'기본 스레드를 차단하지 마세요'와 '긴 작업을 분할하세요'라는 말을 들었지만, 이러한 작업을 수행한다는 것은 무엇을 의미할까요?
게시일: 2022년 9월 30일, 최종 업데이트: 2024년 12월 19일
JavaScript 앱을 빠르게 유지하기 위한 일반적인 조언은 다음과 같습니다.
- '기본 스레드를 차단하지 마세요.'
- '장기 작업을 세분화해 줘.'
좋은 조언이지만 어떤 작업을 해야 하나요? JavaScript를 적게 전송하는 것이 좋지만, 이것이 자동으로 더 반응성이 높은 사용자 인터페이스로 이어지는 것은 아닙니다. 그럴 수도 있고 아닐 수도 있습니다.
JavaScript에서 작업을 최적화하는 방법을 이해하려면 먼저 작업이 무엇인지, 브라우저에서 작업을 어떻게 처리하는지 알아야 합니다.
작업이란 무엇인가요?
태스크는 브라우저가 실행하는 개별 작업입니다. 이 작업에는 렌더링, HTML 및 CSS 파싱, JavaScript 실행, 직접 제어할 수 없는 기타 작업이 포함됩니다. 이 모든 것 중에서 작성하는 JavaScript가 가장 큰 작업 소스일 것입니다.

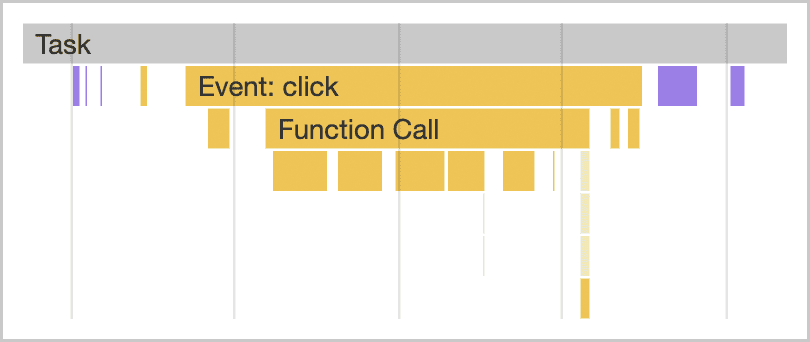
click 이벤트 핸들러에 의해 시작된 작업입니다.
JavaScript와 관련된 작업은 다음과 같은 몇 가지 방식으로 성능에 영향을 미칩니다.
- 브라우저가 시작 중에 JavaScript 파일을 다운로드하면 나중에 실행할 수 있도록 JavaScript를 파싱하고 컴파일하는 작업을 대기열에 추가합니다.
- 페이지 수명 주기의 다른 시점에서는 JavaScript가 이벤트 핸들러, JavaScript 기반 애니메이션, 분석 수집과 같은 백그라운드 활동을 통해 상호작용에 응답하는 등의 작업을 할 때 작업이 대기열에 추가됩니다.
웹 워커 및 유사한 API를 제외한 이 모든 작업은 기본 스레드에서 발생합니다.
기본 스레드란 무엇인가요?
기본 스레드는 브라우저에서 대부분의 작업이 실행되고 작성한 거의 모든 JavaScript가 실행되는 곳입니다.
기본 스레드는 한 번에 하나의 작업만 처리할 수 있습니다. 50밀리초 이상 걸리는 작업은 긴 작업입니다. 50밀리초를 초과하는 작업의 경우 작업의 총 시간에서 50밀리초를 뺀 값을 작업의 차단 기간이라고 합니다.
브라우저는 길이가 다른 작업이 실행되는 동안 상호작용이 발생하는 것을 차단하지만 작업이 너무 오래 실행되지 않는 한 사용자는 이를 감지할 수 없습니다. 하지만 긴 작업이 많은 상황에서 사용자가 페이지와 상호작용하려고 하면 기본 스레드가 매우 오랫동안 차단되어 사용자 인터페이스가 응답하지 않는 것처럼 느껴지고 심지어 깨진 것처럼 보일 수도 있습니다.

