คำแนะนำแบบทีละขั้นตอนเกี่ยวกับวิธีแจกแจง LCP และระบุประเด็นหลักที่ต้องปรับปรุง
เผยแพร่: 30 เม.ย. 2020, อัปเดตล่าสุด: 31 มี.ค. 2025
Largest Contentful Paint (LCP) เป็นหนึ่งในเมตริก Core Web Vitals 3 รายการ และแสดงถึงความเร็วในการโหลดเนื้อหาหลักของหน้าเว็บ กล่าวอย่างเจาะจงคือ LCP จะวัดเวลาตั้งแต่ผู้ใช้เริ่มโหลดหน้าเว็บจนกว่าระบบจะแสดงผลรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดภายในวิวพอร์ต
เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี เว็บไซต์ต้องพยายามให้มี LCP ไม่เกิน 2.5 วินาทีสําหรับการเข้าชมหน้าเว็บอย่างน้อย 75%

ปัจจัยหลายอย่างอาจส่งผลต่อความเร็วในการโหลดและแสดงผลหน้าเว็บของเบราว์เซอร์ และการหน่วงเวลาของปัจจัยใดปัจจัยหนึ่งอาจส่งผลต่อ LCP อย่างมาก
การแก้ไขส่วนใดส่วนหนึ่งของหน้าเว็บอย่างรวดเร็วมักไม่ค่อยส่งผลให้ LCP ดีขึ้นอย่างมีนัยสำคัญ หากต้องการปรับปรุง LCP คุณต้องพิจารณากระบวนการโหลดทั้งหมดและตรวจสอบว่าทุกขั้นตอนได้รับการเพิ่มประสิทธิภาพแล้ว
ทำความเข้าใจเมตริก LCP
ก่อนเพิ่มประสิทธิภาพ LCP นักพัฒนาแอปควรทำความเข้าใจว่าตนมีปัญหา LCP หรือไม่ และปัญหาดังกล่าวมีความรุนแรงเพียงใด
LCP สามารถวัดได้ในเครื่องมือหลายอย่าง และเครื่องมือเหล่านี้ไม่ได้วัด LCP ในลักษณะเดียวกันทั้งหมด หากต้องการทําความเข้าใจ LCP ของผู้ใช้จริง เราควรดูที่ประสบการณ์ของผู้ใช้จริง ไม่ใช่สิ่งที่เครื่องมือทดสอบในแล็บ เช่น Lighthouse หรือการทดสอบในเครื่องแสดง เครื่องมือทดสอบในแล็บเหล่านี้ให้ข้อมูลมากมายที่อธิบายและช่วยคุณปรับปรุง LCP แต่โปรดทราบว่าการทดสอบในแล็บเพียงอย่างเดียวอาจไม่ได้แสดงถึงประสบการณ์ของผู้ใช้จริงทั้งหมด
ข้อมูล LCP ตามผู้ใช้จริงจะแสดงจากเครื่องมือ Real User Monitoring (RUM) ที่ติดตั้งในเว็บไซต์ หรือใช้รายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) ซึ่งรวบรวมข้อมูลที่ไม่ระบุตัวตนจากผู้ใช้ Chrome จริงสําหรับเว็บไซต์หลายล้านแห่ง
การใช้ข้อมูล LCP ของ CrUX ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
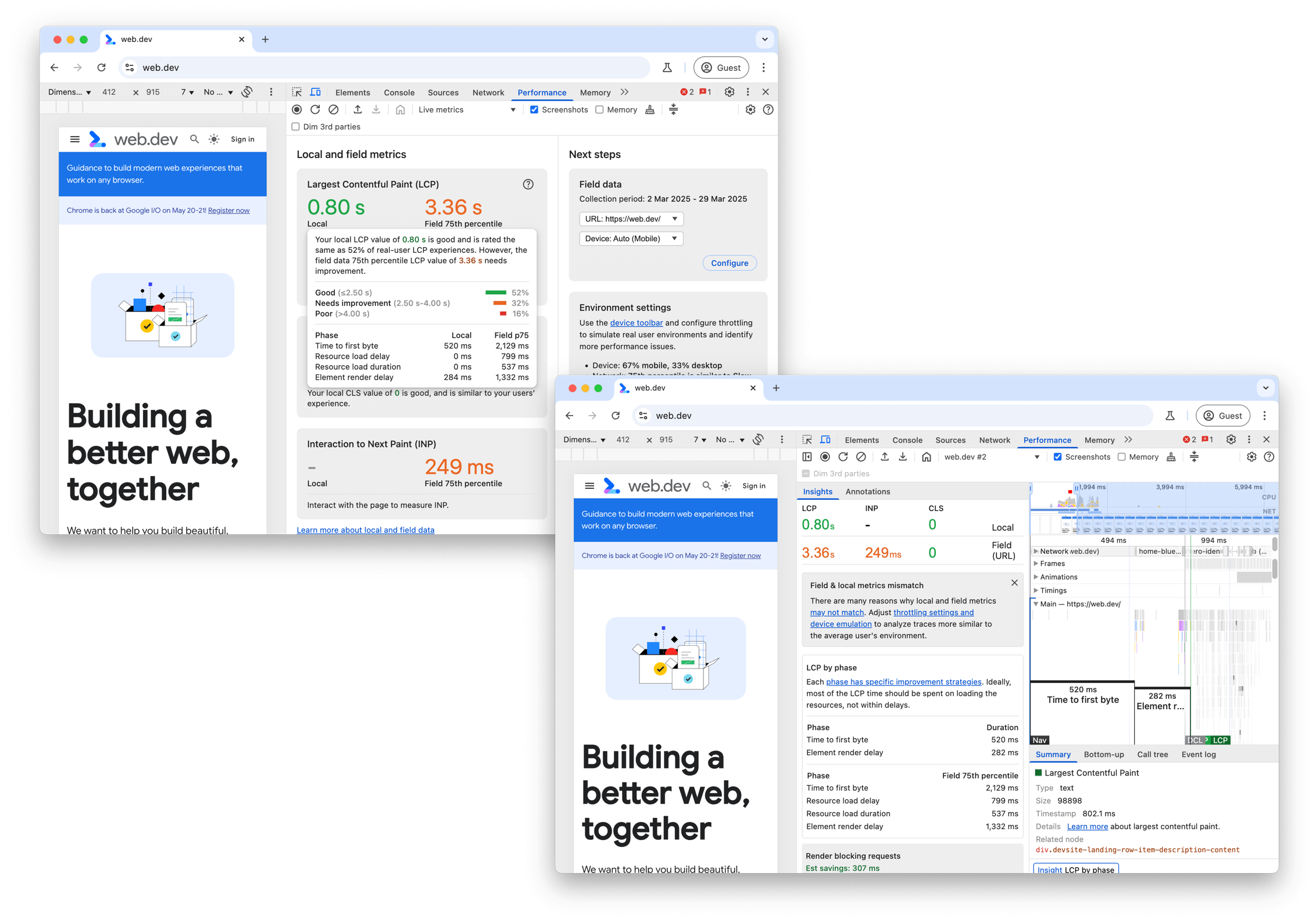
แผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome จะแสดง LCP ในพื้นที่ของคุณข้าง LCP ของ CrUX ในหน้าเว็บหรือต้นทางในมุมมองเมตริกแบบเรียลไทม์ และในข้อมูลเชิงลึกของการติดตามประสิทธิภาพ รวมถึงรายละเอียดของเวลาย่อยของ LCP (ซึ่งเราจะอธิบายในไม่ช้า)

การวางซ้อนข้อมูลภาคสนามลงในแผงประสิทธิภาพจะช่วยให้คุณประเมินได้ว่าหน้าเว็บมีปัญหา LCP ของผู้ใช้จริงหรือไม่ และปรับการตั้งค่าสภาพแวดล้อมในเครื่องเพื่อจำลองและแก้ไขข้อบกพร่องเหล่านั้นได้ดียิ่งขึ้น
การใช้ข้อมูล LCP ของ CrUX ใน PageSpeed Insights
PageSpeed Insights ให้สิทธิ์เข้าถึงข้อมูล CrUX ในส่วนด้านบนที่มีป้ายกำกับว่าดูประสบการณ์การใช้งานของผู้ใช้จริง ดูข้อมูลโดยละเอียดเพิ่มเติมจากการทดสอบได้ที่ส่วนด้านล่างที่มีป้ายกำกับว่าวิเคราะห์ปัญหาด้านประสิทธิภาพ หากข้อมูล CrUX พร้อมใช้งานสําหรับเว็บไซต์ของคุณ ให้มุ่งเน้นที่ข้อมูลผู้ใช้จริงก่อนเสมอ

PageSpeed Insights แสดงข้อมูล CrUX ที่แตกต่างกันสูงสุด 4 รายการ ดังนี้
- ข้อมูลอุปกรณ์เคลื่อนที่สําหรับ URL นี้
- ข้อมูลเดสก์ท็อปสําหรับ URL นี้
- อินเทอร์เน็ตมือถือสำหรับต้นทางทั้งหมด
- ข้อมูลเดสก์ท็อปสําหรับ Origin ทั้งหมด
