LCP를 분석하고 개선해야 할 주요 영역을 파악하는 방법을 단계별로 안내합니다.
게시: 2020년 4월 30일, 최종 업데이트: 2025년 3월 31일
콘텐츠가 포함된 최대 페인트 (LCP)는 3가지 Core Web Vitals 측정항목 중 하나이며 웹페이지의 기본 콘텐츠가 얼마나 빠르게 로드되는지를 나타냅니다. 구체적으로 LCP는 사용자가 페이지 로드를 시작한 시점부터 가장 큰 이미지 또는 텍스트 블록이 표시 영역 내에 렌더링될 때까지의 시간을 측정합니다.
우수한 사용자 환경을 제공하기 위해 사이트에서는 페이지 방문의 75% 이상에 대해 LCP가 2.5초 이하가 되도록 노력해야 합니다.

브라우저가 웹페이지를 로드하고 렌더링하는 속도에 영향을 미칠 수 있는 요인은 여러 가지이며, 이러한 요인 중 하나라도 지연되면 LCP에 큰 영향을 미칠 수 있습니다.
페이지의 한 부분을 고친다고 해서 LCP가 의미 있게 개선되는 경우는 드물죠. LCP를 개선하려면 전체 로드 프로세스를 살펴보고 그 과정의 모든 단계를 최적화해야 합니다.
LCP 측정항목 이해하기
LCP를 최적화하기 전에 개발자는 LCP 문제가 있는지, 있다면 어느 정도인지 파악해야 합니다.
LCP는 여러 도구에서 측정할 수 있으며 이러한 도구에서 LCP를 측정하는 방식은 모두 동일하지 않습니다. 실제 사용자의 LCP를 이해하려면 Lighthouse와 같은 실험실 기반 도구나 로컬 테스트에서 표시되는 내용이 아닌 실제 사용자가 경험하는 내용을 살펴봐야 합니다. 이러한 실험실 기반 도구는 LCP를 설명하고 개선하는 데 도움이 되는 풍부한 정보를 제공할 수 있지만 실험실 테스트만으로는 실제 사용자의 경험을 완전히 나타내지 못할 수 있습니다.
실제 사용자를 기반으로 하는 LCP 데이터는 사이트에 설치된 실제 사용자 모니터링 (RUM) 도구에서 표시하거나, 수백만 개의 웹사이트에서 실제 Chrome 사용자의 익명 데이터를 수집하는 Chrome 사용자 환경 보고서 (CrUX)를 사용하여 표시할 수 있습니다.
Chrome DevTools CrUX LCP 데이터 사용
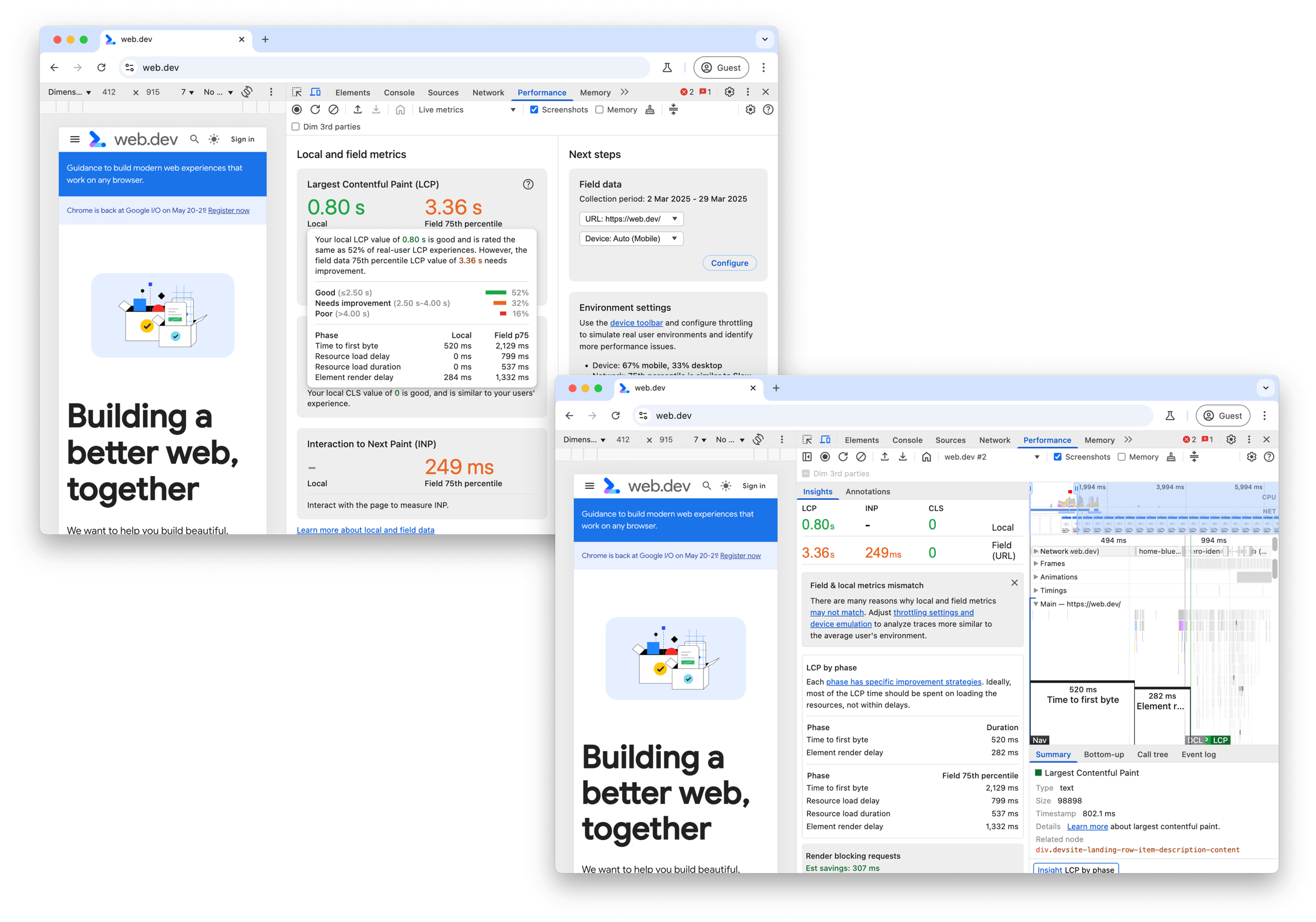
