Time to First Byte 指標を最適化する方法について説明します。
Time to First Byte(TTFB)は、First Contentful Paint(FCP)や Largest Contentful Paint(LCP)など、他のすべての有意義なユーザー エクスペリエンス指標に先行する、ウェブ パフォーマンスの基本的な指標です。つまり、TTFB の値が大きいと、その後の指標に時間が追加されます。
ユーザーの 75 パーセンタイルで FCP が「良好」のしきい値内になるように、サーバーがナビゲーション リクエストに十分な速さで応答することをおすすめします。目安として、ほとんどのサイトでは TTFB を 0.8 秒以下に収めるようにします。

TTFB の測定方法
TTFB を最適化する前に、TTFB がウェブサイトのユーザーにどのように影響するかを把握する必要があります。リダイレクトの影響を受ける TTFB を観測する主なソースとしては、フィールド データに頼るべきです。ラボベースのツールでは、最終的な URL を使用して測定されることが多いため、この余分な遅延が欠落していることがよくあります。
PageSpeed Insights は、Chrome ユーザー エクスペリエンス レポートで利用可能な公開ウェブサイトのフィールド情報とラボ情報の両方を取得する方法の 1 つです。
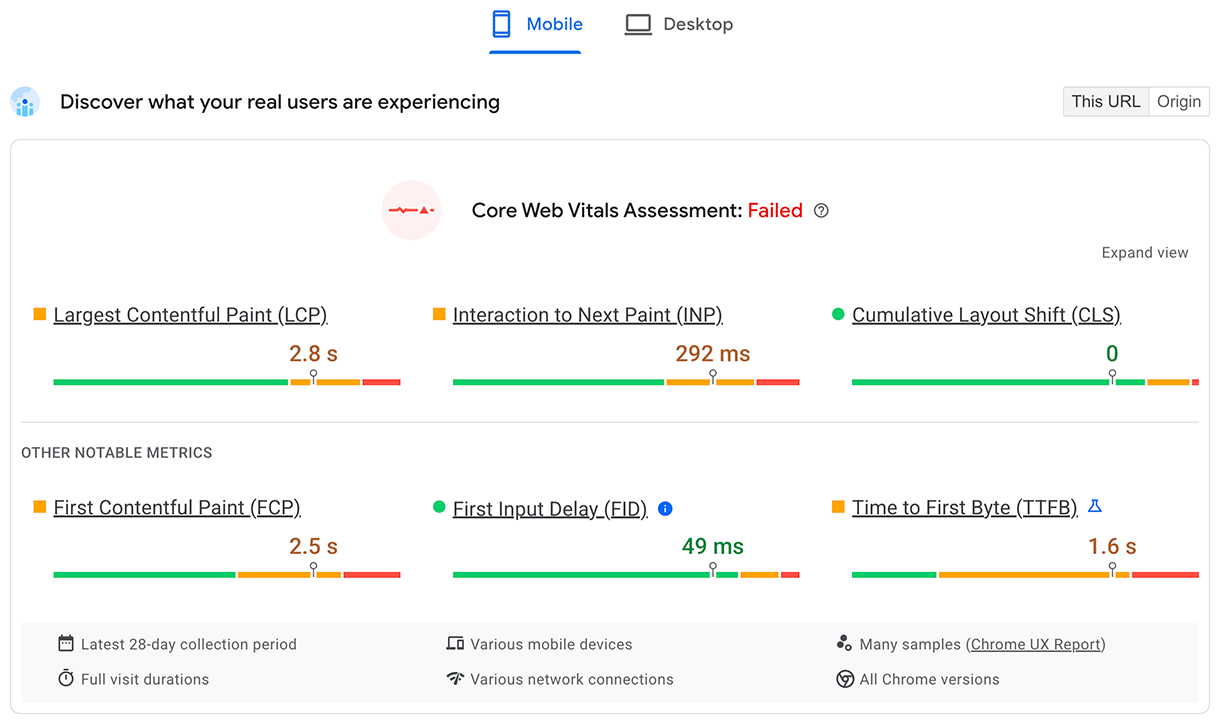
実際のユーザーの TTFB は、上部の [実際のユーザーの環境で評価する] セクションに表示されます。

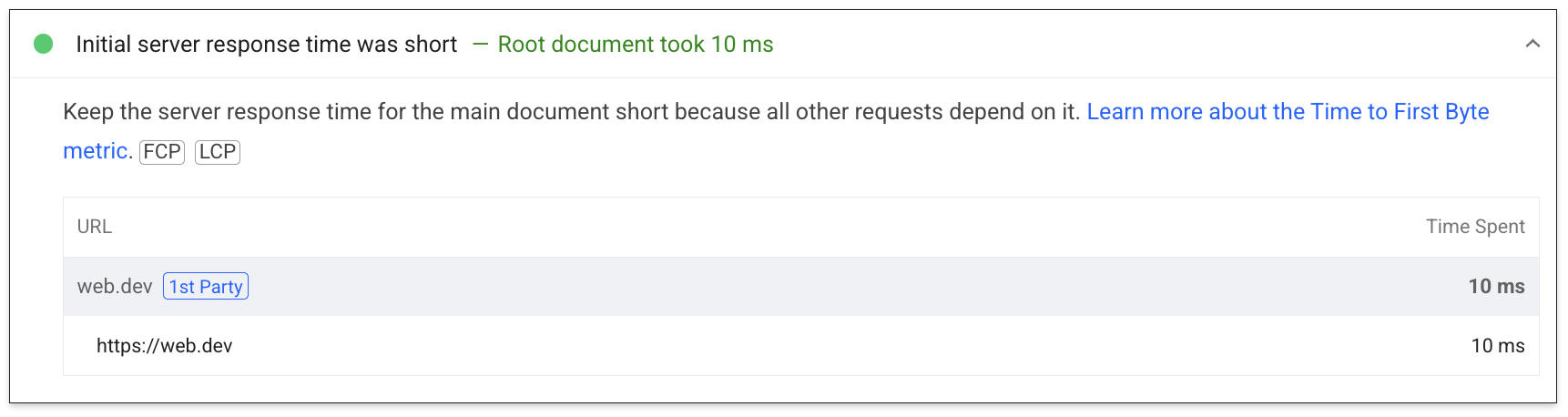
ラボデータの場合、TTFB のサブセットがサーバー応答時間の監査に表示されます。

フィールドとラボの両方で TTFB を測定するその他の方法については、TTFB 指標のページをご覧ください。
フィールド TTFB とラボ TTFB の違いを理解する
ラボとフィールドの TTFB はさまざまな理由で異なることがあります。異なる場合は、ラボデータを効果的に使用してユーザー エクスペリエンスを改善できるように、その理由を把握することが重要です。
ラボの TTFB がフィールドの TTFB より大幅に大きい場合、ラボ環境が一般的なユーザー エクスペリエンスよりも制約が厳しいことを示します。ラボの結果と推奨事項は有効である可能性が高いため、必ずしも問題ではありませんが、影響と改善が誇張される可能性があります。
フィールド TTFB がラボ TTFB より大幅に大きい場合、サーバーサイド キャッシュの使用、リダイレクト、ネットワークの違いなど、ラボ実行時には明らかにならなかった問題があることを示します。この場合、主な問題の 1 つが欠落しているため、ラボの結果と推奨事項はあまり役に立たない可能性があります。
サーバーサイド キャッシュがラボの TTFB に影響しているかどうかを確認するには、あまり一般的でないページをテストするか、別の URL パラメータを使用してキャッシュに保存されていないコンテンツを取得し、TTFB がフィールドの TTFB に近いかどうかを確認します。特定の URL パラメータを使用してサーバーサイド キャッシュをバイパスできる機能も便利です。キャッシュに保存されたコンテンツのセクションをご覧ください。
リダイレクトやネットワークの違いについては、サイトへのトラフィックの流入経路や流入元を分析することで、それらが潜在的な問題かどうかを診断できます。
Server-Timing を使用してフィールドで高い TTFB をデバッグする
Server-Timing レスポンス ヘッダーは、アプリケーション バックエンドで使用して、レイテンシの増加に寄与する可能性のある個別のバックエンド プロセスを測定できます。ヘッダー値の構造は柔軟で、少なくともユーザーが定義したハンドルを受け入れます。省略可能な値には、期間値(dur 経由)と、省略可能な人間が読める形式の説明(desc 経由)が含まれます。