คุณสลับการตั้งค่าเหล่านี้ได้ในการควบคุมที่ด้านบนและด้านขวาบนของส่วนนี้ หาก URL มีข้อมูลไม่เพียงพอที่จะแสดงที่ระดับ URL แต่มีข้อมูลสําหรับต้นทาง PageSpeed Insights จะแสดงข้อมูลต้นทางเสมอ

LCP ของทั้งต้นทางอาจแตกต่างจาก LCP ของหน้าเว็บแต่ละหน้าอย่างมาก ทั้งนี้ขึ้นอยู่กับวิธีที่ LCP โหลดในหน้านั้นเมื่อเทียบกับหน้าอื่นๆ ในต้นทางนั้น และอาจได้รับผลกระทบจากวิธีที่ผู้เข้าชมไปยังหน้าเหล่านี้ด้วย หน้าแรกมักจะมีผู้ใช้ใหม่เข้าชม จึงอาจมีการโหลดแบบ "ไม่ใช้แคช" บ่อยครั้งโดยไม่มีเนื้อหาที่แคชไว้ จึงมักเป็นหน้าที่โหลดช้าที่สุดในเว็บไซต์
การดูข้อมูล CrUX 4 หมวดหมู่ที่แตกต่างกันจะช่วยให้คุณทราบว่าปัญหา LCP เกิดขึ้นเฉพาะในหน้านี้หรือเป็นปัญหาทั่วไปทั่วทั้งเว็บไซต์ ในทํานองเดียวกัน รายงานยังแสดงประเภทอุปกรณ์ที่มีปัญหา LCP ด้วย
การใช้เมตริกเสริม CrUX ของ PageSpeed Insights
ผู้ที่ต้องการเพิ่มประสิทธิภาพ LCP ควรใช้การวัดเวลา First Contentful Paint (FCP) และ Time to First Byte (TTFB) ด้วย ซึ่งเป็นเมตริกการวินิจฉัยที่ดีซึ่งให้ข้อมูลเชิงลึกที่เป็นประโยชน์เกี่ยวกับ LCP
TTFB คือเวลาที่ผู้เข้าชมเริ่มไปยังหน้าเว็บ (เช่น คลิกลิงก์) จนกว่าจะได้รับการรับไบต์แรกของเอกสาร HTML TTFB ที่สูงอาจทําให้บรรลุ LCP 2.5 วินาทีได้ยากหรือเป็นไปไม่ได้
TTFB ที่สูงอาจเกิดจากการเปลี่ยนเส้นทางของเซิร์ฟเวอร์หลายครั้ง ผู้เข้าชมที่อยู่ห่างจากเซิร์ฟเวอร์เว็บไซต์ที่ใกล้ที่สุด ผู้เข้าชมที่อยู่ในเครือข่ายที่สัญญาณไม่ดี หรือไม่สามารถใช้เนื้อหาที่แคชไว้เนื่องจากพารามิเตอร์การค้นหา
เมื่อหน้าเว็บเริ่มแสดงผล อาจมีการแสดงผลเริ่มต้น (เช่น สีพื้นหลัง) ตามด้วยเนื้อหาบางส่วนที่ปรากฏขึ้น (เช่น ส่วนหัวของเว็บไซต์) FCP จะวัดลักษณะที่ปรากฏของเนื้อหาเริ่มต้น ส่วนต่างระหว่าง FCP กับเมตริกอื่นๆ บอกข้อมูลได้ดีมาก
ค่าต่างที่มากระหว่าง TTFB กับ FCP อาจบ่งชี้ว่าเบราว์เซอร์ต้องดาวน์โหลดชิ้นงานที่บล็อกการแสดงผลจํานวนมาก หรืออาจเป็นสัญญาณว่าต้องทํางานหลายอย่างเพื่อแสดงผลเนื้อหาที่มีความหมาย ซึ่งเป็นสัญญาณคลาสสิกของเว็บไซต์ที่อาศัยการแสดงผลฝั่งไคลเอ็นต์อย่างมาก
ค่าต่างที่มากระหว่าง FCP กับ LCP บ่งชี้ว่าเบราว์เซอร์ไม่สามารถจัดลําดับความสําคัญของทรัพยากร LCP ได้ทันที (เช่น ข้อความหรือรูปภาพที่จัดการโดย JavaScript แทนที่จะอยู่ใน HTML เริ่มต้น) หรือเบราว์เซอร์กําลังทํางานอื่นๆ ให้เสร็จก่อนจึงจะแสดงเนื้อหา LCP ได้
การใช้ข้อมูล Lighthouse ของ PageSpeed Insights
ส่วน Lighthouse ของ PageSpeed Insights มีคำแนะนำบางส่วนในการปรับปรุง LCP แต่ก่อนอื่นคุณควรตรวจสอบว่า LCP ที่ระบุนั้นสอดคล้องกับข้อมูลผู้ใช้จริงที่ CrUX ให้ไว้โดยคร่าวๆ หรือไม่ หาก Lighthouse และ CrUX ขัดแย้งกัน CrUX มีแนวโน้มที่จะให้ภาพประสบการณ์ของผู้ใช้ที่แม่นยำกว่า โปรดตรวจสอบว่าข้อมูล CrUX ของคุณเป็นของหน้าเว็บ ไม่ใช่ต้นทางทั้งหมด ก่อนที่จะดําเนินการใดๆ
หากทั้ง Lighthouse และ CrUX แสดงค่า LCP ที่ต้องปรับปรุง ส่วน Lighthouse จะมีคําแนะนําที่เป็นประโยชน์เกี่ยวกับวิธีปรับปรุง LCP ใช้ตัวกรอง LCP เพื่อแสดงเฉพาะการตรวจสอบที่เกี่ยวข้องกับ LCP ดังนี้

นอกจากโอกาสในการปรับปรุงแล้ว ยังมีข้อมูลการวินิจฉัยที่อาจให้ข้อมูลเพิ่มเติมเพื่อช่วยในการวินิจฉัยปัญหา การวินิจฉัยองค์ประกอบ Largest Contentful Paint แสดงรายละเอียดที่เป็นประโยชน์เกี่ยวกับเวลาต่างๆ ที่ประกอบกันเป็น LCP ดังนี้

