टाइम टू फ़र्स्ट बाइट मेट्रिक के लिए ऑप्टिमाइज़ करने का तरीका जानें.
पब्लिश किया गया: 19 जनवरी, 2023, पिछली बार अपडेट किया गया: 28 नवंबर, 2025
टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी), वेब परफ़ॉर्मेंस की एक बुनियादी मेट्रिक है. यह उपयोगकर्ता अनुभव से जुड़ी हर दूसरी मेट्रिक से पहले आती है. जैसे, फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी). इसका मतलब है कि टीटीएफ़बी की ज़्यादा वैल्यू से, इसके बाद की मेट्रिक में समय जुड़ जाता है.
हमारा सुझाव है कि आपका सर्वर नेविगेशन के अनुरोधों का जवाब तुरंत दे, ताकि 75वें पर्सेंटाइल में शामिल उपयोगकर्ताओं को "अच्छे" थ्रेशोल्ड में एफसीपी मिले. सामान्य तौर पर, ज़्यादातर साइटों का टीटीएफ़बी 0.8 सेकंड या उससे कम होना चाहिए.

टीटीएफ़बी मेज़र करने का तरीका
टीटीएफ़बी को ऑप्टिमाइज़ करने से पहले, आपको यह देखना होगा कि इससे आपकी वेबसाइट के उपयोगकर्ताओं पर क्या असर पड़ता है. आपको टीटीएफ़बी को मॉनिटर करने के लिए, फ़ील्ड डेटा पर भरोसा करना चाहिए. ऐसा इसलिए, क्योंकि यह रीडायरेक्ट से प्रभावित होता है. वहीं, लैब-आधारित टूल को अक्सर फ़ाइनल यूआरएल का इस्तेमाल करके मेज़र किया जाता है. इसलिए, इसमें यह अतिरिक्त देरी शामिल नहीं होती.
PageSpeed Insights की मदद से, सार्वजनिक वेबसाइटों के लिए फ़ील्ड और लैब, दोनों तरह की जानकारी पाई जा सकती है. यह जानकारी, Chrome के लिए उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट में उपलब्ध होती है.
असली उपयोगकर्ताओं के लिए टीटीएफ़बी, सबसे ऊपर मौजूद जानें कि इंटरनेट की परफ़ॉर्मेंस को लेकर आपके उपयोगकर्ताओं को कैसा अनुभव मिल रहा है सेक्शन में दिखता है:

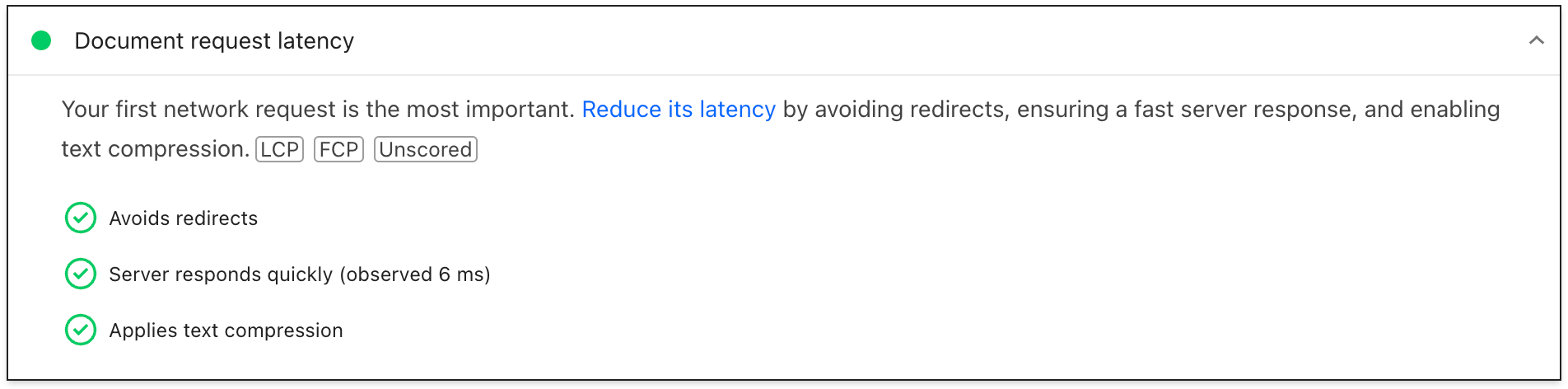
लैब डेटा के लिए, टीटीएफ़बी की समस्याएं दस्तावेज़ को डाउनलोड करने में लगने वाला समय की अहम जानकारी में दिखती हैं:

फ़ील्ड और लैब, दोनों में टीटीएफ़बी को मेज़र करने के अन्य तरीकों के बारे में जानने के लिए, टीटीएफ़बी मेट्रिक वाला पेज देखें.
फ़ील्ड और लैब टीटीएफ़बी के बीच अंतर को समझना
लैब और फ़ील्ड टीटीएफ़बी में कई वजहों से अंतर हो सकता है. जब इनमें अंतर होता है, तो यह समझना ज़रूरी है कि ऐसा क्यों हुआ. इससे, लैब के डेटा का इस्तेमाल करके लोगों के अनुभव को बेहतर बनाया जा सकता है.
