LCP কীভাবে ভেঙে ফেলা যায় এবং উন্নতির জন্য গুরুত্বপূর্ণ ক্ষেত্রগুলি চিহ্নিত করার জন্য একটি ধাপে ধাপে নির্দেশিকা।
প্রকাশিত: ৩০ এপ্রিল, ২০২০, সর্বশেষ আপডেট: ৩১ মার্চ, ২০২৫
লার্জেস্ট কন্টেন্টফুল পেইন্ট (LCP) হল তিনটি কোর ওয়েব ভাইটালস মেট্রিক্সের মধ্যে একটি, এবং এটি একটি ওয়েব পৃষ্ঠার মূল বিষয়বস্তু কত দ্রুত লোড হয় তা প্রতিনিধিত্ব করে। বিশেষ করে, LCP ব্যবহারকারী যখন পৃষ্ঠাটি লোড করা শুরু করেন তখন থেকে ভিউপোর্টের মধ্যে সবচেয়ে বড় ছবি বা টেক্সট ব্লক রেন্ডার না হওয়া পর্যন্ত সময় পরিমাপ করে।
ব্যবহারকারীদের ভালো অভিজ্ঞতা প্রদানের জন্য, সাইটগুলিকে কমপক্ষে ৭৫% পৃষ্ঠা ভিজিটের জন্য ২.৫ সেকেন্ড বা তার কম LCP রাখার চেষ্টা করা উচিত।

ব্রাউজার কত দ্রুত একটি ওয়েব পৃষ্ঠা লোড এবং রেন্ডার করতে পারে তা বেশ কয়েকটি কারণের উপর প্রভাব ফেলতে পারে এবং এগুলির যেকোনো একটিতে বিলম্ব LCP-এর উপর উল্লেখযোগ্য প্রভাব ফেলতে পারে।
এটি বিরল যে কোনও পৃষ্ঠার একটি অংশ দ্রুত ঠিক করার ফলে LCP-তে অর্থপূর্ণ উন্নতি হবে। LCP উন্নত করার জন্য, আপনাকে সম্পূর্ণ লোডিং প্রক্রিয়াটি দেখতে হবে এবং নিশ্চিত করতে হবে যে পথের প্রতিটি ধাপ অপ্টিমাইজ করা হয়েছে।
আপনার LCP মেট্রিক বোঝা
LCP অপ্টিমাইজ করার আগে, ডেভেলপারদের বুঝতে হবে যে তাদের LCP সমস্যা আছে কিনা, এবং এই ধরনের সমস্যার পরিমাণ কতটুকু।
LCP পরিমাপ করা যেতে পারে বেশ কয়েকটি টুলে এবং এই সবগুলো একইভাবে LCP পরিমাপ করে না। প্রকৃত ব্যবহারকারীদের LCP বোঝার জন্য, আমাদের দেখা উচিত প্রকৃত ব্যবহারকারীরা কী অভিজ্ঞতা লাভ করছেন, লাইটহাউস বা স্থানীয় পরীক্ষার মতো ল্যাব-ভিত্তিক টুল কী দেখায় তার চেয়ে। এই ল্যাব-ভিত্তিক টুলগুলি LCP ব্যাখ্যা করার জন্য এবং উন্নত করতে আপনাকে সাহায্য করার জন্য প্রচুর তথ্য সরবরাহ করতে পারে, তবে মনে রাখবেন যে শুধুমাত্র ল্যাব পরীক্ষাগুলি আপনার প্রকৃত ব্যবহারকারীদের অভিজ্ঞতার সম্পূর্ণ প্রতিনিধিত্ব নাও করতে পারে।
প্রকৃত ব্যবহারকারীদের উপর ভিত্তি করে LCP ডেটা কোনও সাইটে ইনস্টল করা রিয়েল ইউজার মনিটরিং (RUM) টুল থেকে অথবা Chrome ব্যবহারকারী অভিজ্ঞতা প্রতিবেদন (CrUX) ব্যবহার করে পাওয়া যেতে পারে যা লক্ষ লক্ষ ওয়েবসাইটের জন্য প্রকৃত Chrome ব্যবহারকারীদের কাছ থেকে বেনামী ডেটা সংগ্রহ করে।
Chrome DevTools CrUX LCP ডেটা ব্যবহার করা হচ্ছে
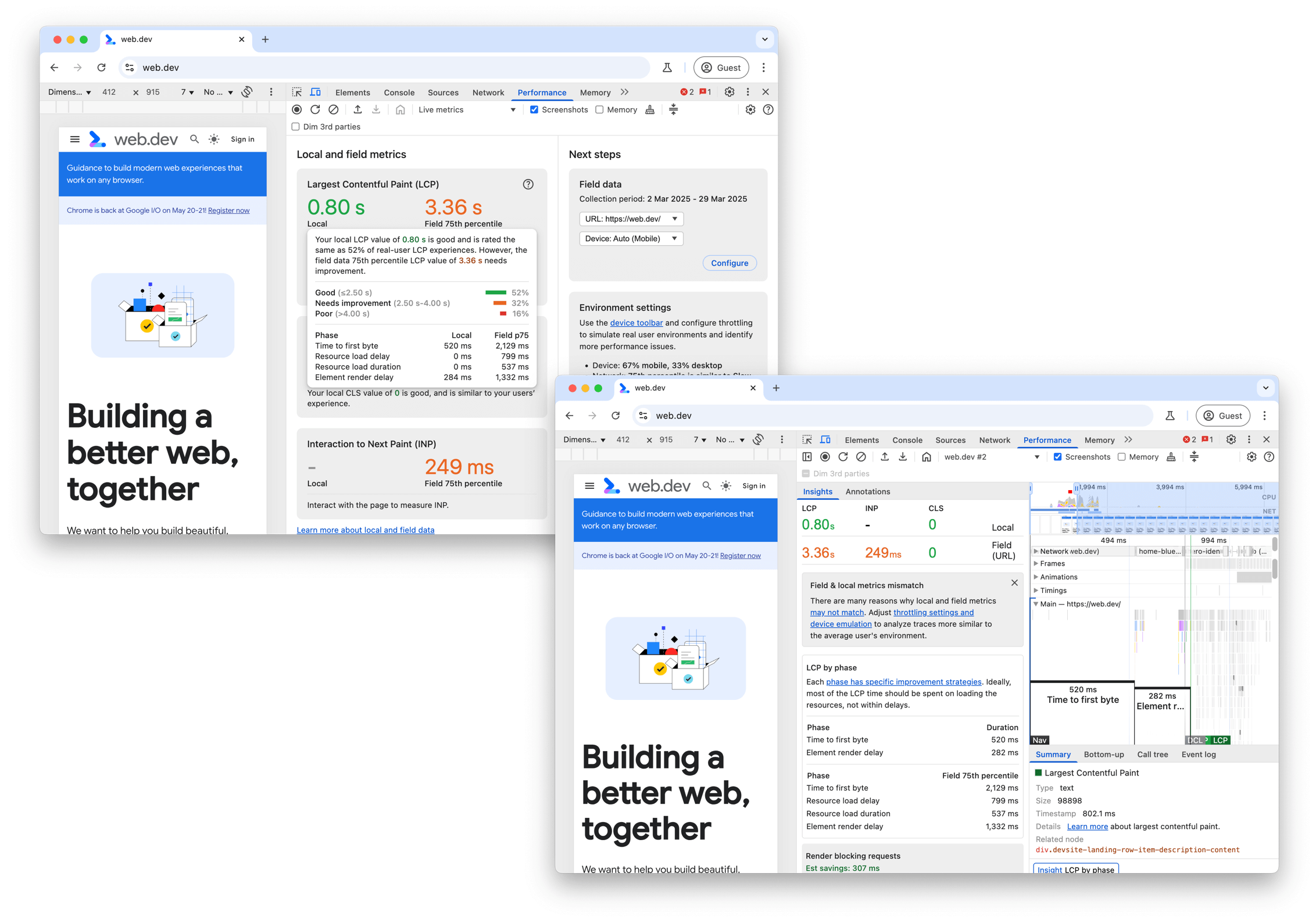
Chrome DevTools-এর পারফরম্যান্স প্যানেলটি লাইভ মেট্রিক্স ভিউতে পৃষ্ঠা বা অরিজিনের CrUX LCP-এর পাশে এবং LCP সাবপার্ট টাইমিংয়ের একটি ব্রেকডাউন সহ একটি পারফরম্যান্স ট্রেসের অন্তর্দৃষ্টিতে আপনার স্থানীয় LCP অভিজ্ঞতা দেখায় (যা আমরা শীঘ্রই ব্যাখ্যা করব)।

পারফরম্যান্স প্যানেলে ফিল্ড ডেটা লেয়ার করে, আপনি কোনও পৃষ্ঠায় কোনও বাস্তব-ব্যবহারকারী LCP সমস্যা আছে কিনা তা মূল্যায়ন করতে পারেন এবং সেই সমস্যাগুলি আরও ভালভাবে পুনরুত্পাদন এবং ডিবাগ করার জন্য আপনার স্থানীয় পরিবেশ সেটিংসকে অভিযোজিত করতে পারেন।
পেজস্পিড ইনসাইটস CrUX LCP ডেটা ব্যবহার করা হচ্ছে
পেজস্পিড ইনসাইটস উপরের বিভাগে "আপনার প্রকৃত ব্যবহারকারীরা কী অনুভব করছেন তা আবিষ্কার করুন" লেবেলযুক্ত CrUX ডেটা অ্যাক্সেস প্রদান করে। নীচের বিভাগে "পারফরম্যান্স সমস্যা নির্ণয় করুন" লেবেলযুক্ত আরও বিস্তারিত ল্যাব-ভিত্তিক ডেটা পাওয়া যায়। যদি আপনার ওয়েবসাইটের জন্য CrUX ডেটা উপলব্ধ থাকে, তাহলে সর্বদা প্রথমে প্রকৃত ব্যবহারকারীর ডেটাতে মনোনিবেশ করুন।

পেজস্পিড ইনসাইটস সর্বাধিক চারটি ভিন্ন CrUX ডেটা দেখায়:
- এই URL- এর জন্য মোবাইল ডেটা
- এই URL- এর জন্য ডেস্কটপ ডেটা
