了解如何避免突发的布局偏移,以提升用户体验
发布时间:2020 年 5 月 5 日;上次更新时间:2025 年 2 月 7 日
Cumulative Layout Shift (CLS) 是三项 Core Web Vitals 指标之一。它通过结合可见内容在视口中的偏移量与受影响元素移动的距离来衡量内容的不稳定性。
布局偏移可能会分散用户注意力。假设您刚开始阅读一篇文章,突然网页上的元素开始在页面上移动,这会让您感到困惑,并需要您重新找到阅读位置。这种情况在网络上非常常见,包括在阅读新闻或尝试点击“搜索”或“添加到购物车”按钮时。此类体验会造成视觉上的不协调和令人沮丧。当可见元素因其他元素突然被添加到页面或调整大小而被迫移动时,通常会导致此类问题。
为了提供良好的用户体验,网站应尽量让至少 75% 的网页访问的 CLS 不高于 0.1。

与其他 Core Web Vitals 不同(它们是基于时间的值,以秒或毫秒为单位),CLS 得分是一个无单位值,基于内容偏移量和偏移距离的计算得出。
在本指南中,我们将介绍如何优化导致布局偏移的常见原因。
导致 CLS 较低的最常见原因包括:
- 没有尺寸的图片。
- 没有尺寸的广告、嵌入内容和 iframe。
- 动态注入的内容,例如不含维度的广告、嵌入内容和 iframe。
- 网页字体。
了解布局偏移的原因
在开始研究常见 CLS 问题的解决方案之前,请务必了解您的 CLS 得分以及变化的原因。
实验室工具与现场的 CLS
我们经常听到开发者认为 Chrome 用户体验报告 (CrUX) 衡量的 CLS 不正确,因为它与他们使用 Chrome 开发者工具或其他实验室工具衡量的 CLS 不一致。Lighthouse 等 Web 性能实验室工具可能不会显示网页的完整 CLS,因为它们通常会对网页进行基本加载,以衡量一些 Web 性能指标并提供一些指导(不过,Lighthouse 用户体验流程确实允许您衡量超出默认网页加载审核范围的指标)。
CrUX 是 Web Vitals 计划的官方数据集,因此,CLS 是在整个网页生命周期内衡量的,而不仅仅是在实验室工具通常衡量的初始网页加载期间。
在网页加载期间,布局偏移非常常见,因为系统会提取所有必要的资源来初始呈现网页,但布局偏移也可能会在初始加载后发生。许多加载后偏移可能是用户互动的结果,因此会被排除在 CLS 得分之外,因为它们是预期的偏移(前提是它们在用户互动后的 500 毫秒内发生)。
不过,如果用户没有进行符合条件的互动,系统可能会纳入用户意外看到的其他加载后偏移,例如,如果您在网页中滚动到更远的位置,系统会加载延迟加载的内容,而这会导致偏移。导致加载后 CLS 较高的一些其他常见原因与转换互动有关,例如单页应用的转换互动耗时超过 500 毫秒宽限期。