ประเภททรัพยากรและส่วนย่อยของ LCP ยังมีอยู่ใน CrUX ด้วย
เราจะเจาะลึกส่วนย่อยเหล่านี้ในลำดับถัดไป
รายละเอียด LCP
การเพิ่มประสิทธิภาพสำหรับ LCP อาจเป็นเรื่องที่ซับซ้อนมากขึ้นเมื่อ PageSpeed Insights ไม่ได้ให้คำตอบเกี่ยวกับวิธีปรับปรุงเมตริกนี้ โดยทั่วไปแล้ว งานที่ซับซ้อนควรแบ่งออกเป็นงานเล็กๆ ที่จัดการได้ง่ายกว่าและจัดการไปทีละงาน
ส่วนนี้จะแสดงวิธีการแยก LCP ออกเป็นส่วนย่อยที่สําคัญที่สุด จากนั้นจะแสดงคําแนะนําและแนวทางปฏิบัติแนะนําที่เฉพาะเจาะจงเกี่ยวกับวิธีเพิ่มประสิทธิภาพแต่ละส่วน
โดยทั่วไปการโหลดหน้าเว็บส่วนใหญ่จะมีคำขอเครือข่ายจํานวนหนึ่ง แต่เพื่อวัตถุประสงค์ในการระบุโอกาสในการปรับปรุง LCP คุณควรเริ่มต้นด้วยการพิจารณาเพียง 2 รายการต่อไปนี้
- เอกสาร HTML เริ่มต้น
- ทรัพยากร LCP (หากมี)
แม้ว่าคำขออื่นๆ ในหน้าเว็บอาจส่งผลต่อ LCP แต่คำขอ 2 รายการนี้ (โดยเฉพาะเวลาที่ทรัพยากร LCP เริ่มและสิ้นสุด) จะแสดงให้เห็นว่าหน้าเว็บได้รับการเพิ่มประสิทธิภาพสำหรับ LCP หรือไม่
หากต้องการระบุทรัพยากร LCP คุณสามารถใช้เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ (เช่น PageSpeed Insights ที่กล่าวถึงก่อนหน้านี้, เครื่องมือสําหรับนักพัฒนาเว็บใน Chrome หรือ WebPageTest) เพื่อระบุองค์ประกอบ LCP จากตรงนั้น คุณสามารถจับคู่ URL (อีกครั้ง หากมี) ที่โหลดโดยองค์ประกอบในการแสดงโฆษณาสื่อกลางตามลำดับขั้นของทรัพยากรทั้งหมดที่โหลดโดยหน้าเว็บ
เช่น ภาพต่อไปนี้แสดงทรัพยากรเหล่านี้ที่ไฮไลต์ในแผนภาพ Waterfall ของเครือข่ายจากการโหลดหน้าเว็บทั่วไป โดยที่องค์ประกอบ LCP ต้องใช้คําขอรูปภาพเพื่อแสดงผล

หากต้องการให้หน้าเว็บได้รับการเพิ่มประสิทธิภาพอย่างดี คุณจะต้องให้คําขอทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด และต้องการให้องค์ประกอบ LCP แสดงผลโดยเร็วที่สุดหลังจากทรัพยากร LCP โหลดเสร็จ หากต้องการดูภาพว่าหน้าเว็บหนึ่งๆ เป็นไปตามหลักการนี้หรือไม่ คุณสามารถแจกแจงเวลา LCP ทั้งหมดออกเป็นส่วนย่อยต่อไปนี้
- เวลาที่ได้รับข้อมูลไบต์แรก (TTFB)
- เวลาตั้งแต่ที่ผู้ใช้เริ่มโหลดหน้าเว็บจนถึงตอนที่เบราว์เซอร์ได้รับไบต์แรกของการตอบสนองเอกสาร HTML
- ความล่าช้าในการโหลดทรัพยากร
- เวลาที่ผ่านไประหว่าง TTFB กับเวลาที่เบราว์เซอร์เริ่มโหลดทรัพยากร LCP หากองค์ประกอบ LCP ไม่ต้องการโหลดทรัพยากรเพื่อแสดงผล (เช่น หากองค์ประกอบเป็นโหนดข้อความที่แสดงผลด้วยแบบอักษรของระบบ) เวลานี้จะเท่ากับ 0
- ระยะเวลาในการโหลดทรัพยากร
- ระยะเวลาที่ใช้ในการโหลดทรัพยากร LCP เอง หากองค์ประกอบ LCP ไม่ต้องการโหลดทรัพยากรเพื่อแสดงผล เวลานี้จะเท่ากับ 0
- ความล่าช้าในการแสดงผลองค์ประกอบ
- เวลาที่ผ่านไประหว่างที่ทรัพยากร LCP โหลดเสร็จสิ้นและองค์ประกอบ LCP แสดงผลอย่างสมบูรณ์
LCP ของหน้าเว็บทุกหน้าประกอบด้วยหมวดหมู่ย่อย 4 หมวดหมู่นี้ โดยไม่มีช่องว่างหรือทับซ้อนกัน และรวมกันเป็นเวลา LCP ทั้งหมด

หน้าเว็บแต่ละหน้าอาจมีค่า LCP ที่แบ่งออกเป็น 4 ส่วนย่อยเหล่านี้ โดยไม่มีส่วนที่ทับซ้อนหรือช่องว่างระหว่างกัน ซึ่งรวมกันแล้วจะเป็นเวลา LCP ทั้งหมด
เมื่อเพิ่มประสิทธิภาพ LCP คุณควรลองเพิ่มประสิทธิภาพของส่วนย่อยเหล่านี้ทีละส่วน แต่อย่าลืมว่าคุณต้องเพิ่มประสิทธิภาพให้ทั้งหมด ในบางกรณี การเพิ่มประสิทธิภาพที่ใช้กับส่วนใดส่วนหนึ่งจะไม่ปรับปรุง LCP แต่จะเปลี่ยนเวลาที่ประหยัดไปไว้ในส่วนอื่น
