تعرَّف على كيفية تحسين مقياس "وقت وصول أول بايت".
تاريخ النشر: 19 يناير 2023، تاريخ آخر تعديل: 28 نوفمبر 2025
الوقت المستغرَق حتى تلقّي البايت الأول (TTFB) هو مقياس أساسي لأداء الويب يسبق كل مقياس آخر مهم لتجربة المستخدم، مثل سرعة عرض أول محتوى مرئي (FCP) وسرعة عرض أكبر محتوى مرئي (LCP). وهذا يعني أنّ قيم TTFB المرتفعة تضيف وقتًا إلى المقاييس التي تليها.
يُنصح بأن يستجيب الخادم لطلبات التنقّل بسرعة كافية لكي يحقّق النسبة المئوية الخامسة والسبعين من المستخدمين قيمة FCP ضمن الحدّ "الجيد". كإرشادات عامة، يجب أن تسعى معظم المواقع الإلكترونية إلى أن يكون وقت الاستجابة الأول (TTFB) 0.8 ثانية أو أقل.

كيفية قياس وقت وصول أول بايت
قبل أن تتمكّن من تحسين وقت استجابة الخادم، عليك مراقبة تأثيره في المستخدمين على موقعك الإلكتروني. عليك الاعتماد على بيانات الحقل كمصدر أساسي لمراقبة مقياس TTFB لأنّه يتأثر بعمليات إعادة التوجيه، في حين أنّ الأدوات المستندة إلى المختبر غالبًا ما يتم قياسها باستخدام عنوان URL النهائي، وبالتالي لا يتم احتساب هذا التأخير الإضافي.
إحصاءات PageSpeed هي إحدى الطرق للحصول على معلومات من الاستخدام الفعلي ومن المختبر للمواقع الإلكترونية العامة المتوفّرة في تقرير تجربة المستخدم في Chrome.
يظهر مقياس TTFB للمستخدمين الفعليين في القسم العلوي التعرُّف على تجربة المستخدمين:

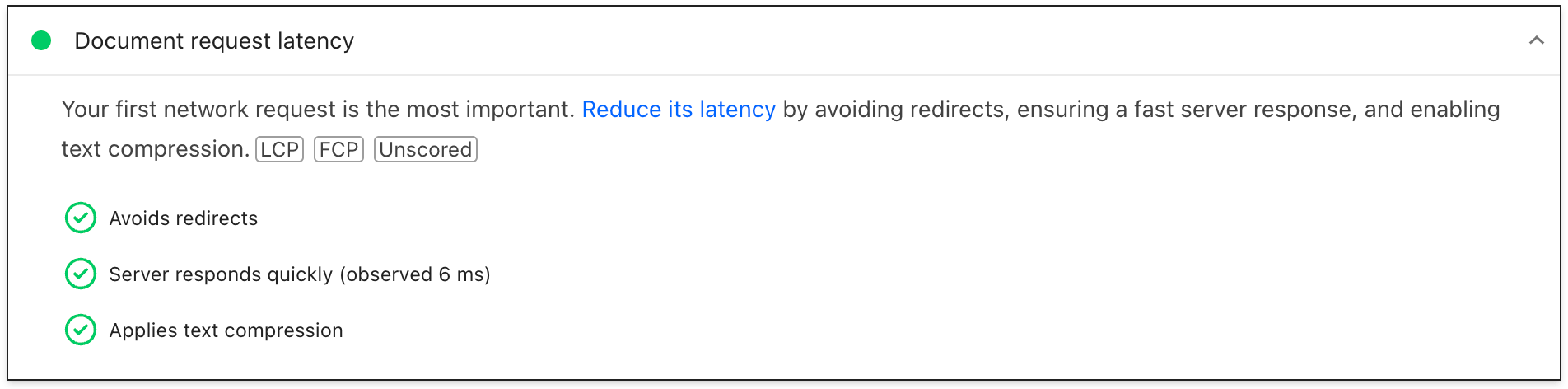
بالنسبة إلى بيانات المختبر، تظهر مشاكل وقت الاستجابة لأول بايت في بطاقة إحصاءات وقت الاستجابة لطلب المستند:

لمعرفة المزيد من الطرق حول كيفية قياس مقياس TTFB في كلّ من البيئة الحقيقية وبيئة الاختبار، يمكنك الرجوع إلى صفحة مقياس TTFB.
