पब्लिश होने की तारीख: 10 नवंबर, 2016
नेटवर्क कनेक्शन की क्वालिटी पर कई चीज़ों का असर पड़ सकता है. जैसे:
- नेटवर्क सेवा देने वाली कंपनी का कवरेज ठीक नहीं है.
- मौसम की खराब स्थिति.
- बिजली कटना.
- ऐसे "डेड ज़ोन" में जाना जहां नेटवर्क नहीं मिलता. जैसे, ऐसी इमारतों में जाना जिनकी दीवारें नेटवर्क कनेक्शन को ब्लॉक करती हैं.
- कुछ समय के लिए "डेड ज़ोन" में जाना. जैसे, ट्रेन से यात्रा करते समय किसी सुरंग से गुज़रना.
- इंटरनेट कनेक्शन के लिए समयसीमा तय की गई हो, जैसे कि एयरपोर्ट या होटल में.
- ऐसी सांस्कृतिक गतिविधियां जिनके लिए, कुछ खास समय या दिनों में इंटरनेट का इस्तेमाल सीमित तौर पर या बिलकुल नहीं किया जाता.
एक डेवलपर के तौर पर आपका लक्ष्य, उपयोगकर्ताओं को बेहतर अनुभव देना है. इससे कनेक्टिविटी में होने वाले बदलावों का असर कम हो जाता है.
तय करें कि नेटवर्क कनेक्शन ठीक न होने पर, उपयोगकर्ताओं को क्या दिखाया जाए
सबसे पहले यह सवाल पूछें कि आपके ऐप्लिकेशन के लिए, नेटवर्क कनेक्शन के काम करने और न करने का क्या मतलब है. कनेक्शन के काम करने का मतलब है कि आपका ऐप्लिकेशन सामान्य रूप से ऑनलाइन काम कर रहा है. कनेक्शन फ़ेल होने की समस्या में, यह भी शामिल है कि आपका ऐप्लिकेशन ऑफ़लाइन होने पर और नेटवर्क की स्पीड कम होने पर कैसा काम करता है.
कनेक्शन में गड़बड़ी होने पर, उसे ठीक करने का तरीका तय करने के लिए, खुद से ये अहम UX सवाल पूछें:
- कनेक्शन के सफल या असफल होने का पता लगाने के लिए, कितने समय तक इंतज़ार किया जाता है?
- समीक्षा के दौरान क्या किया जा सकता है?
- अगर कनेक्शन नहीं हो पाता है, तो आपको क्या करना चाहिए?
- उपयोगकर्ता को यह कैसे पता चलेगा कि क्या हो रहा है?
उपयोगकर्ताओं को स्थिति के बारे में सूचना देना
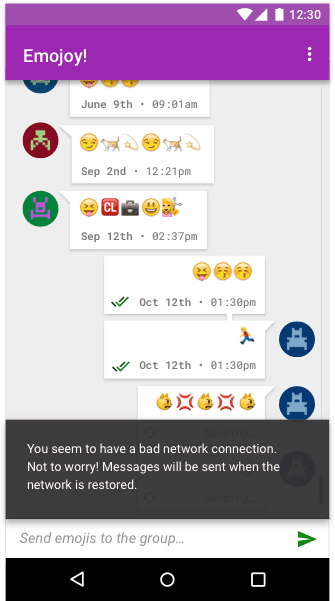
उपयोगकर्ता को ऐप्लिकेशन की स्थिति और नेटवर्क काम न करने पर भी की जा सकने वाली कार्रवाइयों के बारे में बताएं. उदाहरण के लिए, सूचना में यह लिखा हो सकता है:
ऐसा लगता है कि आपका नेटवर्क कनेक्शन ठीक नहीं है. फ़िक्र न करें! नेटवर्क ठीक होने पर मैसेज भेजे जाएंगे.


उपयोगकर्ताओं को कनेक्शन में हुए सुधारों के बारे में सूचना देना
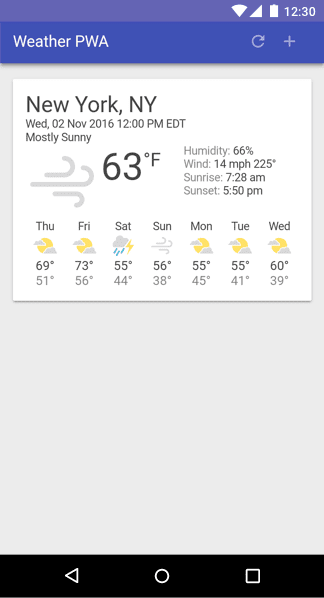
उपयोगकर्ता को यह सूचना देने का तरीका कि उसके नेटवर्क कनेक्शन की स्पीड बेहतर हो गई है, आपके ऐप्लिकेशन पर निर्भर करता है. ऐसे ऐप्लिकेशन जो मौजूदा जानकारी को प्राथमिकता देते हैं उन्हें अपने-आप अपडेट होना चाहिए. साथ ही, उपयोगकर्ता को जल्द से जल्द इसकी सूचना देनी चाहिए. जैसे, मौसम की जानकारी देने वाले ऐप्लिकेशन या शेयर बाज़ार के ट्रैकर.
