আপনি যদি আপনার কোড অপ্টিমাইজ করে থাকেন, কিন্তু আপনার সাইট এখনও খুব ধীরে ধীরে লোড হয়, তাহলে সম্ভবত এটি তৃতীয় পক্ষের স্ক্রিপ্টের দোষ।
তৃতীয় পক্ষের স্ক্রিপ্টগুলি বিভিন্ন ধরনের দরকারী বৈশিষ্ট্য প্রদান করে যা ওয়েবকে আরও গতিশীল, ইন্টারেক্টিভ এবং আন্তঃসংযুক্ত করে তোলে। তাদের মধ্যে কিছু এমনকি আপনার ওয়েবসাইটের কার্যকারিতা বা রাজস্ব প্রবাহের জন্য গুরুত্বপূর্ণ হতে পারে। কিন্তু তাদের ব্যবহার ঝুঁকিপূর্ণ :
- তারা আপনার সাইটের কর্মক্ষমতা কমিয়ে দিতে পারে।
- তারা গোপনীয়তা বা নিরাপত্তা সমস্যা সৃষ্টি করতে পারে.
- তারা অপ্রত্যাশিত হতে পারে এবং তাদের আচরণের অনিচ্ছাকৃত পরিণতি হতে পারে।
আদর্শভাবে, আপনি নিশ্চিত করতে চাইবেন যে তৃতীয় পক্ষের স্ক্রিপ্টগুলি আপনার সাইটের সমালোচনামূলক রেন্ডারিং পাথকে প্রভাবিত করছে না। এই নির্দেশিকায়, আমরা তৃতীয় পক্ষের জাভাস্ক্রিপ্ট লোড করার সাথে সম্পর্কিত সমস্যাগুলি কীভাবে খুঁজে বের করতে এবং সমাধান করতে পারি এবং আপনার ব্যবহারকারীদের ঝুঁকি কমাতে পারি।
তৃতীয় পক্ষের স্ক্রিপ্ট কি?
তৃতীয় পক্ষের জাভাস্ক্রিপ্ট প্রায়ই এমন স্ক্রিপ্টগুলিকে বোঝায় যা সরাসরি তৃতীয় পক্ষের বিক্রেতার কাছ থেকে যেকোনো সাইটে এম্বেড করা যেতে পারে। উদাহরণ অন্তর্ভুক্ত:
সামাজিক শেয়ারিং বোতাম (ফেসবুক, এক্স, লিঙ্কডইন, মাস্টোডন)
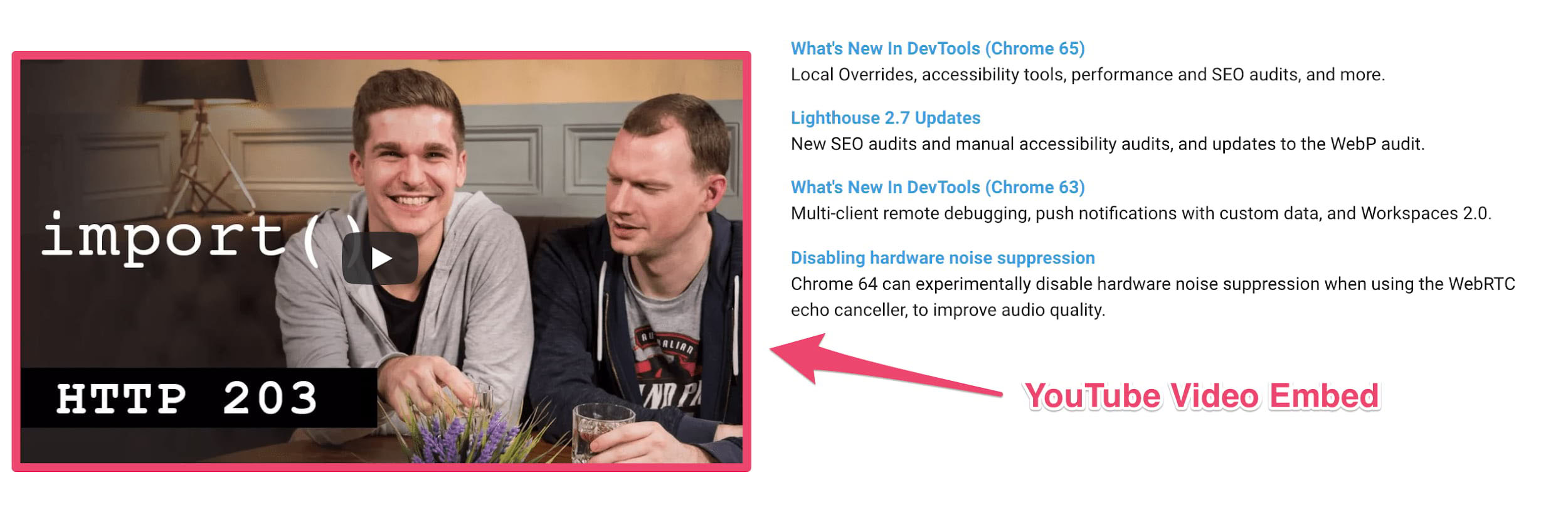
ভিডিও প্লেয়ার এম্বেড (ইউটিউব, ভিমিও)
বিজ্ঞাপন আইফ্রেম
বিশ্লেষণ এবং মেট্রিক্স স্ক্রিপ্ট
পরীক্ষার জন্য A/B টেস্টিং স্ক্রিপ্ট
হেল্পার লাইব্রেরি, যেমন তারিখ ফরম্যাটিং, অ্যানিমেশন বা কার্যকরী লাইব্রেরি

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
দুর্ভাগ্যবশত, তৃতীয় পক্ষের স্ক্রিপ্টগুলি এম্বেড করার অর্থ হল আমরা প্রায়শই দ্রুত চালানোর জন্য তাদের উপর নির্ভর করি এবং আমাদের পৃষ্ঠাগুলিকে মন্থর করে না। তৃতীয় পক্ষের স্ক্রিপ্টগুলি নিম্নলিখিত সমস্যাগুলি সহ সাইটের মালিকের নিয়ন্ত্রণের বাইরে সংস্থানগুলির কারণে কর্মক্ষমতা মন্থর হওয়ার একটি সাধারণ কারণ:
একাধিক সার্ভারে অনেকগুলি নেটওয়ার্ক অনুরোধ ফায়ার করা হচ্ছে৷ একটি সাইটকে যত বেশি অনুরোধ করতে হবে, এটি লোড হতে তত বেশি সময় নিতে পারে।
খুব বেশি জাভাস্ক্রিপ্ট পাঠানো যা মূল থ্রেডকে ব্যস্ত রাখে। অত্যধিক জাভাস্ক্রিপ্ট DOM নির্মাণকে ব্লক করতে পারে, যা পৃষ্ঠা রেন্ডারিংকে বিলম্বিত করে। সিপিইউ-ইনটেনসিভ স্ক্রিপ্ট পার্সিং এবং এক্সিকিউশন ব্যবহারকারীর মিথস্ক্রিয়া বিলম্বিত করতে পারে এবং ব্যাটারি নিষ্কাশনের কারণ হতে পারে।
বড়, অপ্টিমাইজ করা ইমেজ ফাইল বা ভিডিও পাঠানো ডেটা খরচ করতে পারে এবং ব্যবহারকারীদের অর্থ খরচ করতে পারে।
আপনার পৃষ্ঠা সতর্কতা ছাড়াই একটি স্ক্রিপ্ট লোড করলে নিরাপত্তা সমস্যা যা ব্যর্থতার একক পয়েন্ট (SPOF) হিসাবে কাজ করতে পারে।
অপর্যাপ্ত এইচটিটিপি ক্যাশিং , সংস্থানগুলি আনার জন্য ব্রাউজারকে আরও নেটওয়ার্ক অনুরোধ পাঠাতে বাধ্য করে৷
পর্যাপ্ত সার্ভার কম্প্রেশনের অভাবে সম্পদ ধীরে ধীরে লোড হয়।
প্রসেসিং সম্পূর্ণ না হওয়া পর্যন্ত কন্টেন্ট ডিসপ্লে ব্লক করা। এটি অ্যাসিঙ্ক A/B টেস্টিং স্ক্রিপ্টগুলির জন্যও সত্য হতে পারে।
ব্যবহারকারীর অভিজ্ঞতার ক্ষতি করতে পরিচিত লিগ্যাসি API-গুলির ব্যবহার, যেমন document.write() ৷
অতিরিক্ত DOM উপাদান বা ব্যয়বহুল CSS নির্বাচক।
একাধিক থার্ড-পার্টি এম্বেড সহ একাধিক ফ্রেমওয়ার্ক এবং লাইব্রেরিগুলিকে কয়েকবার টানা হতে পারে, সম্পদ নষ্ট করতে পারে এবং বিদ্যমান কর্মক্ষমতা সমস্যাগুলিকে আরও খারাপ করে তুলতে পারে।
তৃতীয় পক্ষের স্ক্রিপ্টগুলি প্রায়শই এম্বেড কৌশল ব্যবহার করে যা window.onload ব্লক করতে পারে যদি তাদের সার্ভারগুলি ধীরে ধীরে সাড়া দেয়, এমনকি এমবেডটি অ্যাসিঙ্ক বা ডিফার ব্যবহার করেও।
তৃতীয় পক্ষের স্ক্রিপ্টগুলির সাথে সমস্যাগুলি সমাধান করার ক্ষমতা আপনার সাইট এবং আপনি কীভাবে তৃতীয়-পক্ষের কোড লোড করবেন তা কনফিগার করার ক্ষমতার উপর নির্ভর করতে পারে। সৌভাগ্যবশত, তৃতীয় পক্ষের সংস্থানগুলির সাথে সমস্যাগুলি খুঁজে পেতে এবং সমাধান করার জন্য বেশ কয়েকটি সমাধান এবং সরঞ্জাম বিদ্যমান।
আপনি কিভাবে একটি পৃষ্ঠায় তৃতীয় পক্ষের স্ক্রিপ্ট সনাক্ত করবেন?
