Помимо устранения ненужных загрузок ресурсов, лучшее, что вы можете сделать для повышения скорости загрузки страницы, — это минимизировать общий размер загрузки за счет оптимизации и сжатия оставшихся ресурсов.
Сжатие данных 101
После того, как вы настроили свой веб-сайт, чтобы избежать загрузки неиспользуемых ресурсов, следующим шагом будет сжатие оставшихся подходящих ресурсов, которые браузер должен загрузить. В зависимости от типа ресурса — текста, изображений, шрифтов и т. д. — существует множество различных методов на выбор: общие инструменты, которые можно включить на веб-сервере, предварительная обработка оптимизаций для определенных типов контента и оптимизация, специфичная для ресурсов, которая требует ввода данных от разработчика.
Для достижения наилучшей производительности требуется сочетание всех следующих методов:
- Сжатие — это процесс кодирования информации с использованием меньшего количества бит.
- Исключение ненужных данных всегда дает наилучшие результаты.
- Существует множество различных методов и алгоритмов сжатия.
- Для достижения наилучшего сжатия вам понадобятся различные методы.
Процесс уменьшения размера данных называется сжатием данных . Многие люди внесли свой вклад в алгоритмы, методы и оптимизации для улучшения коэффициентов сжатия, скорости сжатия и памяти, требуемой различными алгоритмами сжатия.
Полное обсуждение сжатия данных выходит далеко за рамки этого руководства. Однако важно понимать — на высоком уровне — как работает сжатие, и какие методы можно использовать для уменьшения размера различных ресурсов, которые требуются вашим страницам.
Чтобы проиллюстрировать основные принципы этих методов, рассмотрим процесс оптимизации простого формата текстового сообщения, который был придуман специально для этого примера:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- Сообщения могут содержать произвольные аннотации, иногда называемые комментариями , которые обозначаются префиксом "#". Аннотации не влияют на смысл сообщения или его поведение.
- Сообщения могут содержать заголовки , представляющие собой пары «ключ-значение» (разделенные символом
":"в предыдущем примере), которые появляются в начале сообщения. - Сообщения несут текстовую полезную нагрузку.
Что можно сделать, чтобы уменьшить размер предыдущего сообщения, которое начинается с 200 символов?
- Комментарий интересный, но на смысл сообщения не влияет. Удалите его при передаче сообщения.
- Существуют хорошие методы эффективного кодирования заголовков. Например, если вы знаете, что все сообщения имеют «формат» и «дату», вы можете преобразовать их в короткие целочисленные идентификаторы и просто отправить их. Однако это может быть не так, поэтому лучше пока оставить это в покое.
- Полезная нагрузка — только текст. Хотя мы не знаем, что именно содержится в нем (судя по всему, используется
"secret-cipher"), просто взглянув на текст, можно увидеть, что в нем много избыточности. Возможно, вместо того, чтобы отправлять повторяющиеся буквы, можно просто подсчитать количество повторяющихся букв и закодировать их более эффективно. Например,"AAA"становится"3A", что представляет собой последовательность из трех букв A.
Сочетание этих методов дает следующий результат:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
Новое сообщение состоит из 56 символов, что означает, что вы сжали исходное сообщение на 72%. Это значительное сокращение!
Это игрушечный пример того, как алгоритмы сжатия могут быть эффективны для уменьшения размера передачи текстовых ресурсов. На практике алгоритмы сжатия гораздо более сложны, чем иллюстрирует предыдущий пример, и в Интернете алгоритмы сжатия могут использоваться для значительного сокращения времени загрузки ресурсов. Применяя сжатие к текстовым активам, веб-страница может тратить меньше времени на загрузку ресурсов, так что пользователи могут увидеть эффект этих ресурсов раньше, чем без сжатия.
Минификация: предварительная обработка и контекстно-зависимые оптимизации
Первая обсуждаемая здесь техника — это минификация . Хотя минификация не является строго алгоритмом сжатия, это способ удаления ненужных и избыточных символов, используемых в исходном коде, чтобы сделать ресурсы более читаемыми для людей. Однако эта читаемость не является необходимой для поддержания функциональности исходного кода на рабочих веб-сайтах и может задержать загрузку ресурсов в Интернете.
Минификация — это тип оптимизации, специфичный для контента, который может значительно уменьшить размер предоставляемых ресурсов, и эти оптимизации лучше всего применять в процессе сборки и развертывания. Например, упаковщики — это широко используемый тип программного обеспечения, который может автоматически минимизировать ресурсы непосредственно перед развертыванием нового производственного кода на веб-сайте.