- পুরো অরিজিনের জন্য মোবাইল ডেটা
- সম্পূর্ণ অরিজিনের জন্য ডেস্কটপ ডেটা
আপনি এই বিভাগের উপরে এবং ডানদিকের নিয়ন্ত্রণগুলিতে এগুলি টগল করতে পারেন। যদি কোনও URL-এ URL স্তরে দেখানোর জন্য পর্যাপ্ত ডেটা না থাকে, কিন্তু উৎসের জন্য ডেটা থাকে, তাহলে PageSpeed Insights সর্বদা উৎসের ডেটা দেখায়।

সম্পূর্ণ অরিজিনের জন্য LCP একটি পৃথক পৃষ্ঠার LCP থেকে অনেক আলাদা হতে পারে যা নির্ভর করে সেই পৃষ্ঠায় LCP কীভাবে লোড করা হয় তার উপর, সেই পৃষ্ঠার অন্যান্য পৃষ্ঠার তুলনায়। এটি দর্শকদের এই পৃষ্ঠাগুলিতে নেভিগেট করার পদ্ধতির উপরও নির্ভর করতে পারে। হোম পৃষ্ঠাগুলি নতুন ব্যবহারকারীদের দ্বারা পরিদর্শন করা হয় এবং তাই প্রায়শই "ঠান্ডা" লোড হতে পারে, কোনও ক্যাশেড কন্টেন্ট ছাড়াই এবং তাই প্রায়শই একটি ওয়েবসাইটের সবচেয়ে ধীর পৃষ্ঠা হয়।
CrUX ডেটার চারটি ভিন্ন বিভাগের দিকে তাকালে আপনি বুঝতে পারবেন যে LCP সমস্যাটি এই পৃষ্ঠার জন্য নির্দিষ্ট, নাকি আরও সাধারণ সাইট-ব্যাপী সমস্যা। একইভাবে, এটি দেখাতে পারে যে কোন ধরণের ডিভাইসে LCP সমস্যা রয়েছে।
পেজস্পিড ইনসাইটস CrUX সম্পূরক মেট্রিক্স ব্যবহার করা
যারা LCP অপ্টিমাইজ করতে চান তাদের ফার্স্ট কন্টেন্টফুল পেইন্ট (FCP) এবং টাইম টু ফার্স্ট বাইট (TTFB) টাইমিং ব্যবহার করা উচিত, যা ভালো ডায়াগনস্টিক মেট্রিক্স যা LCP সম্পর্কে মূল্যবান অন্তর্দৃষ্টি প্রদান করতে পারে।
TTFB হলো সেই সময় যখন ভিজিটর একটি পৃষ্ঠায় নেভিগেট করা শুরু করে (উদাহরণস্বরূপ, একটি লিঙ্কে ক্লিক করা), যতক্ষণ না HTML ডকুমেন্টের প্রথম বাইটগুলি পাওয়া যায়। একটি উচ্চ TTFB 2.5 সেকেন্ডের LCP অর্জনকে চ্যালেঞ্জিং, এমনকি অসম্ভব করে তুলতে পারে।
একাধিক সার্ভার রিডাইরেক্ট, নিকটতম সাইট সার্ভার থেকে অনেক দূরে থাকা ভিজিটর, দুর্বল নেটওয়ার্ক অবস্থার ভিজিটর, অথবা কোয়েরি প্যারামিটারের কারণে ক্যাশেড কন্টেন্ট ব্যবহার করতে না পারার কারণে উচ্চ TTFB হতে পারে।
একবার একটি পৃষ্ঠা রেন্ডারিং শুরু হলে, প্রাথমিক রঙ (যেমন, পটভূমির রঙ) দেখা যেতে পারে, তারপরে কিছু কন্টেন্ট প্রদর্শিত হতে পারে (যেমন, সাইট হেডার)। প্রাথমিক কন্টেন্টের উপস্থিতি FCP দ্বারা পরিমাপ করা হয়। FCP এবং অন্যান্য মেট্রিক্সের মধ্যে ডেল্টা খুবই লক্ষণীয় হতে পারে।
TTFB এবং FCP-এর মধ্যে একটি বৃহৎ ডেল্টা ইঙ্গিত দিতে পারে যে ব্রাউজারকে প্রচুর রেন্ডার-ব্লকিং সম্পদ ডাউনলোড করতে হবে। এটি এমন একটি লক্ষণও হতে পারে যে কোনও অর্থপূর্ণ সামগ্রী রেন্ডার করার জন্য এটিকে অনেক কাজ সম্পন্ন করতে হবে - এটি এমন একটি ক্লাসিক লক্ষণ যা ক্লায়েন্ট-সাইড রেন্ডারিংয়ের উপর ব্যাপকভাবে নির্ভর করে।
FCP এবং LCP এর মধ্যে একটি বৃহৎ ডেল্টা ইঙ্গিত দেয় যে LCP রিসোর্সটি হয় ব্রাউজারের অগ্রাধিকার দেওয়ার জন্য তাৎক্ষণিকভাবে উপলব্ধ নয় (উদাহরণস্বরূপ, পাঠ্য বা চিত্র যা প্রাথমিক HTML এ উপলব্ধ না হয়ে জাভাস্ক্রিপ্ট দ্বারা পরিচালিত হয়), অথবা LCP সামগ্রী প্রদর্শন করার আগেই ব্রাউজারটি অন্যান্য কাজ সম্পন্ন করছে।
পেজস্পিড ইনসাইটস লাইটহাউস ডেটা ব্যবহার করা
পেজস্পিড ইনসাইটসের লাইটহাউস বিভাগটি LCP উন্নত করার জন্য কিছু নির্দেশনা প্রদান করে, তবে প্রথমে আপনার পরীক্ষা করা উচিত যে প্রদত্ত LCP CrUX দ্বারা প্রদত্ত প্রকৃত ব্যবহারকারীর ডেটার সাথে মোটামুটিভাবে সামঞ্জস্যপূর্ণ কিনা। যদি Lighthouse এবং CrUX একমত না হন, তাহলে CrUX সম্ভবত আপনার ব্যবহারকারীর অভিজ্ঞতার আরও সঠিক চিত্র প্রদান করবে। কোনও পদক্ষেপ নেওয়ার আগে নিশ্চিত করুন যে আপনার CrUX ডেটা আপনার পৃষ্ঠার জন্য, সম্পূর্ণ উৎসের জন্য নয়।
