Se hai ottimizzato il codice, ma il sito continua a caricarsi troppo lentamente, è probabile che la colpa sia degli script di terze parti.
Gli script di terze parti offrono una serie di funzionalità utili che rendono il web più dinamico, interattivo e interconnesso. Alcune potrebbero persino essere fondamentali per il funzionamento o il flusso di entrate del tuo sito web. Tuttavia, il loro utilizzo è rischioso:
- Possono rallentare il rendimento del tuo sito.
- Possono causare problemi di privacy o sicurezza.
- Possono essere imprevedibili e il loro comportamento può avere conseguenze impreviste.
Idealmente, ti consigliamo di assicurarti che gli script di terze parti non influiscano sul percorso di rendering critico del tuo sito. In questa guida, illustreremo come trovare e risolvere i problemi relativi al caricamento di JavaScript di terze parti e ridurre al minimo i rischi per gli utenti.
Che cosa sono gli script di terze parti?
Spesso, per JavaScript di terze parti si intendono gli script che possono essere incorporati in qualsiasi sito direttamente da un fornitore di terze parti. Ecco alcuni esempi:
Pulsanti di condivisione sui social (Facebook, X, LinkedIn, Mastodon)
Video player incorporati (YouTube, Vimeo)
Iframe pubblicitari
Script di analisi e metriche
Script di test A/B per gli esperimenti
Librerie di supporto, come la formattazione della data, l'animazione o le librerie funzionali

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
Purtroppo, l'inserimento di script di terze parti significa che spesso ci basiamo su questi script per eseguire rapidamente le nostre pagine e non rallentarle. Gli script di terze parti sono una causa comune dei rallentamenti del rendimento causati da risorse esterne al controllo del proprietario del sito, tra cui i seguenti problemi:
Sono state inviate troppe richieste di rete a più server. Più richieste deve effettuare un sito, più tempo può essere necessario per il caricamento.
Invio di troppi JavaScript che mantengono occupato il thread principale. Troppe parti in JavaScript possono bloccare la compilazione del DOM, ritardando il rendering della pagina. L'analisi e l'esecuzione di script che richiedono un uso intensivo della CPU possono ritardare l'interazione dell'utente e causare il consumo della batteria.
L'invio di video o file di immagini non ottimizzati di grandi dimensioni può consumare dati e costare agli utenti.
Problemi di sicurezza che possono agire come single point of failure (SPOF) se la pagina carica uno script senza cautela.
Memorizzazione nella cache HTTP insufficiente, che costringe il browser a inviare più richieste di rete per recuperare le risorse.
La mancanza di compressione del server sufficiente provoca il caricamento lento delle risorse.
Bloccare la visualizzazione dei contenuti fino al completamento dell'elaborazione. Lo stesso vale anche per gli script di test A/B asincroni.
Utilizzo di API legacy note per danneggiare l'esperienza utente, come document.write().
Elementi DOM eccessivi o selettori CSS costosi.
L'inclusione di più incorporamenti di terze parti può comportare il caricamento di più framework e librerie più volte, con conseguente spreco di risorse e peggioramento dei problemi di prestazioni esistenti.
Gli script di terze parti utilizzano spesso tecniche di incorporamento che possono bloccare window.onload se i loro server rispondono lentamente, anche se l'incorporamento utilizza async o defer.
La possibilità di risolvere i problemi relativi agli script di terze parti può dipendere dal tuo sito e dalla tua capacità di configurare il caricamento del codice di terze parti. Fortunatamente, esistono diversi strumenti e soluzioni per trovare e risolvere i problemi relativi alle risorse di terze parti.
Come faccio a identificare lo script di terze parti in una pagina?
Identificare gli script di terze parti sul tuo sito e determinare il loro impatto sul rendimento è il primo passo per ottimizzarli. Ti consigliamo di utilizzare strumenti di test della velocità del web senza costi, tra cui Chrome DevTools, PageSpeed Insights e WebPageTest, per identificare gli script che richiedono molto tempo. Questi strumenti mostrano informazioni diagnostiche dettagliate che possono indicarti quanti script di terze parti utilizza il tuo sito e quali richiedono più tempo per l'esecuzione.
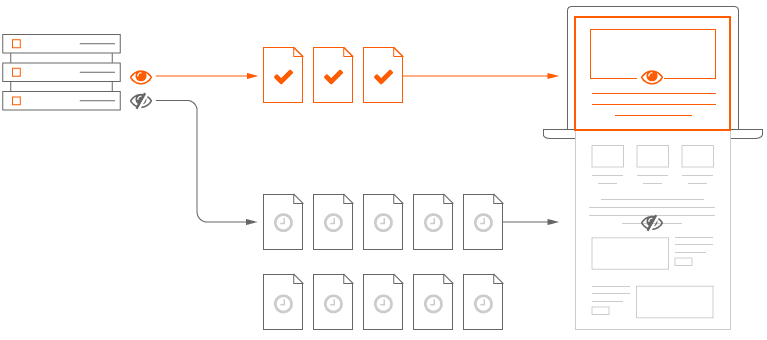
La visualizzazione a cascata di WebPageTest può evidenziare l'impatto dell'uso intensivo di script di terze parti. La seguente immagine di Tags Gone Wild mostra un diagramma di esempio delle richieste di rete necessarie per caricare i contenuti principali di un sito, rispetto agli script di monitoraggio e marketing.