Лучший способ сжать избыточные или ненужные данные — это устранить их. Однако вы не можете просто удалить произвольные данные. Тем не менее, в некоторых контекстах, где у нас есть специфичные для контента знания формата данных и его свойств, можно значительно уменьшить размер полезной нагрузки, не влияя на ее фактическое значение или возможности.
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
Рассмотрим предыдущий фрагмент HTML и три различных типа контента, которые он содержит:
- HTML-разметка.
- CSS для настройки внешнего вида страницы.
- JavaScript для поддержки взаимодействия и других расширенных возможностей страницы.
Каждый из этих типов контента имеет разные правила для того, что составляет допустимый контент, разные правила для указания комментариев и т. д. Однако остается вопрос: «Как можно уменьшить размер этой страницы?»
- Комментарии к коду — лучшие друзья разработчика, но браузеру они не нужны! Удаление комментариев CSS (
/* ... */), HTML (<!-- ... -->) и JavaScript (// ...) уменьшает общий размер передаваемых данных страницы и ее подресурсов. - «Умный» компрессор CSS мог бы заметить, что мы используем неэффективный способ определения правил для
.awesome-container, и свернуть два объявления в одно, не затрагивая другие стили, экономя больше байтов. В большом наборе правил CSS удаление такого рода избыточности может накапливаться, но это может быть не тем, что можно применять агрессивно, поскольку селекторы часто обязательно дублируются в разных контекстах, например, в медиазапросах. - Пробелы и табуляции — это удобства для разработчиков в HTML, CSS и JavaScript. Дополнительный компрессор может удалить все табуляции и пробелы. В отличие от других методов дедупликации, этот вид оптимизации может применяться довольно агрессивно, пока такие пробелы или табуляции не являются необходимыми для представления страницы — например, вы хотите сохранить пробелы внутри фрагментов текста в документе HTML, поскольку они обеспечивают читаемость контента, который пользователи действительно увидят.
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
После применения предыдущих шагов страница увеличивается с 516 до 204 символов, что составляет экономию примерно в 60%. Конечно, это не очень читабельно, но это и не нужно, чтобы быть пригодным для использования. Современные методы разработки также позволяют вам хранить хорошо отформатированные и читаемые версии вашего исходного кода отдельно от хорошо оптимизированного кода, который вы отправляете в производство. В сочетании с исходными картами — которые обеспечивают читаемое представление вашего преобразованного производственного кода, что позволяет вам легче устранять ошибки в производстве — вы можете получить как хороший опыт разработчика, так и оптимизацию производительности ради пользовательского опыта.
Предыдущий пример иллюстрирует важный момент: универсальный компрессор — скажем, предназначенный для сжатия произвольного текста — мог бы довольно хорошо сжать страницу в предыдущем примере, но он никогда не узнает, что нужно удалить комментарии, свернуть правила CSS или выполнить десятки других оптимизаций, специфичных для контента. Вот почему важны предварительная обработка, минимизация и другие контекстно-зависимые оптимизации.
Аналогично, описанные выше методы могут быть расширены за пределы только текстовых ресурсов. Изображения, видео и другие типы контента содержат собственные формы метаданных и различные полезные нагрузки. Например, всякий раз, когда вы делаете снимок камерой, его файл обычно встраивает много дополнительной информации: настройки камеры, местоположение и т. д. В зависимости от вашего приложения эти данные могут быть критически важными (например, сайт обмена фотографиями) или могут быть совершенно бесполезными. Вам следует подумать, стоит ли их удалять. На практике эти метаданные могут составлять до десятков килобайт для каждого изображения.
Короче говоря, в качестве первого шага в оптимизации эффективности ваших активов создайте инвентарь различных типов контента и подумайте, какие виды оптимизаций, специфичных для контента, вы можете применить, чтобы уменьшить их размер. Затем, после того как вы выяснили, что это такое, автоматизируйте эти оптимизации, добавив их в шаги сборки и выпуска, чтобы гарантировать, что оптимизации применяются последовательно для каждого нового выпуска в производство.
Сжатие текста с помощью алгоритмов сжатия
Следующий шаг к уменьшению размера текстовых ресурсов — применение к ним алгоритма сжатия. Это делает еще один шаг вперед, агрессивно ища повторяющиеся шаблоны в текстовых полезных нагрузках перед отправкой их пользователю и распаковывая их после того, как они попадают в браузер пользователя. Результатом является дальнейшее и значительное сокращение этих ресурсов и последующее более быстрое время загрузки.