Chrome DevTools의 성능 패널에는 실시간 측정항목 보기에서 페이지 또는 출처의 CrUX LCP 옆에 로컬 LCP 경험이 표시되고, LCP 하위 파트 타이밍의 분석이 포함된 성능 추적의 통계에도 표시됩니다 (곧 설명 예정).

필드 데이터를 성능 패널에 레이어링하면 페이지에 실제 사용자 LCP 문제가 있는지 평가하고 로컬 환경 설정을 조정하여 이러한 문제를 더 잘 재현하고 디버깅할 수 있습니다.
PageSpeed Insights CrUX LCP 데이터 사용
PageSpeed Insights는 실제 사용자의 경험 확인이라는 상단 섹션에서 CrUX 데이터에 대한 액세스를 제공합니다. 성능 문제 진단이라는 하단 섹션에서 실험실 기반 데이터를 자세히 확인할 수 있습니다. 웹사이트에 CrUX 데이터를 사용할 수 있는 경우 항상 실제 사용자 데이터에 먼저 집중하세요.

PageSpeed Insights에는 최대 4개의 서로 다른 CrUX 데이터가 표시됩니다.
- 이 URL의 모바일 데이터
- 이 URL의 데스크톱 데이터
- 전체 출처의 모바일 데이터
- 전체 Origin의 데스크톱 데이터
이 섹션의 상단 및 오른쪽 상단에 있는 컨트롤에서 전환할 수 있습니다. URL 수준에서 표시할 데이터가 충분하지 않지만 출처 데이터가 있는 경우 PageSpeed Insights는 항상 출처 데이터를 표시합니다.

전체 출처의 LCP는 해당 출처의 다른 페이지와 비교하여 해당 페이지에서 LCP가 로드되는 방식에 따라 개별 페이지의 LCP와 매우 다를 수 있습니다. 방문자가 이러한 페이지로 이동하는 방식에 따라 달라질 수도 있습니다. 홈페이지는 신규 사용자가 방문하는 경향이 있으므로 캐시된 콘텐츠 없이 '콜드'로 로드되는 경우가 많아 웹사이트에서 가장 느린 페이지인 경우가 많습니다.
CrUX 데이터의 네 가지 카테고리를 살펴보면 LCP 문제가 이 페이지에만 해당하는지 아니면 더 일반적인 사이트 전체 문제인지 파악할 수 있습니다. 마찬가지로 LCP 문제가 있는 기기 유형을 표시할 수 있습니다.
PageSpeed Insights CrUX 보조 측정항목 사용
LCP를 최적화하려는 사용자는 LCP에 관한 유용한 통계를 제공할 수 있는 좋은 진단 측정항목인 콘텐츠가 포함된 첫 페인트 (FCP) 및 첫 바이트까지의 시간 (TTFB) 타이밍도 사용해야 합니다.