فهم الاختلافات بين وقت الاستجابة لأول بايت في الحقل والمختبر
يمكن أن يختلف وقت استجابة أول بايت في المختبر عن وقت استجابة أول بايت في الحقل لعدة أسباب، وعندما يختلفان، من المهم فهم السبب حتى تتمكّن من استخدام بيانات المختبر بفعالية لتحسين تجارب المستخدمين.
عندما تكون مدة TTFB في البيئة الاختبارية أكبر بكثير من مدة TTFB في البيئة الحقيقية، يشير ذلك إلى أنّ البيئة الاختبارية أكثر تقييدًا من تجارب المستخدمين النموذجية. ليس هذا بالضرورة مشكلة، لأنّ نتائج المختبر والاقتراحات ستظل صالحة على الأرجح، ولكن قد تبالغ في تقدير التأثير والتحسين.
عندما يكون مقياس "الوقت حتى بايت الأول" في الحقل أكبر بكثير من مقياس "الوقت حتى بايت الأول" في المختبر، يشير ذلك إلى مشاكل لا تظهر أثناء تشغيل المختبر، مثل استخدام التخزين المؤقت من جهة الخادم أو عمليات إعادة التوجيه أو الاختلافات في الشبكة. في هذه الحالة، قد تكون نتائج المختبر والاقتراحات أقل فائدة لأنّها ستغفل عن إحدى المشاكل الرئيسية.
لمعرفة ما إذا كان التخزين المؤقت من جهة الخادم يؤثر في مقياس TTFB في المختبر، جرِّب اختبار صفحات أقل شيوعًا أو استخدام مَعلمات مختلفة لعناوين URL للحصول على محتوى غير مخزّن مؤقتًا لمعرفة ما إذا كان مقياس TTFB أكثر توافقًا مع مقياس TTFB في الحقل. قد يكون من المفيد أيضًا أن تتمكّن من تجاوز التخزين المؤقت من جهة الخادم باستخدام مَعلمة عنوان URL معيّنة. راجِع قسم المحتوى المخزّن مؤقتًا.
بالنسبة إلى عمليات إعادة التوجيه والاختلافات في الشبكة، يمكن أن تكون إحصاءات مصدر الزيارات الواردة إلى موقعنا الإلكتروني مفيدة لتحديد ما إذا كانت هذه المشاكل محتملة.
تصحيح أخطاء ارتفاع وقت الاستجابة الأول في الحقل باستخدام Server-Timing
يمكن استخدام عنوان الاستجابة Server-Timing في الخلفية لتطبيقك لقياس عمليات الخلفية المميّزة التي يمكن أن تساهم في زيادة وقت الاستجابة. بنية قيمة العنوان مرنة، وتقبل على الأقل مقبضًا تحدده أنت. تشمل القيم الاختيارية قيمة المدة (من خلال dur)، بالإضافة إلى وصف اختياري يمكن قراءته (من خلال desc).
يمكن استخدام Serving-Timing لقياس العديد من عمليات الخلفية للتطبيقات، ولكن هناك بعض العمليات التي قد تحتاج إلى إيلاء اهتمام خاص لها:
- استعلامات قاعدة البيانات
- وقت العرض على جهة الخادم، إذا كان ذلك منطبقًا
- عمليات البحث عن البيانات في القرص
- عدد مرات الوصول إلى ذاكرة التخزين المؤقت لخادم الحافة أو عدم الوصول إليها (في حال استخدام شبكة توصيل المحتوى)
يتم الفصل بين جميع أجزاء إدخال Server-Timing بنقطتين رأسيتين، ويمكن الفصل بين الإدخالات المتعددة بفاصلة:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
يمكن ضبط العنوان باستخدام لغة من اختيارك في الخلفية الخاصة بتطبيقك. في لغة PHP مثلاً، يمكنك ضبط العنوان على النحو التالي:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
عند ضبط هذا العنوان، سيتم عرض معلومات يمكنك استخدامها في كل من المختبر والبيئة الحقيقية.
