Como controlar o layout macro e micro em uma nova era do Web design responsivo.
Design responsivo hoje
Hoje, ao usar o termo "design responsivo", você provavelmente está pensando em usar consultas de mídia para mudar o layout ao redimensionar um design do tamanho para dispositivos móveis ao tamanho para tablets e computadores.
Mas em breve, essa percepção do design responsivo pode ser considerada tão desatualizada quanto o uso de tabelas para layout de página.
As consultas de mídia baseadas na viewport oferecem ferramentas poderosas, mas faltam muitas delas. Eles não conseguem responder às necessidades do usuário nem injetar estilos responsivos nos componentes.
É possível usar informações de viewport global para estilizar seus componentes, mas eles ainda não têm estilos próprios, e isso não funciona quando nossos sistemas de design são baseados em componentes e não em páginas.
A boa notícia é que o ecossistema está mudando, e muito rapidamente. O CSS está evoluindo, e uma nova era do design responsivo está chegando.
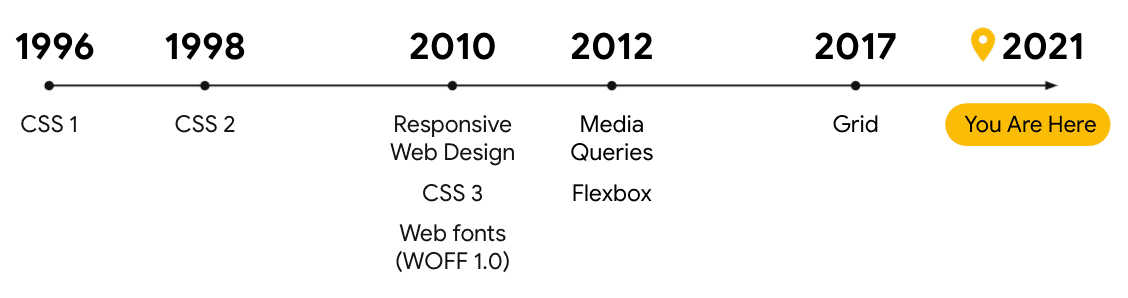
Isso acontece a cada 10 anos. Há 10 anos, por volta de 2010 a 2012, houve uma grande mudança no design responsivo e para dispositivos móveis, além do surgimento do CSS3.

Assim, o ecossistema está pronto para algumas mudanças grandes no CSS. Os engenheiros do Chrome e da plataforma da Web estão criando protótipos, especificando e iniciando a implementação da próxima era do design responsivo.
Essas atualizações incluem recursos de mídia com base nas preferências do usuário, consultas de contêiner e consultas de mídia para novos tipos de tela, como telas dobráveis.

Responsivo ao usuário
Os novos recursos de mídia de preferência do usuário permitem que você estilize experiências da Web alinhadas às preferências e necessidades específicas do usuário. Isso significa que os recursos de mídia de preferência permitem que você adapte as experiências do usuário às experiências do usuário.