আপনার সাইটে তৃতীয় পক্ষের স্ক্রিপ্টগুলি সনাক্ত করা এবং তাদের কার্যক্ষমতার প্রভাব নির্ধারণ করা তাদের অপ্টিমাইজ করার প্রথম পদক্ষেপ। আমরা ব্যয়বহুল স্ক্রিপ্ট শনাক্ত করতে Chrome DevTools , PageSpeed Insights , এবং WebPageTest সহ বিনামূল্যের ওয়েব গতি পরীক্ষার সরঞ্জামগুলি ব্যবহার করার পরামর্শ দিই৷ এই সরঞ্জামগুলি সমৃদ্ধ ডায়াগনস্টিক তথ্য প্রদর্শন করে যা আপনাকে বলতে পারে আপনার সাইট কতগুলি তৃতীয় পক্ষের স্ক্রিপ্ট ব্যবহার করে এবং যেগুলি কার্যকর করতে সবচেয়ে বেশি সময় নেয়৷
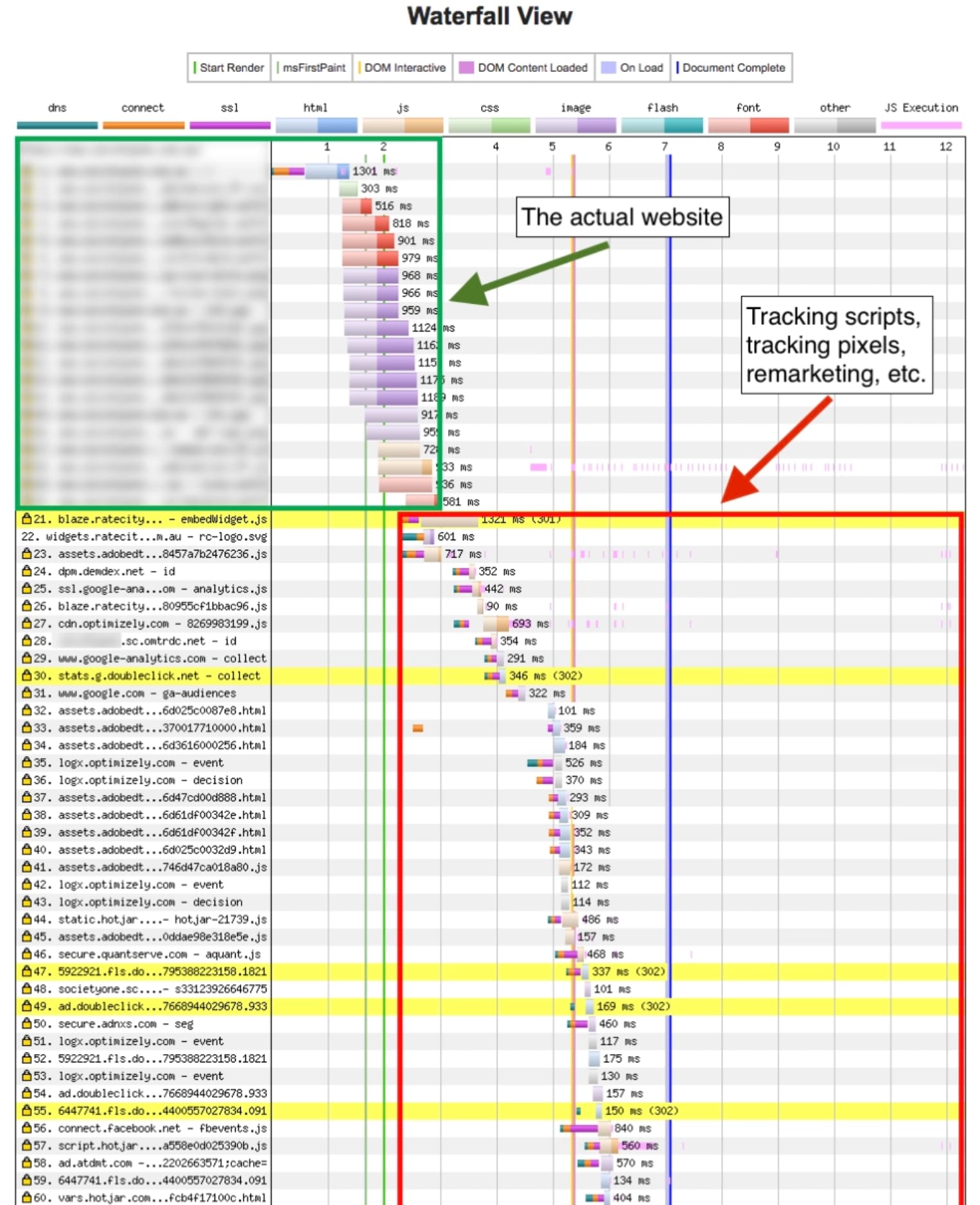
WebPageTest এর জলপ্রপাত দৃশ্য ভারী তৃতীয় পক্ষের স্ক্রিপ্ট ব্যবহারের প্রভাবকে হাইলাইট করতে পারে। ট্যাগ গন ওয়াইল্ড থেকে নিম্নলিখিত চিত্রটি ট্র্যাকিং এবং বিপণন স্ক্রিপ্টের বিপরীতে একটি সাইটের জন্য প্রধান বিষয়বস্তু লোড করার জন্য প্রয়োজনীয় নেটওয়ার্ক অনুরোধগুলির একটি উদাহরণ চিত্র দেখায়৷

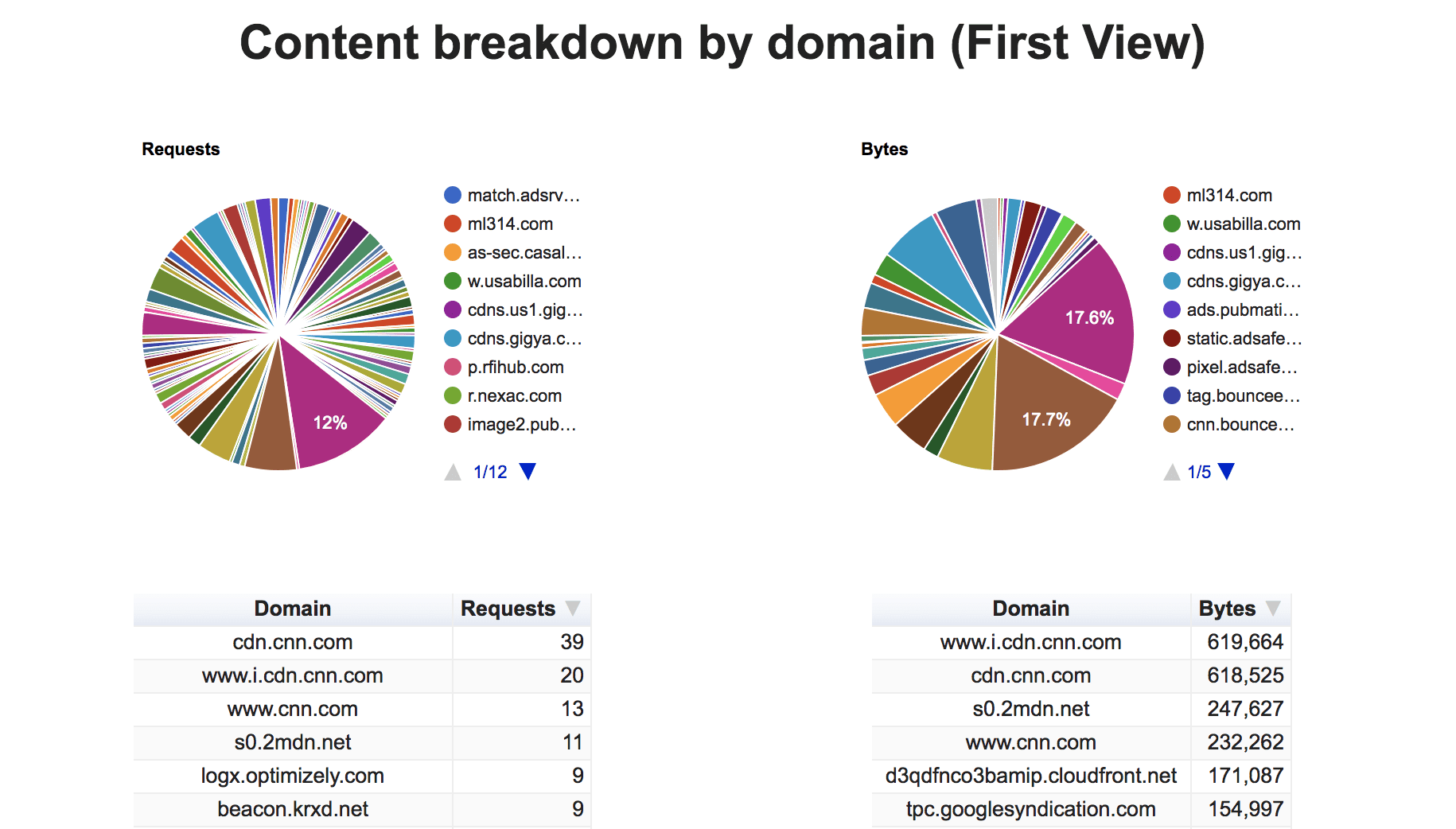
WebPageTest এর ডোমেন ব্রেকডাউন তৃতীয় পক্ষের উত্স থেকে কতটা সামগ্রী আসে তা কল্পনা করার জন্যও কার্যকর হতে পারে। এটি মোট বাইট এবং অনুরোধের সংখ্যা উভয় দ্বারা এটিকে ভেঙে দেয়:

আমি কিভাবে আমার পৃষ্ঠায় তৃতীয় পক্ষের স্ক্রিপ্টের প্রভাব পরিমাপ করব?