في الحقل، ستملأ أي صفحة تم ضبط عنوان استجابة Server-Timing فيها السمة serverTiming في Navigation Timing API:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
في المختبر، سيتم عرض البيانات من عنوان الاستجابة Server-Timing بشكل مرئي في لوحة التوقيتات ضمن علامة التبويب الشبكة في "أدوات مطوّري البرامج في Chrome" على النحو التالي:

في هذا المثال، يتم استخدام Server-Timing لقياس ما إذا كان طلب الحصول على مورد قد وصل إلى ذاكرة التخزين المؤقت لشبكة توصيل المحتوى، والوقت الذي يستغرقه الطلب للوصول إلى خادم الحافة لشبكة توصيل المحتوى ثم إلى المصدر.
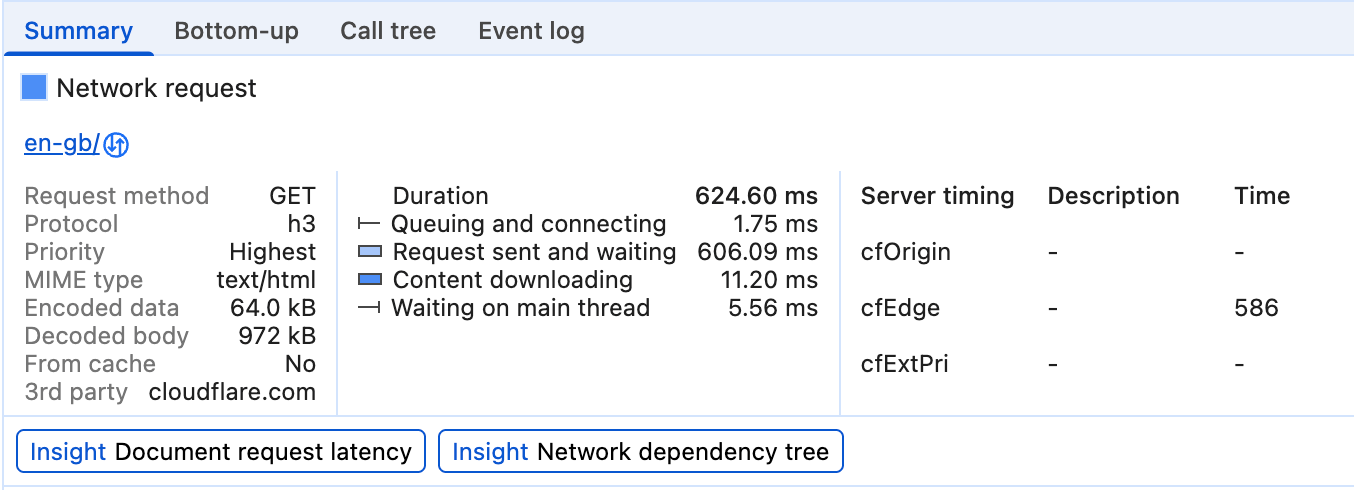
تظهر توقيتات الخادم أيضًا في مسار "الشبكة" ضمن لوحة الأداء في "أدوات مطوّري البرامج في Chrome":

بعد التأكّد من أنّ لديك مشكلة في وقت استجابة الخادم الأول من خلال تحليل البيانات المتاحة، يمكنك الانتقال إلى حلّ المشكلة.
طُرق تحسين وقت استجابة أول بايت
إنّ الجانب الأكثر صعوبة في تحسين TTFB هو أنّه على الرغم من أنّ حزمة الواجهة الأمامية للويب ستكون دائمًا HTML وCSS وJavaScript، يمكن أن تختلف حِزم الخلفية بشكل كبير. تتوفّر العديد من حِزم الخلفية ومنتجات قواعد البيانات التي تتضمّن كلّ منها تقنيات التحسين الخاصة بها. لذلك، سيركّز هذا الدليل على ما ينطبق على معظم البُنى، بدلاً من التركيز فقط على الإرشادات الخاصة بمجموعة معيّنة من التقنيات.
إرشادات خاصة بالمنصة
يمكن أن تؤثر المنصة التي تستخدمها لموقعك الإلكتروني بشكل كبير في وقت استجابة أول بايت. على سبيل المثال، يتأثر أداء WordPress بعدد المكوّنات الإضافية وجودتها أو المظاهر المستخدَمة. تتأثّر المنصات الأخرى بشكل مشابه عند تخصيصها. يجب الرجوع إلى مستندات المنصة للحصول على نصائح خاصة بمورّد معيّن من أجل استكمال النصائح العامة بشأن الأداء الواردة في هذه المشاركة. يتضمّن تقرير Lighthouse أيضًا بعض الإرشادات المحدودة الخاصة بالحزمة.