ตัวอย่างเช่น ใน Waterfall ของเครือข่ายก่อนหน้านี้ หากคุณลดขนาดไฟล์รูปภาพโดยการบีบอัดมากขึ้นหรือเปลี่ยนไปใช้รูปแบบที่เหมาะกว่า (เช่น AVIF หรือ WebP) การดำเนินการดังกล่าวจะลดระยะเวลาในการโหลดทรัพยากร แต่จะไม่ปรับปรุง LCP เนื่องจากเวลาจะเปลี่ยนไปอยู่ที่ส่วนย่อยเวลาในการตอบสนองขององค์ประกอบแทน

สาเหตุที่ทําให้เกิดความล่าช้านี้เนื่องจากในหน้านี้ องค์ประกอบ LCP จะซ่อนอยู่จนกว่าโค้ด JavaScript จะโหลดเสร็จ แล้วทุกอย่างจะปรากฏขึ้นพร้อมกัน
ตัวอย่างนี้ช่วยแสดงให้เห็นว่าคุณต้องเพิ่มประสิทธิภาพส่วนย่อยทั้งหมดเหล่านี้เพื่อให้ได้ผลลัพธ์ LCP ที่ดีที่สุด
เวลาที่เหมาะสมที่สุดของส่วนย่อย
หากต้องการเพิ่มประสิทธิภาพของ LCP แต่ละส่วนย่อย คุณจำเป็นต้องทำความเข้าใจรายละเอียดของส่วนย่อยเหล่านี้ในหน้าเว็บที่ได้รับการเพิ่มประสิทธิภาพอย่างดี
จาก 4 ส่วนย่อย มี 2 ส่วนที่ชื่อมีคำว่า "delay" นี่เป็นสัญญาณว่าคุณควรทำให้เวลาเหล่านี้ใกล้เคียงกับ 0 มากที่สุด ส่วนอีก 2 ส่วนเกี่ยวข้องกับคำขอเครือข่าย ซึ่งโดยปกติแล้วต้องใช้เวลา
โปรดทราบว่ารายละเอียดเวลาเหล่านี้เป็นเพียงหลักเกณฑ์ ไม่ใช่กฎที่เข้มงวด หากเวลา LCP ในหน้าเว็บของคุณอยู่ในช่วง 2.5 วินาทีอย่างสม่ำเสมอ อัตราส่วนแบบสัมพัทธ์จะเป็นอย่างไรก็ไม่ใช่เรื่องสำคัญ แต่หากคุณใช้เวลาที่ไม่จำเป็นมากในส่วนที่ "ล่าช้า" คุณจะบรรลุเป้าหมาย 2.5 วินาทีอย่างต่อเนื่องได้ยากมาก
วิธีที่ดีในการคิดเกี่ยวกับรายละเอียดของเวลา LCP คือ
- เวลาส่วนใหญ่ของ LCP ควรใช้ไปกับการโหลดเอกสาร HTML และแหล่งที่มาของ LCP
- ช่วงเวลาใดก็ตามก่อน LCP ที่ทรัพยากรอย่างใดอย่างหนึ่งไม่โหลดเป็นโอกาสในการปรับปรุง
วิธีเพิ่มประสิทธิภาพแต่ละส่วน
เมื่อเข้าใจแล้วว่าเวลาของส่วนย่อยแต่ละส่วนของ LCP ควรแบ่งออกเป็นส่วนย่อยอย่างไรในหน้าเว็บที่ได้รับการเพิ่มประสิทธิภาพอย่างดี คุณก็เริ่มเพิ่มประสิทธิภาพหน้าเว็บของคุณเองได้
ส่วน 4 ส่วนถัดไปจะแสดงคําแนะนําและแนวทางปฏิบัติแนะนําสําหรับวิธีเพิ่มประสิทธิภาพแต่ละส่วน รายการจะแสดงตามลําดับ โดยเริ่มจากการเพิ่มประสิทธิภาพที่มีแนวโน้มจะให้ผลลัพธ์สูงสุด
1. กำจัดความล่าช้าในการโหลดทรัพยากร
เป้าหมายในขั้นตอนนี้คือตรวจสอบว่าทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด แม้ว่าในทางทฤษฎี ทรัพยากรอาจเริ่มโหลดได้ทันทีหลังจาก TTFB แต่ในทางปฏิบัติก็มักจะมีความล่าช้าเกิดขึ้นก่อนที่เบราว์เซอร์จะเริ่มโหลดทรัพยากร
หลักการง่ายๆ คือทรัพยากร LCP ควรเริ่มโหลดพร้อมกันกับทรัพยากรแรกซึ่งหน้าเว็บนั้นโหลด หรือกล่าวอีกนัยหนึ่งคือ หากทรัพยากร LCP เริ่มโหลดช้ากว่าทรัพยากรแรก แสดงว่ามีโอกาสปรับปรุง

โดยทั่วไปแล้ว ปัจจัย 2 อย่างที่ส่งผลต่อความเร็วในการโหลดทรัพยากร LCP มีดังนี้
- เมื่อค้นพบทรัพยากร
- ลำดับความสำคัญของทรัพยากร
เพิ่มประสิทธิภาพเมื่อค้นพบทรัพยากร
เครื่องมือสแกนการโหลดล่วงหน้าของเบราว์เซอร์ต้องค้นพบทรัพยากรในการตอบกลับเอกสาร HTML ครั้งแรกเพื่อให้ทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด ตัวอย่างเช่น ในกรณีต่อไปนี้เบราว์เซอร์จะค้นพบทรัพยากร LCP โดยการสแกนการตอบสนองของเอกสาร HTML
- องค์ประกอบ LCP คือองค์ประกอบ
<img>และแอตทริบิวต์srcหรือsrcsetขององค์ประกอบนั้นอยู่ในมาร์กอัป HTML เริ่มต้น - องค์ประกอบ LCP ต้องใช้รูปภาพพื้นหลัง CSS แต่ระบบจะโหลดรูปภาพนั้นล่วงหน้าโดยใช้
<link rel="preload">ในมาร์กอัป HTML (หรือใช้ส่วนหัวLink) - องค์ประกอบ LCP คือโหนดข้อความที่ต้องใช้แบบอักษรเว็บในการแสดงผล และโหลดแบบอักษรโดยใช้