TTFB는 방문자가 페이지로 이동하기 시작한 시점 (예: 링크 클릭)부터 HTML 문서의 첫 번째 바이트가 수신될 때까지의 시간입니다. TTFB가 높으면 2.5초 LCP를 달성하기가 어렵거나 불가능할 수 있습니다.
TTFB가 높은 이유는 여러 서버 리디렉션, 가장 가까운 사이트 서버에서 멀리 떨어진 방문자, 네트워크 상태가 좋지 않은 방문자, 쿼리 매개변수로 인해 캐시된 콘텐츠를 사용할 수 없는 경우 등이 있습니다.
페이지가 렌더링되기 시작하면 초기 페인트 (예: 배경색)가 표시된 후 일부 콘텐츠 (예: 사이트 헤더)가 표시될 수 있습니다. 초기 콘텐츠의 모양은 FCP로 측정됩니다. FCP와 다른 측정항목 간의 차이는 매우 유용할 수 있습니다.
TTFB와 FCP 간의 델타가 크면 브라우저가 렌더링 차단 애셋을 많이 다운로드해야 함을 나타낼 수 있습니다. 의미 있는 콘텐츠를 렌더링하기 위해 많은 작업을 완료해야 한다는 신호일 수도 있습니다. 이는 클라이언트 측 렌더링에 크게 의존하는 사이트의 전형적인 신호입니다.
FCP와 LCP 간의 큰 차이는 브라우저가 우선순위를 지정할 수 있는 LCP 리소스가 즉시 제공되지 않거나 (예: 초기 HTML에서 제공되는 대신 JavaScript로 관리되는 텍스트 또는 이미지) 브라우저가 LCP 콘텐츠를 표시하기 전에 다른 작업을 완료하고 있음을 나타냅니다.
PageSpeed Insights Lighthouse 데이터 사용
PageSpeed Insights의 Lighthouse 섹션에서는 LCP를 개선하기 위한 몇 가지 안내를 제공하지만, 먼저 제공된 LCP가 CrUX에서 제공하는 실제 사용자 데이터와 대체로 일치하는지 확인해야 합니다. Lighthouse와 CrUX가 일치하지 않는 경우 CrUX가 사용자 환경을 더 정확하게 파악할 수 있습니다. CrUX 데이터를 기반으로 조치를 취하기 전에 CrUX 데이터가 전체 출처가 아닌 페이지에 대한 데이터인지 확인하세요.
Lighthouse와 CrUX 모두 개선이 필요한 LCP 값을 표시하는 경우 Lighthouse 섹션에서 LCP를 개선하는 방법에 관한 유용한 안내를 제공할 수 있습니다. LCP 필터를 사용하여 LCP와 관련된 감사만 표시합니다.

개선 기회뿐만 아니라 문제를 진단하는 데 도움이 되는 추가 정보를 제공할 수 있는 진단 정보도 있습니다. 콘텐츠가 포함된 최대 페인트 요소 진단에는 LCP를 구성하는 다양한 타이밍이 유용하게 분류되어 표시됩니다.

LCP 리소스 유형과 하위 파트도 CrUX에서 사용할 수 있습니다.
다음 섹션에서 이러한 하위 부분을 자세히 살펴보겠습니다.
LCP 분석
PageSpeed Insights에서 이 측정항목을 개선하는 방법을 알려주지 않는 경우 LCP 최적화가 더 복잡한 작업이 될 수 있습니다. 복잡한 작업의 경우 더 작고 관리하기 쉬운 작업으로 나누어 각 작업을 개별적으로 처리하는 것이 좋습니다.
이 섹션에서는 LCP를 가장 중요한 하위 부분으로 분류한 다음 각 부분을 최적화하는 방법에 관한 구체적인 권장사항과 권장사항을 제시하는 방법을 설명합니다.
대부분의 페이지 로드에는 일반적으로 여러 네트워크 요청이 포함되지만 LCP 개선 기회를 파악하기 위해 다음 두 가지를 먼저 살펴보는 것이 좋습니다.
- 초기 HTML 문서
- LCP 리소스 (해당하는 경우)
페이지의 다른 요청이 LCP에 영향을 줄 수 있지만, 이 두 요청(특히 LCP 리소스가 시작되고 종료되는 시간)은 페이지가 LCP에 최적화되었는지 여부를 보여줍니다.