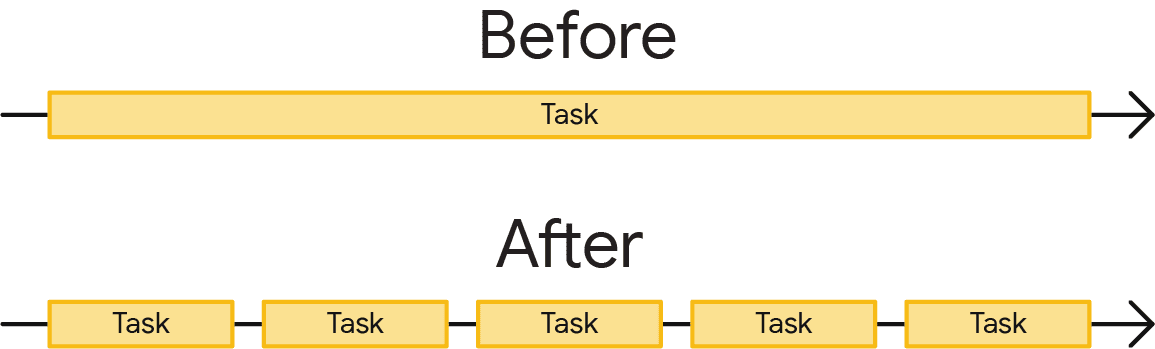
기본 스레드가 너무 오랫동안 차단되지 않도록 긴 작업을 여러 개의 작은 작업으로 나눌 수 있습니다.

태스크가 분할되면 브라우저가 사용자 상호작용을 비롯한 우선순위가 높은 작업에 훨씬 더 빨리 응답할 수 있기 때문에 중요합니다. 그런 다음 나머지 작업이 완료될 때까지 실행되어 처음에 대기열에 추가한 작업이 완료됩니다.

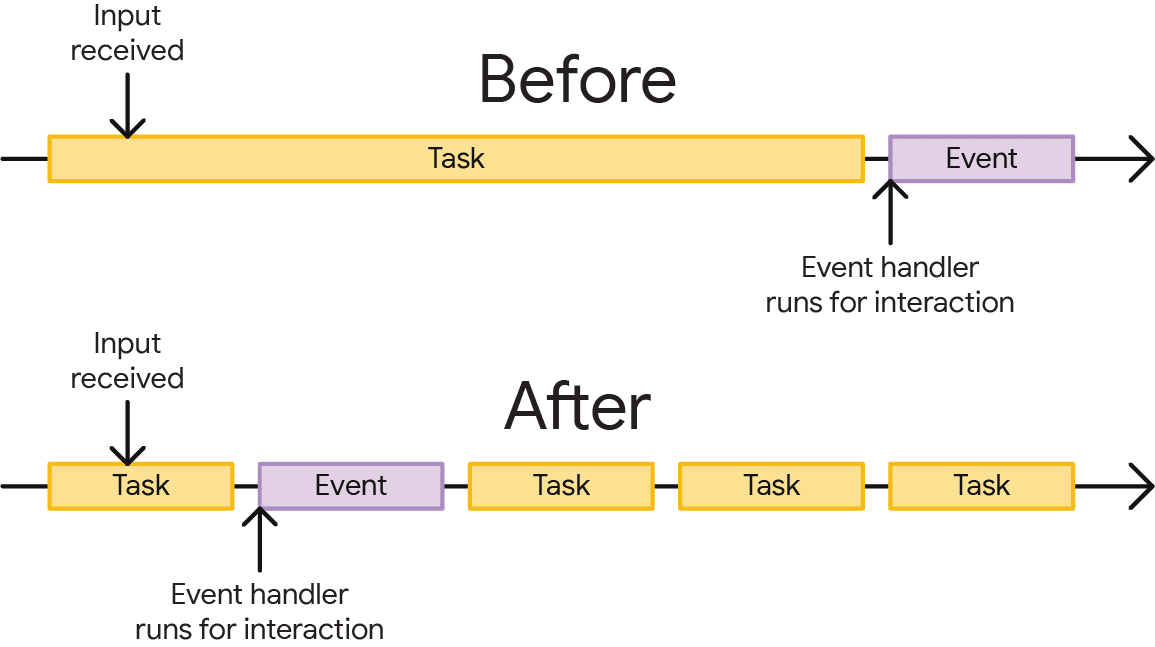
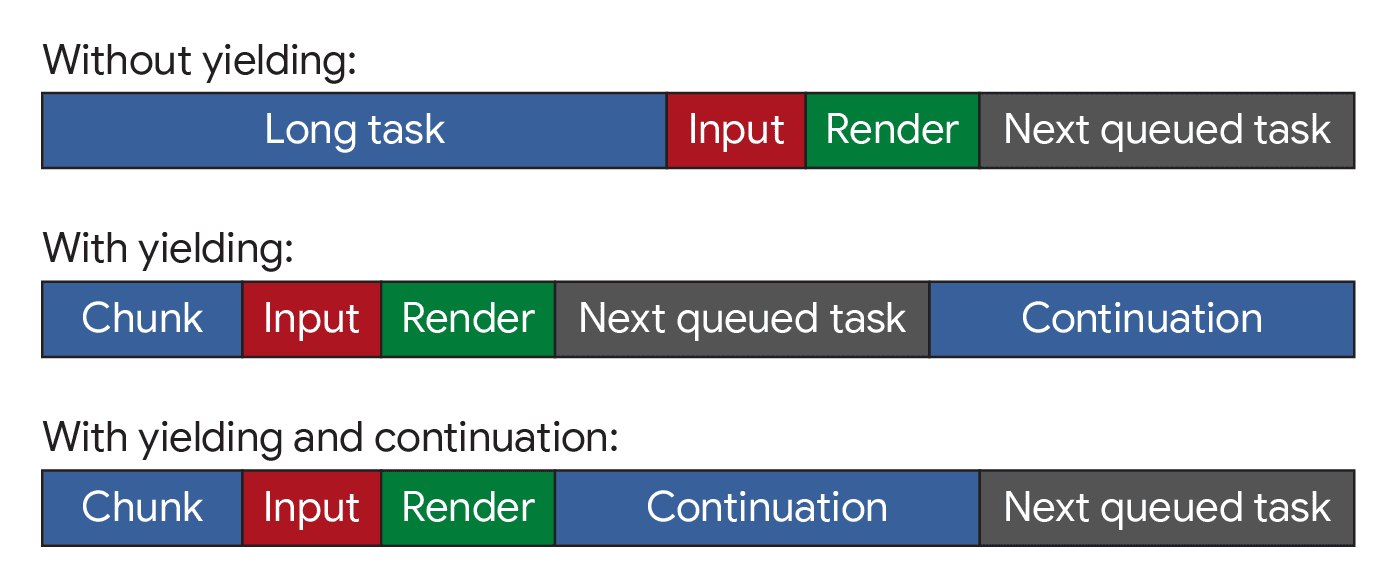
위 그림의 상단에서 사용자 상호작용으로 대기열에 추가된 이벤트 핸들러는 시작되기 전에 단일 긴 작업을 기다려야 했습니다. 이로 인해 상호작용이 지연됩니다. 이 시나리오에서는 사용자가 지연을 감지했을 수 있습니다. 하단에서는 이벤트 핸들러가 더 빨리 실행될 수 있으며 상호작용이 즉시 이루어진 것처럼 느껴질 수 있습니다.
이제 작업을 분할하는 것이 왜 중요한지 알았으니 JavaScript에서 작업을 분할하는 방법을 알아보겠습니다.
작업 관리 전략
소프트웨어 아키텍처에서 흔히 하는 조언은 작업을 더 작은 함수로 나누는 것입니다.
function saveSettings () {
validateForm();
showSpinner();
saveToDatabase();
updateUI();
sendAnalytics();
}
이 예에는 양식을 검증하고, 스피너를 표시하고, 애플리케이션 백엔드로 데이터를 전송하고, 사용자 인터페이스를 업데이트하고, 분석을 전송하는 다섯 개의 함수를 호출하는 saveSettings()라는 함수가 있습니다.
개념적으로 saveSettings()는 잘 설계되어 있습니다. 이러한 함수 중 하나를 디버그해야 하는 경우 프로젝트 트리를 탐색하여 각 함수의 역할을 파악할 수 있습니다. 이와 같이 작업을 분할하면 프로젝트를 더 쉽게 탐색하고 유지관리할 수 있습니다.