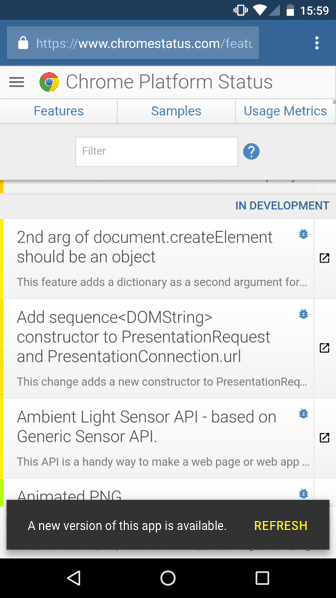
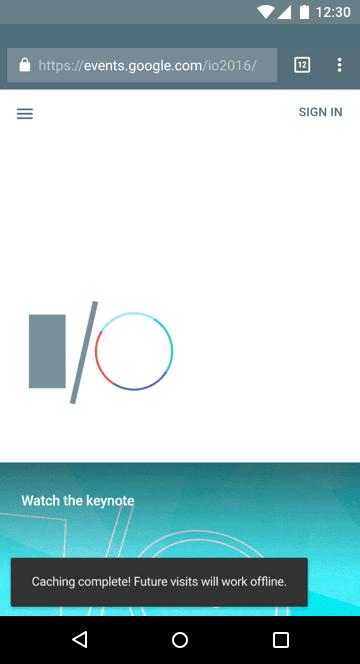
हमारा सुझाव है कि उपयोगकर्ता को यह सूचना दें कि आपका वेब ऐप्लिकेशन "बैकग्राउंड में" अपडेट हो गया है. इसके लिए, विज़ुअल क्यू का इस्तेमाल करें. जैसे, Material Design का टोस्ट एलिमेंट. इसमें सर्विस वर्कर की मौजूदगी और उसके मैनेज किए गए कॉन्टेंट में हुए अपडेट, दोनों का पता लगाना शामिल है. इस फ़ंक्शन के काम करने का एक कोड उदाहरण यहां देखा जा सकता है.
इसका एक उदाहरण Chrome Platform Status है. यह ऐप्लिकेशन अपडेट होने पर, उपयोगकर्ता को एक सूचना पोस्ट करता है.


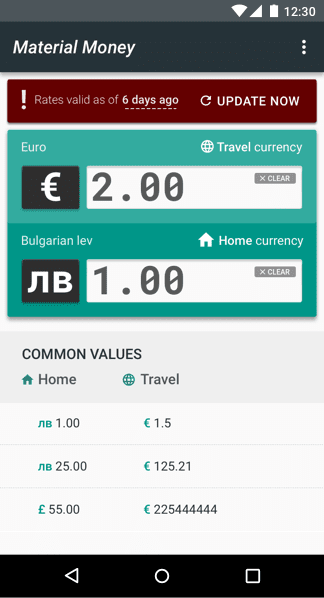
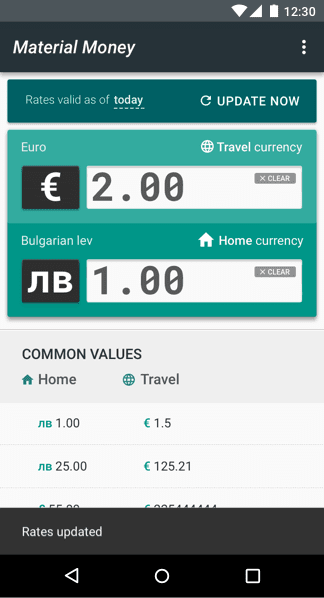
कुछ ऐप्लिकेशन हमेशा यह जानकारी दिखाते हैं कि उन्हें आखिरी बार कब अपडेट किया गया था. उदाहरण के लिए, यह खास तौर पर मुद्रा बदलने वाले ऐप्लिकेशन के लिए फ़ायदेमंद है.