LCP 리소스를 식별하려면 개발자 도구 (예: 앞에서 설명한 PageSpeed Insights, Chrome DevTools, WebPageTest)를 사용하여 LCP 요소를 확인하면 됩니다. 여기에서 페이지에 의해 로드된 모든 리소스의 네트워크 폭포에서 요소에 의해 로드된 URL을 일치시킬 수 있습니다 (해당하는 경우).
예를 들어 다음 시각화는 일반적인 페이지 로드에서 네트워크 워터폴 다이어그램에 강조 표시된 이러한 리소스를 보여줍니다. 여기서 LCP 요소는 렌더링을 위해 이미지 요청이 필요합니다.

잘 최적화된 페이지의 경우 LCP 리소스 요청이 최대한 빨리 로드되기 시작하고 LCP 리소스가 로드를 완료한 후 LCP 요소가 최대한 빨리 렌더링되기를 원합니다. 특정 페이지가 이 원칙을 따르는지 시각화하려면 총 LCP 시간을 다음 하위 부분으로 나눌 수 있습니다.
- 첫 바이트까지의 시간 (TTFB)
- 사용자가 페이지 로드를 시작한 시점부터 브라우저가 HTML 문서 응답의 첫 번째 바이트를 수신할 때까지의 시간입니다.
- 리소스 로드 지연
- TTFB와 브라우저가 LCP 리소스 로드를 시작하는 시점 사이의 시간입니다. LCP 요소가 렌더링을 위해 리소스 로드가 필요하지 않은 경우 (예: 요소가 시스템 글꼴로 렌더링된 텍스트 노드인 경우) 이 시간은 0입니다.
- 리소스 로드 시간
- LCP 리소스 자체를 로드하는 데 걸리는 시간입니다. LCP 요소가 렌더링을 위해 리소스 로드가 필요하지 않으면 이 시간은 0입니다.
- 요소 렌더링 지연
- LCP 리소스의 로드가 완료된 시점과 LCP 요소가 완전히 렌더링된 시점 사이의 시간입니다.
모든 페이지의 LCP는 다음 네 가지 하위 카테고리로 구성됩니다. 이러한 시간 사이에는 간격이나 중복이 없으며 합계는 전체 LCP 시간이 됩니다.

모든 페이지의 LCP 값은 이러한 네 가지 하위 부분으로 분류할 수 있습니다. 두 구간 사이에는 겹치는 부분이나 간격이 없습니다. 이러한 요소들을 합하면 전체 LCP 시간이 됩니다.
LCP를 최적화할 때는 이러한 하위 부분을 개별적으로 최적화하는 것이 좋습니다. 하지만 모든 광고를 최적화해야 한다는 점도 염두에 두어야 합니다. 경우에 따라 한 부분에 적용된 최적화가 LCP를 개선하지 않고 절약된 시간을 다른 부분으로 이동시킬 뿐입니다.
예를 들어 이전 네트워크 워터폴에서 이미지를 더 압축하거나 더 최적의 형식 (예: AVIF 또는 WebP)으로 전환하여 이미지의 파일 크기를 줄이면 리소스 로드 시간이 줄어들지만 시간이 요소 렌더링 지연 하위 부분으로 이동하기 때문에 실제로 LCP가 개선되지는 않습니다.

이러한 현상이 발생하는 이유는 이 페이지에서 JavaScript 코드가 로드를 완료할 때까지 LCP 요소가 숨겨져 있다가 한 번에 모두 표시되기 때문입니다.
이 예시는 최상의 LCP 결과를 달성하려면 이러한 모든 하위 부분을 최적화해야 한다는 점을 보여줍니다.
최적의 하위 파트 시간
LCP의 각 하위 부분을 최적화하려면 잘 최적화된 페이지에서 이러한 하위 부분의 이상적인 분류를 이해하는 것이 중요합니다.
4개의 하위 파트 중 2개의 이름에 'delay'라는 단어가 포함되어 있습니다. 이러한 시간이 최대한 0에 가까워야 한다는 것을 알 수 있습니다. 나머지 두 부분은 네트워크 요청과 관련되어 있으며, 네트워크 요청은 본질적으로 시간이 걸립니다.
이러한 시간 분류는 가이드라인일 뿐 엄격한 규칙이 아닙니다. 페이지의 LCP 시간이 일관되게 2.5초 이내인 경우 상대적 비율은 중요하지 않습니다. 하지만 '지연' 부분에서 불필요한 시간을 많이 소비하면 2.5초 목표를 지속적으로 달성하기가 매우 어려워집니다.
LCP 시간의 분류를 생각하는 좋은 방법은 다음과 같습니다.
- LCP 시간의 대부분은 HTML 문서와 LCP 소스를 로드하는 데 사용해야 합니다.