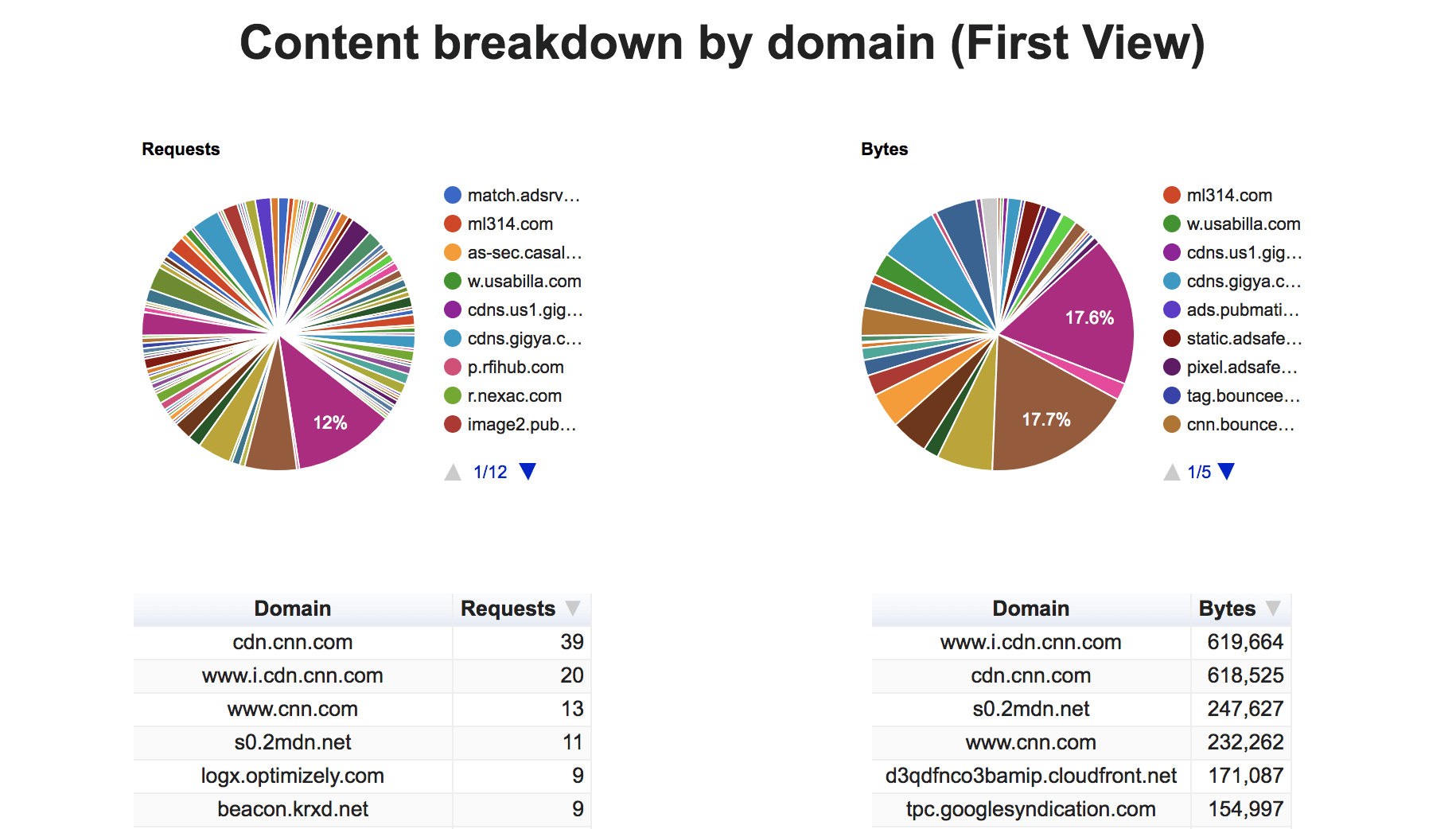
La suddivisione dei domini di WebPageTest può essere utile anche per visualizzare la quantità di contenuti provenienti da origini di terze parti. Questi dati sono suddivisi in base ai byte totali e al numero di richieste:

Come faccio a misurare l'impatto degli script di terze parti sulla mia pagina?
Quando uno script causa problemi, scopri cosa fa e determina se il tuo sito ne ha bisogno per funzionare. Se necessario, esegui un test A/B per bilanciare il valore percepito rispetto all'impatto sulle metriche chiave del coinvolgimento degli utenti o del rendimento.
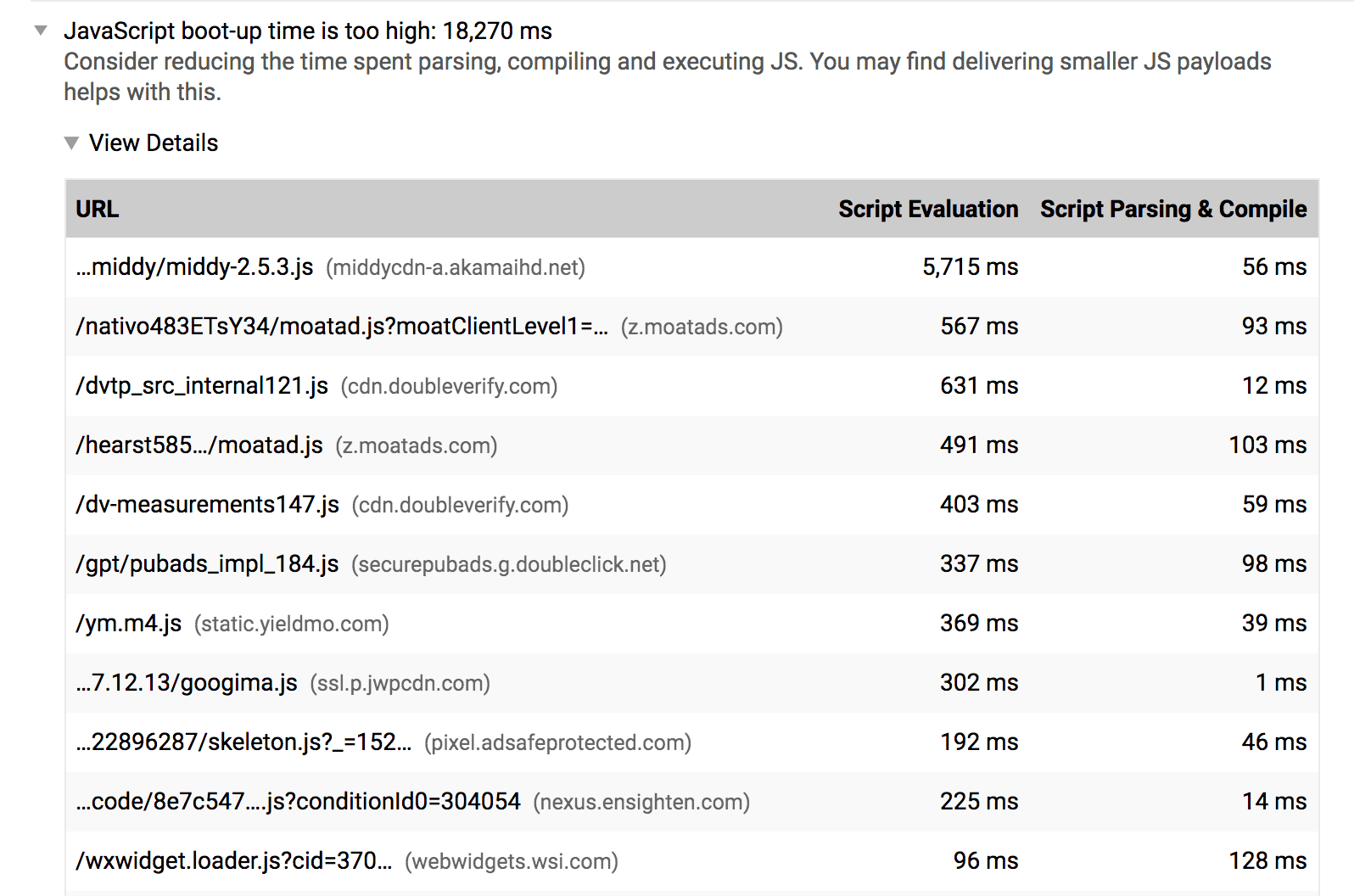
Controllo del tempo di avvio di Lighthouse
Il controllo del tempo di avvio di JavaScript di Lighthouse evidenzia gli script che hanno un tempo di analisi, compilazione o valutazione elevato. In questo modo puoi identificare gli script di terze parti che richiedono molta CPU.