Esses recursos de mídia de preferência do usuário incluem:
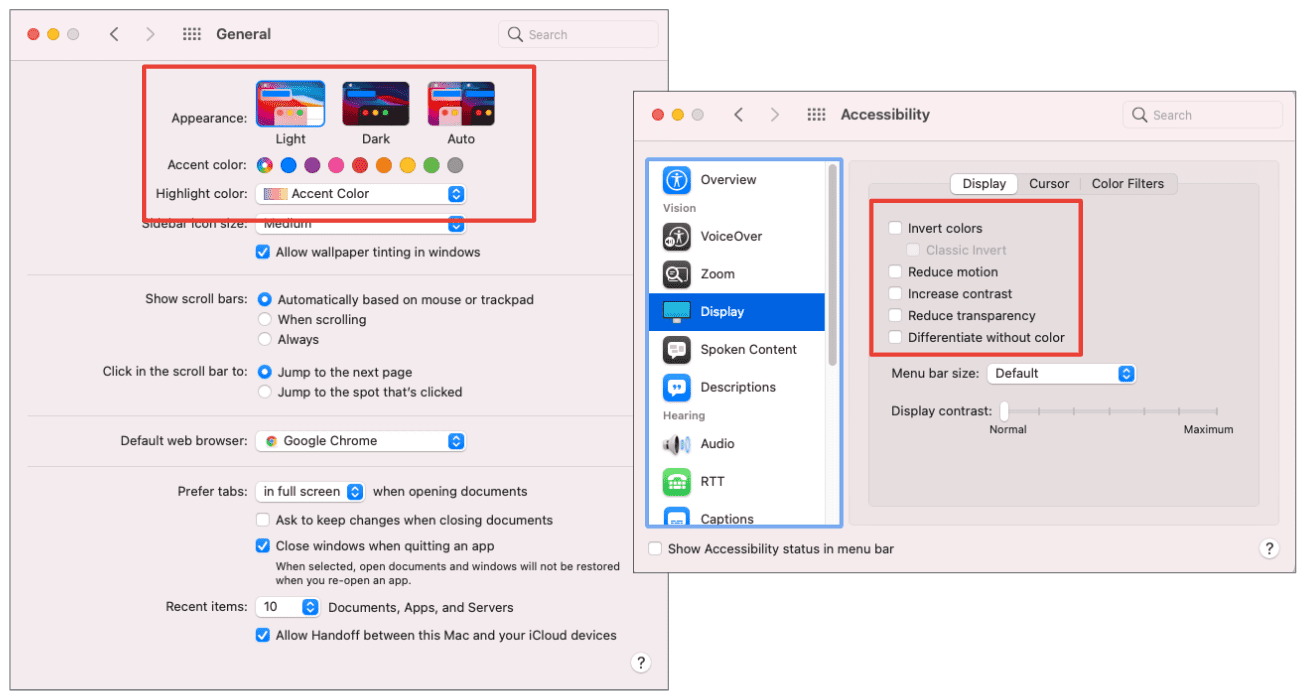
prefers-reduced-motionprefers-contrastprefers-reduced-transparencyprefers-color-schemeinverted-colors- E mais
Os recursos de preferências coletam as preferências que um usuário definiu no sistema operacional e ajudam a criar uma experiência da Web mais robusta e personalizada, principalmente para pessoas com necessidades de acessibilidade.

prefers-reduced-motion
Os usuários que definiram as preferências do sistema operacional para movimento reduzido estão solicitando menos animações ao usar o computador em geral. Portanto, é provável que eles não gostem de uma tela de introdução chamativa, uma animação de virada de cartão, um carregador complexo ou outras animações chamativas ao usar a Web.
Com prefers-reduced-motion, você pode projetar suas páginas pensando em reduzir a
mobilidade e criar uma experiência com movimento aprimorado para quem não tem essa
preferência definida.
Este cartão tem informações em ambos os lados. A experiência de referência com movimento reduzido é um crossfade para mostrar essa informação, enquanto a experiência com movimento aprimorado é uma virada de card.
Prefere-movimento-reduzido não significa "sem movimento", já que o movimento é muito importante para transmitir informações on-line. Em vez disso, ofereça uma experiência de referência sólida que oriente os usuários sem movimentos desnecessários e melhore progressivamente essa experiência para os usuários sem essas necessidades ou preferências de acessibilidade.
prefers-color-scheme
Outro recurso de mídia de preferência é
prefers-color-scheme. Esse recurso ajuda
você a personalizar a interface de acordo com o tema preferido do usuário. No
sistema operacional, seja em computadores ou dispositivos móveis, os usuários podem definir uma preferência
para temas claros, escuros ou automáticos, que mudam de acordo com a hora do dia.
Se você configurar sua página usando propriedades
personalizadas de CSS, a troca
de valores de cor será simples. É possível atualizar rapidamente os valores do tema de cores,
como backgroundColor e textOnPrimary, para ajustar dinamicamente o
novo tema na consulta de mídia.
Para facilitar o teste de algumas dessas consultas de preferência, use as Ferramentas do desenvolvedor para emulação em vez de abrir as preferências do sistema toda vez.