<link rel="preload">ในมาร์กอัป HTML (หรือใช้ส่วนหัวLink)
ต่อไปนี้คือตัวอย่างบางส่วนที่ระบบไม่พบทรัพยากร LCP จากการสแกนการตอบกลับเอกสาร HTML
- องค์ประกอบ LCP คือ
<img>ที่เพิ่มลงในหน้าเว็บแบบไดนามิกโดยใช้ JavaScript - องค์ประกอบ LCP จะโหลดแบบเลื่อนเวลาโดยใช้ไลบรารี JavaScript ที่ซ่อนแอตทริบิวต์
srcหรือsrcset(มักเป็นdata-srcหรือdata-srcset) - องค์ประกอบ LCP ต้องใช้ภาพพื้นหลัง CSS
ในแต่ละกรณีเหล่านี้ เบราว์เซอร์ต้องเรียกใช้สคริปต์หรือใช้สไตล์ชีต ซึ่งมักจะเกี่ยวข้องกับการรอให้คําขอเครือข่ายเสร็จสมบูรณ์ก่อน จึงจะค้นพบทรัพยากร LCP และเริ่มโหลดได้ ซึ่งไม่เหมาะอย่างยิ่ง
ทรัพยากร LCP ควรค้นพบได้จากแหล่งที่มาของ HTML เพื่อขจัดความล่าช้าในการโหลดทรัพยากรที่ไม่จำเป็น ในกรณีที่มีการอ้างอิงทรัพยากรจากไฟล์ CSS หรือ JavaScript ภายนอกเท่านั้น คุณควรโหลดทรัพยากร LCP ล่วงหน้าด้วยลําดับความสําคัญในการดึงข้อมูลสูง เช่น
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
เพิ่มประสิทธิภาพลําดับความสําคัญของทรัพยากร
แม้ว่าทรัพยากร LCP จะค้นพบได้จากมาร์กอัป HTML แต่ยังคงอาจไม่เริ่มโหลดเร็วเท่ากับทรัพยากรแรก กรณีนี้อาจเกิดขึ้นหากการประเมินแบบเป็นแนวทางตามลําดับความสําคัญของสแกนเนอร์การโหลดล่วงหน้าของเบราว์เซอร์ไม่ทราบว่าทรัพยากรนั้นสําคัญ หรือหากพิจารณาว่าทรัพยากรอื่นๆ สําคัญกว่า
เช่น คุณสามารถเลื่อนเวลารูปภาพ LCP โดยใช้ HTML ได้หากตั้งค่า loading="lazy" ในองค์ประกอบ <img> การใช้การโหลดแบบเลื่อนเวลาหมายความว่าระบบจะไม่โหลดทรัพยากรจนกว่าเลย์เอาต์จะยืนยันว่ารูปภาพอยู่ในวิวพอร์ต จึงอาจเริ่มโหลดช้ากว่าปกติ
แม้จะไม่มี Lazy Loading แต่เบราว์เซอร์ก็ไม่ได้โหลดรูปภาพโดยให้ความสำคัญสูงสุดในตอนแรก เนื่องจากรูปภาพไม่ใช่ทรัพยากรที่บล็อกการแสดงผล คุณสามารถบอกให้เบราว์เซอร์ทราบว่าทรัพยากรใดสำคัญที่สุดโดยใช้แอตทริบิวต์ fetchpriority สำหรับทรัพยากรที่อาจได้รับประโยชน์จากการมีลําดับความสําคัญสูงขึ้น
<img fetchpriority="high" src="/path/to/hero-image.webp">
คุณควรตั้งค่า fetchpriority="high" ในองค์ประกอบ <img> หากคิดว่าองค์ประกอบดังกล่าวมีแนวโน้มที่จะเป็นองค์ประกอบ LCP ของหน้า อย่างไรก็ตาม การตั้งค่าลำดับความสำคัญสูงให้กับรูปภาพมากกว่า 1-2 รูปจะทำให้การตั้งค่าลำดับความสำคัญไม่เป็นประโยชน์ในการลด LCP
นอกจากนี้ คุณยังลดลำดับความสำคัญของรูปภาพที่อาจแสดงในช่วงต้นของการตอบสนองของเอกสารแต่มองไม่เห็นเนื่องจากการจัดรูปแบบ เช่น รูปภาพในสไลด์ภาพสไลด์ที่มองไม่เห็นเมื่อเริ่มต้นใช้งาน ได้โดยทำดังนี้
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
การลดลำดับความสำคัญของทรัพยากรบางอย่างจะช่วยให้มีแบนด์วิดท์มากขึ้นสำหรับทรัพยากรที่ต้องการแบนด์วิดท์มากกว่า แต่โปรดระมัดระวัง ตรวจสอบลําดับความสําคัญของทรัพยากรในเครื่องมือสําหรับนักพัฒนาเว็บอยู่เสมอ และทดสอบการเปลี่ยนแปลงด้วยเครื่องมือทดสอบและเครื่องมือภาคสนาม
หลังจากเพิ่มประสิทธิภาพลําดับความสําคัญของทรัพยากร LCP และเวลาการค้นพบแล้ว การแสดงโฆษณาสื่อกลางตามลำดับขั้นควรมีลักษณะดังนี้ (โดยทรัพยากร LCP จะเริ่มต้นในเวลาเดียวกับทรัพยากรแรก)

2. กำจัดความล่าช้าในการแสดงผลองค์ประกอบ
เป้าหมายในขั้นตอนนี้คือการตรวจสอบว่าองค์ประกอบ LCP สามารถแสดงผลทันทีหลังจากที่ทรัพยากรโหลดเสร็จแล้ว ไม่ว่าจะโหลดเมื่อใดก็ตาม
