Pelajari cara mengoptimalkan metrik Time to First Byte.
Time to First Byte (TTFB) adalah metrik performa web mendasar yang mendahului setiap metrik pengalaman pengguna yang bermakna lainnya seperti First Contentful Paint (FCP) dan Largest Contentful Paint (LCP). Artinya, nilai TTFB yang tinggi akan menambah waktu pada metrik yang mengikutinya.
Sebaiknya server Anda merespons permintaan navigasi dengan cukup cepat sehingga persentil ke-75 pengguna mengalami FCP dalam batas "baik". Sebagai panduan kasar, sebagian besar situs harus berupaya untuk memiliki TTFB 0,8 detik atau kurang.

Cara Mengukur TTFB
Sebelum mengoptimalkan TTFB, Anda harus mengamati pengaruhnya terhadap pengguna situs Anda. Anda harus mengandalkan data lapangan sebagai sumber utama untuk mengamati TTFB karena dipengaruhi oleh pengalihan, sedangkan alat berbasis lab sering diukur menggunakan URL akhir sehingga tidak memperhitungkan penundaan tambahan ini.
PageSpeed Insights adalah salah satu cara untuk mendapatkan informasi kolom dan lab untuk situs publik yang tersedia di Chrome User Experience Report.
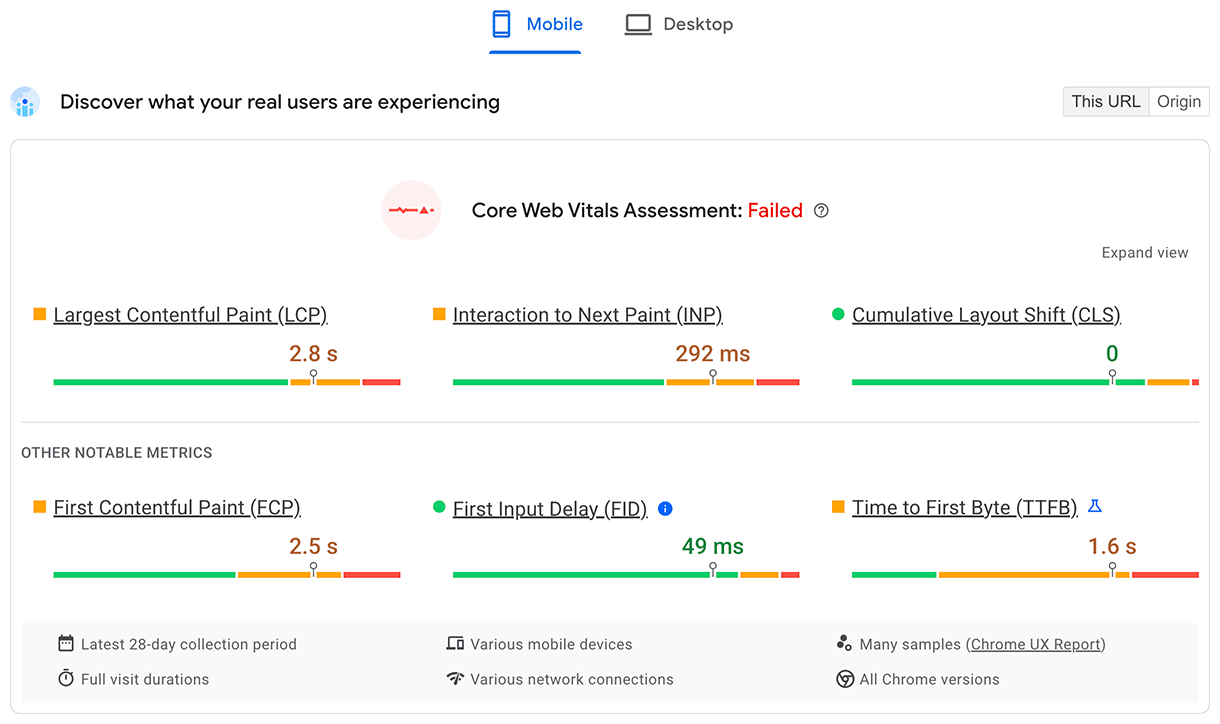
TTFB untuk pengguna sebenarnya ditampilkan di bagian atas Cari tahu pengalaman pengguna Anda yang sebenarnya:

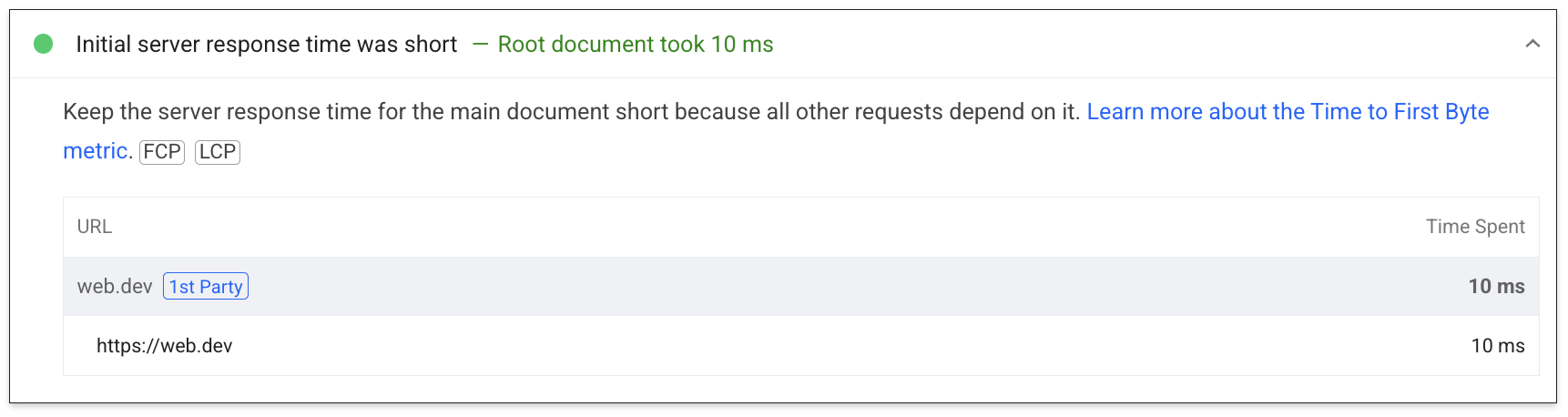
Untuk data lab, subset TTFB ditampilkan dalam audit waktu respons server:

Untuk mengetahui lebih banyak cara mengukur TTFB di lapangan dan di lab, lihat halaman metrik TTFB.
Memahami perbedaan TTFB lapangan dan lab
TTFB lab dan lapangan dapat berbeda karena sejumlah alasan dan jika berbeda, penting untuk memahami alasannya agar dapat menggunakan data lab secara efektif untuk meningkatkan pengalaman pengguna.
Jika TTFB lab jauh lebih besar daripada TTFB lapangan, hal ini menunjukkan bahwa lingkungan lab lebih terbatas daripada pengalaman pengguna pada umumnya. Hal ini tidak selalu menjadi masalah, karena hasil dan rekomendasi lab kemungkinan masih valid, tetapi mungkin melebih-lebihkan dampak dan peningkatannya.
Jika TTFB kolom jauh lebih besar daripada TTFB lab, hal ini menunjukkan masalah yang tidak terlihat selama menjalankan lab, seperti penggunaan cache sisi server, pengalihan, atau perbedaan jaringan. Dalam hal ini, hasil dan rekomendasi lab mungkin kurang berguna karena akan melewatkan salah satu masalah utama.
Untuk melihat apakah caching sisi server memengaruhi TTFB lab, coba uji halaman yang kurang umum atau gunakan parameter URL yang berbeda untuk mendapatkan konten yang tidak di-cache guna melihat apakah TTFB lebih sesuai dengan TTFB lapangan. Anda juga dapat memanfaatkan kemampuan untuk melewati caching sisi server dengan parameter URL tertentu. Lihat bagian konten yang di-cache.