আপনি যখন কোনও স্ক্রিপ্টে সমস্যা সৃষ্টি করতে দেখেন, তখন স্ক্রিপ্টটি কী করে তা খুঁজে বের করুন এবং আপনার সাইটে কাজ করার জন্য এটি প্রয়োজন কিনা তা নির্ধারণ করুন। প্রয়োজনে, একটি A/B পরীক্ষা চালান যাতে এর অনুভূত মান বনাম মূল ব্যবহারকারীর ব্যস্ততা বা কর্মক্ষমতা মেট্রিক্সের উপর এর প্রভাবের ভারসাম্য বজায় থাকে।
বাতিঘর বুট আপ সময় অডিট
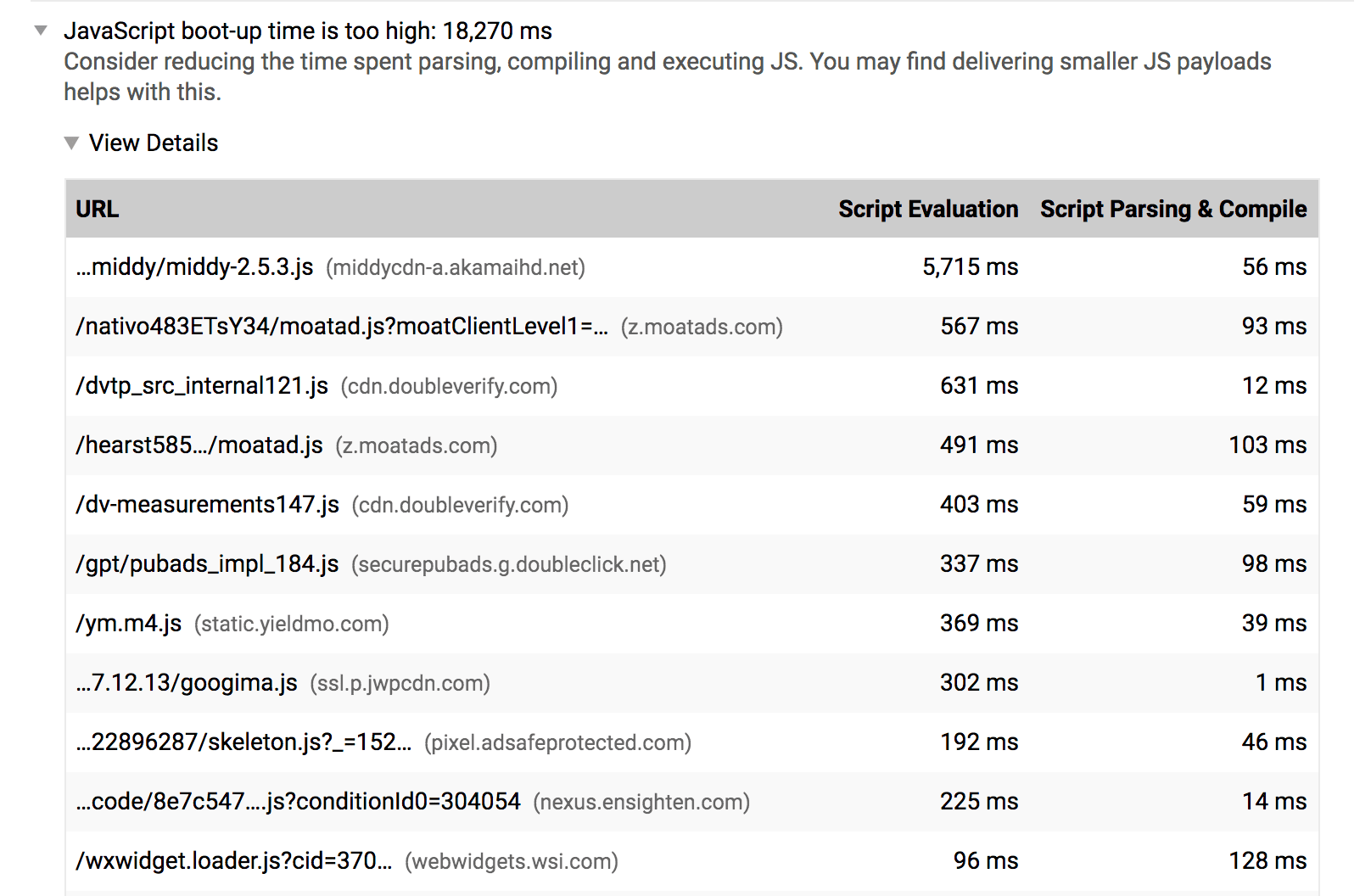
লাইটহাউস জাভাস্ক্রিপ্ট বুট-আপ টাইম অডিট এমন স্ক্রিপ্টগুলিকে হাইলাইট করে যেগুলির একটি ব্যয়বহুল স্ক্রিপ্ট পার্স, কম্পাইল বা মূল্যায়নের সময় রয়েছে৷ এটি আপনাকে CPU-নিবিড় তৃতীয় পক্ষের স্ক্রিপ্ট সনাক্ত করতে সাহায্য করতে পারে।

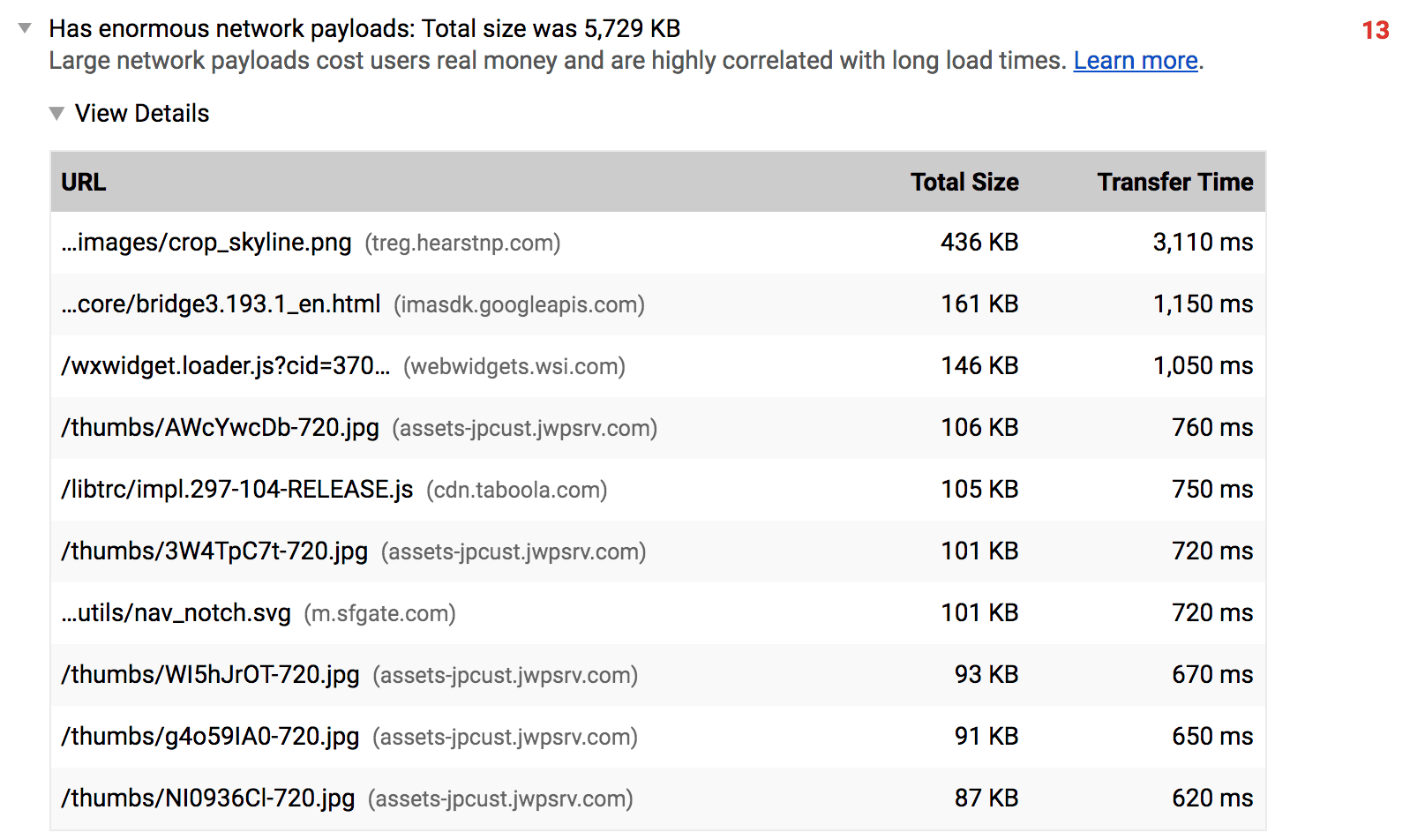
লাইটহাউস নেটওয়ার্ক পেলোড অডিট
লাইটহাউস নেটওয়ার্ক পেলোড অডিট নেটওয়ার্ক অনুরোধগুলি সনাক্ত করে, যার মধ্যে তৃতীয় পক্ষের নেটওয়ার্ক অনুরোধগুলি রয়েছে যা পৃষ্ঠা লোডের সময়কে ধীর করে দেয় এবং ব্যবহারকারীদের মোবাইল ডেটাতে তাদের প্রত্যাশার চেয়ে বেশি ব্যয় করে৷

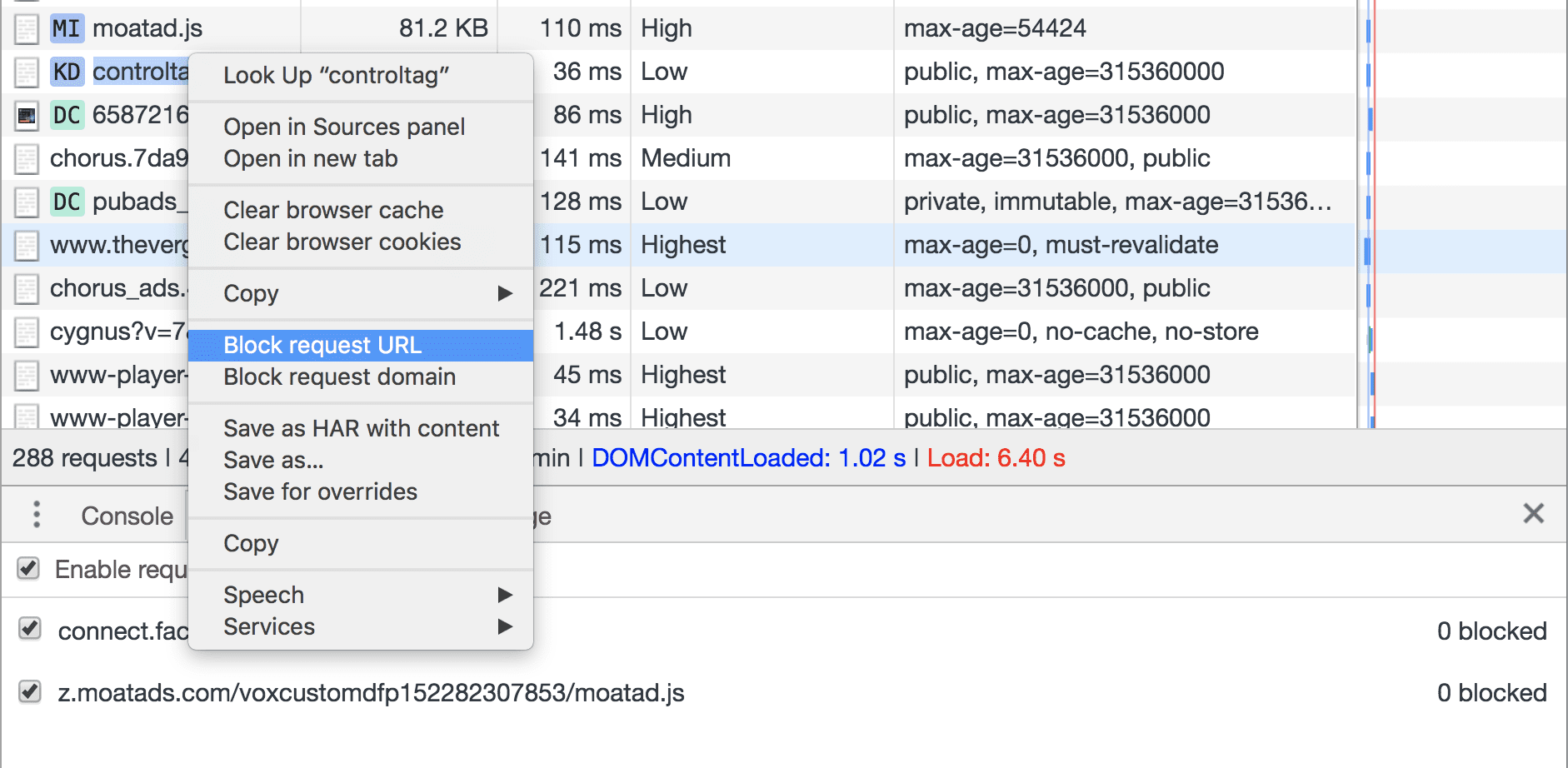
Chrome DevTools নেটওয়ার্ক অনুরোধ ব্লকিং
Chrome DevTools আপনাকে একটি নির্দিষ্ট স্ক্রিপ্ট, স্টাইল শীট বা অন্যান্য সংস্থান উপলব্ধ না থাকলে আপনার পৃষ্ঠা কীভাবে আচরণ করে তা দেখতে দেয়৷ এটি নেটওয়ার্ক অনুরোধ ব্লকিং দিয়ে করা হয়, একটি বৈশিষ্ট্য যা আপনার পৃষ্ঠা থেকে পৃথক তৃতীয় পক্ষের সংস্থানগুলি সরানোর প্রভাব পরিমাপ করতে সাহায্য করতে পারে৷
অনুরোধ ব্লকিং সক্ষম করতে, নেটওয়ার্ক প্যানেলে যেকোনো অনুরোধে ডান-ক্লিক করুন এবং ব্লক অনুরোধ URL নির্বাচন করুন। একটি অনুরোধ ব্লকিং ট্যাব তারপর DevTools ড্রয়ারে প্রদর্শিত হয়, যা আপনাকে কোন অনুরোধগুলি ব্লক করা হয়েছে তা পরিচালনা করতে দেয়৷

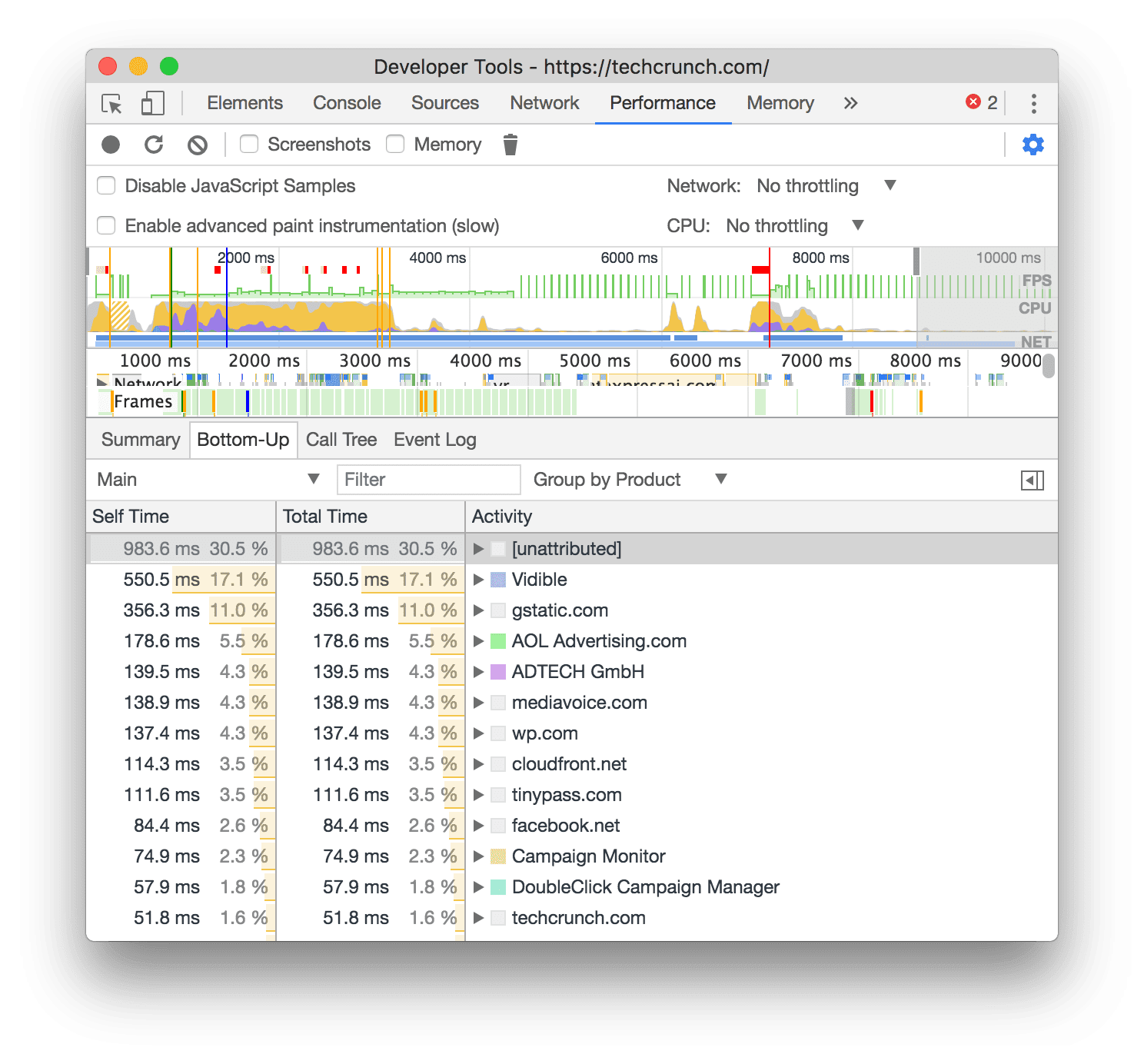
Chrome DevTools পারফরম্যান্স প্যানেল
Chrome DevTools-এর পারফরম্যান্স প্যানেল আপনার পৃষ্ঠার ওয়েব পারফরম্যান্সের সমস্যা চিহ্নিত করতে সাহায্য করে।
- রেকর্ড ক্লিক করুন.
- আপনার পৃষ্ঠা লোড করুন. DevTools একটি জলপ্রপাত ডায়াগ্রাম দেখায় যা উপস্থাপন করে যে কীভাবে আপনার সাইট তার লোডিং সময় ব্যয় করে।