PageSpeed Insights 会在“了解真实用户的体验”部分显示网址的用户感知 CLS,并在“诊断性能问题”部分显示基于实验室的加载 CLS。这两个值之间的差异可能是由于加载后 CLS 导致的。

找出加载 CLS 问题
如果 PageSpeed Insights 的 CrUX 和 Lighthouse CLS 得分大致一致,这通常表示 Lighthouse 检测到有加载 CLS 问题。在这种情况下,Lighthouse 会帮助您执行两项审核,以便提供有关因缺少宽度和高度而导致 CLS 的图片的更多信息,并列出网页加载时发生偏移的所有元素及其对 CLS 的影响。您可以通过过滤 CLS 审核来查看这些审核:

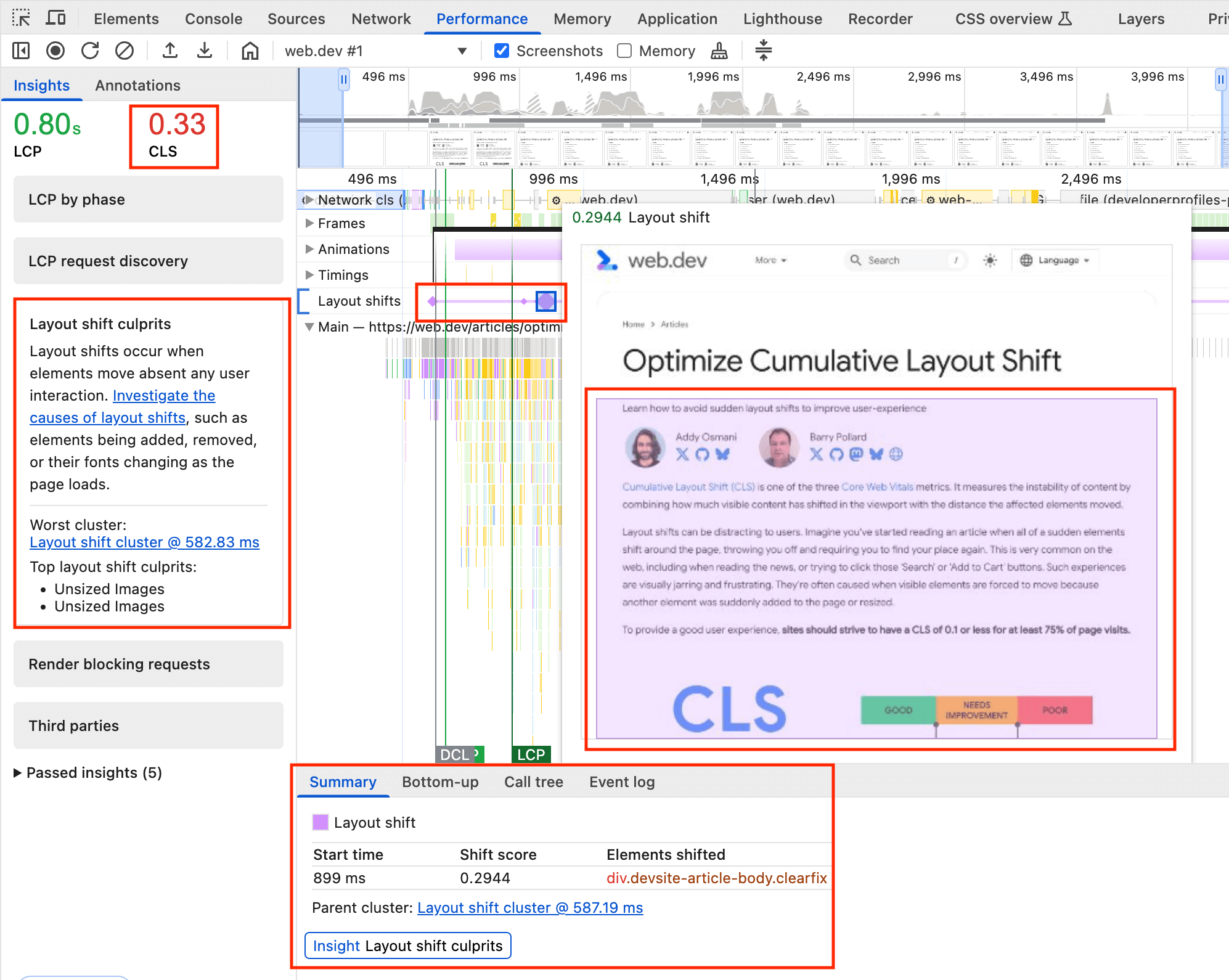
开发者工具中的“性能”面板提供了有关布局偏移的丰富信息:

Layout Shift 集群。点击钻石图标会在摘要面板中显示相应班次的动画和详细信息。
布局偏移轨道中会突出显示布局偏移。紫色线条组会转变为偏移集群,其中钻石表示该集群中的各个偏移。钻石的大小与偏移量成正比,以便您重点关注偏移量最大的数据点。
点击某个偏移后,系统会显示一个弹出式窗口,其中包含偏移动画,并以紫色突出显示发生偏移的元素。
此外,Layout Shift 记录的摘要视图包含开始时间、偏移得分以及偏移的元素。这对于详细了解加载 CLS 问题特别有用,因为这类问题可以通过重新加载性能配置文件轻松重现。
此图表还会链接到左侧数据分析面板中显示的布局偏移原因数据分析,该数据分析会在顶部显示总 CLS 以及布局偏移的可能原因。
找出加载后 CLS 问题
CrUX 和 Lighthouse CLS 得分不一致通常表示有加载后 CLS 问题。如果没有实地数据,很难跟踪这些变化。如需了解如何收集字段数据,请参阅衡量字段中的 CLS 元素。
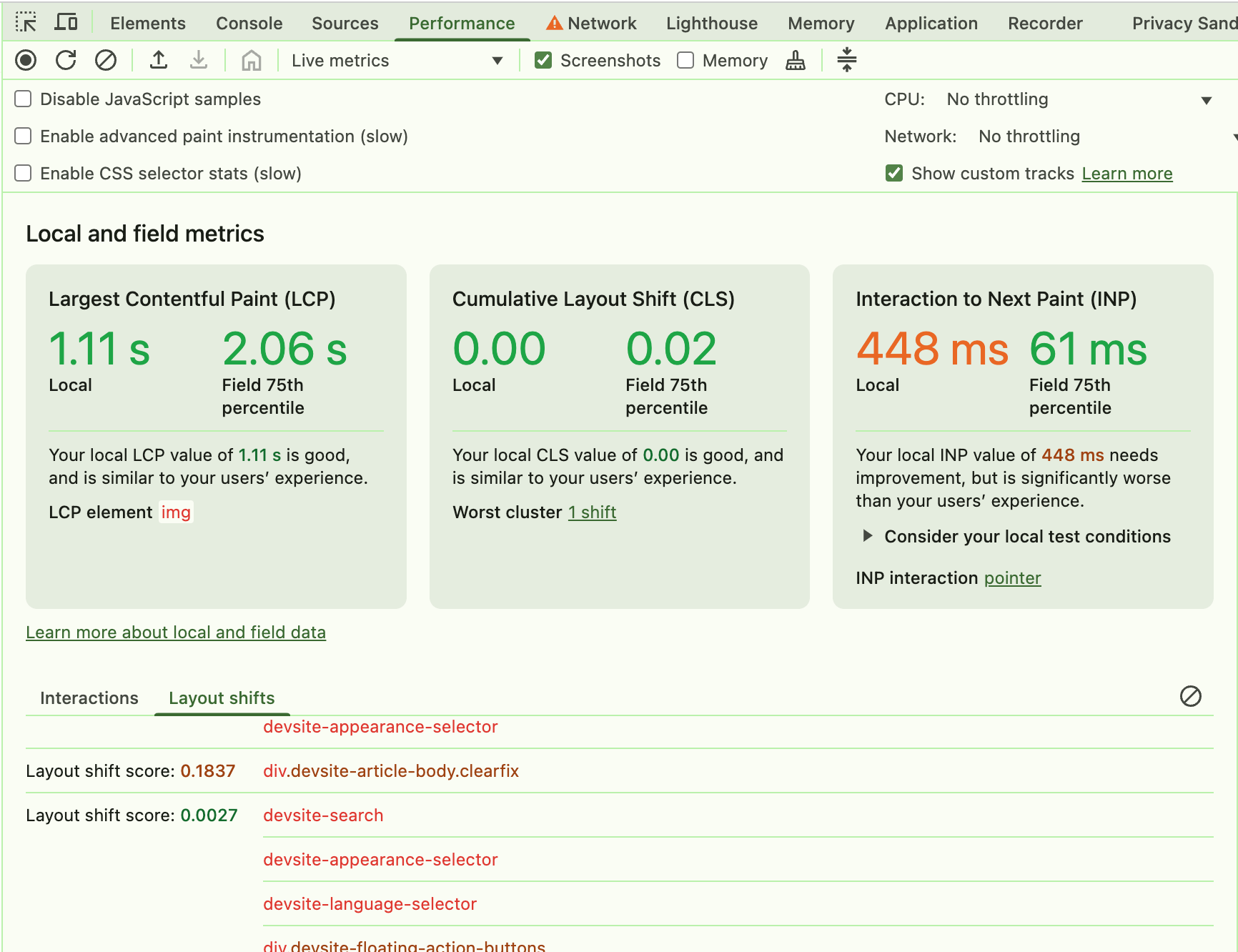
通过“性能”面板的实时指标视图,您可以与网页互动并监控 CLS 得分,以找出导致布局大幅偏移的互动。

除了使用开发者工具之外,您还可以浏览网页,同时将性能观察器粘贴到控制台中以记录布局偏移。
设置班次监控后,您可以尝试重现任何加载后 CLS 问题。CLS 通常发生在用户滚动网页时,延迟加载的内容会完全加载,但没有为其预留空间。当用户将指针悬停在内容上方时,内容发生位移是导致加载后 CLS 较高的一个常见原因。在这两种互动期间发生的任何内容偏移都属于意外偏移,即使发生在 500 毫秒内也是如此。
如需了解详情,请参阅调试布局偏移。
