Opublikowano: 10 listopada 2016 r.
Na jakość połączenia sieciowego może wpływać wiele czynników, takich jak:
- słaby zasięg operatora sieci,
- ekstremalnych warunków pogodowych,
- przerwy w dostawie prądu,
- wchodzenie w stałe „martwe strefy”, np. w budynkach ze ścianami, które blokują połączenia sieciowe;
- Wjeżdżanie do tymczasowych „martwych stref”, np. podczas podróży pociągiem i przejazdu przez tunel.
- połączenia internetowe z ograniczeniem czasowym, np. na lotniskach lub w hotelach;
- praktyki kulturowe, które wymagają ograniczonego lub zerowego dostępu do internetu w określonych porach lub dniach;
Twoim celem jako dewelopera jest zapewnienie użytkownikom komfortu, który zmniejszy wpływ zmian w połączeniu.
Określanie, co ma się wyświetlać użytkownikom, gdy mają słabe połączenie sieciowe
Pierwsze pytanie, na które musisz sobie odpowiedzieć, to jak w przypadku Twojej aplikacji wygląda sukces i porażka połączenia sieciowego. Udane połączenie to normalne działanie aplikacji w trybie online. Błąd połączenia obejmuje zarówno zachowanie aplikacji w trybie offline, jak i w przypadku wolnych sieci.
Aby określić, jak postępować w przypadku nieudanego połączenia, zadaj sobie te ważne pytania dotyczące UX:
- Jak długo czekasz, aby określić, czy połączenie się powiodło?
- Co możesz zrobić, gdy trwa ustalanie, czy operacja się powiodła?
- Co zrobić, jeśli nie uda się nawiązać połączenia?
- Jak informujesz użytkownika o tym, co się dzieje?
Informowanie użytkowników o stanie
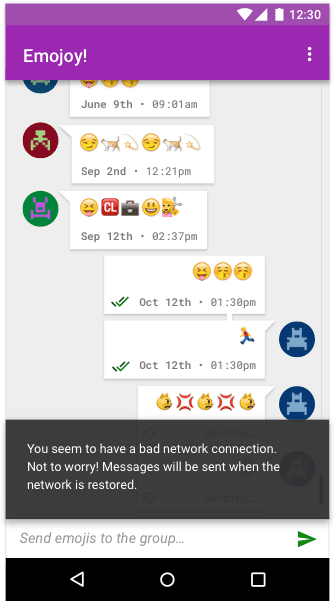
Poinformuj użytkownika o stanie aplikacji i działaniach, które może wykonać w przypadku awarii sieci. Przykładowe powiadomienie:
Wygląda na to, że masz słabe połączenie sieciowe. Nie ma problemu. Wiadomości zostaną wysłane po przywróceniu sieci.


Informowanie użytkowników o ulepszeniach połączenia
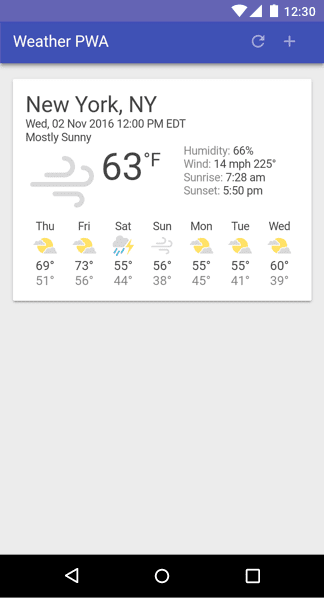
Sposób, w jaki informujesz użytkownika o poprawie połączenia sieciowego, zależy od aplikacji. Aplikacje, które priorytetowo traktują aktualne informacje, takie jak prognozy pogody czy śledzenie giełdy, powinny automatycznie aktualizować dane i jak najszybciej informować o tym użytkownika.
