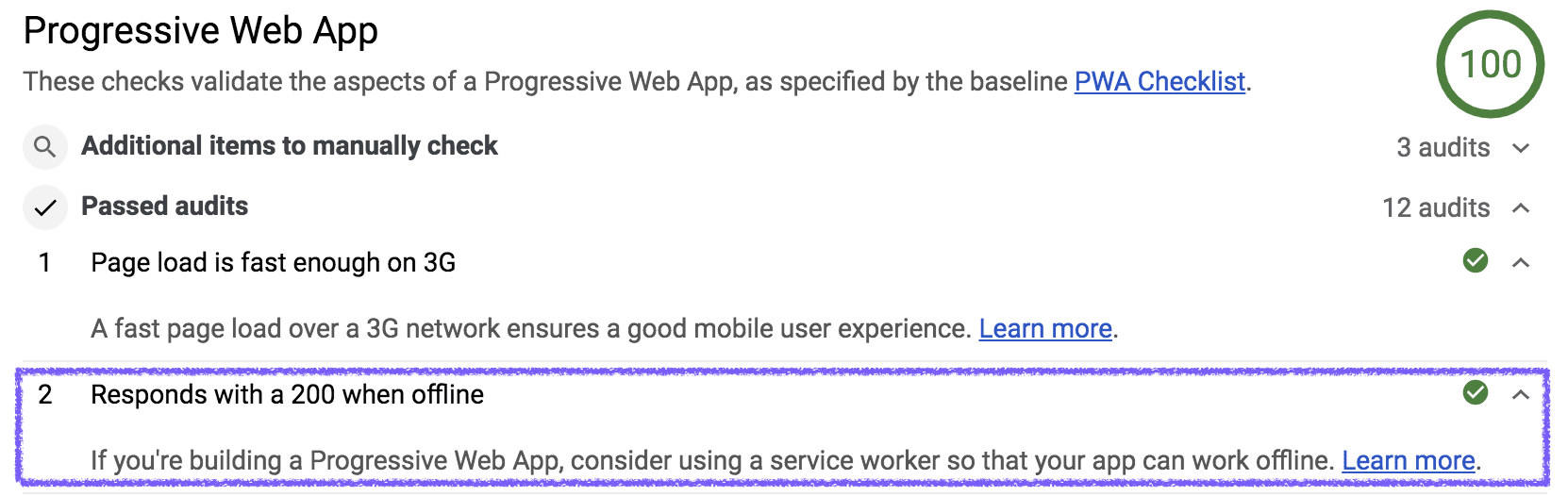
ไฟนำทาง: ตอบกลับด้วย 200 OK ขณะออฟไลน์
เมื่อคุณเริ่มสร้าง Service Worker และแสดงเนื้อหาจากแคชแล้ว ก็ยากที่จะทราบว่าคุณทำงานได้มีประสิทธิภาพหรือไม่ คุณจะรู้ได้อย่างไรว่าโปรแกรมทำงานของบริการที่คุณใช้ ช่วยให้เว็บแอปของคุณหลีกเลี่ยงเครือข่ายได้ คุณจะป้องกันไม่ให้การเปลี่ยนแปลงเล็กๆ น้อยๆ ในกลยุทธ์การแคชทำลายประสบการณ์แบบออฟไลน์ ที่สร้างขึ้นอย่างพิถีพิถันได้อย่างไร
Lighthouseมีการทดสอบเฉพาะ 1 อย่างที่ผู้ใช้สนใจเมื่อสร้างเว็บแอปที่เชื่อถือได้ ดังนี้ ตอบกลับด้วย 200 OK ขณะออฟไลน์

ที่นี่มีการทดสอบอะไรอยู่บ้าง ซึ่งทำหน้าที่จำลองการสูญเสียการเชื่อมต่อเครือข่ายภายในเบราว์เซอร์ ตามด้วยความพยายามในการโหลด URL ใดก็ตามในเว็บไซต์ของคุณที่ได้รับการตรวจสอบ นี่จะทดสอบแง่มุมหนึ่งในการสร้างเว็บไซต์ที่เชื่อถือได้ ซึ่งได้แก่ เชื่อถือได้เมื่อออฟไลน์ โดยใช้ลำดับการดำเนินการที่มีการควบคุมและทำซ้ำได้
เป็นการเดินทาง
ถ้าคุณเพิ่งเริ่มต้น มีโอกาสมากที่คุณจะได้รับผลลัพธ์เชิงลบ สำหรับการตอบกลับที่มี 200 ขณะที่ตรวจสอบแบบออฟไลน์ ไม่เป็นไร เว็บแอปพลิเคชันจะไม่มีความน่าเชื่อถือประเภทดังกล่าวโดยค่าเริ่มต้น ยกเว้นในกรณีที่คุณใช้โปรเจ็กต์เริ่มต้นที่กำหนดเอง คำแนะนำ 2-3 ข้อต่อไปนี้จะแนะนำเทคนิคที่คุณต้องระบุในการระบุสิ่งที่เว็บแอปโหลดอยู่ และสอนวิธีใช้ Lighthouse เพื่อทำให้ประสบการณ์การโหลดนั้นเชื่อถือได้
ตลอดกระบวนการนี้ เราขอแนะนำให้คุณดำเนินการตรวจสอบ Lighthouse อีกครั้ง ซึ่งจะทำหน้าที่เป็นไฟนำทางตลอดเส้นทางการใช้งานของคุณ โดยเริ่มจากเว็บแอปพลิเคชันใหม่และจบลงด้วย Progressive Web App ที่เชื่อถือได้


