تطلب العديد من المواقع الإلكترونية موارد كبيرة الحجم، مثل الصور، غير المحسَّنة لشاشات معيّنة، وترسل ملفات CSS كبيرة تحتوي على أنماط لن تستخدمها بعض الأجهزة أبدًا. يُعدّ استخدام طلبات البحث عن الوسائط أسلوبًا شائعًا لتقديم أوراق أنماط ومواد عرض مخصّصة لشاشات مختلفة من أجل تقليل كمية البيانات المنقولة إلى المستخدمين وتحسين أداء تحميل الصفحة. يوضّح لك هذا الدليل كيفية استخدام طلبات البحث عن الوسائط لإرسال صور بالحجم المطلوب فقط، وهي تقنية تُعرف باسم الصور المتجاوبة مع مختلف الأجهزة.
المتطلبات الأساسية
يفترض هذا الدليل أنّك على دراية بأدوات مطوّري البرامج في Chrome. يمكنك استخدام "أدوات مطوّري البرامج" في متصفّح آخر بدلاً من ذلك إذا كنت تفضّل ذلك. ما عليك سوى ربط لقطات الشاشة من "أدوات مطوّري البرامج في Chrome" الواردة في هذا الدليل بالميزات ذات الصلة في المتصفّح الذي تختاره.
فهم صور الخلفية سريعة الاستجابة
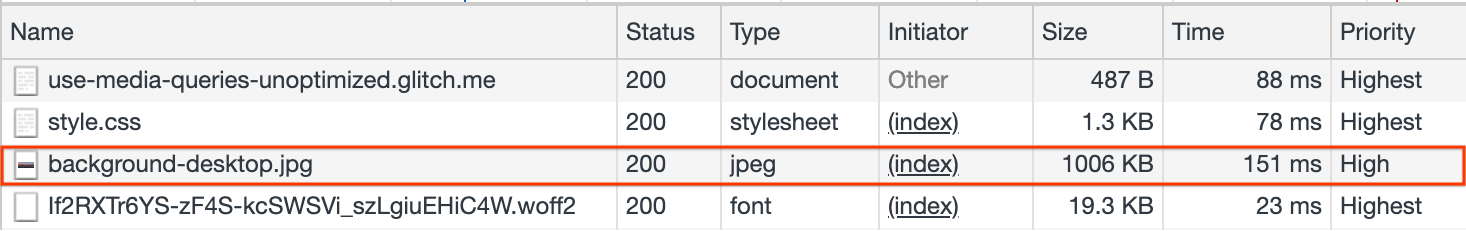
أولاً، حلِّل حركة بيانات الشبكة للعرض التوضيحي غير المحسَّن:
- افتح العرض التوضيحي غير المحسّن في علامة تبويب جديدة في Chrome.
- اضغط على Control+Shift+J (أو Command+Option+J على أجهزة Mac) لفتح "أدوات مطوّلي البرامج".
- انقر على علامة التبويب الشبكة.
- إعادة تحميل الصفحة
ستلاحظ أنّ الصورة الوحيدة المطلوبة هي background-desktop.jpg، ويبلغ حجمها 1006 كيلوبايت:

غيِّر حجم نافذة المتصفّح ولاحظ أنّ "سجلّ الشبكة" لا يعرض أي طلبات جديدة أرسلتها الصفحة. يعني ذلك أنّه يتم استخدام خلفية الصورة نفسها لجميع أحجام الشاشات.
يمكنك الاطّلاع على الأنماط التي تتحكّم في صورة الخلفية في style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
في ما يلي معنى كل سمة مستخدَمة:
background-position: center center: توسيط الصورة عموديًا وأفقيًاbackground-repeat: no-repeat: عرض الصورة مرة واحدة فقطbackground-attachment: fixed: تجنَّب جعل صورة الخلفية قابلة للتمرير.background-size: cover: تغيير حجم الصورة لتغطية الحاوية بأكملها-
background-image: url(images/background-desktop.jpg): عنوان URL الخاص بالصورة.
