כותרת הבקשה של ההצעה ללקוח Save-Data שזמינה בדפדפנים Chrome, Opera ו-Yandex מאפשרת למפתחים לספק אפליקציות קלות ומהירות יותר למשתמשים שמצטרפים למצב חיסכון בנתונים בדפדפן שלהם.
הצורך בדפים קלים

כולם מסכימים שדפי אינטרנט מהירים וקלים יותר מספקים חוויית משתמש מספקת יותר, מאפשרים הבנה טובה יותר של התוכן ושמירה עליו, ומניבים יותר המרות והכנסות. מחקר של Google הראה ש"…דפים שעברו אופטימיזציה נטענים במהירות גדולה פי ארבעה מאשר הדף המקורי. בנוסף, צריכת הבייטים פוחתת בשיעור של 80%. כיוון שהדפים האלה נטענים במהירות רבה יותר, ראינו גם גידול של 50% בתנועה אל הדפים".
בנוסף, למרות שמספר החיבורים לרשתות 2G סוף סוף פוחת, 2G הייתה עדיין טכנולוגיית הרשת הדומיננטית בשנת 2015. החדירה והזמינות של רשתות 3G ו-4G גדלות במהירות, אבל עלויות הבעלות והמגבלות ברשתות עדיין גורם משמעותי עבור מאות מיליוני משתמשים.
אלה טענות חזקות לטובת אופטימיזציה של דפים.
יש שיטות חלופיות לשיפור מהירות האתר ללא מעורבות ישירה של המפתחים, כמו דפדפני proxy ושירותי המרת קידוד. שירותים כאלה פופולריים למדי, אבל יש להם חסרונות משמעותיים – דחיסת תמונות וטקסט פשוטה (ולפעמים בלתי קבילה), חוסר יכולת לעבד דפים מאובטחים (HTTPS), אופטימיזציה רק של דפים שנכנסים אליהם דרך תוצאת חיפוש ועוד. הפופולריות של השירותים האלה היא אינדיקציה לכך שמפתחי האינטרנט לא עומדים בביקוש הגבוה של המשתמשים לאפליקציות ולדפים מהירים וקלים. אבל הדרך להשגת המטרה הזו מורכבת ולפעמים קשה.
כותרת הבקשה Save-Data
אחת מהשיטות הפשוטות היא לאפשר לדפדפן לעזור, באמצעות כותרת הבקשה Save-Data. זיהוי הכותרת הזו מאפשר לדף אינטרנט להתאים אישית את חוויית המשתמש ולספק אותה בצורה אופטימלית למשתמשים עם מגבלות עלות וביצועים.
בדפדפנים הנתמכים (בהמשך) המשתמש יכול להפעיל *מצב חיסכון בנתונים, שמעניק לדפדפן הרשאה להחיל קבוצה של אופטימיזציות כדי לצמצם את כמות הנתונים הנדרשים לעיבוד הדף. כשהתכונה הזו חשופה או מפורסמת, הדפדפן עשוי לבקש תמונות ברזולוציה נמוכה יותר, לדחות את הטעינה של משאבים מסוימים או לנתב בקשות דרך שירות שמחיל אופטימיזציות אחרות ספציפיות לתוכן, כמו דחיסת משאבי תמונות וטקסט.
תמיכה בדפדפנים
- ב-Chrome מגרסה 49 ואילך מוצגת מודעה של
Save-Dataכשהמשתמש מפעיל את האפשרות 'חוסך נתונים' בנייד, או את התוסף 'חוסך נתונים' בדפדפנים למחשב. - Opera מגרסה 35 ואילך מציגה את
Save-Dataכשהמשתמש מפעיל את המצב Opera Turbo במחשב, או את האפשרות חיסכון בנתונים בדפדפני Android. - Yandex מגרסה 16.2 ואילך מציגה מודעות של
Save-Dataכשמצב Turbo מופעל במחשבים או בדפדפנים לנייד.