- 이 두 리소스 중 하나가 LCP 전에 로드되지 않는 모든 시간은 개선할 기회입니다.
각 부분 최적화 방법
이제 최적화된 페이지에서 각 LCP 하위 부분 시간이 어떻게 분류되어야 하는지 알았으므로 자체 페이지를 최적화할 수 있습니다.
다음 네 섹션에서는 각 부분을 최적화하는 방법에 관한 권장사항과 권장사항을 제시합니다. 가장 큰 영향을 미칠 가능성이 높은 최적화부터 순서대로 표시됩니다.
1. 리소스 로드 지연 제거
이 단계의 목표는 LCP 리소스가 최대한 빨리 로드되도록 하는 것입니다. 이론적으로 리소스가 로드되기 시작할 수 있는 가장 빠른 시점은 TTFB 직후이지만, 실제로는 브라우저가 리소스 로드를 시작하기 전에 항상 약간의 지연이 있습니다.
일반적으로 LCP 리소스는 해당 페이지에서 로드된 첫 번째 리소스와 동시에 로드되기 시작해야 합니다. 다시 말해 LCP 리소스가 첫 번째 리소스보다 늦게 로드되기 시작하면 개선의 여지가 있습니다.

일반적으로 LCP 리소스가 로드되는 속도에 영향을 미치는 요인은 두 가지입니다.
- 리소스가 발견된 시간입니다.
- 리소스에 부여된 우선순위입니다.
리소스가 검색될 때 최적화
LCP 리소스가 최대한 빨리 로드되도록 하려면 브라우저의 미리 로드 스캐너가 초기 HTML 문서 응답에서 리소스를 검색할 수 있어야 합니다. 예를 들어 다음의 경우 브라우저가 HTML 문서 응답을 스캔하여 LCP 리소스를 검색할 수 있습니다.
- LCP 요소는
<img>요소이며src또는srcset속성이 초기 HTML 마크업에 있습니다. - LCP 요소에 CSS 배경 이미지가 필요하지만 해당 이미지는 HTML 마크업에서
<link rel="preload">를 사용하여 미리 로드됩니다 (또는Link헤더 사용). - LCP 요소는 렌더링에 웹 글꼴이 필요하고 글꼴은 HTML 마크업에서
<link rel="preload">를 사용하여 로드되는 텍스트 노드입니다 (또는Link헤더 사용).
다음은 HTML 문서 응답을 스캔하여 LCP 리소스를 검색할 수 없는 몇 가지 예입니다.
- LCP 요소는 JavaScript를 사용하여 페이지에 동적으로 추가되는
<img>입니다. - LCP 요소는
src또는srcset속성을 숨기는 JavaScript 라이브러리 (종종data-src또는data-srcset)를 사용하여 지연 로드됩니다. - LCP 요소에는 CSS 배경 이미지가 필요합니다.
이러한 각 경우에서 브라우저는 LCP 리소스를 검색하고 로드를 시작하기 전에 스크립트를 실행하거나 스타일시트를 적용해야 합니다. 일반적으로 네트워크 요청이 완료될 때까지 기다려야 합니다. 이는 결코 최적의 방법이 아닙니다.
불필요한 리소스 로드 지연을 없애려면 LCP 리소스를 HTML 소스에서 검색할 수 있어야 합니다. 리소스가 외부 CSS 또는 JavaScript 파일에서만 참조되는 경우 LCP 리소스는 높은 fetch priority로 미리 로드해야 합니다. 예를 들면 다음과 같습니다.
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
리소스에 부여된 우선순위 최적화
LCP 리소스가 HTML 마크업에서 검색 가능하더라도 첫 번째 리소스만큼 빨리 로드를 시작하지 않을 수도 있습니다. 브라우저 사전 로드 스캐너의 우선순위 휴리스틱이 리소스가 중요하다고 인식하지 못하거나 다른 리소스가 더 중요하다고 판단하는 경우 이 문제가 발생할 수 있습니다.
예를 들어 <img> 요소에 loading="lazy"를 설정하면 HTML을 사용하여 LCP 이미지를 지연시킬 수 있습니다. 지연 로딩을 사용하면 레이아웃에서 이미지가 뷰포트에 있음을 확인할 때까지 리소스가 로드되지 않으므로 평소보다 늦게 로드가 시작될 수 있습니다.
지연 로드가 없어도 이미지는 렌더링 차단 리소스가 아니므로 브라우저에서 처음에는 우선순위가 가장 높게 로드되지 않습니다. 우선순위가 높을수록 좋은 리소스에 fetchpriority 속성을 사용하여 브라우저에 가장 중요한 리소스를 힌트로 제공할 수 있습니다.