确定 CLS 的任何常见原因后,您还可以使用 Lighthouse 的“时段用户体验历程”模式,确保典型用户体验历程不会因引入布局偏移而出现回归。
测量字段中的 CLS 元素
在现场监控 CLS 对确定 CLS 发生的情况和缩小可能原因范围非常有帮助。与大多数实验室工具一样,现场工具仅测量发生偏移的元素,但通常会提供足够的信息来确定原因。您还可以使用 CLS 字段测量结果来确定哪些问题的修复优先级最高。
web-vitals 库提供了归因函数,可让您收集这些额外信息。如需了解详情,请参阅在现场调试性能。其他 RUM 提供商也已开始以类似的方式收集和呈现此类数据。
导致 CLS 较高的一些常见原因
确定导致 CLS 偏高的原因后,您就可以着手解决问题了。在本部分,我们将介绍导致 CLS 的一些常见原因,以及您可以采取哪些措施来避免出现这些问题。
未指定尺寸的图片
请务必为图片和视频元素添加 width 和 height 尺寸属性。或者,使用 CSS aspect-ratio 或类似方法预留所需空间。这种方法可确保浏览器在图片加载时能够在文档中分配正确的空间量。

图片的 width 和 height 属性的历史记录
在 Web 的早期,开发者会向 <img> 标记添加 width 和 height 属性,以确保在浏览器开始提取图片之前,在页面上分配足够的空间。这样可以最大限度地减少重新流布局和重新布局。
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
在此示例中,width 和 height 不包含单位。这些“像素”尺寸可确保浏览器在网页布局中预留 640x360 区域。无论实际尺寸是否与此空间相符,图片都会拉伸以适应此空间。
自适应网页设计引入后,开发者开始省略 width 和 height,改用 CSS 调整图片大小:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
不过,由于未指定图片大小,因此在浏览器开始下载图片并能够确定其尺寸之前,无法为其分配空间。图片加载时,文本会向下移,为图片腾出空间,从而导致用户体验令人困惑且令人沮丧。
这时就需要用到宽高比。图片的宽高比是其宽度与高度的比率。通常,宽高比以冒号分隔的两个数字表示(例如 16:9 或 4:3)。对于 x:y 宽高比,图片的宽度为 x 个单位,高度为 y 个单位。
这意味着,如果我们知道其中一个维度,则可以确定另一个维度。对于 16:9 宽高比:
- 如果 puppy.jpg 的高度为 360 像素,则宽度为 360 x (16 / 9) = 640 像素