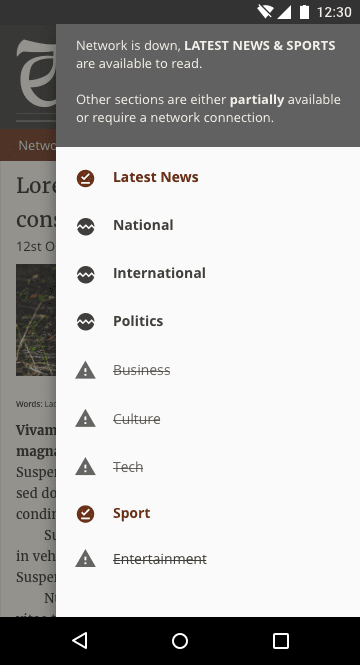
खबरों वाले ऐप्लिकेशन, 'अपडेट करने के लिए टैप करें' सूचना दिखा सकते हैं. इससे उपयोगकर्ता को नए कॉन्टेंट के बारे में जानकारी मिलती है. लेख के अपने-आप अपडेट होने से, उपयोगकर्ताओं को लेख में अपनी जगह ढूंढने में परेशानी होगी.


मौजूदा कॉन्टेक्स्ट के हिसाब से यूज़र इंटरफ़ेस (यूआई) को अपडेट करना
हर यूज़र इंटरफ़ेस (यूआई) एलिमेंट का अपना कॉन्टेक्स्ट और व्यवहार होता है. यह इस बात पर निर्भर करता है कि उसे कनेक्शन की ज़रूरत है या नहीं. इसका एक उदाहरण ऐसी ई-कॉमर्स साइट है जिसे ऑफ़लाइन ब्राउज़ किया जा सकता है. हालांकि, जब तक इंटरनेट कनेक्शन फिर से चालू नहीं हो जाता, तब तक यह साइट कीमत और 'खरीदें' बटन को बंद कर देती है.
कॉन्टेक्स्ट के हिसाब से तय होने वाली अन्य स्थितियों में डेटा शामिल हो सकता है. उदाहरण के लिए, फ़ाइनेंशियल ऐप्लिकेशन Robinhood, रंग और ग्राफ़िक का इस्तेमाल करके उपयोगकर्ता को यह बताता है कि शेयर बाज़ार कब खुला है. बाज़ार बंद होने पर, पूरा इंटरफ़ेस सफ़ेद हो जाता है. इसके बाद, यह धूसर हो जाता है. किसी स्टॉक की वैल्यू बढ़ने या घटने पर, हर स्टॉक विजेट का रंग उसकी स्थिति के हिसाब से हरा या लाल हो जाता है.
उपयोगकर्ता को ऑफ़लाइन मॉडल के बारे में जानकारी दें, ताकि वह इसे समझ सके
ज़्यादातर उपयोगकर्ताओं को हमेशा नेटवर्क कनेक्शन की आदत होती है. आपको उन्हें यह बताना होगा कि कनेक्शन न होने पर, आपके ऐप्लिकेशन में क्या बदलाव होते हैं. उन्हें बताएं कि बड़ा डेटा कहां सेव किया जाता है. साथ ही, उन्हें डिफ़ॉल्ट व्यवहार बदलने के लिए सेटिंग दें. इन विचारों को बताने के लिए, यूज़र इंटरफ़ेस (यूआई) डिज़ाइन के कई कॉम्पोनेंट का एक साथ इस्तेमाल करें. जैसे, जानकारी देने वाली भाषा, आइकॉन, सूचनाएं, रंग, और इमेज. इसके बजाय, डिज़ाइन के किसी एक विकल्प पर भरोसा न करें. जैसे, पूरी कहानी बताने के लिए सिर्फ़ एक आइकॉन का इस्तेमाल करना.
डिफ़ॉल्ट रूप से ऑफ़लाइन अनुभव उपलब्ध कराना
अगर आपके ऐप्लिकेशन को ज़्यादा डेटा की ज़रूरत नहीं है, तो उस डेटा को डिफ़ॉल्ट रूप से कैश मेमोरी में सेव करें. अगर उपयोगकर्ताओं को नेटवर्क कनेक्शन के ज़रिए ही अपने डेटा का ऐक्सेस मिलता है, तो वे काफ़ी परेशान हो सकते हैं.
हमारा मकसद, आपको बेहतर अनुभव देना है. कनेक्शन ठीक से काम न करने पर, लोगों को आपके ऐप्लिकेशन पर भरोसा नहीं रहता. नेटवर्क की समस्या का असर कम करने वाला ऐप्लिकेशन, अपने उपयोगकर्ताओं को खुश कर देता है.
खबरों की साइटों को, अपने-आप डाउनलोड होने और अपने-आप सेव होने की सुविधा से फ़ायदा मिल सकता है. ऐसा हो सकता है कि सिर्फ़ टेक्स्ट डाउनलोड करके डेटा सेव किया जा रहा हो, ताकि उपयोगकर्ता बिना इंटरनेट कनेक्शन के आज की खबरें पढ़ सके. उपयोगकर्ता के व्यवहार के हिसाब से इस सुविधा को अडैप्ट किया जा सकता है. इसके लिए, उन खबरों की कैटगरी को डाउनलोड करने की प्राथमिकता दी जा सकती है जिन्हें उपयोगकर्ता सबसे ज़्यादा देखता है.