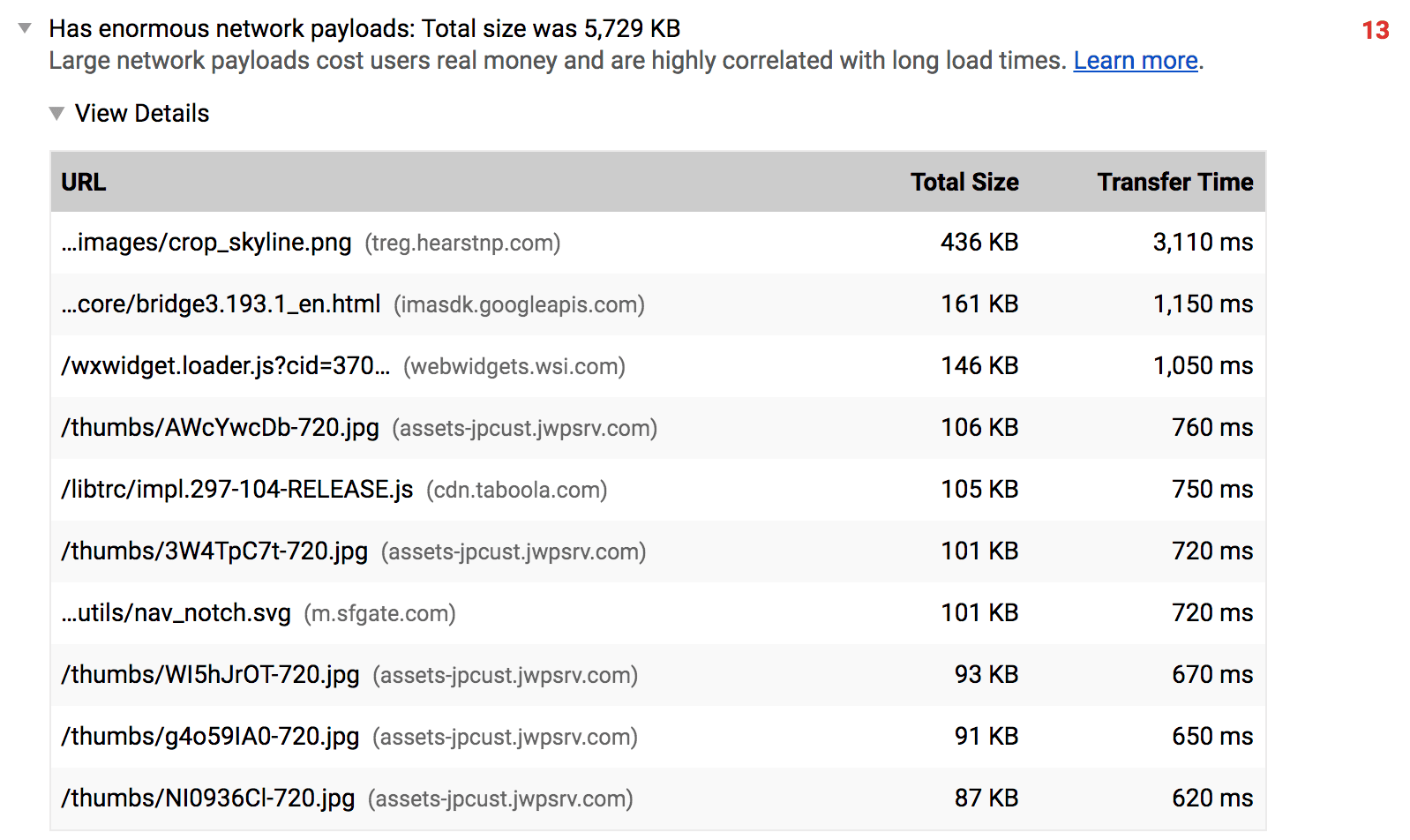
Controllo dei payload di rete di Lighthouse
L'audit dei payload di rete di Lighthouse identifica le richieste di rete, incluse quelle di terze parti, che rallentano il tempo di caricamento della pagina e fanno spendere agli utenti più del previsto per i dati mobili.