जब लैब टीटीएफ़बी, फ़ील्ड टीटीएफ़बी से बहुत ज़्यादा होता है, तो इसका मतलब है कि लैब एनवायरमेंट, सामान्य उपयोगकर्ता अनुभव से ज़्यादा सीमित है. यह ज़रूरी नहीं कि यह कोई समस्या हो, क्योंकि लैब के नतीजे और सुझाव अब भी मान्य होंगे. हालांकि, इससे असर और सुधार को बढ़ा-चढ़ाकर दिखाया जा सकता है.
जब फ़ील्ड टीटीएफ़बी, लैब टीटीएफ़बी से बहुत ज़्यादा होता है, तो इसका मतलब है कि लैब रन के दौरान ऐसी समस्याएं नहीं दिखती हैं. जैसे, सर्वर-साइड कैश मेमोरी का इस्तेमाल, रीडायरेक्ट या नेटवर्क में अंतर. इस मामले में, लैब के नतीजे और सुझाव कम काम के हो सकते हैं, क्योंकि इनमें एक मुख्य समस्या शामिल नहीं होगी.
यह देखने के लिए कि सर्वर-साइड कैशिंग की वजह से लैब टीटीएफ़बी पर असर पड़ रहा है या नहीं, कम इस्तेमाल किए जाने वाले पेजों की जांच करें. इसके अलावा, अलग-अलग यूआरएल पैरामीटर का इस्तेमाल करके, बिना कैश किया गया कॉन्टेंट पाएं. इससे यह पता चलेगा कि टीटीएफ़बी, फ़ील्ड टीटीएफ़बी के ज़्यादा करीब है या नहीं. किसी यूआरएल पैरामीटर की मदद से, सर्वर-साइड कैश मेमोरी को बायपास करने की सुविधा भी आपके लिए फ़ायदेमंद हो सकती है. कैश मेमोरी में सेव किया गया कॉन्टेंट सेक्शन देखें.
रीडायरेक्ट और नेटवर्क में अंतर के लिए, यह पता लगाना ज़रूरी है कि हमारी साइट पर ट्रैफ़िक कहां से आ रहा है और किस तरह आ रहा है. इससे यह पता लगाया जा सकता है कि ये संभावित समस्याएं हैं या नहीं.
Server-Timing की मदद से, फ़ील्ड में ज़्यादा टीटीएफ़बी को डीबग करना
Server-Timing रिस्पॉन्स हेडर का इस्तेमाल, आपके ऐप्लिकेशन के बैकएंड में किया जा सकता है. इससे अलग-अलग बैकएंड प्रोसेस को मेज़र किया जा सकता है. ये प्रोसेस, ज़्यादा इंतज़ार के समय की वजह बन सकती हैं. हेडर वैल्यू का स्ट्रक्चर फ़्लेक्सिबल होता है. इसमें कम से कम एक ऐसा हैंडल शामिल होता है जिसे आपने तय किया हो. वैल्यू के तौर पर, अवधि की वैल्यू (dur के ज़रिए) और लोगों को आसानी से समझ आने वाला ब्यौरा (desc के ज़रिए) शामिल किया जा सकता है. हालांकि, ये वैल्यू देना ज़रूरी नहीं है.
Serving-Timing का इस्तेमाल, ऐप्लिकेशन के बैकएंड की कई प्रोसेस को मेज़र करने के लिए किया जा सकता है. हालांकि, कुछ ऐसी प्रोसेस भी हैं जिन पर आपको खास ध्यान देना चाहिए:
- डेटाबेस क्वेरी
- अगर लागू हो, तो सर्वर साइड रेंडरिंग में लगने वाला समय
- डिस्क सीक
- एज सर्वर की कैश मेमोरी में मौजूद डेटा का इस्तेमाल किया गया या नहीं (अगर सीडीएन का इस्तेमाल किया जा रहा है)
Server-Timing एंट्री के सभी हिस्सों को कोलन से अलग किया जाता है. साथ ही, एक से ज़्यादा एंट्री को कॉमा लगाकर अलग किया जा सकता है:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
हेडर को अपने ऐप्लिकेशन के बैकएंड की भाषा का इस्तेमाल करके सेट किया जा सकता है. उदाहरण के लिए, PHP में हेडर को इस तरह सेट किया जा सकता है:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
इस हेडर को सेट करने पर, आपको ऐसी जानकारी दिखेगी जिसका इस्तेमाल लैब और फ़ील्ड, दोनों में किया जा सकता है.
फ़ील्ड में, Server-Timing रिस्पॉन्स हेडर सेट किए गए किसी भी पेज पर, नेविगेशन टाइमिंग एपीआई में serverTiming प्रॉपर्टी अपने-आप भर जाएगी:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
लैब में, Server-Timing रिस्पॉन्स हेडर का डेटा, Chrome DevTools के नेटवर्क टैब के टाइमिंग पैनल में दिखेगा:

यहां Server-Timing का इस्तेमाल यह मेज़र करने के लिए किया जाता है कि क्या किसी रिसॉर्स के लिए किए गए अनुरोध ने सीडीएन की कैश मेमोरी को हिट किया है. साथ ही, यह भी मेज़र किया जाता है कि अनुरोध को सीडीएन के एज सर्वर और फिर ओरिजिन तक पहुंचने में कितना समय लगता है.