যদি Lighthouse এবং CrUX উভয়ই LCP মানগুলি দেখায় যা উন্নতির প্রয়োজন, তাহলে Lighthouse বিভাগটি LCP উন্নত করার উপায়গুলির জন্য মূল্যবান নির্দেশিকা প্রদান করতে পারে। LCP ফিল্টার ব্যবহার করে শুধুমাত্র LCP-এর সাথে প্রাসঙ্গিক অডিটগুলি নিম্নরূপ দেখান:

উন্নতির সুযোগের পাশাপাশি, ডায়াগনস্টিক তথ্য রয়েছে যা সমস্যা নির্ণয়ে আরও তথ্য প্রদান করতে পারে। লার্জেস্ট কন্টেন্টফুল পেইন্ট এলিমেন্ট ডায়াগনস্টিক LCP তৈরির বিভিন্ন সময়ের একটি কার্যকর ভাঙ্গন দেখায়:

LCP রিসোর্সের ধরণ এবং উপ-অংশগুলি CrUX-এও উপলব্ধ ।
আমরা পরবর্তীতে এই উপ-অংশগুলি নিয়ে আলোচনা করব।
LCP ভাঙ্গন
যখন পেজস্পিড ইনসাইটস আপনাকে এই মেট্রিকটি কীভাবে উন্নত করতে হবে তার উত্তর না দেয়, তখন LCP-এর জন্য অপ্টিমাইজ করা আরও জটিল কাজ হতে পারে। জটিল কাজের ক্ষেত্রে সাধারণত সেগুলিকে ছোট, আরও পরিচালনাযোগ্য কাজে ভাগ করা এবং প্রতিটি আলাদাভাবে সমাধান করা ভাল।
এই বিভাগটি LCP কে তার সবচেয়ে গুরুত্বপূর্ণ উপ-অংশে বিভক্ত করার একটি পদ্ধতি উপস্থাপন করে এবং তারপর প্রতিটি অংশকে কীভাবে অপ্টিমাইজ করা যায় তার জন্য নির্দিষ্ট সুপারিশ এবং সর্বোত্তম অনুশীলন উপস্থাপন করে।
বেশিরভাগ পৃষ্ঠা লোডের ক্ষেত্রে সাধারণত বেশ কয়েকটি নেটওয়ার্ক অনুরোধ অন্তর্ভুক্ত থাকে, তবে LCP উন্নত করার সুযোগগুলি সনাক্ত করার উদ্দেশ্যে, আপনার কেবল দুটি দেখে শুরু করা উচিত:
- প্রাথমিক HTML ডকুমেন্ট
- LCP রিসোর্স (যদি প্রযোজ্য হয়)
যদিও পৃষ্ঠার অন্যান্য অনুরোধগুলি LCP-কে প্রভাবিত করতে পারে, এই দুটি অনুরোধ - বিশেষ করে LCP রিসোর্স কখন শুরু হয় এবং শেষ হয় - তা প্রকাশ করে যে আপনার পৃষ্ঠাটি LCP-এর জন্য অপ্টিমাইজ করা হয়েছে কিনা।
LCP রিসোর্স শনাক্ত করার জন্য, আপনি LCP উপাদান নির্ধারণের জন্য ডেভেলপার টুল (যেমন আগে আলোচনা করা PageSpeed Insights, Chrome DevTools , অথবা WebPageTest ) ব্যবহার করতে পারেন। সেখান থেকে আপনি পৃষ্ঠা দ্বারা লোড করা সমস্ত রিসোর্সের একটি নেটওয়ার্ক ওয়াটারফলের উপর উপাদান দ্বারা লোড করা URL (আবার, প্রযোজ্য হলে) মেলাতে পারেন।
উদাহরণস্বরূপ, নিম্নলিখিত ভিজ্যুয়ালাইজেশনটি একটি সাধারণ পৃষ্ঠা লোড থেকে একটি নেটওয়ার্ক ওয়াটারফল ডায়াগ্রামে হাইলাইট করা এই সংস্থানগুলি দেখায়, যেখানে LCP উপাদানটিকে রেন্ডার করার জন্য একটি চিত্র অনুরোধের প্রয়োজন হয়।

একটি ভালোভাবে অপ্টিমাইজ করা পৃষ্ঠার জন্য, আপনি চান আপনার LCP রিসোর্স অনুরোধটি যত তাড়াতাড়ি সম্ভব লোড হওয়া শুরু হোক, এবং আপনি চান LCP রিসোর্স লোড হওয়া শেষ হওয়ার পরে LCP উপাদানটি যত তাড়াতাড়ি সম্ভব রেন্ডার হোক। একটি নির্দিষ্ট পৃষ্ঠা এই নীতি অনুসরণ করছে কিনা তা কল্পনা করতে, আপনি মোট LCP সময়কে নিম্নলিখিত উপ-অংশে ভাগ করতে পারেন:
- প্রথম বাইট (TTFB) এ যাওয়ার সময়
- ব্যবহারকারী যখন পৃষ্ঠাটি লোড করা শুরু করেন তখন থেকে ব্রাউজারটি HTML ডকুমেন্টের প্রতিক্রিয়ার প্রথম বাইটটি না পাওয়া পর্যন্ত সময়।
- রিসোর্স লোড বিলম্ব
- TTFB এবং ব্রাউজার যখন LCP রিসোর্স লোড করা শুরু করে তার মধ্যে সময়। যদি LCP এলিমেন্ট রেন্ডার করার জন্য রিসোর্স লোডের প্রয়োজন না হয় (উদাহরণস্বরূপ, যদি এলিমেন্টটি একটি সিস্টেম ফন্ট দিয়ে রেন্ডার করা একটি টেক্সট নোড হয়), তাহলে এই সময়টি 0।
- রিসোর্স লোডের সময়কাল
- LCP রিসোর্স লোড করতে যে সময় লাগে। যদি LCP এলিমেন্ট রেন্ডার করার জন্য রিসোর্স লোডের প্রয়োজন না হয়, তাহলে এই সময় হল 0।
- এলিমেন্ট রেন্ডারে বিলম্ব
- LCP রিসোর্স লোডিং শেষ হওয়া এবং LCP এলিমেন্ট সম্পূর্ণরূপে রেন্ডার হওয়ার মধ্যে সময়।
প্রতিটি পৃষ্ঠার LCP-তে এই চারটি উপশ্রেণী থাকে। তাদের মধ্যে কোনও ফাঁক বা ওভারল্যাপ নেই এবং এগুলি সম্পূর্ণ LCP সময় যোগ করে।

