הרבה אתרים מבקשים משאבים כבדים, כמו תמונות, שלא עברו אופטימיזציה למסכים מסוימים, ושולחים קובצי CSS גדולים שמכילים סגנונות שמכשירים מסוימים לעולם לא ישתמשו בהם. שאילתות מדיה הן טכניקה פופולרית להצגת גיליונות סגנונות ונכסים מותאמים למסכים שונים, כדי לצמצם את כמות הנתונים שמועברים למשתמשים ולשפר את ביצועי טעינת הדף. במדריך הזה מוסבר איך להשתמש בשאילתות מדיה כדי לשלוח תמונות בגודל הנדרש בלבד. הטכניקה הזו נקראת בדרך כלל תמונות רספונסיביות.
דרישות מוקדמות
במדריך הזה אנחנו יוצאים מנקודת הנחה שאתם מכירים את כלי הפיתוח ל-Chrome. אם אתם מעדיפים, אתם יכולים להשתמש בכלי הפיתוח של דפדפן אחר. פשוט צריך למפות את צילומי המסך של כלי הפיתוח ל-Chrome שמופיעים במדריך הזה לתכונות הרלוונטיות בדפדפן שבחרתם.
הסבר על תמונות רקע רספונסיביות
קודם כול, מנתחים את התנועה ברשת של ההדגמה הלא אופטימלית:
- פותחים את הדמו הלא אופטימלי בכרטיסייה חדשה ב-Chrome.
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את כלי הפיתוח.
- לוחצים על הכרטיסייה רשת.
- טוענים מחדש את הדף.
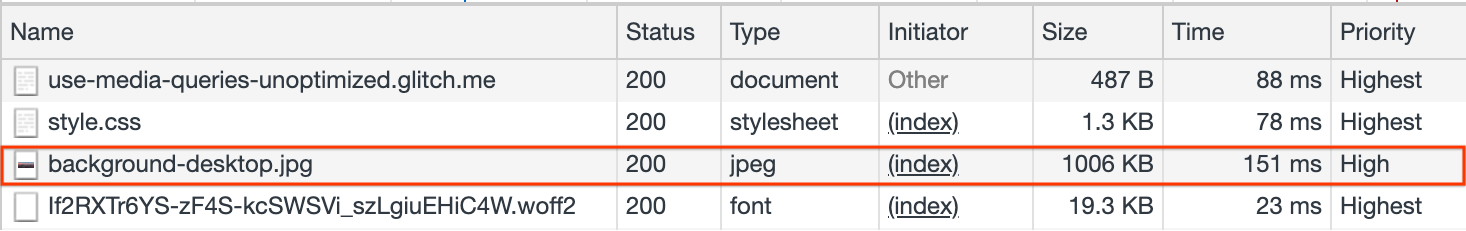
אפשר לראות שהתמונה היחידה שמתבקשת היא background-desktop.jpg, והגודל שלה הוא 1006KB:

משנים את הגודל של חלון הדפדפן ורואים שיומן הרשת לא מציג בקשות חדשות שהדף שולח. המשמעות היא שאותו רקע תמונה משמש לכל גדלי המסכים.
אפשר לראות את הסגנונות ששולטים בתמונת הרקע בקובץ style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
המשמעות של כל אחת מהמאפיינים שבהם נעשה שימוש:
-
background-position: center center: מרכוז התמונה באופן אנכי ואופקי. background-repeat: no-repeat: הצגת התמונה רק פעם אחת.-
background-attachment: fixed: לא כדאי לגרום לתמונת הרקע לגלול. -
background-size: cover: שינוי הגודל של התמונה כך שתכסה את כל הקונטיינר. -
background-image: url(images/background-desktop.jpg): כתובת ה-URL של התמונה.
כשמשלבים את הסגנונות האלה, הם אומרים לדפדפן להתאים את תמונת הרקע לגבהים ולרוחבים שונים של המסך. זהו השלב הראשון ליצירת רקע רספונסיבי.
יש כמה מגבלות לשימוש בתמונת רקע אחת לכל גדלי המסך:
- אותו מספר של בייטים נשלח, ללא קשר לגודל המסך, גם אם במכשירים מסוימים, כמו טלפונים, רקע תמונה קטן וקל יותר ייראה טוב באותה מידה. באופן כללי, מומלץ לשלוח את התמונה הקטנה ביותר האפשרית שעדיין נראית טוב במסך של המשתמש, כדי לשפר את הביצועים ולחסוך בנתוני משתמשים.
- במכשירים קטנים יותר, התמונה תימתח או תיחתך כדי לכסות את כל המסך, ויכול להיות שחלקים רלוונטיים של הרקע יוסתרו מהמשתמשים.
בקטע הבא מוסבר איך להחיל אופטימיזציה לטעינה של תמונות רקע שונות, בהתאם למכשיר של המשתמש.
שימוש בשאילתות מדיה
שימוש בשאילתות מדיה היא טכניקה נפוצה להצהרה על גיליונות סגנונות שיחולו רק על סוגים מסוימים של מדיה או מכשירים. הם מיושמים באמצעות כללי@media, שמאפשרים להגדיר קבוצה של נקודות עצירה, שבהן מוגדרים סגנונות ספציפיים.
כשהתנאים שמוגדרים בכלל @media מתקיימים (לדוגמה, רוחב מסך מסוים), יוחל הסגנון שמוגדר בתוך נקודת עצירה.
