Wenn Sie Ihren Code optimiert haben, Ihre Website aber immer noch zu langsam lädt, liegt das wahrscheinlich an Drittanbieter-Scripts.
Drittanbieter-Scripts bieten eine Vielzahl nützlicher Funktionen, die das Web dynamischer, interaktiver und vernetzter machen. Einige davon sind möglicherweise sogar für die Funktion oder den Umsatz Ihrer Website entscheidend. Die Verwendung ist jedoch riskant:
- Sie können die Leistung Ihrer Website beeinträchtigen.
- Sie können Datenschutz- oder Sicherheitsprobleme verursachen.
- Sie können unvorhersehbar sein und ihr Verhalten kann unbeabsichtigte Folgen haben.
Idealerweise sollten Sie dafür sorgen, dass Scripts von Drittanbietern den kritischen Rendering-Pfad Ihrer Website nicht beeinträchtigen. In diesem Leitfaden erfahren Sie, wie Sie Probleme beim Laden von Drittanbieter-JavaScript finden und beheben und die Risiken für Ihre Nutzer minimieren.
Was sind Drittanbieter-Scripts?
Drittanbieter-JavaScript bezieht sich häufig auf Scripts, die direkt von einem Drittanbieter in eine Website eingebettet werden können. Beispiele:
Schaltflächen zum Teilen in sozialen Netzwerken (Facebook, X, LinkedIn, Mastodon)
Eingebettete Videoplayer (YouTube, Vimeo)
iFrames für Werbung
Analytics- und Messwertscripts
A/B-Test-Scripts für Tests
Hilfsbibliotheken wie Datumsformatierung, Animation oder Funktionsbibliotheken

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
Leider müssen wir bei eingebetteten Drittanbieter-Scripts darauf vertrauen, dass sie schnell ausgeführt werden und unsere Seiten nicht verlangsamen. Scripts von Drittanbietern sind eine häufige Ursache für Leistungseinbußen, die durch Ressourcen verursacht werden, die nicht vom Websiteinhaber verwaltet werden. Dazu gehören die folgenden Probleme:
Es werden zu viele Netzwerkanfragen an mehrere Server gesendet. Je mehr Anfragen eine Website stellen muss, desto länger kann das Laden dauern.
Zu viel JavaScript wird gesendet, wodurch der Haupt-Thread belegt bleibt. Zu viel JavaScript kann die DOM-Konstruktion blockieren, was das Seitenrendering verzögert. CPU-intensives Script-Parsing und ‑Ausführen kann die Nutzerinteraktion verzögern und den Akku belasten.
Das Senden großer, nicht optimierter Bilddateien oder Videos kann Datenvolumen verbrauchen und Nutzer kosten.
Sicherheitsprobleme, die als Single Point of Failure (SPOF) fungieren können, wenn auf Ihrer Seite ein Script ohne Vorsichtsmaßnahmen geladen wird.
Unzureichendes HTTP-Caching, wodurch der Browser mehr Netzwerkanfragen senden muss, um Ressourcen abzurufen.
Eine unzureichende Serverkomprimierung führt dazu, dass Ressourcen langsam geladen werden.
Die Anzeige von Inhalten wird blockiert, bis die Verarbeitung abgeschlossen ist. Das kann auch für asynchrone A/B-Testscripts gelten.
Die Verwendung von Legacy-APIs, die die Nutzerfreundlichkeit beeinträchtigen, z. B. document.write().
Zu viele DOM-Elemente oder teure CSS-Selektoren
Wenn Sie mehrere Einbettungen von Drittanbietern einfügen, kann es dazu führen, dass mehrere Frameworks und Bibliotheken mehrmals abgerufen werden. Das verschwendet Ressourcen und verschlimmert bestehende Leistungsprobleme.
Drittanbieter-Scripts verwenden häufig Einbettungstechniken, die window.onload blockieren können, wenn ihre Server langsam reagieren, auch wenn für das Einbetten „async“ oder „defer“ verwendet wird.
