Tìm hiểu cách tối ưu hoá chỉ số Thời gian cho byte đầu tiên.
Xuất bản: ngày 19 tháng 1 năm 2023, Cập nhật lần gần đây nhất: ngày 28 tháng 11 năm 2025
Thời gian đến byte đầu tiên (TTFB) là một chỉ số cơ bản về hiệu suất của trang web, xuất hiện trước mọi chỉ số có ý nghĩa khác về trải nghiệm người dùng, chẳng hạn như Nội dung đầu tiên hiển thị (FCP) và Nội dung lớn nhất hiển thị (LCP). Điều này có nghĩa là các giá trị TTFB cao sẽ làm tăng thời gian cho các chỉ số sau đó.
Bạn nên đảm bảo máy chủ phản hồi các yêu cầu điều hướng đủ nhanh để phân vị thứ 75 của người dùng trải nghiệm FCP trong ngưỡng "tốt". Theo hướng dẫn sơ bộ, hầu hết các trang web nên cố gắng đạt được TTFB là 0,8 giây trở xuống.

Cách đo lường TTFB
Trước khi có thể tối ưu hoá TTFB, bạn cần quan sát xem chỉ số này ảnh hưởng đến người dùng trang web của bạn như thế nào. Bạn nên dựa vào dữ liệu thực tế làm nguồn chính để quan sát TTFB vì dữ liệu này chịu ảnh hưởng của các lệnh chuyển hướng, trong khi các công cụ dựa trên phòng thí nghiệm thường được đo bằng URL cuối cùng, do đó bỏ lỡ độ trễ bổ sung này.
PageSpeed Insights là một cách để nhận cả thông tin thực tế và thông tin trong phòng thí nghiệm cho các trang web công khai có trong Báo cáo trải nghiệm người dùng trên Chrome.
TTFB cho người dùng thực được hiển thị ở phần trên cùng Khám phá nội dung người dùng thực tế của bạn đang trải nghiệm:

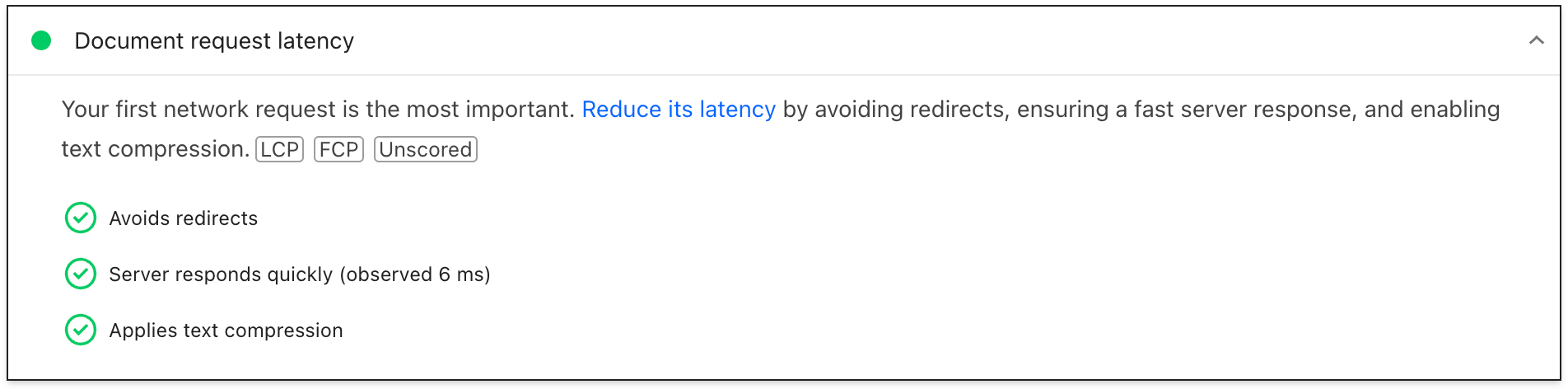
Đối với dữ liệu phòng thí nghiệm, các vấn đề về TTFB sẽ xuất hiện trong thông tin chi tiết Độ trễ khi yêu cầu tài liệu:

Để tìm hiểu thêm về các cách đo lường TTFB trong cả trường và phòng thí nghiệm, hãy tham khảo trang chỉ số TTFB.
