اگر کد خود را بهینه کرده اید، اما سایت شما هنوز خیلی کند بارگذاری می شود، احتمالاً تقصیر اسکریپت های شخص ثالث است.
اسکریپت های شخص ثالث انواع مختلفی از ویژگی های مفید را ارائه می دهند که وب را پویاتر، تعاملی تر و به هم مرتبط تر می کند. برخی از آنها حتی ممکن است برای عملکرد وب سایت یا جریان درآمد شما بسیار مهم باشند. اما استفاده از آنها خطرناک است:
- آنها می توانند عملکرد سایت شما را کاهش دهند.
- آنها می توانند مسائل مربوط به حریم خصوصی یا امنیتی را ایجاد کنند.
- آنها می توانند غیرقابل پیش بینی باشند و رفتار آنها می تواند عواقب ناخواسته ای داشته باشد.
در حالت ایدهآل، باید مطمئن شوید که اسکریپتهای شخص ثالث بر مسیر رندر حیاتی سایت شما تأثیر نمیگذارند. در این راهنما، نحوه یافتن و رفع مشکلات مربوط به بارگیری جاوا اسکریپت شخص ثالث و به حداقل رساندن خطرات برای کاربران شما را شرح خواهیم داد.
اسکریپت های شخص ثالث چیست؟
جاوا اسکریپت شخص ثالث اغلب به اسکریپت هایی اشاره دارد که می توانند مستقیماً از یک فروشنده شخص ثالث در هر سایتی جاسازی شوند. مثالها عبارتند از:
دکمه های اشتراک گذاری اجتماعی (فیس بوک، ایکس، لینکدین، ماستودون)
جاسازی های پخش کننده ویدیو (یوتیوب، ویمیو)
آی فریم های تبلیغاتی
اسکریپت های تجزیه و تحلیل و معیارها
اسکریپت های تست A/B برای آزمایش ها
کتابخانه های کمکی، مانند قالب بندی تاریخ، انیمیشن، یا کتابخانه های کاربردی

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
متأسفانه، جاسازی اسکریپت های شخص ثالث به این معنی است که ما اغلب به آنها برای اجرای سریع و کاهش سرعت صفحات خود تکیه می کنیم. اسکریپت های شخص ثالث یکی از دلایل رایج کاهش سرعت عملکرد ناشی از منابع خارج از کنترل مالک سایت هستند، از جمله مشکلات زیر:
ارسال بیش از حد درخواست های شبکه به چندین سرور. هر چه سایت باید درخواست های بیشتری داشته باشد، بارگذاری آن بیشتر طول می کشد.
ارسال بیش از حد جاوا اسکریپت که موضوع اصلی را مشغول نگه می دارد. جاوا اسکریپت بیش از حد می تواند ساخت DOM را مسدود کند، که رندر صفحه را به تاخیر می اندازد. تجزیه و اجرای اسکریپت فشرده CPU می تواند تعامل کاربر را به تاخیر بیاندازد و باعث تخلیه باتری شود.
ارسال فایلهای تصویری یا ویدیوهای بزرگ و بهینهنشده میتواند باعث مصرف دادهها و هزینههای کاربران شود.
مشکلات امنیتی که اگر صفحه شما یک اسکریپت را بدون احتیاط بارگیری کند، می تواند به عنوان یک نقطه شکست (SPOF) عمل کند.
حافظه پنهان HTTP کافی نیست، مرورگر را مجبور میکند تا درخواستهای شبکه بیشتری برای واکشی منابع ارسال کند.
عدم فشرده سازی کافی سرور باعث می شود منابع به کندی بارگذاری شوند.
مسدود کردن نمایش محتوا تا زمانی که پردازش کامل شود. این همچنین می تواند برای اسکریپت های تست A/B async صادق باشد.
استفاده از APIهای قدیمی که به تجربه کاربر آسیب می رساند، مانند document.write() .
عناصر DOM بیش از حد یا انتخابگرهای CSS گران قیمت.
گنجاندن چندین جاسازی شخص ثالث می تواند منجر به چندین بار وارد شدن چندین چارچوب و کتابخانه شود، منابع را هدر داده و مشکلات عملکرد موجود را بدتر کند.
اسکریپتهای شخص ثالث اغلب از تکنیکهای جاسازی استفاده میکنند که میتوانند window.onload را در صورت پاسخ آهسته سرورهایشان مسدود کنند، حتی اگر جاسازی از async یا به تعویق انداختن استفاده کند.