Ob Sie Probleme mit Drittanbieter-Scripts beheben können, hängt von Ihrer Website und davon ab, ob Sie das Laden von Drittanbietercode konfigurieren können. Glücklicherweise gibt es eine Reihe von Lösungen und Tools, mit denen sich Probleme mit Drittanbieterressourcen finden und beheben lassen.
Wie erkenne ich Drittanbieter-Scripts auf einer Seite?
Der erste Schritt zur Optimierung von Drittanbieter-Scripts besteht darin, sie auf Ihrer Website zu identifizieren und ihre Auswirkungen auf die Leistung zu ermitteln. Wir empfehlen, kostenlose Tools zum Testen der Webgeschwindigkeit zu verwenden, z. B. die Chrome-Entwicklertools, PageSpeed Insights und WebPageTest, um ressourcenintensive Scripts zu identifizieren. Diese Tools enthalten umfangreiche Diagnoseinformationen, mit denen Sie sehen können, wie viele Drittanbieter-Scripts auf Ihrer Website verwendet werden und welche die längste Ausführungszeit haben.
Die abfolgebasierte Ansicht von WebPageTest kann die Auswirkungen einer intensiven Verwendung von Drittanbieter-Scripts hervorheben. Das folgende Bild von Tags Gone Wild zeigt ein Beispieldiagramm der Netzwerkanfragen, die zum Laden der Hauptinhalte einer Website erforderlich sind, im Gegensatz zu den Tracking- und Marketing-Scripts.

Die Aufschlüsselung nach Domain von WebPageTest kann auch hilfreich sein, um zu visualisieren, wie viele Inhalte von Drittanbietern stammen. Die Werte werden sowohl nach der Gesamtzahl der Bytes als auch nach der Anzahl der Anfragen aufgeschlüsselt:

Wie kann ich die Auswirkungen von Drittanbieter-Scripts auf meine Seite messen?
Wenn ein Script Probleme verursacht, sollten Sie herausfinden, wozu es dient und ob es für die Funktion Ihrer Website erforderlich ist. Führen Sie bei Bedarf einen A/B-Test durch, um den wahrgenommenen Wert ins Verhältnis zu den Auswirkungen auf wichtige Messwerte für das Nutzer-Engagement oder die Leistung zu setzen.
Lighthouse-Analyse der Bootzeit
Die Analyse der JavaScript-Startzeit in Lighthouse hebt Scripts hervor, die eine lange Parse-, Kompilierungs- oder Auswertungszeit haben. So können Sie CPU-intensive Drittanbieter-Scripts leichter erkennen.

Lighthouse-Netzwerknutzlastprüfung
Bei der Netzwerknutzlastprüfung in Lighthouse werden Netzwerkanfragen erkannt, einschließlich Netzwerkanfragen von Drittanbietern, die die Seitenladezeit verlängern und dazu führen, dass Nutzer mehr als erwartet für mobile Daten ausgeben.

Blockierung von Netzwerkanfragen in den Chrome-Entwicklertools
Mit den Chrome-Entwicklertools können Sie sehen, wie sich Ihre Seite verhält, wenn ein bestimmtes Script, Stylesheet oder eine andere Ressource nicht verfügbar ist. Dazu wird das Blockieren von Netzwerkanfragen verwendet. Mit dieser Funktion können Sie die Auswirkungen des Entfernens einzelner Drittanbieterressourcen von Ihrer Seite messen.
Wenn Sie die Blockierung von Anfragen aktivieren möchten, klicken Sie im Bereich „Netzwerk“ mit der rechten Maustaste auf eine Anfrage und wählen Sie Anfrage-URL blockieren aus. In der DevTools-Leiste wird dann ein Tab für die Anfrageblockierung angezeigt, auf dem Sie verwalten können, welche Anfragen blockiert wurden.

Chrome-Entwicklertools – Bereich „Leistung“
Im Bereich „Leistung“ in den Chrome-Entwicklertools können Sie Probleme mit der Webleistung Ihrer Seite erkennen.