Como projetar para o tema escuro
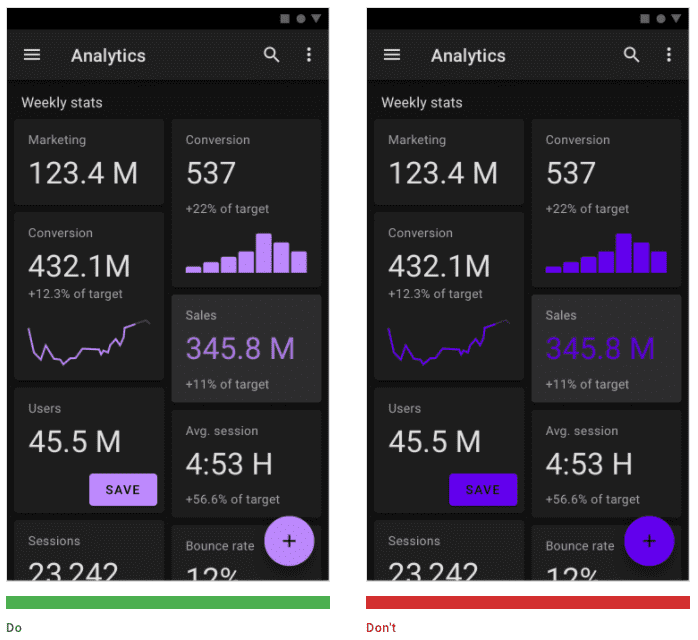
Ao projetar para um tema escuro, não se trata apenas de inverter as cores de plano de fundo e texto ou barras de rolagem escuras. Há algumas considerações que você talvez não tenha percebido. Por exemplo, talvez seja necessário desaturar cores em um plano de fundo escuro para reduzir a vibração visual.

Em vez de usar sombras para criar profundidade e destacar um elemento, use a luz na cor de plano de fundo do elemento para destacar. Isso acontece porque as sombras não são tão eficazes em um plano de fundo escuro.
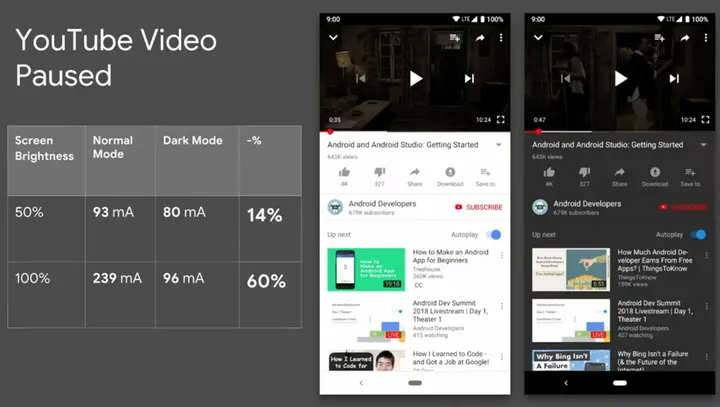
Os temas escuros não apenas oferecem uma experiência de usuário mais personalizada, como também podem melhorar significativamente a duração da bateria em telas AMOLED. Essas são as telas que estamos vendo em smartphones mais recentes de última geração, e elas estão se tornando cada vez mais populares em dispositivos móveis.

Um estudo do Android de 2018 sobre temas escuros mostrou uma economia de consumo de energia de até 60%, dependendo do brilho da tela e da interface do usuário. A estatística de 60% veio da comparação da tela de reprodução do YouTube com um vídeo pausado com 100% de brilho da tela usando o tema escuro para a interface do app em comparação com um tema claro.
Sempre ofereça uma experiência com tema escuro para os usuários, sempre que possível.
Resposta ao contêiner
Uma das áreas emergentes mais interessantes do CSS são as consultas de contêiner, também chamadas de consultas de elemento. É difícil subestimar o que a mudança do design responsivo baseado em página para o design responsivo baseado em contêiner vai fazer para evoluir o ecossistema de design.
Confira um exemplo das capacidades poderosas que as consultas de contêiner oferecem. É possível manipular qualquer um dos estilos do elemento do card, incluindo a lista de links, os tamanhos da fonte e o layout geral com base no contêiner pai:
Este exemplo mostra dois componentes idênticos com dois tamanhos de contêiner diferentes, ambos ocupando espaço em um layout criado usando o CSS Grid. Cada componente se encaixa no espaço alocado e recebe o estilo adequado.