توانایی شما برای رفع مشکلات مربوط به اسکریپت های شخص ثالث می تواند به سایت شما و توانایی شما در پیکربندی نحوه بارگیری کد شخص ثالث بستگی داشته باشد. خوشبختانه، تعدادی راه حل و ابزار برای یافتن و رفع مشکلات منابع شخص ثالث وجود دارد.
چگونه می توان اسکریپت شخص ثالث را در یک صفحه شناسایی کرد؟
شناسایی اسکریپت های شخص ثالث در سایت شما و تعیین تاثیر عملکرد آنها اولین قدم برای بهینه سازی آنهاست. توصیه میکنیم برای شناسایی اسکریپتهای پرهزینه از ابزارهای تست سرعت وب رایگان، از جمله Chrome DevTools ، PageSpeed Insights ، و WebPageTest استفاده کنید. این ابزارها اطلاعات تشخیصی غنی را نمایش می دهند که می تواند به شما بگوید که سایت شما از چند اسکریپت شخص ثالث استفاده می کند و اجرای آنها بیشترین زمان را می گیرد.
نمای آبشاری WebPageTest می تواند تأثیر استفاده سنگین از اسکریپت شخص ثالث را برجسته کند. تصویر زیر از Tags Gone Wild یک نمودار نمونه از درخواستهای شبکه مورد نیاز برای بارگیری محتوای اصلی یک سایت را نشان میدهد، برخلاف اسکریپتهای ردیابی و بازاریابی.

تفکیک دامنه WebPageTest همچنین می تواند برای تجسم اینکه چه مقدار محتوا از منشاء شخص ثالث می آید مفید باشد. این مورد را هم بر اساس کل بایت ها و هم تعداد درخواست ها تجزیه می کند:

چگونه می توانم تأثیر اسکریپت شخص ثالث را در صفحه خود اندازه گیری کنم؟
وقتی اسکریپتی را میبینید که مشکل ایجاد میکند، ببینید اسکریپت چه کاری انجام میدهد و تعیین کنید که آیا سایت شما برای عملکرد به آن نیاز دارد یا خیر. در صورت لزوم، تست A/B را اجرا کنید تا ارزش درک شده آن را در مقابل تأثیر آن بر میزان تعامل یا عملکرد کاربر کلیدی متعادل کنید.
ممیزی زمان راه اندازی فانوس دریایی
ممیزی زمان راهاندازی جاوا اسکریپت Lighthouse اسکریپتهایی را برجسته میکند که زمان تجزیه، کامپایل یا ارزیابی اسکریپت پرهزینهای دارند. این می تواند به شما در شناسایی اسکریپت های شخص ثالث فشرده CPU کمک کند.

حسابرسی محموله های شبکه فانوس دریایی
حسابرسی بارهای شبکه لایتهاوس درخواستهای شبکه را شناسایی میکند، از جمله درخواستهای شبکه شخص ثالث که زمان بارگذاری صفحه را کاهش میدهد و باعث میشود کاربران بیشتر از آنچه انتظار دارند برای دادههای تلفن همراه خرج کنند.

مسدود کردن درخواست شبکه Chrome DevTools
Chrome DevTools به شما این امکان را میدهد که ببینید وقتی یک اسکریپت، صفحه سبک یا منابع دیگر در دسترس نیست، صفحه شما چگونه رفتار میکند. این کار با مسدود کردن درخواست شبکه انجام میشود، قابلیتی که میتواند به اندازهگیری تأثیر حذف منابع شخص ثالث فردی از صفحه شما کمک کند.
برای فعال کردن مسدود کردن درخواست، روی هر درخواستی در پانل شبکه کلیک راست کرده و Block Request URL را انتخاب کنید. سپس یک برگه مسدود کردن درخواست در کشوی DevTools نمایش داده میشود و به شما امکان میدهد درخواستهایی را که مسدود شدهاند مدیریت کنید.

پانل عملکرد Chrome DevTools
پانل عملکرد در Chrome DevTools به شناسایی مشکلات مربوط به عملکرد وب صفحه شما کمک می کند.
- روی Record کلیک کنید.
- صفحه خود را بارگذاری کنید DevTools نمودار آبشاری را نشان می دهد که نشان می دهد سایت شما چگونه زمان بارگذاری خود را صرف می کند.