الاستضافة، الاستضافة، الاستضافة
قبل التفكير في طرق التحسين الأخرى، يجب أن يكون الاستضافة أول ما تفكر فيه. لا يمكن تقديم الكثير من الإرشادات المحدّدة هنا، ولكن القاعدة العامة هي التأكّد من أنّ مضيف موقعك الإلكتروني قادر على التعامل مع عدد الزيارات التي ترسلها إليه.
وبشكل عام، تكون الاستضافة المشتركة أبطأ. إذا كنت تدير موقعًا إلكترونيًا شخصيًا صغيرًا يعرض ملفات ثابتة في الغالب، من المحتمل أن يكون ذلك جيدًا، وستساعدك بعض تقنيات التحسين التالية في تقليل وقت استجابة أول بايت إلى أدنى حد ممكن.
ومع ذلك، إذا كنت تدير تطبيقًا أكبر يضم العديد من المستخدمين ويتضمّن تخصيصًا واستعلامات عن قواعد البيانات وعمليات مكثّفة أخرى من جهة الخادم، يصبح اختيار الاستضافة أمرًا بالغ الأهمية لتقليل وقت استجابة أول بايت في الموقع الفعلي.
عند اختيار مقدّم خدمة استضافة، إليك بعض الأمور التي يجب الانتباه إليها:
- ما هو حجم الذاكرة المخصّصة لمثيل تطبيقك؟ إذا كان تطبيقك لا يتضمّن مساحة تخزين كافية، سيحدث تبديل سريع بين الذاكرة الرئيسية والذاكرة الثانوية وسيواجه صعوبة في عرض الصفحات بأسرع ما يمكن.
- هل يحرص مقدّم خدمة الاستضافة على تحديث حزمة الخلفية؟ مع طرح إصدارات جديدة من لغات الخلفية للتطبيقات وعمليات تنفيذ HTTP وبرامج قواعد البيانات، سيتم تحسين الأداء في هذه البرامج بمرور الوقت. من المهم التعاون مع مزوّد خدمة استضافة يولي الأولوية لهذا النوع من الصيانة الضرورية.
- إذا كانت لديك متطلبات تطبيق محدّدة جدًا وتريد الحصول على أدنى مستوى وصول إلى ملفات إعداد الخادم، يمكنك الاستفسار عمّا إذا كان من المنطقي تخصيص الخلفية لنسخة التطبيق الخاصة بك.
يتوفّر العديد من مقدّمي خدمات الاستضافة الذين سيتولّون هذه المهام نيابةً عنك، ولكن إذا بدأت في ملاحظة قيم طويلة لـ TTFB حتى لدى مقدّمي خدمات الاستضافة المخصّصة، قد يكون ذلك مؤشرًا على أنّك بحاجة إلى إعادة تقييم إمكانات مقدّم خدمات الاستضافة الحالي لتقديم أفضل تجربة ممكنة للمستخدمين.
استخدام شبكة توصيل المحتوى (CDN)
إنّ موضوع استخدام شبكة توصيل المحتوى (CDN) هو موضوع قديم، ولكن لسبب وجيه: قد يكون لديك خلفية تطبيق محسّنة بشكلٍ جيد جدًا، ولكن قد يستمر المستخدمون الذين يقعون بعيدًا عن خادم المصدر في مواجهة وقت استجابة عالٍ في الحقل.
تحل شبكات توصيل المحتوى مشكلة قرب المستخدم من خادم المصدر من خلال استخدام شبكة موزّعة من الخوادم التي تخزّن الموارد مؤقتًا على خوادم أقرب فعليًا إلى المستخدمين. تُعرف هذه الخوادم باسم خوادم الحافة.
قد يقدّم موفّرو شبكات توصيل المحتوى أيضًا مزايا تتجاوز خوادم الحافة:
- عادةً ما يوفّر مقدّمو شبكات توصيل المحتوى أوقاتًا سريعة للغاية لحلّ نظام أسماء النطاقات.
- من المرجّح أن تقدّم شبكة توصيل المحتوى محتواك من خوادم الحافة باستخدام بروتوكولات حديثة، مثل HTTP/2 أو HTTP/3.