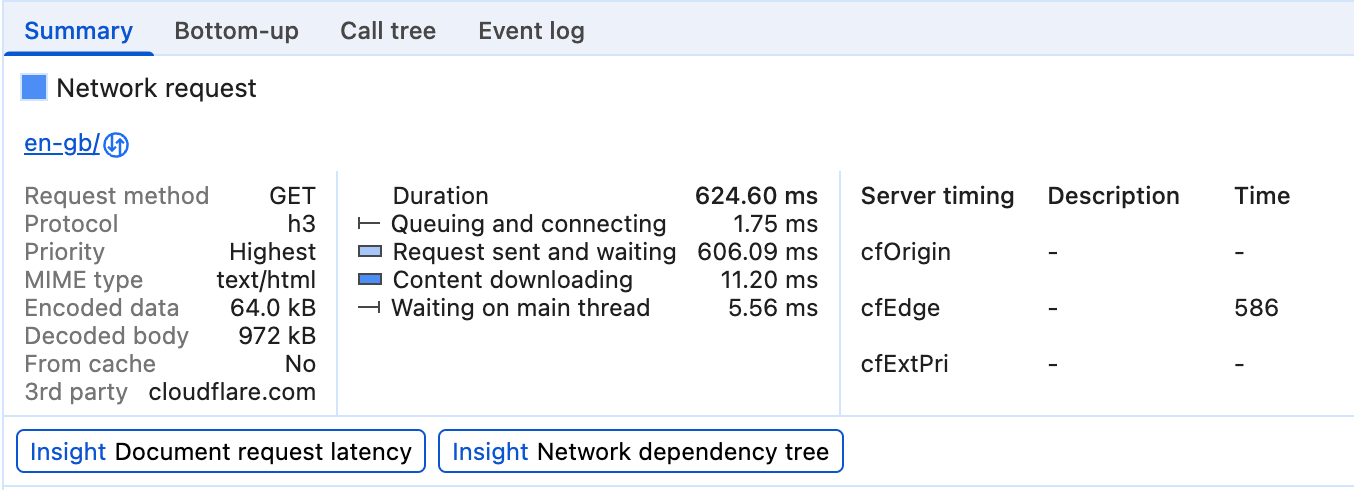
Chrome DevTools में परफ़ॉर्मेंस पैनल के नेटवर्क ट्रैक में भी सर्वर टाइमिंग दिखती हैं:

उपलब्ध डेटा का विश्लेषण करने के बाद, अगर आपको लगता है कि टीटीएफ़बी में समस्या है, तो समस्या को ठीक किया जा सकता है.
टीटीएफ़बी को ऑप्टिमाइज़ करने के तरीके
टीटीएफ़बी को ऑप्टिमाइज़ करने में सबसे बड़ी चुनौती यह है कि वेब का फ़्रंटएंड स्टैक हमेशा एचटीएमएल, सीएसएस, और JavaScript होगा. हालांकि, बैकएंड स्टैक में काफ़ी अंतर हो सकता है. कई बैकएंड स्टैक और डेटाबेस प्रॉडक्ट उपलब्ध हैं. हर एक के लिए, ऑप्टिमाइज़ेशन के अलग-अलग तरीके हैं. इसलिए, इस गाइड में सिर्फ़ स्टैक से जुड़े दिशा-निर्देशों पर फ़ोकस करने के बजाय, उन चीज़ों पर फ़ोकस किया जाएगा जो ज़्यादातर आर्किटेक्चर पर लागू होती हैं.
प्लैटफ़ॉर्म के हिसाब से सलाह
आपकी वेबसाइट के लिए इस्तेमाल किए जाने वाले प्लैटफ़ॉर्म से, टीटीएफ़बी पर काफ़ी असर पड़ सकता है. उदाहरण के लिए, WordPress की परफ़ॉर्मेंस पर प्लग इन की संख्या और क्वालिटी का असर पड़ता है. इसके अलावा, इस्तेमाल की गई थीम का भी असर पड़ता है. प्लैटफ़ॉर्म को पसंद के मुताबिक बनाने पर, अन्य प्लैटफ़ॉर्म पर भी इसी तरह का असर पड़ता है. आपको अपने प्लैटफ़ॉर्म के दस्तावेज़ देखने चाहिए. इनमें वेंडर के हिसाब से सलाह दी गई होती है. इससे आपको इस पोस्ट में दी गई परफ़ॉर्मेंस से जुड़ी सामान्य सलाह को बेहतर बनाने में मदद मिलेगी. Lighthouse की अहम जानकारी में, कुछ स्टैक के हिसाब से खास दिशा-निर्देश भी शामिल होते हैं.
होस्टिंग, होस्टिंग, होस्टिंग
ऑप्टिमाइज़ करने के अन्य तरीकों पर विचार करने से पहले, आपको होस्टिंग पर ध्यान देना चाहिए. यहां इस बारे में ज़्यादा जानकारी नहीं दी जा सकती. हालांकि, सामान्य तौर पर यह सलाह दी जाती है कि आपकी वेबसाइट का होस्ट, उस ट्रैफ़िक को मैनेज कर पाए जो आपने उसे भेजा है.
