Nhiều trang web yêu cầu các tài nguyên có dung lượng lớn (chẳng hạn như hình ảnh) không được tối ưu hoá cho một số màn hình và gửi các tệp CSS lớn chứa những kiểu mà một số thiết bị sẽ không bao giờ sử dụng. Sử dụng truy vấn nội dung nghe nhìn là một kỹ thuật phổ biến để phân phối các biểu định kiểu và tài sản phù hợp cho nhiều màn hình nhằm giảm lượng dữ liệu được chuyển đến người dùng và cải thiện hiệu suất tải trang. Hướng dẫn này cho bạn biết cách sử dụng câu lệnh truy vấn nội dung nghe nhìn để gửi những hình ảnh có kích thước vừa đủ, một kỹ thuật thường được gọi là hình ảnh thích ứng.
Điều kiện tiên quyết
Hướng dẫn này giả định rằng bạn đã quen thuộc với Công cụ cho nhà phát triển của Chrome. Nếu muốn, bạn có thể sử dụng DevTools của một trình duyệt khác. Bạn chỉ cần liên kết ảnh chụp màn hình Chrome DevTools trong hướng dẫn này với các tính năng có liên quan trong trình duyệt mà bạn chọn.
Tìm hiểu về hình nền thích ứng
Trước tiên, hãy phân tích lưu lượng truy cập mạng của bản minh hoạ chưa được tối ưu hoá:
- Mở bản minh hoạ chưa được tối ưu hoá trong một thẻ Chrome mới.
- Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Mạng.
- Tải lại trang.
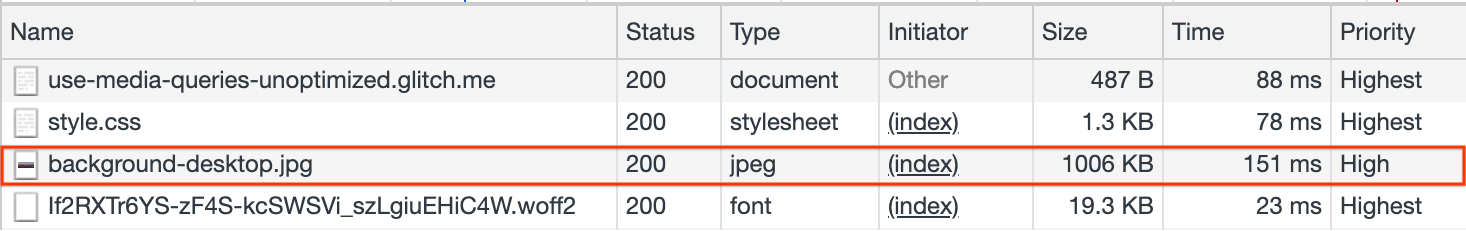
Bạn sẽ thấy rằng hình ảnh duy nhất được yêu cầu là background-desktop.jpg, có kích thước 1006KB:

Thay đổi kích thước cửa sổ trình duyệt và lưu ý rằng Nhật ký mạng không hiển thị bất kỳ yêu cầu mới nào do trang thực hiện. Điều này có nghĩa là cùng một hình nền đang được dùng cho mọi kích thước màn hình.
Bạn có thể xem các kiểu kiểm soát hình nền trong style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Sau đây là ý nghĩa của từng thuộc tính được dùng:
background-position: center center: Căn giữa hình ảnh theo chiều dọc và chiều ngang.background-repeat: no-repeat: Chỉ hiện hình ảnh một lần.background-attachment: fixed: Tránh để hình nền cuộn.background-size: cover: Đổi kích thước hình ảnh để phủ kín toàn bộ vùng chứa.background-image: url(images/background-desktop.jpg): URL của hình ảnh.
Khi kết hợp, các kiểu này sẽ hướng dẫn trình duyệt điều chỉnh hình nền cho phù hợp với nhiều chiều cao và chiều rộng màn hình. Đây là bước đầu tiên để đạt được một nền có khả năng thích ứng.
Việc sử dụng một hình nền duy nhất cho mọi kích thước màn hình có một số hạn chế:
- Cùng một lượng byte được gửi, bất kể kích thước màn hình, ngay cả khi đối với một số thiết bị (như điện thoại), hình nền nhỏ hơn và nhẹ hơn cũng sẽ trông đẹp không kém. Nhìn chung, bạn nên gửi hình ảnh nhỏ nhất có thể nhưng vẫn hiển thị đẹp trên màn hình của người dùng để cải thiện hiệu suất và tiết kiệm dữ liệu người dùng.
- Trên các thiết bị nhỏ hơn, hình ảnh sẽ bị kéo giãn hoặc cắt để bao phủ toàn bộ màn hình, có thể che khuất các phần liên quan của nền đối với người dùng.
Trong phần tiếp theo, bạn sẽ tìm hiểu cách áp dụng một quy trình tối ưu hoá để tải các hình nền khác nhau, tuỳ theo thiết bị của người dùng.
Sử dụng truy vấn đa phương tiện
Sử dụng truy vấn nội dung nghe nhìn là một kỹ thuật phổ biến để khai báo các biểu định kiểu sẽ chỉ áp dụng cho một số loại nội dung nghe nhìn hoặc thiết bị. Các quy tắc này được triển khai bằng cách sử dụng quy tắc@media, cho phép bạn xác định một nhóm điểm ngắt, trong đó các kiểu cụ thể được xác định.
Khi các điều kiện do quy tắc @media xác định được đáp ứng (ví dụ: một chiều rộng màn hình nhất định), nhóm kiểu được xác định bên trong điểm ngắt sẽ được áp dụng.
