Molti siti richiedono risorse pesanti, come immagini, che non sono ottimizzate per determinati schermi e inviano file CSS di grandi dimensioni contenenti stili che alcuni dispositivi non utilizzeranno mai. L'utilizzo delle query supporti è una tecnica diffusa per fornire fogli di stile e asset personalizzati a schermi diversi, in modo da ridurre la quantità di dati trasferiti agli utenti e migliorare il rendimento del caricamento delle pagine. Questa guida mostra come utilizzare le media query per inviare immagini grandi solo quanto necessario, una tecnica comunemente nota come immagini adattabili.
Prerequisiti
Questa guida presuppone che tu abbia familiarità con Chrome DevTools. Se preferisci, puoi utilizzare gli strumenti di sviluppo di un altro browser. Ti basterà mappare gli screenshot di Chrome DevTools in questa guida alle funzionalità pertinenti del browser che preferisci.
Informazioni sulle immagini di sfondo adattabili
Per prima cosa, analizza il traffico di rete della demo non ottimizzata:
- Apri la demo non ottimizzata in una nuova scheda di Chrome.
- Premi "Control+Maiusc+J" (o "Command+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Rete.
- Ricarica la pagina.
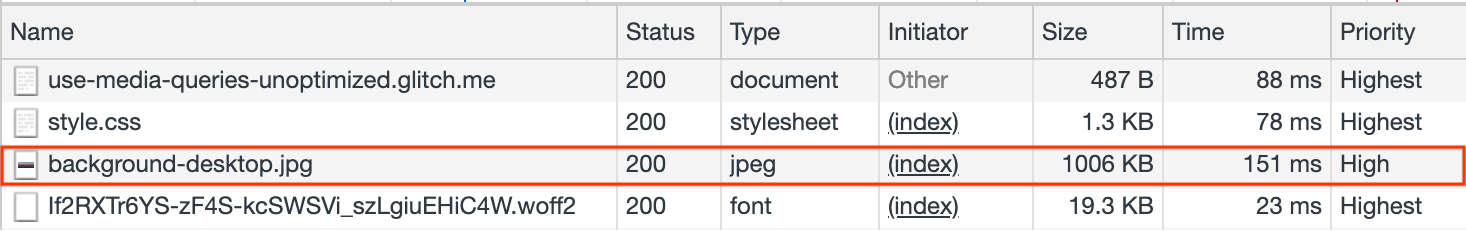
Vedrai che l'unica immagine richiesta è background-desktop.jpg, che ha una dimensione di 1006 kB:

Ridimensiona la finestra del browser e nota che il log di rete non mostra nuove richieste effettuate dalla pagina. Ciò significa che lo stesso sfondo dell'immagine viene utilizzato per tutte le dimensioni dello schermo.
Puoi visualizzare gli stili che controllano l'immagine di sfondo in style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Di seguito è riportato il significato di ciascuna delle proprietà utilizzate:
background-position: center center: centra l'immagine verticalmente e orizzontalmente.background-repeat: no-repeat: mostra l'immagine una sola volta.background-attachment: fixed: Evita di far scorrere l'immagine di sfondo.background-size: cover: ridimensiona l'immagine in modo che copra l'intero contenitore.background-image: url(images/background-desktop.jpg): l'URL dell'immagine.
Se combinati, questi stili indicano al browser di adattare l'immagine di sfondo a diverse altezze e larghezze dello schermo. Questo è il primo passo per ottenere uno sfondo reattivo.
L'utilizzo di una singola immagine di sfondo per tutte le dimensioni dello schermo presenta alcune limitazioni:
- Viene inviato lo stesso numero di byte, indipendentemente dalle dimensioni dello schermo, anche se, per alcuni dispositivi, come gli smartphone, uno sfondo dell'immagine più piccolo e leggero avrebbe lo stesso aspetto. In generale, per migliorare il rendimento e risparmiare i dati degli utenti, devi inviare l'immagine più piccola possibile che abbia comunque un bell'aspetto sullo schermo dell'utente.
- Nei dispositivi più piccoli, l'immagine verrà allungata o tagliata per coprire l'intero schermo, nascondendo potenzialmente agli utenti parti rilevanti dello sfondo.
Nella sezione successiva, imparerai ad applicare un'ottimizzazione per caricare immagini di sfondo diverse, a seconda del dispositivo dell'utente.
Utilizzare le query supporti
L'utilizzo di media query è una tecnica comune per dichiarare fogli di stile che verranno applicati solo a determinati tipi di media o dispositivi. Vengono implementati utilizzando le regole@media, che consentono di definire un insieme di punti di interruzione in cui vengono definiti stili specifici.
Quando le condizioni definite dalla regola @media vengono soddisfatte (ad esempio, una determinata larghezza dello schermo), viene applicato il gruppo di stili definito all'interno del punto di interruzione.