शेयर की गई होस्टिंग आम तौर पर धीमी होती है. अगर आपकी कोई छोटी निजी वेबसाइट है, जो ज़्यादातर स्टैटिक फ़ाइलें दिखाती है, तो शायद यह ठीक है. साथ ही, यहां दी गई ऑप्टिमाइज़ेशन की कुछ तकनीकों से, टीटीएफ़बी को कम करने में मदद मिलेगी.
हालांकि, अगर आपको ऐसा बड़ा ऐप्लिकेशन चलाना है जिसमें कई उपयोगकर्ता शामिल हैं और जिसमें लोगों की दिलचस्पी के हिसाब से अनुभव देने की सुविधा, डेटाबेस क्वेरी, और सर्वर-साइड पर होने वाली अन्य जटिल कार्रवाइयां शामिल हैं, तो फ़ील्ड में टीटीएफ़बी को कम करने के लिए, होस्टिंग का सही विकल्प चुनना ज़रूरी हो जाता है.
होस्टिंग की सुविधा देने वाली कंपनी चुनते समय, इन बातों का ध्यान रखें:
- आपके ऐप्लिकेशन इंस्टेंस को कितनी मेमोरी असाइन की गई है? अगर आपके ऐप्लिकेशन में ज़रूरत के मुताबिक मेमोरी नहीं है, तो वह थ्रैश करेगा और पेजों को जल्द से जल्द दिखाने में उसे परेशानी होगी.
- क्या होस्टिंग की सुविधा देने वाली कंपनी, आपके बैकएंड स्टैक को अप-टू-डेट रखती है? ऐप्लिकेशन के बैकएंड की भाषाओं, एचटीटीपी लागू करने, और डेटाबेस सॉफ़्टवेयर के नए वर्शन रिलीज़ होने पर, उस सॉफ़्टवेयर की परफ़ॉर्मेंस समय के साथ बेहतर हो जाएगी. पॉडकास्ट होस्ट करने वाली ऐसी कंपनी के साथ पार्टनरशिप करना ज़रूरी है जो इस तरह के ज़रूरी रखरखाव को प्राथमिकता देती हो.
- अगर आपको ऐप्लिकेशन से जुड़ी कुछ खास ज़रूरतें हैं और आपको सर्वर कॉन्फ़िगरेशन फ़ाइलों का सबसे कम लेवल का ऐक्सेस चाहिए, तो पूछें कि क्या अपने ऐप्लिकेशन इंस्टेंस के बैकएंड को पसंद के मुताबिक बनाना सही रहेगा.
होस्टिंग की सेवाएं देने वाली कई कंपनियां हैं, जो आपके लिए इन बातों का ध्यान रखती हैं. हालांकि, अगर होस्टिंग की सेवाएं देने वाली कंपनियों के साथ काम करने के बावजूद, आपको टीटीएफ़बी की वैल्यू ज़्यादा दिखती है, तो हो सकता है कि आपको होस्टिंग की सेवाएं देने वाली मौजूदा कंपनी की क्षमताओं का फिर से आकलन करना पड़े. इससे आपको उपयोगकर्ताओं को बेहतरीन अनुभव देने में मदद मिलेगी.
कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) का इस्तेमाल करना
सीडीएन के इस्तेमाल के बारे में कई बार बताया जा चुका है. हालांकि, इसकी एक वजह है: आपके पास बहुत अच्छी तरह से ऑप्टिमाइज़ किया गया ऐप्लिकेशन बैकएंड हो सकता है. हालांकि, आपके ऑरिजिन सर्वर से दूर रहने वाले उपयोगकर्ताओं को अब भी फ़ील्ड में ज़्यादा टीटीएफ़बी का सामना करना पड़ सकता है.
सीडीएन, आपके ऑरिजिन सर्वर से उपयोगकर्ता की दूरी की समस्या को हल करते हैं. इसके लिए, वे सर्वर के डिस्ट्रिब्यूटेड नेटवर्क का इस्तेमाल करते हैं. ये सर्वर, उन सर्वर पर संसाधनों को कैश मेमोरी में सेव करते हैं जो आपके उपयोगकर्ताओं के आस-पास मौजूद होते हैं. इन सर्वर को एज सर्वर कहा जाता है.
सीडीएन की सेवाएं देने वाली कंपनियां, एज सर्वर के अलावा अन्य फ़ायदे भी दे सकती हैं:
- आम तौर पर, सीडीएन सेवा देने वाली कंपनियां डीएनएस रिज़ॉल्यूशन के लिए बहुत कम समय लेती हैं.
- सीडीएन, एचटीटीपी/2 या एचटीटीपी/3 जैसे मॉडर्न प्रोटोकॉल का इस्तेमाल करके, आपके कॉन्टेंट को एज सर्वर से डिलीवर करेगा.
- खास तौर पर, एचटीटीपी/3, टीसीपी में मौजूद हेड-ऑफ़-लाइन ब्लॉकिंग की समस्या को हल करता है. टीसीपी पर एचटीटीपी/2 काम करता है. एचटीटीपी/3, यूडीपी प्रोटोकॉल का इस्तेमाल करके इस समस्या को हल करता है.