Serving-Timing を使用して多くのアプリケーション バックエンド プロセスを測定できますが、特に注意すべきプロセスがいくつかあります。
- データベース クエリ
- サーバーサイド レンダリング時間(該当する場合)
- ディスク シーク
- エッジサーバーのキャッシュ ヒットまたはミス(CDN を使用している場合)
Server-Timing エントリのすべての部分はコロンで区切られ、複数のエントリはカンマで区切ることができます。
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
ヘッダーは、アプリケーション バックエンドの任意の言語を使用して設定できます。たとえば、PHP では次のようにヘッダーを設定できます。
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
このヘッダーを設定すると、ラボとフィールドの両方で使用できる情報が表示されます。
このフィールドでは、Server-Timing レスポンス ヘッダーが設定されているページは、Navigation Timing API の serverTiming プロパティに入力されます。
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
ラボでは、Server-Timing レスポンス ヘッダーのデータが Chrome DevTools の [ネットワーク] タブの [タイミング] パネルに表示されます。
![Chrome DevTools の [ネットワーク] タブに表示された Server-Timing ヘッダー値のビジュアリゼーション。この画像では、Server-Timing ヘッダー値は、CDN エッジサーバーでキャッシュヒットまたはキャッシュミスが発生したかどうか、エッジサーバーとオリジン サーバーからリソースを取得する時間を測定しています。](https://web.dev/static/articles/optimize-ttfb/image/a-visualization-server-t-9700559c46421.png?authuser=002&hl=ja)
Chrome DevTools の [ネットワーク] タブに表示された Server-Timing レスポンス ヘッダー。ここで、Server-Timing は、リソースのリクエストが CDN キャッシュにヒットしたかどうか、リクエストが CDN のエッジサーバーにヒットしてから配信元にヒットするまでの時間を測定するために使用されます。
利用可能なデータを分析して TTFB に問題があると判断したら、問題の修正に進みます。
TTFB を最適化する方法
TTFB の最適化で最も難しいのは、ウェブのフロントエンド スタックは常に HTML、CSS、JavaScript ですが、バックエンド スタックは大きく異なる可能性があることです。バックエンド スタックとデータベース プロダクトは多数あり、それぞれに独自の最適化手法があります。そのため、このガイドでは、スタック固有のガイダンスのみに焦点を当てるのではなく、ほとんどのアーキテクチャに適用される内容に焦点を当てます。
プラットフォーム固有のガイダンス
ウェブサイトで使用しているプラットフォームは、TTFB に大きな影響を与える可能性があります。たとえば、WordPress のパフォーマンスは、プラグインの数と品質、使用されているテーマによって影響を受けます。プラットフォームをカスタマイズすると、他のプラットフォームも同様に影響を受けます。この投稿で紹介する一般的なパフォーマンスに関するアドバイスに加えて、ベンダー固有のアドバイスについては、プラットフォームのドキュメントをご覧ください。サーバーの応答時間を短縮するための Lighthouse 監査には、限定的なスタック固有のガイダンスも含まれています。
