İşletme karar vericileri ve geliştirici olmayanların Core Web Vitals'ı nasıl iyileştirebileceğini öğrenin.
Giriş
Web sitesi kullanıcı deneyiminin işletme performansı üzerinde doğrudan etkisi olduğu gözlemlenmiştir. Web sitelerinin daha kısa sürede yüklenip kullanıcılara yanıt verdiği daha iyi bir deneyim sunulması, genellikle etkileşim ve dönüşüm oranlarında artış sağlar. Core Web Vitals, iyileştirilebilecek alanları belirlemek için web sitelerinin sunduğu kullanıcı deneyimini ölçmeye yönelik bir girişimdir.
Ancak Core Web Vitals dokümanlarının çoğu, teknik açıdan bilgili ve kodları üzerinde tam kontrole sahip web geliştiricilerini hedef alır. Birçok web sitesi, WordPress, Shopify, Wix gibi bir "site tasarım aracı" platformu veya genellikle web geliştirme ekibi olmadan benzer çözümler kullanan geliştirici olmayan kişiler tarafından oluşturulur.
Özel bir ekip veya web geliştiricileri olsa bile web performansından sorumlu olan tek kişi bunlar değildir. İşletme karar vericileri, içerik ve tasarımlara karar vermekten web sitelerine daha fazla trafik çekmek için reklamcılık stratejileri geliştirmeye kadar web sitesi performansı üzerinde büyük bir etkiye sahiptir. Bu kararlar genellikle web sitesi performansını önemli ölçüde etkiler.
Bu kılavuzun amacı, site oluşturucuların ve sahiplerinin web geliştirme konusunda derin teknik bilgiye sahip olmadan kullanıcı deneyimlerini mümkün olduğunca anlayıp iyileştirmeleri için bazı alakalı bilgiler sunmaktır.
Aynı zamanda, birçok performans sorunu için geliştiricilerin teknik düzeltmeler uygulaması gerekir. Geliştirici odaklı kılavuzlarımız bu çalışmalara yardımcı olabilir. Bu makalenin amacı kapsamlı bir kılavuz olmak değil, daha çok sayfa performansının düşük olmasının geliştirmeyle ilgili olmayan bazı yaygın temel nedenlerini paylaşarak işletme karar vericileri için Core Web Vitals girişimine giriş niteliğinde bir içerik sunmaktır. Bunların ötesinde, daha fazla ilerleme kaydedebilmek için muhtemelen bir web geliştiricisinin devreye alınması gerekir.
Core Web Vitals nedir?
Core Web Vitals, bir sayfanın kullanıcı deneyimini ve özellikle de sayfanın kullanıcılara ne kadar hızlı göründüğünü ölçmek için tasarlanmış üç metriktir. Bunların her birinin üç harfli bir kısaltması vardır:
- Largest Contentful Paint (LCP), yükleme performansını ölçer. Bu performans, sayfa yüklenmeye başladıktan sonra sayfanın en belirgin içeriğinin görünmesi için geçen süreyi (saniye cinsinden) ifade eder.
- Cumulative Layout Shift (CLS), bir sayfanın görsel kararlılığını (içeriğin yükleme sırasında ne kadar hareket ettiğini) ölçer.
- Interaction to Next Paint (INP): Sayfanın tıklamalara, dokunmalara ve klavye etkileşimlerine ne kadar hızlı yanıt verdiğini gösterir.
Her metrik, kullanıcı deneyiminin farklı bir yönünü ölçer. Google, her metrik için önerilen eşikler de sağlar. Alt eşikten düşük kullanıcı deneyimleri iyi, üst eşikten yüksek kullanıcı deneyimleri ise kötü olarak kabul edilir. Bu eşikler arasında kalan sayfalar iyileştirme gerektiriyor aralığında kabul edilir. Bu metriklerde daha düşük sayıların daha iyi olduğunu unutmayın.
Core Web Vitals nasıl ölçülür?
Core Web Vitals, web sitenizin gerçek kullanıcıları tarafından ölçülür ve farklı kullanıcılar farklı sonuçlar elde eder. Bu metrikler, "Google'ın ne düşündüğü" veya "Googlebot'un ne düşündüğü" değil, web sitenizin gerçek kullanıcılarının deneyimlediği şeydir.
Bazı kullanıcılar daha hızlı cihazlar ve daha hızlı ağlar kullanıyor olabilir. Bazıları daha yavaş cihazlarda veya ağlarda olacaktır. Bazı kullanıcılar sitenizdeki daha basit ve daha hızlı sayfaları, bazıları ise daha karmaşık ve daha yavaş sayfaları ziyaret eder. Ardından, tüm bu kullanıcı deneyimlerinin sonuçları toplanarak web sitenizin tamamına dair genel bir ölçüm elde edilir.