প্রতিটি পৃষ্ঠার LCP মান এই চারটি উপ-ভাগে বিভক্ত করা যেতে পারে। তাদের মধ্যে কোনও ওভারল্যাপ বা ফাঁক নেই। সম্মিলিতভাবে, তারা সম্পূর্ণ LCP সময় যোগ করে।
LCP অপ্টিমাইজ করার সময়, এই সাবপার্টগুলিকে আলাদাভাবে অপ্টিমাইজ করার চেষ্টা করা সহায়ক। তবে এটাও মনে রাখা গুরুত্বপূর্ণ যে আপনাকে তাদের সবগুলো অপ্টিমাইজ করতে হবে। কিছু ক্ষেত্রে, একটি অংশে প্রয়োগ করা অপ্টিমাইজেশন LCP উন্নত করবে না, এটি কেবল সংরক্ষিত সময়কে অন্য অংশে স্থানান্তরিত করবে।
উদাহরণস্বরূপ, আগের নেটওয়ার্ক ওয়াটারফল-এ, যদি আপনি আমাদের ছবির ফাইলের আকার আরও সংকুচিত করে বা আরও অনুকূল ফর্ম্যাটে (যেমন AVIF বা WebP) স্যুইচ করে কমাতেন, তাহলে রিসোর্স লোডের সময়কাল কমবে, কিন্তু এটি আসলে LCP উন্নত করবে না কারণ সময়টি কেবল উপাদান রেন্ডার বিলম্ব সাবপার্টে স্থানান্তরিত হবে:

এটি হওয়ার কারণ হল, এই পৃষ্ঠায়, জাভাস্ক্রিপ্ট কোড লোড হওয়া শেষ না হওয়া পর্যন্ত LCP উপাদানটি লুকানো থাকে এবং তারপরে সবকিছু একবারে প্রকাশিত হয়।
এই উদাহরণটি এই বিষয়টি ব্যাখ্যা করতে সাহায্য করে যে সর্বোত্তম LCP ফলাফল অর্জনের জন্য আপনাকে এই সমস্ত উপ-অংশগুলিকে অপ্টিমাইজ করতে হবে।
সর্বোত্তম সাবপার্ট সময়
LCP-এর প্রতিটি সাবপার্টকে অপ্টিমাইজ করার জন্য, একটি ভালোভাবে অপ্টিমাইজ করা পৃষ্ঠায় এই সাবপার্টগুলির আদর্শ ভাঙ্গন কী তা বোঝা গুরুত্বপূর্ণ।
চারটি উপ-অংশের মধ্যে, দুটির নামে "বিলম্ব" শব্দটি রয়েছে। এটি একটি ইঙ্গিত যে আপনি এই সময়গুলিকে যতটা সম্ভব শূন্যের কাছাকাছি আনতে চান। অন্য দুটি অংশে নেটওয়ার্ক অনুরোধ জড়িত, যা তাদের স্বভাবগতভাবেই সময় নেয়।
মনে রাখবেন যে এই সময়ের ভাঙ্গনগুলি নির্দেশিকা, কঠোর নিয়ম নয়। যদি আপনার পৃষ্ঠাগুলিতে LCP সময়গুলি ধারাবাহিকভাবে 2.5 সেকেন্ডের মধ্যে থাকে, তাহলে আপেক্ষিক অনুপাত কী তা আসলে গুরুত্বপূর্ণ নয়। কিন্তু যদি আপনি "বিলম্ব" অংশগুলির যেকোনো একটিতে প্রচুর অপ্রয়োজনীয় সময় ব্যয় করেন, তাহলে ক্রমাগত 2.5 সেকেন্ডের লক্ষ্যে পৌঁছানো খুব কঠিন হবে।
LCP সময়ের ভাঙ্গন সম্পর্কে চিন্তা করার একটি ভালো উপায় হল:
- LCP সময়ের বেশিরভাগ অংশ HTML ডকুমেন্ট এবং LCP সোর্স লোড করার জন্য ব্যয় করা উচিত।
- LCP-এর আগে যেকোনো সময় যেখানে এই দুটি রিসোর্সের একটি লোড হচ্ছে না , তা উন্নতির সুযোগ ।
প্রতিটি অংশ কীভাবে অপ্টিমাইজ করা যায়
এখন যেহেতু আপনি বুঝতে পেরেছেন যে প্রতিটি LCP সাবপার্ট টাইম কীভাবে একটি ভাল-অপ্টিমাইজ করা পৃষ্ঠায় বিভক্ত হওয়া উচিত, আপনি নিজের পৃষ্ঠাগুলি অপ্টিমাইজ করা শুরু করতে পারেন।
পরবর্তী চারটি বিভাগে প্রতিটি অংশকে কীভাবে অপ্টিমাইজ করা যায় তার সুপারিশ এবং সর্বোত্তম অনুশীলন উপস্থাপন করা হবে। সেগুলি ক্রমানুসারে উপস্থাপন করা হয়েছে, যেগুলি সবচেয়ে বেশি প্রভাব ফেলতে পারে এমন অপ্টিমাইজেশনগুলি দিয়ে শুরু করে।
১. রিসোর্স লোড বিলম্ব দূর করুন
এই ধাপের লক্ষ্য হল LCP রিসোর্স যত তাড়াতাড়ি সম্ভব লোড হওয়া নিশ্চিত করা। যদিও তত্ত্বগতভাবে TTFB-এর পরপরই একটি রিসোর্স লোড হওয়া শুরু করতে পারে , বাস্তবে ব্রাউজারগুলি রিসোর্স লোড করা শুরু করার আগে সবসময় কিছুটা বিলম্ব হয়।
একটি ভালো নিয়ম হল, আপনার LCP রিসোর্সটি সেই পৃষ্ঠায় প্রথম রিসোর্স লোড হওয়ার সাথে সাথেই লোড হওয়া শুরু করা উচিত। অথবা, অন্যভাবে বলতে গেলে, যদি LCP রিসোর্সটি প্রথম রিসোর্সের চেয়ে দেরিতে লোড হতে শুরু করে, তাহলে উন্নতির সুযোগ রয়েছে।

সাধারণভাবে বলতে গেলে, দুটি বিষয় প্রভাবিত করে যেগুলি LCP রিসোর্স কত দ্রুত লোড হতে পারে:
- যখন সম্পদটি আবিষ্কৃত হয়।
- সম্পদটি কী অগ্রাধিকার দেওয়া হয়?