- পারফরম্যান্স প্যানেলের নীচে নীচের দিকে নেভিগেট করুন৷
- পণ্য অনুসারে গোষ্ঠীতে ক্লিক করুন এবং লোডের সময় অনুসারে আপনার পৃষ্ঠার তৃতীয় পক্ষের স্ক্রিপ্টগুলি সাজান৷

পৃষ্ঠা লোড কর্মক্ষমতা বিশ্লেষণ করার জন্য Chrome DevTools ব্যবহার সম্পর্কে আরও জানতে, রানটাইম কর্মক্ষমতা বিশ্লেষণের সাথে শুরু করুন দেখুন।
তৃতীয় পক্ষের স্ক্রিপ্টগুলির প্রভাব পরিমাপের জন্য আমাদের প্রস্তাবিত কর্মপ্রবাহ নিম্নরূপ:
- আপনার পৃষ্ঠা লোড হতে কত সময় লাগে তা পরিমাপ করতে নেটওয়ার্ক প্যানেল ব্যবহার করুন।
- বাস্তব-বিশ্বের পরিস্থিতি অনুকরণ করতে, আমরা নেটওয়ার্ক থ্রটলিং এবং CPU থ্রটলিং চালু করার পরামর্শ দিই। আপনার ব্যবহারকারীদের দ্রুত নেটওয়ার্ক সংযোগ এবং ডেস্কটপ হার্ডওয়্যার থাকার সম্ভাবনা নেই যা ল্যাব অবস্থার অধীনে ব্যয়বহুল স্ক্রিপ্টের প্রভাবকে কমিয়ে দেয়।
- তৃতীয় পক্ষের স্ক্রিপ্টগুলির জন্য দায়ী ইউআরএল বা ডোমেনগুলিকে ব্লক করুন যা আপনি একটি সমস্যা বলে মনে করেন (ব্যয়বহুল স্ক্রিপ্ট শনাক্ত করার বিষয়ে নির্দেশনার জন্য Chrome DevTools পারফরম্যান্স প্যানেল দেখুন)।
- পৃষ্ঠাটি পুনরায় লোড করুন এবং আবার লোডের সময় পরিমাপ করুন।
- আরো সঠিক তথ্যের জন্য, আপনি আপনার লোডের সময় অন্তত তিনবার পরিমাপ করতে চাইতে পারেন। এটি কিছু তৃতীয় পক্ষের স্ক্রিপ্টের জন্য দায়ী যা প্রতিটি পৃষ্ঠা লোডের বিভিন্ন সংস্থান নিয়ে আসে। এটিতে সহায়তা করার জন্য, DevTools পারফরম্যান্স প্যানেল একাধিক রেকর্ডিং সমর্থন করে।
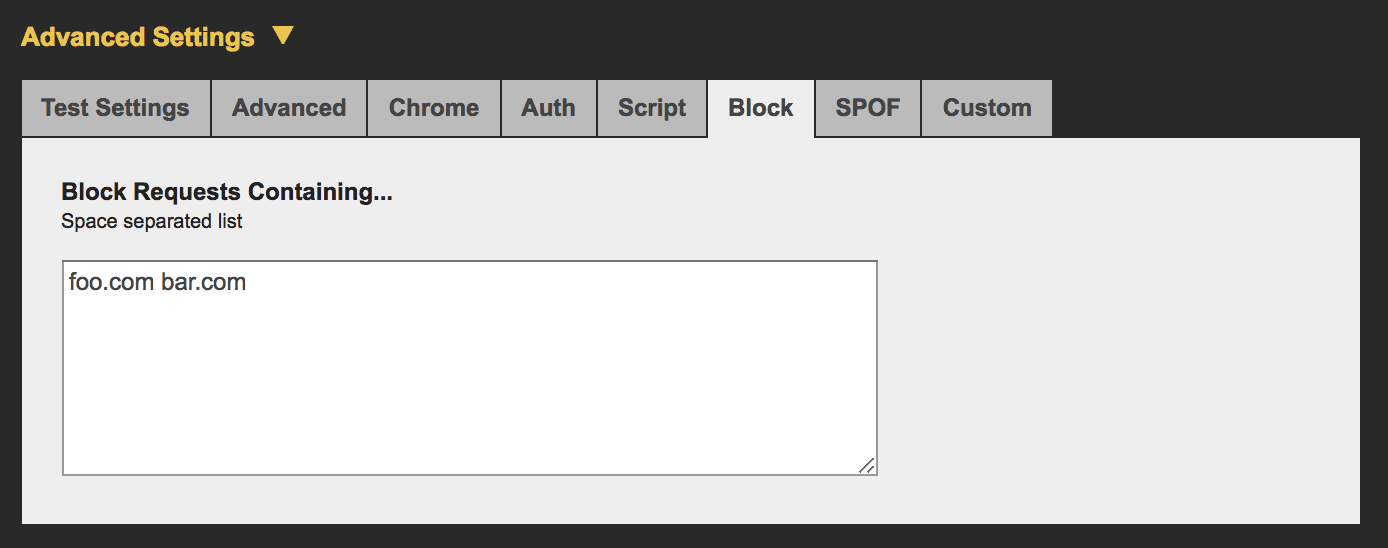
WebPageTest দিয়ে তৃতীয় পক্ষের স্ক্রিপ্টের প্রভাব পরিমাপ করুন
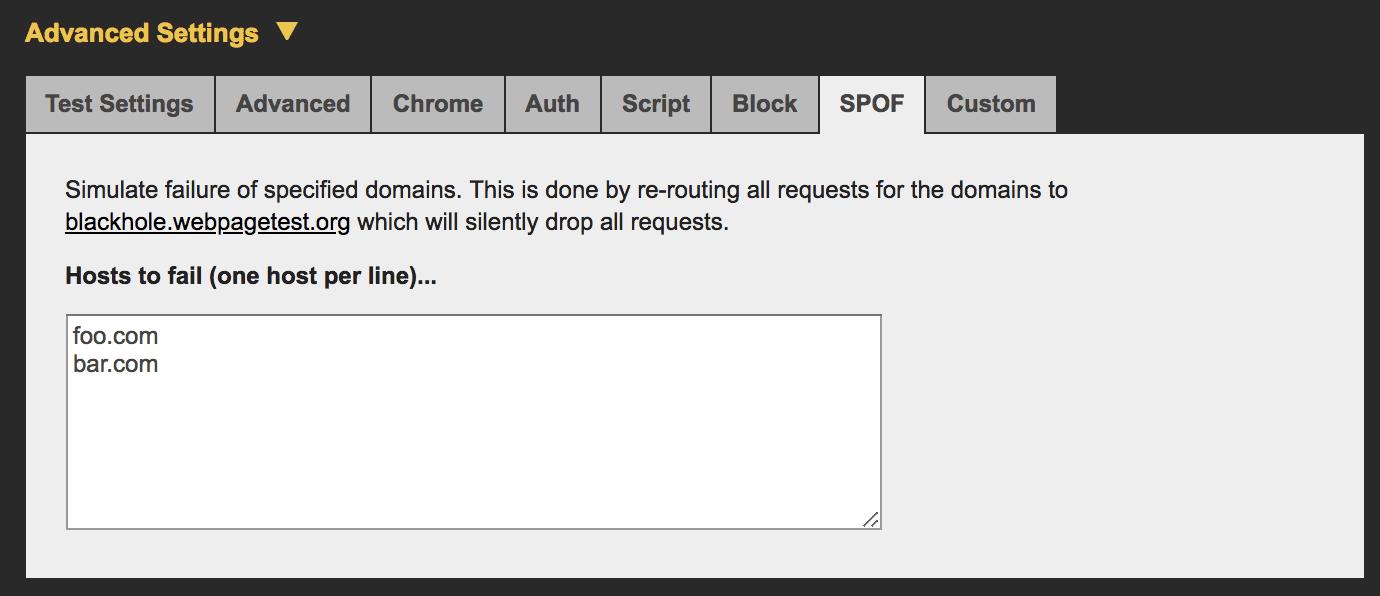
WebPageTest অ্যাডভান্সড সেটিংস > ব্লক এ তাদের প্রভাব পরিমাপ করার জন্য পৃথক অনুরোধগুলিকে লোড করা থেকে ব্লক করা সমর্থন করে। ব্লক করার জন্য ডোমেনগুলির একটি তালিকা নির্দিষ্ট করতে এই বৈশিষ্ট্যটি ব্যবহার করুন, যেমন বিজ্ঞাপন ডোমেন৷

এই বৈশিষ্ট্যটি ব্যবহার করার জন্য আমরা নিম্নলিখিত কর্মপ্রবাহের সুপারিশ করি:
- তৃতীয় পক্ষকে ব্লক না করে একটি পৃষ্ঠা পরীক্ষা করুন।
- কিছু তৃতীয় পক্ষ অবরুদ্ধ করে পরীক্ষাটি পুনরাবৃত্তি করুন।
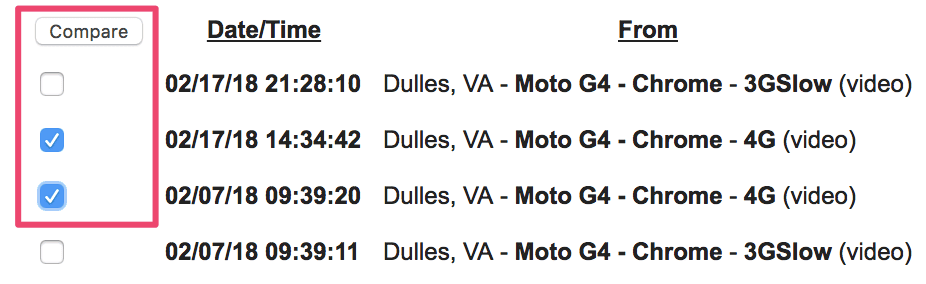
- আপনার পরীক্ষার ইতিহাস থেকে দুটি ফলাফল নির্বাচন করুন।