- 如果 puppy.jpg 的宽度为 640 像素,则高度为 640 x (9 / 16) = 360 像素
知道图片的宽高比后,浏览器便可以计算并为高度和相关区域预留足够的空间。
设置图片尺寸的现代最佳实践
由于现代浏览器会根据图片的 width 和 height 属性设置图片的默认宽高比,因此您可以通过在图片上设置这些属性并在样式表中添加上述 CSS 来防止布局偏移。
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
然后,所有浏览器都会根据元素的现有 width 和 height 属性添加默认宽高比。
此方法会在图片加载之前根据 width 和 height 属性计算宽高比。它会在布局计算的开头提供此信息。一旦指定图片的宽度(例如 width: 100%),系统就会使用宽高比来计算高度。
此 aspect-ratio 值由主要浏览器在处理 HTML 时计算得出,而不是使用默认的用户代理样式表计算得出(如需深入了解原因,请参阅这篇文章),因此显示的值略有不同。例如,Chrome 会在“元素”面板的“样式”部分中以如下方式显示它:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari 的行为方式也类似,使用 HTML 属性样式来源。Firefox 不会在其检查器面板中显示此计算的 aspect-ratio,但会将其用于布局。
前面代码中的 auto 部分非常重要,因为它会导致图片下载后图片尺寸替换默认宽高比。如果图片尺寸不同,图片加载后仍会导致一些布局偏移,但这可确保在 HTML 不正确的情况下,仍会在图片宽高比可用时使用该宽高比。即使实际宽高比与默认宽高比不同,但仍会比未提供尺寸的图片的 0x0 默认大小导致的布局偏移更小。
如需深入了解宽高比并进一步思考响应式图片,请参阅使用媒体宽高比实现流畅的页面加载。
如果您的图片位于容器中,您可以使用 CSS 将图片调整为容器的宽度。我们设置 height: auto; 是为了避免为图片高度使用固定值。
img {
height: auto;
width: 100%;
}
自适应图片怎么样?
使用自适应图片时,srcset 用于定义您允许浏览器选择的图片以及每张图片的尺寸。为确保能够设置 <img> 宽度和高度属性,每张图片都应使用相同的宽高比。
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