Blocco delle richieste di rete di Chrome DevTools
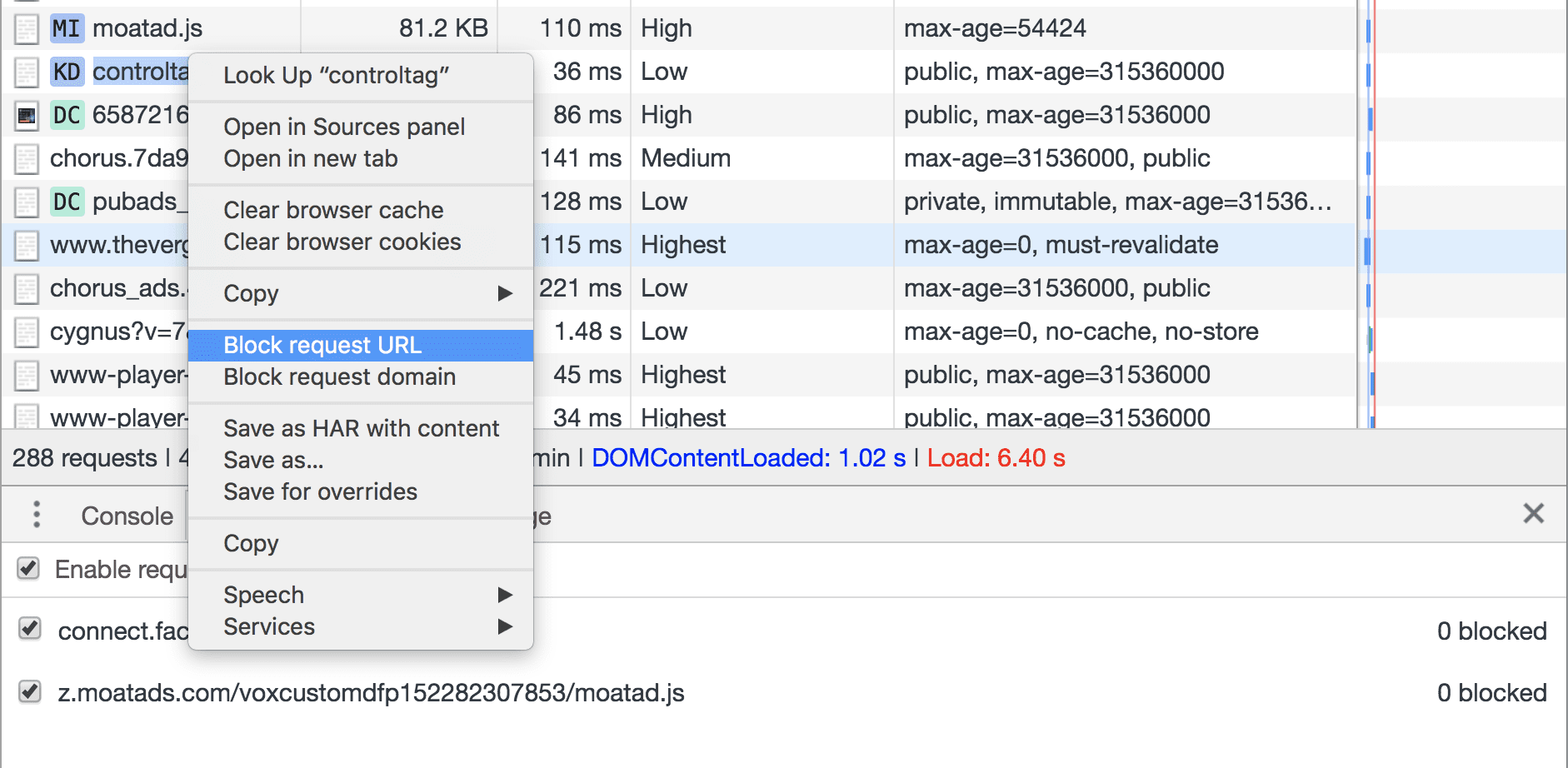
Chrome DevTools ti consente di vedere il comportamento della pagina quando uno script, un foglio di stile o un'altra risorsa specificata non è disponibile. Questo viene fatto con il blocco delle richieste di rete, una funzionalità che può aiutarti a misurare l'impatto della rimozione di singole risorse di terze parti dalla tua pagina.
Per attivare il blocco delle richieste, fai clic con il tasto destro del mouse su una richiesta nel riquadro Rete e selezionare Blocca URL richiesta. Nel riquadro di DevTools viene visualizzata una scheda di blocco delle richieste che ti consente di gestire le richieste bloccate.

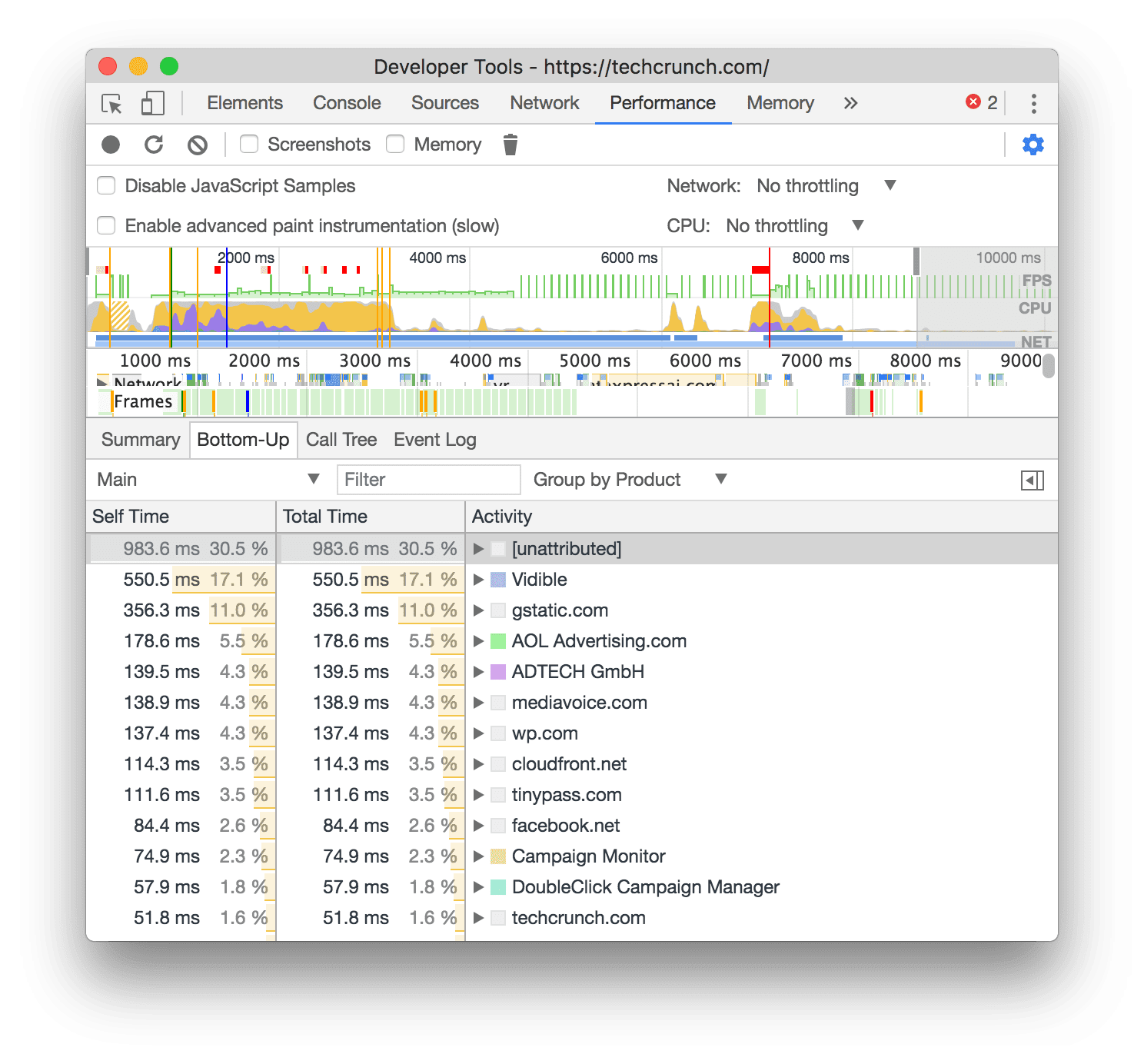
Riquadro Prestazioni di Chrome DevTools
Il riquadro Prestazioni in Chrome DevTools consente di identificare i problemi relativi alle prestazioni web della tua pagina.