- তুলনা ক্লিক করুন.

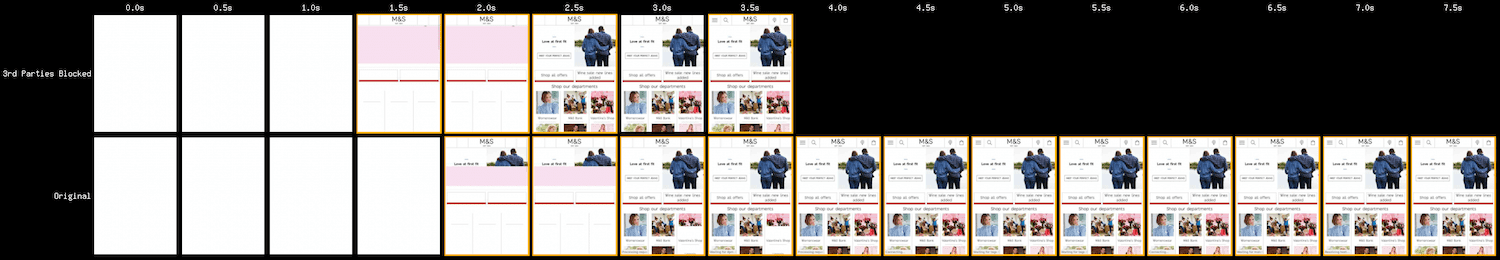
নিম্নলিখিত চিত্রটি ওয়েবপেজটেস্টের ফিল্মস্ট্রিপ বৈশিষ্ট্য দেখায় যা সক্রিয় তৃতীয় পক্ষের সংস্থানগুলির সাথে এবং ছাড়া পৃষ্ঠাগুলির লোড ক্রমগুলির তুলনা করে৷ কোন ডোমেনগুলি আপনার পৃষ্ঠার কর্মক্ষমতাকে সবচেয়ে বেশি প্রভাবিত করে তা নির্ধারণ করতে আমরা পৃথক তৃতীয় পক্ষের উত্সের পরীক্ষার জন্য এটি পরীক্ষা করার পরামর্শ দিই৷

WebPageTest ডোমেন ব্লক করার জন্য DNS স্তরে অপারেটিং দুটি কমান্ড সমর্থন করে:
-
blockDomainsব্লক করতে ডোমেনের একটি তালিকা নেয়। - blockDomainsExcept ডোমেনের একটি তালিকা নেয় এবং তালিকায় নেই এমন কিছু ব্লক করে।
WebPageTest-এ ব্যর্থতার একটি একক পয়েন্ট (SPOF) ট্যাব রয়েছে যা আপনাকে একটি টাইমআউট বা সম্পদ লোড করতে সম্পূর্ণ ব্যর্থতা অনুকরণ করতে দেয়। ডোমেন ব্লক করার বিপরীতে, SPOF ধীরে ধীরে শেষ হয়ে যায়, যা তৃতীয় পক্ষের পরিষেবাগুলি ভারী চাপের মধ্যে থাকলে বা সাময়িকভাবে অনুপলব্ধ হলে আপনার পৃষ্ঠাগুলি কীভাবে আচরণ করে তা পরীক্ষা করার জন্য এটি কার্যকর করতে পারে।

দীর্ঘ টাস্ক ব্যবহার করে ব্যয়বহুল iframes সনাক্ত করুন
যখন তৃতীয় পক্ষের আইফ্রেমের স্ক্রিপ্টগুলি চালানোর জন্য দীর্ঘ সময় নেয়, তখন তারা মূল থ্রেডটিকে ব্লক করতে পারে এবং অন্যান্য কাজগুলিকে বিলম্বিত করতে পারে। এই দীর্ঘ কাজগুলি ইভেন্ট হ্যান্ডলারদের ধীরে ধীরে কাজ করতে পারে বা ফ্রেমগুলি বাদ দিতে পারে, ব্যবহারকারীর অভিজ্ঞতা আরও খারাপ করে তোলে।
রিয়েল ইউজার মনিটরিং (RUM) এর জন্য দীর্ঘ টাস্ক সনাক্ত করতে, লংটাস্ক এন্ট্রি পর্যবেক্ষণ করতে JavaScript PerformanceObserver API ব্যবহার করুন। এই এন্ট্রিগুলিতে একটি অ্যাট্রিবিউশন বৈশিষ্ট্য রয়েছে যা আপনি কোন ফ্রেমের প্রসঙ্গ দীর্ঘ টাস্কের কারণ নির্ধারণ করতে ব্যবহার করতে পারেন৷
নিম্নলিখিত কোডটি একটি "ব্যয়বহুল" আইফ্রেমের জন্য একটি সহ কনসোলে longtask এন্ট্রি লগ করে:
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
লং টাস্কগুলি পর্যবেক্ষণ করার বিষয়ে আরও জানতে, ব্যবহারকারী-কেন্দ্রিক পারফরম্যান্স মেট্রিক্স দেখুন।
আপনি কীভাবে তৃতীয় পক্ষের স্ক্রিপ্ট দক্ষতার সাথে লোড করবেন?