สาเหตุหลักที่องค์ประกอบ LCP ไม่สามารถแสดงผลทันทีหลังจากทรัพยากรโหลดเสร็จแล้วคือหากการแสดงผลถูกบล็อกด้วยเหตุผลอื่นๆ ดังนี้
- การแสดงผลทั้งหน้าถูกบล็อกเนื่องจากสไตลชีตหรือสคริปต์แบบซิงค์ใน
<head>ที่ยังคงโหลดอยู่ - ทรัพยากร LCP โหลดเสร็จแล้ว แต่ยังไม่ได้เพิ่มองค์ประกอบ LCP ลงใน DOM (กําลังรอให้โค้ด JavaScript โหลด)
- องค์ประกอบถูกซ่อนโดยโค้ดอื่น เช่น ไลบรารีการทดสอบ A/B ที่กําลังกําหนดว่าผู้ใช้ควรอยู่ในการทดสอบใด
- เทรดหลักถูกบล็อกเนื่องจากมีงานที่ต้องใช้เวลานาน และงานแสดงผลต้องรอจนกว่างานที่ต้องใช้เวลานานเหล่านั้นจะเสร็จสมบูรณ์
ส่วนต่อไปนี้จะอธิบายวิธีจัดการกับสาเหตุที่พบบ่อยที่สุดของความล่าช้าในการแสดงผลองค์ประกอบที่ไม่จำเป็น
ลดหรือแทรกสไตลชีตที่บล็อกการแสดงผลในบรรทัด
สไตล์ชีตที่โหลดจากมาร์กอัป HTML จะบล็อกการแสดงผลเนื้อหาทั้งหมดที่ตามหลัง ซึ่งเป็นสิ่งที่ดี เนื่องจากโดยทั่วไปคุณไม่ต้องการแสดงผล HTML ที่ไม่มีสไตล์ อย่างไรก็ตาม หากไฟล์สไตล์ชีตมีขนาดใหญ่มากจนใช้เวลาโหลดนานกว่าทรัพยากร LCP อย่างมาก ก็จะป้องกันไม่ให้องค์ประกอบ LCP แสดงผล แม้ว่าทรัพยากรจะโหลดเสร็จแล้วก็ตาม ดังที่แสดงในตัวอย่างนี้

วิธีแก้ปัญหามีดังนี้
- แทรกสไตลชีตไว้ใน HTML เพื่อหลีกเลี่ยงคำขอเครือข่ายเพิ่มเติม หรือ
- ลดขนาดของสไตล์ชีต
โดยทั่วไป เราขอแนะนำให้แทรกสไตล์ชีตในบรรทัดเท่านั้นในกรณีที่สไตล์ชีตมีขนาดเล็ก เนื่องจากเนื้อหาที่แทรกใน HTML ไม่สามารถใช้ประโยชน์จากการแคชในการโหลดหน้าเว็บครั้งต่อๆ ไปได้ หากสไตล์ชีตมีขนาดใหญ่มากจนใช้เวลาโหลดนานกว่าทรัพยากร LCP ก็อาจไม่เหมาะที่จะฝังไว้
ในกรณีส่วนใหญ่ วิธีที่ดีที่สุดในการตรวจสอบว่าไฟล์สไตล์ไม่ได้บล็อกการแสดงผลองค์ประกอบ LCP คือลดขนาดไฟล์ให้เล็กกว่าทรัพยากร LCP วิธีนี้จะช่วยให้มั่นใจว่าจะไม่ทำให้เกิดปัญหาคอขวดในการเข้าชมส่วนใหญ่
คำแนะนำในการลดขนาดของสไตล์ชีตมีดังนี้
- นำ CSS ที่ไม่ได้ใช้ออก: ใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อค้นหากฎ CSS ที่ไม่ได้ใช้และอาจนำออกได้ (หรือเลื่อนออกไป)
- เลื่อน CSS ที่ไม่สําคัญ: แยกชีตสไตล์ออกเป็นสไตล์ที่จําเป็นสําหรับการโหลดหน้าเว็บครั้งแรก แล้วแยกสไตล์ที่โหลดแบบเลื่อนได้
- ลดขนาดและบีบอัด CSS: สำหรับสไตล์ที่สำคัญ ให้ตรวจสอบว่าคุณได้ลดขนาดการโอนให้มากที่สุด
เลื่อน JavaScript ที่บล็อกการแสดงผลออกไปหรือแทรกในหน้า
คุณแทบไม่จําเป็นต้องเพิ่มสคริปต์แบบซิงค์ (สคริปต์ที่ไม่มีแอตทริบิวต์ async หรือ defer) ลงใน <head> ของหน้าเว็บ และการทำเช่นนั้นมักจะส่งผลเสียต่อประสิทธิภาพ
ในกรณีที่โค้ด JavaScript ต้องทํางานโดยเร็วที่สุดในการโหลดหน้าเว็บ คุณควรแทรกโค้ดดังกล่าวไว้ภายในบรรทัดเดียวกันเพื่อไม่ให้การแสดงผลล่าช้าเนื่องจากต้องรอคําขอเครือข่ายอื่น อย่างไรก็ตาม คุณควรใส่สคริปต์ในบรรทัดเท่านั้นในกรณีที่สคริปต์มีขนาดเล็กมาก เช่นเดียวกับสไตล์ชีต
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>ใช้การแสดงผลฝั่งเซิร์ฟเวอร์
การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) คือกระบวนการเรียกใช้ตรรกะแอปพลิเคชันฝั่งไคลเอ็นต์บนเซิร์ฟเวอร์และตอบสนองต่อคําขอเอกสาร HTML ด้วยมาร์กอัป HTML แบบเต็ม
จากมุมมองการเพิ่มประสิทธิภาพ LCP SSR มีข้อดีหลักๆ 2 ข้อดังนี้
- แหล่งข้อมูลรูปภาพจะค้นพบได้จากซอร์ส HTML (ตามที่ได้อธิบายไว้ในขั้นตอนที่ 1 ก่อนหน้านี้)