Hiểu rõ sự khác biệt giữa TTFB thực tế và TTFB trong phòng thí nghiệm
TTFB trong phòng thí nghiệm và TTFB thực tế có thể khác nhau vì một số lý do. Khi có sự khác biệt, bạn cần hiểu rõ lý do để có thể sử dụng hiệu quả dữ liệu trong phòng thí nghiệm nhằm cải thiện trải nghiệm người dùng.
Khi TTFB trong phòng thí nghiệm lớn hơn nhiều so với TTFB trên thực tế, điều này cho thấy môi trường phòng thí nghiệm bị hạn chế hơn so với trải nghiệm thông thường của người dùng. Đây không nhất thiết là một vấn đề, vì kết quả và đề xuất trong phòng thí nghiệm có thể vẫn hợp lệ, nhưng có thể phóng đại tác động và mức độ cải thiện.
Khi TTFB thực tế lớn hơn nhiều so với TTFB trong phòng thí nghiệm, điều này cho thấy các vấn đề không xuất hiện trong quá trình chạy thử nghiệm, chẳng hạn như việc sử dụng tính năng lưu vào bộ nhớ đệm phía máy chủ, lệnh chuyển hướng hoặc sự khác biệt về mạng. Trong trường hợp này, kết quả và đề xuất của phòng thí nghiệm có thể ít hữu ích hơn vì chúng sẽ bỏ lỡ một trong những vấn đề chính.
Để xem tính năng lưu vào bộ nhớ đệm phía máy chủ có ảnh hưởng đến TTFB trong phòng thử nghiệm hay không, hãy thử kiểm tra các trang ít phổ biến hơn hoặc sử dụng các tham số URL khác nhau để nhận nội dung chưa được lưu vào bộ nhớ đệm nhằm xem TTFB có phù hợp hơn với TTFB thực tế hay không. Bạn cũng có thể thấy hữu ích khi có khả năng bỏ qua việc lưu vào bộ nhớ đệm phía máy chủ bằng một tham số URL cụ thể. Hãy xem phần nội dung được lưu vào bộ nhớ đệm.
Đối với lệnh chuyển hướng và sự khác biệt về mạng, số liệu phân tích về cách lưu lượng truy cập đến trang web của chúng tôi và nguồn gốc của lưu lượng truy cập có thể hữu ích trong việc chẩn đoán xem đó có phải là vấn đề tiềm ẩn hay không.
Gỡ lỗi TTFB cao trong trường bằng Server-Timing
Bạn có thể sử dụng tiêu đề phản hồi Server-Timing trong phần phụ trợ ứng dụng để đo lường các quy trình phụ trợ riêng biệt có thể góp phần làm tăng độ trễ. Cấu trúc của giá trị tiêu đề rất linh hoạt, chấp nhận tối thiểu một mã nhận dạng do bạn xác định. Các giá trị không bắt buộc bao gồm giá trị thời lượng (thông qua dur), cũng như nội dung mô tả không bắt buộc mà con người có thể đọc được (thông qua desc).
Serving-Timing có thể được dùng để đo lường nhiều quy trình phụ trợ của ứng dụng, nhưng có một số quy trình mà bạn nên đặc biệt chú ý:
- Truy vấn cơ sở dữ liệu
- Thời gian hiển thị phía máy chủ (nếu có)
- Số lần tìm kiếm trên ổ đĩa
- Số lượt truy cập hoặc bỏ lỡ bộ nhớ đệm của máy chủ biên (nếu sử dụng CDN)
Tất cả các phần của mục Server-Timing đều được phân tách bằng dấu hai chấm và bạn có thể phân tách nhiều mục bằng dấu phẩy:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
Bạn có thể đặt tiêu đề bằng ngôn ngữ mà bạn chọn cho phần phụ trợ của ứng dụng. Ví dụ: trong PHP, bạn có thể đặt tiêu đề như sau:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
Khi được đặt, tiêu đề này sẽ hiển thị thông tin mà bạn có thể sử dụng trong cả phòng thí nghiệm và trên thực tế.