- Klicken Sie auf Aufzeichnen.
- Laden Sie die Seite. In DevTools wird ein abfolgebasiertes Diagramm angezeigt, das die Ladezeit Ihrer Website darstellt.
- Klicken Sie unten im Bereich „Leistung“ auf Bottom-Up.
- Klicken Sie auf Nach Produkt gruppieren und sortieren Sie die Drittanbieter-Scripts Ihrer Seite nach Ladezeit.

Weitere Informationen zur Analyse der Seitenladeleistung mit den Chrome-Entwicklertools finden Sie unter Einführung in die Analyse der Laufzeitleistung.
Im Folgenden finden Sie unseren empfohlenen Workflow zur Messung der Auswirkungen von Drittanbieter-Scripts:
- Im Bereich „Netzwerk“ können Sie messen, wie lange das Laden Ihrer Seite dauert.
- Um realistische Bedingungen zu emulieren, empfehlen wir, die Netzwerkdrosselung und die CPU-Drosselung zu aktivieren. Ihre Nutzer haben wahrscheinlich nicht die schnellen Netzwerkverbindungen und die Desktop-Hardware, die die Auswirkungen teurer Scripts unter Laborbedingungen reduzieren.
- Blockieren Sie die URLs oder Domains, die für Drittanbieter-Scripts verantwortlich sind, die Ihrer Meinung nach ein Problem darstellen. Weitere Informationen zum Identifizieren kostspieliger Scripts finden Sie im Chrome DevTools-Leistungsbereich.
- Laden Sie die Seite neu und messen Sie die Ladezeit noch einmal.
- Für genauere Daten sollten Sie die Ladezeit mindestens dreimal messen. Dies ist der Fall, wenn einige Drittanbieter-Scripts bei jedem Seitenaufbau unterschiedliche Ressourcen abrufen. Dazu unterstützt das DevTools-Leistungspanel mehrere Aufzeichnungen.
Auswirkungen von Drittanbieter-Scripts mit WebPageTest messen
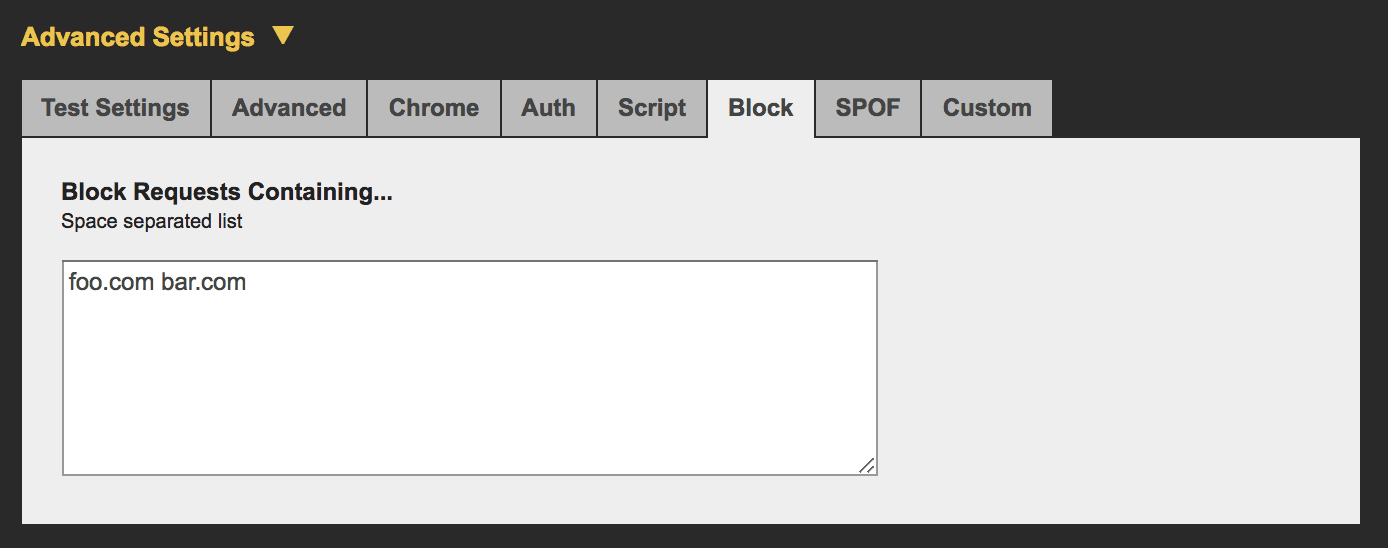
WebPageTest unterstützt das Blockieren des Ladens einzelner Anfragen, um ihre Auswirkungen zu messen. Dazu müssen Sie unter Erweiterte Einstellungen > Blockieren die entsprechende Option aktivieren. Mit dieser Funktion können Sie eine Liste von Domains angeben, die blockiert werden sollen, z. B. Werbedomains.