Untuk pengalihan dan perbedaan jaringan, analisis tentang cara traffic masuk ke situs kami, dan dari mana asalnya, dapat berguna untuk mendiagnosis apakah hal tersebut merupakan potensi masalah.
Men-debug TTFB tinggi di lapangan dengan Server-Timing
Header respons Server-Timing dapat digunakan di backend aplikasi Anda untuk mengukur proses backend berbeda yang dapat menyebabkan latensi tinggi. Struktur nilai header fleksibel, dan setidaknya menerima handle yang Anda tentukan. Nilai opsional mencakup nilai durasi (melalui dur), serta deskripsi opsional yang dapat dibaca orang (melalui desc).
Serving-Timing dapat digunakan untuk mengukur banyak proses backend aplikasi, tetapi ada beberapa yang harus Anda perhatikan secara khusus:
- Kueri database
- Waktu rendering sisi server, jika ada
- Pencarian disk
- Cache server edge ditemukan atau tidak ditemukan (jika menggunakan CDN)
Semua bagian entri Server-Timing dipisahkan dengan titik dua, dan beberapa entri dapat dipisahkan dengan koma:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
Header dapat ditetapkan menggunakan bahasa pilihan backend aplikasi Anda. Misalnya, di PHP, Anda dapat menyetel header seperti berikut:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
Jika header ini disetel, header akan menampilkan informasi yang dapat Anda gunakan di lab dan di lapangan.
Di kolom tersebut, setiap halaman dengan header respons Server-Timing yang ditetapkan akan mengisi properti serverTiming di Navigation Timing API:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
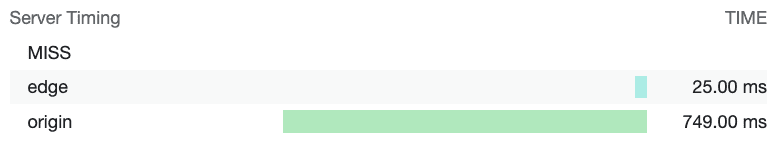
Di lab, data dari header respons Server-Timing akan divisualisasikan di panel waktu pada tab Jaringan di Chrome DevTools:

Header respons Server-Timing yang divisualisasikan di tab jaringan Chrome DevTools. Di sini, Server-Timing digunakan untuk mengukur apakah permintaan resource telah mencapai cache CDN, dan berapa lama waktu yang dibutuhkan permintaan untuk mencapai server edge CDN, lalu origin.
Setelah Anda menentukan bahwa Anda memiliki TTFB yang bermasalah dengan menganalisis data yang tersedia, Anda dapat melanjutkan ke perbaikan masalah.
Cara mengoptimalkan TTFB
Aspek paling menantang dalam mengoptimalkan TTFB adalah, meskipun stack frontend web akan selalu berupa HTML, CSS, dan JavaScript, stack backend dapat sangat bervariasi. Ada banyak produk database dan stack backend yang masing-masing memiliki teknik pengoptimalan sendiri. Oleh karena itu, panduan ini akan berfokus pada hal-hal yang berlaku untuk sebagian besar arsitektur, bukan hanya berfokus pada panduan khusus stack.
Panduan khusus platform
Platform yang Anda gunakan untuk situs Anda dapat sangat memengaruhi TTFB. Misalnya, performa WordPress dipengaruhi oleh jumlah dan kualitas plugin, atau tema yang digunakan. Platform lain juga terpengaruh serupa saat platform disesuaikan. Anda harus membaca dokumentasi untuk platform Anda guna mendapatkan saran khusus vendor untuk melengkapi saran performa yang lebih umum dalam postingan ini. Audit Lighthouse untuk mengurangi waktu respons server juga mencakup beberapa panduan khusus stack yang terbatas.