Trong trường này, mọi trang có tiêu đề phản hồi Server-Timing được đặt sẽ điền sẵn thuộc tính serverTiming trong Navigation Timing API:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
Trong phòng thí nghiệm, dữ liệu từ tiêu đề phản hồi Server-Timing sẽ được trực quan hoá trong bảng thời gian của thẻ Mạng trong Công cụ của Chrome cho nhà phát triển:

Ở đây, Server-Timing được dùng để đo lường xem yêu cầu về một tài nguyên có đạt đến bộ nhớ đệm CDN hay không, cũng như thời gian cần thiết để yêu cầu đạt đến máy chủ biên của CDN rồi đến nguồn.
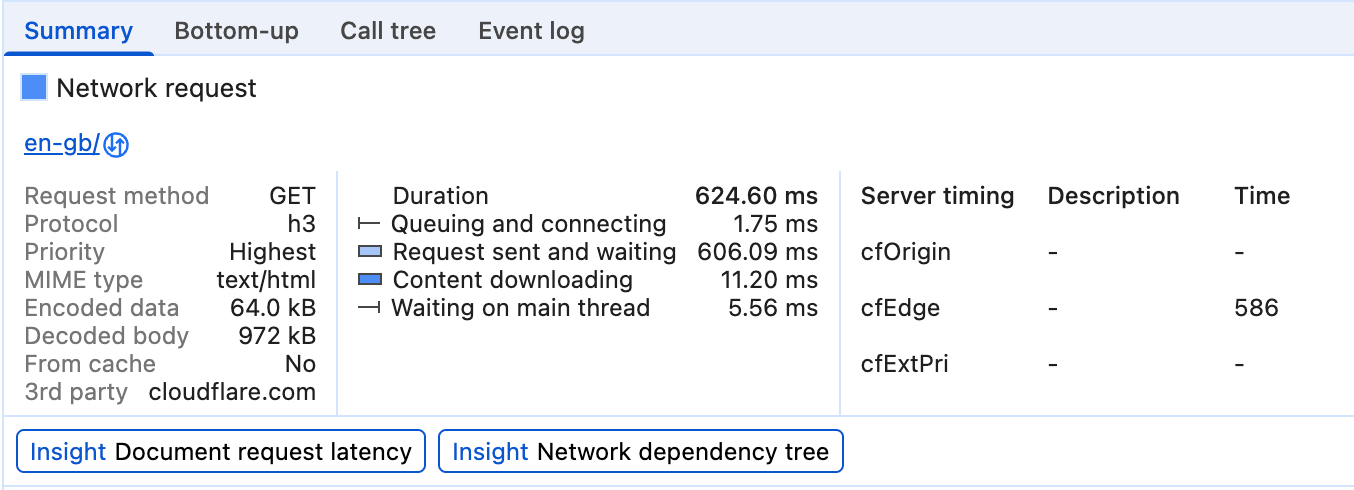
Thời gian phản hồi của máy chủ cũng xuất hiện trong mục Mạng của bảng điều khiển Hiệu suất trong Công cụ cho nhà phát triển của Chrome:

Sau khi xác định rằng bạn có TTFB có vấn đề bằng cách phân tích dữ liệu có sẵn, bạn có thể chuyển sang khắc phục vấn đề.
Cách tối ưu hoá TTFB
Khía cạnh khó khăn nhất của việc tối ưu hoá TTFB là mặc dù ngăn xếp giao diện người dùng của web sẽ luôn là HTML, CSS và JavaScript, nhưng ngăn xếp phụ trợ có thể thay đổi đáng kể. Có vô số ngăn xếp phụ trợ và sản phẩm cơ sở dữ liệu, mỗi sản phẩm đều có kỹ thuật tối ưu hoá riêng. Do đó, hướng dẫn này sẽ tập trung vào những nội dung áp dụng cho hầu hết các cấu trúc, thay vì chỉ tập trung vào hướng dẫn dành riêng cho ngăn xếp.