Google, etkinleştirmeyi kabul eden Chrome kullanıcılarından gelen verileri Chrome Kullanıcı Deneyimi Raporu'nda (CrUX) kullanıma sunar. Bu rapor, PageSpeed Insights ve Google Search Console gibi birçok Google aracına beslenir.
CrUX, milyonlarca popüler web sitesinde kullanılabilir ancak tüm web siteleri CrUX'ta yer almaz. Diğer Gerçek Kullanıcı İzleme (RUM) araçları da siteniz için bu metrikleri toplayabilir.
Sitemin Core Web Vitals metriklerini nasıl bulabilirim?
Google ve üçüncü taraflarca sağlanan Core Web Vitals metriklerini gösteren birçok araç vardır. Bu yayında, sitenizin Core Web Vitals metriklerini hızlı bir şekilde görüntülemenizi sağlayan iki araç tanıtılmaktadır. Core Web Vitals'ı ele almak için bu araçları kullanmaya yönelik bir iş akışı da dahil olmak üzere diğer Google araçlarına daha ayrıntılı bir bakış için Google araçlarıyla Core Web Vitals iş akışları başlıklı makaleyi inceleyin.
Platformunuz entegre bir RUM çözümü sunuyorsa sitenizdeki sayfalar hakkında çok daha ayrıntılı bilgiler sağlayabilir veya sorunları anlayıp belirlemenize yardımcı olmak için belirli sayfalara ayrıntılı olarak bakmanıza ya da kullanıcılarınızı segmentlere ayırmanıza olanak tanıyabilir.
PageSpeed Insights
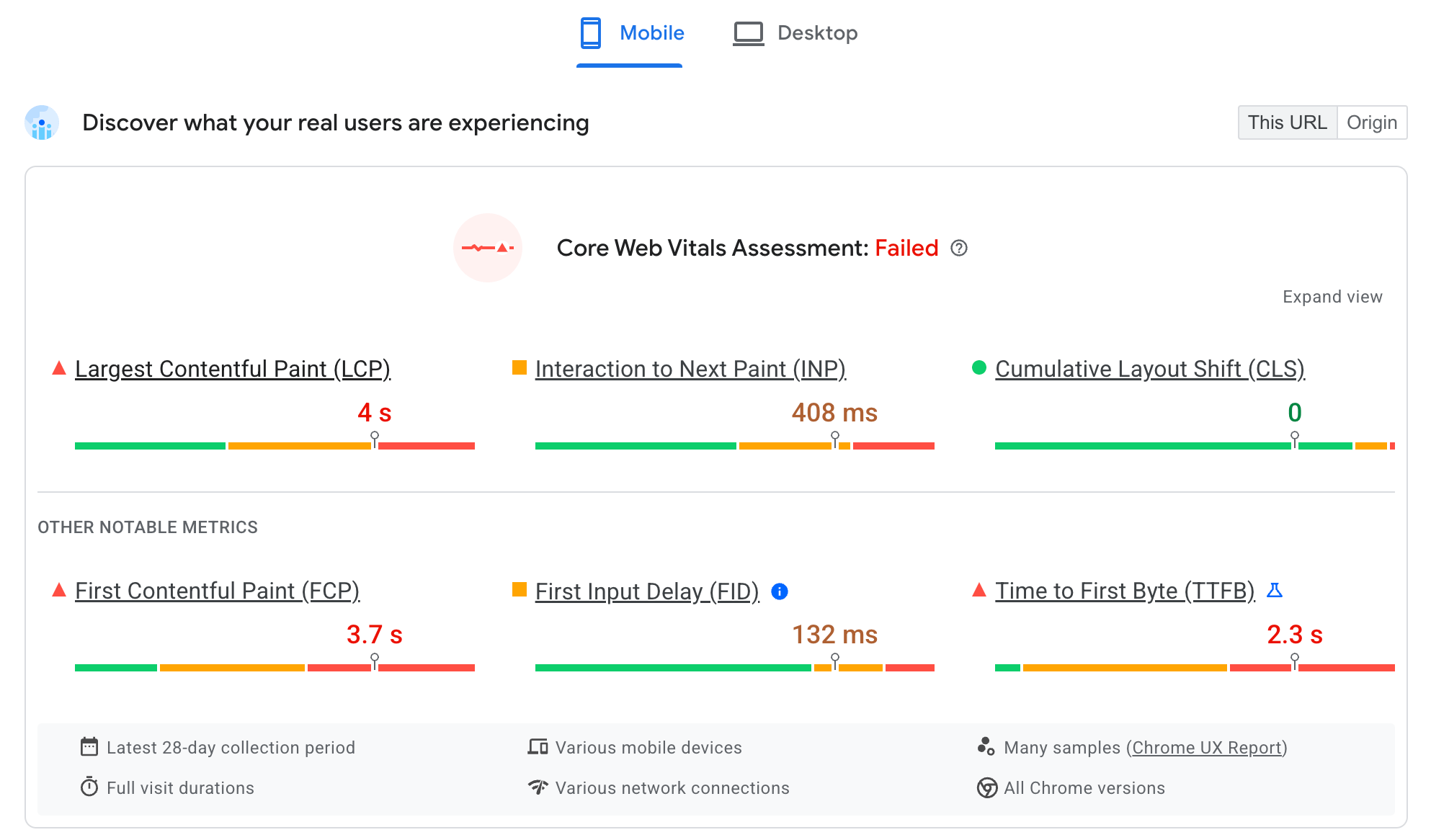
Kurulum gerektirmeyen hızlı bir görünüm için PageSpeed Insights (PSI)'ı kullanabilirsiniz. URL'yi yazıp analiz et'i tıklayın. Siteniz CrUX'a dahil edilmişse kısa süre içinde "Gerçek kullanıcılarınızın neler yaşadığını keşfedin" bölümü gösterilir:

Bu rapor, gerçek Chrome kullanıcılarının son 28 gün içinde web sitenizi nasıl deneyimlediğini gösterir. Üstte üç Core Web Vitals'ı, altında ise diğer destekleyici metrikleri (beklemedeki INP metriği dahil) görürsünüz. Sayfanın üst kısmındaki genel başarılı veya başarısız değerlendirmede yalnızca Core Web Vitals'ler sayılır ancak diğer metrikler, sonraki bölümde gösterileceği gibi Core Web Vitals ile ilgili sorunları gidermede yararlı olabilir.
Bu bölümün üst kısmındaki düğmeleri kullanarak mobil ve masaüstü görünümleri arasında geçiş yapabilirsiniz. Ayrıca, her ikisi için de verilerin bulunduğu sağ üstteki açma/kapatma düğmesini kullanarak Bu URL ile ilgili veriler ile ilgili Kaynak'a ait tüm veriler arasında geçiş yapabilirsiniz.
Bu rakamlar, sitenizin nasıl performans gösterdiği, hangi metriklerin hangi cihaz türlerinde iyileştirilebileceği hakkında genel bir gösterge sunar.
Google Search Console
Google Search Console (GSC) yalnızca site sahipleri içindir. Bu nedenle, kullanılabilmesi için kayıt ve site sahipliğinin doğrulanması gerekir. Google Arama'nın sitenizi nasıl görüntülediğiyle ilgili ayrıntılar sağlar.
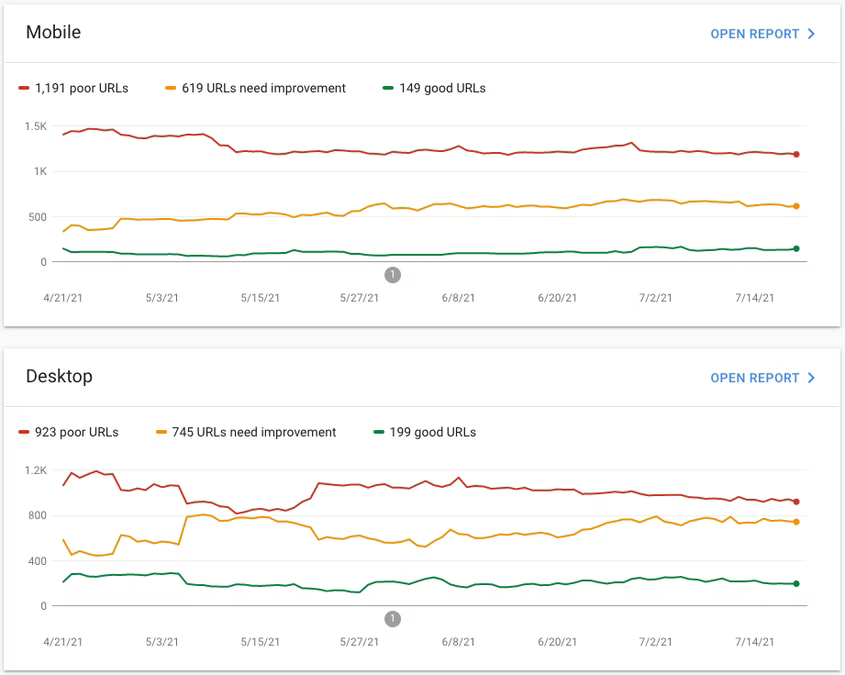
PageSpeed Insights'ın aksine GSC, Google Arama'nın sitenizde bildiği tüm sayfaları listeler ve bunların tümü için Core Web Vitals ayrıntılarını sağlar:

Sayfalar, belirli sayfa kategorilerinin (ör. ürün ayrıntıları sayfaları, blog sayfaları vb.) Önemli Web Verileri sorunları olup olmadığını görmenize olanak tanımak için URL grupları halinde toplanır. Bunlar genellikle benzer teknolojiler veya şablonlar üzerine kurulduğundan, bu sayfalardaki sorunların ortak bir nedeni olabilir.