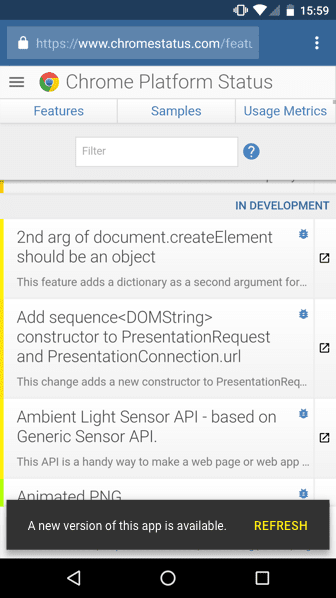
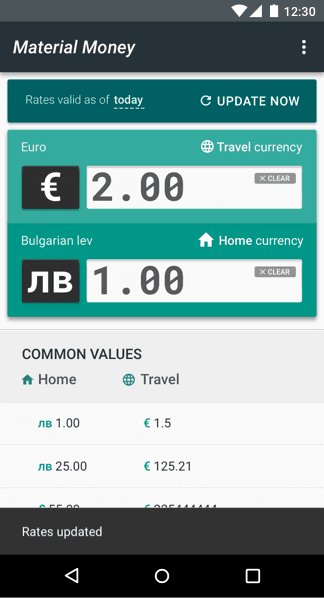
Zalecamy poinformowanie użytkownika, że aplikacja internetowa została zaktualizowana „w tle”, za pomocą wizualnego sygnału, np. elementu toast Material Design. Obejmuje to wykrywanie zarówno obecności service workera, jak i aktualizacji zarządzanych przez niego treści. Przykład kodu tej funkcji w działaniu znajdziesz tutaj.
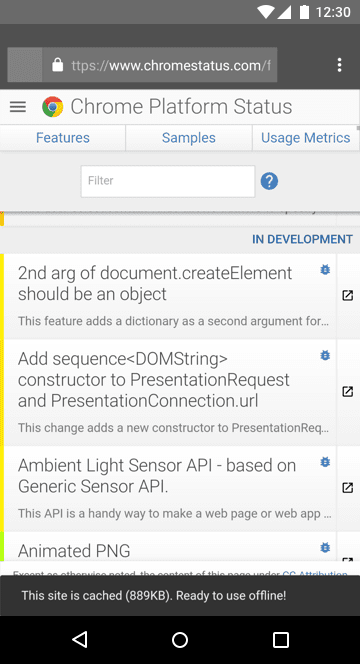
Przykładem tego jest Stan platformy Chrome, gdzie po zaktualizowaniu aplikacji wyświetla się notatka dla użytkownika.


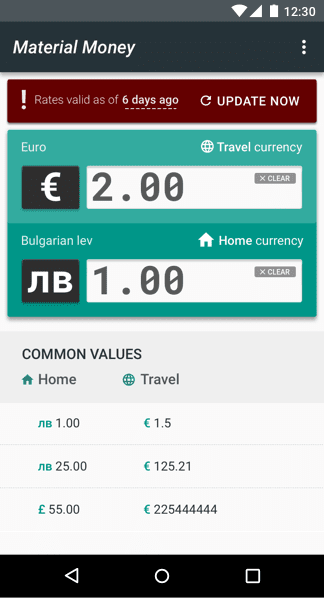
Niektóre aplikacje mogą zawsze wyświetlać datę ostatniej aktualizacji. Jest to szczególnie przydatne w przypadku aplikacji do przeliczania walut.


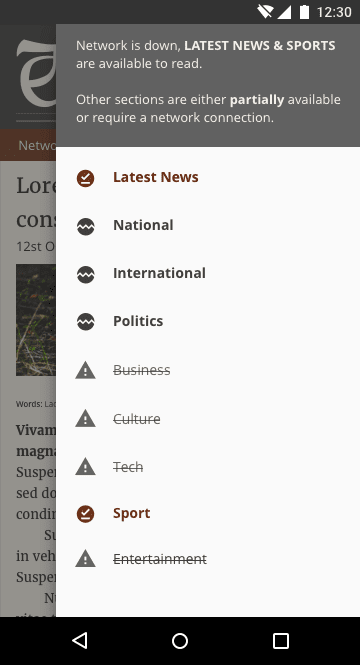
Aplikacje z wiadomościami mogą wyświetlać powiadomienie z prośbą o kliknięcie, aby zaktualizować treści. Automatyczne aktualizowanie artykułu spowodowałoby, że użytkownicy straciliby miejsce, w którym skończyli czytać.