ऐप्लिकेशन के ऑफ़लाइन होने पर उपयोगकर्ता को सूचना देना
जब कोई वेब ऐप्लिकेशन पहली बार लोड होता है, तो उसे उपयोगकर्ता को यह बताना चाहिए कि वह ऑफ़लाइन इस्तेमाल के लिए तैयार है या नहीं. ऐसा विजेट की मदद से करें, जो स्क्रीन पर सबसे नीचे मौजूद मैसेज के ज़रिए किसी ऑपरेशन के बारे में कम शब्दों में जानकारी देता है. उदाहरण के लिए, जब कोई सेक्शन सिंक हो जाता है या कोई फ़ाइल डाउनलोड हो जाती है.
पक्का करें कि इस्तेमाल की जा रही भाषा आपकी ऑडियंस के हिसाब से सही हो. साथ ही, जहां भी लागू हो वहां एक ही तरह के शब्दों का इस्तेमाल करें. गैर-तकनीकी ऑडियंस अक्सर "ऑफ़लाइन" शब्द को गलत समझ लेती है. इसलिए, कार्रवाई पर आधारित भाषा का इस्तेमाल करें, ताकि आपकी ऑडियंस को यह शब्द समझ में आ सके.


इंटरफ़ेस में 'ऑफ़लाइन देखने के लिए सेव करें' विकल्प को साफ़ तौर पर दिखाएं
अगर कोई ऐप्लिकेशन बहुत ज़्यादा डेटा का इस्तेमाल करता है, तो पक्का करें कि ऑफ़लाइन इस्तेमाल के लिए आइटम जोड़ने का विकल्प मौजूद हो. फ़ाइलें सिर्फ़ तब अपने-आप डाउनलोड हों, जब किसी उपयोगकर्ता ने सेटिंग मेन्यू में जाकर इस सुविधा का अनुरोध किया हो. पक्का करें कि पिन करने या डाउनलोड करने का यूज़र इंटरफ़ेस (यूआई) लोगों को साफ़ तौर पर दिख रहा हो और अन्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट से छिपा न हो.
इसका एक उदाहरण ऐसा म्यूज़िक प्लेयर है जिसके लिए बड़ी फ़ाइलों की ज़रूरत होती है. उपयोगकर्ता को डेटा इस्तेमाल करने पर लगने वाले शुल्क के बारे में पता है. हालांकि, वह प्लेयर का इस्तेमाल ऑफ़लाइन भी करना चाहता है. बाद में इस्तेमाल करने के लिए संगीत डाउनलोड करने के लिए, उपयोगकर्ता को पहले से प्लान करना होगा. इसलिए, आपको शायद ऑनबोर्डिंग के दौरान उपयोगकर्ता को इसके बारे में बताना चाहिए.
यह साफ़ तौर पर बताना कि ऑफ़लाइन मोड में क्या-क्या उपलब्ध है
बताएं कि आपने कौन-कौनसे विकल्प दिए हैं. आपको "ऑफ़लाइन लाइब्रेरी" या कॉन्टेंट इंडेक्स के लिए कोई टैब या सेटिंग दिखानी पड़ सकती है, ताकि उपयोगकर्ता यह देख सके कि उसने अपने डिवाइस पर क्या सेव किया है और उसे क्या सेव करना है. पक्का करें कि सेटिंग में कम शब्दों में जानकारी दी गई हो. साथ ही, यह साफ़ तौर पर बताया गया हो कि डेटा कहां सेव किया जाता है और इसे कौन ऐक्सेस कर सकता है.
किसी कार्रवाई की असल लागत दिखाना
कई उपयोगकर्ता, ऑफ़लाइन सुविधा को 'डाउनलोड करने' के बराबर मानते हैं. जिन देशों में नेटवर्क कनेक्शन अक्सर काम नहीं करते या उपलब्ध नहीं होते वहां के लोग, अक्सर दूसरे लोगों के साथ कॉन्टेंट शेयर करते हैं. इसके अलावा, वे कनेक्टिविटी होने पर ऑफ़लाइन इस्तेमाल के लिए कॉन्टेंट सेव करते हैं.