하지만 여기서 잠재적인 문제는 JavaScript가 이러한 각 함수를 별도의 작업으로 실행하지 않는다는 것입니다. saveSettings() 함수 내에서 실행되기 때문입니다. 즉, 5개의 함수가 하나의 작업으로 실행됩니다.

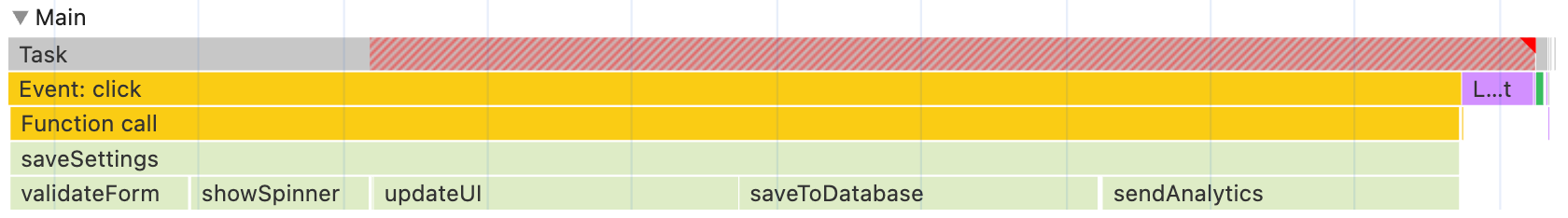
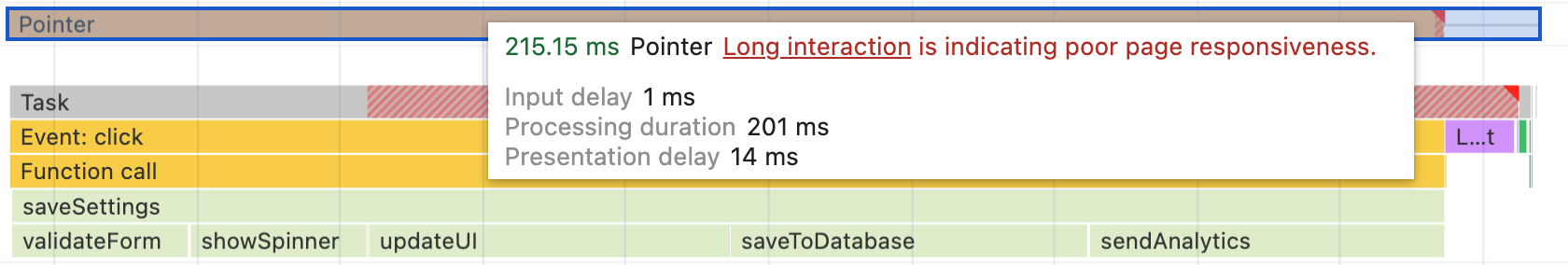
saveSettings() 작업은 하나의 긴 모놀리식 작업의 일부로 실행되어 5개 함수가 모두 완료될 때까지 시각적 응답을 차단합니다.
최상의 시나리오에서 이러한 함수 중 하나만으로도 작업의 총 길이에 50밀리초 이상이 추가될 수 있습니다. 최악의 경우 이러한 작업이 더 오래 실행될 수 있습니다. 특히 리소스가 제한된 기기에서 그렇습니다.
이 경우 saveSettings()는 사용자 클릭에 의해 트리거되며 브라우저가 전체 함수가 실행될 때까지 응답을 표시할 수 없으므로 이 긴 작업의 결과는 느리고 응답하지 않는 UI가 되며 다음 페인트까지의 상호작용 (INP)이 좋지 않은 것으로 측정됩니다.
코드 실행 수동으로 지연
중요한 사용자 대상 작업과 UI 응답이 우선순위가 낮은 작업보다 먼저 실행되도록 하려면 작업을 잠시 중단하여 브라우저가 더 중요한 작업을 실행할 수 있도록 기본 스레드에 양보하면 됩니다.