זיהוי ההגדרה Save-Data
כדי לקבוע מתי להציג למשתמשים את הגרסה 'קלה', האפליקציה יכולה לבדוק את הכותרת של בקשת ההצעה ללקוח Save-Data. כותרת הבקשה הזו מציינת את העדפת הלקוח לשימוש מופחת בנתונים בגלל עלויות העברה גבוהות, מהירויות חיבור איטיות או סיבות אחרות.
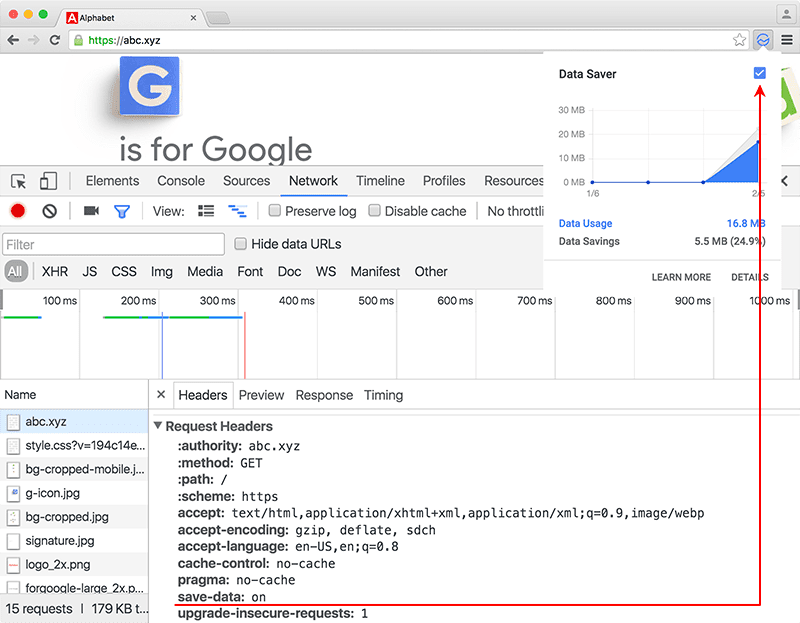
כשהמשתמש מפעיל את מצב חיסכון הנתונים בדפדפן, הדפדפן מצרף את כותרת הבקשה Save-Data לכל הבקשות היוצאות (גם HTTP וגם HTTPS).
נכון למועד כתיבת המאמר, הדפדפן מפרסם רק אסימון *on אחד בכותרת (Save-Data: on), אבל יכול להיות שבעתיד נרחיב את האפשרות הזו כדי לציין העדפות אחרות של משתמשים.
בנוסף, אפשר לזהות אם Save-Data מופעל ב-JavaScript:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
חשוב לבדוק את נוכחות האובייקט connection בתוך האובייקט navigator, כי הוא מייצג את Network Information API, שמוטמע רק בדפדפנים Chrome, Chrome ל-Android ו-Samsung Internet. לאחר מכן, צריך רק לבדוק אם הערך של navigator.connection.saveData שווה לערך של true, וניתן להטמיע פעולות שמשמרות נתונים בתנאי הזה.

אם האפליקציה משתמשת ב-service worker, היא יכולה לבדוק את כותרות הבקשה ולהחיל לוגיקה רלוונטית כדי לבצע אופטימיזציה של חוויית המשתמש.
לחלופין, השרת יכול לחפש את ההעדפות שפורסמו בכותרת הבקשה Save-Data ולהחזיר תשובה חלופית – סימון שונה, תמונות ווידאו קטנים יותר וכו'.