Hướng dẫn dành riêng cho từng nền tảng
Nền tảng bạn sử dụng cho trang web có thể ảnh hưởng lớn đến TTFB. Ví dụ: hiệu suất của WordPress chịu ảnh hưởng của số lượng và chất lượng của các trình bổ trợ, hoặc chủ đề được sử dụng. Các nền tảng khác cũng chịu ảnh hưởng tương tự khi nền tảng được tuỳ chỉnh. Bạn nên tham khảo tài liệu về nền tảng của mình để biết lời khuyên cụ thể của nhà cung cấp nhằm bổ sung cho lời khuyên chung hơn về hiệu suất trong bài đăng này. Thông tin chi tiết của Lighthouse cũng bao gồm một số hướng dẫn cụ thể theo ngăn xếp có giới hạn.
Lưu trữ, lưu trữ, lưu trữ
Trước khi cân nhắc các phương pháp tối ưu hoá khác, bạn nên cân nhắc việc lưu trữ trước tiên. Chúng tôi không thể đưa ra nhiều hướng dẫn cụ thể ở đây, nhưng quy tắc chung là đảm bảo rằng máy chủ lưu trữ trang web của bạn có thể xử lý lưu lượng truy cập mà bạn gửi đến.
Dịch vụ lưu trữ dùng chung thường sẽ chậm hơn. Nếu bạn đang chạy một trang web cá nhân nhỏ chủ yếu phân phát các tệp tĩnh, thì điều này có lẽ không sao và một số kỹ thuật tối ưu hoá sau đây sẽ giúp bạn giảm TTFB càng nhiều càng tốt.
Tuy nhiên, nếu bạn đang chạy một ứng dụng lớn có nhiều người dùng liên quan đến hoạt động cá nhân hoá, truy vấn cơ sở dữ liệu và các hoạt động chuyên sâu khác phía máy chủ, thì lựa chọn lưu trữ của bạn sẽ trở nên quan trọng để giảm TTFB tại hiện trường.
Khi chọn nhà cung cấp dịch vụ lưu trữ, bạn cần lưu ý một số điều sau:
- Phiên bản ứng dụng của bạn được phân bổ bao nhiêu bộ nhớ? Nếu ứng dụng của bạn không có đủ bộ nhớ, ứng dụng sẽ gặp khó khăn trong việc phân phát các trang nhanh nhất có thể.
- Nhà cung cấp dịch vụ lưu trữ của bạn có luôn cập nhật ngăn xếp phụ trợ không? Khi các phiên bản mới của ngôn ngữ phụ trợ ứng dụng, các phương thức triển khai HTTP và phần mềm cơ sở dữ liệu được phát hành, hiệu suất trong phần mềm đó sẽ được cải thiện theo thời gian. Điều quan trọng là bạn phải hợp tác với một nhà cung cấp dịch vụ lưu trữ ưu tiên loại hoạt động bảo trì quan trọng này.
- Nếu bạn có các yêu cầu rất cụ thể về ứng dụng và muốn có quyền truy cập ở cấp thấp nhất vào các tệp cấu hình máy chủ, hãy hỏi xem có nên tuỳ chỉnh phần phụ trợ của phiên bản ứng dụng của riêng bạn hay không.
Có nhiều nhà cung cấp dịch vụ lưu trữ sẽ lo những việc này cho bạn, nhưng nếu bạn bắt đầu nhận thấy giá trị TTFB cao ngay cả ở các nhà cung cấp dịch vụ lưu trữ chuyên dụng, thì đó có thể là dấu hiệu cho thấy bạn cần đánh giá lại khả năng của nhà cung cấp dịch vụ lưu trữ hiện tại để có thể mang lại trải nghiệm tốt nhất có thể cho người dùng.
Sử dụng Mạng phân phối nội dung (CDN)
Chủ đề việc sử dụng CDN là một chủ đề quen thuộc, nhưng có lý do chính đáng: bạn có thể có một phần phụ trợ ứng dụng được tối ưu hoá rất tốt, nhưng những người dùng ở xa máy chủ gốc của bạn vẫn có thể gặp phải TTFB cao trong thực tế.
CDN giải quyết vấn đề về khoảng cách giữa người dùng và máy chủ gốc của bạn bằng cách sử dụng một mạng lưới máy chủ phân tán để lưu vào bộ nhớ đệm các tài nguyên trên những máy chủ gần người dùng hơn về mặt vật lý. Những máy chủ này được gọi là máy chủ biên.