রিসোর্সটি আবিষ্কৃত হলে অপ্টিমাইজ করুন
আপনার LCP রিসোর্সটি যত তাড়াতাড়ি সম্ভব লোড হওয়া শুরু করার জন্য, ব্রাউজারের প্রিলোড স্ক্যানার দ্বারা প্রাথমিক HTML ডকুমেন্ট প্রতিক্রিয়ায় রিসোর্সটি আবিষ্কারযোগ্য হওয়া অত্যন্ত গুরুত্বপূর্ণ। উদাহরণস্বরূপ, নিম্নলিখিত ক্ষেত্রে, ব্রাউজার HTML ডকুমেন্ট প্রতিক্রিয়া স্ক্যান করে LCP রিসোর্সটি আবিষ্কার করতে পারে:
- LCP উপাদানটি একটি
<img>উপাদান, এবং এরsrcঅথবাsrcsetবৈশিষ্ট্যগুলি প্রাথমিক HTML মার্কআপে উপস্থিত থাকে। - LCP উপাদানের জন্য একটি CSS ব্যাকগ্রাউন্ড ইমেজ প্রয়োজন, কিন্তু সেই ইমেজটি HTML মার্কআপে
<link rel="preload">ব্যবহার করে (অথবা একটিLinkহেডার ব্যবহার করে) প্রিলোড করা হয়। - LCP উপাদান হল একটি টেক্সট নোড যার রেন্ডার করার জন্য একটি ওয়েব ফন্টের প্রয়োজন হয় এবং ফন্টটি HTML মার্কআপে
<link rel="preload">ব্যবহার করে (অথবা একটিLinkহেডার ব্যবহার করে) লোড করা হয়।
এখানে কিছু উদাহরণ দেওয়া হল যেখানে HTML ডকুমেন্টের প্রতিক্রিয়া স্ক্যান করে LCP রিসোর্সটি আবিষ্কার করা যাচ্ছে না:
- LCP উপাদান হল একটি
<img>যা জাভাস্ক্রিপ্ট ব্যবহার করে পৃষ্ঠায় গতিশীলভাবে যোগ করা হয়। - LCP উপাদানটি অলসভাবে একটি জাভাস্ক্রিপ্ট লাইব্রেরি দিয়ে লোড করা হয় যা এর
srcবাsrcsetবৈশিষ্ট্যগুলিকে লুকিয়ে রাখে (প্রায়শইdata-srcবাdata-srcsetহিসাবে)। - LCP উপাদানের জন্য একটি CSS ব্যাকগ্রাউন্ড ইমেজ প্রয়োজন।
এই প্রতিটি ক্ষেত্রে, ব্রাউজারকে স্ক্রিপ্টটি চালাতে হবে অথবা স্টাইলশিট প্রয়োগ করতে হবে—যার জন্য সাধারণত নেটওয়ার্ক অনুরোধগুলি শেষ হওয়ার জন্য অপেক্ষা করতে হয়—তারপর এটি LCP রিসোর্সটি আবিষ্কার করতে পারে এবং এটি লোড করা শুরু করতে পারে। এটি কখনই সর্বোত্তম নয়।
অপ্রয়োজনীয় রিসোর্স লোড বিলম্ব দূর করার জন্য, আপনার LCP রিসোর্সটি HTML সোর্স থেকে আবিষ্কারযোগ্য হওয়া উচিত। যেসব ক্ষেত্রে রিসোর্সটি শুধুমাত্র একটি বহিরাগত CSS বা JavaScript ফাইল থেকে রেফারেন্স করা হয়, সেখানে LCP রিসোর্সটি উচ্চ ফেচ অগ্রাধিকার সহ প্রিলোড করা উচিত, উদাহরণস্বরূপ:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
রিসোর্সটি যে অগ্রাধিকার দেওয়া হয়েছে তা অপ্টিমাইজ করুন
এমনকি যদি LCP রিসোর্সটি HTML মার্কআপ থেকে আবিষ্কারযোগ্য হয়, তবুও এটি প্রথম রিসোর্সের সাথে সাথে লোড হওয়া শুরু নাও হতে পারে। এটি ঘটতে পারে যদি ব্রাউজার প্রিলোড স্ক্যানারের অগ্রাধিকার হিউরিস্টিকস রিসোর্সটি গুরুত্বপূর্ণ বলে স্বীকৃতি না দেয়, অথবা যদি এটি নির্ধারণ করে যে অন্যান্য রিসোর্সগুলি আরও গুরুত্বপূর্ণ।
উদাহরণস্বরূপ, যদি আপনি আপনার <img> এলিমেন্টে loading="lazy" সেট করেন, তাহলে আপনি HTML ব্যবহার করে আপনার LCP ইমেজ বিলম্বিত করতে পারেন। lazy loading ব্যবহার করার অর্থ হল লেআউট নিশ্চিত না করা পর্যন্ত রিসোর্সটি লোড হবে না যে ছবিটি ভিউপোর্টে আছে এবং তাই লোডিং দেরিতে শুরু হতে পারে।
এমনকি অলস লোডিং ছাড়াই, ব্রাউজারগুলি প্রাথমিকভাবে ছবিগুলিকে সর্বোচ্চ অগ্রাধিকার দিয়ে লোড করে না কারণ এগুলি রেন্ডার-ব্লকিং রিসোর্স নয়। উচ্চতর অগ্রাধিকার থেকে উপকৃত হতে পারে এমন রিসোর্সের জন্য fetchpriority অ্যাট্রিবিউট ব্যবহার করে আপনি ব্রাউজারকে কোন রিসোর্সগুলি সবচেয়ে গুরুত্বপূর্ণ তা ইঙ্গিত করতে পারেন:
<img fetchpriority="high" src="/path/to/hero-image.webp">
যদি আপনার মনে হয় যে <img> এলিমেন্টটি আপনার পৃষ্ঠার LCP এলিমেন্ট হতে পারে, fetchpriority="high" এলিমেন্ট সেট করা ভালো। তবে, এক বা দুটির বেশি ছবিতে উচ্চ অগ্রাধিকার সেট করলে LCP কমাতে অগ্রাধিকার সেটিং অসহায় হয়ে পড়ে।
আপনি এমন ছবিগুলির অগ্রাধিকারও কমাতে পারেন যা ডকুমেন্টের প্রতিক্রিয়ার শুরুতে থাকতে পারে কিন্তু স্টাইলিংয়ের কারণে দৃশ্যমান নয়, যেমন ক্যারোজেল স্লাইডে থাকা ছবি যা শুরুতে দৃশ্যমান নয়:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
নির্দিষ্ট কিছু রিসোর্সকে অগ্রাধিকার না দিলে যেসব রিসোর্সের বেশি প্রয়োজন, তাদের তুলনায় বেশি ব্যান্ডউইথ পাওয়া যেতে পারে—তবে সাবধান থাকুন। DevTools-এ সর্বদা রিসোর্সের অগ্রাধিকার পরীক্ষা করুন এবং ল্যাব এবং ফিল্ড টুল দিয়ে পরিবর্তনগুলি পরীক্ষা করুন।