- เนื้อหาหน้าเว็บจะไม่จําเป็นต้องส่งคําขอ JavaScript เพิ่มเติมให้เสร็จสิ้นก่อนจึงจะแสดงผลได้
ข้อเสียหลักของ SSR คือต้องใช้เวลาในการประมวลผลเซิร์ฟเวอร์เพิ่มเติม ซึ่งอาจทำให้ TTFB ช้าลง แต่โดยทั่วไปแล้วข้อเสียนี้ถือว่าคุ้มค่า เนื่องจากคุณควบคุมเวลาในการประมวลผลของเซิร์ฟเวอร์ได้ แต่ไม่สามารถควบคุมความสามารถของเครือข่ายและอุปกรณ์ของผู้ใช้
ตัวเลือกที่คล้ายกับ SSR เรียกว่าการสร้างเว็บไซต์แบบคงที่ (SSG) หรือการแสดงผลล่วงหน้า กระบวนการนี้คือการสร้างหน้า HTML ในขั้นตอนการสร้างแทนที่จะสร้างแบบออนดีมานด์ หากสถาปัตยกรรมของคุณใช้การแสดงผลล่วงหน้าได้ โดยทั่วไปแล้วตัวเลือกนี้จะมีประสิทธิภาพดีกว่า
แบ่งงานที่ใช้เวลานาน
แม้ว่าคุณจะทําตามคําแนะนําก่อนหน้านี้แล้ว และโค้ด JavaScript ไม่ได้บล็อกการแสดงผลหรือรับผิดชอบการแสดงผลองค์ประกอบ แต่โค้ดดังกล่าวอาจยังทําให้ LCP ล่าช้าได้
สาเหตุที่พบบ่อยที่สุดของปัญหานี้เกิดขึ้นเมื่อหน้าเว็บโหลดไฟล์ JavaScript ขนาดใหญ่ ซึ่งต้องได้รับการแยกวิเคราะห์และดำเนินการในเธรดหลักของเบราว์เซอร์ ซึ่งหมายความว่าแม้ว่าจะดาวน์โหลดทรัพยากรรูปภาพเสร็จแล้ว แต่ระบบอาจยังต้องรอให้สคริปต์ที่ไม่เกี่ยวข้องดำเนินการเสร็จสิ้นก่อนจึงจะแสดงผลได้
ปัจจุบันเบราว์เซอร์ทั้งหมดแสดงผลรูปภาพในเธรดหลัก ซึ่งหมายความว่าทุกอย่างที่บล็อกเธรดหลักอาจทําให้การหน่วงเวลาการแสดงผลองค์ประกอบโดยไม่จําเป็น
3. ลดระยะเวลาในการโหลดทรัพยากร
เป้าหมายของขั้นตอนนี้คือเพื่อลดเวลาที่ใช้ในการโอนไบต์ของทรัพยากรผ่านเครือข่ายไปยังอุปกรณ์ของผู้ใช้ โดยทั่วไปแล้ว การดำเนินการดังกล่าวทำได้ 4 วิธีดังนี้
- ลดขนาดของทรัพยากร
- ลดระยะทางที่ทรัพยากรต้องเดินทาง
- ลดการแย่งชิงแบนด์วิดท์ของเครือข่าย
- กำจัดเวลาของเครือข่ายโดยสิ้นเชิง
ลดขนาดของทรัพยากร
ทรัพยากร LCP ของหน้าเว็บ (หากมี) จะเป็นรูปภาพหรือแบบอักษรเว็บ คู่มือต่อไปนี้จะอธิบายรายละเอียดเกี่ยวกับวิธีลดขนาดของทั้ง 2 อย่าง
ลดระยะทางที่ทรัพยากรต้องเดินทาง
นอกจากการลดขนาดทรัพยากรแล้ว คุณยังลดเวลาในการโหลดได้โดยการจัดเซิร์ฟเวอร์ให้อยู่ใกล้กับผู้ใช้มากที่สุดเท่าที่จะทำได้ และวิธีที่ดีที่สุดคือการใช้เครือข่ายนำส่งข้อมูล (CDN)
CDN รูปภาพมีประโยชน์อย่างยิ่งเนื่องจากไม่เพียงแต่จะลดระยะทางที่ทรัพยากรต้องเดินทางเท่านั้น แต่ยังช่วยลดขนาดของทรัพยากรด้วย โดยจะใช้คําแนะนําทั้งหมดเกี่ยวกับการลดขนาดจากก่อนหน้านี้ให้คุณโดยอัตโนมัติ
ลดการแย่งชิงแบนด์วิดท์ของเครือข่าย
แม้ว่าคุณจะลดขนาดของทรัพยากรและระยะทางที่ทรัพยากรต้องเดินทางแล้ว แต่ทรัพยากรก็อาจยังใช้เวลานานในการโหลดหากคุณโหลดทรัพยากรอื่นๆ หลายรายการพร้อมกัน ปัญหานี้เรียกว่าการแย่งกันใช้เครือข่าย
หากคุณกำหนดลำดับความสำคัญของทรัพยากร LCP เป็นสูง fetchpriority และเริ่มโหลดโดยเร็วที่สุด เบราว์เซอร์จะพยายามอย่างเต็มที่เพื่อป้องกันไม่ให้ทรัพยากรที่มีลำดับความสำคัญต่ำกว่าแย่งกันแสดง อย่างไรก็ตาม หากคุณโหลดทรัพยากรจํานวนมากที่มี fetchpriority สูง หรือเพียงแค่โหลดทรัพยากรจํานวนมากโดยทั่วไป ก็อาจส่งผลต่อความเร็วในการโหลดทรัพยากร LCP
กำจัดเวลาของเครือข่ายโดยสิ้นเชิง
วิธีที่ดีที่สุดในการลดระยะเวลาในการโหลดทรัพยากรคือการนําเครือข่ายออกจากกระบวนการโดยสิ้นเชิง หากคุณแสดงทรัพยากรด้วยนโยบายการควบคุมแคชที่มีประสิทธิภาพ ผู้เข้าชมที่ขอทรัพยากรเหล่านั้นเป็นครั้งที่ 2 จะได้รับทรัพยากรจากแคช ซึ่งจะทําให้ระยะเวลาในการโหลดทรัพยากรเหลือเป็น 0