<img fetchpriority="high" src="/path/to/hero-image.webp">
페이지의 LCP 요소가 될 가능성이 있다고 생각되면 <img> 요소에 fetchpriority="high"를 설정하는 것이 좋습니다. 하지만 두 개 이상의 이미지에 높은 우선순위를 설정하면 LCP를 줄이는 데 우선순위 설정이 도움이 되지 않습니다.
문서 대답에서 초기에 표시될 수 있지만 스타일로 인해 표시되지 않는 이미지의 우선순위를 낮출 수도 있습니다. 예를 들어 시작 시 표시되지 않는 캐러셀 슬라이드의 이미지가 있습니다.
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
특정 리소스의 우선순위를 낮추면 더 많은 대역폭이 필요한 리소스에 더 많은 대역폭을 할당할 수 있지만 주의해야 합니다. 항상 DevTools에서 리소스 우선순위를 확인하고 실험실 및 현장 도구로 변경사항을 테스트하세요.
LCP 리소스 우선순위와 검색 시간을 최적화한 후에는 네트워크 워터폴이 다음과 같이 표시됩니다 (LCP 리소스가 첫 번째 리소스와 동시에 시작됨).

2. 요소 렌더링 지연 제거
이 단계의 목표는 리소스 로드가 언제 완료되든 LCP 요소가 리소스 로드 완료 후 즉시 렌더링되도록 하는 것입니다.
LCP 요소가 리소스 로드가 완료된 후 즉시 렌더링되지 않는 주요 이유는 다른 이유로 렌더링이 차단되기 때문입니다.
<head>에서 아직 로드 중인 스타일시트 또는 동기 스크립트로 인해 전체 페이지의 렌더링이 차단됩니다.- LCP 리소스의 로딩이 완료되었지만 LCP 요소가 아직 DOM에 추가되지 않았습니다 (일부 JavaScript 코드가 로드되기를 기다리고 있음).
- 사용자가 참여해야 하는 실험을 아직 결정 중인 A/B 테스트 라이브러리와 같은 다른 코드에 의해 요소가 숨겨지고 있습니다.
- 긴 작업으로 인해 기본 스레드가 차단되고 렌더링 작업은 이러한 긴 작업이 완료될 때까지 기다려야 합니다.
다음 섹션에서는 불필요한 요소 렌더링 지연의 가장 일반적인 원인을 해결하는 방법을 설명합니다.
렌더링을 차단하는 스타일시트 줄이기 또는 인라인 처리
HTML 마크업에서 로드된 스타일 시트는 그 뒤에 오는 모든 콘텐츠의 렌더링을 차단합니다. 스타일이 지정되지 않은 HTML을 렌더링하지 않는 것이 일반적이므로 이는 바람직합니다. 하지만 스타일 시트가 너무 커서 LCP 리소스보다 로드하는 데 훨씬 더 오래 걸리면 리소스가 로드를 완료한 후에도 LCP 요소가 렌더링되지 않습니다.

이 문제를 해결하려면 다음 중 한 가지 방법을 따르세요.
- 추가 네트워크 요청을 방지하기 위해 스타일 시트를 HTML에 인라인합니다.
- 스타일 시트의 크기를 줄입니다.
일반적으로 스타일 시트가 작은 경우에만 스타일 시트를 인라인하는 것이 좋습니다. HTML의 인라인 콘텐츠는 후속 페이지 로드에서 캐싱의 이점을 누릴 수 없기 때문입니다. 스타일 시트가 너무 커서 LCP 리소스보다 로드하는 데 시간이 오래 걸린다면 인라인 처리하는 것이 적합하지 않을 수 있습니다.
대부분의 경우 스타일 시트가 LCP 요소의 렌더링을 차단하지 않도록 하는 가장 좋은 방법은 LCP 리소스보다 작아지도록 크기를 줄이는 것입니다. 이렇게 하면 대부분의 방문에서 병목 현상이 발생하지 않습니다.
스타일 시트의 크기를 줄이기 위한 몇 가지 권장사항은 다음과 같습니다.
- 미사용 CSS 삭제: Chrome DevTools를 사용하여 사용되지 않아 삭제 (또는 지연)할 수 있는 CSS 규칙을 찾습니다.
- 중요하지 않은 CSS 지연: 스타일 시트를 초기 페이지 로드에 필요한 스타일과 지연 로드할 수 있는 스타일로 분할합니다.
- CSS 축소 및 압축: 중요한 스타일의 경우 전송 크기를 최대한 줄여야 합니다.