আপনার LCP রিসোর্স অগ্রাধিকার এবং আবিষ্কারের সময় অপ্টিমাইজ করার পরে, আপনার নেটওয়ার্ক ওয়াটারফলটি এইরকম দেখাবে (LCP রিসোর্সটি প্রথম রিসোর্সের সাথে একই সময়ে শুরু হবে):

2. এলিমেন্ট রেন্ডার বিলম্ব দূর করুন
এই ধাপের লক্ষ্য হল নিশ্চিত করা যে LCP উপাদানটি তার রিসোর্স লোডিং শেষ হওয়ার সাথে সাথেই রেন্ডার করতে পারে, তা যখনই ঘটুক না কেন।
রিসোর্স লোডিং শেষ হওয়ার পরপরই LCP এলিমেন্ট রেন্ডার করতে না পারার প্রধান কারণ হল যদি অন্য কোনও কারণে রেন্ডারিং ব্লক করা হয়:
-
<head>-এ স্টাইলশিট বা সিঙ্ক্রোনাস স্ক্রিপ্টগুলি এখনও লোড হচ্ছে, যার কারণে পুরো পৃষ্ঠার রেন্ডারিং ব্লক করা হয়েছে। - LCP রিসোর্স লোড করা শেষ হয়েছে, কিন্তু LCP উপাদানটি এখনও DOM-এ যোগ করা হয়নি (এটি কিছু জাভাস্ক্রিপ্ট কোড লোড হওয়ার জন্য অপেক্ষা করছে)।
- উপাদানটি অন্য কোনও কোড দ্বারা লুকানো হচ্ছে, যেমন একটি A/B টেস্টিং লাইব্রেরি যা এখনও নির্ধারণ করছে যে ব্যবহারকারী কোন পরীক্ষায় থাকবেন।
- দীর্ঘ কাজের কারণে মূল থ্রেডটি ব্লক হয়ে গেছে, এবং রেন্ডারিং কাজের জন্য সেই দীর্ঘ কাজগুলি সম্পূর্ণ না হওয়া পর্যন্ত অপেক্ষা করতে হবে।
নিম্নলিখিত বিভাগগুলিতে অপ্রয়োজনীয় উপাদান রেন্ডার বিলম্বের সবচেয়ে সাধারণ কারণগুলি কীভাবে মোকাবেলা করা যায় তা ব্যাখ্যা করা হয়েছে।
রেন্ডার-ব্লকিং স্টাইলশিটগুলি হ্রাস করুন বা ইনলাইন করুন
HTML মার্কআপ থেকে লোড করা স্টাইল শিটগুলি তাদের অনুসরণকারী সমস্ত কন্টেন্টের রেন্ডারিং ব্লক করবে, যা ভালো, কারণ আপনি সাধারণত আনস্টাইলড HTML রেন্ডার করতে চান না। তবে, যদি স্টাইল শিটটি এত বড় হয় যে এটি LCP রিসোর্সের তুলনায় লোড হতে উল্লেখযোগ্যভাবে বেশি সময় নেয়, তাহলে এটি LCP উপাদানটিকে রেন্ডারিং থেকে বিরত রাখবে—এমনকি এর রিসোর্স লোড হওয়া শেষ হওয়ার পরেও, যেমনটি এই উদাহরণে দেখানো হয়েছে:

এটি ঠিক করার জন্য, আপনার বিকল্পগুলি হল:
- অতিরিক্ত নেটওয়ার্ক অনুরোধ এড়াতে স্টাইল শীটটি HTML-এ ইনলাইন করুন; অথবা,
- স্টাইল শিটের আকার কমানো।
সাধারণভাবে, আপনার স্টাইল শীটটি কেবল তখনই ইনলাইন করার পরামর্শ দেওয়া হয় যখন আপনার স্টাইল শীটটি ছোট হয় কারণ HTML-এ ইনলাইন করা কন্টেন্ট পরবর্তী পৃষ্ঠা লোডের সময় ক্যাশিং থেকে উপকৃত হতে পারে না। যদি একটি স্টাইল শীট এত বড় হয় যে এটি LCP রিসোর্সের চেয়ে লোড হতে বেশি সময় নেয়, তাহলে এটি ইনলাইনিংয়ের জন্য একটি ভাল প্রার্থী হওয়ার সম্ভাবনা কম।
বেশিরভাগ ক্ষেত্রে, স্টাইল শিটটি LCP উপাদানের রেন্ডারিংকে বাধাগ্রস্ত না করে তা নিশ্চিত করার সর্বোত্তম উপায় হল এর আকার কমানো যাতে এটি LCP রিসোর্সের চেয়ে ছোট হয়। এটি নিশ্চিত করবে যে এটি বেশিরভাগ ভিজিটের জন্য কোনও বাধা নয়।
স্টাইল শিটের আকার কমানোর জন্য কিছু সুপারিশ হল:
- অব্যবহৃত CSS অপসারণ করুন : Chrome DevTools ব্যবহার করে এমন CSS নিয়মগুলি খুঁজে বের করুন যা ব্যবহার করা হচ্ছে না এবং সম্ভাব্যভাবে সরানো (অথবা বিলম্বিত) হতে পারে।
- অ-সমালোচনামূলক CSS স্থগিত করুন : আপনার স্টাইল শীটকে প্রাথমিক পৃষ্ঠা লোডের জন্য প্রয়োজনীয় স্টাইলগুলিতে ভাগ করুন এবং তারপরে এমন স্টাইলগুলি ভাগ করুন যা অলসভাবে লোড করা যায়।
- CSS মিনিফাই এবং কম্প্রেস করুন : গুরুত্বপূর্ণ স্টাইলগুলির জন্য, নিশ্চিত করুন যে আপনি তাদের ট্রান্সফার সাইজ যতটা সম্ভব কমিয়ে আনছেন।
রেন্ডার-ব্লকিং জাভাস্ক্রিপ্ট ডিফার বা ইনলাইন করুন
আপনার পৃষ্ঠাগুলির <head> -এ সিঙ্ক্রোনাস স্ক্রিপ্ট ( async বা defer অ্যাট্রিবিউট ছাড়া স্ক্রিপ্ট) যোগ করার প্রায় কখনোই প্রয়োজন হয় না, এবং এটি করলে প্রায় সবসময়ই কর্মক্ষমতার উপর নেতিবাচক প্রভাব পড়বে।
যেসব ক্ষেত্রে জাভাস্ক্রিপ্ট কোড পেজ লোডের সময় যত তাড়াতাড়ি সম্ভব রান করা প্রয়োজন, সেক্ষেত্রে এটিকে ইনলাইন করাই ভালো যাতে রেন্ডারিং অন্য নেটওয়ার্ক অনুরোধের জন্য অপেক্ষা করতে দেরি না করে। তবে স্টাইলশিটের মতো, আপনার কেবল তখনই ইনলাইন করা উচিত যদি স্ক্রিপ্টগুলি খুব ছোট হয়।
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>সার্ভার-সাইড রেন্ডারিং ব্যবহার করুন
সার্ভার-সাইড রেন্ডারিং (SSR) হল সার্ভারে আপনার ক্লায়েন্ট-সাইড অ্যাপ্লিকেশন লজিক চালানোর এবং সম্পূর্ণ HTML মার্কআপ সহ HTML ডকুমেন্ট অনুরোধের প্রতিক্রিয়া জানানোর প্রক্রিয়া।
LCP অপ্টিমাইজ করার দৃষ্টিকোণ থেকে, SSR এর দুটি প্রাথমিক সুবিধা রয়েছে:
- আপনার ছবির রিসোর্সগুলি HTML সোর্স থেকে আবিষ্কারযোগ্য হবে (যেমনটি আগে ধাপ ১ এ আলোচনা করা হয়েছে)।
- আপনার পৃষ্ঠার কন্টেন্ট রেন্ডার হওয়ার আগে অতিরিক্ত জাভাস্ক্রিপ্ট অনুরোধের প্রয়োজন হবে না।
SSR এর প্রধান অসুবিধা হল এতে অতিরিক্ত সার্ভার প্রসেসিং সময় লাগে, যা আপনার TTFB কে ধীর করে দিতে পারে। যদিও এই ট্রেড-অফটি সাধারণত মূল্যবান কারণ সার্ভার প্রসেসিং সময় আপনার নিয়ন্ত্রণে থাকে, যেখানে আপনার ব্যবহারকারীদের নেটওয়ার্ক এবং ডিভাইস ক্ষমতা আপনার নিয়ন্ত্রণে থাকে না।
SSR এর অনুরূপ একটি বিকল্পকে বলা হয় স্ট্যাটিক সাইট জেনারেশন (SSG) অথবা প্রিরেন্ডারিং । এটি হল আপনার HTML পৃষ্ঠাগুলিকে চাহিদা অনুযায়ী তৈরি করার পরিবর্তে বিল্ড ধাপে তৈরি করার প্রক্রিয়া। যদি আপনার আর্কিটেকচারের মাধ্যমে প্রিরেন্ডারিং সম্ভব হয়, তাহলে এটি সাধারণত পারফরম্যান্সের জন্য একটি ভালো পছন্দ।
দীর্ঘ কাজগুলো ভেঙে ফেলুন
এমনকি যদি আপনি আগের পরামর্শ অনুসরণ করে থাকেন, এবং আপনার জাভাস্ক্রিপ্ট কোড রেন্ডার-ব্লকিং না করে এবং এটি আপনার উপাদানগুলি রেন্ডার করার জন্য দায়ী না হয়, তবুও এটি LCP বিলম্বিত করতে পারে।
এটি হওয়ার সবচেয়ে সাধারণ কারণ হল যখন পৃষ্ঠাগুলি বড় জাভাস্ক্রিপ্ট ফাইল লোড করে, যেগুলিকে ব্রাউজারের প্রধান থ্রেডে পার্স করে কার্যকর করতে হয়। এর অর্থ হল, আপনার চিত্র সংস্থান সম্পূর্ণরূপে ডাউনলোড করা হলেও, এটি রেন্ডার করার আগে কোনও সম্পর্কহীন স্ক্রিপ্ট কার্যকর না হওয়া পর্যন্ত অপেক্ষা করতে হতে পারে।
আজকাল সকল ব্রাউজারই মূল থ্রেডে ছবি রেন্ডার করে, যার অর্থ হল মূল থ্রেড ব্লক করে এমন যেকোনো কিছু অপ্রয়োজনীয় উপাদান রেন্ডার বিলম্বের কারণ হতে পারে।
৩. রিসোর্স লোডের সময়কাল হ্রাস করুন
এই পদক্ষেপের লক্ষ্য হল নেটওয়ার্কের মাধ্যমে ব্যবহারকারীর ডিভাইসে রিসোর্সের বাইট স্থানান্তর করতে ব্যয় করা সময় কমানো। সাধারণভাবে, এটি করার চারটি উপায় রয়েছে:
- রিসোর্সের আকার হ্রাস করুন।
- সম্পদের ভ্রমণের দূরত্ব কমিয়ে দিন।
- নেটওয়ার্ক ব্যান্ডউইথের জন্য বিতর্ক কমিয়ে আনুন।
- নেটওয়ার্ক সময় সম্পূর্ণরূপে বাদ দিন।
রিসোর্সের আকার হ্রাস করুন
একটি পৃষ্ঠার LCP রিসোর্স (যদি থাকে) হয় একটি ছবি অথবা একটি ওয়েব ফন্ট হবে। নিম্নলিখিত নির্দেশিকাগুলিতে উভয়ের আকার কীভাবে কমানো যায় সে সম্পর্কে বিস্তারিত আলোচনা করা হয়েছে:
- ছবির সর্বোত্তম আকার পরিবেশন করুন
- আধুনিক চিত্র ফর্ম্যাট ব্যবহার করুন
- ছবি কম্প্রেস করুন
- ওয়েব ফন্টের আকার কমান
সম্পদের ভ্রমণের দূরত্ব কমিয়ে দিন
রিসোর্সের আকার কমানোর পাশাপাশি, আপনি আপনার সার্ভারগুলিকে ভৌগোলিকভাবে যতটা সম্ভব ব্যবহারকারীদের কাছাকাছি এনে লোড টাইমও কমাতে পারেন। এবং এটি করার সর্বোত্তম উপায় হল একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) ব্যবহার করা।
বিশেষ করে ইমেজ সিডিএনগুলি বিশেষভাবে সহায়ক কারণ এগুলি কেবল রিসোর্সের ভ্রমণের দূরত্ব কমায় না, বরং সাধারণত রিসোর্সের আকারও কমায়—আপনার জন্য আগের থেকে সমস্ত আকার-হ্রাসের সুপারিশ স্বয়ংক্রিয়ভাবে বাস্তবায়ন করে।
নেটওয়ার্ক ব্যান্ডউইথের জন্য বিতর্ক কমানো
এমনকি যদি আপনি আপনার রিসোর্সের আকার এবং ভ্রমণের দূরত্ব কমিয়ে দেন, তবুও যদি আপনি একই সময়ে অনেকগুলি রিসোর্স লোড করেন তবে একটি রিসোর্স লোড হতে অনেক সময় নিতে পারে। এই সমস্যাটিকে নেটওয়ার্ক কনটেনশন বলা হয়।
যদি আপনি আপনার LCP রিসোর্সকে উচ্চ fetchpriority দিয়ে থাকেন এবং যত তাড়াতাড়ি সম্ভব লোড করা শুরু করেন, তাহলে ব্রাউজারটি নিম্ন-অগ্রাধিকার রিসোর্সগুলিকে এর সাথে প্রতিযোগিতা করতে বাধা দেওয়ার জন্য যথাসাধ্য চেষ্টা করবে। তবে, যদি আপনি উচ্চ fetchpriority সহ অনেক রিসোর্স লোড করেন, অথবা যদি আপনি সাধারণভাবে প্রচুর রিসোর্স লোড করেন, তাহলে এটি LCP রিসোর্স কত দ্রুত লোড হবে তা প্রভাবিত করতে পারে।
নেটওয়ার্ক সময় সম্পূর্ণরূপে বাদ দিন
রিসোর্স লোডের সময়কাল কমানোর সর্বোত্তম উপায় হল নেটওয়ার্কটিকে প্রক্রিয়া থেকে সম্পূর্ণরূপে বাদ দেওয়া। যদি আপনি একটি দক্ষ ক্যাশে-নিয়ন্ত্রণ নীতির মাধ্যমে আপনার রিসোর্সগুলি পরিবেশন করেন, তাহলে যে দর্শকরা দ্বিতীয়বার সেই রিসোর্সগুলির জন্য অনুরোধ করবেন তারা ক্যাশে থেকে সেগুলি পরিবেশন করবেন - যার ফলে রিসোর্স লোডের সময়কাল মূলত শূন্যে নেমে আসবে!
