راهنمای گام به گام در مورد چگونگی تجزیه LCP و شناسایی مناطق کلیدی برای بهبود.
تاریخ انتشار: 30 آوریل 2020، آخرین به روز رسانی: 31 مارس 2025
Largest Contentful Paint (LCP) یکی از سه معیار اصلی Web Vitals است و نشان دهنده سرعت بارگیری محتوای اصلی یک صفحه وب است. به طور خاص، LCP زمان را از زمانی که کاربر بارگیری صفحه را آغاز می کند تا زمانی که بزرگترین تصویر یا بلوک متن در نمای پورت ارائه شود، اندازه گیری می کند.
برای ارائه یک تجربه کاربری خوب، سایت ها باید تلاش کنند تا حداقل 75 درصد از بازدیدهای صفحه، LCP 2.5 ثانیه یا کمتر داشته باشند.

تعدادی از عوامل می توانند بر سرعت بارگیری و ارائه یک صفحه وب توسط مرورگر تأثیر بگذارند و تاخیر در هر یک از آنها می تواند تأثیر قابل توجهی بر LCP داشته باشد.
به ندرت پیش می آید که رفع سریع یک قسمت از صفحه منجر به بهبود معنی دار LCP شود. برای بهبود LCP، باید به کل فرآیند بارگذاری نگاه کنید و مطمئن شوید که هر مرحله از مسیر بهینه شده است.
درک متریک LCP شما
قبل از بهینه سازی LCP، توسعه دهندگان باید به دنبال درک اینکه آیا حتی یک مشکل LCP دارند یا خیر، و میزان هر گونه مشکلی از این دست را بررسی کنند.
LCP را می توان با تعدادی ابزار اندازه گیری کرد و همه آنها LCP را به یک روش اندازه گیری نمی کنند. برای درک LCP کاربران واقعی، به جای آنچه که یک ابزار آزمایشگاهی مانند Lighthouse یا آزمایش محلی نشان می دهد، باید به آنچه کاربران واقعی تجربه می کنند نگاه کنیم. این ابزارهای مبتنی بر آزمایشگاه میتوانند انبوهی از اطلاعات را برای توضیح و کمک به شما در بهبود LCP ارائه دهند، اما توجه داشته باشید که آزمایشهای آزمایشگاهی به تنهایی ممکن است کاملاً نماینده تجربه کاربران واقعی شما نباشد.
دادههای LCP مبتنی بر کاربران واقعی را میتوان از ابزارهای نظارت کاربر واقعی (RUM) نصب شده در یک سایت یا با استفاده از گزارش تجربه کاربر Chrome (CrUX) که دادههای ناشناس را از کاربران واقعی Chrome برای میلیونها وبسایت جمعآوری میکند، نشان داد.
استفاده از دادههای Chrome DevTools CrUX LCP
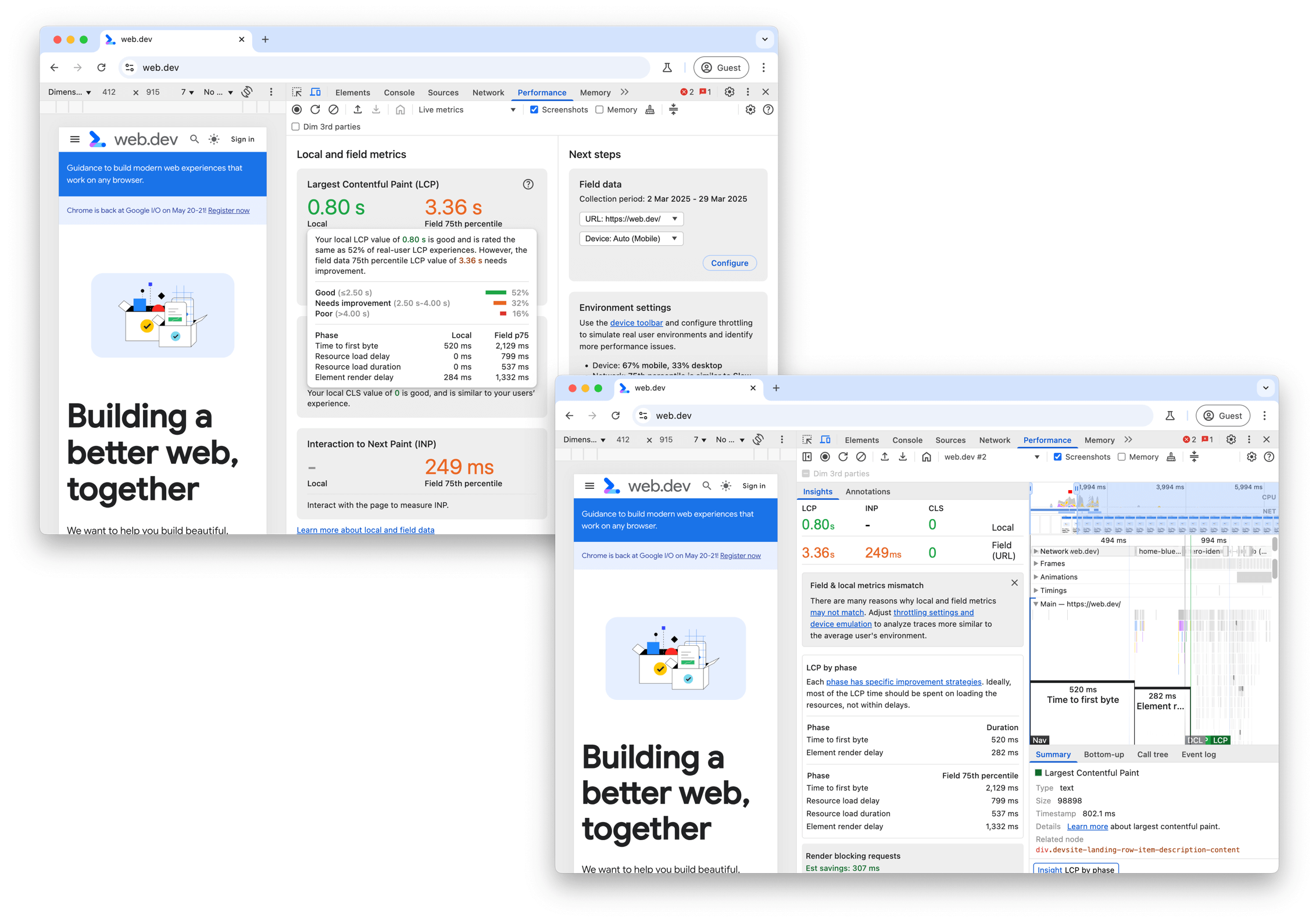
پانل عملکرد Chrome DevTools تجربه LCP محلی شما را در کنار صفحه یا CrUX LCP مبدا در نمای معیارهای زنده ، و در اطلاعات آماری یک ردیابی عملکرد از جمله تفکیک زمانبندی بخشهای LCP نشان میدهد (که به زودی توضیح خواهیم داد).