หากทรัพยากร LCP เป็นแบบอักษรบนเว็บ นอกเหนือจากการลดขนาดแบบอักษรบนเว็บแล้ว คุณควรพิจารณาด้วยว่าจำเป็นต้องบล็อกการแสดงผลในการโหลดทรัพยากรแบบอักษรบนเว็บหรือไม่ หากคุณตั้งค่า font-display เป็นค่าอื่นที่ไม่ใช่ auto หรือ block ข้อความจะแสดงอยู่เสมอระหว่างการโหลด และ LCP จะไม่ถูกบล็อกในคําขอเครือข่ายเพิ่มเติม
สุดท้ายนี้ หากทรัพยากร LCP มีขนาดเล็ก ก็อาจเหมาะสมที่จะแทรกทรัพยากรเป็น URL ของข้อมูล ซึ่งจะช่วยลดคำขอเครือข่ายเพิ่มเติมด้วย อย่างไรก็ตาม การใช้ URL ของข้อมูลมีข้อควรระวังเนื่องจากระบบจะแคชทรัพยากรไม่ได้ และอาจทําให้เกิดความล่าช้าในการแสดงผลนานขึ้นได้ในบางกรณีเนื่องจากต้นทุนการถอดรหัสเพิ่มเติม
4. ลดเวลาที่ได้รับข้อมูลไบต์แรก
เป้าหมายของขั้นตอนนี้คือแสดง HTML เริ่มต้นโดยเร็วที่สุด ขั้นตอนนี้อยู่ท้ายสุดเนื่องจากนักพัฒนาแอปมักมีการควบคุมน้อยที่สุด แต่ขั้นตอนนี้เป็นหนึ่งในขั้นตอนที่สําคัญที่สุดด้วย เนื่องจากส่งผลโดยตรงต่อทุกขั้นตอนที่ตามมา หน้าเว็บจะใช้งานไม่ได้จนกว่าแบ็กเอนด์จะส่งข้อมูลไบต์แรกของเนื้อหา ดังนั้นทุกสิ่งที่คุณทําได้เพื่อเพิ่มความเร็ว TTFB จะปรับปรุงเมตริกการโหลดอื่นๆ ทั้งหมดด้วย
สาเหตุที่พบบ่อยของ TTFB ที่ช้าสําหรับเว็บไซต์ที่รวดเร็วคือผู้เข้าชมที่มาถึงผ่านการเปลี่ยนเส้นทางหลายครั้ง เช่น จากโฆษณาหรือลิงก์ที่สั้นลง ลดจำนวนการเปลี่ยนเส้นทางที่ผู้เข้าชมต้องรอให้เหลือน้อยที่สุดเสมอ
อีกสาเหตุที่พบบ่อยคือเมื่อใช้เนื้อหาที่แคชไว้จากเซิร์ฟเวอร์ Edge ของ CDN ไม่ได้ และจะต้องส่งคำขอทั้งหมดกลับไปที่เซิร์ฟเวอร์ต้นทาง กรณีนี้อาจเกิดขึ้นหากผู้เข้าชมใช้พารามิเตอร์ URL ที่ไม่ซ้ำกันสําหรับข้อมูลวิเคราะห์ แม้ว่าพารามิเตอร์เหล่านั้นจะไม่ทําให้หน้าเว็บแตกต่างกันก็ตาม
ดูคําแนะนําที่เฉพาะเจาะจงเกี่ยวกับการเพิ่มประสิทธิภาพ TTFB ได้ที่คู่มือเพิ่มประสิทธิภาพ TTFB
ตรวจสอบรายละเอียด LCP ใน JavaScript
ข้อมูลเวลาของส่วนย่อย LCP ทั้งหมดที่กล่าวถึงก่อนหน้านี้จะแสดงใน JavaScript ผ่าน API ประสิทธิภาพต่อไปนี้
ผลิตภัณฑ์ RUM จํานวนมากคํานวณส่วนย่อยโดยใช้ API เหล่านี้อยู่แล้ว ไลบรารี web-vitals ยังระบุเวลาของส่วนย่อย LCP เหล่านี้ในการสร้างการระบุแหล่งที่มาด้วย และคุณใช้โค้ดของไลบรารีเพื่อดูวิธีคํานวณข้อมูลเหล่านี้ใน JavaScript ได้
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และ Lighthouse จะวัดส่วนย่อยเหล่านี้ด้วยตามที่แสดงในภาพหน้าจอก่อนหน้า ซึ่งช่วยให้คุณไม่ต้องคำนวณด้วยตนเองใน JavaScript เมื่อใช้เครื่องมือเหล่านั้น
สรุป
LCP มีความซับซ้อนและเวลาในการดำเนินการอาจได้รับผลกระทบจากหลายปัจจัย แต่หากคุณพิจารณาว่าการเพิ่มประสิทธิภาพ LCP เป็นเรื่องเกี่ยวกับการเพิ่มประสิทธิภาพการโหลดทรัพยากร LCP เป็นหลัก ก็จะช่วยให้ทุกอย่างง่ายขึ้นอย่างมาก
การเพิ่มประสิทธิภาพ LCP สรุปได้ 4 ขั้นตอนดังนี้
- ตรวจสอบว่าทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด
- ตรวจสอบว่าองค์ประกอบ LCP แสดงผลได้ทันทีที่ทรัพยากรโหลดเสร็จ
- ลดเวลาในการโหลดของทรัพยากร LCP ให้ได้มากที่สุดโดยไม่ลดคุณภาพ
- ส่งเอกสาร HTML ฉบับแรกให้เร็วที่สุด
หากทําตามขั้นตอนเหล่านี้ในหน้าเว็บได้ คุณก็ควรมั่นใจได้ว่ากำลังมอบประสบการณ์การโหลดที่ดีที่สุดให้แก่ผู้ใช้ และคุณควรเห็นผลลัพธ์ที่สะท้อนอยู่ในคะแนน LCP ในชีวิตจริง