যদি আপনার LCP রিসোর্সটি একটি ওয়েব ফন্ট হয়, তাহলে ওয়েব ফন্টের আকার হ্রাস করার পাশাপাশি, আপনার ওয়েব ফন্ট রিসোর্স লোডে রেন্ডারিং ব্লক করার প্রয়োজন কিনা তাও বিবেচনা করা উচিত। যদি আপনি auto বা block ছাড়া অন্য কোনও কিছুর font-display মান সেট করেন, তাহলে লোডের সময় টেক্সট সর্বদা দৃশ্যমান হবে এবং অতিরিক্ত নেটওয়ার্ক অনুরোধে LCP ব্লক করা হবে না।
পরিশেষে, যদি আপনার LCP রিসোর্স ছোট হয়, তাহলে রিসোর্সগুলিকে ডেটা URL হিসাবে ইনলাইন করা যুক্তিসঙ্গত হতে পারে, যা অতিরিক্ত নেটওয়ার্ক অনুরোধও দূর করবে। যাইহোক, ডেটা URL ব্যবহারে কিছু সতর্কতা রয়েছে কারণ তখন রিসোর্সগুলি ক্যাশে করা যায় না এবং কিছু ক্ষেত্রে অতিরিক্ত ডিকোড খরচের কারণে রেন্ডারে দীর্ঘ বিলম্ব হতে পারে।
৪. প্রথম বাইটে সময় কমিয়ে দিন
এই ধাপের লক্ষ্য হল যত তাড়াতাড়ি সম্ভব প্রাথমিক HTML প্রদান করা। এই ধাপটি শেষে তালিকাভুক্ত করা হয়েছে কারণ এটি প্রায়শই ডেভেলপারদের সবচেয়ে কম নিয়ন্ত্রণের একটি ধাপ। তবে, এটি সবচেয়ে গুরুত্বপূর্ণ ধাপগুলির মধ্যে একটি কারণ এটি এর পরে আসা প্রতিটি ধাপকে সরাসরি প্রভাবিত করে। ব্যাকএন্ড কন্টেন্টের প্রথম বাইট সরবরাহ না করা পর্যন্ত ফ্রন্টএন্ডে কিছুই ঘটতে পারে না, তাই আপনার TTFB দ্রুত করার জন্য আপনি যা করতে পারেন তা অন্যান্য লোড মেট্রিককেও উন্নত করবে।
দ্রুতগতির সাইটের জন্য ধীর TTFB-এর একটি সাধারণ কারণ হল বিজ্ঞাপন বা সংক্ষিপ্ত লিঙ্কের মতো একাধিক পুনঃনির্দেশের মাধ্যমে দর্শকদের আগমন। একজন দর্শনার্থীর অপেক্ষায় থাকা পুনঃনির্দেশের সংখ্যা সর্বদা কমিয়ে আনুন।
আরেকটি সাধারণ কারণ হল যখন CDN edge সার্ভার থেকে ক্যাশেড কন্টেন্ট ব্যবহার করা যায় না এবং সমস্ত অনুরোধ অবশ্যই মূল সার্ভারে ফেরত পাঠাতে হয়। এটি ঘটতে পারে যদি দর্শনার্থীরা বিশ্লেষণের জন্য অনন্য URL প্যারামিটার ব্যবহার করে - এমনকি যদি সেগুলি বিভিন্ন পৃষ্ঠায় নাও আসে।
TTFB অপ্টিমাইজ করার বিষয়ে সুনির্দিষ্ট নির্দেশনার জন্য, অপ্টিমাইজ TTFB নির্দেশিকাটি দেখুন।
জাভাস্ক্রিপ্টে LCP ব্রেকডাউন পর্যবেক্ষণ করুন
পূর্বে আলোচিত সমস্ত LCP সাবপার্টের সময় সংক্রান্ত তথ্য নিম্নলিখিত পারফরম্যান্স API গুলির সংমিশ্রণের মাধ্যমে জাভাস্ক্রিপ্টে আপনার কাছে উপলব্ধ:
অনেক RUM পণ্য ইতিমধ্যেই এই API গুলি ব্যবহার করে সাবপার্ট গণনা করে। ওয়েব-ভাইটালস লাইব্রেরিতে অ্যাট্রিবিউশন বিল্ডে এই LCP সাবপার্ট টাইমিংগুলিও অন্তর্ভুক্ত থাকে এবং জাভাস্ক্রিপ্টে কীভাবে এগুলি গণনা করা যায় তার জন্য এর কোডটি উল্লেখ করা যেতে পারে।
Chrome DevTools এবং Lighthouse পূর্ববর্তী স্ক্রিনশটগুলিতে দেখানো হিসাবে এই সাবপার্টগুলি পরিমাপ করে, যা আপনাকে এই টুলগুলি ব্যবহার করার সময় জাভাস্ক্রিপ্টে ম্যানুয়ালি গণনা করার প্রয়োজন বাঁচায়।
সারাংশ
LCP জটিল, এবং এর সময়কাল বিভিন্ন কারণের দ্বারা প্রভাবিত হতে পারে। কিন্তু যদি আপনি বিবেচনা করেন যে LCP অপ্টিমাইজ করা মূলত LCP রিসোর্সের লোড অপ্টিমাইজ করার বিষয়ে, তাহলে এটি জিনিসগুলিকে উল্লেখযোগ্যভাবে সরল করতে পারে।
উচ্চ স্তরে, LCP অপ্টিমাইজেশন চারটি ধাপে সংক্ষিপ্ত করা যেতে পারে:
- নিশ্চিত করুন যে LCP রিসোর্স যত তাড়াতাড়ি সম্ভব লোড হওয়া শুরু হচ্ছে।
- নিশ্চিত করুন যে LCP উপাদানটি তার রিসোর্স লোডিং শেষ হওয়ার সাথে সাথে রেন্ডার করতে পারে।
- মানের ক্ষতি না করে যতটা সম্ভব LCP রিসোর্সের লোড টাইম কমিয়ে দিন।
- প্রাথমিক HTML ডকুমেন্টটি যত দ্রুত সম্ভব সরবরাহ করুন।
যদি আপনি আপনার পৃষ্ঠাগুলিতে এই পদক্ষেপগুলি অনুসরণ করতে সক্ষম হন, তাহলে আপনার আত্মবিশ্বাসী হওয়া উচিত যে আপনি আপনার ব্যবহারকারীদের জন্য সর্বোত্তম লোডিং অভিজ্ঞতা প্রদান করছেন এবং আপনার বাস্তব-বিশ্বের LCP স্কোরে এটি প্রতিফলিত হতে দেখা উচিত।