Aktualizowanie interfejsu zgodnie z bieżącym stanem kontekstowym
Każdy element interfejsu może mieć własny kontekst i zachowanie, które zmieniają się w zależności od tego, czy wymaga on udanego połączenia. Przykładem może być witryna e-commerce, którą można przeglądać offline, ale która wyłącza ceny i przycisk Kup do czasu ponownego nawiązania połączenia.
Inne formy stanów kontekstowych mogą obejmować dane. Na przykład aplikacja finansowa Robinhood używa kolorów i grafiki, aby informować użytkownika, kiedy giełda jest otwarta. Gdy rynek zostanie zamknięty, cały interfejs zmieni kolor na biały, a potem na szary. Gdy wartość akcji wzrośnie lub spadnie, każdy widżet poszczególnych akcji zmieni kolor na zielony lub czerwony w zależności od stanu.
Wyjaśnij użytkownikowi, czym jest model offline.
Większość użytkowników jest przyzwyczajona do tego, że zawsze ma połączenie z siecią. Musisz poinformować użytkowników o tym, co się zmieni w aplikacji, gdy nie będą mieć połączenia z internetem. Poinformuj użytkowników, gdzie są zapisywane duże ilości danych, i udostępnij im ustawienia, które pozwolą zmienić domyślne działanie. Aby przekazać te informacje, używaj razem wielu komponentów projektu interfejsu (takich jak język informacyjny, ikony, powiadomienia, kolor i obrazy), zamiast polegać na jednym wyborze projektowym, np. na samej ikonie, która ma przekazać całą historię.
Domyślne udostępnianie treści offline
Jeśli aplikacja nie wymaga dużej ilości danych, domyślnie zapisuj je w pamięci podręcznej. Użytkownicy mogą być coraz bardziej sfrustrowani, jeśli dostęp do danych jest możliwy tylko po połączeniu z siecią.
Staramy się, aby korzystanie z usługi było jak najbardziej stabilne. Niestabilne połączenie sprawia, że aplikacja wydaje się niewiarygodna. Aplikacja, która zmniejsza wpływ awarii sieci, zachwyca użytkowników.
Witryny z wiadomościami mogą korzystać z automatycznego pobierania i zapisywania najnowszych informacji, a także oszczędzać dane, pobierając tylko tekst, aby użytkownik mógł przeczytać dzisiejsze wiadomości bez połączenia z internetem. Możesz dostosować to zachowanie do zachowania użytkownika, nadając priorytet pobieraniu kategorii wiadomości, które użytkownik wyświetla najczęściej.


Informowanie użytkownika o tym, że aplikacja jest offline
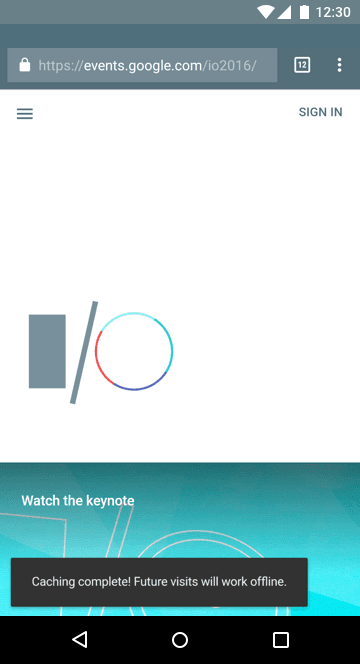
Gdy aplikacja internetowa jest ładowana po raz pierwszy, musi poinformować użytkownika, czy jest gotowa do używania w trybie offline. Możesz to zrobić za pomocą widżetu, który wyświetla krótkie informacje o operacji w postaci komunikatu u dołu ekranu, np. gdy sekcja została zsynchronizowana lub plik został pobrany.
Upewnij się, że używany język jest odpowiedni dla Twoich odbiorców, i w stosownych przypadkach używaj tych samych sformułowań. Odbiorcy nietechniczni często źle rozumieją słowo „offline”, dlatego zamiast niego używaj języka opartego na działaniach, z którym Twoi odbiorcy mogą się utożsamiać.