ホスティング、ホスティング、ホスティング
他の最適化アプローチを検討する前に、まずホスティングを検討する必要があります。具体的なガイダンスはあまり提供できませんが、一般的な目安としては、ウェブサイトのホストが送信するトラフィックを処理できることを確認してください。
通常、共有ホスティングは遅くなります。主に静的ファイルを配信する小規模な個人用ウェブサイトを運営している場合は、おそらく問題ありません。以降の最適化手法の一部を適用することで、TTFB を可能な限り短縮できます。
ただし、パーソナライズ、データベース クエリ、その他のサーバーサイドの集中的なオペレーションを伴う大規模なアプリケーションを多くのユーザーが利用している場合は、フィールドでの TTFB を短縮するためにホスティングの選択が重要になります。
ホスティング プロバイダを選択する際は、次の点に注意してください。
- アプリケーション インスタンスに割り当てられているメモリの量。アプリケーションのメモリが不足していると、スラッシングが発生し、ページをできるだけ早く提供しようとします。
- ホスティング プロバイダはバックエンド スタックを最新の状態に保っていますか?アプリケーション バックエンド言語、HTTP 実装、データベース ソフトウェアの新しいバージョンがリリースされると、そのソフトウェアのパフォーマンスは時間の経過とともに向上します。このような重要なメンテナンスを優先するホスティング プロバイダと提携することが重要です。
- アプリケーションに非常に具体的な要件があり、サーバー構成ファイルへの最下位レベルのアクセスが必要な場合は、独自のアプリケーション インスタンスのバックエンドをカスタマイズすることが妥当かどうかを確認します。
多くのホスティング プロバイダがこれらの処理を行ってくれますが、専用ホスティング プロバイダでも TTFB の値が長くなる場合は、ユーザーに可能な限り最高のユーザー エクスペリエンスを提供するために、現在のホスティング プロバイダの機能を再評価する必要があるかもしれません。
コンテンツ配信ネットワーク(CDN)を使用する
CDN の使用はよく知られたトピックですが、それには理由があります。アプリケーションのバックエンドを十分に最適化していても、オリジン サーバーから遠く離れた場所にいるユーザーは、フィールドで TTFB が高くなる可能性があります。
CDN は、ユーザーの近くにあるサーバーにリソースをキャッシュに保存する分散型サーバー ネットワークを使用することで、配信元サーバーからユーザーまでの距離の問題を解決します。これらのサーバーはエッジサーバーと呼ばれます。
CDN プロバイダは、エッジサーバー以外のメリットも提供する場合があります。
- 通常、CDN プロバイダは非常に高速な DNS 解決時間を提供します。
- CDN は、HTTP/2 や HTTP/3 などの最新のプロトコルを使用して、エッジサーバーからコンテンツを配信する可能性があります。
- 特に HTTP/3 は、UDP プロトコルを使用して、TCP(HTTP/2 が依存している)に存在するヘッドオブライン ブロッキングの問題を解決します。
- CDN は最新バージョンの TLS も提供しているため、TLS ネゴシエーション時間のレイテンシを短縮できます。特に TLS 1.3 は、TLS ネゴシエーションを可能な限り短くするように設計されています。
- 一部の CDN プロバイダは、エッジ ワーカーと呼ばれる機能を提供しています。この機能は、Service Worker API と同様の API を使用して、リクエストをインターセプトし、エッジ キャッシュ内のレスポンスをプログラムで管理したり、レスポンスを完全に書き換えたりします。
- CDN プロバイダは圧縮の最適化に優れています。圧縮を適切に行うのは難しく、動的に生成されたマークアップ(その場で圧縮する必要がある)では、レスポンス時間が遅くなることがあります。