Nhà cung cấp CDN cũng có thể mang lại những lợi ích khác ngoài máy chủ biên:
- Các nhà cung cấp CDN thường cung cấp thời gian phân giải DNS cực nhanh.
- CDN có thể sẽ phân phát nội dung của bạn từ các máy chủ biên bằng cách sử dụng các giao thức hiện đại như HTTP/2 hoặc HTTP/3.
- Cụ thể, HTTP/3 giải quyết vấn đề chặn đầu dòng có trong TCP (mà HTTP/2 dựa vào) bằng cách sử dụng giao thức UDP.
- CDN cũng có thể cung cấp các phiên bản TLS hiện đại, giúp giảm độ trễ liên quan đến thời gian thương lượng TLS. Đặc biệt, TLS 1.3 được thiết kế để giữ cho quá trình thương lượng TLS ngắn gọn nhất có thể.
- Một số nhà cung cấp CDN cung cấp một tính năng thường được gọi là "edge worker", sử dụng một API tương tự như Service Worker API để chặn các yêu cầu, quản lý các phản hồi theo cách lập trình trong bộ nhớ đệm cạnh hoặc viết lại hoàn toàn các phản hồi.
- Các nhà cung cấp CDN rất giỏi trong việc tối ưu hoá để nén. Việc tự nén rất khó thực hiện đúng cách và có thể dẫn đến thời gian phản hồi chậm hơn trong một số trường hợp có mã đánh dấu được tạo động, mã này phải được nén ngay lập tức.
- Các nhà cung cấp CDN cũng sẽ tự động lưu vào bộ nhớ đệm các phản hồi đã nén cho tài nguyên tĩnh, dẫn đến sự kết hợp tốt nhất giữa tỷ lệ nén và thời gian phản hồi.
Mặc dù việc áp dụng CDN đòi hỏi nhiều nỗ lực (từ không đáng kể đến đáng kể), nhưng bạn nên ưu tiên cao việc theo đuổi mục tiêu tối ưu hoá TTFB nếu trang web của bạn chưa sử dụng CDN.
Sử dụng nội dung trong bộ nhớ đệm nếu có thể
CDN cho phép nội dung được lưu vào bộ nhớ đệm tại các máy chủ biên nằm gần khách truy cập hơn về mặt vật lý, miễn là nội dung được định cấu hình bằng các tiêu đề HTTP Cache-Control thích hợp. Mặc dù điều này không phù hợp với nội dung được cá nhân hoá, nhưng việc yêu cầu một chuyến đi ngược về nguồn gốc có thể làm mất đi phần lớn giá trị của CDN.
Đối với những trang web thường xuyên cập nhật nội dung, ngay cả thời gian lưu vào bộ nhớ đệm ngắn cũng có thể mang lại hiệu suất đáng kể cho những trang web có lưu lượng truy cập lớn, vì chỉ có khách truy cập đầu tiên trong khoảng thời gian đó mới gặp phải độ trễ hoàn toàn khi quay lại máy chủ gốc, trong khi tất cả khách truy cập khác đều có thể sử dụng lại tài nguyên được lưu vào bộ nhớ đệm từ máy chủ biên. Một số CDN cho phép vô hiệu hoá bộ nhớ đệm khi phát hành trang web, mang lại cả hai lợi ích: thời gian lưu vào bộ nhớ đệm dài, nhưng cập nhật ngay lập tức khi cần.
Ngay cả khi bạn định cấu hình bộ nhớ đệm đúng cách, bạn vẫn có thể bỏ qua điều này bằng cách sử dụng các thông số chuỗi truy vấn riêng biệt để đo lường bằng số liệu phân tích. Mặc dù giống nhau, nhưng những nội dung này có thể trông khác nhau đối với CDN, do đó, phiên bản được lưu vào bộ nhớ đệm sẽ không được sử dụng.
Nội dung cũ hoặc ít được truy cập cũng có thể không được lưu vào bộ nhớ đệm, dẫn đến giá trị TTFB cao hơn trên một số trang so với các trang khác. Việc tăng thời gian lưu vào bộ nhớ đệm có thể giảm tác động của vấn đề này, nhưng hãy lưu ý rằng khi thời gian lưu vào bộ nhớ đệm tăng lên, khả năng phân phát nội dung có thể đã cũ cũng sẽ tăng lên.