با لایهبندی دادههای فیلد روی پانل عملکرد، میتوانید ارزیابی کنید که آیا یک صفحه دارای مشکلات LCP کاربر واقعی است یا خیر و تنظیمات محیط محلی خود را برای بازتولید و اشکالزدایی بهتر آن مسائل تطبیق دهید.
استفاده از داده های PageSpeed Insights CrUX LCP
PageSpeed Insights دسترسی به دادههای CrUX را در بخش بالایی با عنوان کشف آنچه کاربران واقعی شما تجربه میکنند فراهم میکند. دادههای مبتنی بر آزمایشگاه دقیقتر در بخش پایین با برچسب «تشخیص مشکلات عملکرد» موجود است. اگر داده های CrUX برای وب سایت شما در دسترس است، همیشه ابتدا روی داده های واقعی کاربر تمرکز کنید.

PageSpeed Insights حداکثر چهار داده مختلف CrUX را نشان می دهد:
- داده های تلفن همراه برای این URL
- داده های دسکتاپ برای این URL
- داده های تلفن همراه برای کل Origin
- داده های دسکتاپ برای کل Origin
میتوانید این موارد را در کنترلهای بالا و سمت راست بالای این بخش تغییر دهید. اگر یک URL داده کافی برای نمایش در سطح URL را نداشته باشد، اما دارای داده هایی برای مبدا باشد، PageSpeed Insights همیشه داده های مبدا را نشان می دهد.

LCP برای کل مبدا ممکن است با LCP یک صفحه جداگانه بسته به نحوه بارگیری LCP در آن صفحه در مقایسه با سایر صفحات در آن مبدا بسیار متفاوت باشد. همچنین می تواند تحت تأثیر نحوه حرکت بازدیدکنندگان به این صفحات قرار گیرد. صفحات اصلی معمولاً توسط کاربران جدید مشاهده می شوند و بنابراین اغلب ممکن است "سرد" و بدون محتوای کش بارگذاری شوند و بنابراین اغلب کندترین صفحات یک وب سایت هستند.
نگاهی به چهار دسته مختلف دادههای CrUX میتواند به شما کمک کند تا بفهمید که آیا یک مشکل LCP مختص این صفحه است یا یک مشکل عمومیتر در سراسر سایت. به طور مشابه، می تواند نشان دهد که کدام نوع دستگاه دارای مشکلات LCP هستند.
استفاده از معیارهای تکمیلی PageSpeed Insights CrUX
کسانی که به دنبال بهینه سازی LCP هستند باید از زمان بندی First Contentful Paint (FCP) و Time to First Byte (TTFB) نیز استفاده کنند، که معیارهای تشخیصی خوبی هستند که می توانند بینش ارزشمندی را در مورد LCP ارائه دهند.
TTFB زمانی است که بازدیدکننده شروع به حرکت به یک صفحه می کند (به عنوان مثال، روی یک پیوند کلیک می کند)، تا زمانی که اولین بایت های سند HTML دریافت شود. TTFB بالا می تواند دستیابی به LCP 2.5 ثانیه ای را چالش برانگیز یا حتی غیرممکن کند.
