De nombreux sites demandent des ressources lourdes, comme des images, qui ne sont pas optimisées pour certains écrans, et envoient de gros fichiers CSS contenant des styles que certains appareils n'utiliseront jamais. L'utilisation de requêtes média est une technique courante pour fournir des feuilles de style et des éléments personnalisés à différents écrans afin de réduire la quantité de données transférées aux utilisateurs et d'améliorer les performances de chargement des pages. Ce guide vous explique comment utiliser les requêtes média pour envoyer des images dont la taille est adaptée, une technique couramment appelée images responsives.
Prérequis
Dans ce guide, nous partons du principe que vous connaissez bien les outils de développement Chrome. Si vous préférez, vous pouvez utiliser les outils pour les développeurs d'un autre navigateur. Il vous suffira de faire correspondre les captures d'écran de Chrome DevTools de ce guide aux fonctionnalités correspondantes de votre navigateur.
Comprendre les images de fond responsives
Commencez par analyser le trafic réseau de la démo non optimisée :
- Ouvrez la démonstration non optimisée dans un nouvel onglet Chrome.
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.
- Cliquez sur l'onglet Réseau.
- Actualisez la page.
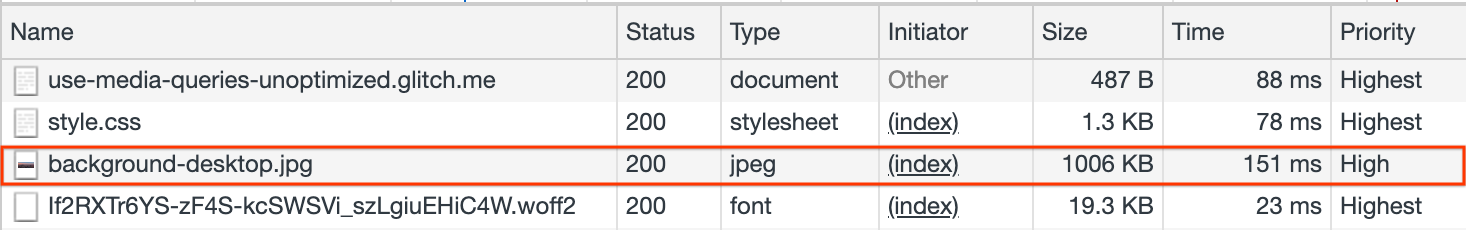
Vous verrez que la seule image demandée est background-desktop.jpg, qui a une taille de 1 006 Ko :

Redimensionnez la fenêtre du navigateur et remarquez que le journal du réseau n'affiche aucune nouvelle requête effectuée par la page. Cela signifie que le même arrière-plan d'image est utilisé pour toutes les tailles d'écran.
Vous pouvez voir les styles qui contrôlent l'image de fond dans style.css :
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Voici la signification de chacune des propriétés utilisées :
background-position: center center: centre l'image verticalement et horizontalement.background-repeat: no-repeat: n'afficher l'image qu'une seule fois.background-attachment: fixed: évitez de faire défiler l'image de fond.background-size: cover: redimensionnez l'image pour qu'elle couvre l'intégralité du conteneur.background-image: url(images/background-desktop.jpg): URL de l'image.
Combinés, ces styles indiquent au navigateur d'adapter l'image de fond à différentes hauteurs et largeurs d'écran. Il s'agit de la première étape pour obtenir un arrière-plan responsif.
L'utilisation d'une seule image d'arrière-plan pour toutes les tailles d'écran présente certaines limites :
- La même quantité d'octets est envoyée, quelle que soit la taille de l'écran, même si, pour certains appareils comme les téléphones, un arrière-plan d'image plus petit et plus léger serait tout aussi bien. En général, vous devez envoyer la plus petite image possible qui reste de bonne qualité sur l'écran de l'utilisateur pour améliorer les performances et économiser les données de l'utilisateur.
- Sur les appareils plus petits, l'image sera étirée ou coupée pour couvrir l'intégralité de l'écran, ce qui peut masquer des parties importantes de l'arrière-plan pour les utilisateurs.
Dans la section suivante, vous apprendrez à appliquer une optimisation pour charger différentes images d'arrière-plan en fonction de l'appareil de l'utilisateur.
Utiliser des requêtes média
L'utilisation de requêtes média est une technique courante pour déclarer des feuilles de style qui ne s'appliqueront qu'à certains types de supports ou d'appareils. Elles sont implémentées à l'aide de @media rules, qui vous permettent de définir un ensemble de points d'arrêt pour lesquels des styles spécifiques sont définis.
Lorsque les conditions définies par la règle @media sont remplies (par exemple, une certaine largeur d'écran), le groupe de styles défini dans le point d'arrêt est appliqué.