Hosting, hosting, hosting
Sebelum Anda mempertimbangkan pendekatan pengoptimalan lainnya, hosting harus menjadi hal pertama yang Anda pertimbangkan. Tidak banyak panduan khusus yang dapat diberikan di sini, tetapi aturan umumnya adalah memastikan bahwa host situs Anda mampu menangani traffic yang Anda kirimkan ke situs tersebut.
Hosting bersama umumnya lebih lambat. Jika Anda menjalankan situs pribadi kecil yang sebagian besar menyajikan file statis, hal ini mungkin tidak masalah, dan beberapa teknik pengoptimalan berikut akan membantu Anda menurunkan TTFB sebanyak mungkin.
Namun, jika Anda menjalankan aplikasi yang lebih besar dengan banyak pengguna yang melibatkan personalisasi, kueri database, dan operasi sisi server intensif lainnya, pilihan hosting Anda menjadi sangat penting untuk menurunkan TTFB di lapangan.
Saat memilih penyedia hosting, berikut beberapa hal yang perlu diperhatikan:
- Berapa banyak memori yang dialokasikan untuk instance aplikasi Anda? Jika aplikasi Anda memiliki memori yang tidak mencukupi, aplikasi akan berjuang untuk menayangkan halaman secepat mungkin.
- Apakah penyedia hosting Anda selalu memperbarui backend stack Anda? Seiring dirilisnya versi baru bahasa backend aplikasi, penerapan HTTP, dan software database, performa software tersebut akan meningkat seiring waktu. Anda harus bekerja sama dengan penyedia hosting yang memprioritaskan pemeliharaan penting semacam ini.
- Jika Anda memiliki persyaratan aplikasi yang sangat spesifik dan menginginkan akses tingkat terendah ke file konfigurasi server, tanyakan apakah masuk akal untuk menyesuaikan backend instance aplikasi Anda sendiri.
Ada banyak penyedia hosting yang akan menangani hal-hal ini untuk Anda, tetapi jika Anda mulai mengamati nilai TTFB yang lama bahkan di penyedia hosting khusus, hal ini mungkin merupakan tanda bahwa Anda perlu mengevaluasi ulang kemampuan penyedia hosting saat ini agar Anda dapat memberikan pengalaman pengguna terbaik.
Menggunakan Jaringan Penayangan Konten (CDN)
Topik penggunaan CDN sudah sering dibahas, tetapi dengan alasan yang baik: Anda dapat memiliki backend aplikasi yang sangat dioptimalkan, tetapi pengguna yang berada jauh dari server asal Anda mungkin masih mengalami TTFB yang tinggi di lapangan.
CDN memecahkan masalah kedekatan pengguna dari server asal Anda dengan menggunakan jaringan server terdistribusi yang menyimpan cache resource di server yang secara fisik lebih dekat dengan pengguna Anda. Server ini disebut server edge.
Penyedia CDN juga dapat menawarkan manfaat di luar server edge:
- Penyedia CDN biasanya menawarkan waktu penyelesaian DNS yang sangat cepat.
- CDN kemungkinan akan menayangkan konten Anda dari server edge menggunakan protokol modern seperti HTTP/2 atau HTTP/3.
- Khususnya, HTTP/3 memecahkan masalah pemblokiran head-of-line yang ada di TCP (yang menjadi dasar HTTP/2) dengan menggunakan protokol UDP.
- CDN juga cenderung menyediakan versi TLS modern, yang mengurangi latensi yang terlibat dalam waktu negosiasi TLS. TLS 1.3 khususnya dirancang untuk menjaga negosiasi TLS sesingkat mungkin.
- Beberapa penyedia CDN menyediakan fitur yang sering disebut "edge worker", yang menggunakan API serupa dengan Service Worker API untuk mencegat permintaan, mengelola respons secara terprogram di cache edge, atau menulis ulang respons sepenuhnya.
- Penyedia CDN sangat mahir dalam mengoptimalkan kompresi. Kompresi sulit dilakukan sendiri, dan dapat menyebabkan waktu respons yang lebih lambat dalam kasus tertentu dengan markup yang dibuat secara dinamis, yang harus dikompresi dengan cepat.