Site oluşturucular için sık karşılaşılan Core Web Vitals sorunları
Birçok performans sorunu için geliştiricilerin teknik düzeltmeler uygulaması gerekir. Geliştirici odaklı kılavuzlarımız geliştiricilere bu konuda yardımcı olabilir. Bu bölümde, geliştirici olmayanlar tarafından karşılaşılan ve işletme karar vericilerinin bu metrikleri iyileştirmeye yardımcı olabileceği bazı yaygın sorunlardan bahsedilmektedir.
"Geliştirici olmayanlar" derken, sitenin gerçekte nasıl kodlandığı üzerinde sınırlı kontrole sahip oldukları site oluşturucu platformları kullananları veya site tasarımına karar verebilecek ya da bütçelere öncelik vermeye yardımcı olabilecek işletme karar vericilerini kastediyoruz.
Largest Contentful Paint (LCP) sorunları
LCP, bir bağlantının tıklanmasından en büyük içerik parçasının (genellikle banner resmi veya başlık) tarayıcıda görünmesine kadar geçen süreyi ölçerek web sayfalarının yükleme hızını ölçmeyi amaçlar.

İyi bir sayfa deneyimi sunmayı amaçlayan web siteleri, bağlantı tıklandıktan sonraki 2,5 saniye içinde ilgili içeriği göstermelidir. Bu işlemin 4 saniyeden uzun sürmesi, kötü bir deneyim olarak kabul edilir.
LCP'yi etkileyen ve işletme karar verenlerin etkileyebileceği yaygın sorunlardan bazıları sonraki bölümlerde verilmiştir.
Sayfanın yüklenmeye başlamasında gecikme
Genellikle sayfanın yükleme süresini iyileştirmeyi düşünürüz ancak genellikle bu işleme başlamadan önce bir gecikme yaşanır. Web sitesi birkaç saniye boyunca indirilmiyorsa 2,5 saniyelik iyi eşiğinin altında bir LCP elde etmek imkansızdır.
İlk Bayta Geçiş Süresi (TTFB), web sayfanızı ilk kısmının indirilmesi için gereken süredir. Sayfa Hızı Analizleri, büyük bir TTFB teşhis metriğini kırmızı veya sarı renkte gösteriyorsa bu sorunu çözmek önemlidir ve LCP üzerinde doğrudan bir etkisi olacaktır.
Kitlenizi anlayın
TTFB sorunları için kitlenizin kim olduğunu anlamanız önemlidir. Web siteniz bir ülkede barındırılıyorsa ancak dünya genelindeki bir kitleye hizmet veriyorsa web sitenizin kullanıcıları ile web sunucunuz arasındaki coğrafi yakınlık, sayfanın TTFB'sinde bir faktör haline gelir. İçerik Yayınlama Ağı (CDN), sitenizin kopyalarının dünyanın dört bir yanında ve dolayısıyla kullanıcılarınıza daha yakın bir konumda önbelleğe alınmasını sağlar. Birçok barındırma sağlayıcı, hizmetlerinin bir parçası olarak CDN içerir ve bu işlemi otomatik olarak gerçekleştirir. Sitenizin barındırıldığı yerde bu durumun geçerli olup olmadığını kontrol edin. Bazı platformlar, ücretli üst katmanlar için daha fazla CDN konumu içeren farklı hizmet katmanları sunar. Küresel işletmeler bu durumlarda daha yüksek katmanları dikkate almalıdır.