טיפים ושיטות מומלצות להטמעה
- כשמשתמשים ב-
Save-Data, כדאי לספק כמה מכשירים עם ממשק משתמש שתומכים בו ומאפשרים למשתמשים לעבור בקלות בין חוויות השימוש. לדוגמה:- מודיעים למשתמשים שיש תמיכה ב-
Save-Dataומעודדים אותם להשתמש בו. - מאפשרים למשתמשים לזהות את המצב ולבחור אותו באמצעות הנחיות מתאימות ולחצנים או תיבות סימון אינטואיטיביים להפעלה או להשבתה.
- כשמצב חיסכון בנתונים נבחר, צריך להודיע על כך ולספק דרך קלה וברורה להשבית אותו ולחזור לחוויה המלאה, אם רוצים.
- מודיעים למשתמשים שיש תמיכה ב-
- חשוב לזכור שאפליקציות קלילות הן לא אפליקציות פחות טובות. הם לא משמיטים פונקציונליות או נתונים חשובים, הם פשוט מודעים יותר לעלויות ולחוויית המשתמש. לדוגמה:
- אפליקציית גלריית תמונות עשויה להציג תצוגות מקדימות ברזולוציה נמוכה יותר, או להשתמש במנגנון קרוסלה עם פחות קוד.
- אפליקציית חיפוש עשויה להחזיר פחות תוצאות בכל פעם, להגביל את מספר התוצאות עם כמות גדולה של מדיה או לצמצם את מספר יחסי התלות הנדרשים כדי להציג את הדף.
- באתר שמתמקד בחדשות עשויות להופיע פחות כתבות, קטגוריות פחות פופולריות עשויות להימחק או שהתצוגות המקדימות של המדיה עשויות להיות קטנות יותר.
- מומלץ לספק לוגיקה לשרת כדי לבדוק את כותרת הבקשה
Save-Data, ולשקול לספק תגובה חלופית וקלה יותר לדף כשהיא מופעלת – למשל, לצמצם את מספר המשאבים והיחסי התלות הנדרשים, להחיל דחיסת משאבים אגרסיבית יותר וכו'.- אם אתם מציגים תשובה חלופית על סמך הכותרת
Save-Data, חשוב לזכור להוסיף אותה לרשימה Vary –Vary: Save-Data– כדי להודיע למטמון של המקורות העליונים שצריך לשמור במטמון את הגרסה הזו ולהציג אותה רק אם כותרת הבקשהSave-Dataנמצאת. פרטים נוספים זמינים בשיטות המומלצות לאינטראקציה עם מטמון.
- אם אתם מציגים תשובה חלופית על סמך הכותרת
- אם אתם משתמשים ב-service worker, האפליקציה יכולה לזהות מתי האפשרות לשמירת נתונים מופעלת על ידי בדיקה של נוכחות הכותרת
Save-Dataבבקשה, או על ידי בדיקת הערך של המאפייןnavigator.connection.saveData. אם ההגדרה הזו מופעלת, כדאי לבדוק אם אפשר לכתוב מחדש את הבקשה כדי לאחזר פחות בייטים, או להשתמש בתגובה שכבר אוחזר. - מומלץ להוסיף ל-
Save-Dataאותות אחרים, כמו מידע על סוג החיבור ועל הטכנולוגיה של המשתמש (ראו NetInfo API). לדוגמה, יכול להיות שתרצו להציג את הגרסה הקלה לכל משתמש שמחובר לרשת 2G, גם אםSave-Dataלא מופעל. לעומת זאת, גם אם המשתמש מחובר לרשת 4G "מהירה", זה לא אומר שהוא לא רוצה לחסוך נתונים – למשל, כשהוא נמצא בחייגול. בנוסף, אפשר להגדיל את הנוכחות שלSave-Dataבאמצעות ההצעה ללקוחDevice-Memoryכדי להתאים את עצמכם עוד יותר למשתמשים במכשירים עם זיכרון מוגבל. נפח הזיכרון של מכשיר המשתמש מוצג גם בהצעה ללקוחnavigator.deviceMemory.