Wir empfehlen für die Verwendung dieser Funktion den folgenden Workflow:
- Eine Seite testen, ohne Drittanbieter zu blockieren
- Wiederholen Sie den Test, wobei einige Drittanbieter blockiert sind.
- Wählen Sie die beiden Ergebnisse aus Ihrem Testverlauf aus.
- Klicken Sie auf Vergleichen.

Das folgende Bild zeigt die Filmstreifenfunktion von WebPageTest, in der die Ladeabfolgen für Seiten mit und ohne aktive Drittanbieterressourcen verglichen werden. Wir empfehlen, diese Option für Tests einzelner Drittanbieterquellen zu aktivieren, um festzustellen, welche Domains sich am stärksten auf die Leistung Ihrer Seite auswirken.

WebPageTest unterstützt außerdem zwei Befehle auf DNS-Ebene zum Blockieren von Domains:
blockDomainsnimmt eine Liste der zu blockierenden Domains an.- blockDomainsExcept nimmt eine Liste von Domains entgegen und blockiert alles, was nicht auf der Liste steht.
WebPageTest hat auch einen Tab für Single Point of Failure (SPOF), auf dem Sie ein Zeitlimit oder einen vollständigen Ausfall beim Laden einer Ressource simulieren können. Im Gegensatz zum Domainblockieren tritt bei SPOF langsam eine Zeitüberschreitung auf. Das kann nützlich sein, um zu testen, wie sich Ihre Seiten verhalten, wenn Drittanbieterdienste stark ausgelastet oder vorübergehend nicht verfügbar sind.

Kostenintensive Iframes mithilfe von Long Tasks erkennen
Wenn Scripts in Iframes von Drittanbietern lange laufen, können sie den Hauptthread blockieren und andere Aufgaben verzögern. Diese langen Aufgaben können dazu führen, dass Ereignishandler langsam arbeiten oder Frames ausgelassen werden, was die Nutzerfreundlichkeit beeinträchtigt.
Wenn Sie lange Aufgaben für das Real User Monitoring (RUM) erkennen möchten, verwenden Sie die JavaScript-PerformanceObserver API, um longtask-Einträge zu beobachten. Diese Einträge enthalten ein Attributionsattribut, mit dem Sie ermitteln können, welcher Frame-Kontext die lange Aufgabe verursacht hat.
Mit dem folgenden Code werden longtask-Einträge in der Console protokolliert, darunter einer für einen „kostenintensiven“ IFrame:
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
Weitere Informationen zum Überwachen langwieriger Aufgaben finden Sie unter Nutzerorientierte Leistungsmesswerte.
Wie lade ich Drittanbieter-Scripts effizient?
Wenn ein Drittanbieter-Script das Laden Ihrer Seite verlangsamt, haben Sie mehrere Möglichkeiten, die Leistung zu verbessern:
- Laden Sie das Script mit dem Attribut
asyncoderdefer, um das Parsen des Dokuments nicht zu blockieren. - Wenn der Server des Drittanbieters langsam ist, sollten Sie das Script selbst hosten.