Tác động của nội dung được lưu vào bộ nhớ đệm không chỉ ảnh hưởng đến những người dùng CDN. Cơ sở hạ tầng máy chủ có thể cần tạo nội dung từ các lượt tìm kiếm tốn kém trong cơ sở dữ liệu khi không thể sử dụng lại nội dung trong bộ nhớ đệm. Dữ liệu được truy cập thường xuyên hơn hoặc các trang được lưu vào bộ nhớ đệm trước thường có thể hoạt động hiệu quả hơn.
Tránh chuyển hướng trang nhiều lần
Một yếu tố phổ biến góp phần làm tăng TTFB là lệnh chuyển hướng. Lệnh chuyển hướng xảy ra khi một yêu cầu điều hướng cho một tài liệu nhận được phản hồi thông báo cho trình duyệt rằng tài nguyên đó tồn tại ở một vị trí khác. Một lệnh chuyển hướng chắc chắn có thể làm tăng độ trễ không mong muốn cho một yêu cầu điều hướng, nhưng độ trễ này chắc chắn có thể tăng lên nếu lệnh chuyển hướng đó trỏ đến một tài nguyên khác dẫn đến một lệnh chuyển hướng khác, v.v. Điều này có thể ảnh hưởng đặc biệt đến những trang web nhận được lượng lớn khách truy cập từ quảng cáo hoặc bản tin, vì những trang web này thường chuyển hướng thông qua các dịch vụ phân tích cho mục đích đo lường. Việc loại bỏ các lệnh chuyển hướng trong tầm kiểm soát trực tiếp của bạn có thể giúp đạt được TTFB tốt.
Có hai loại chuyển hướng:
- Lệnh chuyển hướng cùng nguồn, trong đó lệnh chuyển hướng hoàn toàn diễn ra trên trang web của bạn.
- Lệnh chuyển hướng trên nhiều nguồn gốc, trong đó lệnh chuyển hướng ban đầu xảy ra trên một nguồn gốc khác (chẳng hạn như từ một dịch vụ rút ngắn URL trên mạng xã hội) trước khi đến trang web của bạn.
Bạn nên tập trung vào việc loại bỏ các lệnh chuyển hướng cùng nguồn gốc, vì đây là điều bạn có thể kiểm soát trực tiếp. Bạn cần kiểm tra các đường liên kết trên trang web của mình để xem có đường liên kết nào dẫn đến mã phản hồi 302 hoặc 301 hay không. Thường thì điều này có thể là do bạn không thêm giao thức https:// (nên trình duyệt mặc định là http:// rồi chuyển hướng) hoặc do bạn không thêm hoặc loại bỏ dấu gạch chéo ở cuối một cách thích hợp trong URL.
Việc chuyển hướng trên nhiều nguồn gốc sẽ phức tạp hơn vì những lượt chuyển hướng này thường nằm ngoài tầm kiểm soát của bạn. Tuy nhiên, hãy cố gắng tránh nhiều lượt chuyển hướng nếu có thể, chẳng hạn như bằng cách không dùng nhiều trình rút gọn đường liên kết khi chia sẻ đường liên kết. Đảm bảo rằng URL được cung cấp cho nhà quảng cáo hoặc bản tin là URL cuối cùng chính xác, để không thêm một lệnh chuyển hướng khác vào những lệnh chuyển hướng mà các dịch vụ đó sử dụng.
Một nguồn quan trọng khác của thời gian chuyển hướng có thể đến từ lệnh chuyển hướng HTTP sang HTTPS. Một cách để khắc phục vấn đề này là sử dụng tiêu đề Strict-Transport-Security (HSTS). Tiêu đề này sẽ thực thi HTTPS trong lần đầu tiên truy cập vào một nguồn gốc, sau đó sẽ yêu cầu trình duyệt truy cập ngay vào nguồn gốc thông qua lược đồ HTTPS trong những lần truy cập sau.