डेटा प्लान का इस्तेमाल करने वाले लोग, कभी-कभी ज़्यादा डेटा खर्च होने के डर से बड़ी फ़ाइलें डाउनलोड नहीं करते. इसलिए, आपको फ़ाइल डाउनलोड करने या किसी टास्क को पूरा करने में लगने वाले डेटा की जानकारी भी दिखानी चाहिए, ताकि लोग किसी फ़ाइल या टास्क के लिए, डेटा खर्च की तुलना कर सकें. उदाहरण के लिए, ऊपर बताया गया संगीत ऐप्लिकेशन यह पता लगा सकता है कि उपयोगकर्ता डेटा प्लान पर है या नहीं. साथ ही, वह फ़ाइल का साइज़ दिखा सकता है, ताकि उपयोगकर्ता को फ़ाइल की कीमत दिख सके.
हैक किए गए खातों से होने वाली समस्याओं को रोकने में मदद करना
उपयोगकर्ता अक्सर बिना यह जाने कि वे ऐसा कर रहे हैं, किसी अनुभव को हैक कर लेते हैं. उदाहरण के लिए, क्लाउड पर फ़ाइल शेयर करने वाले वेब ऐप्लिकेशन के उपलब्ध होने से पहले, उपयोगकर्ता बड़ी फ़ाइलों को सेव करते थे और उन्हें ईमेल में अटैच करते थे. ऐसा इसलिए किया जाता था, ताकि वे उन फ़ाइलों को किसी दूसरे डिवाइस से भी एडिट कर सकें. अच्छा यूज़र इंटरफ़ेस (यूआई) उपयोगकर्ताओं की समस्या को हल करता है. साथ ही, उन्हें हैक किए गए अनुभव में शामिल होने से रोकता है. उदाहरण के लिए, ईमेल में बड़ी फ़ाइलें अटैच करने की सुविधा को ज़्यादा उपयोगकर्ता-अनुकूल बनाने के बजाय, अलग-अलग डिवाइसों पर बड़ी फ़ाइलें शेयर करने का तरीका उपलब्ध कराएं.
एक डिवाइस से दूसरे डिवाइस पर अनुभव ट्रांसफ़र करने की सुविधा उपलब्ध कराना
कमज़ोर नेटवर्क के लिए ऐप्लिकेशन बनाते समय, कनेक्शन बेहतर होते ही सिंक करने की कोशिश करें, ताकि उपयोगकर्ता को बेहतर अनुभव मिल सके. उदाहरण के लिए, मान लें कि बुकिंग के बीच में किसी ट्रैवल ऐप्लिकेशन का नेटवर्क कनेक्शन बंद हो जाता है. कनेक्शन फिर से चालू होने पर, ऐप्लिकेशन उपयोगकर्ता के खाते के साथ सिंक हो जाता है. इससे उपयोगकर्ता, अपने डेस्कटॉप डिवाइस पर बुकिंग जारी रख पाता है और उसे बेहतर अनुभव मिलता है.
उपयोगकर्ता को बताएं कि उसके डेटा की स्थिति क्या है. उदाहरण के लिए, यह दिखाया जा सकता है कि ऐप्लिकेशन सिंक हुआ है या नहीं. जहां ज़रूरी हो वहां उन्हें जानकारी दें. हालांकि, उन्हें बहुत ज़्यादा मैसेज न भेजें.
सभी के लिए एक जैसा अनुभव देने वाले डिज़ाइन तैयार करना
यूज़र एक्सपीरियंस (यूएक्स) को डिज़ाइन करते समय, सभी को शामिल करने की कोशिश करें. इसके लिए, डिज़ाइन के काम के डिवाइस, आसान भाषा, स्टैंडर्ड आइकॉनोग्राफ़ी, और काम की इमेज उपलब्ध कराएं. इनसे उपयोगकर्ता को कार्रवाई या टास्क पूरा करने में मदद मिलती है.
आसान और साफ़ भाषा का इस्तेमाल करें
अच्छा UX सिर्फ़ इंटरफ़ेस डिज़ाइन करने के बारे में नहीं है. इसमें, आपके ऐप्लिकेशन में उपयोगकर्ता के सफ़र का पाथ और उस दौरान उसे मिलने वाली हर चीज़ शामिल होती है. जैसे, ऐप्लिकेशन में उस सफ़र के बारे में बताने के लिए इस्तेमाल की गई भाषा. यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट या ऐप्लिकेशन की स्थिति के बारे में बताते समय, तकनीकी शब्दों का इस्तेमाल न करें. "ऑफ़लाइन" शब्द से अक्सर लोगों को यह नहीं पता चलता कि आपका ऐप्लिकेशन क्या कर रहा है.