Essa flexibilidade não é possível apenas com consultas de mídia.
As consultas de contêiner oferecem uma abordagem muito mais dinâmica ao design responsivo. Isso significa que, se você colocar esse componente de card em uma barra lateral ou seção principal ou em uma grade dentro do corpo principal de uma página, o componente terá as próprias informações responsivas e os tamanhos de acordo com o contêiner, não a janela de visualização.
Isso exige a at-rule @container. Ela funciona de maneira semelhante a uma consulta de
mídia com @media, mas, em vez disso, @container consulta o contêiner pai para
informações em vez da viewport e do user agent.
.card {
container-type: inline-size;
}
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* ... */
}
Primeiro, defina a contenção no elemento pai. Em seguida, escreva uma consulta @container
para estilizar qualquer um dos elementos no contêiner com base no tamanho dele,
usando min-width ou max-width.
O código acima usa max-width e define os links para display:none, além
de diminuir o tamanho da fonte do tempo quando o contêiner tem menos de 850px de largura.
Cards de consulta de contêiner
Neste site de demonstração de fábrica, cada um dos cards de produto, incluindo o da imagem principal, a barra lateral de itens visualizados recentemente e a grade de produtos, são o mesmo componente, com a mesma marcação.
Não há consultas de mídia usadas para criar todo o layout, apenas consultas de contêiner. Isso permite que cada card de produto mude para o layout adequado para preencher o espaço. A grade, por exemplo, usa um layout de colunas minmax para permitir que os elementos fluam para o espaço deles e reorganiza a grade quando esse espaço está muito comprimido, o que significa que ele atingiu o tamanho mínimo.
.product {
container-type: inline-size;
}
@container (min-width: 350px) {
.card-container {
padding: 0.5rem 0 0;
display: flex;
}
.card-container button {
/* ... */
}
}
Quando há pelo menos 350px de espaço na grade, o layout do card fica
horizontal, sendo definido como display: flex, que tem uma flex-direction padrão
de "row".
Com menos espaço, os cards de produtos são empilhados. Cada card de produto tem seu próprio estilo, algo que seria impossível com apenas estilos globais.
Como misturar consultas de contêiner com consultas de mídia
As consultas de contêiner têm muitos casos de uso, como um componente de calendário. Você pode usar consultas de contêiner para refazer o layout dos eventos do calendário e de outros segmentos com base na largura disponível do elemento pai.
Este contêiner de demonstração consulta para mudar o layout e o estilo da data e do dia da semana do calendário, além de ajustar as margens e o tamanho da fonte nos eventos programados para que eles se encaixem melhor no espaço.
Em seguida, use uma consulta de mídia para mudar todo o layout para tamanhos de tela menores. Este exemplo mostra como é poderoso combinar consultas de mídia (ajustando os estilos globais ou macro) com consultas de contêiner (ajustando os filhos do contêiner e os microestilos deles).
Agora podemos pensar em layouts macro e micro no mesmo componente de interface para permitir algumas decisões de design bem sutis.
Como usar consultas de contêiner hoje
Essas demonstrações estão disponíveis para serem usadas com uma flag no Chrome Canary. Acesse
about://flags no Canary e ative a flag #enable-container-queries.
Isso vai ativar o suporte para os valores @container, inline-size e block-size
da propriedade contain e a implementação do LayoutNG Grid.
A flag também ativa os recursos correspondentes do Chrome DevTools. Saiba como inspecionar e depurar consultas de contêineres nas Ferramentas do desenvolvedor.
Estilos com escopo
Para criar consultas de contêiner, use estilos com escopo e @scope para limitar o alcance dos seletores.

Os estilos de escopo permitem que o estilo específico do componente evite conflitos de nomenclatura, algo que muitos frameworks e plug-ins, como módulos CSS, já permitem fazer em frameworks. Os estilos com escopo permitem que você escreva estilos encapsulados de forma nativa para componentes com CSS legível sem a necessidade de ajustar a marcação.