개발자가 작업을 더 작은 작업으로 나누는 데 사용하는 한 가지 방법은 setTimeout()를 사용하는 것입니다. 이 기법을 사용하면 함수를 setTimeout()에 전달합니다. 이렇게 하면 0의 제한 시간을 지정하더라도 콜백의 실행이 별도의 작업으로 연기됩니다.
function saveSettings () {
// Do critical work that is user-visible:
validateForm();
showSpinner();
updateUI();
// Defer work that isn't user-visible to a separate task:
setTimeout(() => {
saveToDatabase();
sendAnalytics();
}, 0);
}
이를 양보라고 하며 순차적으로 실행해야 하는 일련의 함수에 가장 적합합니다.
하지만 코드가 항상 이런 방식으로 구성되는 것은 아닙니다. 예를 들어 루프에서 처리해야 하는 데이터가 많을 수 있으며, 반복이 많으면 이 작업에 매우 오랜 시간이 걸릴 수 있습니다.
function processData () {
for (const item of largeDataArray) {
// Process the individual item here.
}
}
여기서 setTimeout()를 사용하면 개발자 인체공학적 측면에서 문제가 있으며, 중첩된 setTimeout()가 5라운드 지나면 브라우저에서 추가 setTimeout()마다 최소 5밀리초의 지연 시간을 적용하기 시작합니다.
setTimeout에는 양보와 관련하여 또 다른 단점이 있습니다. setTimeout를 사용하여 후속 작업에서 실행되도록 코드를 지연시켜 기본 스레드에 양보하면 해당 작업이 대기열의 끝에 추가됩니다. 대기 중인 다른 작업이 있으면 지연된 코드보다 먼저 실행됩니다.
전용 양보 API: scheduler.yield()
scheduler.yield()는 브라우저에서 기본 스레드에 양보하도록 특별히 설계된 API입니다.
언어 수준의 문법이나 특수 구조가 아닙니다. scheduler.yield()는 향후 작업에서 해결될 Promise를 반환하는 함수일 뿐입니다. Promise가 해결된 후 실행되도록 연결된 코드 (명시적 .then() 체인에서 또는 비동기 함수에서 await한 후)는 이후 작업에서 실행됩니다.
실제로 await scheduler.yield()를 삽입하면 함수가 해당 지점에서 실행을 일시중지하고 기본 스레드에 양보합니다. 함수의 나머지 부분(함수의 연속이라고 함)의 실행은 새 이벤트 루프 작업에서 실행되도록 예약됩니다. 이 작업이 시작되면 대기 중인 프라미스가 처리되고 함수가 중단된 부분부터 계속 실행됩니다.
async function saveSettings () {
// Do critical work that is user-visible:
validateForm();
showSpinner();
updateUI();
// Yield to the main thread:
await scheduler.yield()
// Work that isn't user-visible, continued in a separate task:
saveToDatabase();
sendAnalytics();
}

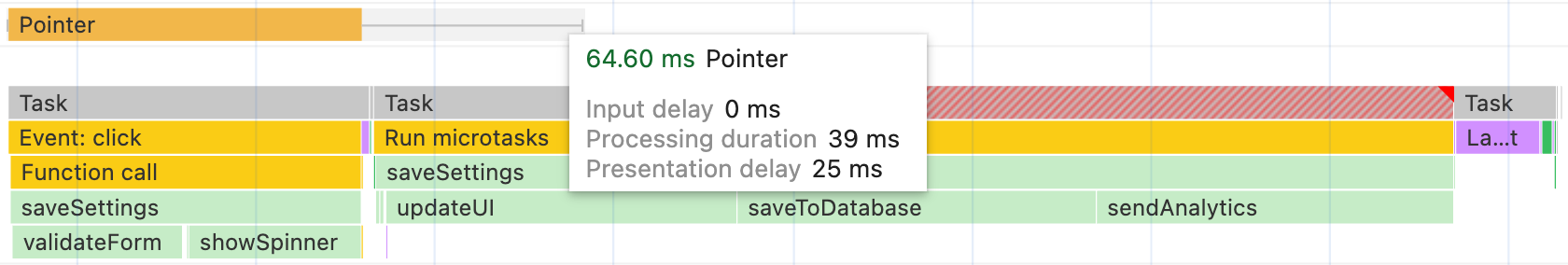
saveSettings() 함수의 실행이 두 작업으로 분할됩니다. 따라서 레이아웃과 페인트가 작업 간에 실행되어 이제 훨씬 짧아진 포인터 상호작용으로 측정되는 시각적 응답이 사용자에게 더 빠르게 제공됩니다.