- Penyedia CDN juga akan otomatis menyimpan respons terkompresi untuk resource statis, sehingga menghasilkan kombinasi rasio kompresi dan waktu respons terbaik.
Meskipun penerapan CDN memerlukan upaya yang bervariasi dari yang mudah hingga yang signifikan, hal ini harus menjadi prioritas utama untuk mengoptimalkan TTFB jika situs Anda belum menggunakannya.
Gunakan konten yang di-cache jika memungkinkan
CDN memungkinkan konten di-cache di server edge yang secara fisik lebih dekat dengan pengunjung, asalkan konten dikonfigurasi dengan header HTTP Cache-Control yang sesuai. Meskipun tidak sesuai untuk konten yang dipersonalisasi, perjalanan kembali ke asal dapat menghilangkan sebagian besar nilai CDN.
Untuk situs yang sering memperbarui kontennya, bahkan waktu penyimpanan di cache yang singkat dapat menghasilkan peningkatan performa yang signifikan untuk situs yang sibuk, karena hanya pengunjung pertama selama waktu tersebut yang mengalami latensi penuh kembali ke server asal, sementara semua pengunjung lainnya dapat menggunakan kembali resource yang di-cache dari server tepi. Beberapa CDN mengizinkan pembatalan validasi cache pada rilis situs sehingga memungkinkan yang terbaik dari kedua opsi—waktu cache yang lama, tetapi update instan saat diperlukan.
Meskipun caching dikonfigurasi dengan benar, hal ini dapat diabaikan melalui penggunaan parameter string kueri unik untuk pengukuran analisis. Meskipun sama, konten ini mungkin terlihat seperti konten yang berbeda bagi CDN, sehingga versi yang di-cache tidak akan digunakan.
Konten yang lebih lama atau kurang sering dikunjungi juga mungkin tidak di-cache, yang dapat menghasilkan nilai TTFB yang lebih tinggi di beberapa halaman daripada yang lain. Meningkatkan waktu penyimpanan dalam cache dapat mengurangi dampak ini, tetapi perlu diketahui bahwa dengan meningkatnya waktu penyimpanan dalam cache, kemungkinan menyajikan konten yang berpotensi usang menjadi lebih besar.
Dampak konten yang di-cache tidak hanya memengaruhi pengguna yang menggunakan CDN. Infrastruktur server mungkin perlu membuat konten dari pencarian database yang mahal jika konten yang di-cache tidak dapat digunakan kembali. Data yang lebih sering diakses atau halaman yang telah di-cache sebelumnya sering kali dapat berperforma lebih baik.
Hindari pengalihan halaman lebih dari satu kali
Salah satu penyebab umum TTFB yang tinggi adalah pengalihan. Pengalihan terjadi saat permintaan navigasi untuk dokumen menerima respons yang memberi tahu browser bahwa resource ada di lokasi lain. Satu pengalihan tentu dapat menambah latensi yang tidak diinginkan pada permintaan navigasi, tetapi tentu dapat menjadi lebih buruk jika pengalihan tersebut mengarah ke resource lain yang menghasilkan pengalihan lain—dan seterusnya. Hal ini dapat memengaruhi situs yang menerima volume pengunjung tinggi dari iklan atau newsletter, karena situs tersebut sering kali dialihkan melalui layanan analisis untuk tujuan pengukuran. Menghilangkan pengalihan di bawah kontrol langsung Anda dapat membantu mencapai TTFB yang baik.
Ada dua jenis pengalihan:
- Pengalihan lintas origin, saat pengalihan terjadi sepenuhnya di situs Anda.
- Pengalihan lintas origin, saat pengalihan awalnya terjadi di origin lain—misalnya dari layanan pemendek URL media sosial—sebelum tiba di situs Anda.