- Wenn das Script Ihrer Website keinen klaren Mehrwert bietet, entfernen Sie es.
- Verwenden Sie Ressourcenhinweise wie
<link rel=preconnect>oder<link rel=dns-prefetch>, um einen DNS-Lookup für Domains durchzuführen, auf denen Scripts von Drittanbietern gehostet werden.
Verwenden Sie async oder defer.
Die JavaScript-Ausführung ist parser-blockierend. Wenn der Browser auf ein Script stößt, muss er den DOM-Aufbau pausieren, das Script an die JavaScript-Engine übergeben und die Ausführung des Scripts zulassen, bevor er mit dem DOM-Aufbau fortfährt.
Mit den Attributen async und defer lässt sich dieses Verhalten so ändern:
asyncbewirkt, dass der Browser das Script asynchron herunterlädt, während er das HTML-Dokument weiter analysiert. Nach dem Download des Scripts wird das Parsen blockiert, während das Script ausgeführt wird.deferbewirkt, dass der Browser das Script asynchron herunterlädt, während er das HTML-Dokument weiter parst. Anschließend wartet er, bis das Dokument geparst wurde, bevor das Script ausgeführt wird.
Verwenden Sie für Drittanbieter-Scripts immer async oder defer, es sei denn, das Script ist für den kritischen Rendering-Pfad erforderlich. Verwenden Sie async, wenn das Script früher im Ladevorgang ausgeführt werden soll, z. B. bei einigen Analyse-Scripts. Verwenden Sie defer für weniger kritische Ressourcen, z. B. Videos, die weiter unten auf der Seite gerendert werden, als sie dem Nutzer zuerst angezeigt werden.
Wenn die Leistung für Sie im Vordergrund steht, sollten Sie asynchrone Scripts erst hinzufügen, nachdem die wichtigsten Inhalte Ihrer Seite geladen wurden. Wir empfehlen nicht, async für wichtige Bibliotheken wie jQuery zu verwenden.
Einige Scripts müssen ohne async oder defer geladen werden, insbesondere solche, die wichtige Teile Ihrer Website sind. Dazu gehören UI-Bibliotheken oder CDN-Frameworks (Content Delivery Network), ohne die Ihre Website nicht funktionieren kann.
Andere Scripts funktionieren einfach nicht, wenn sie asynchron geladen werden. Sehen Sie in der Dokumentation nach, welche Scripts Sie verwenden, und ersetzen Sie alle Scripts, die nicht asynchron geladen werden können, durch Alternativen, die das können. Einige Drittanbieter empfehlen, ihre Scripts synchron auszuführen, auch wenn sie asynchron genauso gut funktionieren würden.
Denken Sie daran, dass async nicht alle Probleme beheben kann. Wenn Ihre Seite eine große Anzahl von Scripts enthält, z. B. Tracking-Scripts zu Werbezwecken, wird das Laden der Seite durch das asynchrone Laden der Scripts nicht beschleunigt.
Mit Ressourcenhinweisen die Zeit für die Verbindungseinrichtung verkürzen
Das Herstellen von Verbindungen zu Drittanbieter-Quellen kann viel Zeit in Anspruch nehmen, insbesondere in langsamen Netzwerken, da Netzwerkanfragen mehrere komplexe Komponenten umfassen, einschließlich DNS-Lookups und Weiterleitungen. Sie können Ressourcenhinweise wie verwenden, um DNS-Suchen für Domains durchzuführen, auf denen Drittanbieter-Scripts gehostet werden, schon früh im Ladevorgang der Seite, damit der Rest der Netzwerkanfrage später schneller fortgesetzt werden kann:
<link rel="dns-prefetch" href="http://example.com" />
Wenn die Domain des Drittanbieters, mit der Sie eine Verbindung herstellen, HTTPS verwendet, können Sie auch verwenden. Damit werden DNS-Suchanfragen und TCP-Rückmeldungen aufgelöst und TLS-Verhandlungen werden durchgeführt. Diese anderen Schritte können sehr langsam sein, da sie die Überprüfung von SSL-Zertifikaten erfordern. Eine Vorabverbindung kann die Ladezeit daher erheblich verkürzen.