- CDN, TLS के नए वर्शन भी उपलब्ध कराता है. इससे TLS नेगोशिएशन में लगने वाला समय कम हो जाता है. खास तौर पर, TLS 1.3 को इस तरह से डिज़ाइन किया गया है कि टीएलएस नेगोशिएशन को जितना हो सके उतना कम समय में पूरा किया जा सके.
- सीडीएन की सुविधा देने वाली कुछ कंपनियां, "एज वर्कर" नाम की सुविधा देती हैं. यह सुविधा, Service Worker API के जैसे ही एपीआई का इस्तेमाल करती है. इससे अनुरोधों को इंटरसेप्ट किया जा सकता है, एज कैश मेमोरी में प्रोग्राम के हिसाब से जवाब मैनेज किए जा सकते हैं या जवाबों को पूरी तरह से फिर से लिखा जा सकता है.
- सीडीएन की सेवाएं देने वाली कंपनियां, कॉन्टेंट को कंप्रेस करने के लिए ऑप्टिमाइज़ करने में बहुत अच्छी होती हैं. कंप्रेशन को खुद से सही तरीके से लागू करना मुश्किल है. साथ ही, डाइनैमिक तरीके से जनरेट किए गए मार्कअप के कुछ मामलों में, इससे जवाब मिलने में ज़्यादा समय लग सकता है. इस मार्कअप को तुरंत कंप्रेस किया जाना चाहिए.
- सीडीएन की सेवाएं देने वाली कंपनियां, स्टैटिक रिसॉर्स के लिए कंप्रेस किए गए जवाबों को भी अपने-आप कैश मेमोरी में सेव कर लेंगी. इससे कंप्रेस करने के अनुपात और जवाब देने में लगने वाले समय का सबसे सही कॉम्बिनेशन मिलेगा.
सीडीएन को अपनाने में, कम से लेकर ज़्यादा तक मेहनत करनी पड़ सकती है. हालांकि, अगर आपकी वेबसाइट पहले से इसका इस्तेमाल नहीं कर रही है, तो टीटीएफ़बी को ऑप्टिमाइज़ करने के लिए, इसे प्राथमिकता दी जानी चाहिए.
जहां हो सके वहां कैश मेमोरी में सेव किए गए कॉन्टेंट का इस्तेमाल करें
सीडीएन, कॉन्टेंट को एज सर्वर पर कैश मेमोरी में सेव करने की अनुमति देते हैं. ये सर्वर, वेबसाइट पर आने वाले लोगों के आस-पास मौजूद होते हैं. हालांकि, इसके लिए ज़रूरी है कि कॉन्टेंट को सही Cache-Control एचटीटीपी हेडर के साथ कॉन्फ़िगर किया गया हो. यह लोगों के हिसाब से दिखाए जाने वाले कॉन्टेंट के लिए सही नहीं है. हालांकि, इसके लिए मूल सर्वर पर वापस जाने की ज़रूरत होती है. इससे सीडीएन की ज़्यादातर वैल्यू कम हो सकती है.
जिन साइटों पर कॉन्टेंट को बार-बार अपडेट किया जाता है उनके लिए, कैश मेमोरी में सेव करने का कम समय भी परफ़ॉर्मेंस में काफ़ी सुधार कर सकता है. ऐसा इसलिए, क्योंकि उस दौरान सिर्फ़ पहली बार आने वाले व्यक्ति को ऑरिजिन सर्वर से पूरा डेटा मिलता है. वहीं, अन्य सभी लोग एज सर्वर से कैश मेमोरी में सेव किए गए रिसॉर्स का फिर से इस्तेमाल कर सकते हैं. कुछ सीडीएन, साइट रिलीज़ पर कैश मेमोरी को अमान्य करने की अनुमति देते हैं. इससे आपको दोनों फ़ायदे मिलते हैं. जैसे, कैश मेमोरी को लंबे समय तक सेव करके रखना और ज़रूरत पड़ने पर तुरंत अपडेट करना.
अगर कैश मेमोरी को सही तरीके से कॉन्फ़िगर किया गया है, तो भी Analytics मेज़रमेंट के लिए यूनीक क्वेरी स्ट्रिंग पैरामीटर का इस्तेमाल करके इसे अनदेखा किया जा सकता है. एक ही कॉन्टेंट होने के बावजूद, सीडीएन को यह अलग-अलग कॉन्टेंट लग सकता है. इसलिए, कैश किए गए वर्शन का इस्तेमाल नहीं किया जाएगा.
ऐसा हो सकता है कि पुराने या कम देखे गए कॉन्टेंट को भी कैश मेमोरी में सेव न किया जाए. इससे कुछ पेजों पर टीटीएफ़बी की वैल्यू, दूसरे पेजों की तुलना में ज़्यादा हो सकती है. कैशिंग के समय को बढ़ाने से, इस समस्या के असर को कम किया जा सकता है. हालांकि, ध्यान रखें कि कैशिंग के समय को बढ़ाने से, पुराना कॉन्टेंट दिखाने की संभावना बढ़ जाती है.
कैश किए गए कॉन्टेंट का असर सिर्फ़ सीडीएन का इस्तेमाल करने वालों पर नहीं पड़ता. जब कैश मेमोरी में सेव किए गए कॉन्टेंट का फिर से इस्तेमाल नहीं किया जा सकता, तब सर्वर इन्फ़्रास्ट्रक्चर को महंगे डेटाबेस लुकअप से कॉन्टेंट जनरेट करना पड़ सकता है. अक्सर ऐक्सेस किए जाने वाले डेटा या पहले से कैश किए गए पेजों की परफ़ॉर्मेंस बेहतर हो सकती है.