Sau khi có chính sách HSTS phù hợp, bạn có thể tăng tốc độ trong lần đầu tiên truy cập vào một nguồn gốc bằng cách thêm trang web của mình vào danh sách tải trước HSTS.
Truyền dữ liệu đánh dấu đến trình duyệt
Các trình duyệt được tối ưu hoá để xử lý hiệu quả mã đánh dấu khi mã này được truyền trực tuyến, tức là mã đánh dấu được xử lý theo khối khi đến từ máy chủ. Điều này rất quan trọng khi liên quan đến các tải trọng đánh dấu lớn, vì điều đó có nghĩa là trình duyệt có thể phân tích cú pháp các khối đánh dấu theo gia số, thay vì đợi toàn bộ phản hồi đến trước khi có thể bắt đầu phân tích cú pháp.
Mặc dù trình duyệt rất giỏi xử lý mã đánh dấu phát trực tuyến, nhưng điều quan trọng là bạn phải làm mọi thứ có thể để duy trì luồng phát đó để những đoạn mã đánh dấu ban đầu được gửi đi càng sớm càng tốt. Nếu phần phụ trợ đang giữ lại các mục, thì đó là một vấn đề. Vì có rất nhiều ngăn xếp phụ trợ, nên hướng dẫn này không thể bao gồm mọi ngăn xếp và các vấn đề có thể phát sinh trong từng ngăn xếp cụ thể.
Ví dụ: React và các khung khác có thể kết xuất mã đánh dấu theo yêu cầu trên máy chủ đã sử dụng phương pháp đồng bộ để kết xuất phía máy chủ. Tuy nhiên, các phiên bản React mới hơn đã triển khai các phương thức máy chủ để truyền trực tuyến mã đánh dấu khi mã này đang được kết xuất. Điều này có nghĩa là bạn không phải đợi phương thức API của máy chủ React kết xuất toàn bộ phản hồi trước khi phản hồi được gửi.
Một cách khác để đảm bảo rằng mã đánh dấu được truyền trực tuyến đến trình duyệt một cách nhanh chóng là dựa vào quá trình kết xuất tĩnh. Quá trình này tạo ra các tệp HTML trong thời gian xây dựng. Khi có sẵn toàn bộ tệp, máy chủ web có thể bắt đầu gửi tệp ngay lập tức và bản chất vốn có của HTTP sẽ dẫn đến việc truyền trực tuyến mã đánh dấu. Mặc dù phương pháp này không phù hợp với mọi trang trên mọi trang web (chẳng hạn như những trang yêu cầu phản hồi linh hoạt trong trải nghiệm người dùng), nhưng phương pháp này có thể hữu ích cho những trang không yêu cầu đánh dấu để được cá nhân hoá cho một người dùng cụ thể.
Sử dụng trình chạy dịch vụ
Service Worker API có thể tác động lớn đến TTFB cho cả tài liệu và tài nguyên mà tài liệu tải. Lý do là vì service worker đóng vai trò là một proxy giữa trình duyệt và máy chủ. Tuy nhiên, việc có ảnh hưởng đến TTFB của trang web hay không còn tuỳ thuộc vào cách bạn thiết lập service worker và liệu chế độ thiết lập đó có phù hợp với các yêu cầu của ứng dụng hay không.
- Sử dụng chiến lược cũ trong khi xác thực lại cho các tài sản. Nếu một tài sản nằm trong bộ nhớ đệm của trình chạy dịch vụ (cho dù đó là tài liệu hay tài nguyên mà tài liệu yêu cầu), thì chiến lược stale-while-revalidate sẽ phục vụ tài nguyên đó từ bộ nhớ đệm trước, sau đó sẽ tải tài sản đó xuống ở chế độ nền và phân phát tài sản đó từ bộ nhớ đệm cho các lượt tương tác trong tương lai.
- Nếu bạn có các tài nguyên tài liệu không thay đổi thường xuyên, thì việc sử dụng chiến lược stale-while-revalidate có thể giúp TTFB của một trang gần như tức thì. Tuy nhiên, điều này không hiệu quả nếu trang web của bạn gửi mã đánh dấu được tạo linh hoạt, chẳng hạn như mã đánh dấu thay đổi dựa trên việc người dùng có được xác thực hay không. Trong những trường hợp như vậy, bạn luôn muốn truy cập vào mạng trước để tài liệu luôn mới nhất có thể.