Yönlendirmeleri en aza indirin
Yönlendirmeler, TTFB'nin yavaş olmasının yaygın nedenlerinden biridir. Reklam kampanyaları yayınlarken veya e-posta iletişimleri gönderirken birden fazla bağlantı kısaltıcı kullanmaktan veya yönlendirilmesi gereken URL'ler eklemekten kaçınarak yönlendirme sayısını en aza indirmeye çalışın. Örneğin, www.example.com/blog'ye yönlendirmesi gereken ve ardından https://www.example.com/blog'ye yönlendiren bir kampanyada example.com/blog kullanılması, sayfanın TTFB'sine zaman ekler. Pazarlama kampanyalarınızda mümkün olduğunca az sayıda yönlendirme kullandığınızdan emin olun.
Reklam kampanyalarının doğru kitleyi hedeflediğinden emin olma
Ayrıca reklam kampanyalarınızın kitlenizi etkili bir şekilde hedeflediğinden emin olun. Dünyanın diğer ucundaki kullanıcılardan çok fazla yeni trafik elde etmek (ancak ürününüze ulaşamadıkları için) hem reklam harcamalarının boşa gitmesine neden olur hem de web sitenizin performansını olumsuz etkiler.
URL parametreleri web performansını etkileyebilir
UTM parametreleri gibi URL parametreleri genellikle pazarlama kampanyaları için kullanılır. Her URL her seferinde aynı sayfa sunulsa bile benzersiz bir sayfa gibi görünebileceğinden, bu durum altyapınızdaki önbelleğe alma etkinliğini azaltabilir. UTM parametrelerini kullanıyorsanız kampanyaların halihazırda önbelleğe alınmış sayfalardan yararlanabilmesi için bu URL parametrelerinin önbelleğe alma altyapıları tarafından yoksayıldığından emin olmak üzere CDN sağlayıcınızla veya altyapı ekiplerinizle görüşün.
Medya, performans açısından maliyetli olabilir
Medyanın sayfalarınız üzerindeki etkisini düşünün. Resim ve video gibi medyalar genellikle çok daha büyüktür ve bu nedenle metinlere kıyasla indirme süreleri daha uzundur. Bu durum, sayfanın geri kalanının yüklenmesini de yavaşlatabilir. Bu durum, özellikle LCP öğesi metin yerine medya olduğunda önemlidir. LCP öğesi, web sayfalarının yaklaşık% 80'inde bir resimdir. Bu nedenle, medyanın siteniz üzerindeki etkisini göz önünde bulundurmanız önemlidir.
Aynı zamanda medya öğeleri, kullanıcılara metin ağırlıklı bir siteden çok daha ilgi çekici olan zengin bir görsel deneyim sunabilir. Bu nedenle, medyayı kaldırmak nadiren bir seçenektir ancak medyanın maliyetinin farkında olmak ve bu maliyeti nasıl azaltacağınızı bilmek, performans sorunlarını en aza indirebilir.
Rulolardan kaçının
Çeşitli resimlerden oluşan bantlar, en iyi şekilde uygulanmadıkları takdirde birden fazla resmin aynı anda indirilmesini gerektirerek sayfanın genel yüklenme süresini etkileyebilir. Ayrıca, her yerde bulunmalarına rağmen bantlar genellikle harika bir kullanıcı deneyimi sunmaz. Bu nedenle, sitenizde kullanmadan önce iyi düşünün.
Web'e optimize edilmiş resimler kullanın
Medya öğelerinin boyutu da önemlidir. Web'deki birçok resim çok yüksek çözünürlükte yayınlanır. Tüm medya iş ortaklarının veya tasarım ajanslarının, sıklıkla sağladıkları tam boyutlu baskı kalitesinde resimler yerine web için optimize edilmiş resimler sunduğundan emin olun. Yüklemeden önce resimlerdeki gereksiz verileri hızlı bir şekilde kaldırmak için TinyJPG gibi bir hizmet kullanabilirsiniz. Birçok web platformu, yükleme sırasında resimleri otomatik olarak optimize etmeye çalışır. Ancak bu resimlerin kullanıcının cihazında hangi boyutlarda gösterileceğini bilmedikleri için başlangıçta daha küçük resimler sağlamak önemli kazanımlar sağlayabilir.
Videolarla ilgili ekstra dikkatli olun
Videoları kullanırken daha dikkatli olun. Videolar, bir web sitesinin indirip görüntülemesi en uzun süren ve en büyük içeriklerden bazılarıdır. Bu nedenle, videoları aşırı kullanmamaya çalışın. Videoları web sayfalarının en üstünde değil, daha alt kısımlarında kullanın. Bu sayede, kullanıcılara daha iyi bir yükleme deneyimi sunmak ve LCP'nizin etkilenmediğinden emin olmak için daha ucuz içeriğin hızlı bir şekilde yüklenmesine izin verilebilir.