TTFB بالا می تواند به دلیل تغییر مسیرهای سرور متعدد، بازدیدکنندگانی که در دورتر از نزدیکترین سرور سایت قرار دارند، بازدیدکنندگان در شرایط شبکه ضعیف یا ناتوانی در استفاده از محتوای کش به دلیل پارامترهای پرس و جو باشد.
هنگامی که یک صفحه شروع به رندر می کند، ممکن است یک رنگ اولیه (مثلاً رنگ پس زمینه) وجود داشته باشد و به دنبال آن محتوایی ظاهر شود (مثلاً هدر سایت). ظاهر محتوای اولیه توسط FCP اندازه گیری می شود. دلتای بین FCP و سایر معیارها می تواند بسیار گویا باشد.
دلتای بزرگ بین TTFB و FCP میتواند نشاندهنده این باشد که مرورگر باید تعداد زیادی از داراییهای مسدودکننده رندر را دانلود کند. همچنین میتواند نشانهای باشد که برای ارائه هر محتوای معنیداری باید کارهای زیادی انجام شود - یک نشانه کلاسیک از سایتی که به شدت به رندر سمت مشتری متکی است.
دلتای بزرگ بین FCP و LCP نشان میدهد که منبع LCP یا فوراً برای اولویتبندی مرورگر در دسترس نیست (مثلاً متن یا تصاویری که توسط جاوا اسکریپت مدیریت میشوند به جای اینکه در HTML اولیه موجود باشند)، یا اینکه مرورگر قبل از اینکه بتواند محتوای LCP را نمایش دهد در حال تکمیل کارهای دیگر است.
استفاده از داده های PageSpeed Insights Lighthouse
بخش Lighthouse PageSpeed Insights راهنمایی هایی برای بهبود LCP ارائه می دهد، اما ابتدا باید بررسی کنید که آیا LCP ارائه شده به طور گسترده با داده های کاربر واقعی ارائه شده توسط CrUX مطابقت دارد یا خیر. اگر Lighthouse و CrUX موافق نیستند، CrUX احتمالا تصویر دقیق تری از تجربه کاربری شما ارائه می دهد. قبل از اینکه روی آن اقدام کنید، مطمئن شوید که دادههای CrUX شما مربوط به صفحه شما است، نه منبع کامل.
اگر هم Lighthouse و هم CrUX مقادیر LCP را نشان میدهند که نیاز به بهبود دارند، بخش Lighthouse میتواند راهنمایی ارزشمندی در مورد راههای بهبود LCP ارائه دهد. از فیلتر LCP استفاده کنید تا فقط ممیزی های مربوط به LCP را به شرح زیر نشان دهید:

علاوه بر فرصتهای بهبود، اطلاعات تشخیصی نیز وجود دارد که ممکن است اطلاعات بیشتری را برای کمک به تشخیص مشکل ارائه دهد. بزرگترین عیبیابی عنصر رنگ محتوایی ، تفکیک مفیدی از زمانبندیهای مختلف تشکیلدهنده LCP را نشان میدهد:

انواع منابع LCP و بخش های فرعی نیز در CrUX موجود هستند.
در ادامه به این زیربخش ها خواهیم پرداخت.
شکست LCP
زمانی که PageSpeed Insights به شما پاسخی در مورد بهبود این معیار نمی دهد، بهینه سازی برای LCP می تواند کار پیچیده تری باشد. با وظایف پیچیده، عموماً بهتر است آنها را به کارهای کوچکتر و قابل مدیریت تقسیم کنید و هر کدام را جداگانه بررسی کنید.
این بخش روشی را برای چگونگی تجزیه LCP به مهم ترین بخش های آن و سپس ارائه توصیه های خاص و بهترین شیوه ها برای نحوه بهینه سازی هر قسمت ارائه می دهد.
بیشتر بارگذاریهای صفحه معمولاً شامل تعدادی درخواست شبکه میشوند، اما برای شناسایی فرصتهای بهبود LCP، باید با نگاه کردن به دو مورد شروع کنید:
- سند اولیه HTML
- منبع LCP (در صورت وجود)
در حالی که سایر درخواستهای صفحه میتوانند بر LCP تأثیر بگذارند، این دو درخواست – بهویژه زمانهایی که منبع LCP شروع و پایان مییابد – نشان میدهد که آیا صفحه شما برای LCP بهینه شده است یا خیر.
برای شناسایی منبع LCP، میتوانید از ابزارهای توسعهدهنده (مانند PageSpeed Insights که قبلاً بحث شد، Chrome DevTools یا WebPageTest ) برای تعیین عنصر LCP استفاده کنید. از آنجا می توانید URL بارگیری شده توسط عنصر در یک آبشار شبکه را با همه منابع بارگیری شده توسط صفحه مطابقت دهید (دوباره، در صورت وجود).
برای مثال، تجسم زیر این منابع را نشان میدهد که بر روی نمودار آبشار شبکه از بارگذاری صفحه معمولی برجسته شدهاند، جایی که عنصر LCP برای ارائه به درخواست تصویر نیاز دارد.