/* @scope (<root>#) [to (<boundary>#)]? { … } */
@scope (.tabs) to (.panel) {
:scope { /* targeting the scope root */ }
.light-theme :scope .tab { /* contextual styles */ }
}
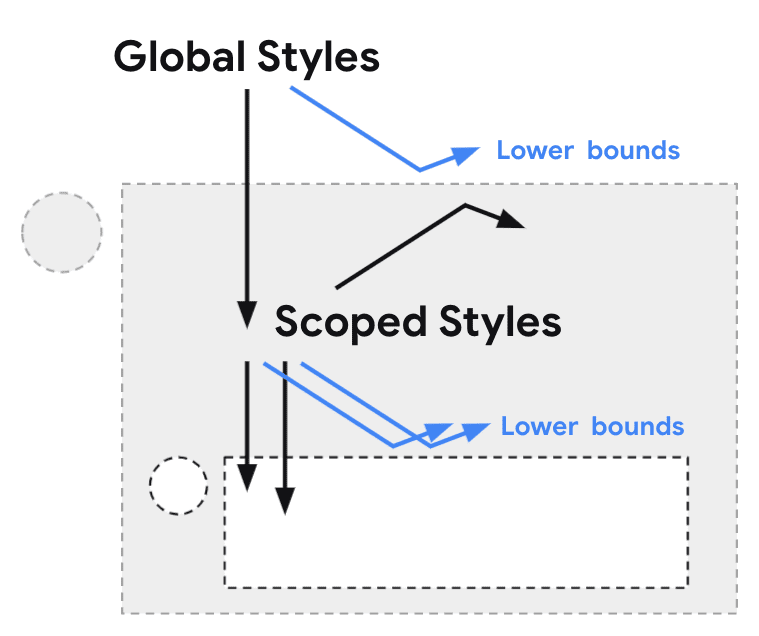
O escopo permite criar seletores em forma de rosquinha, em que você pode especificar
um limite máximo e mínimo. Os seletores contidos na regra @scope são associados
entre esses limites.
Um exemplo disso seria um painel de guias, em que você quer que as guias recebam os estilos de escopo, mas que o painel dentro dessas guias não seja afetado por esses estilos de escopo.
Adaptável ao formato
O próximo tópico da nossa conversa sobre a nova era do design responsivo é uma mudança nos formatos e as possibilidades crescentes do que precisamos projetar como uma comunidade da Web (como tela de mudança de forma ou realidade virtual).

Telas dobráveis ou flexíveis e o design para telas que se estendem são exemplos de como podemos notar uma mudança de formato hoje. E a expansão de tela é mais uma especificação em desenvolvimento para atender a esses novos formatos e necessidades.
Uma consulta de
mídia
experimental para abrangência de tela poderia nos ajudar aqui. Atualmente, ele se comporta assim: @media
(spanning: <type of fold>). A demonstração configura um layout de grade com duas colunas:
uma tem uma largura de --sidebar-width, que é 5rem por padrão, e a outra é
1fr. Quando o layout é exibido em uma tela dupla com uma única dobra
vertical, o valor de --sidebar-width é atualizado com o valor do ambiente da
dobra esquerda.
:root {
--sidebar-width: 5rem;
}
@media (spanning: single-fold-vertical) {
--sidebar-width: env(fold-left);
}
main {
display: grid;
grid-template-columns: var(--sidebar-width) 1fr;
}
Isso permite um layout em que a barra lateral, a navegação, preenche o espaço de uma das dobras, enquanto a interface do app preenche a outra. Isso evita um "enrugamento" na interface.
É possível testar telas dobráveis no emulador do Chrome DevTools para ajudar a depurar e criar protótipos de telas que se estendem diretamente no navegador.
Conclusão
Explorar o design da interface além de uma tela plana é outro motivo pelo qual as consultas de contêiner e os estilos de escopo são tão importantes. Eles oferecem a oportunidade de isolar estilos de componentes do layout da página e estilos globais e de usuário, permitindo um design responsivo mais resiliente. Isso significa que agora é possível projetar layouts macro usando consultas de mídia baseadas em página, incluindo nuances que abrangem a tela. Ao mesmo tempo, use microlayouts com consultas de contêiner nos componentes e adicione consultas de mídia com base nas preferências do usuário para personalizar as experiências com base nas preferências e necessidades únicas.