하지만 다른 양보 접근 방식에 비해 scheduler.yield()의 실제 이점은 연속이 우선순위가 지정된다는 것입니다. 즉, 태스크 중간에 양보하면 다른 유사한 태스크가 시작되기 전에 현재 태스크의 연속이 실행됩니다.
이렇게 하면 서드 파티 스크립트의 작업과 같은 다른 작업 소스의 코드가 코드 실행 순서를 방해하지 않습니다.

scheduler.yield()을 사용하면 다른 작업으로 이동하기 전에 중단한 위치에서 계속됩니다.
교차 브라우저 지원
scheduler.yield()는 아직 모든 브라우저에서 지원되지 않으므로 대체가 필요합니다.
한 가지 해결책은 빌드에 scheduler-polyfill를 추가하는 것입니다. 그러면 scheduler.yield()를 직접 사용할 수 있습니다. 폴리필은 다른 작업 예약 함수로 대체되도록 처리하므로 브라우저 간에 유사하게 작동합니다.
또는 scheduler.yield()를 사용할 수 없는 경우 Promise로 래핑된 setTimeout만 사용하여 몇 줄로 덜 정교한 버전을 작성할 수 있습니다.
function yieldToMain () {
if (globalThis.scheduler?.yield) {
return scheduler.yield();
}
// Fall back to yielding with setTimeout.
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
scheduler.yield()를 지원하지 않는 브라우저는 우선순위가 지정된 연속을 가져오지 않지만 브라우저가 응답성을 유지하도록 계속 양보합니다.
마지막으로, 연속이 우선순위가 지정되지 않은 경우 (예: 알려진 사용 중인 페이지에서 양보하면 한동안 작업이 완료되지 않을 위험이 있음) 코드가 기본 스레드에 양보할 수 없는 경우가 있을 수 있습니다. 이 경우 scheduler.yield()는 일종의 점진적 개선으로 취급될 수 있습니다. scheduler.yield()를 사용할 수 있는 브라우저에서는 양보하고 그렇지 않으면 계속합니다.
이는 기능 감지와 편리한 단일 마이크로태스크 대기로 대체하는 방식으로 수행할 수 있습니다.
// Yield to the main thread if scheduler.yield() is available.
await globalThis.scheduler?.yield?.();
scheduler.yield()을 사용하여 장기 실행 작업 분할
이러한 scheduler.yield() 사용 방법의 장점은 모든 async 함수에서 await할 수 있다는 것입니다.
예를 들어 실행할 작업 배열이 있어 결국 긴 작업으로 이어지는 경우가 많다면 yield를 삽입하여 작업을 나눌 수 있습니다.
async function runJobs(jobQueue) {
for (const job of jobQueue) {
// Run the job:
job();
// Yield to the main thread:
await yieldToMain();
}
}
runJobs()의 연속이 우선시되지만 사용자 입력에 시각적으로 응답하는 것과 같은 우선순위가 높은 작업이 실행될 수 있으므로 잠재적으로 긴 작업 목록이 완료될 때까지 기다릴 필요가 없습니다.
하지만 이는 효율적인 양보 사용이 아닙니다. scheduler.yield()는 빠르고 효율적이지만 오버헤드가 있습니다. jobQueue의 일부 작업이 매우 짧은 경우 오버헤드가 실제 작업을 실행하는 것보다 양보하고 재개하는 데 더 많은 시간을 소비하게 될 수 있습니다.