برای صفحه ای که به خوبی بهینه شده است، می خواهید درخواست منبع LCP شما هر چه زودتر بارگیری شود و می خواهید عنصر LCP در سریع ترین زمان ممکن پس از اتمام بارگیری منبع LCP ارائه شود. برای کمک به تجسم اینکه آیا صفحه خاصی از این اصل پیروی می کند یا نه، می توانید کل زمان LCP را به بخش های فرعی زیر تقسیم کنید:
- زمان تا اولین بایت (TTFB)
- زمان از زمانی که کاربر بارگیری صفحه را آغاز می کند تا زمانی که مرورگر اولین بایت پاسخ سند HTML را دریافت کند.
- تأخیر بارگذاری منابع
- زمان بین TTFB و زمانی که مرورگر شروع به بارگیری منبع LCP می کند. اگر عنصر LCP برای رندر به بار منبع نیاز نداشته باشد (به عنوان مثال، اگر عنصر یک گره متنی است که با فونت سیستم رندر شده است)، این زمان 0 است.
- مدت زمان بارگذاری منابع
- مدت زمانی که طول می کشد تا خود منبع LCP بارگیری شود. اگر عنصر LCP برای ارائه به بار منبع نیاز نداشته باشد، این زمان 0 است.
- تأخیر رندر عنصر
- زمان بین پایان بارگذاری منبع LCP و رندر کامل عنصر LCP.
LCP هر صفحه از این چهار زیرمجموعه تشکیل شده است. هیچ شکاف یا همپوشانی بین آنها وجود ندارد و آنها به زمان LCP کامل اضافه می شوند.

هر صفحه می تواند مقدار LCP خود را به این چهار قسمت تقسیم کند. هیچ همپوشانی یا شکافی بین آنها وجود ندارد. در مجموع، آنها به زمان LCP کامل اضافه می کنند.
هنگام بهینه سازی LCP، تلاش برای بهینه سازی این بخش ها به صورت جداگانه مفید است. اما در نظر داشته باشید که باید همه آنها را بهینه کنید. در برخی موارد، بهینه سازی اعمال شده بر روی یک قسمت LCP را بهبود نمی بخشد، فقط زمان ذخیره شده را به قسمت دیگر منتقل می کند.
به عنوان مثال، در آبشار شبکه قبلی، اگر اندازه فایل تصویر ما را با فشرده سازی بیشتر یا تغییر به فرمت بهینه تر (مانند AVIF یا WebP) کاهش دهید، مدت زمان بارگذاری منبع را کاهش می دهد، اما در واقع LCP را بهبود نمی بخشد زیرا زمان فقط به زیربخش تاخیر رندر عنصر تغییر می کند:

دلیل این اتفاق این است که در این صفحه، عنصر LCP تا زمانی که بارگذاری کد جاوا اسکریپت تمام شود، پنهان می شود و سپس همه چیز به یکباره آشکار می شود.
این مثال به نشان دادن این نکته کمک میکند که شما باید تمام این بخشها را برای دستیابی به بهترین نتایج LCP بهینه کنید.
زمان های فرعی بهینه
به منظور بهینه سازی هر زیربخش از LCP، مهم است که بفهمیم تفکیک ایده آل این بخش ها در یک صفحه بهینه شده چیست.
از چهار بخش فرعی، دو قسمت در نام خود کلمه "تاخیر" را دارند. این یک سرنخ است که میخواهید این زمانها را تا حد امکان به صفر نزدیک کنید. دو بخش دیگر شامل درخواستهای شبکه است که طبیعتاً نیاز به زمان دارند.
توجه داشته باشید که این تفکیکهای زمانی دستورالعملها هستند، نه قوانین سختگیرانه. اگر زمان های LCP در صفحات شما به طور مداوم در 2.5 ثانیه باشد، در این صورت واقعاً مهم نیست که نسبت نسبی آن چقدر باشد. اما اگر زمان غیرضروری زیادی را در هر یک از بخشهای "تاخیر" صرف میکنید، ضربه زدن مداوم به هدف 2.5 ثانیهای بسیار دشوار خواهد بود.
یک راه خوب برای فکر کردن در مورد تجزیه زمان LCP این است:
- اکثریت قریب به اتفاق زمان LCP باید صرف بارگذاری سند HTML و منبع LCP شود.
- هر زمانی قبل از LCP که یکی از این دو منبع بارگیری نمی شود فرصتی برای بهبود است.
نحوه بهینه سازی هر قسمت
اکنون که فهمیدید هر یک از زمانهای فرعی LCP چگونه باید در یک صفحه بهینهسازی شده شکسته شود، میتوانید بهینهسازی صفحات خود را شروع کنید.
چهار بخش بعدی توصیهها و بهترین روشها را برای نحوه بهینهسازی هر بخش ارائه میکند. آنها به ترتیب ارائه شده اند و با بهینه سازی هایی شروع می شوند که احتمالاً بیشترین تأثیر را دارند.