Wyraźnie informuj o możliwości zapisania treści do użytku offline
Jeśli aplikacja zużywa dużo danych, sprawdź, czy jest w niej przełącznik lub przycisk umożliwiający dodanie elementu do użytku offline. Automatyczne pobieranie plików tylko wtedy, gdy użytkownik wyraźnie poprosi o takie działanie w menu ustawień. Upewnij się, że interfejs przypinania lub pobierania jest dobrze widoczny dla użytkownika i nie jest zasłonięty przez inne elementy interfejsu.
Przykładem może być odtwarzacz muzyki, który wymaga dużych plików. Użytkownik jest świadomy kosztów transmisji danych, ale może też chcieć korzystać z odtwarzacza w trybie offline. Pobieranie muzyki do późniejszego wykorzystania wymaga od użytkownika planowania z wyprzedzeniem, dlatego warto poinformować go o tym podczas procesu wprowadzającego.
Wyjaśnienie, co jest dostępne offline
Wyraźnie określ, jakie opcje udostępniasz. Może być konieczne wyświetlenie karty lub ustawienia „biblioteki offline” lub indeksu treści, aby użytkownik mógł zobaczyć, co jest zapisane na jego urządzeniu, a co należy zapisać. Upewnij się, że ustawienia są zwięzłe, i wyraźnie określ, gdzie dane są przechowywane i kto ma do nich dostęp.
Wyświetlanie rzeczywistego kosztu działania
Wielu użytkowników utożsamia możliwość korzystania z aplikacji offline z „pobieraniem”. Użytkownicy w krajach, w których połączenia sieciowe często zawodzą lub są niedostępne, często udostępniają treści innym użytkownikom lub zapisują je do użytku offline, gdy mają dostęp do internetu.
Użytkownicy korzystający z pakietów danych czasami unikają pobierania dużych plików z obawy przed kosztami, dlatego warto wyświetlać powiązany koszt, aby użytkownicy mogli aktywnie porównywać go w przypadku konkretnego pliku lub zadania. Na przykład wspomniana aplikacja muzyczna może wykrywać, czy użytkownik korzysta z pakietu danych, i wyświetlać rozmiar pliku, aby użytkownik mógł zobaczyć koszt pliku.
Zapobieganie przejęciu konta
Użytkownicy często hakują doświadczenie, nie zdając sobie z tego sprawy. Na przykład zanim pojawiły się internetowe aplikacje do udostępniania plików w chmurze, użytkownicy często zapisywali duże pliki i dołączali je do e-maili, aby móc je edytować na innym urządzeniu. Dobry interfejs rozwiązuje problem, z którym użytkownicy próbują sobie poradzić, bez wciągania ich w zmodyfikowane środowisko. Na przykład zamiast ułatwiać dołączanie dużych plików do e-maili, udostępnij sposób udostępniania dużych plików na różnych urządzeniach.
umożliwiać przenoszenie treści z jednego urządzenia na drugie;
Podczas tworzenia aplikacji na niestabilne sieci staraj się synchronizować dane, gdy tylko połączenie się poprawi, aby zapewnić możliwość przenoszenia danych. Wyobraź sobie na przykład, że aplikacja do rezerwacji podróży traci połączenie z siecią w trakcie dokonywania rezerwacji. Po przywróceniu połączenia aplikacja synchronizuje się z kontem użytkownika, dzięki czemu może on kontynuować rezerwację na komputerze stacjonarnym, co zapewnia płynność działania.
Poinformuj użytkownika o stanie jego danych. Możesz na przykład sprawdzić, czy aplikacja została zsynchronizowana. W miarę możliwości edukuj użytkowników, ale nie przytłaczaj ich zbyt dużą liczbą wiadomości.
Tworzenie projektów z myślą o integracji społecznej
Projektując interfejs użytkownika, staraj się, aby był on dostępny dla wszystkich. Zapewnij przydatne elementy projektu, prosty język, standardowe ikony i znaczące obrazy, które pomogą użytkownikowi wykonać działanie lub zadanie bez przeszkód.
Używaj prostego, zrozumiałego języka
Dobre UX to nie tylko projektowanie interfejsu. Obejmuje ona ścieżkę, którą użytkownik pokonuje w aplikacji, i wszystko, co napotyka po drodze, w tym język, w którym aplikacja opisuje tę ścieżkę. Wyjaśniając komponenty interfejsu lub stan aplikacji, unikaj żargonu technicznego. Słowo „offline” często nie jest wystarczająco jasne, aby poinformować użytkownika o tym, co robi Twoja aplikacja.