Bạn có thể dùng các bước sau để áp dụng các truy vấn nội dung nghe nhìn cho trang web để dùng các hình ảnh khác nhau, tuỳ thuộc vào chiều rộng tối đa của thiết bị yêu cầu trang.
- Trong
style.css, hãy xoá dòng có chứa URL của hình nền:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Tiếp theo, hãy tạo một điểm ngắt cho từng chiều rộng màn hình, dựa trên các kích thước phổ biến (tính bằng pixel) mà màn hình thiết bị di động, máy tính bảng và máy tính thường có:
Đối với thiết bị di động:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Đối với máy tính bảng:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Đối với thiết bị máy tính:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Mở phiên bản được tối ưu hoá của style.css trong trình duyệt để xem những thay đổi đã thực hiện.
Đo lường cho nhiều thiết bị
Tiếp theo, hãy hình dung trang web kết quả ở nhiều kích thước màn hình và trong các thiết bị di động mô phỏng:
- Mở trang web được tối ưu hoá trong một thẻ Chrome mới.
- Thu hẹp cửa sổ xem (dưới
480px). - Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Mạng.
- Tải lại trang.
Lưu ý cách yêu cầu hình ảnh
background-mobile.jpg. - Mở rộng khung nhìn. Khi nó rộng hơn
480px, hãy lưu ý cáchbackground-tablet.jpgđược yêu cầu. Khi nó rộng hơn1025px, hãy lưu ý cáchbackground-desktop.jpgđược yêu cầu.
Khi chiều rộng của màn hình trình duyệt thay đổi, các hình ảnh mới sẽ được yêu cầu.
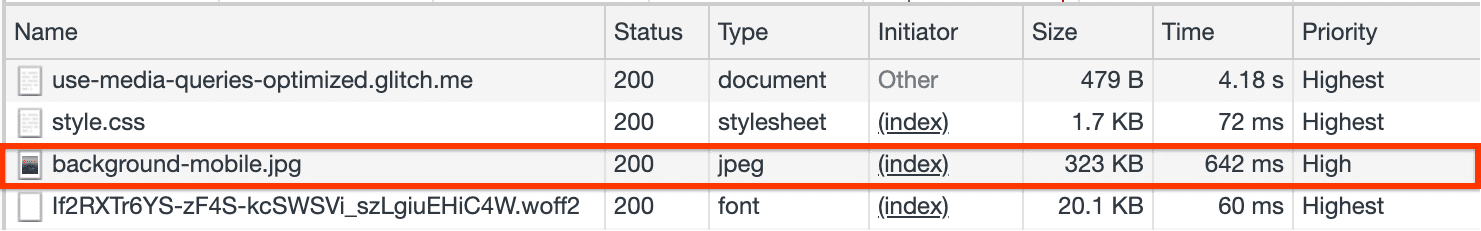
Đặc biệt là khi chiều rộng nhỏ hơn giá trị được xác định trong điểm ngắt thiết bị di động (480px), bạn sẽ thấy Nhật ký mạng sau đây:

Kích thước của hình nền mới trên thiết bị di động nhỏ hơn 67% so với hình nền trên máy tính.
Ảnh hưởng đến Thời gian hiển thị nội dung lớn nhất (LCP)
Các phần tử có hình nền CSS được coi là một ứng cử viên cho Nội dung lớn nhất hiển thị (LCP), tuy nhiên, trình quét tải trước của trình duyệt không thể phát hiện hình nền CSS. Điều này có nghĩa là bạn có thể đang trì hoãn LCP của trang web nếu không cẩn thận.
Lựa chọn đầu tiên bạn nên cân nhắc là liệu hình ảnh LCP đề xuất có thể hoạt động trong một phần tử <img> có các thuộc tính srcset và sizes để có khả năng thích ứng hay không. Trình quét tải trước của trình duyệt sẽ phát hiện các phần tử <img> và gửi yêu cầu cho các phần tử đó trong khi trình phân tích cú pháp bị chặn hiển thị.
Nếu không thể (hoặc không muốn) tránh sử dụng hình nền CSS, thì lựa chọn thứ hai là tải trước hình ảnh thích ứng để đảm bảo bạn tải trước đúng hình ảnh cho kích thước khung hiển thị phù hợp. Các thuộc tính <link> media, imagesrcset và imagesizes gợi ý cho trình duyệt rằng một gợi ý tài nguyên nhất định chỉ áp dụng trong một số điều kiện khung nhìn nhất định, tránh nhiều lần tải trước lãng phí khi bạn chỉ muốn tải một tài nguyên phù hợp với khung nhìn hiện tại.
Tóm tắt
Trong hướng dẫn này, bạn đã tìm hiểu cách áp dụng các truy vấn nội dung nghe nhìn để yêu cầu hình nền phù hợp với kích thước màn hình cụ thể và tiết kiệm byte khi truy cập vào trang web trên các thiết bị nhỏ hơn, chẳng hạn như điện thoại di động.
Bạn đã sử dụng quy tắc @media để triển khai một nền thích ứng. Kỹ thuật này được tất cả các trình duyệt hỗ trợ rộng rãi.
Bạn có thể sử dụng một tính năng CSS mới: image-set() cho cùng mục đích với ít dòng mã hơn. Tại thời điểm viết bài này, không phải trình duyệt nào cũng hỗ trợ tính năng này, nhưng bạn nên theo dõi mức độ áp dụng vì tính năng này có thể là một giải pháp thay thế thú vị cho kỹ thuật này.