- また、CDN プロバイダは静的リソースの圧縮レスポンスを自動的にキャッシュに保存するため、圧縮率とレスポンス時間の最適な組み合わせが実現します。
CDN の導入には、わずかな労力から大きな労力まで、さまざまな程度の労力がかかりますが、ウェブサイトでまだ CDN を使用していない場合は、TTFB を最適化するために優先的に取り組む必要があります。
可能な場合はキャッシュに保存されたコンテンツを使用する
CDN では、適切な Cache-Control HTTP ヘッダーでコンテンツが構成されている場合、訪問者に物理的に近いエッジサーバーにコンテンツをキャッシュ保存できます。これはパーソナライズされたコンテンツには適していませんが、送信元まで戻る必要があると、CDN の価値が大きく損なわれる可能性があります。
コンテンツを頻繁に更新するサイトでは、キャッシュ保存時間が短くても、サイトのパフォーマンスが大幅に向上します。これは、その期間中に送信元サーバーへのレイテンシを完全に経験するのは最初の訪問者のみで、他のすべての訪問者はエッジサーバーからキャッシュに保存されたリソースを再利用できるためです。一部の CDN では、サイトのリリース時にキャッシュの無効化を許可しているため、キャッシュの有効期間を長く保ちながら、必要に応じて即座に更新できます。
キャッシュ保存が正しく設定されている場合でも、分析測定に一意のクエリ文字列パラメータを使用することで、キャッシュ保存を無視できます。同じコンテンツであっても、CDN から見ると異なるコンテンツに見えるため、キャッシュに保存されたバージョンが使用されません。
古いコンテンツやアクセス数の少ないコンテンツもキャッシュに保存されないことがあります。そのため、ページによって TTFB の値が異なることがあります。キャッシュ保存時間を長くすると、この影響を軽減できますが、キャッシュ保存時間を長くすると、古いコンテンツが配信される可能性が高くなることに注意してください。
キャッシュに保存されたコンテンツの影響は、CDN を使用しているユーザーだけにとどまりません。キャッシュに保存されたコンテンツを再利用できない場合、サーバー インフラストラクチャはコストのかかるデータベース ルックアップからコンテンツを生成する必要がある場合があります。アクセス頻度の高いデータやプリキャッシュされたページは、パフォーマンスが向上することがあります。
複数のページ リダイレクトを避ける
TTFB が長くなる一般的な原因の 1 つは、リダイレクトです。リダイレクトは、ドキュメントのナビゲーション リクエストが、リソースが別の場所にあることをブラウザに通知するレスポンスを受信したときに発生します。1 回のリダイレクトでナビゲーション リクエストに不要なレイテンシが追加されることはありますが、そのリダイレクトが別のリソースを指し、その結果として別のリダイレクトが発生すると、さらに悪化する可能性があります。特に、広告やニュースレターから大量のユーザーがアクセスするサイトでは、測定目的で分析サービスを経由してリダイレクトされることが多いため、影響を受ける可能性があります。直接制御できるリダイレクトを排除すると、良好な TTFB を実現できます。
リダイレクトには次の 2 種類があります。
- 同一オリジン リダイレクト: リダイレクトがウェブサイト内で完全に発生します。
- クロスオリジン リダイレクト。リダイレクトが最初に別のオリジン(ソーシャル メディアの URL 短縮サービスなど)で発生してから、ウェブサイトに到達する場合。
同一オリジン リダイレクトの排除に重点を置くことをおすすめします。これは、ご自身で直接制御できるためです。これには、ウェブサイトのリンクをチェックして、302 または 301 レスポンス コードが返されるリンクがないか確認することが含まれます。多くの場合、これは https:// スキームが含まれていない(そのため、ブラウザはデフォルトで http:// になり、リダイレクトされる)か、URL の末尾のスラッシュが適切に含まれていないか除外されていないことが原因です。