যদি কোনো তৃতীয় পক্ষের স্ক্রিপ্ট আপনার পৃষ্ঠার লোড কমিয়ে দেয়, তাহলে কর্মক্ষমতা উন্নত করার জন্য আপনার কাছে বিভিন্ন বিকল্প রয়েছে:
- ডকুমেন্ট পার্সিং ব্লক করা এড়াতে
asyncবাdeferঅ্যাট্রিবিউট ব্যবহার করে স্ক্রিপ্ট লোড করুন। - তৃতীয় পক্ষের সার্ভার ধীর হলে, স্ক্রিপ্টটি স্ব-হোস্টিং বিবেচনা করুন।
- যদি স্ক্রিপ্ট আপনার সাইটে স্পষ্ট মান যোগ না করে, তাহলে এটি সরান।
-
<link rel=preconnect>বা<link rel=dns-prefetch>এর মত রিসোর্স ইঙ্গিতগুলি ব্যবহার করুন তৃতীয় পক্ষের স্ক্রিপ্ট হোস্ট করা ডোমেনের জন্য একটি DNS লুকআপ করতে।
async বা defer ব্যবহার করুন
জাভাস্ক্রিপ্ট এক্সিকিউশন হল পার্সার-ব্লকিং। যখন ব্রাউজারটি একটি স্ক্রিপ্টের মুখোমুখি হয়, তখন এটিকে অবশ্যই DOM নির্মাণকে বিরতি দিতে হবে, জাভাস্ক্রিপ্ট ইঞ্জিনে স্ক্রিপ্টটি পাস করতে হবে এবং DOM নির্মাণ চালিয়ে যাওয়ার আগে স্ক্রিপ্টটিকে কার্যকর করার অনুমতি দিতে হবে।
async এবং defer অ্যাট্রিবিউটগুলি এই আচরণকে নিম্নরূপ পরিবর্তন করে:
asyncব্রাউজারকে অ্যাসিঙ্ক্রোনাসভাবে স্ক্রিপ্ট ডাউনলোড করতে দেয় যখন এটি HTML ডকুমেন্ট পার্স করতে থাকে। স্ক্রিপ্ট ডাউনলোড করা শেষ হলে, স্ক্রিপ্ট চালানোর সময় পার্সিং ব্লক করা হয়।deferHTML ডকুমেন্ট পার্স করার সময় ব্রাউজারকে অ্যাসিঙ্ক্রোনাসভাবে স্ক্রিপ্ট ডাউনলোড করতে দেয়, তারপর ডকুমেন্ট পার্সিং সম্পূর্ণ না হওয়া পর্যন্ত স্ক্রিপ্ট চালানোর জন্য অপেক্ষা করে।
থার্ড-পার্টি স্ক্রিপ্টের জন্য সর্বদা async বা defer ব্যবহার করুন, যদি না স্ক্রিপ্টটি সমালোচনামূলক রেন্ডারিং পাথের জন্য প্রয়োজনীয় হয়। লোডিং প্রক্রিয়ার আগে স্ক্রিপ্ট চালানোর জন্য এটি গুরুত্বপূর্ণ হলে async ব্যবহার করুন, যেমন কিছু বিশ্লেষণ স্ক্রিপ্টের জন্য। কম গুরুত্বপূর্ণ সংস্থানগুলির জন্য defer ব্যবহার করুন, যেমন ভিডিওগুলি যেগুলি পৃষ্ঠায় ব্যবহারকারীরা প্রাথমিকভাবে দেখতে পাবে তার চেয়ে কম রেন্ডার করে৷
কর্মক্ষমতা যদি আপনার প্রাথমিক উদ্বেগ হয়, আমরা আপনার পৃষ্ঠার সমালোচনামূলক সামগ্রী লোড না হওয়া পর্যন্ত অ্যাসিঙ্ক্রোনাস স্ক্রিপ্টগুলি যোগ করার জন্য অপেক্ষা করার পরামর্শ দিই৷ আমরা jQuery এর মতো প্রয়োজনীয় লাইব্রেরির জন্য async ব্যবহার করার পরামর্শ দিই না।
কিছু স্ক্রিপ্ট অবশ্যই async বা defer ছাড়াই লোড করতে হবে, বিশেষ করে যেগুলি আপনার সাইটের গুরুত্বপূর্ণ অংশ। এর মধ্যে রয়েছে UI লাইব্রেরি বা কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) ফ্রেমওয়ার্ক যা ছাড়া আপনার সাইট কাজ করতে পারে না।
অন্যান্য স্ক্রিপ্টগুলি কাজ করে না যদি সেগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড করা হয়। আপনি যে কোনো স্ক্রিপ্ট ব্যবহার করছেন তার জন্য ডকুমেন্টেশন চেক করুন, এবং যে কোনো স্ক্রিপ্টকে অসিঙ্ক্রোনাসভাবে লোড করা যায় না এমন বিকল্পগুলির সাথে প্রতিস্থাপন করুন। সচেতন থাকুন যে কিছু তৃতীয় পক্ষ তাদের স্ক্রিপ্টগুলিকে সিঙ্ক্রোনাসভাবে চালানোর সুপারিশ করে, এমনকি যদি তারা সমানভাবে অ্যাসিঙ্ক্রোনাসভাবে কাজ করে।
মনে রাখবেন যে async সবকিছু ঠিক করে না। যদি আপনার পৃষ্ঠায় প্রচুর সংখ্যক স্ক্রিপ্ট থাকে, যেমন বিজ্ঞাপনের উদ্দেশ্যে স্ক্রিপ্টগুলি ট্র্যাক করা, সেগুলিকে অ্যাসিঙ্ক্রোনাসভাবে লোড করা তাদের পৃষ্ঠা লোড কমাতে বাধা দেবে না৷
সংযোগ সেটআপ সময় কমাতে সম্পদ ইঙ্গিত ব্যবহার করুন
তৃতীয় পক্ষের উৎসের সাথে সংযোগ স্থাপন করতে অনেক সময় লাগতে পারে, বিশেষ করে ধীর নেটওয়ার্কে, কারণ নেটওয়ার্ক অনুরোধে একাধিক জটিল উপাদান থাকে, যার মধ্যে DNS লুকআপ এবং পুনঃনির্দেশ রয়েছে। আপনি যেমন রিসোর্স ইঙ্গিত ব্যবহার করতে পারেন পৃষ্ঠা লোড প্রক্রিয়ার প্রথম দিকে তৃতীয় পক্ষের স্ক্রিপ্ট হোস্ট করা ডোমেনগুলির জন্য DNS লুকআপগুলি সম্পাদন করতে, যাতে বাকি নেটওয়ার্ক অনুরোধগুলি পরে আরও দ্রুত এগিয়ে যেতে পারে:
<link rel="dns-prefetch" href="http://example.com" />
আপনি যে থার্ড-পার্টি ডোমেনে সংযোগ করছেন সেটি যদি HTTPS ব্যবহার করে, আপনিও ব্যবহার করতে পারেন , যা উভয়ই DNS লুকআপ সম্পাদন করে এবং TCP রাউন্ড-ট্রিপগুলি সমাধান করে এবং TLS আলোচনা পরিচালনা করে। এই অন্যান্য পদক্ষেপগুলি খুব ধীর হতে পারে কারণ এতে SSL শংসাপত্র যাচাই করা জড়িত, তাই পূর্ব-সংযোগ লোডের সময়কে অনেক কমিয়ে দিতে পারে।
<link rel="preconnect" href="https://cdn.example.com" />
একটি আইফ্রেম সহ "স্যান্ডবক্স" স্ক্রিপ্ট
আপনি যদি একটি আইফ্রেমে সরাসরি একটি তৃতীয় পক্ষের স্ক্রিপ্ট লোড করেন, তাহলে এটি মূল পৃষ্ঠার সম্পাদনকে ব্লক করে না। এএমপি এই পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টকে জটিল পথের বাইরে রাখতে। মনে রাখবেন যে এই পদ্ধতিটি এখনও onload ইভেন্টকে অবরুদ্ধ করে, তাই onload সাথে সমালোচনামূলক বৈশিষ্ট্য সংযুক্ত না করার চেষ্টা করুন।
ক্রোম অনুমতি নীতি (আগের বৈশিষ্ট্য নীতি) সমর্থন করে, নীতিগুলির একটি সেট যা একজন বিকাশকারীকে নির্দিষ্ট ব্রাউজার বৈশিষ্ট্যগুলিতে অ্যাক্সেস অক্ষম করার অনুমতি দেয়৷ আপনি এটি ব্যবহার করতে পারেন তৃতীয় পক্ষের সামগ্রীকে একটি সাইটে অবাঞ্ছিত আচরণ প্রবর্তন থেকে আটকাতে।
