입력 지연이란 무엇인지 알아보고 더 빠른 상호작용을 위해 입력 지연을 줄이는 기술을 알아보세요.
웹에서의 상호작용은 브라우저에서 이를 유도하기 위해 발생하는 다양한 활동이 포함된 복잡한 것입니다. 하지만 모두 이벤트 콜백이 실행되기 전에 약간의 입력 지연이 발생한다는 공통점이 있습니다. 이 가이드에서는 입력 지연이 무엇인지, 웹사이트의 상호작용이 더 빠르게 실행되도록 입력 지연을 최소화하기 위해 취할 수 있는 조치를 알아봅니다.
입력 지연이란 무엇인가요?
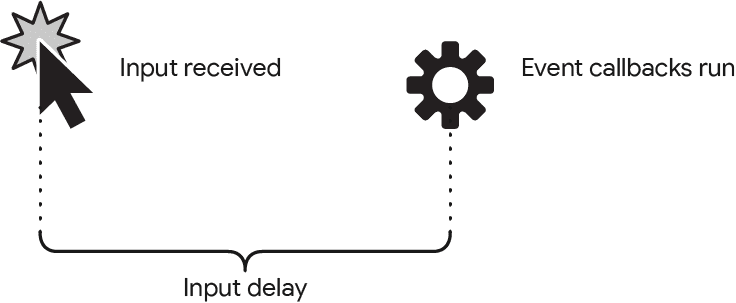
입력 지연은 사용자가 페이지와 처음 상호작용할 때(예: 화면을 탭하거나, 마우스로 클릭하거나, 키를 누르는 경우)부터 상호작용에 대한 이벤트 콜백이 실행되기 시작할 때까지의 시간입니다. 모든 상호작용은 일정량의 입력 지연으로 시작됩니다.

입력 지연의 일부는 피할 수 없습니다. 운영체제에서 입력 이벤트를 인식하고 브라우저에 전달하는 데 항상 시간이 걸리기 때문입니다. 하지만 입력 지연의 이 부분은 눈에 띄지 않는 경우가 많으며 페이지 자체에서 발생하여 입력 지연을 길게 만들어 문제가 될 수 있는 다른 요소도 있습니다.
입력 지연을 고려하는 방법
일반적으로 웹사이트가 사용자의 기기와 관계없이 다음 페인트까지의 상호작용 (INP) 측정항목의 '좋음' 기준점을 충족할 가능성이 가장 높도록 상호작용의 모든 부분을 최대한 짧게 유지하는 것이 좋습니다. 입력 지연을 억제하는 것은 이 기준을 충족하기 위한 한 가지 방법일 뿐입니다.
따라서 INP의 '좋음' 기준점을 충족하기 위해 가능한 한 짧은 입력 지연을 목표로 해야 합니다. 하지만 입력 지연을 완전히 제거할 수는 없습니다. 사용자가 페이지와 상호작용하려고 시도하는 동안 과도한 기본 스레드 작업을 피하는 한 입력 지연은 문제를 방지할 만큼 충분히 낮아야 합니다.
입력 지연을 최소화하는 방법
앞서 언급했듯이 일부 입력 지연은 피할 수 없지만, 반면에 일부 입력 지연은 피할 수 있습니다. 입력 지연이 길어 문제가 되는 경우 고려해야 할 사항은 다음과 같습니다.
과도한 기본 스레드 작업을 시작하는 반복 타이머 피하기
JavaScript에는 입력 지연에 기여할 수 있는 두 가지 일반적인 타이머 함수(setTimeout 및 setInterval)가 있습니다. 두 가지의 차이점은 setTimeout는 지정된 시간 후에 실행되도록 콜백을 예약한다는 점입니다. 반면 setInterval는 n밀리초마다 계속 실행되도록 콜백을 예약하거나 clearInterval로 타이머가 중지될 때까지 실행합니다.
setTimeout 자체는 문제가 아닙니다. 실제로 긴 작업을 피하는 데 도움이 될 수 있습니다. 하지만 이는 제한 시간 발생 시점과 제한 시간 콜백이 실행될 때 사용자가 페이지와 상호작용하려고 시도하는지에 따라 달라집니다.