<link rel="preconnect" href="https://cdn.example.com" />
Scripts mit Sandbox-Funktion und iFrame
Wenn Sie ein Drittanbieter-Script direkt in einen Iframe laden, wird die Ausführung der Hauptseite nicht blockiert. Bei AMP wird dieser Ansatz verwendet, um JavaScript aus dem kritischen Pfad herauszuhalten. Beachten Sie, dass das onload-Ereignis bei diesem Ansatz weiterhin blockiert wird. Achten Sie daher darauf, keine kritischen Funktionen mit onload zu verknüpfen.
Chrome unterstützt auch die Berechtigungsrichtlinie (früher „Funktionsrichtlinie“), eine Reihe von Richtlinien, mit denen Entwickler den Zugriff auf bestimmte Browserfunktionen selektiv deaktivieren können. So können Sie verhindern, dass Drittanbieterinhalte unerwünschte Verhaltensweisen auf einer Website verursachen.
Drittanbieterskripts selbst hosten
Wenn Sie mehr Kontrolle darüber haben möchten, wie ein kritisches Script geladen wird, z. B. um die DNS-Zeit zu verkürzen oder HTTP-Caching-Header zu verbessern, können Sie es möglicherweise selbst hosten.
Das Self-Hosting birgt jedoch eigene Probleme, insbesondere beim Aktualisieren von Scripts. Für selbst gehostete Scripts werden keine automatischen Updates für API-Änderungen oder Sicherheitskorrekturen bereitgestellt. Das kann zu Umsatzeinbußen oder Sicherheitsproblemen führen, bis Sie Ihr Script manuell aktualisieren können.
Alternativ können Sie Drittanbieter-Scripts mithilfe von Dienst-Workern im Cache speichern, um besser zu steuern, wie oft Scripts aus dem Netzwerk abgerufen werden. Sie können Dienstprogramme auch zum Erstellen von Ladestrategien verwenden, mit denen nicht notwendige Anfragen von Drittanbietern gedrosselt werden, bis Ihre Seite einen wichtigen Moment für den Nutzer erreicht.
A/B-Test mit kleineren Nutzergruppen
A/B-Tests (oder Split-Tests) sind ein Verfahren, mit dem zwei Versionen einer Seite getestet werden, um die Nutzerfreundlichkeit und das Nutzerverhalten zu analysieren. Die Seitenversionen werden für verschiedene Stichproben Ihres Websitetraffics verfügbar gemacht und anhand der Analysen wird ermittelt, mit welcher Version eine bessere Conversion-Rate erzielt wird.
Bei A/B-Tests wird das Rendering jedoch verzögert, um zu entscheiden, welcher Test aktiv sein muss. JavaScript wird häufig verwendet, um zu prüfen, ob einer Ihrer Nutzer zu einem A/B-Test gehört, und dann die richtige Variante zu aktivieren. Dieser Vorgang kann sich auch auf die Nutzerfreundlichkeit für Nutzer auswirken, die nicht am Test teilnehmen.
Um das Seitenrendering zu beschleunigen, empfehlen wir, Ihre A/B-Test-Scripts an eine kleinere Stichprobe Ihrer Nutzer zu senden und den Code auszuführen, der entscheidet, welche Seitenversion serverseitig angezeigt wird.
