Il web moderno è apprezzato da una vasta gamma di persone, che utilizzano una serie di dispositivi e tipi di connessioni di rete diversi. Le tue creazioni possono raggiungere gli utenti di tutto il mondo, ma offrire un'esperienza affidabile sul web a tutti gli utenti può essere difficile. Può essere difficile anche capire cosa significa affidabilità.
Affidabile offline
Un modo per valutare l'affidabilità è se un'app web funzionerà senza una connessione di rete. Si tratta di un tipo di affidabilità che gli utenti danno per scontato con app specifiche per piattaforma installate su un dispositivo mobile da uno store. Quando vedi un'icona relativa a una di queste app, ti aspetti di poterla toccare per aprire un po' di esperienza, a prescindere dal fatto che la connessione a internet sia attiva o meno.
Fino a poco tempo fa, creare applicazioni web affidabili senza una connessione di rete rappresentava una sfida.
Affidabilità veloce
Un altro modo per pensare all'affidabilità è sapere se gli utenti possono fare affidamento sul caricamento dell'app web a una velocità sufficientemente elevata quando dispongono di una connessione di rete non ottimale. Gli utenti di ritorno avranno la stessa esperienza di interazione con la tua app web quando sono connessi a una rete cellulare come quando sono connessi al Wi-Fi? E per quanto riguarda gli utenti con una connessione ad alta latenza o "lie-fi". La tua app web sarà veloce in modo affidabile anche in questi scenari?
Non basta essere veloci nelle migliori circostanze. I tuoi utenti vedranno le prestazioni della tua app web attraverso la lente del comportamento in tutte le condizioni di rete.
Affidabilità è realizzabile
La buona notizia è che la piattaforma web moderna fornisce tecnologie, come i service worker e l'API Cache Storage, che possono fungere da componenti di base per la creazione di applicazioni web affidabili. Ti consentono di scrivere codice che si trova tra la tua app web e la rete. In molti casi puoi bypassare completamente la rete e utilizzare contenuti precedentemente memorizzati nella cache per soddisfare le richieste dell'applicazione web.
La tua spia luminosa: risponde con un OK 200 quando sei offline
Dopo aver iniziato a sviluppare un service worker e a pubblicare contenuti dalle cache, è difficile capire se lo stai facendo in modo efficace. Come puoi sapere se il service worker che implementi aiuti davvero la tua app web a evitare la rete? Come si evita che una piccola modifica alla strategia di memorizzazione nella cache comprometta la propria esperienza offline progettata con cura?
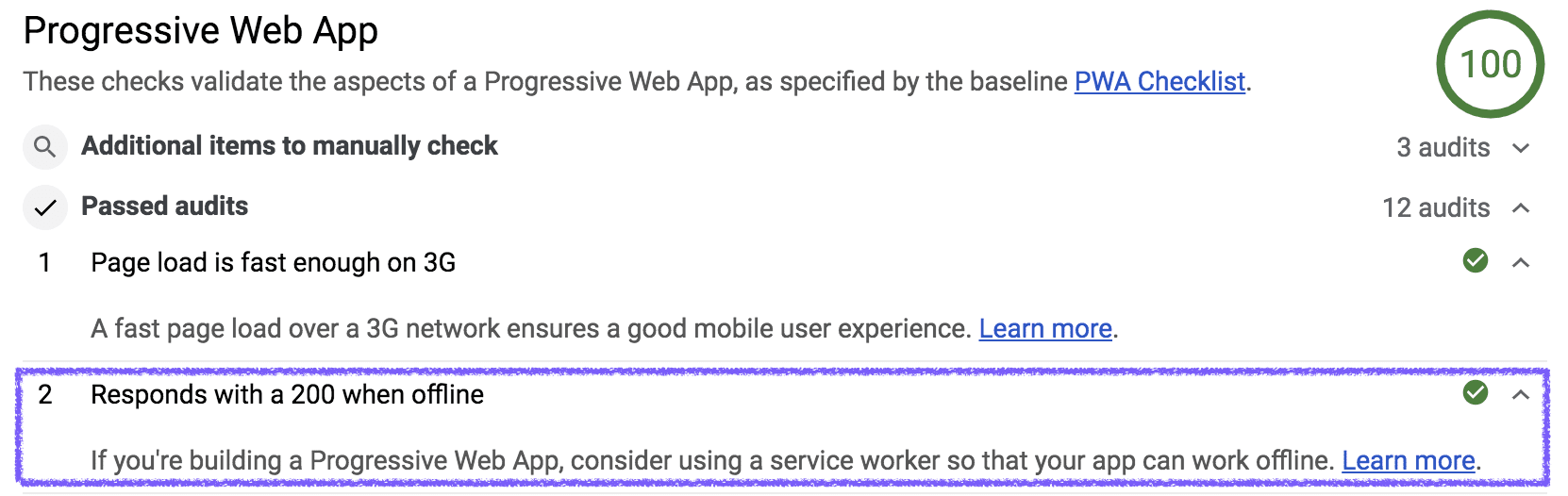
Lighthouse offre un test specifico di particolare interesse durante la creazione di un'app web affidabile: Risponde con un OK di 200 quando offline:

Cosa viene effettivamente testato qui? Si tratta di simulare una perdita di connettività di rete all'interno del browser, seguita da un tentativo di caricare qualsiasi URL del sito controllato. Questo verifica un aspetto della creazione di un sito affidabile, ovvero che sia affidabile anche offline, utilizzando una sequenza controllata e ripetibile di azioni.
È un viaggio
Se sei appena all'inizio, c'è un'ottima probabilità che tu riceva un risultato negativo per le risposte con 200 quando sei offline. Non è un problema. A meno che tu non stia utilizzando un progetto iniziale personalizzato, le applicazioni web non hanno questo tipo di affidabilità per impostazione predefinita. Le prossime guide introdurranno le tecniche necessarie per identificare i contenuti caricati dalla tua app web e ti insegneranno a utilizzare Lighthouse per rendere affidabile l'esperienza di caricamento.
Durante questo processo, ti invitiamo a continuare a eseguire i controlli di Lighthouse. Servono come punto di riferimento lungo tutto il percorso, a partire da una nuova applicazione web per poi terminare con un'app web progressiva affidabile.