एक से ज़्यादा पेज पर रीडायरेक्ट करने से बचें
ज़्यादा टीटीएफ़बी के लिए, रीडायरेक्ट एक सामान्य वजह है. रीडायरेक्ट तब होते हैं, जब किसी दस्तावेज़ के लिए नेविगेशन के अनुरोध का जवाब मिलता है. इस जवाब में ब्राउज़र को यह सूचना मिलती है कि संसाधन किसी दूसरी जगह पर मौजूद है. रीडायरेक्ट करने पर, नेविगेशन के अनुरोध में अनचाही लेटेन्सी जुड़ सकती है. हालांकि, अगर रीडायरेक्ट करने पर किसी ऐसे संसाधन पर भेजा जाता है जिससे एक और रीडायरेक्ट होता है, तो यह समस्या और भी गंभीर हो सकती है. इससे उन साइटों पर खास तौर पर असर पड़ सकता है जिन पर विज्ञापन या न्यूज़लेटर से बहुत ज़्यादा लोग आते हैं. ऐसा इसलिए, क्योंकि ये साइटें अक्सर मेज़रमेंट के लिए, आंकड़ों से जुड़ी सेवाओं के ज़रिए रीडायरेक्ट करती हैं. रीडायरेक्ट को हटाकर, टीटीएफ़बी को बेहतर बनाया जा सकता है.
रीडायरेक्ट दो तरह के होते हैं:
- एक ही ऑरिजिन से रीडायरेक्ट होने वाले यूआरएल. इनमें रीडायरेक्ट, पूरी तरह से आपकी वेबसाइट पर होता है.
- क्रॉस-ऑरिजिन रीडायरेक्ट, जहां रीडायरेक्ट आपकी वेबसाइट पर पहुंचने से पहले, किसी दूसरे ऑरिजिन पर होता है. जैसे, सोशल मीडिया पर यूआरएल छोटा करने वाली सेवा से.
आपको एक ही ऑरिजिन से रीडायरेक्ट होने वाले अनुरोधों को कम करने पर फ़ोकस करना चाहिए. ऐसा इसलिए, क्योंकि इस पर आपका सीधा कंट्रोल होता है. इसके लिए, आपको अपनी वेबसाइट पर मौजूद लिंक की जांच करनी होगी. इससे यह पता चलेगा कि क्या किसी लिंक से 302 या 301 रिस्पॉन्स कोड मिलता है. ऐसा अक्सर इसलिए होता है, क्योंकि यूआरएल में https:// स्कीम शामिल नहीं की जाती. इसलिए, ब्राउज़र डिफ़ॉल्ट रूप से http:// का इस्तेमाल करते हैं, जो रीडायरेक्ट करता है. इसके अलावा, ऐसा इसलिए भी हो सकता है, क्योंकि यूआरएल में स्लैश को सही तरीके से शामिल या हटाया नहीं गया है.
क्रॉस-ऑरिजिन रीडायरेक्ट को मैनेज करना मुश्किल होता है, क्योंकि ये अक्सर आपके कंट्रोल से बाहर होते हैं. हालांकि, जहां तक हो सके, कई रीडायरेक्ट से बचें. उदाहरण के लिए, लिंक शेयर करते समय एक से ज़्यादा लिंक छोटा करने वाले टूल का इस्तेमाल न करें. विज्ञापन देने वाले लोगों या कंपनियों या न्यूज़लेटर को दिया गया यूआरएल, सही फ़ाइनल यूआरएल होना चाहिए, ताकि उन सेवाओं के इस्तेमाल किए गए यूआरएल में कोई और रीडायरेक्ट न जोड़ा जा सके.
रीडायरेक्ट में लगने वाले समय का एक और अहम सोर्स, एचटीटीपी से एचटीटीपीएस पर रीडायरेक्ट हो सकता है. इस समस्या को हल करने के लिए, Strict-Transport-Security हेडर (एचएसटीएस) का इस्तेमाल किया जा सकता है. इससे किसी ऑरिजिन पर पहली बार जाने पर एचटीटीपीएस लागू हो जाएगा. इसके बाद, यह ब्राउज़र को बताएगा कि आने वाले समय में, एचटीटीपीएस स्कीम के ज़रिए ऑरिजिन को तुरंत ऐक्सेस किया जाए.
एचएसटीएस की अच्छी नीति लागू करने के बाद, अपनी साइट को एचएसटीएस प्रीलोड सूची में जोड़कर, किसी ऑरिजिन पर पहली बार आने वाले व्यक्ति के लिए साइट को तेज़ी से लोड किया जा सकता है.