- به پایین به بالا در پایین پانل عملکرد بروید.
- روی گروه بر اساس محصول کلیک کنید و اسکریپت های شخص ثالث صفحه خود را بر اساس زمان بارگذاری مرتب کنید.

برای کسب اطلاعات بیشتر در مورد استفاده از ابزارهای توسعه دهنده Chrome برای تجزیه و تحلیل عملکرد بارگذاری صفحه، به شروع با تجزیه و تحلیل عملکرد زمان اجرا مراجعه کنید.
در زیر گردش کار پیشنهادی ما برای اندازه گیری تأثیر اسکریپت های شخص ثالث است:
- از پنل شبکه برای اندازه گیری مدت زمان بارگذاری صفحه خود استفاده کنید.
- برای شبیهسازی شرایط دنیای واقعی، توصیه میکنیم دریچهگیری شبکه و throttling CPU را روشن کنید. بعید است که کاربران شما اتصالات شبکه سریع و سخت افزار دسکتاپ را داشته باشند که تاثیر اسکریپت های گران قیمت را در شرایط آزمایشگاهی کاهش دهد.
- نشانیهای وب یا دامنههای مسئول اسکریپتهای شخص ثالث را که فکر میکنید مشکلساز هستند مسدود کنید (برای راهنمایی در مورد شناسایی اسکریپتهای پرهزینه به پانل عملکرد ابزارهای توسعهدهنده Chrome مراجعه کنید).
- صفحه را دوباره بارگذاری کنید و دوباره زمان بارگذاری را اندازه بگیرید.
- برای اطلاعات دقیق تر، ممکن است بخواهید حداقل سه بار زمان بارگذاری خود را اندازه گیری کنید. این به حساب برخی از اسکریپت های شخص ثالث است که منابع مختلفی را در هر بارگذاری صفحه دریافت می کنند. برای کمک به این کار، DevTools Performance Panel از چندین ضبط پشتیبانی می کند.
با WebPageTest تاثیر اسکریپت های شخص ثالث را اندازه گیری کنید
WebPageTest از مسدود کردن بارگیری درخواست های فردی برای اندازه گیری تأثیر آنها در تنظیمات پیشرفته > مسدود کردن پشتیبانی می کند. از این ویژگی برای تعیین لیستی از دامنه هایی که باید مسدود شوند، مانند دامنه های تبلیغاتی استفاده کنید.

ما گردش کار زیر را برای استفاده از این ویژگی توصیه می کنیم:
- یک صفحه را بدون مسدود کردن اشخاص ثالث آزمایش کنید.
- آزمایش را با برخی از اشخاص ثالث مسدود شده تکرار کنید.
- دو نتیجه را از سابقه تست خود انتخاب کنید.
- روی مقایسه کلیک کنید.

تصویر زیر ویژگی فیلم استریپ WebPageTest را نشان می دهد که توالی بارگذاری صفحات را با و بدون منابع شخص ثالث فعال مقایسه می کند. توصیه میکنیم این را برای آزمایشهای منشأ شخص ثالث جداگانه بررسی کنید تا مشخص شود کدام دامنهها بر عملکرد صفحه شما بیشتر تأثیر میگذارند.

WebPageTest همچنین از دو دستور در سطح DNS برای مسدود کردن دامنه ها پشتیبانی می کند:
-
blockDomainsلیستی از دامنه ها را برای مسدود کردن می گیرد. - blockDomainsExcept لیستی از دامنه ها را می گیرد و هر چیزی را که در لیست نیست مسدود می کند.