A/B testleri
Birçok işletme, web sitelerinde değişiklik yapmak için A/B testleri yapar. Bunların nasıl uygulandığı LCP üzerinde önemli bir etkiye sahip olabilir.
Birçok A/B testi çözümü, bir web sitesinin kullanıcıya ilk kez gösterilmesini, testlerdeki değişiklikler uygulanana kadar geciktirir. Bu sayede web sitesinin orijinal sürümü gösterilmez ancak web sitesinin kullanıcı tarafından görülmesi geciktirilir. Bu gecikmeyi önlemek için sunucu tarafına diğer çözümler uygulanır. A/B testinizin nasıl yapıldığını ve bu gecikmelere tabi olup olmadığını anlamak için zaman ayırın. Ayrıca, mümkün olduğunda sunucu tarafı A/B testi çözümlerini kullanmayı da düşünebilirsiniz.
A/B testi, yeni değişiklikleri kullanıma sunmadan önce paha biçilmez geri bildirim sağlayabilir ancak sayfa performansına olan maliyet, getirdikleri olası avantajlarla karşılaştırılmalıdır.
Altyapınızdan bağımsız olarak, A/B testi yapan herkes aşağıdaki en iyi uygulamaları her zaman göz önünde bulundurmalıdır:
- Çoğu sayfa belirli bir zamanda A/B testi çalıştırmıyorsa A/B testi araçlarını tüm sayfaları geciktirmek yerine yalnızca testin parçası olan sayfalarla sınırlayın.
- Kullanıcıların çoğunu etkilememek için A/B testini kullanıcıların bir alt kümesiyle sınırlayın.
- A/B testlerini, kesin sonuçlar elde etmek için gereken minimum süreyle sınırlayın. A/B testleri ne kadar uzun sürerse kullanıcılar o kadar uzun süre boyunca kötü sayfa performansı yaşayabilir.
- En önemlisi, artık gerekli olmayan A/B testi denemelerinizi kaldırmayı unutmayın.
Cumulative Layout Shift (CLS) sorunları
CLS, bir sayfanın görsel kararlılığını (içerik yüklenirken sayfanın içeriğinin ne kadar kaydığını) ölçer. Bir kullanıcı bir web sayfasını okumaya başlamışsa ancak daha fazla içerik veya reklam eklendiğinde yerini kaybederse bu durum dikkat dağıtıcı olabilir. Sayfanın düzeni aşırı derecede değişirse kullanıcıların yanlışlıkla yanlış içeriği tıklamasına da neden olabilir. Daha sonra yüklenen ve ilk sayfa içeriğinin bir kısmını taşıyabilecek dinamik içeriklere çok dikkat edin.
Bu metrik, ne kadar içeriğin ne kadar kaydırıldığını hesaplayan matematiksel bir formül kullanılarak ölçülür. Birimsiz bir kesirli sayı olarak ifade edilir. 0,1 veya daha düşük bir değer iyi, 0,25 veya daha yüksek bir değer ise kötü olarak kabul edilir.
CLS'yi etkileyen ve işletme karar vericilerinin etkileyebileceği yaygın sorunlardan bazıları sonraki bölümlerde verilmiştir.
Sayfada gezinirken resimlerinizin nasıl yüklendiğini kontrol etme
Birçok şablon, sayfa ilk yüklenirken ekranda olan resimlere daha fazla kaynak ayırmak için sayfanın alt kısmındaki resimleri yüklemekten kaçınır. Ardından, kullanıcı sayfayı aşağı kaydırırken resimler yüklenir. Bu resim yükleme tekniği gecikmeli yükleme olarak bilinir.
Sayfa şablonları, kullanıcı resim yüklenmeden önce çok hızlı kaydırdığında etrafındaki içeriğin kaymaması için resimler için yer ayırmalıdır. Şablonunuz veya platformunuz bunu yapmıyorsa bu özelliği sunan bir şablona veya platforma geçiş yapabilirsiniz.
İçeriğin ortasına yerleştirilen reklamlar konusunda dikkatli olun
İçeriğin ortasına yerleştirilen reklamların yüklenmesi genellikle biraz daha uzun sürer (genellikle önceki bölümde açıklanan resimlerden daha uzun sürer). Bu nedenle, içeriğinizin aşağı kayma riski vardır. Bu öğelerin ana sayfa içeriğinin yanında yer alması, bu riski azaltan yaygın bir örünüştür. Bu işlemin pratikte nasıl yapılacağı, kullandığınız platforma ve sitenizi oluşturmak için hangi şablonları kullandığınıza bağlıdır.