クロスオリジン リダイレクトは、制御できないことが多いため、より複雑です。ただし、可能な限り複数のリダイレクトを避けるようにしてください。たとえば、リンクを共有する際に複数のリンク短縮ツールを使用しないようにします。広告主様やニュースレターに提供する URL が正しい最終ページ URL であることを確認し、これらのサービスで使用されているリダイレクトに別のリダイレクトを追加しないようにしてください。
リダイレクト時間のもう 1 つの重要な原因は、HTTP から HTTPS へのリダイレクトです。この問題を回避する方法の 1 つは、Strict-Transport-Security ヘッダー(HSTS)を使用することです。このヘッダーは、オリジンへの初回アクセス時に HTTPS を強制し、以降のアクセスでは HTTPS スキームでオリジンにすぐにアクセスするようブラウザに指示します。
適切な HSTS ポリシーを導入したら、サイトを HSTS プリロード リストに追加することで、オリジンへの初回アクセスを高速化できます。
マークアップをブラウザにストリーミングする
ブラウザは、マークアップがストリーミングされるときに効率的に処理するように最適化されています。つまり、マークアップはサーバーから到着するたびにチャンク単位で処理されます。これは、マークアップ ペイロードが大きい場合に特に重要です。つまり、ブラウザはレスポンス全体が届くのを待ってから解析を開始するのではなく、マークアップのチャンクを段階的に解析できるということです。
ブラウザはストリーミング マークアップの処理に優れていますが、ストリームを維持して、初期のマークアップ ビットをできるだけ早く送信することが重要です。バックエンドが遅延している場合は、問題があります。バックエンド スタックは多数あるため、すべてのスタックと、それぞれのスタックで発生する可能性のある問題をこのガイドで網羅することはできません。
たとえば、React や、サーバーでマークアップをオンデマンドでレンダリングできる他のフレームワークでは、サーバーサイド レンダリングに同期アプローチが使用されています。ただし、新しいバージョンの React では、レンダリング中にマークアップをストリーミングするためのサーバー メソッドが実装されています。つまり、React サーバー API メソッドがレスポンス全体をレンダリングしてから送信されるのを待つ必要はありません。
マークアップをブラウザにすばやくストリーミングするもう 1 つの方法は、ビルド時に HTML ファイルを生成する静的レンダリングを利用することです。ファイル全体がすぐに利用可能になるため、ウェブサーバーはすぐにファイルの送信を開始できます。HTTP の性質上、ストリーミング マークアップが生成されます。このアプローチは、ユーザー エクスペリエンスの一環として動的なレスポンスを必要とするページなど、すべてのウェブサイトのすべてのページに適しているわけではありませんが、特定のユーザーに合わせてマークアップをパーソナライズする必要がないページには有効です。
サービス ワーカーを使用する
Service Worker API は、ドキュメントとドキュメントが読み込むリソースの両方の TTFB に大きな影響を与える可能性があります。これは、サービス ワーカーがブラウザとサーバー間のプロキシとして機能するためです。ただし、ウェブサイトの TTFB に影響があるかどうかは、サービス ワーカーの設定方法と、その設定がアプリケーションの要件に沿っているかどうかによって異なります。
- アセットに stale-while-revalidate 戦略を使用します。アセット(ドキュメントまたはドキュメントに必要なリソース)がサービス ワーカーのキャッシュにある場合、stale-while-revalidate 戦略では、まずキャッシュからそのリソースを処理し、次にバックグラウンドでそのアセットをダウンロードして、今後のインタラクションのためにキャッシュから処理します。