또한 setTimeout는 루프 또는 재귀 방식으로 실행할 수 있으며, 이때 setInterval처럼 작동하지만 이전 반복이 완료될 때까지 다음 반복을 예약하지 않는 것이 좋습니다. 즉, setTimeout이 호출될 때마다 루프가 기본 스레드에 양보하지만 콜백이 과도한 작업을 수행하지 않도록 주의해야 합니다.
setInterval는 간격으로 콜백을 실행하므로 상호작용에 방해가 될 가능성이 훨씬 큽니다. 이는 사용자 상호작용에 방해가 될 수 있는 일회성 콜백인 setTimeout 호출의 단일 인스턴스와 달리 setInterval의 반복되는 특성으로 인해 상호작용에 방해가 될 가능성이 훨씬 높아지기 때문입니다. 따라서 상호작용의 입력 지연이 증가합니다.

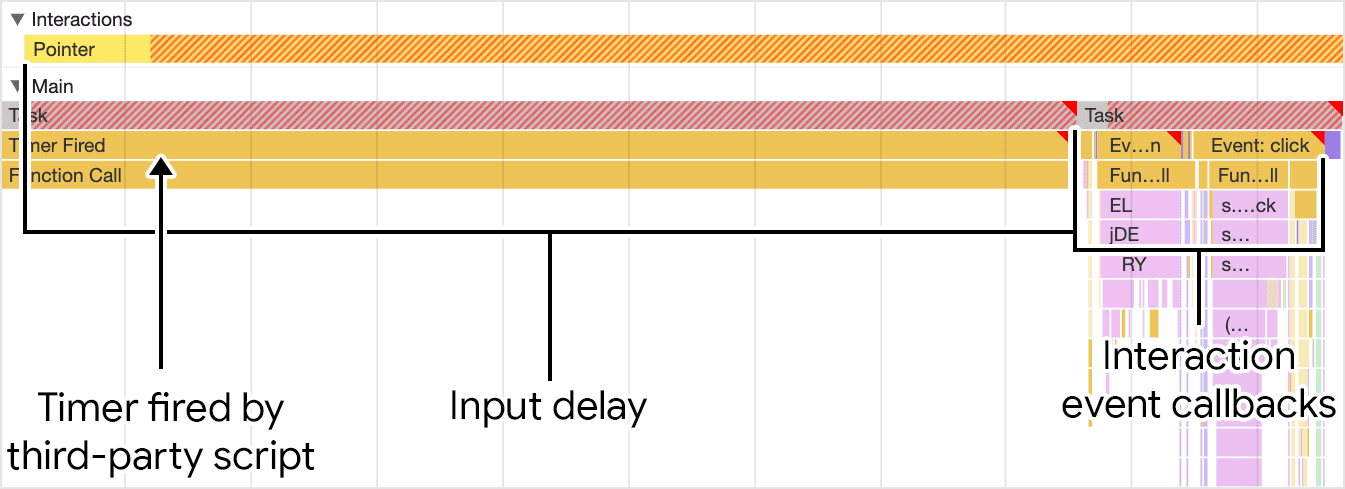
setInterval 호출에 의해 등록되고 입력 지연에 기여하는 타이머입니다. 입력 지연이 추가되면 상호작용의 이벤트 콜백이 평소보다 늦게 실행됩니다.
퍼스트 파티 코드에서 타이머가 발생하는 경우 이를 제어할 수 있습니다. 회의가 필요한지 평가하거나 회의에서의 작업을 최대한 줄이도록 노력하세요. 하지만 서드 파티 스크립트의 타이머는 다릅니다. 서드 파티 스크립트의 작동 방식을 제어할 수 없는 경우가 많으며 서드 파티 코드의 성능 문제를 해결하려면 이해관계자와 협력하여 특정 서드 파티 스크립트가 필요한지 확인하고 필요한 경우 서드 파티 스크립트 공급업체에 연락하여 웹사이트에서 발생할 수 있는 성능 문제를 해결하기 위해 취할 수 있는 조치를 확인해야 합니다.