- يحلّ بروتوكول HTTP/3 على وجه الخصوص مشكلة الحظر في مقدّمة الصف الموجودة في بروتوكول TCP (الذي يعتمد عليه بروتوكول HTTP/2) من خلال استخدام بروتوكول UDP.
- من المرجّح أيضًا أن توفّر شبكة توصيل المحتوى إصدارات حديثة من بروتوكول أمان طبقة النقل (TLS)، ما يقلّل من وقت الاستجابة المتضمّن في وقت التفاوض على بروتوكول أمان طبقة النقل (TLS). تم تصميم بروتوكول أمان طبقة النقل (TLS) 1.3 على وجه الخصوص لإبقاء عملية التفاوض على بروتوكول أمان طبقة النقل (TLS) قصيرة قدر الإمكان.
- يوفّر بعض موفّري شبكات توصيل المحتوى ميزة تُعرف غالبًا باسم "عامل الحافة"، وتستخدم هذه الميزة واجهة برمجة تطبيقات مشابهة لواجهة برمجة التطبيقات Service Worker لاعتراض الطلبات أو إدارة الردود بشكل آلي في ذاكرات التخزين المؤقت للحافة أو إعادة كتابة الردود بالكامل.
- يبرع مقدّمو خدمات شبكات توصيل المحتوى في تحسين عملية الضغط. قد يكون من الصعب إجراء عملية الضغط بشكل صحيح بنفسك، وقد يؤدي ذلك إلى إبطاء أوقات الاستجابة في بعض الحالات التي يتم فيها إنشاء الترميز بشكل ديناميكي، ويجب ضغطه على الفور.
- ستخزّن أيضًا خدمات شبكات توصيل المحتوى (CDN) تلقائيًا الردود المضغوطة للموارد الثابتة، ما يؤدي إلى تحقيق أفضل مزيج من نسبة الضغط ووقت الاستجابة.
على الرغم من أنّ استخدام شبكة توصيل المحتوى يتطلّب مقدارًا متفاوتًا من الجهد، بدءًا من الجهد البسيط إلى الجهد الكبير، يجب أن تكون هذه الشبكة من الأولويات عند تحسين وقت استجابة أول بايت إذا كان موقعك الإلكتروني لا يستخدمها حاليًا.
استخدام المحتوى المخزّن مؤقتًا حيثما أمكن
تسمح شبكات توصيل المحتوى بتخزين المحتوى مؤقتًا على خوادم الحافة التي تكون أقرب جغرافيًا إلى الزوّار، شرط أن يتم ضبط المحتوى باستخدام عناوين Cache-Control HTTP المناسبة. على الرغم من أنّ هذا الإجراء غير مناسب للمحتوى المخصّص، إلا أنّ طلب رحلة كاملة إلى المصدر يمكن أن يلغي الكثير من قيمة شبكة توصيل المحتوى (CDN).
بالنسبة إلى المواقع الإلكترونية التي تعدّل محتواها بشكل متكرّر، حتى وقت التخزين المؤقت القصير يمكن أن يؤدي إلى تحسينات ملحوظة في الأداء للمواقع الإلكترونية المشغولة، لأنّ الزائر الأول فقط خلال ذلك الوقت يواجه وقت استجابة كاملًا إلى خادم المصدر، بينما يمكن لجميع الزوار الآخرين إعادة استخدام المورد المخزّن مؤقتًا من خادم الحافة. تسمح بعض شبكات توصيل المحتوى بإيقاف التخزين المؤقت عند إصدار المواقع الإلكترونية، ما يتيح الاستفادة من مزايا التخزين المؤقت لفترات طويلة، ولكن مع إمكانية إجراء تعديلات فورية عند الحاجة.
حتى في حال إعداد التخزين المؤقت بشكلٍ صحيح، يمكن تجاهل ذلك من خلال استخدام مَعلمات فريدة لسلسلة طلب البحث من أجل قياس الإحصاءات. قد تبدو هذه العناوين كمحتوى مختلف بالنسبة إلى شبكة توصيل المحتوى (CDN) على الرغم من أنّها متطابقة، وبالتالي لن يتم استخدام النسخة المخزّنة مؤقتًا.