- あまり変更されないドキュメント リソースがある場合は、stale-while-revalidate 戦略を使用すると、ページの TTFB をほぼ瞬時にすることができます。ただし、ウェブサイトが動的に生成されたマークアップ(ユーザーが認証されているかどうかに基づいて変化するマークアップなど)を送信する場合は、この方法はあまり有効ではありません。このような場合は、ドキュメントをできるだけ最新の状態にするために、常にネットワークに最初にアクセスする必要があります。
- ドキュメントで読み込まれる重要でないリソースが頻繁に変化するものの、古いリソースを取得してもユーザー エクスペリエンスに大きな影響がない場合(重要でない特定の画像やその他のリソースなど)、stale-while-revalidate 戦略を使用することで、それらのリソースの TTFB を大幅に短縮できます。
- クライアントサイド レンダリング アプリケーションには、アプリケーション シェル モデルを使用します。このモデルは、ページの「シェル」をサービス ワーカーのキャッシュから即座に配信し、ページのライフサイクルで後からページの動的コンテンツを読み込んでレンダリングする SPA に最適です。
レンダリングに不可欠なリソースに対して 103 Early Hints を使用する
アプリケーションのバックエンドがどれほど最適化されていても、サーバーがレスポンスを準備するために行う必要がある作業は依然として多く、その中には、ナビゲーション レスポンスの到着を遅らせる高コストの(しかし必要な)データベース作業も含まれます。この方法の潜在的な影響として、後続のレンダリングに不可欠なリソース(CSS や、場合によってはクライアントでマークアップをレンダリングする JavaScript など)が遅延する可能性があります。
103 Early Hints ヘッダーは、バックエンドがマークアップの準備でビジー状態のときにサーバーがブラウザに送信できる早期レスポンス コードです。このヘッダーは、マークアップの準備中にページがダウンロードを開始する必要があるレンダリングに不可欠なリソースがあることをブラウザに伝えるために使用できます。対応ブラウザでは、ドキュメントのレンダリング(CSS)が高速化され、ページの読み込みが速くなる効果があります。
103 Early Hints の欠点の 1 つは、キャッシュ保存と同様に、サイトの「実際の」TTFB を隠蔽してしまう可能性があることです。サーバー インフラストラクチャが遅い場合(能力不足またはコードの最適化が必要な場合)、103 Early Hints を使用すると TTFB が速く見えるため、問題がわかりにくくなる可能性があります。103 Early Hints を使用しているサイトは、実際のサーバー時間を測定することを検討してください(PerformanceNavigationTiming API の Server-Timing または finalResponseHeadersStart を使用)。
まとめ
バックエンド アプリケーション スタックの組み合わせは非常に多いため、ウェブサイトの TTFB を短縮するためにできることすべてを網羅した記事はありません。ただし、サーバー側で処理を少しでも速くするために、以下の方法を試すことができます。
すべての指標の最適化と同様に、アプローチはほぼ同じです。フィールドで TTFB を測定し、ラボツールを使用して原因を特定してから、可能な限り最適化を適用します。ここで紹介するすべての手法が状況に適しているとは限りませんが、一部は適している可能性があります。これまでと同様に、フィールド データを常に監視し、必要に応じて調整して、可能な限り最速のユーザー エクスペリエンスを確保する必要があります。
ヒーロー画像: Taylor Vick(出典: Unsplash)。