ब्राउज़र पर स्ट्रीम मार्कअप करना
जब मार्कअप को स्ट्रीम किया जाता है, तो ब्राउज़र उसे बेहतर तरीके से प्रोसेस करने के लिए ऑप्टिमाइज़ किए जाते हैं. इसका मतलब है कि सर्वर से मार्कअप आने पर, उसे छोटे-छोटे हिस्सों में हैंडल किया जाता है. यह उन मामलों में ज़रूरी है जहां मार्कअप पेलोड का साइज़ बड़ा होता है. इसका मतलब है कि ब्राउज़र, मार्कअप के चंक को धीरे-धीरे पार्स कर सकता है. इसके उलट, पार्सिंग शुरू करने से पहले पूरे जवाब के आने का इंतज़ार करना पड़ता है.
ब्राउज़र, स्ट्रीमिंग मार्कअप को मैनेज करने में काफ़ी अच्छे होते हैं. हालांकि, यह ज़रूरी है कि आप स्ट्रीम को चालू रखने के लिए हर संभव कोशिश करें, ताकि मार्कअप के शुरुआती बिट जल्द से जल्द उपलब्ध हो सकें. अगर बैकएंड की वजह से प्रोसेस में देरी हो रही है, तो यह एक समस्या है. बैकएंड स्टैक की संख्या बहुत ज़्यादा होती है. इसलिए, इस गाइड में हर स्टैक और उसमें आने वाली समस्याओं के बारे में जानकारी देना मुमकिन नहीं है.
उदाहरण के लिए, React और अन्य फ़्रेमवर्क जो सर्वर पर मांग के हिसाब से मार्कअप रेंडर कर सकते हैं, उन्होंने सर्वर-साइड रेंडरिंग के लिए सिंक्रोनस अप्रोच का इस्तेमाल किया है. हालांकि, React के नए वर्शन में स्ट्रीमिंग मार्कअप के लिए सर्वर के तरीके लागू किए गए हैं, क्योंकि इसे रेंडर किया जा रहा है. इसका मतलब है कि आपको पूरे जवाब को रेंडर करने के लिए, React सर्वर एपीआई के तरीके का इंतज़ार नहीं करना होगा.
मार्कअप को ब्राउज़र पर तेज़ी से स्ट्रीम करने का एक और तरीका है, स्टैटिक रेंडरिंग का इस्तेमाल करना. यह बिल्ड टाइम के दौरान एचटीएमएल फ़ाइलें जनरेट करता है. पूरी फ़ाइल तुरंत उपलब्ध होने पर, वेब सर्वर फ़ाइल को तुरंत भेजना शुरू कर सकते हैं. साथ ही, एचटीटीपी की वजह से मार्कअप को स्ट्रीम किया जा सकेगा. यह तरीका हर वेबसाइट के हर पेज के लिए सही नहीं है. जैसे, ऐसे पेज जिनके लिए उपयोगकर्ता अनुभव के तौर पर डाइनैमिक जवाब की ज़रूरत होती है. हालांकि, यह उन पेजों के लिए फ़ायदेमंद हो सकता है जिनके लिए किसी खास उपयोगकर्ता के हिसाब से मार्कअप को निजी बनाने की ज़रूरत नहीं होती.
सर्विस वर्कर का इस्तेमाल करना
Service Worker API, दस्तावेज़ों और उनके लोड किए गए संसाधनों, दोनों के लिए टीटीएफ़बी पर काफ़ी असर डाल सकता है. इसकी वजह यह है कि सर्विस वर्कर, ब्राउज़र और सर्वर के बीच प्रॉक्सी के तौर पर काम करता है. हालांकि, आपकी वेबसाइट के टीटीएफ़बी पर असर पड़ेगा या नहीं, यह इस बात पर निर्भर करता है कि आपने सर्विस वर्कर को कैसे सेट अप किया है. साथ ही, यह भी ज़रूरी है कि वह सेटअप, आपके ऐप्लिकेशन की ज़रूरी शर्तों के मुताबिक हो.
- ऐसेट के लिए, stale-while-revalidate रणनीति का इस्तेमाल करें. अगर कोई ऐसेट, सर्विस वर्कर की कैश मेमोरी में है, तो stale-while-revalidate रणनीति उस ऐसेट को कैश मेमोरी से पहले दिखाएगी. भले ही, वह कोई दस्तावेज़ हो या दस्तावेज़ के लिए ज़रूरी कोई संसाधन. इसके बाद, वह ऐसेट को बैकग्राउंड में डाउनलोड करेगी और उसे कैश मेमोरी से दिखाएगी, ताकि आने वाले समय में होने वाले इंटरैक्शन के लिए उसे इस्तेमाल किया जा सके.
- अगर आपके पास ऐसे दस्तावेज़ संसाधन हैं जिनमें अक्सर बदलाव नहीं होता है, तो stale-while-revalidate रणनीति का इस्तेमाल करने से, पेज का टीटीएफ़बी लगभग तुरंत हो सकता है. हालांकि, अगर आपकी वेबसाइट डाइनैमिक तरीके से जनरेट किया गया मार्कअप भेजती है, तो यह तरीका ठीक से काम नहीं करता. जैसे, ऐसा मार्कअप जो इस आधार पर बदलता है कि उपयोगकर्ता की पुष्टि हुई है या नहीं. ऐसे मामलों में, आपको हमेशा नेटवर्क को पहले हिट करना होगा, ताकि दस्तावेज़ ज़्यादा से ज़्यादा नया हो.