Ressourcen von Drittanbietern per Lazy Load laden
Eingebettete Drittanbieterressourcen wie Anzeigen und Videos können bei unsachgemäßer Implementierung die Seitenladezeit erheblich verlangsamen. Mit Lazy Loading können eingebettete Ressourcen nur bei Bedarf geladen werden. So können Anzeigen in der Seitenfußzeile beispielsweise erst ausgeliefert werden, wenn der Nutzer weit genug scrollt, um sie zu sehen. Sie können Drittanbieterinhalte auch nach dem Laden des Hauptinhalts der Seite, aber bevor ein Nutzer andernfalls mit der Seite interagieren könnte, per Lazy Loading laden.

Seien Sie beim Lazy Loading von Ressourcen vorsichtig, da es oft JavaScript-Code enthält, der von instabilen Netzwerkverbindungen beeinträchtigt werden kann.
In der offiziellen Dokumentation von DoubleClick finden Sie eine Anleitung zum Lazy-Load von Anzeigen.
Effizientes Lazy Loading mit Intersection Observer
Bisher waren Methoden zum Erkennen, ob ein Element im Viewport sichtbar ist, um es mit Lazy Loading zu laden, fehleranfällig und verlangsamten oft den Browser. Diese ineffizienten Methoden hören häufig auf scroll- oder resize-Ereignisse und verwenden dann DOM-APIs wie getBoundingClientRect(), um zu berechnen, wo sich Elemente relativ zum Viewport befinden.
IntersectionObserver ist eine Browser-API, mit der Seiteninhaber effizient erkennen können, wann ein beobachtetes Element den Browser-Viewport betritt oder verlässt. LazySizes bietet außerdem eine optionale Unterstützung für IntersectionObserver.
Lazy-Load-Analysen
Wenn Sie das Laden Ihrer Analysescripts zu lange verzögern, gehen möglicherweise wertvolle Analysedaten verloren. Glücklicherweise gibt es Strategien, mit denen Analysen verzögert initialisiert werden können, während Daten zum frühen Seitenaufbau beibehalten werden.
Im Blogpost The Google Analytics Setup I Use on Every Site I Build (Die Google Analytics-Einrichtung, die ich auf jeder Website verwende, die ich entwerfe) von Phil Walton wird eine solche Strategie für Google Analytics beschrieben.
Drittanbieter-Scripts sicher laden
In diesem Abschnitt finden Sie Anleitungen zum Laden von Drittanbieter-Scripts so sicher wie möglich.
Auf document.write() verzichten
Drittanbieter-Scripts, insbesondere für ältere Dienste, verwenden manchmal document.write(), um Scripts einzuschleusen und zu laden. Das ist ein Problem, da sich document.write() nicht konsistent verhält und Fehler schwer zu beheben sind.
Die Lösung für Probleme mit document.write() besteht darin, die Funktion nicht zu verwenden. In Chrome 53 und höher werden in den Chrome-Entwicklertools Warnungen in der Konsole für eine problematische Verwendung von document.write()protokolliert:

document.write().Wenn Sie diesen Fehler erhalten, können Sie Ihre Website auf document.write()-Nutzung prüfen, indem Sie nach HTTP-Headern suchen, die an Ihren Browser gesendet wurden.
Lighthouse kann auch alle Drittanbieter-Scripts hervorheben, in denen document.write() noch verwendet wird.

document.write() verwendet wirdTag Manager mit Bedacht verwenden
Ein Tag ist ein Code-Snippet, mit dem digitale Marketingteams Daten erheben, Cookies setzen oder Drittanbieterinhalte wie Widgets für soziale Medien in eine Website einbinden können. Diese Tags fügen Ihrer Seite Netzwerkanfragen, JavaScript-Abhängigkeiten und andere Ressourcen hinzu, die sich auf die Leistung auswirken können. Je mehr Tags hinzugefügt werden, desto schwieriger wird es, diese Auswirkungen für Ihre Nutzer zu minimieren.
Damit die Seiten schnell geladen werden, empfehlen wir die Verwendung eines Tag-Managers wie Google Tag Manager (GTM). In GTM können Sie Tags asynchron einbinden, damit sie sich nicht gegenseitig beim Laden blockieren. Außerdem wird die Anzahl der Netzwerkanrufe reduziert, die ein Browser zum Ausführen von Tags benötigt, und Tag-Daten werden in der Benutzeroberfläche der Datenebene erfasst.