قد لا يتم أيضًا تخزين المحتوى القديم أو الذي يتم الانتقال إليه بشكل أقل مؤقتًا، ما قد يؤدي إلى ارتفاع قيم TTFB في بعض الصفحات مقارنةً بغيرها. يمكن أن يؤدي زيادة أوقات التخزين المؤقت إلى الحدّ من تأثير ذلك، ولكن يجب الانتباه إلى أنّ زيادة أوقات التخزين المؤقت تزيد من احتمال عرض محتوى قديم.
لا يقتصر تأثير المحتوى المخزّن مؤقتًا على المستخدمين الذين يستعينون بشبكات توصيل المحتوى. قد تحتاج البنية الأساسية للخادم إلى إنشاء محتوى من عمليات بحث مكلفة في قاعدة البيانات عندما يتعذّر إعادة استخدام المحتوى المخزّن مؤقتًا. يمكن أن تحقّق البيانات التي يتم الوصول إليها بشكل متكرّر أو الصفحات التي تم تخزينها مؤقتًا مسبقًا أداءً أفضل في كثير من الأحيان.
تجنُّب عمليات إعادة توجيه الصفحات المتعدّدة
أحد الأسباب الشائعة لارتفاع وقت استجابة أول بايت هو عمليات إعادة التوجيه. تحدث عمليات إعادة التوجيه عندما يتلقّى طلب التنقّل إلى مستند ردًا يُعلم المتصفّح بأنّ المرجع متوفّر في موقع آخر. يمكن أن يؤدي التوجيه إلى صفحة أخرى إلى إضافة وقت استجابة غير مرغوب فيه إلى طلب التنقّل، ولكن يمكن أن يصبح الأمر أسوأ إذا كان التوجيه إلى صفحة أخرى يشير إلى مورد آخر يؤدي إلى توجيه آخر، وهكذا. يمكن أن يؤثّر ذلك بشكل خاص في المواقع الإلكترونية التي تتلقّى أعدادًا كبيرة من الزوّار من الإعلانات أو الرسائل الإخبارية، لأنّها غالبًا ما تعيد التوجيه من خلال خدمات الإحصاءات لأغراض القياس. يمكن أن يساعد إلغاء عمليات إعادة التوجيه التي تخضع لسيطرتك المباشرة في تحقيق وقت استجابة جيد لأول بايت.
هناك نوعان من عمليات إعادة التوجيه:
- عمليات إعادة التوجيه من المصدر نفسه، حيث تتم عملية إعادة التوجيه بالكامل على موقعك الإلكتروني
- عمليات إعادة التوجيه من مصادر متعددة، حيث تتم عملية إعادة التوجيه في البداية من مصدر آخر، مثل خدمة تقصير عناوين URL على وسائل التواصل الاجتماعي، قبل الوصول إلى موقعك الإلكتروني
ننصحك بالتركيز على إزالة عمليات إعادة التوجيه إلى النطاق نفسه، لأنّ هذا الإجراء سيكون تحت سيطرتك المباشرة. يتضمّن ذلك التحقّق من الروابط على موقعك الإلكتروني لمعرفة ما إذا كان أيّ منها يؤدي إلى رمز استجابة 302 أو 301. في كثير من الأحيان، يمكن أن يكون ذلك نتيجة عدم تضمين المخطط https:// (لذا يتم ضبط المتصفحات تلقائيًا على http:// الذي يعيد التوجيه بعد ذلك) أو لأنّه لم يتم تضمين أو استبعاد الشرطات المائلة اللاحقة بشكل مناسب في عنوان URL.
عمليات إعادة التوجيه من مصادر متعددة أكثر تعقيدًا لأنّها غالبًا ما تكون خارج نطاق تحكّمك، ولكن حاوِل تجنُّب عمليات إعادة التوجيه المتعددة قدر الإمكان، مثلاً من خلال عدم استخدام أدوات متعددة لتقصير الروابط عند مشاركتها. تأكَّد من أنّ عنوان URL المقدَّم إلى المعلِنين أو النشرات الإخبارية هو عنوان URL النهائي الصحيح، وذلك لتجنُّب إضافة عملية إعادة توجيه أخرى إلى عمليات إعادة التوجيه التي تستخدمها هذه الخدمات.