Tworzenie dostępnych interfejsów użytkownika za pomocą różnych urządzeń projektowych
Używaj języka, kolorów i elementów wizualnych, aby pokazywać stan lub zmianę stanu. Używanie tylko koloru do wskazywania stanu może być trudne do zauważenia przez użytkowników, a nawet całkowicie niedostępne dla osób z wadami wzroku. Ponadto, ponieważ w projektowaniu stron internetowych do oznaczania wyłączonych elementów zwykle używa się koloru szarego, zastosowanie szarego interfejsu do pokazania, że aplikacja jest w trybie offline, może wprowadzać użytkowników w błąd co do tego, co aplikacja może robić w tym trybie, zwłaszcza jeśli do oznaczania stanu używasz tylko koloru.
Aby uniknąć nieporozumień, informuj użytkownika o stanach aplikacji na różne sposoby, np. za pomocą kolorów, etykiet i komponentów interfejsu.


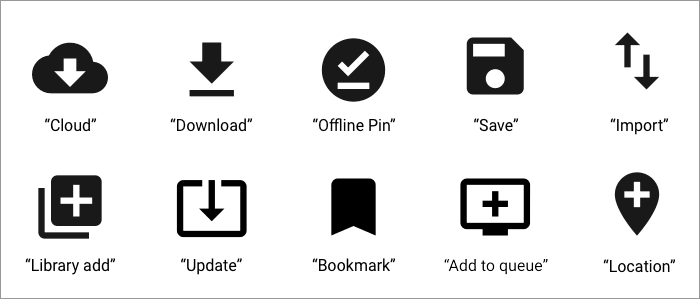
Używaj ikon, które przekazują znaczenie
Pamiętaj, aby obok ikon umieszczać znaczące etykiety tekstowe. Same ikony mogą być mylące, zwłaszcza że koncepcja „offline” w internecie jest stosunkowo nowa. Inne przykłady mylących ikon to użycie dyskietki do reprezentowania funkcji „zapisz”, co może być bez znaczenia dla młodszych użytkowników, którzy nigdy nie widzieli dyskietki, a także ikona menu „hamburger”.
Wprowadzając ikonę offline, zachowaj spójność ze standardowymi elementami wizualnymi, jeśli takie istnieją, i podaj etykietę tekstową oraz opis. Możesz na przykład użyć ikony pobierania, aby oznaczyć zapisywanie w trybie offline, a ikony synchronizacji, aby oznaczyć działanie związane z synchronizacją. Zachowaj ostrożność, używając ikon do przedstawiania stanu, który może być interpretowany jako działanie zapisywania lub pobierania.

Więcej inspiracji znajdziesz w zestawie ikon Material Design.
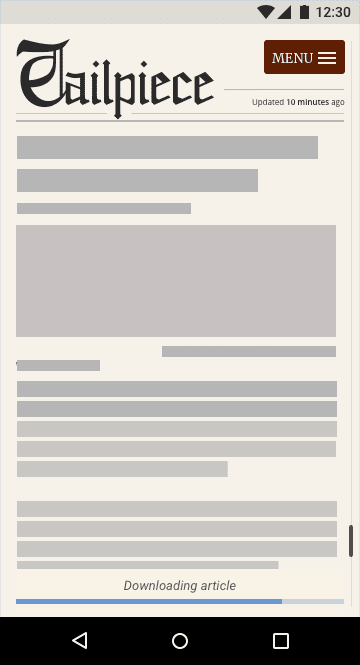
Korzystaj z układów szkieletowych i innych mechanizmów opinii
Gdy aplikacja wczytuje treści, pokaż użytkownikowi, że trwa wczytywanie, aby nie pomyślał, że aplikacja nie działa. Jednym ze sposobów na to jest użycie szkieletu układu, czyli wersji aplikacji w formie szkieletu, która wyświetla się podczas wczytywania treści. Rozważ też użycie interfejsu wstępnego ładowania z etykietą tekstową informującą użytkownika, że aplikacja się ładuje, lub delikatnie pulsującą animacją szkieletu, aby sprawić wrażenie, że jest on aktywny i się ładuje. Daje to użytkownikowi pewność, że coś się dzieje, i pomaga zapobiegać ponownemu przesyłaniu lub niepotrzebnemu odświeżaniu.