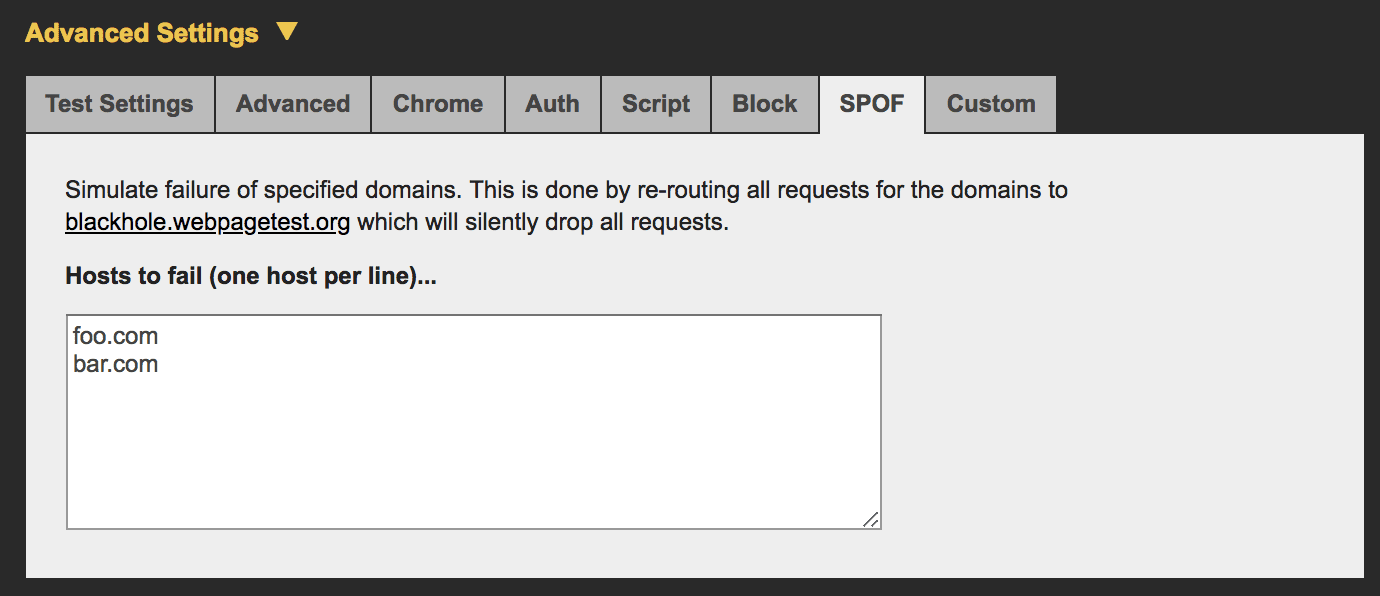
WebPageTest همچنین دارای یک برگه یک نقطه شکست (SPOF) است که به شما امکان می دهد یک مهلت زمانی یا شکست کامل بارگیری یک منبع را شبیه سازی کنید. برخلاف مسدود کردن دامنه، زمان SPOF به آرامی تمام میشود، که میتواند برای آزمایش نحوه رفتار صفحات شما در زمانی که سرویسهای شخص ثالث تحت بار سنگین هستند یا به طور موقت در دسترس نیستند مفید باشد.

با استفاده از Long Tasks، iframe های گران قیمت را شناسایی کنید
زمانی که اسکریپتها در iframeهای شخص ثالث زمان زیادی برای اجرا میبرند، میتوانند رشته اصلی را مسدود کرده و کارهای دیگر را به تاخیر بیندازند. این وظایف طولانی میتواند باعث کند که کنترلکنندههای رویداد به کندی کار کنند یا فریمها افت کنند و تجربه کاربر را بدتر کنند.
برای شناسایی کارهای طولانی برای نظارت بر کاربر واقعی (RUM) ، از JavaScript PerformanceObserver API برای مشاهده ورودی های طولانی کار استفاده کنید. این ورودیها حاوی یک ویژگی انتساب هستند که میتوانید برای تعیین اینکه کدام بافت فریم باعث انجام کار طولانی شده است، استفاده کنید.
کد زیر ورودیهای longtask به کنسول ثبت میکند، از جمله یکی برای iframe «گرانقیمت»:
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
برای کسب اطلاعات بیشتر در مورد نظارت بر وظایف طولانی، به معیارهای عملکرد کاربر محور مراجعه کنید.
چگونه اسکریپت شخص ثالث را به طور موثر بارگیری می کنید؟
اگر یک اسکریپت شخص ثالث سرعت بارگذاری صفحه شما را کاهش می دهد، چندین گزینه برای بهبود عملکرد دارید:
- اسکریپت را با استفاده از ویژگی
asyncیاdeferبارگیری کنید تا از تجزیه سند جلوگیری کنید. - اگر سرور شخص ثالث کند است، اسکریپت را خود میزبانی کنید.
- اگر اسکریپت ارزش واضحی به سایت شما اضافه نمی کند، آن را حذف کنید.