- अगर आपका दस्तावेज़ ऐसे गैर-ज़रूरी रिसॉर्स लोड करता है जो कुछ समय के बाद बदल जाते हैं, लेकिन पुराने रिसॉर्स को फ़ेच करने से उपयोगकर्ता अनुभव पर कोई खास असर नहीं पड़ता, तो stale-while-revalidate रणनीति का इस्तेमाल करके, उन रिसॉर्स के लिए टीटीएफ़बी को काफ़ी कम किया जा सकता है. जैसे, कुछ इमेज या अन्य गैर-ज़रूरी रिसॉर्स.
- क्लाइंट-रेंडर किए गए ऐप्लिकेशन के लिए, ऐप्लिकेशन शेल मॉडल का इस्तेमाल करें. यह मॉडल, एसपीए के लिए सबसे सही है. इसमें पेज का "शेल" (पेज का स्ट्रक्चर) सर्विस वर्कर कैश मेमोरी से तुरंत डिलीवर किया जा सकता है. साथ ही, पेज के डाइनैमिक कॉन्टेंट को पेज के लाइफ़साइकल में बाद में पॉप्युलेट और रेंडर किया जाता है.
रेंडरिंग के लिए ज़रूरी संसाधनों के लिए, 103 Early Hints का इस्तेमाल करें
आपका ऐप्लिकेशन बैकएंड कितना भी ऑप्टिमाइज़ क्यों न हो, जवाब तैयार करने के लिए सर्वर को अब भी काफ़ी काम करना पड़ सकता है. इसमें डेटाबेस से जुड़ा महंगा (लेकिन ज़रूरी) काम भी शामिल है. इससे नेविगेशन के जवाब मिलने में देरी होती है. इसका असर यह हो सकता है कि रेंडरिंग के लिए ज़रूरी कुछ रिसॉर्स को लोड होने में समय लगे. जैसे, सीएसएस या कुछ मामलों में, क्लाइंट पर मार्कअप रेंडर करने वाला JavaScript.
103 Early Hints हेडर, शुरुआती रिस्पॉन्स कोड होता है. सर्वर इसे ब्राउज़र को तब भेज सकता है, जब बैकएंड मार्कअप तैयार करने में व्यस्त हो. इस हेडर का इस्तेमाल करके, ब्राउज़र को यह जानकारी दी जा सकती है कि पेज पर रेंडरिंग के लिए ज़रूरी संसाधन मौजूद हैं. इसलिए, मार्कअप तैयार होने के दौरान ही पेज को इन संसाधनों को डाउनलोड करना शुरू कर देना चाहिए. सपोर्ट करने वाले ब्राउज़र के लिए, इस तकनीक से दस्तावेज़ (सीएसएस) को तेज़ी से रेंडर किया जा सकता है और पेज को जल्दी लोड किया जा सकता है.
103 Early Hints का एक नुकसान यह है कि ये कैश मेमोरी की तरह, किसी साइट के "असली" टीटीएफ़बी को छिपा सकते हैं. अगर सर्वर का इन्फ़्रास्ट्रक्चर धीमा है, तो 103 Early Hints का इस्तेमाल करने पर यह कम पता चल सकता है. ऐसा इसलिए, क्योंकि टीटीएफ़बी तेज़ी से दिखता है. सर्वर का इन्फ़्रास्ट्रक्चर धीमा होने की वजह यह हो सकती है कि वह कमज़ोर है या कोड को ऑप्टिमाइज़ करने की ज़रूरत है. 103 Early Hints का इस्तेमाल करने वाली साइटों को, सर्वर के असल समय को मेज़र करना चाहिए. हालांकि, PerformanceNavigationTiming API के Server-Timing या finalResponseHeadersStart का इस्तेमाल करके भी ऐसा किया जा सकता है.
नतीजा
बैकएंड ऐप्लिकेशन स्टैक के कई कॉम्बिनेशन होते हैं. इसलिए, ऐसा कोई लेख नहीं है जिसमें वेबसाइट के टीटीएफ़बी को कम करने के लिए, सभी तरीकों के बारे में बताया गया हो. हालांकि, यहां कुछ विकल्प दिए गए हैं. इन्हें आज़माकर, सर्वर साइड पर चीज़ों को थोड़ा तेज़ी से प्रोसेस किया जा सकता है.
हर मेट्रिक को ऑप्टिमाइज़ करने की तरह ही, टीटीएफ़बी को ऑप्टिमाइज़ करने का तरीका भी काफ़ी हद तक एक जैसा होता है: फ़ील्ड में अपने टीटीएफ़बी को मेज़र करें, लैब टूल का इस्तेमाल करके इसकी वजहों के बारे में ज़्यादा जानकारी पाएं, और फिर जहां भी हो सके वहां ऑप्टिमाइज़ेशन लागू करें. ऐसा हो सकता है कि यहां बताई गई हर तकनीक आपकी स्थिति के हिसाब से सही न हो. हालांकि, इनमें से कुछ तकनीकें आपके काम आ सकती हैं. हमेशा की तरह, आपको अपने फ़ील्ड डेटा पर नज़र रखनी होगी. साथ ही, ज़रूरत के मुताबिक बदलाव करने होंगे, ताकि उपयोगकर्ताओं को सबसे अच्छा अनुभव मिल सके.
हीरो इमेज, टेलर विक ने Unsplash से ली है.