图片的宽高比也可能会因艺术指导而异。例如,您可能希望为窄视口提供图片的剪裁截图,并在桌面设备上显示完整图片:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome、Firefox 和 Safari 现在支持在给定 <picture> 元素内的 <source> 元素上设置 width 和 height:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
广告、嵌入内容和其他延迟加载的内容
图片并非唯一可能导致布局偏移的内容类型。广告、嵌入内容、iframe 和其他动态注入的内容都可能会导致显示在其后的内容向下偏移,从而增加 CLS。
广告是导致网页布局偏移的主要原因之一。广告联盟和发布商通常支持动态广告尺寸。由于点击率更高,并且有更多广告参与竞价,因此广告尺寸有助于提升效果和收入。遗憾的是,这可能会导致用户体验不佳,因为广告会将您正在查看的可见内容向下推到页面底部。
借助可嵌入的微件,您可以在网页上添加可移植的 Web 内容,例如 YouTube 视频、Google 地图中的地图和社交媒体帖子。不过,这些 widget 在加载之前通常不知道其内容有多大。因此,提供嵌入的平台并不总是为其 widget 预留空间,这会导致 widget 最终加载时布局发生偏移。
处理这些问题的方法都很相似。主要区别在于您对要插入的内容的控制程度。如果此类内容由广告合作伙伴等第三方插入,您可能无法知道要插入的内容的确切尺寸,也无法控制这些嵌入内容中发生的任何布局偏移。
为延迟加载的内容预留空间
在内容流中放置延迟加载的内容时,可以在初始布局中为其预留空间,以避免布局偏移。
一种方法是添加 min-height CSS 规则来预留空间,或者(对于广告等自适应内容)使用 aspect-ratio CSS 属性,方法与浏览器自动为提供尺寸的图片使用此属性的方式类似。

您可能需要使用媒体查询来考虑不同外形规格的广告或占位符尺寸之间的细微差异。
对于可能没有固定高度的内容(例如广告),您可能无法预留完全消除布局偏移所需的确切空间。如果投放的广告尺寸较小,发布商可以为较大的容器设置样式以避免布局偏移,也可以根据历史数据为广告展示位置选择最有可能的尺寸。这种方法的缺点是会增加页面上的空白区域。
您可以改为将初始大小设置为要使用的最小大小,并接受较大内容出现一定程度的偏移。与空元素的默认大小 0px 相比,使用 min-height(如前所述)可让父元素根据需要进行扩展,同时减少布局偏移的影响。
例如,如果未返回任何广告,请尽量通过显示占位符来避免收起预留的空间。移除为元素预留的空间可能会导致与插入内容一样多的 CLS。
将延迟加载的内容放置在视口的下方
与在视口底部注入的内容相比,靠近视口顶部的动态注入内容通常会导致更大的布局偏移。不过,在视口中的任何位置注入内容仍会导致一些偏移。如果您无法为注入的内容预留空间,我们建议您将其放置在页面后面,以减少对 CLS 的影响。