عند الجمع بين هذه الأنماط، يتم توجيه المتصفّح لتكييف صورة الخلفية مع الارتفاعات والعرض المختلفة للشاشة. هذه هي الخطوة الأولى نحو تحقيق خلفية متجاوبة.
يؤدي استخدام صورة خلفية واحدة لجميع أحجام الشاشات إلى بعض القيود:
- يتم إرسال عدد البايتات نفسه بغض النظر عن حجم الشاشة، حتى عندما يكون من الأفضل استخدام خلفية صورة أصغر حجمًا وأخف وزنًا على بعض الأجهزة، مثل الهواتف. بشكل عام، عليك إرسال أصغر صورة ممكنة تبدو جيدة على شاشة المستخدم لتحسين الأداء وحفظ بيانات المستخدم.
- في الأجهزة الأصغر حجمًا، سيتم توسيع الصورة أو قصّها لتغطية الشاشة بأكملها، ما قد يؤدي إلى إخفاء أجزاء مهمة من الخلفية عن المستخدمين.
في القسم التالي، ستتعرّف على كيفية تطبيق عملية تحسين لتحميل صور خلفية مختلفة، وفقًا لجهاز المستخدم.
استخدام طلبات الاستعلام عن الوسائط
يُعدّ استخدام طلبات البحث عن الوسائط أسلوبًا شائعًا لتحديد أوراق الأنماط التي سيتم تطبيقها فقط على وسائط أو أنواع أجهزة معيّنة. يتم تنفيذها باستخدام قواعد@media التي تتيح لك تحديد مجموعة من نقاط التوقف، حيث يتم تحديد أنماط معيّنة.
عند استيفاء الشروط المحدّدة في قاعدة @media (على سبيل المثال، عرض شاشة معيّن)، سيتم تطبيق مجموعة الأنماط المحدّدة داخل نقطة التوقف.
يمكن استخدام الخطوات التالية لتطبيق طلبات البحث عن الوسائط على الموقع الإلكتروني من أجل استخدام صور مختلفة، وذلك استنادًا إلى الحد الأقصى لعرض الجهاز الذي يطلب الصفحة.
- في
style.css، أزِل السطر الذي يحتوي على عنوان URL لصورة الخلفية:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- بعد ذلك، أنشئ نقطة توقّف لكل عرض شاشة، استنادًا إلى الأبعاد الشائعة بالبكسل التي تتوفّر عادةً في شاشات الأجهزة الجوّالة والأجهزة اللوحية وأجهزة الكمبيوتر:
على الأجهزة الجوّالة:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
على الأجهزة اللوحية:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
على أجهزة الكمبيوتر:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
افتح النسخة المحسّنة من style.css في المتصفّح للاطّلاع على التغييرات التي تم إجراؤها.
قياس الأداء على أجهزة مختلفة
بعد ذلك، يمكنك معاينة الموقع الإلكتروني الناتج بأحجام شاشات مختلفة وعلى أجهزة جوّالة محاكاة:
- افتح الموقع الإلكتروني المحسّن في علامة تبويب جديدة في Chrome.
- اجعل إطار العرض ضيقًا (أقل من
480px). - اضغط على Control+Shift+J (أو Command+Option+J على أجهزة Mac) لفتح "أدوات مطوّلي البرامج".
- انقر على علامة التبويب الشبكة.
- إعادة تحميل الصفحة
لاحظ كيف تم طلب الصورة
background-mobile.jpg. - اجعل إطار العرض أوسع. بعد أن يصبح العرض أكبر من
480px، لاحظ كيف يتم طلبbackground-tablet.jpg. بعد أن يصبح العرض أكبر من1025px، لاحظ كيف يتم طلبbackground-desktop.jpg.
عند تغيير عرض شاشة المتصفّح، يتم طلب صور جديدة.