স্ব-হোস্ট তৃতীয় পক্ষের স্ক্রিপ্ট
আপনি যদি একটি সমালোচনামূলক স্ক্রিপ্ট কীভাবে লোড হয় তার উপর আরও নিয়ন্ত্রণ চান, উদাহরণস্বরূপ DNS সময় কমাতে বা HTTP ক্যাশিং শিরোনামগুলি উন্নত করতে, আপনি নিজে এটি হোস্ট করতে সক্ষম হতে পারেন।
যাইহোক, স্ব-হোস্টিং এর নিজস্ব সমস্যা রয়েছে, বিশেষ করে যখন এটি স্ক্রিপ্ট আপডেট করার ক্ষেত্রে আসে। স্ব-হোস্ট করা স্ক্রিপ্টগুলি API পরিবর্তন বা নিরাপত্তা সংশোধনের জন্য স্বয়ংক্রিয় আপডেট পাবে না, যা আপনি আপনার স্ক্রিপ্ট ম্যানুয়ালি আপডেট না করা পর্যন্ত রাজস্ব ক্ষতি বা নিরাপত্তা সমস্যার দিকে নিয়ে যেতে পারে।
একটি বিকল্প হিসাবে, নেটওয়ার্ক থেকে স্ক্রিপ্টগুলি কত ঘন ঘন আনা হয় তার উপর আরও নিয়ন্ত্রণের জন্য পরিষেবা কর্মীদের ব্যবহার করে আপনি তৃতীয় পক্ষের স্ক্রিপ্টগুলি ক্যাশে করতে পারেন৷ আপনি পরিষেবা কর্মীদের ব্যবহার করতে পারেন লোডিং কৌশল তৈরি করতে যা আপনার পৃষ্ঠাটি ব্যবহারকারীর মূল মুহূর্তে না পৌঁছানো পর্যন্ত অপ্রয়োজনীয় তৃতীয় পক্ষের অনুরোধগুলিকে থ্রোটল করে।
A/B ব্যবহারকারীদের ছোট নমুনা পরীক্ষা করুন
A/B টেস্টিং (বা স্প্লিট-টেস্টিং) হল ব্যবহারকারীর অভিজ্ঞতা এবং আচরণ বিশ্লেষণ করার জন্য একটি পৃষ্ঠার দুটি সংস্করণ নিয়ে পরীক্ষা করার একটি কৌশল। এটি আপনার ওয়েবসাইটের ট্র্যাফিকের বিভিন্ন নমুনার জন্য পৃষ্ঠা সংস্করণগুলি উপলব্ধ করে এবং বিশ্লেষণ থেকে নির্ধারণ করে যে কোন সংস্করণটি একটি ভাল রূপান্তর হার প্রদান করে।
যাইহোক, ডিজাইনের মাধ্যমে, কোন পরীক্ষাটি সক্রিয় হতে হবে তা নির্ধারণ করতে A/B পরীক্ষার রেন্ডারিং বিলম্বিত হয়। জাভাস্ক্রিপ্ট প্রায়শই আপনার ব্যবহারকারীদের মধ্যে কোন A/B পরীক্ষা পরীক্ষার সাথে সম্পর্কিত কিনা তা পরীক্ষা করতে এবং তারপর সঠিক বৈকল্পিক সক্ষম করতে ব্যবহার করা হয়। এই প্রক্রিয়াটি এমন ব্যবহারকারীদের জন্যও অভিজ্ঞতাকে খারাপ করতে পারে যারা পরীক্ষার অংশ নয়।
পৃষ্ঠা রেন্ডারিংকে গতি বাড়ানোর জন্য, আমরা আপনার ব্যবহারকারী বেসের একটি ছোট নমুনায় আপনার A/B টেস্টিং স্ক্রিপ্ট পাঠানোর পরামর্শ দিই এবং সেই কোডটি চালান যা পৃষ্ঠার কোন সংস্করণ সার্ভারসাইড প্রদর্শন করবে তা নির্ধারণ করে।
অলস লোড থার্ড-পার্টি রিসোর্স
এম্বেড করা থার্ড-পার্টি রিসোর্স, যেমন বিজ্ঞাপন এবং ভিডিও, খারাপভাবে নির্মাণ করা হলে পৃষ্ঠার গতি কমাতে প্রধান অবদানকারী হতে পারে। অলস লোডিং শুধুমাত্র প্রয়োজন হলেই এমবেড করা সম্পদ লোড করতে ব্যবহার করা যেতে পারে, উদাহরণস্বরূপ, পৃষ্ঠার ফুটারে বিজ্ঞাপন পরিবেশন করার জন্য অপেক্ষা করা যতক্ষণ না ব্যবহারকারী সেগুলি দেখার জন্য যথেষ্ট স্ক্রল করে। মূল পৃষ্ঠার বিষয়বস্তু লোড হওয়ার পরেও আপনি অলসভাবে তৃতীয় পক্ষের সামগ্রী লোড করতে পারেন কিন্তু কোনও ব্যবহারকারী অন্যথায় পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করার আগে।

অলসভাবে সম্পদ লোড করার সময় সতর্কতা অবলম্বন করুন, কারণ এতে প্রায়ই জাভাস্ক্রিপ্ট কোড জড়িত থাকে যা ফ্ল্যাকি নেটওয়ার্ক সংযোগ দ্বারা প্রভাবিত হতে পারে।
DoubleClick-এর অফিসিয়াল ডকুমেন্টেশনে বিজ্ঞাপনগুলি কীভাবে অলসভাবে লোড করা যায় তার নির্দেশিকা রয়েছে৷
ইন্টারসেকশন অবজারভারের সাথে দক্ষ অলস লোডিং
ঐতিহাসিকভাবে, অলস লোডিং উদ্দেশ্যে ভিউপোর্টে একটি উপাদান দৃশ্যমান কিনা তা সনাক্ত করার পদ্ধতিগুলি ত্রুটি-প্রবণ এবং প্রায়শই ব্রাউজারকে ধীর করে দেয়। এই অদক্ষ পদ্ধতিগুলি প্রায়শই স্ক্রোল বা রিসাইজ ইভেন্টগুলির জন্য শোনে, তারপর ভিউপোর্টের সাথে উপাদানগুলি কোথায় আপেক্ষিক তা গণনা করতে getBoundingClientRect() এর মতো DOM API ব্যবহার করে৷
IntersectionObserver হল একটি ব্রাউজার API যা পৃষ্ঠার মালিকদের দক্ষতার সাথে সনাক্ত করতে দেয় যখন একটি পর্যবেক্ষণ করা উপাদান ব্রাউজারের ভিউপোর্টে প্রবেশ করে বা ছেড়ে যায়। LazySizes এছাড়াও IntersectionObserver জন্য ঐচ্ছিক সমর্থন আছে.
অলস লোড বিশ্লেষণ
আপনি যদি আপনার অ্যানালিটিক্স স্ক্রিপ্টগুলির লোডিং খুব বেশি সময়ের জন্য পিছিয়ে দেন, তাহলে আপনি মূল্যবান বিশ্লেষণ ডেটা মিস করতে পারেন। সৌভাগ্যবশত, প্রাথমিক পৃষ্ঠা-লোড ডেটা ধরে রেখে অলসভাবে বিশ্লেষণ শুরু করার কৌশল উপলব্ধ রয়েছে।
ফিল ওয়ালটনের ব্লগ পোস্ট Google অ্যানালিটিক্স সেটআপ যা আমি প্রতিটি সাইটে ব্যবহার করি Google অ্যানালিটিক্সের জন্য এমন একটি কৌশল কভার করে।
নিরাপদে তৃতীয় পক্ষের স্ক্রিপ্ট লোড করুন
এই বিভাগটি তৃতীয় পক্ষের স্ক্রিপ্টগুলি যতটা সম্ভব নিরাপদে লোড করার জন্য নির্দেশিকা প্রদান করে।
document.write() এড়িয়ে চলুন
তৃতীয় পক্ষের স্ক্রিপ্টগুলি, বিশেষ করে পুরানো পরিষেবাগুলির জন্য, কখনও কখনও স্ক্রিপ্টগুলি ইনজেকশন এবং লোড করতে document.write() ব্যবহার করে৷ এটি একটি সমস্যা কারণ document.write() অসামঞ্জস্যপূর্ণ আচরণ করে এবং এর ব্যর্থতা ডিবাগ করা কঠিন।
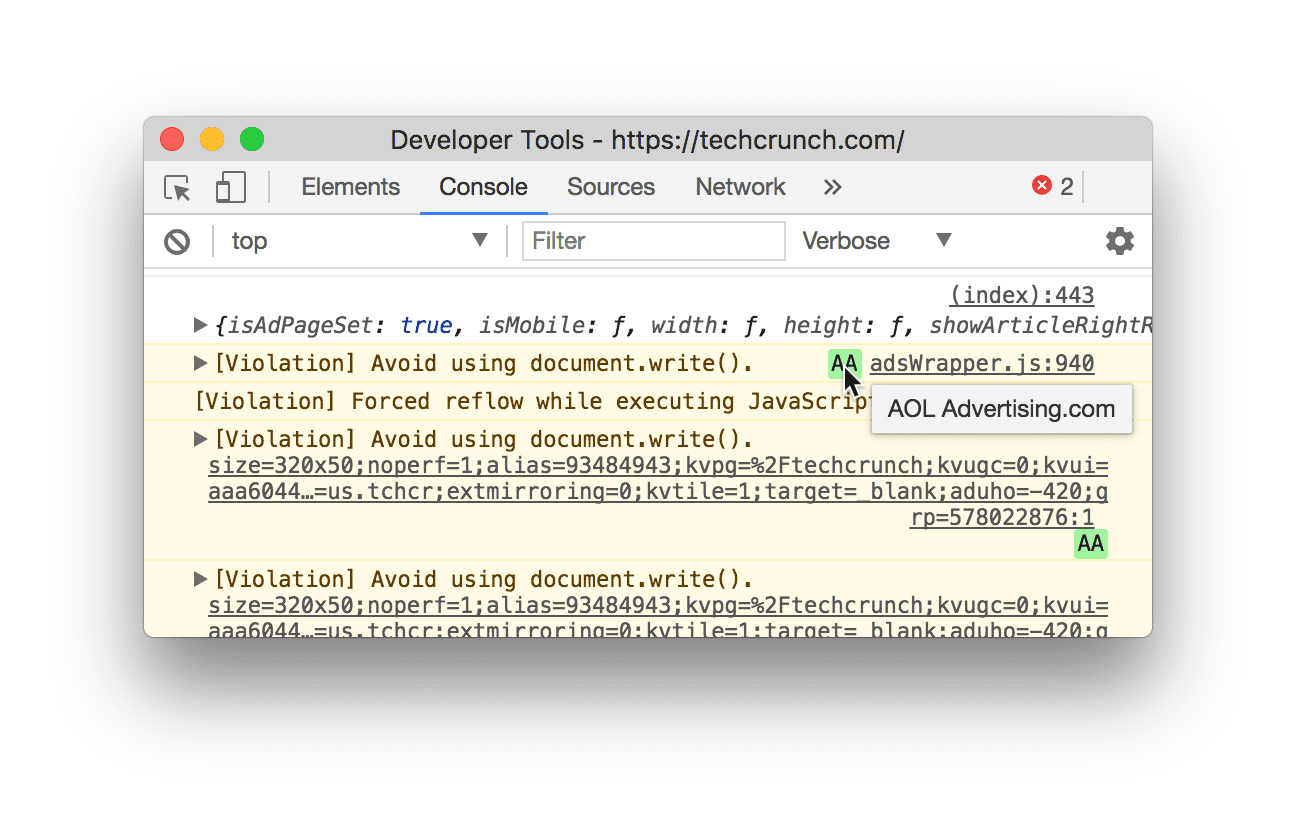
document.write() সমস্যার সমাধান হল এটি ব্যবহার না করা। Chrome 53 এবং পরবর্তীতে, Chrome DevTools document.write() এর সমস্যাযুক্ত ব্যবহারের জন্য কনসোলে সতর্কবার্তা লগ করে