避免在没有用户互动的情况下插入新内容
您可能遇到过布局偏移问题,这是因为在您尝试加载网站时,界面会在视口顶部或底部弹出。与广告类似,这种情况通常发生在会使网页其余内容偏移的横幅和表单中:
如果您需要显示此类界面功能,请在视口中预留足够的空间(例如,使用占位符或框架界面),以便在界面功能加载时,不会导致网页中的内容意外移动。或者,在适当的位置叠加内容,确保该元素不属于文档流。如需有关此类组件的更多建议,请参阅关于 Cookie 通知的最佳做法一文。
在某些情况下,动态添加内容是打造优质用户体验的重要一环。例如,向商品列表中加载更多商品或更新实时 Feed 内容时。在这些情况下,您可以通过多种方式避免意外的布局偏移:
- 在固定大小的容器中将旧内容替换为新内容,或者使用轮播界面,并在转换后移除旧内容。请务必在转换完成之前停用所有链接和控件,以免在新内容传入期间意外点击或点按。
- 让用户发起新内容的加载,以免他们对这种转换感到意外(例如,使用“加载更多”或“刷新”按钮)。建议您在用户互动之前预加载内容,以便内容立即显示。请注意,在用户输入后 500 毫秒内发生的布局偏移不会计入 CLS。
- 在屏幕外流畅加载内容,并叠加一条通知,告知用户内容已可用(例如,显示“滚动到顶部”按钮)。

动画
更改 CSS 属性值可能会要求浏览器对这些更改做出响应。某些值(例如 box-shadow 和 box-sizing)会触发重新布局、绘制和合成。更改 top 和 left 属性也会导致布局偏移,即使移动的元素位于自己的层上也是如此。请避免使用这些属性进行动画处理。
您可以更改其他 CSS 属性,而无需触发重新布局。这些操作包括使用 transform 动画来平移、缩放、旋转或倾斜元素。
使用 translate 的合成动画无法影响其他元素,因此不会计入 CLS。未合成的动画也不会导致重新布局。如需详细了解哪些 CSS 属性会触发布局偏移,请参阅高性能动画。
网页字体
在下载网页字体之前,通常会通过以下两种方式之一处理下载和渲染网页字体:
- 回退字体会与 Web 字体交换,从而导致未设置样式的文本闪烁 (FOUT)。
- 在网页字体可用且文本变为可见之前,系统会使用后备字体显示“不可见”文本(FOIT - 不可见文本闪烁)。
这两种方法都可能会导致布局偏移。即使文本不可见,系统仍会使用后备字体对其进行排版,因此当网页字体加载时,文本块和周围内容会与可见字体一样发生偏移。
以下工具可以帮助您最大限度地减少文本偏移:
font-display: optional可以避免重新布局,因为只有在初始布局时可用时,才会使用 Web 字体。- 确保使用适当的后备字体。例如,使用