Anda harus berfokus pada penghapusan pengalihan halaman dengan asal yang sama, karena hal ini dapat Anda kontrol secara langsung. Hal ini akan melibatkan pemeriksaan link di situs Anda untuk melihat apakah ada link yang menghasilkan kode respons 302 atau 301. Hal ini sering kali dapat terjadi karena tidak menyertakan skema https:// (sehingga browser secara default menggunakan http:// yang kemudian dialihkan) atau karena garis miring di akhir URL tidak disertakan atau dikecualikan dengan tepat.
Pengalihan lintas origin lebih rumit karena sering kali berada di luar kendali Anda, tetapi cobalah untuk menghindari beberapa pengalihan jika memungkinkan—misalnya, dengan menggunakan beberapa pemendek link saat membagikan link. Pastikan URL yang diberikan kepada pengiklan atau newsletter adalah URL final yang benar, agar tidak menambahkan pengalihan lain ke pengalihan yang digunakan oleh layanan tersebut.
Sumber penting lain dari waktu pengalihan dapat berasal dari pengalihan HTTP ke HTTPS. Salah satu cara untuk mengatasi hal ini adalah dengan menggunakan header Strict-Transport-Security (HSTS), yang akan menerapkan HTTPS pada kunjungan pertama ke origin, lalu akan memberi tahu browser untuk segera mengakses origin melalui skema HTTPS pada kunjungan berikutnya.
Setelah menerapkan kebijakan HSTS yang baik, Anda dapat mempercepat proses pada kunjungan pertama ke asal dengan menambahkan situs Anda ke daftar pramuat HSTS.
Mengalirkan markup ke browser
Browser dioptimalkan untuk memproses markup secara efisien saat di-streaming, yang berarti markup ditangani dalam potongan saat tiba dari server. Hal ini sangat penting jika payload markup besar, karena artinya browser dapat mengurai potongan markup secara inkremental, bukan menunggu seluruh respons tiba sebelum penguraian dapat dimulai.
Meskipun browser sangat baik dalam menangani markup streaming, Anda harus melakukan semua yang dapat Anda lakukan untuk menjaga agar streaming tersebut tetap berjalan sehingga bit markup awal tersebut dapat dikirim sesegera mungkin. Jika backend menghambat proses, itu adalah masalah. Karena tumpukan backend sangat banyak, di luar cakupan panduan ini untuk membahas setiap tumpukan dan masalah yang dapat muncul di setiap tumpukan tertentu.
React, misalnya—dan framework lain yang dapat merender markup sesuai permintaan di server—telah menggunakan pendekatan sinkron untuk rendering sisi server. Namun, React versi yang lebih baru telah menerapkan metode server untuk mengalirkan markup saat dirender. Artinya, Anda tidak perlu menunggu metode API server React merender seluruh respons sebelum dikirim.
Cara lain untuk memastikan markup di-streaming ke browser dengan cepat adalah dengan mengandalkan rendering statis yang menghasilkan file HTML selama waktu build. Dengan file lengkap yang tersedia secara langsung, server web dapat mulai mengirim file secara langsung dan sifat bawaan HTTP akan menghasilkan markup streaming. Meskipun pendekatan ini tidak cocok untuk setiap halaman di setiap situs—seperti halaman yang memerlukan respons dinamis sebagai bagian dari pengalaman pengguna—pendekatan ini dapat bermanfaat bagi halaman yang tidak memerlukan markup untuk dipersonalisasi bagi pengguna tertentu.
Menggunakan pekerja layanan
Service Worker API dapat berdampak besar pada TTFB untuk dokumen dan resource yang dimuatnya. Alasannya adalah karena pekerja layanan bertindak sebagai proxy antara browser dan server—tetapi apakah ada dampak pada TTFB situs Anda atau tidak bergantung pada cara Anda menyiapkan pekerja layanan, dan apakah penyiapan tersebut sesuai dengan persyaratan aplikasi Anda.
- Gunakan strategi basi saat divalidasi ulang untuk aset. Jika aset ada di cache pekerja layanan—baik itu dokumen atau resource yang diperlukan dokumen—strategi basi saat divalidasi ulang akan melayani resource tersebut dari cache terlebih dahulu, lalu akan mendownload aset tersebut di latar belakang dan menyajikannya dari cache untuk interaksi mendatang.