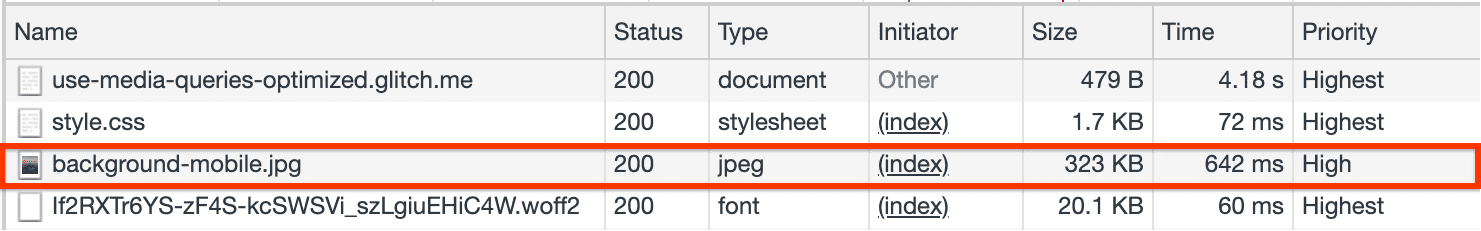
على وجه الخصوص، عندما يكون العرض أقل من القيمة المحدّدة في نقطة التوقف المتوافقة مع الأجهزة الجوّالة (480 بكسل)، سيظهر لك سجلّ الشبكة التالي:

يبلغ حجم خلفية الأجهزة الجوّالة الجديدة 67% أقل من حجم خلفية أجهزة الكمبيوتر.
التأثيرات في مقياس "سرعة عرض أكبر محتوى مرئي" (LCP)
تُعدّ العناصر التي تحتوي على صور خلفية CSS مرشّحة لمقياس سرعة عرض أكبر محتوى مرئي (LCP)، ولكن لا يمكن أن يرصدها ماسح التحميل المُسبَق في المتصفّح، ما يعني أنّك قد تؤخّر سرعة عرض أكبر محتوى مرئي (LCP) لموقعك الإلكتروني إذا لم تتوخَّ الحذر.
أول خيار يجب أخذه في الاعتبار هو ما إذا كانت الصورة المرشّحة لمقياس LCP يمكن أن تعمل في عنصر <img> مع السمتَين srcset وsizes لتحقيق سرعة الاستجابة. سيكتشف فاحص التحميل المسبق في المتصفّح عناصر <img>، وسيرسل طلبات إليها أثناء حظر المحلّل من العرض.
إذا لم يكن بإمكانك تجنُّب استخدام صورة خلفية CSS (أو إذا كنت لا تريد ذلك)، سيكون الخيار الثاني هو التحميل المُسبَق للصور المتجاوبة لضمان تحميل الصورة المناسبة لحجم إطار العرض المناسب. تلمّح سمات <link> للعناصر media وimagesrcset وimagesizes إلى المتصفّح بأنّ تلميح المورد المحدّد ينطبق فقط في ظروف معيّنة لإطار العرض، ما يمنع عمليات التحميل المسبق المتعددة غير الضرورية عندما تريد تحميل مورد واحد فقط يناسب إطار العرض الحالي.
ملخّص
في هذا الدليل، تعلّمت كيفية تطبيق طلبات البحث عن الوسائط لطلب صور خلفية مخصّصة لأحجام شاشات معيّنة وحفظ وحدات بايت عند الوصول إلى الموقع الإلكتروني على أجهزة أصغر، مثل الهواتف المحمولة.
استخدمت القاعدة @media لتنفيذ خلفية متجاوبة. هذه التقنية متوافقة على نطاق واسع مع جميع المتصفّحات.
يمكن استخدام ميزة CSS الجديدة، image-set()، للغرض نفسه مع عدد أقل من أسطر الرمز. في وقت كتابة هذه المقالة، لم تكن هذه الميزة متاحة في جميع المتصفّحات، ولكن ننصحك بمتابعة مدى انتشارها، لأنّها قد تمثّل بديلاً مثيرًا للاهتمام لهذه التقنية.

