Viele Websites fordern ressourcenintensive Elemente wie Bilder an, die nicht für bestimmte Bildschirme optimiert sind, und senden große CSS-Dateien mit Stilen, die auf einigen Geräten nie verwendet werden. Medienabfragen sind eine beliebte Methode, um angepasste Stylesheets und Assets für verschiedene Bildschirme bereitzustellen. So wird die an Nutzer übertragene Datenmenge reduziert und die Seitenladeleistung verbessert. In diesem Leitfaden erfahren Sie, wie Sie Media-Anfragen verwenden, um Bilder zu senden, die nur so groß sind, wie sie sein müssen. Diese Technik wird allgemein als responsive Bilder bezeichnet.
Vorbereitung
In dieser Anleitung wird davon ausgegangen, dass Sie mit den Chrome-Entwicklertools vertraut sind. Sie können stattdessen auch die DevTools eines anderen Browsers verwenden. Sie müssen die Screenshots der Chrome-Entwicklertools in diesem Leitfaden nur den entsprechenden Funktionen in Ihrem bevorzugten Browser zuordnen.
Responsive Hintergrundbilder verstehen
Analysieren Sie zuerst den Netzwerktraffic der nicht optimierten Demo:
- Öffnen Sie die nicht optimierte Demo in einem neuen Chrome-Tab.
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Netzwerk.
- Aktualisieren Sie die Seite.
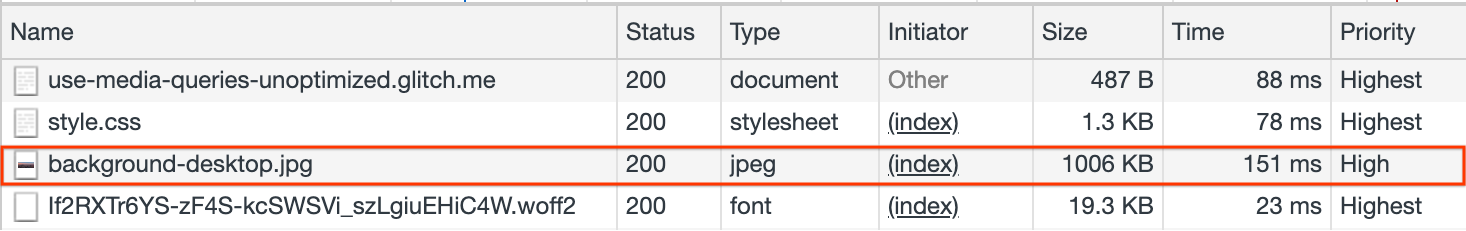
Sie sehen, dass nur das Bild background-desktop.jpg angefordert wird, das eine Größe von 1006 KB hat:

Ändern Sie die Größe des Browserfensters. Im Netzwerkprotokoll werden keine neuen Anfragen angezeigt, die von der Seite gesendet werden. Das bedeutet, dass für alle Bildschirmgrößen derselbe Bildhintergrund verwendet wird.
Die Stile, die das Hintergrundbild steuern, finden Sie in style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Bedeutung der einzelnen Attribute:
background-position: center center: Das Bild wird vertikal und horizontal zentriert.background-repeat: no-repeat: Das Bild soll nur einmal angezeigt werden.background-attachment: fixed: Das Hintergrundbild sollte nicht scrollen.background-size: cover: Das Bild wird so skaliert, dass es den gesamten Container abdeckt.background-image: url(images/background-desktop.jpg): Die URL des Bildes.
In Kombination weisen diese Stile den Browser an, das Hintergrundbild an verschiedene Bildschirmhöhen und ‑breiten anzupassen. Das ist der erste Schritt, um einen responsiven Hintergrund zu erstellen.
Die Verwendung eines einzelnen Hintergrundbilds für alle Bildschirmgrößen hat einige Einschränkungen:
- Unabhängig von der Bildschirmgröße wird die gleiche Anzahl von Byte gesendet. Das gilt auch für Geräte wie Smartphones, bei denen ein kleinerer und leichterer Bildhintergrund genauso gut aussehen würde. Im Allgemeinen sollten Sie das kleinstmögliche Bild senden, das auf dem Bildschirm des Nutzers noch gut aussieht, um die Leistung zu verbessern und Nutzerdaten zu sparen.
- Auf kleineren Geräten wird das Bild gestreckt oder zugeschnitten, um den gesamten Bildschirm abzudecken. Dadurch werden möglicherweise wichtige Teile des Hintergrunds für Nutzer verborgen.
Im nächsten Abschnitt erfahren Sie, wie Sie eine Optimierung anwenden, um je nach Gerät des Nutzers unterschiedliche Hintergrundbilder zu laden.
Medienabfragen verwenden
Media-Queries sind eine gängige Methode, um Stylesheets zu deklarieren, die nur für bestimmte Medien oder Gerätetypen gelten. Sie werden mithilfe von @media-Regeln implementiert, mit denen Sie eine Reihe von Breakpoints definieren können, für die bestimmte Stile definiert sind.
Wenn die durch die @media-Regel definierten Bedingungen erfüllt sind (z. B. eine bestimmte Bildschirmbreite), wird die Gruppe von Stilen angewendet, die innerhalb des Breakpoints definiert sind.