document.write() ব্যবহার। আপনি যদি এই ত্রুটিটি পান, আপনি আপনার ব্রাউজারে পাঠানো HTTP শিরোনামগুলি সন্ধান করে document.write() ব্যবহারের জন্য আপনার সাইটটি পরীক্ষা করতে পারেন৷ Lighthouse এখনও document.write() ব্যবহার করে কোনো তৃতীয় পক্ষের স্ক্রিপ্ট হাইলাইট করতে পারে।

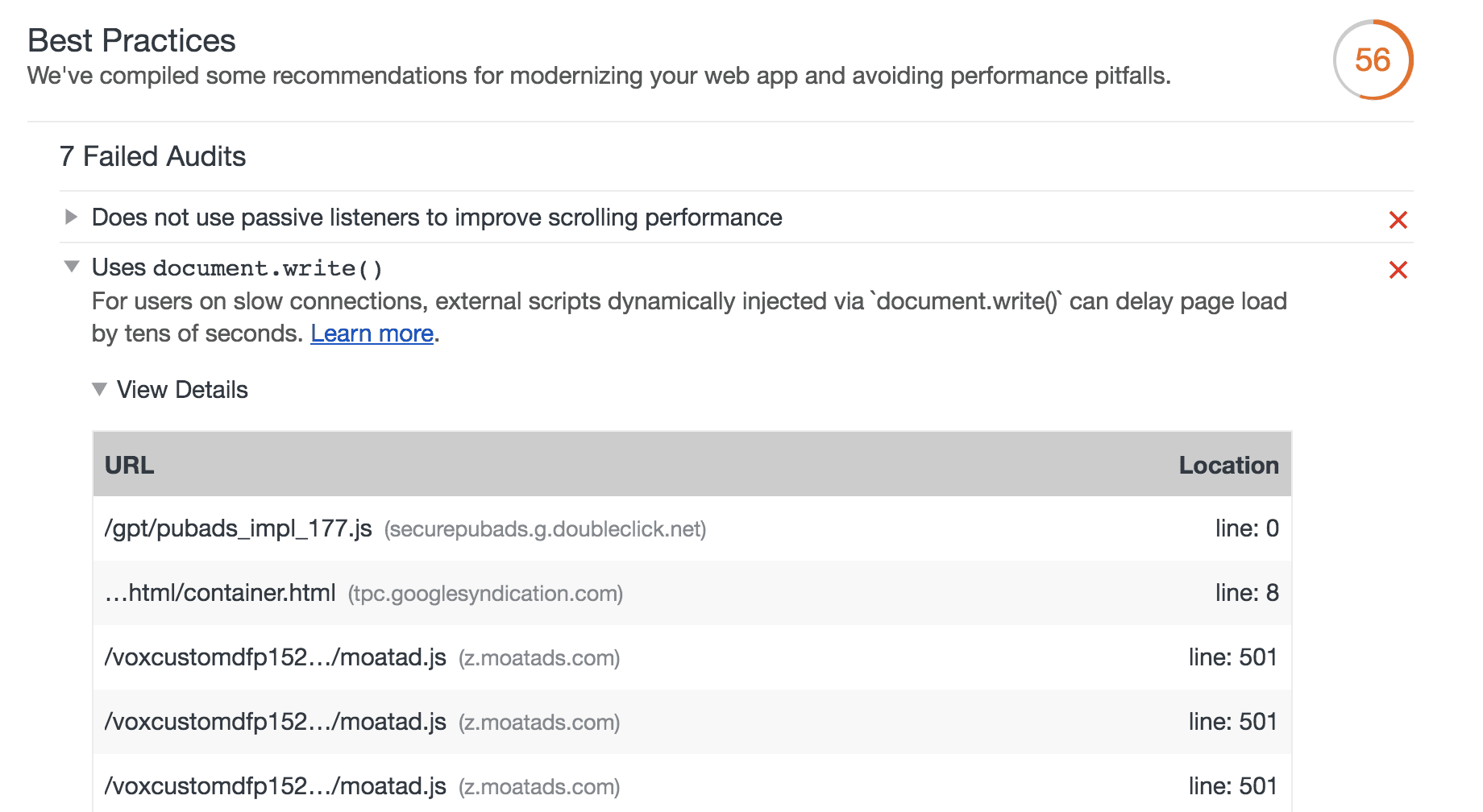
document.write() ব্যবহার করে তা দেখায় একটি বাতিঘর রিপোর্ট৷ট্যাগ ম্যানেজার সাবধানে ব্যবহার করুন
একটি ট্যাগ হল একটি কোড স্নিপেট যা ডিজিটাল বিপণন দলগুলিকে ডেটা সংগ্রহ করতে, কুকি সেট করতে বা একটি সাইটে সোশ্যাল মিডিয়া উইজেটের মতো তৃতীয় পক্ষের সামগ্রী একত্রিত করতে দেয়৷ এই ট্যাগগুলি আপনার পৃষ্ঠায় নেটওয়ার্ক অনুরোধ, জাভাস্ক্রিপ্ট নির্ভরতা এবং অন্যান্য সংস্থান যোগ করে যা এর কার্যকারিতাকে প্রভাবিত করতে পারে এবং আরও ট্যাগ যুক্ত হওয়ার সাথে সাথে আপনার ব্যবহারকারীদের জন্য সেই প্রভাব হ্রাস করা আরও কঠিন হয়ে যায়।
দ্রুত পৃষ্ঠা লোড করতে, আমরা একটি ট্যাগ ম্যানেজার যেমন Google ট্যাগ ম্যানেজার (GTM) ব্যবহার করার পরামর্শ দিই। জিটিএম আপনাকে অ্যাসিঙ্ক্রোনাসভাবে ট্যাগ স্থাপন করতে দেয় যাতে তারা একে অপরকে লোড করা থেকে ব্লক না করে, ট্যাগগুলি চালানোর জন্য ব্রাউজারকে যে পরিমাণ নেটওয়ার্ক কল করা প্রয়োজন তা হ্রাস করে এবং এর ডেটা লেয়ার UI-তে ট্যাগ ডেটা সংগ্রহ করে।
ট্যাগ ম্যানেজার ব্যবহার করার ঝুঁকি
যদিও ট্যাগ ম্যানেজারগুলিকে পৃষ্ঠা লোডিং স্ট্রীমলাইন করার জন্য ডিজাইন করা হয়েছে, তবে সেগুলিকে অসতর্কভাবে ব্যবহার করার পরিবর্তে নিম্নলিখিত উপায়ে এটিকে ধীর করে দিতে পারে:
- আপনার ট্যাগ ম্যানেজারে অত্যাধিক সংখ্যক ট্যাগ এবং স্বয়ংক্রিয়-ইভেন্ট শ্রোতারা ব্রাউজারটিকে অন্যথায় প্রয়োজনের চেয়ে বেশি নেটওয়ার্ক অনুরোধ করতে বাধ্য করে এবং ইভেন্টগুলিতে দ্রুত প্রতিক্রিয়া জানাতে আপনার কোডের ক্ষমতা হ্রাস করে৷
- শংসাপত্র এবং অ্যাক্সেস সহ যে কেউ আপনার ট্যাগ ম্যানেজারে জাভাস্ক্রিপ্ট যোগ করতে পারেন। এটি শুধুমাত্র আপনার পৃষ্ঠা লোড করার জন্য প্রয়োজনীয় ব্যয়বহুল নেটওয়ার্ক অনুরোধের সংখ্যা বাড়াতে পারে না, তবে অপ্রয়োজনীয় স্ক্রিপ্ট থেকে নিরাপত্তা ঝুঁকি এবং অন্যান্য কর্মক্ষমতা সমস্যাও উপস্থাপন করতে পারে। এই ঝুঁকিগুলি কমাতে, আমরা আপনার ট্যাগ ম্যানেজারে অ্যাক্সেস সীমিত করার পরামর্শ দিই।
বিশ্বব্যাপী সুযোগকে দূষিত করে এমন স্ক্রিপ্ট এড়িয়ে চলুন
তৃতীয় পক্ষের স্ক্রিপ্টগুলি এমন সব ধরনের আচরণ করতে পারে যা আপনার পৃষ্ঠাটিকে অপ্রত্যাশিতভাবে ভেঙে দেয়:
- জাভাস্ক্রিপ্ট নির্ভরতা লোড করা স্ক্রিপ্টগুলি কোডের সাথে বিশ্বব্যাপী সুযোগকে দূষিত করতে পারে যা আপনার কোডের সাথে খারাপভাবে ইন্টারঅ্যাক্ট করে।
- অপ্রত্যাশিত আপডেট ব্রেকিং পরিবর্তন ঘটাতে পারে।
- আপনার পৃষ্ঠার পরীক্ষা এবং স্থাপনার মধ্যে ভিন্নভাবে আচরণ করার জন্য ট্রানজিটে তৃতীয় পক্ষের কোড পরিবর্তন করা যেতে পারে।
খারাপ অভিনেতাদের জন্য আপনার লোড করা তৃতীয় পক্ষের স্ক্রিপ্টগুলির নিয়মিত অডিট করার জন্য আমরা সুপারিশ করি৷ এছাড়াও আপনি আপনার পৃষ্ঠাকে সুরক্ষিত রাখতে স্ব-পরীক্ষা, সাবরিসোর্স অখণ্ডতা এবং তৃতীয় পক্ষের কোডের নিরাপদ ট্রান্সমিশন প্রয়োগ করতে পারেন।
প্রশমন কৌশল
আপনার সাইটের কর্মক্ষমতা এবং নিরাপত্তার উপর তৃতীয় পক্ষের স্ক্রিপ্টের প্রভাব কমানোর জন্য এখানে কিছু বড় মাপের কৌশল রয়েছে:
HTTPS : HTTPS ব্যবহার করে এমন সাইটগুলি HTTP ব্যবহার করে এমন তৃতীয় পক্ষের উপর নির্ভর করবে না। আরও তথ্যের জন্য, মিশ্র বিষয়বস্তু পড়ুন।
স্যান্ডবক্সিং : স্ক্রিপ্টগুলিতে উপলব্ধ অ্যাকশনগুলিকে সীমাবদ্ধ করতে
sandboxঅ্যাট্রিবিউট সহ iframes-এ তৃতীয় পক্ষের স্ক্রিপ্ট চালানোর কথা বিবেচনা করুন৷বিষয়বস্তু সুরক্ষা নীতি (CSP) : আপনি আপনার সাইটের জন্য বিশ্বস্ত স্ক্রিপ্ট আচরণ সংজ্ঞায়িত করতে আপনার সার্ভারের প্রতিক্রিয়াতে HTTP শিরোনাম ব্যবহার করতে পারেন এবং কিছু আক্রমণের প্রভাবগুলি সনাক্ত করতে এবং প্রশমিত করতে পারেন, যেমন ক্রস সাইট স্ক্রিপ্টিং (XSS) ৷
একটি পৃষ্ঠার অনুমোদিত জাভাস্ক্রিপ্ট উত্স নির্দিষ্ট করতে কিভাবে CSP-এর স্ক্রিপ্ট-src নির্দেশিকা ব্যবহার করতে হয় তার একটি উদাহরণ নিচে দেওয়া হল:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
আরও পড়া
তৃতীয় পক্ষের জাভাস্ক্রিপ্ট অপ্টিমাইজ করার বিষয়ে আরও জানতে, আমরা আপনাকে নিম্নলিখিতটি পড়ার পরামর্শ দিই:
- কর্মক্ষমতা এবং স্থিতিস্থাপকতা: স্ট্রেস-টেস্টিং তৃতীয় পক্ষ
- জাভাস্ক্রিপ্টের সাথে ইন্টারঅ্যাক্টিভিটি যোগ করা হচ্ছে
- থার্ড-পার্টি স্ক্রিপ্টের সাথে সম্ভাব্য বিপদ
- কিভাবে 3য় পক্ষের স্ক্রিপ্টগুলি ওয়েবে কার্যকরী নাগরিক হতে পারে৷
- কেন ফাস্ট ম্যাটারস - CSS উইজার্ডি
- জাভাস্ক্রিপ্ট সাপ্লাই চেইন প্যারাডক্স: এসআরআই, সিএসপি এবং তৃতীয় পক্ষের লাইব্রেরিতে বিশ্বাস
- তৃতীয় পক্ষের CSS নিরাপদ নয়
কেনজি বাহেক্স, জেরেমি ওয়াগনার, প্যাট মিনান, ফিলিপ ওয়ালটন, জেফ পসনিক এবং চেনি সাইকে তাদের পর্যালোচনার জন্য ধন্যবাদ।