Sayfaların üst kısmına dinamik içerik eklemekten kaçının
Sayfa yüklendikten sonra sayfanın üst kısmına uyarı ve banner (ör. çerez banner'ları veya özel teklifler) eklemekten kaçının. Uyarı ve banner'ları ana içeriğin üzerine yerleştirmeyi tercih ederseniz sayfa içeriğinin kaymasını önleyebilirsiniz. Önceki bölüme benzer şekilde, buradaki seçenekleriniz sayfalarınız için kullanılan platforma ve şablonlara bağlıdır.
Interaction to Next Paint (INP) sorunları
INP, sayfaların duyarlılık düzeyini ölçer. Bu metrik, sayfaların tıklama, dokunma ve klavye girişleri gibi etkileşimlere hızlı bir şekilde yanıt verip vermediğini değerlendirir. Kullanıcı girişlerine hızlı yanıt vermeyen sayfalar genellikle yavaş görünür ve kullanıcılar için can sıkıcı olabilir.
INP, bir sayfanın kullanım süresi boyunca uygun olan her etkileşimin tamamını ölçer ve en kötü etkileşimi bildirir. INP'nin iyi eşiği 200 milisaniye, kötü eşiği ise 500 milisaniyedir.
Duyarlılık metrikleri (özellikle de INP) optimize edilmesi zor metriklerdir. Bu metrikler kötü eşiğindeyse bunun nedeni genellikle web sayfasının çok fazla işlem yapmaya çalışması nedeniyle etkileşimlerin gecikmesidir. Bu nedenle, buradaki ana çözümler, sayfaları daha hafif hale getirmek için gereksiz kodu kaldırmayı içerir.
İşletme karar vericilerinin etkileyebileceği, INP'yi etkileyen yaygın sorunlardan bazıları sonraki bölümlerde verilmiştir.
Bahar temizliği yapın.
Sitenize eklenen eklentileri ve widget'ları inceleyin ve artık kullanılmayanları kaldırın. Bir şeyi denemek için eklenti eklemek, daha sonra faydalı bulmadığınız eklentileri kaldırmayı hatırlamaktan genellikle daha kolaydır. Bu, yavaş etkileşimlerin nedenlerinden biridir ancak diğerlerinden nispeten daha basit bir optimizasyondur.
Benzer şekilde, pazarlama kampanyaları için etiket yöneticisi kullanıyorsanız eski kampanyaların kaldırıldığından emin olun. Artık tetiklenmeseler bile, süresi dolmuş pazarlama kampanyalarının kodunun her sayfada indirilip derlenmesi gerekir. Bu da ilk sayfa yükleme sırasında kullanıcı etkileşimlerini yavaşlatabilir.
Pahalı widget'lardan ve eklentilerden kaçının
Hesaplama açısından pahalı widget'lar ve eklentiler hoş görünebilir ancak kullanıcı deneyimini iyileştirir mi yoksa kötüleştirir mi? Lighthouse tarafından sağlanan PageSpeed Insights'taki Performans Sorunlarını Teşhis Et raporu, web sitenizin performansı üzerinde belirgin bir etkisi olan JavaScript'i belirlemenize yardımcı olabilir.
İdeal olarak, widget'ları yalnızca ihtiyaç duyulan sayfalarla sınırlayın. Yalnızca bize ulaşın sayfasında bir Google Haritası yerleşimi kullanıyorsanız bu yerleşimi, duyarlılık sorunlarına neden olabileceği her sayfaya yüklemeniz gerekmez.
Reklam sayısını göz önünde bulundurun (özellikle mobil cihazlarda)
Reklamlar birçok işletme için iyi bir para kazanma stratejisidir ancak genellikle karmaşık ve yoğun kaynak gerektirir. Reklam sayısı arttıkça kaynak kullanımı da artar ve bu da sayfa hızını etkileyebilir. Bu durum özellikle işlem gücü belleğinin genellikle masaüstü veya dizüstü cihazlardaki kadar yüksek olmadığı mobil cihazlar için geçerlidir.
Para kazanma ile performans arasındaki dengeyi göz önünde bulundurun. Kullanıcılar kötü bir deneyim nedeniyle daha erken ayrılıyorsa bu ek reklamlar size eklediklerinden daha fazla maliyete neden olabilir.