אפשר לבצע את השלבים הבאים כדי להחיל שאילתות מדיה על האתר, כך שיוצגו תמונות שונות בהתאם לרוחב המקסימלי של המכשיר שממנו נשלחת הבקשה להצגת הדף.
- ב-
style.cssמסירים את השורה שמכילה את כתובת ה-URL של תמונת הרקע:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- לאחר מכן, יוצרים נקודת עצירה לכל רוחב מסך, על סמך המידות הנפוצות בפיקסלים של מסכים בנייד, בטאבלט ובמחשב שולחני:
בנייד:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
בטאבלטים:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
במחשבים:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
פותחים את הגרסה המותאמת של style.css בדפדפן כדי לראות את השינויים שבוצעו.
מדידה במכשירים שונים
לאחר מכן, מדמיינים איך האתר ייראה בגדלים שונים של מסכים ובמכשירים ניידים מדומים:
- פותחים את האתר שעבר אופטימיזציה בכרטיסייה חדשה ב-Chrome.
- מקטינים את רוחב אזור התצוגה (פחות מ-
480px). - מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את כלי הפיתוח.
- לוחצים על הכרטיסייה רשת.
- טוענים מחדש את הדף.
שימו לב איך התבקשה התמונה
background-mobile.jpg. - להרחיב את אזור התצוגה. אחרי שהרוחב שלו יהיה גדול מ-
480px, שימו לב איך מתבצעת הבקשה שלbackground-tablet.jpg. אחרי שהרוחב שלו יהיה גדול מ-1025px, שימו לב איך מתבצעת הבקשה שלbackground-desktop.jpg.
כשמשנים את הרוחב של מסך הדפדפן, מתבצעת בקשה לתמונות חדשות.
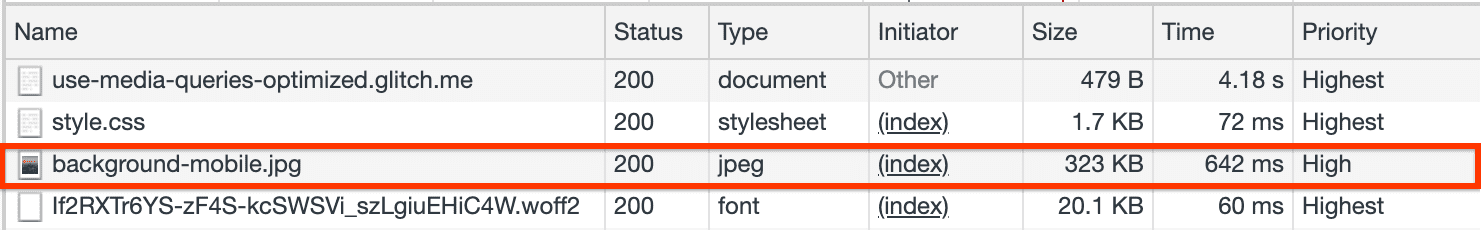
במיוחד כשהרוחב נמוך מהערך שמוגדר בנקודת עצירה לנייד (480px), מוצג יומן הרשת הבא:

הגודל של הרקע החדש לנייד קטן ב-67% מהגודל של הרקע למחשב.
ההשפעות על Largest Contentful Paint (LCP)
רכיבים עם תמונות רקע ב-CSS נחשבים למועמדים למהירות שבה נטען רכיב התוכן הכי גדול (LCP), אבל הסורק של טעינה מראש בדפדפן לא יכול לגלות תמונות רקע ב-CSS, מה שאומר שאם לא תפעלו בזהירות, יכול להיות שתעכבו את ה-LCP של האתר שלכם.
האפשרות הראשונה שכדאי לשקול היא אם תמונת ה-LCP המועמדת יכולה לפעול ברכיב <img> עם מאפיינים srcset ו-sizes כדי להשיג היענות. סורק הטעינה מראש של הדפדפן יגלה רכיבי <img> וישלח בקשות עבורם בזמן שהניתוח חסום בהצגה.
אם אתם לא יכולים (או לא רוצים) להימנע משימוש בתמונת רקע ב-CSS, האפשרות השנייה היא טעינה מראש של תמונות רספונסיביות כדי לוודא שאתם טוענים מראש את התמונה הנכונה לגודל הנכון של אזור התצוגה. המאפיינים <link>, media ו-imagesrcset של הרכיב imagesizes מרמזים לדפדפן שרמז למשאב מסוים חל רק בתנאים מסוימים של אזור התצוגה, וכך נמנעת טעינה מראש של כמה משאבים שלא לצורך כשרוצים לטעון רק את המשאב שמתאים לאזור התצוגה הנוכחי.
סיכום
במדריך הזה למדתם איך להשתמש בשאילתות מדיה כדי לבקש תמונות רקע שמותאמות לגדלים ספציפיים של מסכים, וכך לחסוך בנפח הנתונים כשניגשים לאתר במכשירים קטנים יותר, כמו טלפונים ניידים.
השתמשתם בכלל @media כדי להטמיע רקע רספונסיבי. הטכניקה הזו נתמכת באופן נרחב בכל הדפדפנים.
תכונת CSS חדשה: image-set(), אפשר להשתמש בה למטרה הזו עם פחות שורות קוד. בזמן כתיבת המאמר הזה, התכונה הזו לא נתמכת בכל הדפדפנים, אבל כדאי לעקוב אחרי השימוש בה כי היא יכולה להיות חלופה מעניינת לטכניקה הזו.