- Nếu tài liệu của bạn tải các tài nguyên không quan trọng và thay đổi với tần suất nhất định, nhưng việc tìm nạp tài nguyên cũ sẽ không ảnh hưởng nhiều đến trải nghiệm người dùng (chẳng hạn như chọn hình ảnh hoặc các tài nguyên khác không quan trọng), thì bạn có thể giảm đáng kể TTFB cho những tài nguyên đó bằng cách sử dụng chiến lược cũ trong khi xác thực lại.
- Sử dụng mô hình khung ứng dụng cho các ứng dụng do máy khách kết xuất. Mô hình này phù hợp nhất với các SPA, trong đó "vỏ" của trang có thể được phân phối ngay lập tức từ bộ nhớ đệm của trình chạy dịch vụ và nội dung động của trang được điền sẵn và hiển thị sau đó trong vòng đời của trang.
Sử dụng 103 Early Hints cho các tài nguyên quan trọng khi kết xuất
Cho dù phụ trợ ứng dụng của bạn được tối ưu hoá tốt đến đâu, vẫn có thể có một lượng công việc đáng kể mà máy chủ cần thực hiện để chuẩn bị phản hồi, bao gồm cả công việc tốn kém (nhưng cần thiết) về cơ sở dữ liệu, khiến phản hồi điều hướng không đến nhanh như có thể. Ảnh hưởng tiềm ẩn của việc này là một số tài nguyên quan trọng cho quá trình kết xuất tiếp theo có thể bị trì hoãn, chẳng hạn như CSS hoặc – trong một số trường hợp – JavaScript kết xuất mã đánh dấu trên máy khách.
Tiêu đề 103 Early Hints là một mã phản hồi ban đầu mà máy chủ có thể gửi đến trình duyệt trong khi phần phụ trợ đang bận chuẩn bị mã đánh dấu. Tiêu đề này có thể được dùng để gợi ý cho trình duyệt rằng có những tài nguyên quan trọng để hiển thị mà trang nên bắt đầu tải xuống trong khi đang chuẩn bị đánh dấu. Đối với các trình duyệt được hỗ trợ, hiệu ứng này có thể giúp hiển thị tài liệu (CSS) nhanh hơn và tải trang nhanh hơn.
Một nhược điểm của 103 Early Hints là giống như việc lưu vào bộ nhớ đệm, chúng có thể che giấu TTFB "thực" của một trang web. Nếu cơ sở hạ tầng máy chủ chậm (do không đủ năng lượng hoặc mã cần được tối ưu hoá), thì điều đó có thể ít rõ ràng hơn khi sử dụng 103 Early Hints vì TTFB có vẻ nhanh. Những trang web sử dụng 103 Gợi ý ban đầu nên cân nhắc đo lường thời gian thực tế của máy chủ (mặc dù Server-Timing hoặc finalResponseHeadersStart của PerformanceNavigationTiming API).
Kết luận
Vì có rất nhiều tổ hợp ngăn xếp ứng dụng phụ trợ, nên không có bài viết nào có thể bao hàm mọi thứ bạn có thể làm để giảm TTFB của trang web. Tuy nhiên, bạn có thể khám phá một số lựa chọn này để thử và tăng tốc độ một chút ở phía máy chủ.
Tương tự như việc tối ưu hoá mọi chỉ số, phương pháp này cũng tương tự: đo lường TTFB trong trường, sử dụng các công cụ trong phòng thí nghiệm để tìm hiểu kỹ nguyên nhân, sau đó áp dụng các phương pháp tối ưu hoá nếu có thể. Không phải kỹ thuật nào ở đây cũng phù hợp với tình huống của bạn, nhưng chắc chắn sẽ có một số kỹ thuật phù hợp. Như thường lệ, bạn cần theo dõi chặt chẽ dữ liệu thực tế và điều chỉnh khi cần thiết để đảm bảo mang lại trải nghiệm nhanh nhất có thể cho người dùng.
Hình ảnh chính của Taylor Vick, lấy từ Unsplash.