- gzip и Brotli — это широко используемые алгоритмы сжатия, которые лучше всего работают с текстовыми ресурсами: CSS, JavaScript, HTML.
- Все современные браузеры поддерживают сжатие gzip и Brotli и сообщают о поддержке обоих методов в заголовке HTTP-запроса
Accept-Encoding. - Ваш сервер должен быть настроен на включение сжатия. Программное обеспечение веб-сервера часто включает модули для сжатия текстовых ресурсов по умолчанию.
- И gzip, и Brotli можно настраивать для улучшения коэффициентов сжатия, изменяя уровень сжатия. Для gzip параметры сжатия варьируются от 1 до 9, причем 9 — наилучший. Для Brotli этот диапазон составляет от 0 до 11, причем 11 — наилучший. Однако более высокие параметры сжатия требуют больше времени. Для ресурсов, которые динамически сжимаются , то есть во время запроса, настройки в середине диапазона, как правило, предлагают наилучший компромисс между коэффициентом сжатия и скоростью. Однако возможно статическое сжатие , когда ответ сжимается заранее, и поэтому может использовать самые агрессивные параметры сжатия, доступные для каждого алгоритма сжатия.
- Сети доставки контента (CDN) обычно предлагают автоматическое сжатие соответствующих ресурсов. CDN также могут управлять динамическим и статическим сжатием для вас, что дает вам на один аспект сжатия меньше беспокойства.
gzip и Brotli — это распространенные компрессоры, которые можно применять к любому потоку байтов. Под капотом они запоминают часть ранее изученного содержимого файла и затем пытаются эффективно найти и заменить дублирующиеся фрагменты данных.
На практике и gzip, и Brotli лучше всего работают с текстовым контентом, часто достигая уровня сжатия до 70–90% для больших файлов. Однако запуск этих алгоритмов для ресурсов, которые уже сжаты с использованием альтернативных алгоритмов, таких как большинство форматов изображений, использующих методы сжатия без потерь или с потерями, дает лишь незначительные улучшения или вообще не дает их.
Все современные браузеры заявляют о поддержке gzip и Brotli в заголовке HTTP-запроса Accept-Encoding . Однако ответственность за обеспечение правильной настройки веб-сервера для обслуживания сжатого ресурса по запросу клиента лежит на хостинг-провайдере.
| Файл | Алгоритм | Размер в несжатом виде | Сжатый размер | Степень сжатия |
|---|---|---|---|---|
| угловой-1.8.3.js | Бротли | 1,346 КиБ | 256 КБ | 81% |
| угловой-1.8.3.js | gzip | 1,346 КиБ | 329 КБ | 76% |
| угловой-1.8.3.min.js | Бротли | 173 КБ | 53 КБ | 69% |
| угловой-1.8.3.min.js | gzip | 173 КБ | 60 КБ | 65% |
| jquery-3.7.1.js | Бротли | 302 КБ | 69 КБ | 77% |
| jquery-3.7.1.js | gzip | 302 КБ | 83 КБ | 73% |
| jquery-3.7.1.min.js | Бротли | 85 КБ | 27 КБ | 68% |
| jquery-3.7.1.min.js | gzip | 85 КБ | 30 КБ | 65% |
| lodash-4.17.21.js | Бротли | 531 КБ | 73 КБ | 86% |
| lodash-4.17.21.js | gzip | 531 КБ | 94 КБ | 82% |
| lodash-4.17.21.min.js | Бротли | 71 КБ | 23 КБ | 68% |
| lodash-4.17.21.min.js | gzip | 71 КБ | 25 КБ | 65% |
В предыдущей таблице показана экономия, которую могут обеспечить сжатие Brotli и gzip для нескольких известных библиотек JavaScript. Экономия составляет от 65% до 86% в зависимости от файла и алгоритма. Для справки, максимальный уровень сжатия был применен к каждому файлу как для Brotli, так и для gzip. По возможности предпочитайте Brotli, а не gzip.
Включение сжатия — одна из самых простых и эффективных оптимизаций для внедрения. Если ваш веб-сайт не использует его, вы упускаете большую возможность улучшить производительность для своих пользователей. К счастью, многие веб-серверы предоставляют конфигурации по умолчанию, которые включают эту важную оптимизацию, и CDN в частности очень эффективны в ее реализации таким образом, чтобы сбалансировать скорость сжатия и коэффициент.