Vous pouvez suivre les étapes ci-dessous pour appliquer des requêtes média au site afin d'utiliser différentes images en fonction de la largeur maximale de l'appareil qui demande la page.
- Dans
style.css, supprimez la ligne contenant l'URL de l'image de fond :
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Ensuite, créez un point d'arrêt pour chaque largeur d'écran, en fonction des dimensions courantes en pixels des écrans mobiles, de tablettes et d'ordinateurs de bureau :
Sur mobile :
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Pour les tablettes :
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Pour les ordinateurs :
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Ouvrez la version optimisée de style.css dans votre navigateur pour voir les modifications apportées.
Mesurer pour différents appareils
Ensuite, visualisez le site obtenu dans différentes tailles d'écran et sur des appareils mobiles simulés :
- Ouvrez le site optimisé dans un nouvel onglet Chrome.
- Réduisez la largeur de votre fenêtre d'affichage (moins de
480px). - Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.
- Cliquez sur l'onglet Réseau.
- Actualisez la page.
Notez comment l'image
background-mobile.jpga été demandée. - Élargissez votre fenêtre d'affichage. Une fois qu'il est plus large que
480px, notez commentbackground-tablet.jpgest demandé. Une fois qu'il est plus large que1025px, notez commentbackground-desktop.jpgest demandé.
Lorsque la largeur de l'écran du navigateur est modifiée, de nouvelles images sont demandées.
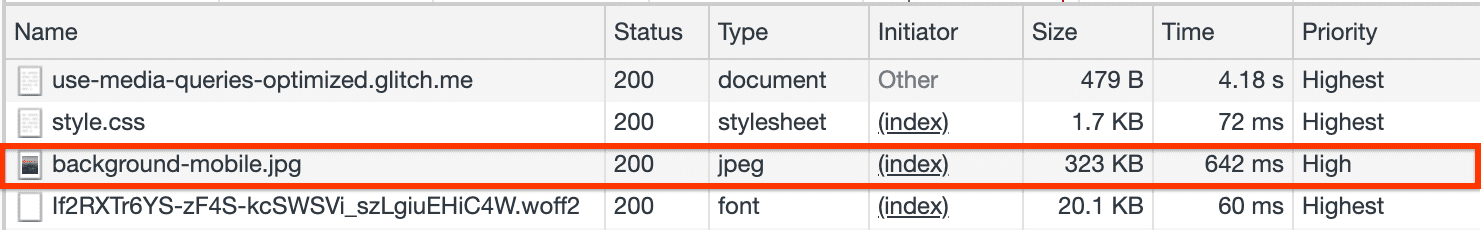
En particulier lorsque la largeur est inférieure à la valeur définie dans le point d'arrêt mobile (480 px), le journal du réseau suivant s'affiche :

La taille du nouvel arrière-plan mobile est 67 % inférieure à celle de l'arrière-plan pour ordinateur.
Effets sur le Largest Contentful Paint (LCP)
Les éléments avec des images de fond CSS sont considérés comme des candidats pour le Largest Contentful Paint (LCP). Toutefois, les images de fond CSS ne sont pas détectables par le scanner de préchargement du navigateur. Cela signifie que vous pourriez retarder le LCP de votre site si vous ne faites pas attention.
La première option à envisager est de déterminer si votre image candidate LCP peut fonctionner dans un élément <img> avec des attributs srcset et sizes pour la réactivité. Le scanner de préchargement du navigateur découvrira les éléments <img> et enverra des requêtes pour ceux-ci pendant que l'analyseur est bloqué sur le rendu.
Si vous ne pouvez pas (ou ne souhaitez pas) éviter d'utiliser une image de fond CSS, la deuxième option consiste à précharger des images responsives pour vous assurer de précharger la bonne image pour la taille de fenêtre d'affichage appropriée. Les attributs media, imagesrcset et imagesizes des éléments <link> indiquent au navigateur qu'un indice de ressource donné ne s'applique que dans certaines conditions de fenêtre d'affichage. Cela permet d'éviter plusieurs préchargements inutiles lorsque vous ne souhaitez charger que la ressource adaptée à la fenêtre d'affichage actuelle.
Résumé
Dans ce guide, vous avez appris à appliquer des requêtes média pour demander des images d'arrière-plan adaptées à des tailles d'écran spécifiques et à économiser des octets lorsque vous accédez au site sur des appareils plus petits, comme les téléphones mobiles.
Vous avez utilisé la règle @media pour implémenter un arrière-plan responsif. Cette technique est largement prise en charge par tous les navigateurs.
Une nouvelle fonctionnalité CSS, image-set(), peut être utilisée dans le même but avec moins de lignes de code. Au moment de la rédaction de cet article, cette fonctionnalité n'est pas compatible avec tous les navigateurs. Toutefois, vous pouvez surveiller son adoption, car elle peut représenter une alternative intéressante à cette technique.