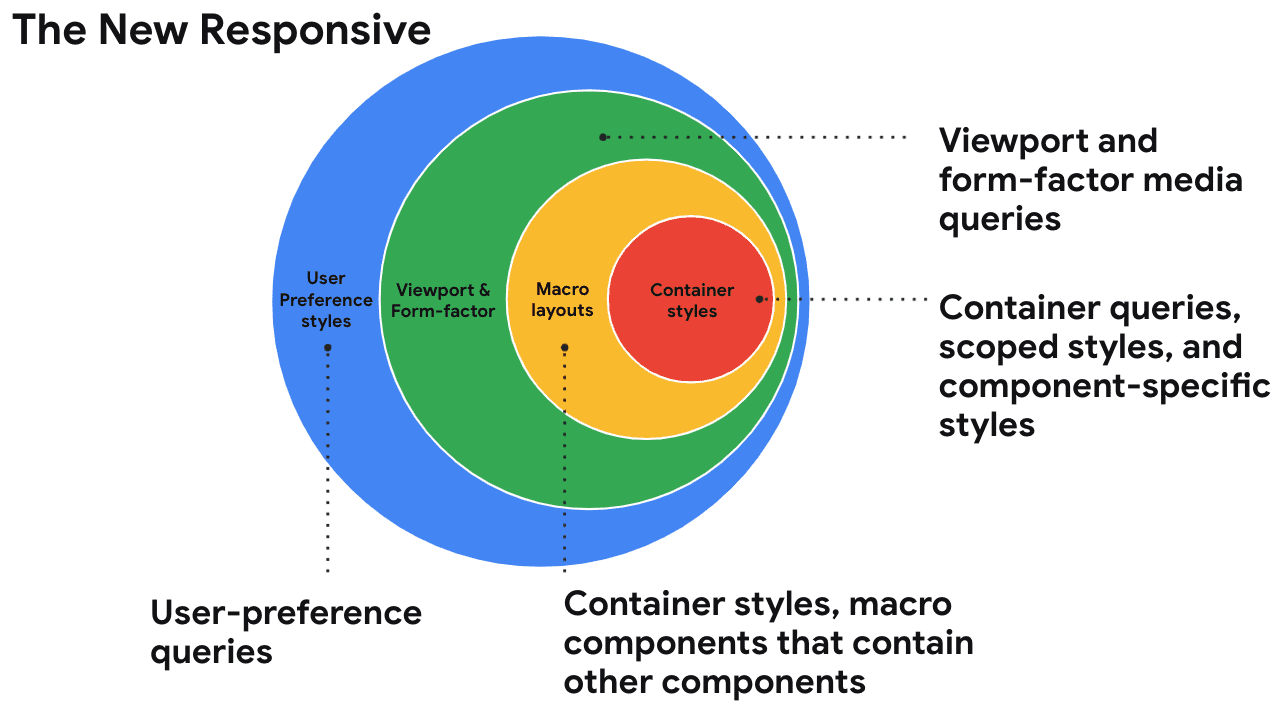
Este é o novo responsivo.
Ele combina o layout macro com o microlayout e, além disso, considera a personalização do usuário e o formato.
Qualquer uma dessas mudanças por si só já seria uma mudança considerável na forma como projetamos para a Web. Mas, juntos, eles representam uma mudança muito grande na forma como concebemos o design responsivo. É hora de pensar no design responsivo além do tamanho da viewport e começar a considerar todos esses novos eixos para melhorar as experiências personalizadas e baseadas em componentes.
A próxima era do design responsivo chegou, e você já pode começar a explorá-la.
web.dev/learnCSS
Por enquanto, se você quiser melhorar seu jogo de CSS e revisitar alguns conceitos básicos, minha equipe está lançando um curso e referência de CSS totalmente novos e sem custo financeiro no web.dev. Acesse em web.dev/learnCSS.
Esperamos que você tenha gostado desta visão geral da próxima era do design responsivo e de algumas das primitivas que virão com ela. Também esperamos que você esteja tão animado quanto eu sobre o que isso significa para o futuro do design da Web.
Isso abre uma grande oportunidade para nós, como comunidade de interface, adotar estilos baseados em componentes, novos formatos e criar experiências responsivas ao usuário.


