Wiele witryn wysyła żądania dotyczące dużych zasobów, takich jak obrazy, które nie są zoptymalizowane pod kątem niektórych ekranów, oraz duże pliki CSS zawierające style, których niektóre urządzenia nigdy nie użyją. Używanie zapytań o multimedia to popularna technika dostarczania dostosowanych arkuszy stylów i zasobów na różne ekrany, która pozwala zmniejszyć ilość danych przesyłanych do użytkowników i zwiększyć wydajność ładowania strony. Z tego przewodnika dowiesz się, jak używać zapytań o media do wysyłania obrazów o odpowiedniej wielkości. Jest to technika znana jako obrazy elastyczne.
Wymagania wstępne
W tym przewodniku przyjęto założenie, że znasz Narzędzia deweloperskie w Chrome. Jeśli wolisz, możesz użyć narzędzi deweloperskich innej przeglądarki. Wystarczy, że dopasujesz zrzuty ekranu z Narzędzi dla programistów w Chrome w tym przewodniku do odpowiednich funkcji w wybranej przeglądarce.
Obrazy tła dostosowujące się do rozmiaru ekranu
Najpierw przeanalizuj ruch w sieci w przypadku niezoptymalizowanej wersji demonstracyjnej:
- Otwórz niezoptymalizowaną wersję demonstracyjną w nowej karcie Chrome.
- Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).
- Kliknij kartę Sieć.
- Odśwież stronę.
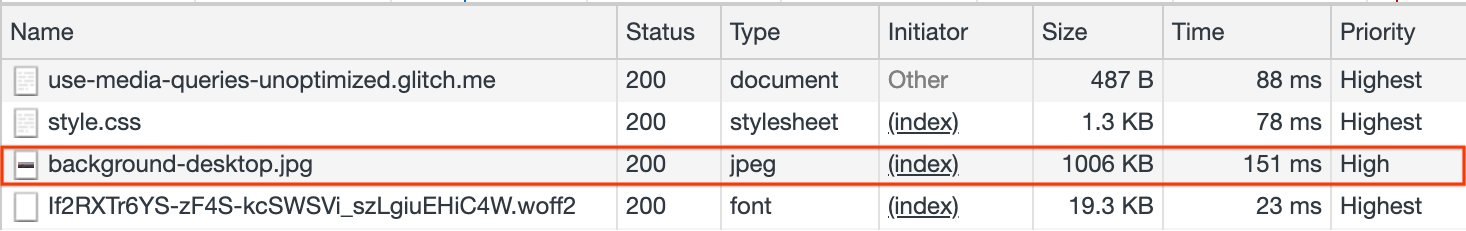
Zobaczysz, że jedynym obrazem, o który wysyłane jest żądanie, jest background-desktop.jpg o rozmiarze 1006 KB:

Zmień rozmiar okna przeglądarki i zwróć uwagę, że w Dzienniku sieci nie widać żadnych nowych żądań wysyłanych przez stronę. Oznacza to, że ten sam obraz tła jest używany na wszystkich ekranach.
Style, które kontrolują obraz tła, możesz zobaczyć w pliku style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Oto znaczenie poszczególnych użytych właściwości:
background-position: center center: wyśrodkuj obraz w pionie i poziomie.background-repeat: no-repeat: wyświetl obraz tylko raz.background-attachment: fixed: unikaj przewijania obrazu tła.background-size: cover: zmień rozmiar obrazu tak, aby pokrywał cały kontener.background-image: url(images/background-desktop.jpg): adres URL obrazu.
Połączenie tych stylów informuje przeglądarkę, że ma dostosować obraz tła do różnych wysokości i szerokości ekranu. To pierwszy krok do uzyskania responsywnego tła.
Używanie jednego obrazu tła na wszystkich ekranach ma pewne ograniczenia:
- Wysyłana jest taka sama liczba bajtów niezależnie od rozmiaru ekranu, nawet jeśli w przypadku niektórych urządzeń, np. telefonów, mniejsze i lżejsze tło obrazu wyglądałoby równie dobrze. Ogólnie rzecz biorąc, aby zwiększyć wydajność i oszczędzać dane użytkownika, warto przesyłać jak najmniejszy obraz, który nadal dobrze wygląda na ekranie użytkownika.
- Na mniejszych urządzeniach obraz zostanie rozciągnięty lub przycięty, aby pokryć cały ekran, co może spowodować ukrycie przed użytkownikami istotnych części tła.
W następnej sekcji dowiesz się, jak zastosować optymalizację, aby wczytywać różne obrazy tła w zależności od urządzenia użytkownika.
Używanie zapytań o multimedia
Zapytania o media to popularna technika deklarowania arkuszy stylów, które będą stosowane tylko w przypadku określonych mediów lub typów urządzeń. Są one wdrażane za pomocą reguł@media, które umożliwiają zdefiniowanie zestawu punktów przerwania, w których określone są konkretne style.
Gdy warunki określone przez @media regułę zostaną spełnione (np. określona szerokość ekranu), zostanie zastosowana grupa stylów zdefiniowana w punkcie przerwania.
Aby zastosować zapytania o media do witryny, wykonaj te czynności. Dzięki temu w zależności od maksymalnej szerokości urządzenia, które wysyła żądanie strony, będą używane różne obrazy.