Mit den folgenden Schritten können Sie Media Queries auf die Website anwenden, sodass je nach maximaler Breite des Geräts, das die Seite anfordert, unterschiedliche Bilder verwendet werden.
- Entfernen Sie in
style.cssdie Zeile mit der URL des Hintergrundbilds:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Erstellen Sie als Nächstes für jede Bildschirmbreite einen Breakpoint, der auf den gängigen Abmessungen in Pixeln basiert, die Mobilgeräte-, Tablet- und Computerbildschirme normalerweise haben:
Auf Mobilgeräten:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Für Tablets:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Für Desktopgeräte:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Öffnen Sie die optimierte Version von style.css in Ihrem Browser, um die vorgenommenen Änderungen zu sehen.
Messung für verschiedene Geräte
Sehen Sie sich als Nächstes die resultierende Website auf verschiedenen Bildschirmgrößen und auf simulierten Mobilgeräten an:
- Öffnen Sie die optimierte Website in einem neuen Chrome-Tab.
- Machen Sie den Darstellungsbereich schmaler (weniger als
480px). - Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Netzwerk.
- Aktualisieren Sie die Seite.
Beachten Sie, wie das
background-mobile.jpg-Bild angefordert wurde. - Machen Sie den Darstellungsbereich breiter. Sobald es breiter als
480pxist, wirdbackground-tablet.jpgangefordert. Sobald es breiter als1025pxist, wirdbackground-desktop.jpgangefordert.
Wenn sich die Breite des Browserbildschirms ändert, werden neue Bilder angefordert.
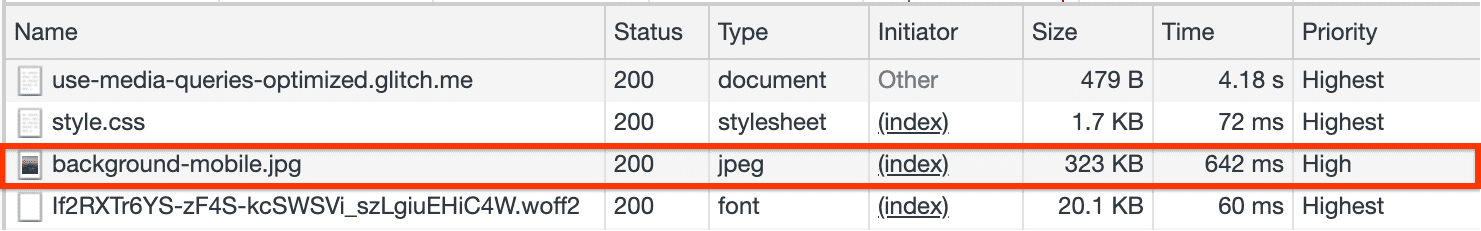
Insbesondere wenn die Breite unter dem im mobilen Breakpoint (480 px) definierten Wert liegt, sehen Sie das folgende Netzwerkprotokoll:

Die Größe des neuen mobilen Hintergrunds ist 67% kleiner als die des Desktop-Hintergrunds.
Auswirkungen auf Largest Contentful Paint (LCP)
Elemente mit CSS-Hintergrundbildern kommen für Largest Contentful Paint (LCP) infrage. CSS-Hintergrundbilder werden jedoch nicht vom Preload-Scanner des Browsers erkannt. Wenn Sie nicht aufpassen, kann sich der LCP Ihrer Website dadurch verzögern.
Als Erstes sollten Sie prüfen, ob Ihr LCP-Kandidatenbild in einem <img>-Element mit den Attributen srcset und sizes für die Reaktionsfähigkeit verwendet werden kann. Der Browser-Scanner zum Vorabladen erkennt <img>-Elemente und sendet Anfragen für diese, während der Parser mit dem Rendern beschäftigt ist.
Wenn Sie die Verwendung eines CSS-Hintergrundbilds nicht vermeiden können oder möchten, besteht die zweite Möglichkeit darin, responsive Bilder vorzuladen, um sicherzustellen, dass das richtige Bild für die richtige Darstellungsbereichsgröße vorgeladen wird. Die Attribute media, imagesrcset und imagesizes des Elements <link> weisen den Browser darauf hin, dass ein bestimmter Ressourcenhinweis nur unter bestimmten Darstellungsbereichsbedingungen gilt. So werden mehrere unnötige Preloads vermieden, wenn Sie nur die Ressource laden möchten, die für den aktuellen Darstellungsbereich geeignet ist.
Zusammenfassung
In diesem Leitfaden haben Sie gelernt, Media-Queries zu verwenden, um Hintergrundbilder anzufordern, die auf bestimmte Bildschirmgrößen zugeschnitten sind. So können Sie Bytes sparen, wenn Sie auf die Website auf kleineren Geräten wie Smartphones zugreifen.
Sie haben die @media-Regel verwendet, um einen responsiven Hintergrund zu implementieren. Diese Technik wird von allen Browsern weitgehend unterstützt.
Eine neue CSS-Funktion, image-set(), kann für denselben Zweck mit weniger Codezeilen verwendet werden. Zum Zeitpunkt der Erstellung dieses Dokuments wird diese Funktion nicht in allen Browsern unterstützt. Sie sollten jedoch im Blick behalten, wie sich die Akzeptanz entwickelt, da sie eine interessante Alternative zu dieser Technik darstellen kann.