- Fai clic su Registra.
- Carica la pagina. DevTools mostra un diagramma a cascata che rappresenta il tempo di caricamento del tuo sito.
- Vai a Dal basso verso l'alto nella parte inferiore del riquadro Rendimento.
- Fai clic su Raggruppa per prodotto e ordina gli script di terze parti della pagina in base al tempo di caricamento.

Per scoprire di più sull'utilizzo di Chrome DevTools per analizzare le prestazioni di caricamento della pagina, consulta Iniziare a analizzare le prestazioni di runtime.
Di seguito è riportato il nostro flusso di lavoro consigliato per misurare l'impatto degli script di terze parti:
- Utilizza il riquadro Rete per misurare il tempo necessario per caricare la pagina.
- Per emulare le condizioni reali, ti consigliamo di attivare il throttling della rete e il throttling della CPU. È improbabile che i tuoi utenti dispongano di connessioni di rete rapide e hardware per computer che riducono l'impatto di script costosi in condizioni di laboratorio.
- Blocca gli URL o i domini responsabili degli script di terze parti che ritieni costituiscano un problema (consulta il riquadro Rendimento di Chrome DevTools per indicazioni su come identificare gli script costosi).
- Ricarica la pagina e misura di nuovo il tempo di caricamento.
- Per dati più accurati, ti consigliamo di misurare il tempo di caricamento almeno tre volte. Ciò tiene conto di alcuni script di terze parti che recuperano risorse diverse a ogni caricamento pagina. Per aiutarti, il riquadro Rendimento di DevTools supporta più registrazioni.
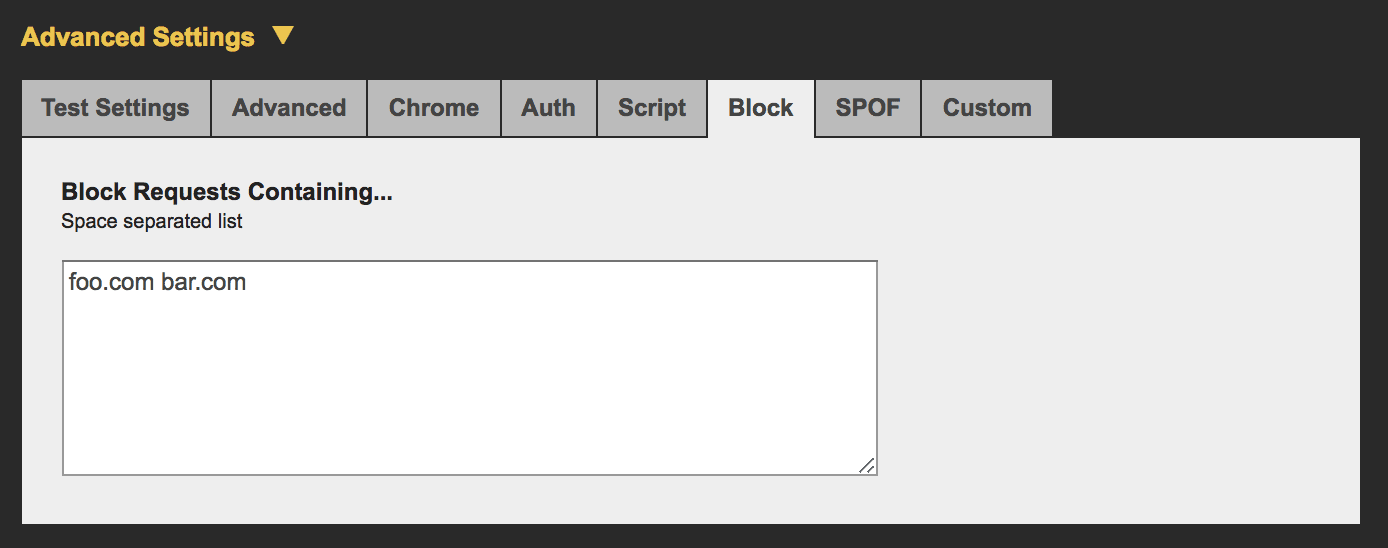
Misurare l'impatto degli script di terze parti con WebPageTest
WebPageTest supporta il blocco del caricamento di singole richieste per misurarne l'impatto in Impostazioni avanzate > Blocca. Utilizza questa funzionalità per specificare un elenco di domini da bloccare, ad esempio i domini pubblicitari.

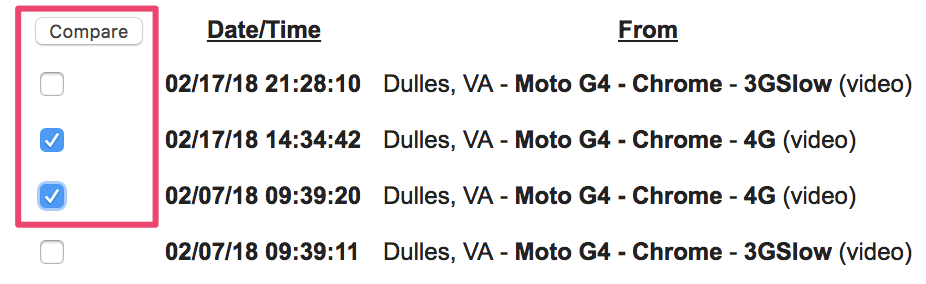
Per utilizzare questa funzionalità, ti consigliamo il seguente flusso di lavoro:
- Provare una pagina senza bloccare terze parti.
- Ripeti il test con alcune terze parti bloccate.
- Seleziona i due risultati dalla Cronologia dei test.
- Fai clic su Confronta.