- W
style.cssusuń wiersz zawierający adres URL obrazu tła:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Następnie utwórz punkt przerwania dla każdej szerokości ekranu na podstawie typowych wymiarów w pikselach, jakie mają zwykle ekrany telefonów, tabletów i komputerów:
Na urządzeniach mobilnych:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
W przypadku tabletów:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Na urządzeniach stacjonarnych:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Otwórz w przeglądarce zoptymalizowaną wersję pliku style.css, aby zobaczyć wprowadzone zmiany.
Pomiar na różnych urządzeniach
Następnie wyświetl wynikową witrynę na ekranach o różnych rozmiarach i na symulowanych urządzeniach mobilnych:
- Otwórz zoptymalizowaną witrynę w nowej karcie Chrome.
- Zmniejsz szerokość widocznego obszaru (do mniej niż
480px). - Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).
- Kliknij kartę Sieć.
- Odśwież stronę.
Zwróć uwagę, jak
background-mobile.jpgzostał poproszony o wygenerowanie obrazu. - Zwiększ szerokość widocznego obszaru. Gdy będzie szerszy niż
480px, zwróć uwagę, jak jest żądanybackground-tablet.jpg. Gdy będzie szerszy niż1025px, zwróć uwagę, jak jest żądanybackground-desktop.jpg.
Gdy szerokość ekranu przeglądarki ulegnie zmianie, wysyłane są prośby o nowe obrazy.
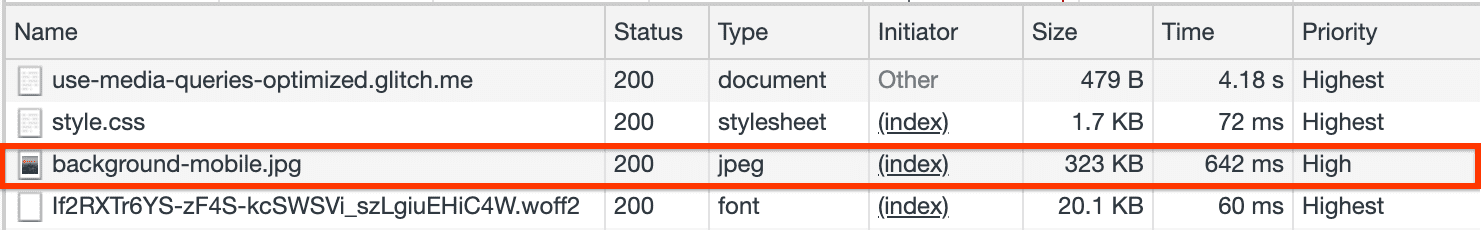
W szczególności, gdy szerokość jest mniejsza niż wartość zdefiniowana w punkcie przerwania dla urządzeń mobilnych (480 pikseli), zobaczysz ten dziennik sieci:

Rozmiar nowego tła mobilnego jest o 67% mniejszy niż tła na komputery.
Wpływ na największe wyrenderowanie treści (LCP)
Elementy z obrazami tła CSS są brane pod uwagę przy obliczaniu największego wyrenderowania treści (LCP), ale skaner wstępnego wczytywania w przeglądarce nie może ich wykryć. Oznacza to, że jeśli nie zachowasz ostrożności, możesz opóźnić LCP witryny.
Pierwszą opcją, którą należy rozważyć, jest to, czy obraz kandydujący do LCP może działać w elemencie <img> z atrybutami srcset i sizes, aby zapewnić elastyczność. Skaner wstępnego załadowania przeglądarki wykryje elementy <img> i wyśle do nich żądania, gdy parser będzie blokowany podczas renderowania.
Jeśli nie możesz (lub nie chcesz) uniknąć używania obrazu tła CSS, drugą opcją jest wstępne wczytywanie obrazów responsywnych, aby mieć pewność, że wczytujesz odpowiedni obraz dla właściwego rozmiaru widocznego obszaru. Atrybuty <link>, media, imagesrcset i imagesizes elementu <link> informują przeglądarkę, że dana wskazówka dotycząca zasobu ma zastosowanie tylko w określonych warunkach widocznego obszaru. Pozwala to uniknąć wielokrotnego, niepotrzebnego wstępnego wczytywania, gdy chcesz wczytać tylko jeden zasób pasujący do bieżącego widocznego obszaru.
Podsumowanie
Z tego przewodnika dowiesz się, jak stosować zapytania o media, aby żądać obrazów tła dostosowanych do określonych rozmiarów ekranu i oszczędzać bajty podczas uzyskiwania dostępu do witryny na mniejszych urządzeniach, takich jak telefony komórkowe.
Użyto reguły @media do wdrożenia elastycznego tła. Ta technika jest powszechnie obsługiwana przez wszystkie przeglądarki.
Nowa funkcja CSS image-set() może być używana w tym samym celu przy mniejszej liczbie wierszy kodu. W momencie pisania tego artykułu ta funkcja nie jest obsługiwana we wszystkich przeglądarkach, ale warto obserwować, jak się rozwija, ponieważ może stanowić ciekawą alternatywę dla tej techniki.