Informuj o stanie działania, przekazując opinię. Jeśli na przykład użytkownik edytuje dokument offline, zmień wygląd informacji zwrotnych, aby wyraźnie różniły się od tych, które są wyświetlane, gdy użytkownik jest online. Nadal jednak powinny one informować, że plik został „zapisany” i zostanie zsynchronizowany po nawiązaniu połączenia z siecią. Dzięki temu użytkownik dowie się, jak działa Twoja aplikacja, i zyska pewność, że jego zadanie lub działanie zostało zapisane. To może zwiększyć jego zaufanie do aplikacji.
Nie blokuj treści
W niektórych aplikacjach użytkownik może wykonać działanie, np. utworzyć nowy dokument. Niektóre aplikacje próbują połączyć się z serwerem, aby zsynchronizować nowy dokument, i w tym celu wyświetlają natrętne okno modalne ładowania, które zasłania cały ekran. Może to zadziałać, jeśli użytkownik ma stabilne połączenie sieciowe, ale jeśli sieć jest niestabilna, nie będzie mógł wyjść z tego działania, więc interfejs użytkownika zablokuje mu możliwość zrobienia czegokolwiek innego.
Unikaj żądań sieciowych, które blokują treści. Pozwól użytkownikowi dalej przeglądać aplikację i kolejkować zadania, które zostaną wykonane i zsynchronizowane, gdy połączenie będzie lepsze.
Projektowanie dla kolejnego miliarda użytkowników
W wielu regionach powszechne są urządzenia z niższej półki, połączenie jest niestabilne, a dla wielu użytkowników dane są bardzo drogie. Zdobądź zaufanie użytkowników, dbając o przejrzystość i oszczędność w zakresie danych. Zastanów się, jak pomóc użytkownikom korzystającym ze słabych połączeń i uprościć interfejs, aby przyspieszyć wykonywanie zadań. Zawsze pytaj użytkowników, zanim pobierzesz treści wymagające dużej ilości danych.
Zaoferuj użytkownikom opcje o niskiej przepustowości, jeśli mają wolne połączenie. udostępniać mniejsze zasoby przy wolniejszych połączeniach sieciowych lub oferować opcję wyboru zasobów o wysokiej lub niskiej jakości;
Podsumowanie
Edukacja jest kluczowa w przypadku UX offline, ponieważ użytkownicy nie znają tego rozwiązania. Aby im pomóc, spróbuj tworzyć skojarzenia ze znanymi im pojęciami, np. wyjaśnij, że pobieranie do późniejszego wykorzystania jest tym samym co zapisywanie danych offline.
Podczas projektowania aplikacji z myślą o niestabilnych połączeniach sieciowych pamiętaj o tych wskazówkach:
- Projektuj z myślą o sukcesie, niepowodzeniu i niestabilności połączenia sieciowego.
- Transmisja danych może być kosztowna, więc pamiętaj o użytkownikach.
- W przypadku większości użytkowników na całym świecie środowisko technologiczne jest niemal wyłącznie mobilne.
- Urządzenia z niskiej półki są powszechne. Mają ograniczoną pamięć masową i operacyjną oraz moc obliczeniową, małe wyświetlacze i gorszej jakości ekrany dotykowe. Pamiętaj, aby wydajność była częścią procesu projektowania.
- Zezwalaj użytkownikom na przeglądanie aplikacji w trybie offline.
- Informuj użytkowników o ich obecnym stanie i o zmianach stanu.
- Jeśli aplikacja nie wymaga dużej ilości danych, spróbuj domyślnie udostępniać ją w trybie offline.
- Jeśli aplikacja zużywa dużo danych, poinformuj użytkowników, jak mogą pobrać treści do użytku offline.
- umożliwiać przenoszenie treści między urządzeniami;
- Używaj języka, ikon, obrazów, typografii i kolorów, aby przekazywać użytkownikowi pomysły.
- Zapewnij użytkownika i przekaż mu informacje zwrotne, aby mu pomóc.