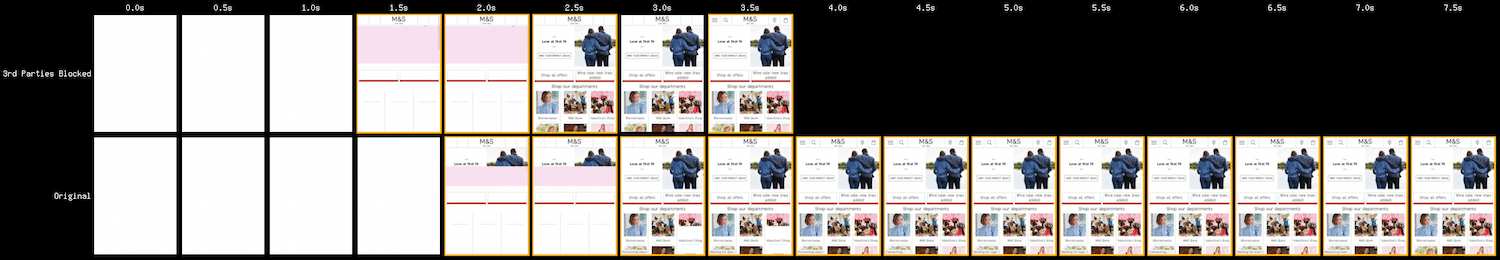
L'immagine seguente mostra la funzionalità di sequenza di immagini di WebPageTest che confronta le sequenze di caricamento per le pagine con e senza risorse di terze parti attive. Ti consigliamo di controllare questa impostazione per i test delle singole origini di terze parti, in modo da determinare quali domini influiscono maggiormente sul rendimento della tua pagina.

WebPageTest supporta anche due comandi che operano a livello di DNS per bloccare i domini:
blockDomainsaccetta un elenco di domini da bloccare.- blockDomainsExcept accetta un elenco di domini e blocca tutto ciò che non è presente nell'elenco.
WebPageTest ha anche una scheda Single Point of Failure (SPOF) che consente di simulare un timeout o il mancato caricamento completo di una risorsa. A differenza del blocco del dominio, lo SPOF si verifica lentamente, il che può essere utile per testare il comportamento delle tue pagine quando i servizi di terze parti sono sotto carico elevato o temporaneamente non disponibili.

Rilevare gli iframe costosi utilizzando le attività lunghe
Quando l'esecuzione degli script negli iframe di terze parti richiede molto tempo, possono bloccare il thread principale e ritardare altre attività. Queste attività lunghe possono causare un funzionamento lento dei gestori di eventi o la perdita di frame, peggiorando l'esperienza utente.
Per rilevare le attività lunghe per il monitoraggio dei real user (RUM), utilizza l'API JavaScript PerformanceObserver per osservare le voci longtask. Queste voci contengono una proprietà di attribuzione che puoi utilizzare per determinare il contesto del frame che ha causato l'attività lunga.
Il seguente codice registra longtask voci nella console, inclusa una per un iframe "costoso":
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
Per scoprire di più sul monitoraggio delle attività lunghe, consulta Metriche sul rendimento focalizzate sugli utenti.
Come faccio a caricare in modo efficiente gli script di terze parti?
Se uno script di terze parti rallenta il caricamento della pagina, hai a disposizione diverse opzioni per migliorare le prestazioni:
- Carica lo script utilizzando l'attributo
asyncodeferper evitare di bloccare la lettura del documento. - Se il server di terze parti è lento, valuta la possibilità di ospitare lo script autonomamente.
- Se lo script non aggiunge valore al tuo sito, rimuovilo.
- Utilizza gli suggerimenti di risorse come
<link rel=preconnect>o<link rel=dns-prefetch>per eseguire una ricerca DNS per i domini che ospitano script di terze parti.
Utilizza async o defer
L'esecuzione di JavaScript blocca il parser. Quando il browser rileva uno script, deve mettere in pausa la costruzione del DOM, passare lo script al motore JavaScript e consentire l'esecuzione dello script prima di continuare con la costruzione del DOM.
Gli attributi async e defer modificano questo comportamento nel seguente modo:
asyncfa sì che il browser scarichi lo script in modo asincrono mentre continua ad analizzare il documento HTML. Al termine del download dello script, la sintassi viene bloccata durante l'esecuzione dello script.deferfa in modo che il browser scarichi lo script in modo asincrono mentre continua ad analizzare il documento HTML, quindi attende di eseguire lo script fino al completamento dell'analisi del documento.
Utilizza sempre async o defer per gli script di terze parti, a meno che lo script non sia necessario per il percorso di rendering critico. Utilizza async se è importante che lo script venga eseguito all'inizio del processo di caricamento, ad esempio per alcuni script di analisi. Utilizza defer per le risorse meno importanti, ad esempio i video che vengono visualizzati più in basso nella pagina rispetto a quanto inizialmente visto dall'utente.
Se il rendimento è la tua principale preoccupazione, ti consigliamo di attendere di aggiungere gli script asincroni fino a quando non sono stati caricati i contenuti critici della pagina. Sconsigliamo di utilizzare
async per librerie essenziali come jQuery.
Alcuni script devono essere caricati senza async o defer, in particolare quelli che rappresentano parti fondamentali del tuo sito. Sono incluse le librerie UI o i framework CDN (Content Delivery Network) di cui il tuo sito non può funzionare senza.
Altri script non funzionano se vengono caricati in modo asincrono. Controlla la documentazione di tutti gli script che utilizzi e sostituisci quelli che non possono essere caricati in modo asincrono con alternative che lo possono fare. Tieni presente che alcune terne di terze parti consigliano di eseguire i propri script in modo sincrono, anche se funzionerebbero altrettanto bene in modo asincrono.
Ricorda che async non risolve tutto. Se la tua pagina include un gran numero di script, ad esempio script di monitoraggio a fini pubblicitari, il loro caricamento in modo asincrono non impedirà che rallentino il caricamento della pagina.
Utilizzare gli indicatori delle risorse per ridurre il tempo di configurazione della connessione
L'instaurazione di connessioni con origini di terze parti può richiedere molto tempo, soprattutto su reti lente, perché le richieste di rete hanno più componenti complessi, tra cui ricerche DNS e reindirizzamenti. Puoi utilizzare suggerimenti di risorse come per eseguire ricerche DNS per i domini che ospitano script di terze parti all'inizio del processo di caricamento della pagina, in modo che il resto della richiesta di rete possa procedere più rapidamente in un secondo momento:
<link rel="dns-prefetch" href="http://example.com" />
Se il dominio di terze parti a cui ti connetti utilizza HTTPS, puoi anche utilizzare , che esegue ricerche DNS e risolve i round trip TCP e gestisce le negoziazioni TLS. Questi altri passaggi possono essere molto lenti perché richiedono la verifica dei certificati SSL, pertanto la preconnessione può ridurre notevolmente il tempo di caricamento.