긴 작업 피하기
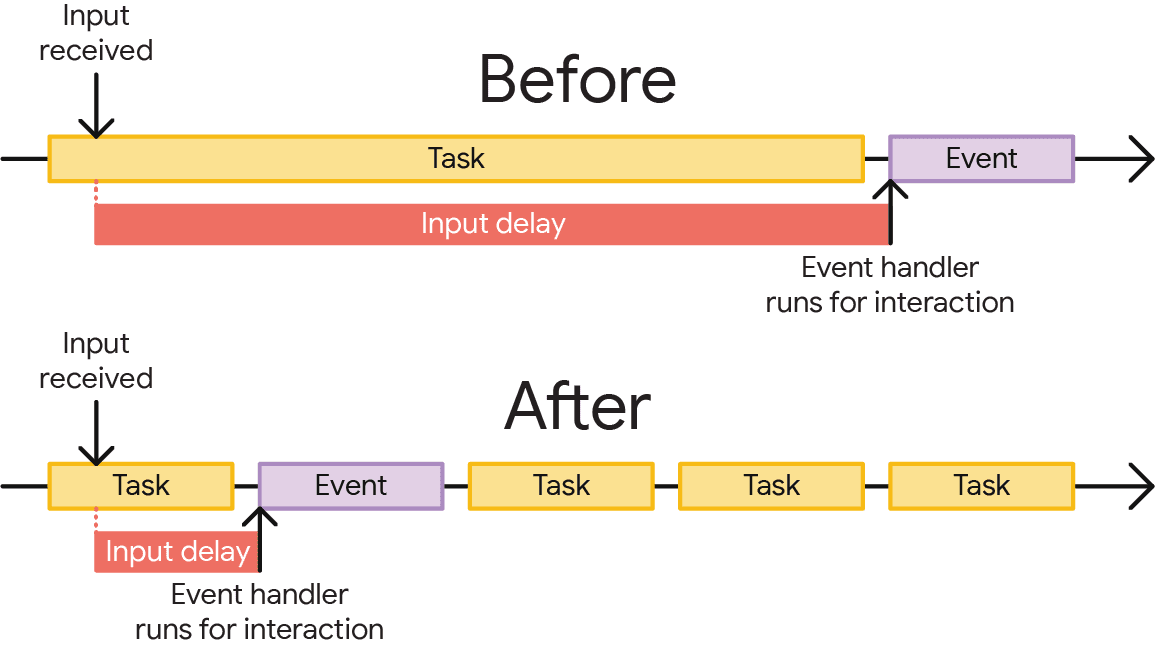
긴 입력 지연을 완화하는 한 가지 방법은 긴 작업을 피하는 것입니다. 상호작용 중에 기본 스레드를 차단하는 과도한 기본 스레드 작업이 있으면 긴 작업이 완료되기 전에 입력 지연이 추가됩니다.

태스크에서 실행하는 작업의 양을 최소화하는 것 외에도(기본 스레드에서 가능한 한 적은 작업을 실행하도록 항상 노력해야 함) 긴 작업을 분할하여 사용자 입력에 대한 응답성을 개선할 수 있습니다.