يمكن أن يكون مصدر آخر مهم لوقت إعادة التوجيه هو عمليات إعادة التوجيه من HTTP إلى HTTPS. إحدى الطرق لتجنُّب ذلك هي استخدام عنوان Strict-Transport-Security (HSTS)، ما سيفرض استخدام HTTPS عند زيارة المصدر للمرة الأولى، ثم سيطلب من المتصفّح الوصول إلى المصدر فورًا من خلال نظام HTTPS في الزيارات المستقبلية.
بعد تطبيق سياسة HSTS جيدة، يمكنك تسريع الأمور عند زيارة مصدر للمرة الأولى عن طريق إضافة موقعك الإلكتروني إلى قائمة التحميل المُسبق لآلية HSTS.
إرسال ترميز البث إلى المتصفّح
تم تحسين المتصفّحات لمعالجة الترميز بكفاءة عند بثّه، ما يعني أنّه يتم التعامل مع الترميز على شكل أجزاء عند وصوله من الخادم. وهذا أمر بالغ الأهمية عندما يتعلق الأمر بحمولات الترميز الكبيرة، لأنّه يعني أنّ المتصفّح يمكنه تحليل أجزاء الترميز بشكل تدريجي، بدلاً من انتظار وصول الردّ بالكامل قبل أن تبدأ عملية التحليل.
على الرغم من أنّ المتصفّحات ممتازة في التعامل مع ترميز البث، من المهم بذل كل ما في وسعك للحفاظ على استمرار البث حتى تصل أجزاء الترميز الأولية في أقرب وقت ممكن. إذا كان الخلفية تعيق تقدّم العمل، فهذه مشكلة. بما أنّ حِزم الخلفية عديدة، لن يتسع نطاق هذا الدليل لتغطية كل حزمة والمشاكل التي قد تنشأ في كل حزمة على حدة.
على سبيل المثال، استخدمت React وغيرها من الأُطر التي يمكنها عرض الترميز عند الطلب على الخادم أسلوبًا متزامنًا للعرض من جهة الخادم. ومع ذلك، طبّقت الإصدارات الأحدث من React طُرق الخادم لبث الترميز أثناء عرضه. وهذا يعني أنّه ليس عليك انتظار أن تعرض إحدى طرق واجهة برمجة التطبيقات لخادم React الاستجابة بأكملها قبل إرسالها.
هناك طريقة أخرى لضمان بث الترميز إلى المتصفّح بسرعة وهي الاعتماد على العرض الثابت الذي ينشئ ملفات HTML أثناء وقت الإنشاء. بما أنّ الملف الكامل متاح على الفور، يمكن لخوادم الويب البدء في إرسال الملف على الفور، وستؤدي طبيعة HTTP إلى بث الترميز. مع أنّ هذا الأسلوب غير مناسب لكل صفحة على كل موقع إلكتروني، مثل الصفحات التي تتطلّب استجابة ديناميكية كجزء من تجربة المستخدم، يمكن أن يكون مفيدًا للصفحات التي لا تتطلّب تخصيص الترميز لمستخدم معيّن.
استخدام مشغّل الخدمات
يمكن أن يكون لواجهة برمجة التطبيقات Service Worker API تأثير كبير في وقت استجابة أول بايت لكلّ من المستندات والموارد التي يتم تحميلها. والسبب في ذلك هو أنّ عامل الخدمة يعمل كخادم وكيل بين المتصفّح والخادم، ولكن ما إذا كان هناك تأثير على وقت استجابة أول بايت لموقعك الإلكتروني يعتمد على طريقة إعداد عامل الخدمة وما إذا كان هذا الإعداد يتوافق مع متطلبات تطبيقك.
- استخدِم استراتيجية stale-while-revalidate لمواد العرض. إذا كان أحد الأصول في ذاكرة التخزين المؤقت الخاصة بمشغّل الخدمات، سواء كان مستندًا أو موردًا يتطلبه المستند، ستعرض استراتيجية stale-while-revalidate هذا المورد من ذاكرة التخزين المؤقت أولاً، ثم ستنزّل هذا الأصل في الخلفية وتعرضه من ذاكرة التخزين المؤقت للتفاعلات المستقبلية.
- إذا كانت لديك موارد مستندات لا تتغيّر كثيرًا، يمكن أن تؤدي استراتيجية stale-while-revalidate إلى جعل وقت استجابة أول بايت للصفحة فوريًا تقريبًا. ومع ذلك، لا يكون هذا الإجراء فعّالاً إذا كان موقعك الإلكتروني يرسل ترميزًا يتم إنشاؤه ديناميكيًا، مثل الترميز الذي يتغيّر استنادًا إلى ما إذا كان المستخدم مصادقًا عليه. في مثل هذه الحالات، عليك دائمًا طلب البيانات من الشبكة أولاً، ليكون المستند حديثًا قدر الإمكان.