I seguenti passaggi possono essere utilizzati per applicare le query supporti al sito in modo che vengano utilizzate immagini diverse, a seconda della larghezza massima del dispositivo che richiede la pagina.
- In
style.cssrimuovi la riga contenente l'URL dell'immagine di sfondo:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Successivamente, crea un punto di interruzione per ogni larghezza dello schermo, in base alle dimensioni comuni in pixel degli schermi di dispositivi mobili, tablet e computer:
Per il mobile:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Per i tablet:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Per i computer:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Apri la versione ottimizzata di style.css nel browser per visualizzare le modifiche apportate.
Misurare per dispositivi diversi
Visualizza quindi il sito risultante in diverse dimensioni dello schermo e in dispositivi mobili simulati:
- Apri il sito ottimizzato in una nuova scheda di Chrome.
- Riduci la larghezza dell'area visibile (meno di
480px). - Premi "Control+Maiusc+J" (o "Command+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Rete.
- Ricarica la pagina.
Nota come è stata richiesta l'immagine
background-mobile.jpg. - Allarga l'area visibile. Quando è più largo di
480px, nota come viene richiestobackground-tablet.jpg. Quando è più largo di1025px, nota come viene richiestobackground-desktop.jpg.
Quando la larghezza dello schermo del browser viene modificata, vengono richieste nuove immagini.
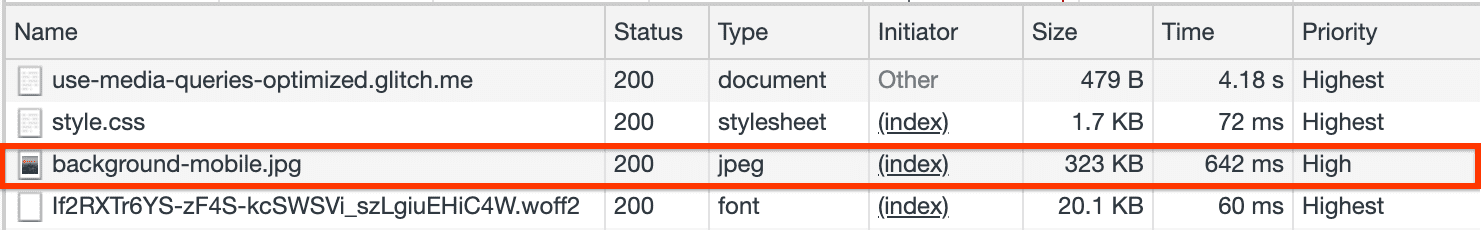
In particolare, quando la larghezza è inferiore al valore definito nel punto di interruzione mobile (480 px), viene visualizzato il seguente log di rete:

Le dimensioni del nuovo sfondo mobile sono inferiori del 67% rispetto a quello per computer.
Effetti su Largest Contentful Paint (LCP)
Gli elementi con immagini di sfondo CSS sono considerati candidati per la metrica Largest Contentful Paint (LCP), tuttavia, le immagini di sfondo CSS non sono rilevabili dallo scanner di precaricamento del browser, il che significa che potresti ritardare l'LCP del tuo sito se non fai attenzione.
La prima opzione da prendere in considerazione è se l'immagine candidata LCP potrebbe funzionare in un elemento <img> con gli attributi srcset e sizes per la reattività. Lo scanner di precaricamento del browser scoprirà gli elementi <img> e invierà richieste per questi elementi mentre il parser è bloccato durante il rendering.
Se non puoi (o non vuoi) evitare di utilizzare un'immagine di sfondo CSS, la seconda opzione è precaricare le immagini adattabili per assicurarti di precaricare l'immagine giusta per le dimensioni corrette dell'area visibile. Gli elementi <link> e gli attributi media, imagesrcset e imagesizes suggeriscono al browser che un determinato suggerimento per le risorse si applica solo in determinate condizioni dell'area visibile, evitando più precaricamenti sprecati quando vuoi caricare solo la risorsa adatta all'area visibile corrente.
Riepilogo
In questa guida hai imparato ad applicare le media query per richiedere immagini di sfondo personalizzate per dimensioni dello schermo specifiche e a risparmiare byte quando accedi al sito su dispositivi più piccoli, come i cellulari.
Hai utilizzato la regola @media per implementare uno sfondo adattabile. Questa tecnica è ampiamente supportata da tutti i browser.
Una nuova funzionalità CSS, image-set(), può essere utilizzata per lo stesso scopo con meno righe di codice. Al momento della stesura di questo articolo, questa funzionalità non è supportata in tutti i browser, ma ti consigliamo di monitorare la sua evoluzione, in quanto può rappresentare un'alternativa interessante a questa tecnica.