<link rel="preconnect" href="https://cdn.example.com" />
Script "sandbox" con un iframe
Se carichi uno script di terze parti direttamente in un iframe, l'esecuzione della pagina principale non viene bloccata. AMP
utilizza questo approccio per mantenere JavaScript al di fuori del
percorso critico. Tieni presente che questo approccio blocca comunque l'evento onload, quindi cerca di non associare funzionalità critiche a onload.
Chrome supporta anche i Criteri relativi alle autorizzazioni (in precedenza Criteri relativi alle funzionalità), un insieme di criteri che consentono a un sviluppatore di disattivare in modo selettivo l'accesso a determinate funzionalità del browser. Puoi utilizzarla per impedire ai contenuti di terze parti di introdurre comportamenti indesiderati in un sito.
Gestire in modo autonomo gli script di terze parti
Se vuoi avere un maggiore controllo sul caricamento di uno script critico, ad esempio per ridurre il tempo DNS o migliorare le intestazioni di memorizzazione nella cache HTTP, potresti essere in grado di ospitarlo autonomamente.
Tuttavia, l'hosting autonomo presenta dei problemi, soprattutto per quanto riguarda l'aggiornamento degli script. Gli script self-hosted non riceveranno aggiornamenti automatici per modifiche all'API o correzioni di sicurezza, il che può comportare perdite di entrate o problemi di sicurezza fino a quando non potrai aggiornare lo script manualmente.
In alternativa, puoi memorizzare nella cache gli script di terze parti utilizzando service worker per un maggiore controllo sulla frequenza con cui gli script vengono recuperati dalla rete. Puoi anche utilizzare i worker di servizio per creare strategie di caricamento che riducono le richieste di terze parti non essenziali finché la tua pagina non raggiunge un momento chiave per l'utente.
Esegui test A/B su campioni di utenti più piccoli
I test A/B (o test suddivisi) sono una tecnica per sperimentare con due versioni di una pagina al fine di analizzare l'esperienza e il comportamento degli utenti. Rende le versioni delle pagine disponibili per diversi campioni di traffico del tuo sito web e, in base ai dati e alle analisi, determina quale versione offre un tasso di conversione migliore.
Tuttavia, per impostazione predefinita, i test A/B ritardano il rendering per decidere quale sperimentazione deve essere attiva. JavaScript viene spesso utilizzato per verificare se uno dei tuoi utenti appartiene a un esperimento di test A/B e attivare la variante corretta. Questa procedura può peggiorare l'esperienza anche per gli utenti che non fanno parte dell'esperimento.
Per velocizzare il rendering della pagina, ti consigliamo di inviare gli script di test A/B a un campione più piccolo della tua base utenti ed eseguire il codice che decide quale versione della pagina mostrare lato server.
Carica risorse di terze parti tramite caricamento lento
Le risorse di terze parti incorporate, come annunci e video, possono contribuire notevolmente a rallentare la velocità della pagina se non sono ben strutturate. Il caricamento lento può essere utilizzato per caricare le risorse incorporate solo quando necessario, ad esempio per attendere di pubblicare gli annunci nel piè di pagina della pagina finché l'utente non scorre abbastanza per visualizzarli. Puoi anche eseguire il caricamento lento dei contenuti di terze parti dopo il caricamento dei contenuti principali della pagina, ma prima che un utente possa interagire con la pagina.

Fai attenzione quando carichi le risorse in modo lazy, perché spesso è coinvolto il codice JavaScript che può essere interessato da connessioni di rete instabili.
DoubleClick fornisce indicazioni su come eseguire il caricamento lento degli annunci nella sua documentazione ufficiale.
Caricamento lento efficiente con Intersection Observer
In passato, i metodi per rilevare se un elemento è visibile nel viewport ai fini del caricamento differito erano soggetti a errori e spesso rallentavano il browser. Questi metodi inefficaci spesso ascoltano gli eventi scroll o resize e poi utilizzano API DOM come getBoundingClientRect() per calcolare la posizione degli elementi rispetto al viewport.
IntersectionObserver è un'API browser che consente ai proprietari di pagine di rilevare in modo efficiente quando un elemento osservato entra o esce dall'area visibile del browser. LazySizes offre anche un supporto facoltativo per IntersectionObserver.
Dati e analisi sul caricamento lento
Se rimandi il caricamento degli script di analisi per troppo tempo, potresti perdere dati di analisi importanti. Fortunatamente, esistono strategie per inizializzare gli analytics in modo lazy, mantenendo al contempo i dati iniziali di caricamento della pagina.
Il post del blog di Phil Walton La configurazione di Google Analytics che utilizzo su ogni sito che creo descrive una di queste strategie per Google Analytics.
Caricare script di terze parti in modo sicuro
Questa sezione fornisce indicazioni per caricare gli script di terze parti nel modo più sicuro possibile.
Evita document.write()
Gli script di terze parti, in particolare per i servizi meno recenti, a volte utilizzano
document.write()
per iniettare e caricare script. Questo è un problema perché document.write() si comporta in modo inconsistente e i suoi errori sono difficili da eseguire il debug.