렌더링 차단 JavaScript 지연 또는 인라인 처리
동기 스크립트 (async 또는 defer 속성이 없는 스크립트)를 페이지의 <head>에 추가할 필요는 거의 없으며, 이렇게 하면 거의 항상 성능에 부정적인 영향을 미칩니다.
페이지 로드 시 가능한 한 빨리 JavaScript 코드를 실행해야 하는 경우 다른 네트워크 요청을 기다리느라 렌더링이 지연되지 않도록 인라인하는 것이 좋습니다. 하지만 스타일시트와 마찬가지로 스크립트가 매우 작은 경우에만 인라인해야 합니다.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>서버 측 렌더링 사용
서버 측 렌더링 (SSR)은 서버에서 클라이언트 측 애플리케이션 로직을 실행하고 전체 HTML 마크업으로 HTML 문서 요청에 응답하는 프로세스입니다.
LCP 최적화 관점에서 SSR에는 두 가지 주요 이점이 있습니다.
- 이미지 리소스는 HTML 소스에서 검색할 수 있습니다 (앞서 1단계에서 설명한 대로).
- 페이지 콘텐츠가 렌더링되기 전에 완료하기 위해 추가 JavaScript 요청이 필요하지 않습니다.
SSR의 주요 단점은 추가 서버 처리 시간이 필요하므로 TTFB가 느려질 수 있다는 것입니다. 하지만 서버 처리 시간은 개발자가 제어할 수 있는 반면 사용자의 네트워크 및 기기 기능은 제어할 수 없으므로 이러한 절충은 일반적으로 가치가 있습니다.
SSR과 유사한 옵션을 정적 사이트 생성 (SSG) 또는 사전 렌더링이라고 합니다. 이는 주문형이 아닌 빌드 단계에서 HTML 페이지를 생성하는 프로세스입니다. 아키텍처에서 사전 렌더링이 가능한 경우 일반적으로 성능에 더 좋습니다.
긴 작업 분할
이전의 조언을 따랐고 JavaScript 코드가 렌더링을 차단하지 않으며 요소를 렌더링하지 않더라도 LCP가 지연될 수 있습니다.
이 문제가 발생하는 가장 일반적인 이유는 페이지가 브라우저의 기본 스레드에서 파싱하고 실행해야 하는 대규모 JavaScript 파일을 로드하기 때문입니다. 즉, 이미지 리소스가 완전히 다운로드되더라도 관련 없는 스크립트가 실행을 완료할 때까지 렌더링을 기다려야 할 수 있습니다.
오늘날 모든 브라우저는 기본 스레드에서 이미지를 렌더링하므로 기본 스레드를 차단하는 모든 요소는 불필요한 요소 렌더링 지연을 초래할 수 있습니다.
3. 리소스 로드 시간 줄이기
이 단계의 목표는 리소스의 바이트를 네트워크를 통해 사용자의 기기로 전송하는 데 걸리는 시간을 줄이는 것입니다. 일반적으로 다음 네 가지 방법이 있습니다.
- 리소스 크기를 줄입니다.
- 리소스가 이동해야 하는 거리를 줄입니다.
- 네트워크 대역폭 경합을 줄입니다.
- 네트워크 시간을 완전히 없앱니다.
리소스 크기 줄이기
페이지의 LCP 리소스는 이미지 또는 웹 글꼴입니다 (있는 경우). 다음 가이드에서는 두 가지의 크기를 줄이는 방법을 자세히 설명합니다.
리소스가 이동해야 하는 거리 줄이기
리소스 크기를 줄이는 것 외에도 서버를 사용자와 최대한 지리적으로 가까운 위치에 배치하여 로드 시간을 줄일 수 있습니다. 가장 좋은 방법은 콘텐츠 전송 네트워크 (CDN)를 사용하는 것입니다.
특히 이미지 CDN은 리소스가 이동해야 하는 거리를 줄일 뿐만 아니라 일반적으로 리소스 크기도 줄여주므로 유용합니다. 이전의 모든 크기 감소 권장사항을 자동으로 구현해 주기 때문입니다.
네트워크 대역폭 경합 줄이기
리소스의 크기와 이동 거리를 줄였더라도 동시에 다른 리소스를 많이 로드하면 리소스를 로드하는 데 시간이 오래 걸릴 수 있습니다. 이 문제를 네트워크 경합이라고 합니다.
LCP 리소스에 높은 fetchpriority를 부여하고 가능한 한 빨리 로드를 시작하면 브라우저에서 우선순위가 낮은 리소스가 LCP 리소스와 경쟁하지 않도록 최선을 다합니다. 하지만 fetchpriority가 높은 리소스를 많이 로드하거나 일반적으로 리소스를 많이 로드하는 경우 LCP 리소스가 로드되는 속도에 영향을 미칠 수 있습니다.