उपयोगकर्ताओं को सुलभ अनुभव देने के लिए, डिज़ाइन से जुड़े कई डिवाइसों का इस्तेमाल करना
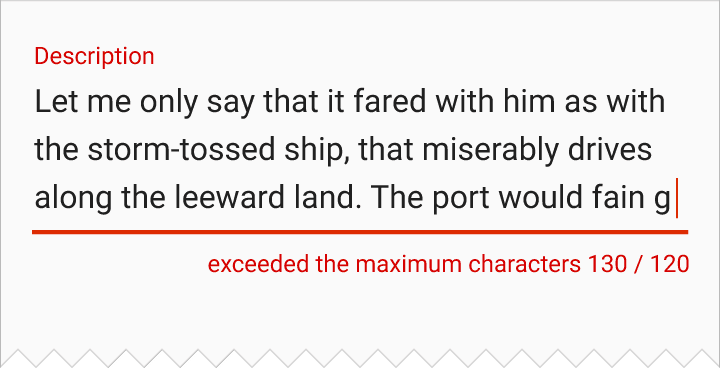
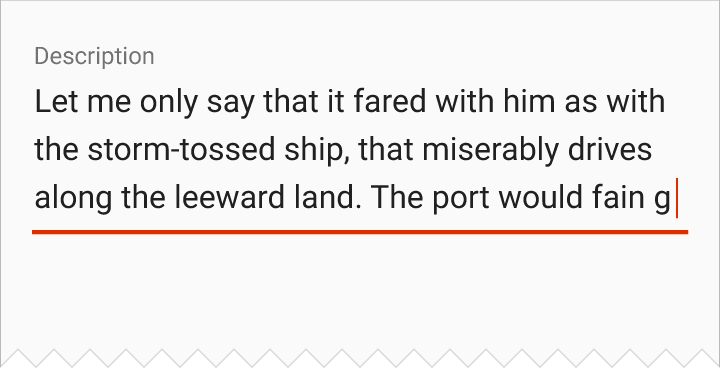
किसी स्थिति या स्थिति में बदलाव को दिखाने के लिए, भाषा, रंग, और विज़ुअल कॉम्पोनेंट का इस्तेमाल करें. सिर्फ़ रंग का इस्तेमाल करने से, उपयोगकर्ताओं को स्थिति के बारे में पता नहीं चल पाता. इसके अलावा, दृष्टिबाधित लोगों के लिए यह जानकारी पूरी तरह से ऐक्सेस नहीं की जा सकती. इसके अलावा, वेब डिज़ाइन में बंद किए गए एलिमेंट के लिए ग्रे रंग का इस्तेमाल किया जाता है. इसलिए, ऐप्लिकेशन के ऑफ़लाइन होने की स्थिति दिखाने के लिए, ग्रे रंग के यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करने से यह भ्रम हो सकता है कि ऐप्लिकेशन ऑफ़लाइन होने पर क्या-क्या कर सकता है. ऐसा तब ज़्यादा होता है, जब आपने स्थिति दिखाने के लिए सिर्फ़ रंग का इस्तेमाल किया हो.
गलतफ़हमी से बचने के लिए, ऐप्लिकेशन की स्थितियों के बारे में उपयोगकर्ता को कई तरीकों से बताएं. उदाहरण के लिए, रंग, लेबल, और यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का इस्तेमाल करके.


ऐसे आइकॉन का इस्तेमाल करें जिनसे मतलब समझ में आता हो
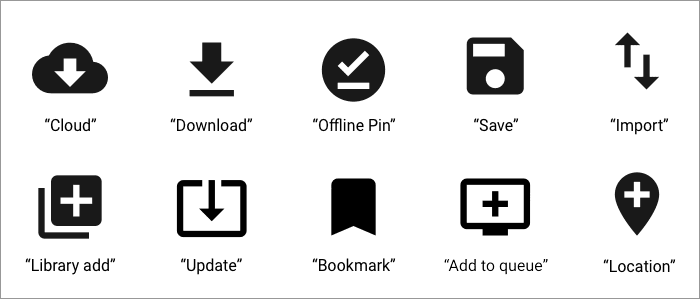
पक्का करें कि आपने आइकॉन के साथ काम के टेक्स्ट लेबल इस्तेमाल किए हों. सिर्फ़ आइकॉन से भ्रम हो सकता है. ऐसा खास तौर पर इसलिए होता है, क्योंकि वेब पर 'ऑफ़लाइन' का कॉन्सेप्ट नया है. आइकॉन के गलत इस्तेमाल के अन्य उदाहरणों में,'सेव करें' के लिए फ़्लॉपी डिस्क का इस्तेमाल करना शामिल है. यह कम उम्र के उन लोगों के लिए कोई मायने नहीं रखता जिन्होंने कभी फ़्लॉपी डिस्क नहीं देखी है. इसके अलावा, 'हैमबर्गर' मेन्यू आइकॉन का इस्तेमाल करना भी गलत है.