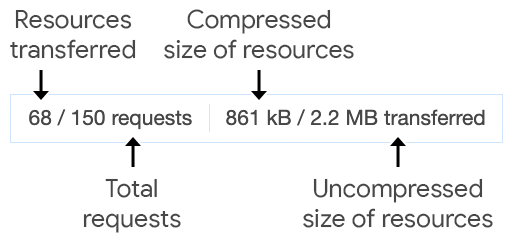
Быстрый способ увидеть сжатие в действии — открыть Chrome DevTools, открыть панель «Сеть» , загрузить страницу по вашему выбору и посмотреть на самую нижнюю часть панели «Сеть».

Как и на предыдущем изображении, вы должны увидеть следующую разбивку:
- Количество запросов, т.е. количество ресурсов, загруженных для страницы.
- Размер передачи всех запросов. Отражает эффективность сжатия, применяемого к любому из ресурсов страницы.
- Размер ресурсов всех запросов. Это отражает, насколько велики ресурсы страницы после их распаковки.
Влияние на основные веб-показатели
Улучшения производительности нельзя измерить, если нет метрик, которые отражают эти улучшения. Инициатива Core Web Vitals существует для создания и повышения осведомленности о метриках, которые отражают фактический пользовательский опыт. Это отличается от метрик, таких как простое время загрузки страницы, например, которые не отражают четко качество пользовательского опыта.
Когда вы применяете оптимизации, описанные в этом руководстве, к ресурсам на вашем сайте, эффекты на Core Web Vitals могут различаться в зависимости от оптимизированных ресурсов и задействованных метрик. Однако вот несколько случаев, в которых применение этих оптимизаций может улучшить Core Web Vitals вашего сайта:
- Ресурсы HTML, которые минимизированы и сжаты, могут улучшить загрузку этого HTML, обнаруживаемость его подресурсов и, следовательно, улучшить их загрузку. Это может быть полезно для отрисовки самого большого содержимого страницы (LCP) . Хотя подсказки ресурсов, такие как
rel="preload"могут использоваться для влияния на обнаруживаемость ресурсов, использование слишком большого их количества может вызвать проблемы с конкуренцией за пропускную способность. Обеспечивая сжатие ответа HTML на запрос навигации, ресурсы внутри них могут быть обнаружены сканером предварительной загрузки как можно скорее. - Некоторые кандидаты LCP также могут загружаться раньше, используя сжатие. Например, изображения SVG, которые являются кандидатами LCP, могут иметь сокращенную длительность загрузки ресурсов с помощью сжатия на основе текста. Это отличается от оптимизаций, которые вы бы сделали для других типов изображений, которые по сути сжимаются другими методами сжатия, например, как изображения JPEG используют сжатие с потерями.
- Кроме того, текстовые узлы также могут быть кандидатами LCP. То, как методы, описанные в этом руководстве, зависят от того, используете ли вы веб-шрифт для текста на своих веб-страницах. Если вы используете веб-шрифт, то применяются лучшие практики оптимизации веб-шрифтов . Однако, если вы не используете веб-шрифты, а системные шрифты, которые отображаются без какой-либо длительности загрузки ресурсов, минификация и сжатие вашего CSS сокращает эту длительность, что означает, что рендеринг потенциальных текстовых узлов LCP может происходить раньше.
Заключение
То, как вы оптимизируете кодирование и передачу текстовых ресурсов, является базовой концепцией производительности, но это то, что имеет большое влияние. Убедитесь, что вы делаете все возможное, чтобы гарантировать, что ресурсы, подлежащие минификации и сжатию, выигрывают от этих оптимизаций.
Что еще важнее, убедитесь, что эти процессы автоматизированы. Для минификации используйте сборщик, чтобы применить минификацию к подходящим ресурсам. Убедитесь, что конфигурация вашего веб-сервера поддерживает сжатие, но, более того, используйте максимально эффективное сжатие из доступных. Чтобы сделать это как можно более тривиальным, используйте CDN для автоматизации сжатия, поскольку они не только могут сжимать ресурсы для вас, но и могут делать это очень быстро.
Внедрив эти базовые концепции производительности в архитектуру вашего веб-сайта, вы можете быть уверены, что ваши усилия по оптимизации производительности имеют под собой надежную основу, а последующие оптимизации могут опираться на прочный фундамент хороших базовых практик.