- إذا كان المستند يحمّل موارد غير مهمة تتغيّر بشكل متكرّر، ولكن جلب الموارد القديمة لن يؤثّر بشكل كبير في تجربة المستخدم، مثل صور محدّدة أو موارد أخرى غير مهمة، يمكن تقليل وقت استجابة أول بايت لهذه الموارد بشكل كبير باستخدام استراتيجية "قديمة أثناء إعادة التحقّق".
- استخدِم نموذج غلاف التطبيق للتطبيقات التي يتم عرضها من جهة العميل. يناسب هذا النموذج بشكلٍ أفضل تطبيقات الصفحة الواحدة التي يمكن فيها عرض "الواجهة" للصفحة على الفور من ذاكرة التخزين المؤقت لمشغّل الخدمات، ويتم ملء المحتوى الديناميكي للصفحة وعرضه لاحقًا في دورة حياة الصفحة.
استخدام 103 Early Hints للموارد المهمة لعرض الصفحة
بغض النظر عن مدى تحسين الخلفية في تطبيقك، قد يظلّ هناك قدر كبير من العمل الذي يحتاج الخادم إلى تنفيذه من أجل إعداد ردّ، بما في ذلك عمل قاعدة البيانات المكلف (وإن كان ضروريًا) الذي يؤخّر وصول ردّ التنقّل بأسرع ما يمكن. قد يؤدي ذلك إلى تأخير بعض الموارد اللاحقة المهمة لعرض الصفحة، مثل CSS أو JavaScript الذي يعرض الترميز على العميل في بعض الحالات.
العنوان 103 Early Hints هو رمز استجابة مبكر يمكن أن يرسله الخادم إلى المتصفّح بينما تكون الخلفية مشغولة بإعداد الترميز. يمكن استخدام هذا العنوان لتوجيه المتصفّح إلى أنّ هناك موارد مهمة لعرض الصفحة يجب أن يبدأ المتصفّح في تنزيلها أثناء إعداد الترميز. بالنسبة إلى المتصفّحات المتوافقة، يمكن أن يؤدي ذلك إلى عرض المستندات بشكل أسرع (CSS) وتحميل الصفحات بشكل أسرع.
من سلبيات الرمز 103 Early Hints أنّه، مثل التخزين المؤقت، يمكن أن يخفي وقت استجابة الخادم الأول "الحقيقي" للموقع الإلكتروني. إذا كانت البنية الأساسية للخادم بطيئة (إما لأنّها غير قوية أو لأنّ الرمز البرمجي يحتاج إلى تحسين)، قد يكون ذلك أقل وضوحًا عند استخدام الرمز 103 Early Hints لأنّ وقت استجابة أول بايت يبدو سريعًا. على المواقع الإلكترونية التي تستخدم الرمز 103 Early Hints قياس وقت الخادم الفعلي (من خلال Server-Timing أو finalResponseHeadersStart من PerformanceNavigationTiming API).
الخاتمة
بما أنّ هناك العديد من مجموعات حزم التطبيقات الخلفية، لا يمكن لأي مقالة أن تشمل كل ما يمكنك فعله لتقليل وقت استجابة الخادم. ومع ذلك، إليك بعض الخيارات التي يمكنك استكشافها لمحاولة تسريع الأمور قليلاً على مستوى الخادم.
كما هو الحال مع تحسين كل مقياس، فإنّ النهج متشابه إلى حد كبير: قياس TTFB في الحقل، واستخدام أدوات المختبر للتعمّق في الأسباب، ثم تطبيق التحسينات حيثما أمكن ذلك. قد لا يكون كل أسلوب من الأساليب المذكورة هنا مناسبًا لحالتك، ولكن بعضها سيكون مناسبًا. كما هو الحال دائمًا، عليك مراقبة بياناتك الميدانية عن كثب وإجراء التعديلات اللازمة لضمان تقديم أسرع تجربة مستخدم ممكنة.
الصورة الرئيسية من تايلور فيك، مصدرها Unsplash