- از نکات منبع مانند
<link rel=preconnect>یا<link rel=dns-prefetch>برای انجام جستجوی DNS برای دامنه هایی که اسکریپت های شخص ثالث را میزبانی می کنند، استفاده کنید.
از async یا defer استفاده کنید
اجرای جاوا اسکریپت با مسدود کردن تجزیه کننده است. هنگامی که مرورگر با یک اسکریپت روبرو می شود، باید ساخت DOM را متوقف کند، اسکریپت را به موتور جاوا اسکریپت منتقل کند و اجازه دهد اسکریپت قبل از ادامه ساخت DOM اجرا شود.
ویژگیهای async و defer این رفتار را به صورت زیر تغییر میدهند:
asyncباعث می شود مرورگر اسکریپت را به صورت ناهمزمان دانلود کند در حالی که به تجزیه سند HTML ادامه می دهد. وقتی اسکریپت بارگیری به پایان رسید، در حین اجرای اسکریپت، تجزیه مسدود می شود.deferباعث می شود مرورگر اسکریپت را به صورت ناهمزمان دانلود کند در حالی که به تجزیه سند HTML ادامه می دهد، سپس منتظر می ماند تا اسکریپت اجرا شود تا تجزیه سند کامل شود.
همیشه async یا defer برای اسکریپت های شخص ثالث استفاده کنید، مگر اینکه اسکریپت برای مسیر رندر حیاتی ضروری باشد. اگر مهم است که اسکریپت در مراحل بارگیری زودتر اجرا شود، مانند برخی از اسکریپت های تحلیلی، از async استفاده کنید. defer برای منابع کمتر مهم استفاده کنید، مانند ویدیوهایی که در صفحه کمتر از آنچه کاربر در ابتدا می بیند، نمایش داده می شود.
اگر عملکرد نگرانی اصلی شماست، توصیه می کنیم برای افزودن اسکریپت های ناهمزمان تا زمانی که محتوای حیاتی صفحه شما بارگیری می شود صبر کنید. ما استفاده از async را برای کتابخانه های ضروری مانند jQuery توصیه نمی کنیم.
برخی از اسکریپت ها باید بدون async یا defer بارگذاری شوند، به خصوص آنهایی که بخش های مهم سایت شما هستند. اینها شامل کتابخانههای رابط کاربری یا چارچوبهای شبکه تحویل محتوا (CDN) است که سایت شما بدون آنها نمیتواند کار کند.
اگر اسکریپت های دیگر به صورت ناهمزمان بارگذاری شوند، کار نمی کنند. اسناد را برای هر اسکریپتی که استفاده میکنید بررسی کنید و هر اسکریپتی را که نمیتوان بهصورت ناهمزمان بارگذاری کرد، جایگزین کنید. توجه داشته باشید که برخی از اشخاص ثالث توصیه میکنند که اسکریپتهای خود را به صورت همزمان اجرا کنند، حتی اگر به همان اندازه به خوبی ناهمزمان کار کنند.
به یاد داشته باشید که async همه چیز را برطرف نمی کند. اگر صفحه شما شامل تعداد زیادی اسکریپت است، مانند ردیابی اسکریپت ها برای اهداف تبلیغاتی، بارگیری ناهمزمان آنها مانع از کاهش سرعت بارگذاری صفحه نمی شود.
برای کاهش زمان راهاندازی اتصال، از نکات منابع استفاده کنید
برقراری ارتباط با منابع شخص ثالث میتواند زمان زیادی را ببرد، به خصوص در شبکههای کند، زیرا درخواستهای شبکه چندین مؤلفه پیچیده دارند، از جمله جستجوهای DNS و تغییر مسیرها. می توانید از Resource Hints مانند استفاده کنید برای انجام جستجوهای DNS برای دامنههایی که اسکریپتهای شخص ثالث را میزبانی میکنند در مراحل اولیه بارگذاری صفحه، به طوری که بقیه درخواستهای شبکه میتوانند بعداً سریعتر انجام شوند:
<link rel="dns-prefetch" href="http://example.com" />
اگر دامنه شخص ثالثی که به آن متصل می شوید از HTTPS استفاده می کند، می توانید از آن نیز استفاده کنید ، که هم جستجوهای DNS را انجام می دهد و هم رفت و آمدهای TCP را حل می کند و مذاکرات TLS را مدیریت می کند. این مراحل دیگر میتوانند بسیار کند باشند زیرا شامل تأیید گواهیهای SSL میشوند، بنابراین اتصال اولیه میتواند زمان بارگذاری را تا حد زیادی کاهش دهد.