Aşırı büyük sayfa boyutlarından kaçının
Büyük ve karmaşık sayfaların görüntülenmesi daha fazla işleme süresi gerektirir. Örneğin, 1.000 farklı ürünün yer aldığı bir ürün galeriniz varsa bu galerinin kullanıcının tarayıcı penceresinde gösterilmesi biraz zaman alır. Bu süreyi azaltmak için sayfaları ne zaman sayfalara ayıracağınızı düşünün.
Nasıl daha fazla yardım alabilirim?
Bu yayında, işletme sahiplerinin performansı etkileyebilecek bazı genel hususlar listelenmiştir. Bunun dışında, web sitenizin performansını iyileştirmek için neler yapabileceğiniz hakkında daha fazla bilgi edinmek üzere web geliştiricilerinden yardım almanız gerekebilir.
Platforma özgü bilgiler
Çoğu platform, web performansına çok önem verir ve bu performansı nasıl iyileştireceğinizle ilgili platforma özel öneriler sunabilir. Ayrıca, bu platformu kullanmanın bir parçası olarak, sitenizi nasıl iyileştireceğiniz konusunda daha fazla tavsiye verebilecek özel web performansı ekiplerine de erişebilirsiniz.
Lighthouse, Stack Pack işlevini kullanarak platforma özel bilgileri de gösterir. Bu işlev, desteklenen platformların kullanıcılarına uygun tavsiyeler sunabilir.
Platformlar zaman içinde sürekli olarak iyileştirilir ve çoğu şu anda performansa ve Core Web Vitals'a odaklanır. Platform geliştiricilerinin yaptığı en son iyileştirmelerden yararlanmak için platformunuzun güncel olduğundan emin olun.
Bu, platform sağlayıcının platform güncellemeleri de dahil olmak üzere platformu otomatik olarak yönettiği barındırılan bir platformda olduğunuzda en kolay şekilde yapılır. Platformu kendiniz barındırıyorsanız (ör. kendi sunucunuzda yerel bir WordPress kurulumu) platformun düzenli olarak güncellendiğinden emin olmak, sitenizin platform geliştiricilerinin uyguladığı iyileştirmelerden yararlanmasını sağlar. İşletmeler bu bakıma öncelik vermeli veya bunu kendileri için yönetecek bir hizmet seçmelidir.
Web geliştirici ile çalışma
Web performansı konusunda uzman bir web geliştiricisi, işletme sahibinden çok daha fazla sorunu çözebilir. Sitenizi ilk kez oluşturmak veya düzenli olarak değişiklik yapmak için bir web geliştiriciyle çalışmış olabilirsiniz. Ayrıca özel bir geliştirme ekibiniz olabilir veya çalışabileceğiniz bir geliştirici (ideal olarak web performansı konusunda uzman biri) bulmanız gerekebilir.
Burada verilen öneriler, web sitenizle ilgili performans sorunlarını gidermek için yeterli değilse geliştiricilere başvurun. Ancak önceki örneklerin, web siteniz için doğru çözüme ulaşmak amacıyla işletme önceliklerini geliştirme kararlarıyla dengelemek için geliştiricilerle çalışmanın önemli olduğunu da gösterdiğini umuyoruz.
Web performansının nadiren tek seferlik bir çalışma olduğunu unutmayın. Web sitenizin iyi performansını korumak için genellikle iyileştirmeler yapıldıktan sonra web sitenizin gerilememesini sağlamak amacıyla düzenli izleme ve bakım yapmanız gerekir.
Sonuç
Web sitesi, genellikle bir işletmenin müşterileriyle kurduğu ilk etkileşim noktasıdır ve bu etkileşimin müşteriler için mükemmel bir deneyim olmasını istersiniz. Bu durum hem işletmenizle ilgili ilk izlenimini edinen ilk ziyaretçiler hem de tekrar gelen ziyaretçiler ve sadık müşteriler için geçerlidir. Bu müşterilere, ideal olarak olumsuz bir izlenim bırakabilecek can sıkıcı durumlara yol açmayacak şekilde mümkün olduğunca sorunsuz bir deneyim sunulmalıdır. Core Web Vitals, Google'ın sitelerin dikkate almasını önerdiği kullanıcı deneyimi ölçümlerinden biridir. Web'in sunduğu tüm imkanlar sayesinde kullanıcılar, sitenizden memnun kalmazsa diğer web sitelerini deneyebilir (ve deneyecek).
Öte yandan, Core Web Vitals, web sitenizin yalnızca bir ölçümüdür. İşletmelerin web sitelerine ne kadar yatırım yapacaklarına ve bu yatırımdan ne kadar getiri elde edeceklerine kendileri karar vermesi gerekir.
Teşekkür ederiz
Unsplash'taki Carlos Muza tarafından oluşturulan küçük resim