font-family: "Google Sans", sans-serif;可确保在加载"Google Sans"时使用浏览器的sans-serif后备字体。如果仅使用font-family: "Google Sans"而不指定回退字体,则表示系统会使用默认字体,在 Chrome 中,默认字体是“Times”字体,这是一种衬线字体,比默认的sans-serif字体更不匹配。 - 使用新的
size-adjust、ascent-override、descent-override和line-gap-overrideAPI 最大限度地减少后备字体与 Web 字体之间的大小差异,如改进后的字体后备一文中所详述。 - Font Loading API 可以缩短获取必要字体所需的时间。
- 使用
<link rel=preload>尽早加载重要的 Web 字体。预加载的字体更有可能满足首次绘制条件,在这种情况下,不会发生布局偏移。
如需了解其他字体最佳实践,请参阅字体最佳实践。
确保网页符合 bfcache 的条件,从而降低 CLS
若要将 CLS 得分保持在较低水平,一种非常有效的方法是确保您的网页符合使用前进/返回缓存 (bfcache) 的条件。
在您离开网页后,bfcache 会将网页保留在浏览器内存中一小段时间,以便您在返回时看到与离开时完全相同的网页。这意味着,完全加载的网页会立即可用,而不会出现通常因上述任何原因而在加载期间出现的任何偏移。
虽然这可能仍然意味着首次加载网页时会遇到布局偏移,但当用户返回浏览网页时,他们不会反复看到相同的布局偏移。您应始终力求避免出现偏移,即使在初始加载时也是如此。但如果完全解决此问题比较棘手,您至少可以通过避免在任何 bfcache 导航中出现偏移来减少影响。
许多网站都提供返回和前进导航功能。例如,返回内容页、类别页或搜索结果。
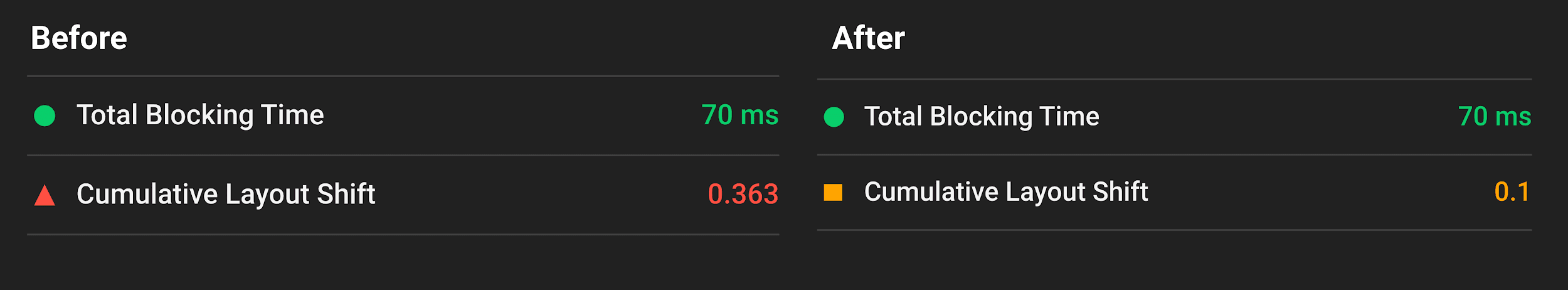
在 Chrome 中推出此功能后,我们发现 CLS 明显得到了改善。
所有浏览器都默认使用 bfcache,但由于各种原因,某些网站不符合使用 bfcache 的条件。如需详细了解如何测试和找出阻止使用 bfcache 的任何问题,请参阅 bfcache 指南,确保您充分利用此功能来提升网站的整体 CLS 得分。
总结
如本指南前面所述,有许多方法可以识别和改进 CLS。Core Web Vitals 内置了容许范围,因此即使您无法完全消除 CLS,使用其中的一些方法应该也能减少影响。这样,您就可以在这些限制范围内操作,为网站用户提供更好的体验。