1. از بین بردن تاخیر بار منبع
هدف در این مرحله این است که اطمینان حاصل شود که منبع LCP هر چه زودتر بارگیری می شود. در حالی که در تئوری اولین منبعی که میتواند بارگیری را شروع کند بلافاصله پس از TTFB است، در عمل همیشه قبل از شروع بارگیری منابع توسط مرورگرها، تاخیر وجود دارد.
یک قانون کلی خوب این است که منبع LCP شما باید همزمان با اولین منبع بارگیری شده توسط آن صفحه شروع به بارگیری کند. یا به بیان دیگر، اگر منبع LCP دیرتر از منبع اول بارگیری شود، فرصتی برای بهبود وجود دارد.

به طور کلی، دو عامل وجود دارد که بر سرعت بارگیری یک منبع LCP تأثیر می گذارد:
- وقتی منبع کشف شد.
- چه اولویتی به منبع داده شده است.
بهینه سازی زمانی که منبع کشف شد
برای اطمینان از اینکه منبع LCP شما هر چه زودتر بارگیری می شود، بسیار مهم است که منبع در پاسخ اولیه سند HTML توسط اسکنر پیش بارگیری مرورگر قابل کشف باشد. به عنوان مثال، در موارد زیر، مرورگر می تواند منبع LCP را با اسکن پاسخ سند HTML کشف کند:
- عنصر LCP یک عنصر
<img>است و ویژگیهایsrcیاsrcsetآن در نشانهگذاری اولیه HTML وجود دارد. - عنصر LCP به یک تصویر پسزمینه CSS نیاز دارد، اما آن تصویر با استفاده از
<link rel="preload">در نشانهگذاری HTML (یا با استفاده از سرصفحهLink) از قبل بارگذاری میشود. - عنصر LCP یک گره متنی است که برای رندر کردن به یک فونت وب نیاز دارد و فونت با استفاده از
<link rel="preload">در نشانه گذاری HTML (یا با استفاده از سربرگLink) بارگذاری می شود.
در اینجا چند نمونه وجود دارد که در آن منبع LCP از اسکن پاسخ سند HTML قابل کشف نیست:
- عنصر LCP یک
<img>است که با استفاده از جاوا اسکریپت به صورت پویا به صفحه اضافه می شود. - عنصر LCP به طور تنبلی با یک کتابخانه جاوا اسکریپت بارگذاری می شود که ویژگی های
srcیاsrcsetخود را پنهان می کند (اغلب به صورتdata-srcیاdata-srcset). - عنصر LCP به یک تصویر پس زمینه CSS نیاز دارد.
در هر یک از این موارد، مرورگر باید اسکریپت را اجرا کند یا شیوه نامه را اعمال کند - که معمولاً شامل انتظار برای تکمیل درخواست های شبکه است - قبل از اینکه بتواند منبع LCP را کشف کند و بتواند آن را بارگیری کند. این هرگز بهینه نیست.
برای حذف تأخیر بارگذاری غیر ضروری منبع، منبع LCP شما باید از منبع HTML قابل کشف باشد. در مواردی که منبع فقط از یک فایل CSS یا جاوا اسکریپت خارجی ارجاع داده می شود، منبع LCP باید با اولویت واکشی بالا بارگذاری شود، به عنوان مثال:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
اولویتی که منبع داده شده را بهینه کنید
حتی اگر منبع LCP از نشانه گذاری HTML قابل کشف باشد، باز هم ممکن است در اولین منبع بارگیری نشود. اگر اکتشافی اولویت اسکنر پیش بارگذاری مرورگر تشخیص ندهد که منبع مهم است، یا اگر تعیین کند که منابع دیگر مهمتر هستند، این اتفاق می افتد.
به عنوان مثال، اگر loading="lazy" در عنصر <img> خود تنظیم کنید، می توانید تصویر LCP خود را با استفاده از HTML به تاخیر بیندازید. استفاده از بارگذاری تنبل به این معنی است که منبع تا زمانی که طرح بندی تأیید کند که تصویر در پنجره دید است بارگیری نمی شود و بنابراین ممکن است دیرتر از زمانی که بارگذاری می شد شروع شود.
حتی بدون بارگذاری تنبل، تصاویر در ابتدا با بالاترین اولویت توسط مرورگرها بارگذاری نمی شوند زیرا منابع مسدودکننده رندر نیستند. میتوانید با استفاده از ویژگی fetchpriority برای منابعی که میتوانند از اولویت بالاتری بهرهمند شوند، به مرورگر اشاره کنید که کدام منابع مهمتر هستند:
<img fetchpriority="high" src="/path/to/hero-image.webp">
اگر فکر می کنید احتمالاً عنصر LCP صفحه شما است، بهتر است fetchpriority="high" را روی عنصر <img> تنظیم کنید. با این حال، تعیین اولویت بالا در بیش از یک یا دو تصویر، تنظیم اولویت را در کاهش LCP بی فایده می کند.