한 가지 방법은 작업을 일괄 처리하고 마지막 양보 이후 충분한 시간이 지난 경우에만 양보하는 것입니다. 일반적인 기한은 작업이 긴 작업이 되지 않도록 50밀리초이지만, 응답성과 작업 대기열 완료 시간 간의 균형을 위해 조정할 수 있습니다.
async function runJobs(jobQueue, deadline=50) {
let lastYield = performance.now();
for (const job of jobQueue) {
// Run the job:
job();
// If it's been longer than the deadline, yield to the main thread:
if (performance.now() - lastYield > deadline) {
await yieldToMain();
lastYield = performance.now();
}
}
}
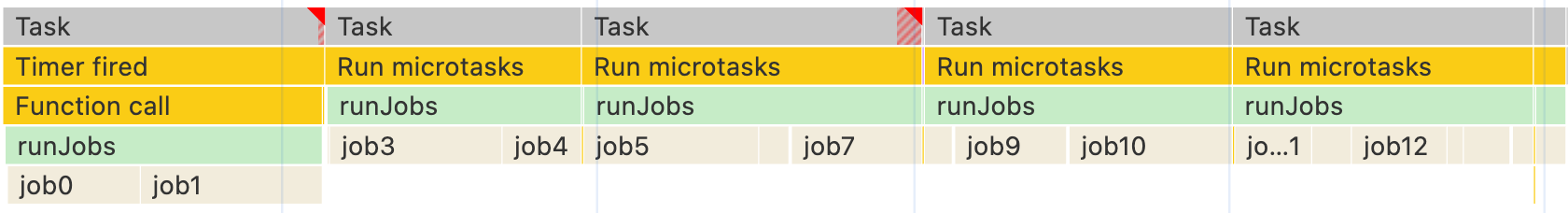
그 결과 작업이 너무 오래 실행되지 않도록 분할되지만 러너는 약 50밀리초마다 기본 스레드에만 양보합니다.

isInputPending() 사용 안 함
isInputPending() API는 사용자가 페이지와 상호작용하려고 시도했는지 확인하는 방법을 제공하며 입력이 대기 중인 경우에만 생성됩니다.
이렇게 하면 입력이 대기 중이 아닌 경우 JavaScript가 양보하고 작업 대기열의 끝에 도달하는 대신 계속될 수 있습니다. 이렇게 하면 기본 스레드로 다시 돌아가지 않을 수 있는 사이트의 경우 배송 의도에 자세히 설명된 대로 성능이 크게 향상될 수 있습니다.
하지만 해당 API가 출시된 이후 특히 INP가 도입되면서 양보에 대한 이해가 높아졌습니다. 다음과 같은 여러 이유로 이 API를 더 이상 사용하지 않는 것이 좋습니다. 대신 입력 대기 여부와 관계없이 양보하는 것이 좋습니다.
- 사용자가 상호작용한 경우에도
isInputPending()가false를 잘못 반환할 수 있습니다. - 입력만이 작업이 양보해야 하는 경우는 아닙니다. 애니메이션과 기타 일반적인 사용자 인터페이스 업데이트는 반응형 웹페이지를 제공하는 데 똑같이 중요할 수 있습니다.
- 이후
scheduler.postTask(),scheduler.yield()과 같은 양보 문제를 해결하는 보다 포괄적인 양보 API가 도입되었습니다.
결론
작업을 관리하는 것은 어렵지만 이렇게 하면 페이지가 사용자 상호작용에 더 빠르게 응답할 수 있습니다. 업무를 관리하고 우선순위를 정하는 데는 단 하나의 조언이 있는 것이 아니라 다양한 기법이 있습니다. 다시 말해, 할 일을 관리할 때 고려해야 할 주요 사항은 다음과 같습니다.
- 중요한 사용자 대상 작업의 경우 기본 스레드에 양보합니다.
scheduler.yield()(크로스 브라우저 대체 포함)를 사용하여 인체공학적으로 양보하고 우선순위가 지정된 연속을 가져옵니다.- 마지막으로 함수에서 최대한 적은 작업을 실행하세요.
scheduler.yield(), 명시적 작업 예약 관련 scheduler.postTask(), 작업 우선순위에 관해 자세히 알아보려면 우선순위가 지정된 작업 예약 API 문서를 참고하세요.
이러한 도구 중 하나 이상을 사용하면 덜 중요한 작업도 완료되도록 하면서 사용자의 요구사항을 우선시하도록 애플리케이션의 작업을 구성할 수 있습니다. 이렇게 하면 더 반응성이 높고 사용하기에 더 즐거운 사용자 환경이 만들어집니다.
이 가이드의 기술 검토를 담당한 필립 월튼에게 특별히 감사드립니다.
Amirali Mirhashemian 제공, Unsplash 출처의 썸네일 이미지