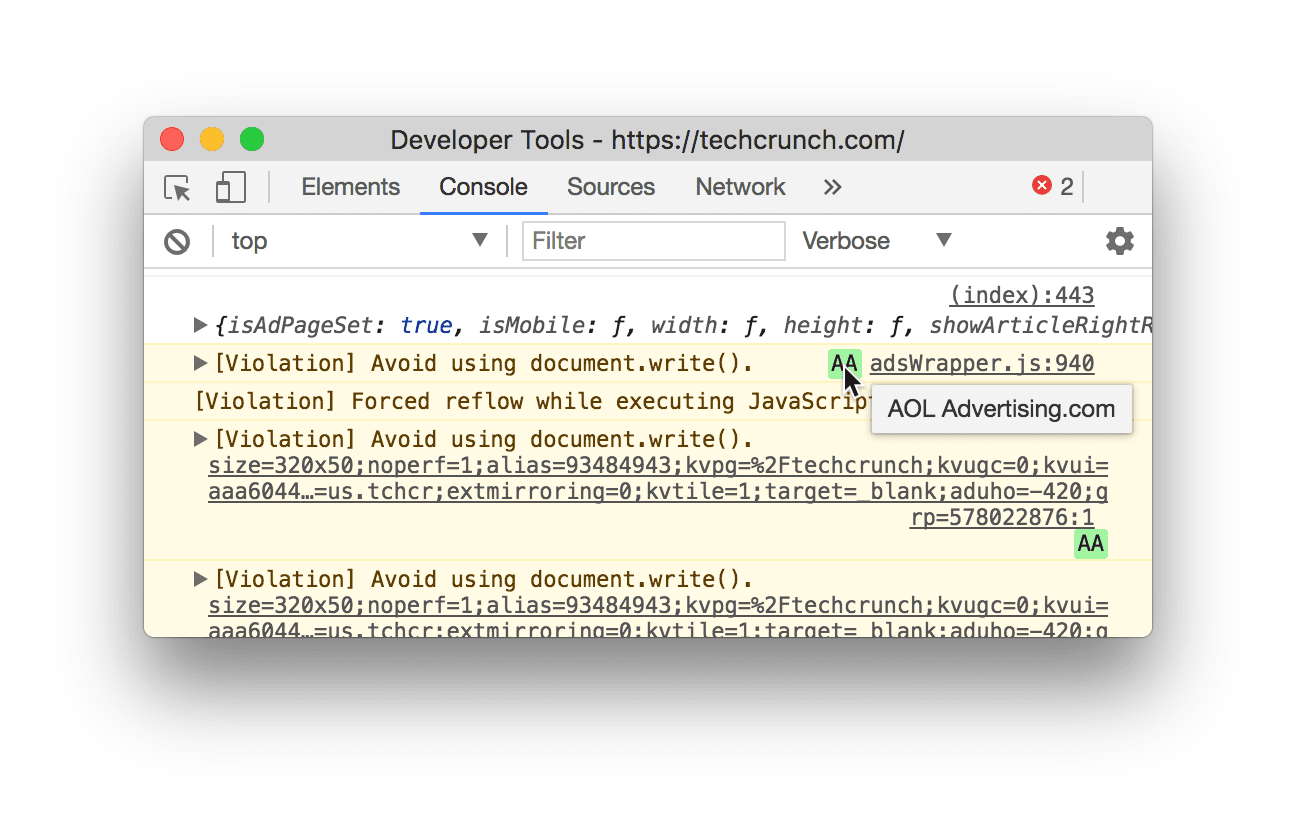
La soluzione ai problemi di document.write() è non utilizzarlo. In Chrome 53 e versioni successive,
Chrome DevTools registra avvisi nella console per l'utilizzo problematico di
document.write():

document.write().Se ricevi questo errore, puoi verificare l'utilizzo di document.write() sul tuo sito cercando le intestazioni HTTP inviate al browser.
Lighthouse può anche evidenziare eventuali script di terze parti che utilizzano ancora document.write().

document.write().Utilizzare i gestori dei tag con attenzione
Un tag è uno snippet di codice che consente ai team di marketing digitale di raccogliere dati, impostare cookie o integrare contenuti di terze parti, come i widget dei social media, in un sito. Questi tag aggiungono alla pagina richieste di rete, dipendenze JavaScript e altre risorse che possono influire sul suo rendimento. Minimizzare questo impatto per gli utenti diventa più difficile man mano che vengono aggiunti più tag.
Per mantenere veloce il caricamento della pagina, ti consigliamo di utilizzare un tag manager come Google Tag Manager (GTM). GTM consente di implementare i tag in modo asincrono in modo che non si blocchino a vicenda durante il caricamento, riduce il numero di chiamate di rete necessarie a un browser per eseguire i tag e raccoglie i dati dei tag nell'interfaccia utente del Livello dati.
Rischi dell'utilizzo dei gestori dei tag
Sebbene i gestori dei tag siano progettati per semplificare il caricamento delle pagine, se li utilizzi senza cautela, potresti rallentarlo nei seguenti modi:
- Un numero eccessivo di tag e ascoltatori di eventi automatici nel tuo tag manager fa sì che il browser effettui più richieste di rete di quanto altrimenti necessario e riduce la capacità del codice di rispondere rapidamente agli eventi.
- Chiunque abbia le credenziali e l'accesso può aggiungere JavaScript al tuo tag manager. Non solo questo può aumentare il numero di richieste di rete costose necessarie per caricare la pagina, ma può anche comportare rischi per la sicurezza e altri problemi di prestazioni dovuti a script non necessari. Per ridurre questi rischi, ti consigliamo di limitare l'accesso al tuo tag manager.
Evita gli script che inquinano l'ambito globale
Gli script di terze parti possono comportarsi in vari modi che interrompono la tua pagina in modo imprevisto:
- Gli script che caricano dipendenze JavaScript possono inquinare l'ambito globale con codice che interagisce male con il tuo codice.
- Aggiornamenti imprevisti possono causare modifiche che non sono compatibili con le versioni precedenti.
- Il codice di terze parti può essere modificato durante il transito in modo da comportarsi in modo diverso tra il test e il deployment della pagina.
Ti consigliamo di eseguire controlli regolari degli script di terze parti che carichi per verificare la presenza di malintenzionati. Puoi anche implementare il test autonomo, l'integrità delle risorse secondarie e la trasmissione sicura del codice di terze parti per proteggere la tua pagina.
Strategie di mitigazione
Ecco alcune strategie su larga scala per ridurre al minimo l'impatto degli script di terze parti sul rendimento e sulla sicurezza del tuo sito:
HTTPS: i siti che utilizzano HTTPS non devono dipendere da terze parti che utilizzano HTTP. Per ulteriori informazioni, consulta la sezione Contenuti misti.
Sandboxing: valuta la possibilità di eseguire script di terze parti in iframe con l'attributo
sandboxper limitare le azioni disponibili per gli script.Content Security Policy (CSP): puoi utilizzare le intestazioni HTTP nella risposta del server per definire comportamenti script attendibili per il tuo sito e rilevare e attenuare gli effetti di alcuni attacchi, come il cross-site scripting (XSS).
Di seguito è riportato un esempio di come utilizzare la direttiva script-src di CSP per specificare le origini JavaScript consentite di una pagina:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
Per approfondire
Per scoprire di più sull'ottimizzazione del codice JavaScript di terze parti, ti consigliamo di leggere quanto segue:
- Rendimento e resilienza: test di stress per terze parti
- Aggiunta di interattività con JavaScript
- Pericoli potenziali degli script di terze parti
- In che modo gli script di terze parti possono essere componenti performanti sul web
- Perché la velocità è importante - CSS Wizardry
- Il paradosso della catena di approvvigionamento di JavaScript: SRI, CSP e fiducia nelle librerie di terze parti
- Il CSS di terze parti non è sicuro
Un ringraziamento a Kenji Baheux, Jeremy Wagner, Pat Meenan, Philip Walton, Jeff Posnick e Cheney Tsai per le loro recensioni.