상호작용 중복에 주의
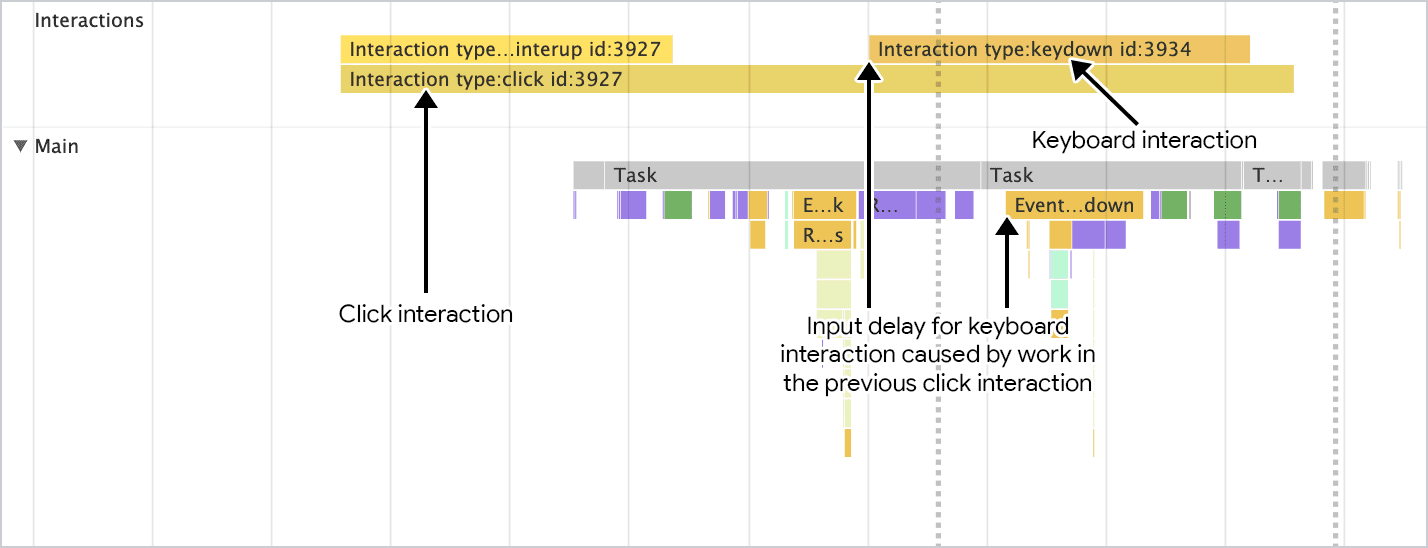
중복되는 상호작용이 있는 경우 INP를 최적화하는 것이 특히 어려울 수 있습니다. 상호작용 중복이란 한 요소와 상호작용한 후 첫 번째 상호작용에서 다음 프레임을 렌더링할 기회가 있기 전에 페이지와 다시 상호작용하는 것을 의미합니다.

상호작용 소스가 겹치는 이유는 사용자가 단기간에 여러 상호작용을 하는 것처럼 간단할 수 있습니다. 이는 사용자가 양식 입력란에 입력할 때 발생할 수 있습니다. 양식 입력란에서는 매우 짧은 시간 내에 많은 키보드 상호작용이 발생할 수 있습니다. 백엔드에 네트워크 요청이 이루어지는 자동 완성 입력란의 일반적인 경우와 같이 키 이벤트의 작업이 특히 비용이 많이 드는 경우 다음과 같은 몇 가지 옵션이 있습니다.
- 지정된 시간에 이벤트 콜백이 실행되는 횟수를 제한하려면 입력을 데브운스하는 것이 좋습니다.
AbortController를 사용하여 발신fetch요청을 취소하여 기본 스레드가fetch콜백을 처리하는 데 과부하되지 않도록 합니다. 참고:AbortController인스턴스의signal속성은 이벤트를 중단하는 데도 사용할 수 있습니다.
상호작용이 겹쳐져 입력 지연이 증가하는 또 다른 원인은 비용이 많이 드는 애니메이션일 수 있습니다. 특히 JavaScript의 애니메이션은 많은 requestAnimationFrame 호출을 실행할 수 있으며, 이는 사용자 상호작용에 방해가 될 수 있습니다. 이 문제를 해결하려면 가능한 경우 CSS 애니메이션을 사용하여 비용이 많이 들 수 있는 애니메이션 프레임을 큐에 추가하지 마세요. 단, 이 경우 애니메이션이 기본 스레드가 아닌 GPU 및 컴포저 스레드에서 주로 실행되도록 비컴포지션된 애니메이션을 피해야 합니다.
결론
입력 지연이 상호작용이 실행되는 데 걸리는 시간의 대부분을 차지하지는 않지만 상호작용의 모든 부분에서 줄일 수 있는 시간이 소요된다는 점을 이해하는 것이 중요합니다. 입력 지연 시간이 길다면 이를 줄일 수 있습니다. 반복되는 타이머 콜백을 피하고, 긴 작업을 분할하고, 잠재적인 상호작용 중복을 인식하면 입력 지연을 줄여 웹사이트 사용자의 상호작용 속도를 높일 수 있습니다.