<link rel="preconnect" href="https://cdn.example.com" />
اسکریپت های "Sandbox" با iframe
اگر یک اسکریپت شخص ثالث را مستقیماً در iframe بارگیری کنید، اجرای صفحه اصلی را مسدود نمی کند. AMP از این رویکرد برای دور نگه داشتن جاوا اسکریپت از مسیر بحرانی استفاده می کند. توجه داشته باشید که این رویکرد همچنان رویداد onload مسدود میکند، بنابراین سعی کنید ویژگیهای مهم را به onload متصل نکنید.
Chrome همچنین از خطمشی مجوزها (که قبلاً خطمشی ویژگیها نامیده میشد) پشتیبانی میکند، مجموعهای از خطمشیها که به برنامهنویس اجازه میدهد به طور انتخابی دسترسی به ویژگیهای خاص مرورگر را غیرفعال کند. می توانید از این برای جلوگیری از معرفی رفتارهای ناخواسته به سایت توسط محتوای شخص ثالث استفاده کنید.
اسکریپت های شخص ثالث میزبان خود
اگر میخواهید کنترل بیشتری بر نحوه بارگیری یک اسکریپت مهم داشته باشید، به عنوان مثال برای کاهش زمان DNS یا بهبود هدرهای حافظه پنهان HTTP، ممکن است بتوانید خودتان آن را میزبانی کنید.
با این حال، خود میزبانی با مشکلات خاص خود همراه است، به خصوص در مورد به روز رسانی اسکریپت ها. اسکریپتهای خود میزبان بهروزرسانی خودکار برای تغییرات API یا اصلاحات امنیتی دریافت نمیکنند، که تا زمانی که نتوانید اسکریپت خود را بهصورت دستی بهروزرسانی کنید، میتواند منجر به کاهش درآمد یا مشکلات امنیتی شود.
به عنوان یک جایگزین، میتوانید اسکریپتهای شخص ثالث را با استفاده از Service Workers برای کنترل بیشتر بر تعداد دفعات واکشی اسکریپتها از شبکه، کش کنید. همچنین میتوانید از سرویسدهندگان برای ایجاد استراتژیهای بارگیری استفاده کنید که درخواستهای غیر ضروری شخص ثالث را تا زمانی که صفحه شما به یک لحظه کاربر کلیدی برسد، کاهش میدهد.
A/B نمونه های کوچکتری از کاربران را تست کنید
تست A/B (یا تست تقسیم) تکنیکی برای آزمایش دو نسخه از یک صفحه برای تجزیه و تحلیل تجربه و رفتار کاربر است. نسخههای صفحه را در دسترس نمونههای مختلف ترافیک وبسایت شما قرار میدهد و از تجزیه و تحلیل مشخص میکند که کدام نسخه نرخ تبدیل بهتری را ارائه میکند.
با این حال، با طراحی، تست A/B رندر را به تاخیر می اندازد تا تصمیم بگیرد کدام آزمایش باید فعال باشد. جاوا اسکریپت اغلب برای بررسی اینکه آیا هر یک از کاربران شما به یک آزمایش تست A/B تعلق دارند و سپس نوع صحیح را فعال می کند استفاده می شود. این فرآیند میتواند تجربه را حتی برای کاربرانی که بخشی از آزمایش نیستند بدتر کند.
برای سرعت بخشیدن به رندر صفحه، توصیه می کنیم اسکریپت های تست A/B خود را به نمونه کوچکتری از پایگاه کاربری خود ارسال کنید و کدی را اجرا کنید که تصمیم می گیرد کدام نسخه از صفحه نمایش داده شود.
بار تنبلی منابع شخص ثالث
منابع شخص ثالث جاسازی شده، مانند تبلیغات و ویدیوها، می توانند در کاهش سرعت صفحه زمانی که ضعیف ساخته شوند، کمک کنند. از بارگذاری تنبل می توان برای بارگیری منابع جاسازی شده فقط در مواقع ضروری استفاده کرد، به عنوان مثال، منتظر ماندن برای نمایش تبلیغات در فوتر صفحه تا زمانی که کاربر به اندازه کافی برای دیدن آنها پیمایش کند. همچنین میتوانید محتوای شخص ثالث را پس از بارگیری محتوای صفحه اصلی، اما قبل از اینکه کاربر با صفحه تعامل داشته باشد، بارگذاری کند.