همچنین میتوانید اولویت تصاویری را که ممکن است در اوایل پاسخ سند باشند، اما به دلیل سبکسازی قابل مشاهده نیستند، کم کنید، مانند تصاویری در اسلایدهای چرخ فلک که هنگام راهاندازی قابل مشاهده نیستند:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
اولویتزدایی از منابع خاص میتواند پهنای باند بیشتری را برای منابعی که نیاز بیشتری به آن دارند تأمین کند - اما مراقب باشید. همیشه اولویت منابع را در DevTools بررسی کنید و تغییرات را با ابزار آزمایشگاهی و میدانی آزمایش کنید.
پس از اینکه اولویت منبع LCP و زمان کشف خود را بهینه کردید، آبشار شبکه شما باید به این شکل باشد (در حالی که منبع LCP همزمان با منبع اول شروع می شود):

2. تاخیر رندر عنصر را حذف کنید
هدف در این مرحله این است که اطمینان حاصل شود که عنصر LCP میتواند بلافاصله پس از اتمام بارگیری منبع آن رندر شود، مهم نیست چه زمانی این اتفاق میافتد.
دلیل اصلی که عنصر LCP نمی تواند بلافاصله پس از اتمام بارگیری منبع آن رندر شود این است که رندر به دلایل دیگری مسدود شده است:
- رندر کل صفحه به دلیل شیوه نامه ها یا اسکریپت های همزمان در
<head>که هنوز در حال بارگیری هستند مسدود شده است. - بارگیری منبع LCP به پایان رسیده است، اما عنصر LCP هنوز به DOM اضافه نشده است (منتظر بارگیری کد جاوا اسکریپت است).
- این عنصر توسط برخی کدهای دیگر پنهان می شود، مانند یک کتابخانه تست A/B که هنوز تعیین می کند کاربر باید در چه آزمایشی باشد.
- رشته اصلی به دلیل کارهای طولانی مسدود شده است و کار رندر باید منتظر بماند تا آن کارهای طولانی تکمیل شود.
بخشهای زیر نحوه رسیدگی به شایعترین دلایل تاخیر رندر غیرضروری عناصر را توضیح میدهند.
شیوه نامه های مسدود کننده رندر را کاهش دهید یا درون خطی کنید
برگههای سبک بارگیری شده از نشانهگذاری HTML، رندر تمام محتوایی را که به دنبال آنها میآید مسدود میکند، که خوب است، زیرا معمولاً نمیخواهید HTML بدون استایل را ارائه کنید. با این حال، اگر شیوه نامه آنقدر بزرگ باشد که بارگذاری آن به طور قابل توجهی بیشتر از منبع LCP طول بکشد، از رندر شدن عنصر LCP جلوگیری می کند - حتی پس از اتمام بارگذاری منبع آن، همانطور که در این مثال نشان داده شده است:

برای رفع این مشکل، گزینه های شما عبارتند از:
- برای جلوگیری از درخواست شبکه اضافی، شیوه نامه را در HTML قرار دهید. یا،
- اندازه صفحه سبک را کاهش دهید.
به طور کلی، صفحه سبک خود را تنها در صورتی توصیه میشود که شیت سبک شما کوچک باشد، زیرا محتوای دروننویسی شده در HTML نمیتواند از ذخیرهسازی در بارگذاریهای بعدی صفحه سود ببرد. اگر یک شیوه نامه آنقدر بزرگ باشد که بارگذاری آن بیشتر از منبع LCP طول بکشد، بعید است که کاندیدای مناسبی برای inlining باشد.
در بیشتر موارد، بهترین راه برای اطمینان از اینکه صفحه سبک جلوی نمایش عنصر LCP را نمیگیرد، کاهش اندازه آن است تا از منبع LCP کوچکتر باشد. این باید تضمین کند که برای اکثر بازدیدها یک گلوگاه نیست.
برخی از توصیه ها برای کاهش اندازه صفحه سبک عبارتند از:
- حذف CSS استفاده نشده : از ابزارهای توسعه دهنده Chrome برای یافتن قوانین CSS که استفاده نمی شوند و به طور بالقوه قابل حذف (یا به تعویق افتادن) هستند، استفاده کنید.
- CSS غیر بحرانی را به تعویق بیندازید : شیوه نامه خود را به سبک هایی تقسیم کنید که برای بارگذاری اولیه صفحه مورد نیاز هستند و سپس سبک هایی که می توانند با تنبلی بارگذاری شوند.
- کوچک کردن و فشرده سازی CSS : برای سبک هایی که حیاتی هستند، مطمئن شوید که اندازه انتقال آنها را تا حد ممکن کاهش می دهید.
جاوا اسکریپت مسدود کردن رندر را به تعویق بیندازید یا درون خطی کنید
تقریباً هرگز لازم نیست اسکریپتهای همزمان (اسکریپتهای بدون ویژگیهای async یا defer ) به <head> صفحات خود اضافه کنید، و انجام این کار تقریباً همیشه تأثیر منفی بر عملکرد خواهد داشت.
در مواردی که نیاز است کد جاوا اسکریپت هر چه زودتر در زمان بارگذاری صفحه اجرا شود، بهتر است آن را درون خطی کنید تا رندر در درخواست شبکه دیگر به تعویق نیفتد. با این حال، مانند شیوه نامه ها، شما فقط باید اسکریپت های درون خطی را در صورتی که بسیار کوچک هستند، انجام دهید.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>از رندر سمت سرور استفاده کنید
رندر سمت سرور (SSR) فرآیند اجرای منطق برنامه سمت سرویس گیرنده شما بر روی سرور و پاسخ به درخواست های سند HTML با نشانه گذاری کامل HTML است.