- Jika Anda memiliki resource dokumen yang jarang berubah, penggunaan strategi stale-while-revalidate dapat membuat TTFB halaman hampir instan. Namun, cara ini tidak berfungsi dengan baik jika situs Anda mengirimkan markup yang dibuat secara dinamis, seperti markup yang berubah berdasarkan apakah pengguna diautentikasi atau tidak. Dalam kasus seperti itu, Anda sebaiknya selalu mengakses jaringan terlebih dahulu, sehingga dokumen selalu terbaru.
- Jika dokumen Anda memuat resource non-kritis yang berubah dengan frekuensi tertentu, tetapi pengambilan resource yang sudah usang tidak akan memengaruhi pengalaman pengguna secara signifikan—seperti gambar tertentu atau resource lain yang tidak penting—TTFB untuk resource tersebut dapat dikurangi secara signifikan menggunakan strategi stale-while-revalidate.
- Gunakan model shell aplikasi untuk aplikasi yang dirender klien. Model ini paling cocok untuk SPA di mana "shell" halaman dapat dikirimkan secara instan dari cache pekerja layanan, dan konten dinamis halaman diisi dan dirender nanti dalam siklus proses halaman.
Menggunakan 103 Early Hints untuk resource penting render
Seberapa pun baiknya pengoptimalan backend aplikasi Anda, masih ada banyak pekerjaan yang harus dilakukan server untuk menyiapkan respons, termasuk pekerjaan database yang mahal (tetapi diperlukan) yang menunda respons navigasi agar tidak tiba secepat mungkin. Potensi efeknya adalah beberapa resource penting untuk rendering berikutnya dapat tertunda, seperti CSS atau—dalam beberapa kasus—JavaScript yang merender markup di klien.
Header 103 Early Hints adalah kode respons awal yang dapat dikirim server ke browser saat backend sedang sibuk menyiapkan markup. Header ini dapat digunakan untuk memberi petunjuk kepada browser bahwa ada resource penting untuk rendering yang harus mulai didownload oleh halaman saat markup sedang disiapkan. Untuk browser yang mendukung, efeknya adalah rendering dokumen (CSS) yang lebih cepat dan pemuatan halaman yang lebih singkat.
Salah satu kekurangan 103 Petunjuk Awal adalah bahwa, seperti caching, petunjuk ini dapat menyembunyikan TTFB "nyata" sebuah situs. Jika infrastruktur server lambat (baik karena kurang bertenaga atau kode perlu dioptimalkan), hal ini mungkin kurang terlihat saat 103 Petunjuk Awal digunakan karena TTFB terlihat cepat. Situs yang menggunakan 103 Petunjuk Awal harus mempertimbangkan untuk mengukur waktu server sebenarnya (melalui Server-Timing atau finalResponseHeadersStart dari PerformanceNavigationTiming API).
Kesimpulan
Karena ada begitu banyak kombinasi stack aplikasi backend, tidak ada satu artikel pun yang dapat merangkum semua yang dapat Anda lakukan untuk menurunkan TTFB situs Anda. Namun, berikut beberapa opsi yang dapat Anda coba untuk mempercepat sedikit proses di sisi server.
Seperti halnya mengoptimalkan setiap metrik, pendekatannya sebagian besar serupa: ukur TTFB Anda di lapangan, gunakan alat lab untuk mempelajari penyebabnya, lalu terapkan pengoptimalan jika memungkinkan. Tidak semua teknik di sini mungkin cocok untuk situasi Anda, tetapi beberapa di antaranya akan cocok. Seperti biasa, Anda harus terus memantau data lapangan, dan melakukan penyesuaian sesuai kebutuhan untuk memastikan pengalaman pengguna secepat mungkin.
Gambar banner besar oleh Taylor Vick, diambil dari Unsplash.