هنگام بارگذاری تنبل منابع مراقب باشید، زیرا اغلب شامل کدهای جاوا اسکریپت است که می تواند توسط اتصالات شبکه ضعیف تحت تأثیر قرار گیرد.
DoubleClick در مورد نحوه بارگذاری تنبل تبلیغات در اسناد رسمی خود راهنمایی دارد.
بارگذاری تنبل کارآمد با Intersection Observer
از لحاظ تاریخی، روشهایی برای تشخیص اینکه آیا یک عنصر در viewport برای اهداف بارگذاری تنبل قابل مشاهده است یا خیر، مستعد خطا بوده و اغلب مرورگر را کاهش میدهد. این روشهای ناکارآمد اغلب به رویدادهای اسکرول یا تغییر اندازه گوش میدهند، سپس از APIهای DOM مانند getBoundingClientRect() برای محاسبه مکان عناصر نسبت به viewport استفاده میکنند.
IntersectionObserver یک API مرورگر است که به صاحبان صفحه اجازه می دهد به طور موثر تشخیص دهند که یک عنصر مشاهده شده وارد یا خارج از نمای مرورگر می شود. LazySizes همچنین دارای پشتیبانی اختیاری از IntersectionObserver است.
تجزیه و تحلیل بار تنبل
اگر بارگذاری اسکریپت های تجزیه و تحلیل خود را برای مدت طولانی به تعویق بیندازید، می توانید داده های تجزیه و تحلیل ارزشمند را از دست بدهید. خوشبختانه، استراتژیهایی برای تنظیم اولیه تحلیلها و در عین حال حفظ دادههای بارگذاری اولیه صفحه وجود دارد.
پست وبلاگ فیل والتون تنظیم Google Analytics که من در هر سایتی که می سازم استفاده می کنم یکی از این استراتژی ها را برای Google Analytics پوشش می دهد.
اسکریپت های شخص ثالث را با خیال راحت بارگیری کنید
این بخش راهنمایی برای بارگیری اسکریپت های شخص ثالث تا حد امکان ایمن ارائه می دهد.
اجتناب از document.write()
اسکریپت های شخص ثالث، به ویژه برای سرویس های قدیمی، گاهی اوقات از document.write() برای تزریق و بارگذاری اسکریپت ها استفاده می کنند. این یک مشکل است زیرا document.write() به طور متناقض رفتار می کند و اشکال زدایی آن دشوار است.
راه حل برای مشکلات document.write() استفاده نکردن از آن است. در Chrome 53 و بالاتر، Chrome DevTools اخطارهای مربوط به استفاده مشکل از document.write() را به کنسول ثبت میکند:

document.write() را پرچمگذاری میکند. اگر این خطا را دریافت کردید، می توانید با جستجوی هدرهای HTTP ارسال شده به مرورگر خود، استفاده از document.write() سایت خود را بررسی کنید. Lighthouse همچنین میتواند هر اسکریپت شخص ثالثی را که هنوز از document.write() استفاده میکند، برجسته کند.

document.write() استفاده می کنند.از Tag Manager ها با دقت استفاده کنید
تگ قطعه کدی است که به تیمهای بازاریابی دیجیتال اجازه میدهد دادهها را جمعآوری کنند، کوکیها تنظیم کنند یا محتوای شخص ثالث مانند ویجتهای رسانههای اجتماعی را در یک سایت ادغام کنند. این تگها درخواستهای شبکه، وابستگیهای جاوا اسکریپت و سایر منابع را به صفحه شما اضافه میکنند که میتواند بر عملکرد آن تأثیر بگذارد، و با اضافه شدن برچسبهای بیشتر، به حداقل رساندن این تأثیر برای کاربران شما دشوارتر میشود.
برای حفظ سرعت بارگیری صفحه، توصیه می کنیم از یک مدیر برچسب مانند Google Tag Manager (GTM) استفاده کنید. GTM به شما امکان می دهد تگ ها را به صورت ناهمزمان مستقر کنید تا بارگذاری یکدیگر را مسدود نکنند، تعداد تماس های شبکه ای که مرورگر برای اجرای برچسب ها نیاز دارد را کاهش می دهد و داده های برچسب را در رابط کاربری لایه داده خود جمع آوری می کند.