از منظر بهینه سازی LCP، دو مزیت اصلی SSR وجود دارد:
- منابع تصویری شما از منبع HTML قابل کشف خواهند بود (همانطور که در مرحله 1 قبلاً بحث شد).
- محتوای صفحه شما برای تکمیل شدن نیازی به درخواست های جاوا اسکریپت اضافی ندارد تا بتواند ارائه شود.
نقطه ضعف اصلی SSR این است که به زمان پردازش سرور اضافی نیاز دارد که می تواند TTFB شما را کند کند. این مبادله معمولاً ارزش آن را دارد زیرا زمان پردازش سرور در کنترل شما است، در حالی که قابلیت های شبکه و دستگاه کاربران شما اینگونه نیست.
گزینه ای مشابه با SSR، تولید سایت ایستا (SSG) یا پیش اجرا نامیده می شود. این فرآیند تولید صفحات HTML شما در مرحله ساخت به جای درخواستی است. اگر پیش رندر با معماری شما امکان پذیر است، به طور کلی انتخاب بهتری برای عملکرد است.
کارهای طولانی را از بین ببرید
حتی اگر توصیههای قبلی را دنبال کرده باشید و کد جاوا اسکریپت شما مسدودکننده رندر نیست و مسئول رندر کردن عناصر شما نیست، باز هم میتواند LCP را به تاخیر بیندازد.
رایجترین دلیلی که این اتفاق میافتد، زمانی است که صفحات فایلهای جاوا اسکریپت بزرگ را بارگذاری میکنند، که باید در رشته اصلی مرورگر تجزیه و اجرا شوند. این به این معنی است که حتی اگر منبع تصویر شما به طور کامل دانلود شده باشد، ممکن است باید منتظر بمانید تا اجرای یک اسکریپت نامرتبط قبل از اینکه بتواند رندر شود، به پایان برسد.
امروزه همه مرورگرها تصاویر را در رشته اصلی رندر می کنند، به این معنی که هر چیزی که رشته اصلی را مسدود کند می تواند منجر به تأخیر غیرضروری رندر عنصر شود.
3. مدت زمان بار منبع را کاهش دهید
هدف از این مرحله کاهش زمان صرف شده برای انتقال بایت های منبع از طریق شبکه به دستگاه کاربر است. به طور کلی، چهار راه برای این کار وجود دارد:
- حجم منبع را کاهش دهید.
- مسافتی که منبع باید طی کند را کاهش دهید.
- کاهش رقابت برای پهنای باند شبکه
- زمان شبکه را به طور کامل حذف کنید.
حجم منبع را کاهش دهید
منبع LCP یک صفحه (اگر دارای صفحه باشد) یک تصویر یا یک فونت وب خواهد بود. راهنماهای زیر به جزئیات زیادی در مورد چگونگی کاهش اندازه هر دو می پردازند:
- اندازه تصویر بهینه را ارائه دهید
- از فرمت های تصویر مدرن استفاده کنید
- فشرده سازی تصاویر
- اندازه فونت وب را کاهش دهید
مسافتی که منبع باید طی کند را کاهش دهید
علاوه بر کاهش اندازه یک منبع، می توانید با نزدیک کردن سرورهای خود تا حد امکان از نظر جغرافیایی به کاربران خود، زمان بارگذاری را نیز کاهش دهید. و بهترین راه برای انجام این کار استفاده از شبکه تحویل محتوا (CDN) است.
CDN های تصویر مخصوصاً مفید هستند زیرا نه تنها مسافتی که منبع باید طی کند را کاهش می دهند، بلکه به طور کلی اندازه منبع را نیز کاهش می دهند - به طور خودکار تمام توصیه های کاهش اندازه قبلی را برای شما اجرا می کنند.
کاهش رقابت برای پهنای باند شبکه
حتی اگر اندازه منبع خود و مسافتی را که باید طی کند کاهش داده باشید، در صورتی که همزمان بسیاری از منابع دیگر را بارگیری کنید، باز هم ممکن است بارگذاری یک منبع زمان زیادی طول بکشد. این مشکل به عنوان اختلاف شبکه شناخته می شود.
اگر به منبع LCP خود fetchpriority بالایی داده اید و بارگیری آن را در اسرع وقت شروع کرده اید ، مرورگر تمام تلاش خود را می کند تا از رقابت منابع با اولویت پایین با آن جلوگیری کند. با این حال، اگر منابع زیادی را با fetchpriority بالا بارگیری می کنید، یا اگر به طور کلی منابع زیادی را بارگیری می کنید، می تواند بر سرعت بارگیری منبع LCP تأثیر بگذارد.