ऑफ़लाइन आइकॉन पेश करते समय, इंडस्ट्री स्टैंडर्ड के विज़ुअल का इस्तेमाल करें. साथ ही, टेक्स्ट लेबल और ब्यौरा दें. उदाहरण के लिए, ऑफ़लाइन इस्तेमाल के लिए सेव करने के मकसद से, डाउनलोड आइकॉन का इस्तेमाल किया जा सकता है. इसी तरह, सिंक करने से जुड़ी कार्रवाई के लिए, सिंक आइकॉन का इस्तेमाल किया जा सकता है. स्टेटस दिखाने के लिए आइकॉन का इस्तेमाल करते समय सावधानी बरतें. ऐसा हो सकता है कि लोग इसे सेव या डाउनलोड करने की कार्रवाई समझें.

ज़्यादा आइडिया पाने के लिए, Material Design के आइकॉन सेट देखें.
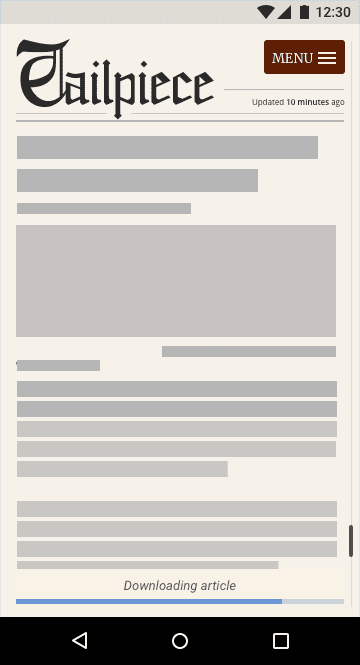
स्केलेटन लेआउट और अन्य फ़ीडबैक सिस्टम का इस्तेमाल करना
जब आपका ऐप्लिकेशन कॉन्टेंट लोड कर रहा हो, तब उपयोगकर्ता को दिखाएं कि कॉन्टेंट लोड हो रहा है, ताकि उसे यह न लगे कि ऐप्लिकेशन काम नहीं कर रहा है. इसके लिए, स्केलेटन लेआउट का इस्तेमाल किया जा सकता है. यह आपके ऐप्लिकेशन का वायरफ़्रेम वर्शन होता है. यह कॉन्टेंट लोड होने के दौरान दिखता है. इसके अलावा, प्रीलोडर यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करने के बारे में भी सोचें. इसमें एक टेक्स्ट लेबल होता है, जो उपयोगकर्ता को बताता है कि ऐप्लिकेशन लोड हो रहा है. इसके अलावा, वायरफ़्रेम के लिए हल्के पल्स वाला ऐनिमेशन इस्तेमाल किया जा सकता है, ताकि ऐसा लगे कि वह चालू है और लोड हो रहा है. इससे लोगों को भरोसा होता है कि कुछ हो रहा है. साथ ही, इससे बार-बार सबमिट करने या बिना वजह रीफ़्रेश करने से रोकने में मदद मिलती है.


सुझाव/राय देकर या शिकायत करके, किसी कार्रवाई की स्थिति दिखाएं. उदाहरण के लिए, अगर कोई उपयोगकर्ता ऑफ़लाइन में किसी दस्तावेज़ में बदलाव कर रहा है, तो फ़ीडबैक के डिज़ाइन में बदलाव करें, ताकि वह ऑनलाइन में दिखने वाले डिज़ाइन से अलग दिखे. हालांकि, इसमें यह जानकारी दिखनी चाहिए कि फ़ाइल "सेव" हो गई है और नेटवर्क कनेक्शन मिलने पर सिंक हो जाएगी. इससे उपयोगकर्ता को यह जानकारी मिलती है कि आपका ऐप्लिकेशन कैसे काम करता है. साथ ही, उन्हें यह भरोसा मिलता है कि उनका टास्क या कार्रवाई सेव कर ली गई है. इससे उन्हें आपके ऐप्लिकेशन को इस्तेमाल करने में ज़्यादा भरोसा मिलता है.
कॉन्टेंट ब्लॉक न करें
कुछ ऐप्लिकेशन में, कोई उपयोगकर्ता नया दस्तावेज़ बनाने जैसी कार्रवाई कर सकता है. कुछ ऐप्लिकेशन, नए दस्तावेज़ को सिंक करने के लिए सर्वर से कनेक्ट करने की कोशिश करते हैं. ऐसा करने के लिए, वे पूरी स्क्रीन पर दिखने वाला एक ऐसा लोडिंग डायलॉग बॉक्स दिखाते हैं जो उपयोगकर्ता के काम में रुकावट डालता है. अगर उपयोगकर्ता के पास तेज़ इंटरनेट कनेक्शन है, तो यह तरीका काम कर सकता है. हालांकि, अगर इंटरनेट कनेक्शन ठीक से काम नहीं कर रहा है, तो उपयोगकर्ता इस कार्रवाई से बाहर नहीं निकल पाएगा. इसलिए, यूज़र इंटरफ़ेस (यूआई) उन्हें कोई और कार्रवाई करने से रोकता है.