خطرات استفاده از تگ منیجرها
اگرچه مدیران تگ برای سادهسازی بارگذاری صفحه طراحی شدهاند، اما استفاده بیدقت از آنها میتواند به روشهای زیر سرعت آن را کاهش دهد:
- تعداد بیش از حد تگ ها و شنوندگان رویدادهای خودکار در مدیر برچسب شما باعث می شود که مرورگر درخواست های شبکه بیشتری نسبت به آنچه در غیر این صورت نیاز دارد ارسال کند و توانایی کد شما برای پاسخ سریع به رویدادها را کاهش می دهد.
- هر کسی که اعتبار و دسترسی داشته باشد می تواند جاوا اسکریپت را به مدیر برچسب شما اضافه کند. این نه تنها میتواند تعداد درخواستهای شبکه پرهزینه مورد نیاز برای بارگذاری صفحه شما را افزایش دهد، بلکه میتواند خطرات امنیتی و سایر مشکلات عملکردی را از اسکریپتهای غیر ضروری ایجاد کند. برای کاهش این خطرات، توصیه می کنیم دسترسی به مدیر برچسب خود را محدود کنید.
از اسکریپت هایی که گستره جهانی را آلوده می کنند اجتناب کنید
اسکریپت های شخص ثالث می توانند به هر شکلی رفتار کنند که صفحه شما را به طور غیرمنتظره ای بشکند:
- اسکریپتهایی که وابستگیهای جاوا اسکریپت را بارگیری میکنند، میتوانند دامنه جهانی را با کدهایی که تعامل بدی با کد شما دارند آلوده کنند.
- بهروزرسانیهای غیرمنتظره میتوانند باعث تغییرات ناگهانی شوند.
- کد شخص ثالث را می توان در حین انتقال تغییر داد تا بین آزمایش و استقرار صفحه شما رفتار متفاوتی داشته باشد.
توصیه میکنیم ممیزیهای منظم اسکریپتهای شخص ثالثی را که بارگذاری میکنید انجام دهید تا وجود بازیگران بد را بررسی کنید. همچنین میتوانید خودآزمایی، یکپارچگی منابع فرعی و انتقال امن کدهای شخص ثالث را برای ایمن نگه داشتن صفحه خود پیادهسازی کنید.
استراتژی های کاهش
در اینجا چند استراتژی در مقیاس بزرگ برای به حداقل رساندن تأثیر اسکریپت های شخص ثالث بر عملکرد و امنیت سایت شما آورده شده است:
HTTPS : سایت هایی که از HTTPS استفاده می کنند نباید به اشخاص ثالثی که از HTTP استفاده می کنند وابسته باشند. برای اطلاعات بیشتر، به محتوای ترکیبی مراجعه کنید.
Sandboxing : اجرای اسکریپت های شخص ثالث را در iframe با ویژگی
sandboxدر نظر بگیرید تا اقدامات موجود برای اسکریپت ها را محدود کنید.خطمشی امنیت محتوا (CSP) : میتوانید از هدرهای HTTP در پاسخ سرور خود برای تعریف رفتارهای اسکریپت قابل اعتماد برای سایت خود استفاده کنید، و اثرات برخی از حملات را شناسایی و کاهش دهید، مانند Cross Site Scripting (XSS) .
در زیر مثالی از نحوه استفاده از دستورالعمل script-src CSP برای تعیین منابع مجاز جاوا اسکریپت صفحه آورده شده است:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
در ادامه مطلب
برای کسب اطلاعات بیشتر در مورد بهینه سازی جاوا اسکریپت شخص ثالث، توصیه می کنیم موارد زیر را مطالعه کنید:
- عملکرد و تاب آوری: افراد ثالث تست استرس
- افزودن تعامل با جاوا اسکریپت
- خطرات احتمالی با اسکریپت های شخص ثالث
- چگونه اسکریپتهای شخص ثالث میتوانند شهروندان عملکردی در وب باشند
- چرا سریع مهم است - جادوگری CSS
- پارادوکس زنجیره تامین جاوا اسکریپت: SRI، CSP و اعتماد به کتابخانه های شخص ثالث
- CSS شخص ثالث ایمن نیست
با تشکر از Kenji Baheux، Jeremy Wagner، Pat Meenan، Philip Walton، Jeff Posnick و Cheney Tsai برای نقدهایشان.