Risiken der Verwendung von Tag Manager
Tag-Manager sollen das Laden von Seiten optimieren. Wenn sie jedoch nicht mit Bedacht verwendet werden, kann das Laden der Seite auf folgende Weise verlangsamt werden:
- Wenn Ihr Tag Manager zu viele Tags und automatische Ereignis-Listener enthält, sendet der Browser mehr Netzwerkanfragen als nötig. Außerdem kann Ihr Code nicht schnell genug auf Ereignisse reagieren.
- Jeder Nutzer mit Anmeldedaten und Zugriff kann Ihrem Tag Manager JavaScript hinzufügen. Dies kann nicht nur die Anzahl der kostspieligen Netzwerkanfragen erhöhen, die zum Laden Ihrer Seite erforderlich sind, sondern auch Sicherheitsrisiken und andere Leistungsprobleme durch unnötige Scripts verursachen. Um diese Risiken zu minimieren, empfehlen wir, den Zugriff auf Ihren Tag Manager einzuschränken.
Vermeiden Sie Scripts, die den globalen Gültigkeitsbereich beeinträchtigen
Drittanbieter-Scripts können sich auf unterschiedliche Weise verhalten und so dazu führen, dass Ihre Seite unerwartet nicht funktioniert:
- Scripts, die JavaScript-Abhängigkeiten laden, können den globalen Gültigkeitsbereich mit Code verunreinigen, der nicht gut mit Ihrem Code interagiert.
- Unerwartete Updates können zu Funktionsänderungen führen.
- Drittanbietercode kann während der Übertragung so geändert werden, dass er sich beim Testen und Bereitstellen Ihrer Seite unterschiedlich verhält.
Wir empfehlen, die von Ihnen geladenen Drittanbieter-Scripts regelmäßig auf schädliche Aktivitäten zu prüfen. Sie können auch Selbsttests, die Integrität von Subressourcen und die sichere Übertragung von Drittanbietercode implementieren, um Ihre Seite zu schützen.
Strategien zur Risikominderung
Im Folgenden finden Sie einige Strategien, mit denen Sie die Auswirkungen von Drittanbieter-Scripts auf die Leistung und Sicherheit Ihrer Website minimieren können:
HTTPS: Websites, die HTTPS verwenden, dürfen nicht von Drittanbietern abhängig sein, die HTTP verwenden. Weitere Informationen finden Sie unter Mischinhalte.
Sandboxing: Sie können Drittanbieter-Scripts in Iframes mit dem Attribut
sandboxausführen, um die für die Scripts verfügbaren Aktionen einzuschränken.Content Security Policy (CSP): Mithilfe von HTTP-Headern in der Antwort Ihres Servers können Sie vertrauenswürdige Script-Verhalten für Ihre Website definieren und die Auswirkungen einiger Angriffe wie Cross-Site-Scripting (XSS) erkennen und mindern.
Im folgenden Beispiel wird die CSP-Anweisung script-src verwendet, um die zulässigen JavaScript-Quellen einer Seite anzugeben:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
Weitere Informationen
Weitere Informationen zur Optimierung von Drittanbieter-JavaScript finden Sie unter den folgenden Links:
- Leistung und Ausfallsicherheit: Stresstests für Drittanbieter
- Interaktivität mit JavaScript hinzufügen
- Potenzielle Gefahren von Drittanbieter-Scripts
- Drittanbieter-Scripts effizient im Web einsetzen
- Why Fast Matters – CSS Wizardry
- The JavaScript Supply Chain Paradox: SRI, CSP and Trust in Third Party Libraries
- CSS von Drittanbietern ist nicht sicher
Mit Dank an Kenji Baheux, Jeremy Wagner, Pat Meenan, Philip Walton, Jeff Posnick und Cheney Tsai für ihre Rezensionen.