زمان شبکه را به طور کامل حذف کنید
بهترین راه برای کاهش مدت زمان بار منبع حذف کامل شبکه از فرآیند است. اگر منابع خود را با یک سیاست کنترل کش کارآمد ارائه میکنید، بازدیدکنندگانی که برای بار دوم آن منابع را درخواست میکنند، آنها را از حافظه پنهان سرویس میدهند— که طول مدت بارگذاری منبع را اساساً به صفر میرساند!
اگر منبع LCP شما یک فونت وب است، علاوه بر کاهش اندازه فونت وب ، باید در نظر بگیرید که آیا نیاز به مسدود کردن رندر در بارگذاری منبع فونت وب دارید یا خیر. اگر مقدار font-display برای هر چیزی غیر از auto یا block تنظیم کنید، متن همیشه در حین بارگیری قابل مشاهده خواهد بود و LCP در یک درخواست شبکه اضافی مسدود نخواهد شد.
در نهایت، اگر منبع LCP شما کوچک است، ممکن است منطقی باشد که منابع را به عنوان URL داده درج کنید، که همچنین درخواست شبکه اضافی را حذف می کند. با این حال، استفاده از URLهای داده با اخطارهایی همراه است ، زیرا در این صورت منابع نمیتوانند در حافظه پنهان ذخیره شوند و در برخی موارد به دلیل هزینههای اضافی رمزگشایی، میتواند منجر به تاخیرهای رندر طولانیتر شود.
4. زمان را به بایت اول کاهش دهید
هدف از این مرحله ارائه HTML اولیه در سریع ترین زمان ممکن است. این مرحله در آخرین فهرست قرار می گیرد زیرا اغلب برنامه نویسان کمترین کنترل را روی آن دارند. با این حال، این یکی از مهمترین مراحل نیز می باشد زیرا مستقیماً بر هر مرحله ای که بعد از آن می آید تأثیر می گذارد. تا زمانی که بکاند اولین بایت محتوا را ارائه ندهد، هیچ اتفاقی نمیتواند در فرانتاند رخ دهد، بنابراین هر کاری که بتوانید برای افزایش سرعت TTFB خود انجام دهید، هر معیار بارگذاری دیگری را نیز بهبود میبخشد.
یکی از دلایل رایج کندی TTFB برای یک سایت غیر از این سریع، بازدیدکنندگان از طریق تغییر مسیرهای متعدد، مانند تبلیغات یا پیوندهای کوتاه شده است. همیشه تعداد تغییر مسیرهایی که یک بازدیدکننده باید منتظر بماند را به حداقل برسانید.
یکی دیگر از دلایل رایج زمانی است که محتوای کش شده نمی تواند از یک سرور لبه CDN استفاده شود و همه درخواست ها باید تا آخر به سرور اصلی هدایت شوند. این می تواند اتفاق بیفتد اگر پارامترهای URL منحصر به فرد توسط بازدیدکنندگان برای تجزیه و تحلیل استفاده شود - حتی اگر منجر به صفحات مختلف نشود.
برای راهنمایی خاص در مورد بهینه سازی TTFB، به راهنمای بهینه سازی TTFB مراجعه کنید.
بر خرابی LCP در جاوا اسکریپت نظارت کنید
اطلاعات زمانبندی برای همه زیربخشهای LCP که قبلاً مورد بحث قرار گرفت، از طریق ترکیبی از APIهای عملکرد زیر در جاوا اسکریپت در دسترس شما است:
بسیاری از محصولات RUM از قبل با استفاده از این APIها، بخش های فرعی را محاسبه می کنند. کتابخانه web-vitals همچنین شامل زمانبندیهای فرعی LCP در ساخت انتساب است و کد آن را میتوان برای نحوه محاسبه این موارد در جاوا اسکریپت ارجاع داد.
Chrome DevTools و Lighthouse همچنین این بخشهای فرعی را همانطور که در اسکرینشاتهای قبلی نشان داده شده است اندازهگیری میکنند، و شما را از محاسبه دستی آنها در جاوا اسکریپت هنگام استفاده از آن ابزارها صرفهجویی میکند.
خلاصه
LCP پیچیده است و زمان بندی آن می تواند تحت تأثیر عوامل متعددی قرار گیرد. اما اگر در نظر داشته باشید که بهینه سازی LCP در درجه اول مربوط به بهینه سازی بار منبع LCP است، می تواند به طور قابل توجهی کارها را ساده کند.
در سطح بالا، بهینه سازی LCP را می توان در چهار مرحله خلاصه کرد:
- اطمینان حاصل کنید که منبع LCP هر چه زودتر بارگیری می شود.
- اطمینان حاصل کنید که عنصر LCP می تواند به محض اتمام بارگیری منبع آن، رندر شود.
- زمان بارگذاری منبع LCP را تا جایی که می توانید بدون کاهش کیفیت کاهش دهید.
- سند HTML اولیه را در سریع ترین زمان ممکن تحویل دهید.
اگر بتوانید این مراحل را در صفحات خود دنبال کنید، پس باید مطمئن باشید که تجربه بارگذاری بهینه را به کاربران خود ارائه می دهید و باید آن را در امتیازات LCP واقعی خود مشاهده کنید.