네트워크 시간을 완전히 제거합니다.
리소스 로드 시간을 줄이는 가장 좋은 방법은 프로세스에서 네트워크를 완전히 제거하는 것입니다. 효율적인 캐시 제어 정책으로 리소스를 제공하면 해당 리소스를 두 번째로 요청하는 방문자에게 캐시에서 리소스가 제공되므로 리소스 로드 시간이 기본적으로 0이 됩니다.
LCP 리소스가 웹 글꼴인 경우 웹 글꼴 크기를 줄이는 것 외에도 웹 글꼴 리소스 로드 시 렌더링을 차단해야 하는지 고려해야 합니다. auto 또는 block 이외의 font-display 값을 설정하면 텍스트가 로드 중에 항상 표시되고 추가 네트워크 요청에서 LCP가 차단되지 않습니다.
마지막으로 LCP 리소스가 작은 경우 리소스를 데이터 URL로 인라인하는 것이 좋습니다. 이렇게 하면 추가 네트워크 요청도 제거됩니다. 하지만 데이터 URL을 사용하면 리소스를 캐시할 수 없고 추가 디코딩 비용으로 인해 렌더링 지연이 길어질 수 있으므로 주의해야 합니다.
4. 첫 바이트까지의 시간 단축
이 단계의 목표는 초기 HTML을 최대한 빨리 제공하는 것입니다. 이 단계는 개발자가 가장 제어하기 어려운 경우가 많기 때문에 마지막에 나열되어 있습니다. 하지만 이 단계는 이후의 모든 단계에 직접적인 영향을 미치기 때문에 가장 중요한 단계 중 하나이기도 합니다. 백엔드에서 콘텐츠의 첫 번째 바이트를 전송할 때까지 프런트엔드에서 아무 작업도 할 수 없으므로 TTFB를 빠르게 하기 위해 할 수 있는 모든 작업은 다른 로드 측정항목도 개선합니다.
일반적으로 빠른 사이트의 TTFB가 느려지는 원인은 광고 또는 단축 링크와 같은 여러 리디렉션을 통해 방문자가 유입되기 때문입니다. 방문자가 기다려야 하는 리디렉션 수를 항상 최소화하세요.
또 다른 일반적인 원인은 CDN 에지 서버에서 캐시된 콘텐츠를 사용할 수 없고 모든 요청이 원본 서버로 다시 전달되어야 하는 경우입니다. 방문자가 분석을 위해 고유 URL 매개변수를 사용하는 경우 다른 페이지로 연결되지 않더라도 이 문제가 발생할 수 있습니다.
TTFB 최적화에 관한 구체적인 안내는 TTFB 최적화 가이드를 참고하세요.
JavaScript에서 LCP 분석 모니터링
앞서 설명한 모든 LCP 하위 파트의 타이밍 정보는 다음 성능 API의 조합을 통해 JavaScript에서 확인할 수 있습니다.
이미 많은 RUM 제품에서 이러한 API를 사용하여 하위 부분을 계산합니다. web-vitals 라이브러리에는 기여 분석 빌드에 이러한 LCP 하위 파트 타이밍도 포함되어 있으며 JavaScript에서 이를 계산하는 방법을 참고할 수 있습니다.
Chrome DevTools와 Lighthouse도 이전 스크린샷에 표시된 대로 이러한 하위 부분을 측정하므로 이러한 도구를 사용할 때 JavaScript에서 수동으로 계산할 필요가 없습니다.
요약
LCP는 복잡하며 타이밍은 여러 요인의 영향을 받을 수 있습니다. 하지만 LCP 최적화는 기본적으로 LCP 리소스의 로드를 최적화하는 것이라고 생각하면 상황이 크게 단순화될 수 있습니다.
상위 수준에서 LCP 최적화는 다음 네 단계로 요약할 수 있습니다.
- LCP 리소스가 최대한 빨리 로드되도록 합니다.
- LCP 요소가 리소스 로드가 완료되는 즉시 렌더링될 수 있는지 확인합니다.
- 품질을 희생하지 않고 LCP 리소스의 로드 시간을 최대한 줄입니다.
- 초기 HTML 문서를 최대한 빨리 제공합니다.
페이지에서 이러한 단계를 따를 수 있다면 사용자에게 최적의 로드 환경을 제공하고 있다고 확신할 수 있으며 실제 LCP 점수에 반영될 것입니다.