ऐसे नेटवर्क अनुरोधों से बचें जो कॉन्टेंट को ब्लॉक करते हैं. उपयोगकर्ता को अपने ऐप्लिकेशन को ब्राउज़ करने दें. साथ ही, उन टास्क को लाइन में लगाएं जिन्हें कनेक्शन बेहतर होने पर पूरा किया जाएगा और सिंक किया जाएगा.
अगले अरबों उपयोगकर्ताओं के लिए डिज़ाइन करना
कई देशों/इलाकों में, कम सुविधाओं वाले डिवाइसों का इस्तेमाल आम बात है. साथ ही, कनेक्टिविटी भरोसेमंद नहीं होती और कई लोगों के लिए डेटा बहुत महंगा होता है. उपयोगकर्ताओं का भरोसा जीतें. इसके लिए, डेटा का इस्तेमाल पारदर्शी तरीके से करें और कम से कम डेटा इकट्ठा करें. कमज़ोर कनेक्शन पर उपयोगकर्ताओं की मदद करने के तरीकों के बारे में सोचें. साथ ही, इंटरफ़ेस को आसान बनाएं, ताकि काम तेज़ी से हो सकें. डेटा का ज़्यादा इस्तेमाल करने वाले कॉन्टेंट को डाउनलोड करने से पहले, हमेशा उपयोगकर्ताओं से अनुमति लें.
इंटरनेट की स्पीड कम होने पर, उपयोगकर्ताओं को कम बैंडविथ वाले विकल्प ऑफ़र करें. धीमे नेटवर्क कनेक्शन पर छोटी ऐसेट उपलब्ध कराएं या ज़्यादा या कम क्वालिटी वाली ऐसेट चुनने का विकल्प दें.
नतीजा
ऑफ़लाइन UX के बारे में लोगों को जानकारी देना ज़रूरी है, क्योंकि वे इसके बारे में नहीं जानते. उन्हें समझने में मदद करने के लिए, जाने-पहचाने कॉन्सेप्ट के साथ असोसिएशन बनाएं. जैसे, बाद में इस्तेमाल करने के लिए डाउनलोड करने का मतलब है कि डेटा को ऑफ़लाइन करना.
नेटवर्क कनेक्शन के ठीक से काम न करने पर, इन दिशा-निर्देशों को ध्यान में रखें:
- नेटवर्क कनेक्शन के काम न करने, काम करने, और ठीक से काम न करने की स्थितियों के लिए डिज़ाइन करना.
- डेटा महंगा हो सकता है, इसलिए उपयोगकर्ता का ध्यान रखें.
- दुनिया भर में ज़्यादातर लोगों के लिए, टेक्नोलॉजी का माहौल लगभग पूरी तरह से मोबाइल पर आधारित है.
- कम कीमत वाले डिवाइसों का इस्तेमाल आम है. इनमें स्टोरेज, मेमोरी, और प्रोसेसिंग पावर कम होती है. साथ ही, इनमें छोटे डिसप्ले और टचस्क्रीन की क्वालिटी भी कम होती है. पक्का करें कि परफ़ॉर्मेंस, डिज़ाइन प्रोसेस का हिस्सा हो.
- इससे उपयोगकर्ताओं को ऑफ़लाइन होने पर भी, आपके ऐप्लिकेशन को ब्राउज़ करने की अनुमति मिलती है.
- उपयोगकर्ताओं को उनकी मौजूदा स्थिति और स्थितियों में होने वाले बदलावों के बारे में सूचना दें.
- अगर आपके ऐप्लिकेशन को ज़्यादा डेटा की ज़रूरत नहीं है, तो डिफ़ॉल्ट रूप से ऑफ़लाइन सुविधा उपलब्ध कराएं.
- अगर ऐप्लिकेशन में ज़्यादा डेटा खर्च होता है, तो उपयोगकर्ताओं को बताएं कि वे ऑफ़लाइन इस्तेमाल के लिए इसे कैसे डाउनलोड कर सकते हैं.
- डिवाइसों के बीच अनुभव ट्रांसफ़र करने की सुविधा उपलब्ध कराएं.
- उपयोगकर्ता को अपने विचार बताने के लिए, भाषा, आइकॉन, इमेज, टाइपोग्राफ़ी, और रंग का एक साथ इस्तेमाल करें.
- उपयोगकर्ता को भरोसा दिलाएं और उसकी मदद करने के लिए सुझाव/राय दें.