מתכונים
מה שאפשר להשיג באמצעות Save-Data מוגבל רק למה שאתם יכולים לחשוב עליו. כדי לתת לכם מושג מה אפשר לעשות, נציג כמה תרחישים לדוגמה. יכול להיות שתמצאו תרחישי שימוש אחרים בעצמכם בזמן הקריאה, אז מומלץ להתנסות ולבדוק מה אפשר לעשות.
בדיקה אם הערך Save-Data מופיע בקוד בצד השרת
אפשר לזהות את המצב Save-Data ב-JavaScript באמצעות המאפיין navigator.connection.saveData, אבל לפעמים עדיף לזהות אותו בצד השרת. בחלק מהמקרים יכול להיות שקוד JavaScript לא יפעל. בנוסף, זיהוי בצד השרת הוא הדרך היחידה לשנות את ה-Markup לפני שהוא נשלח ללקוח, וזה מעורב בחלק מתרחישי השימוש המועילים ביותר של Save-Data.
התחביר הספציפי לזיהוי הכותרת Save-Data בקוד בצד השרת תלוי בשפה שבה משתמשים, אבל הרעיון הבסיסי אמור להיות זהה בכל קצה עורפי של אפליקציה. ב-PHP, לדוגמה, כותרות הבקשות מאוחסנות במערך הסופר-גלובלי $_SERVER באינדקסים שמתחילים ב-HTTP_. כלומר, אפשר לזהות את הכותרת Save-Data על ידי בדיקה של קיומו והערך של המשתנה $_SERVER["HTTP_SAVE_DATA"] באופן הבא:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
אם מציבים את הבדיקה הזו לפני שסימון כלשהו נשלח ללקוח, המשתנה $saveData יכיל את המצב Save-Data ויהיה זמין לכל שימוש בדף. אחרי שהסברנו את המנגנון, נציג כמה דוגמאות לאופן שבו אנחנו יכולים להשתמש בו כדי להגביל את כמות הנתונים שאנחנו שולחים למשתמש.
הצגת תמונות ברזולוציה נמוכה במסכים ברזולוציה גבוהה
תרחיש לדוגמה נפוץ של הצגת תמונות באינטרנט כולל הצגת תמונות בקבוצות של שתיים: תמונה אחת למסכים 'רגילים' (1x) ותמונה אחרת בגודל כפול (2x) למסכים ברזולוציה גבוהה (למשל, Retina
Display). סוג המסכים הזה ברזולוציה גבוהה לא מוגבל בהכרח למכשירים מתקדמים, והוא נפוץ יותר ויותר. במקרים שבהם מעדיפים חוויית שימוש קלה יותר באפליקציה, מומלץ לשלוח תמונות ברזולוציה נמוכה יותר (1x) למסכים האלה, במקום גרסאות גדולות יותר (2x). כדי לעשות זאת כשהכותרת Save-Data נמצאת, פשוט משנים את ה-Markup ששולחים ללקוח:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
תרחיש לדוגמה הזה הוא דוגמה מצוינת לאיזו מאמץ קטן נדרש כדי להתאים את עצמכם למשתמש שמבקש באופן ספציפי לשלוח לו פחות נתונים. אם אתם לא רוצים לשנות את ה-Markup בקצה העורפי, תוכלו להשיג את אותה תוצאה גם באמצעות מודול לשכתוב כתובות URL, כמו mod_rewrite של Apache. יש דוגמאות לאופן שבו אפשר לעשות זאת עם מעט מאוד הגדרות.
אפשר גם להרחיב את הקונספט הזה למאפייני background-image ב-CSS, פשוט על ידי הוספת כיתה לרכיב <html>:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
מכאן תוכלו לטרגט את הכיתה save-data ברכיב <html> ב-CSS כדי לשנות את אופן העברת התמונות. אפשר לשלוח תמונות רקע ברזולוציה נמוכה למסכים ברזולוציה גבוהה, כפי שמוצג בדוגמה של HTML שלמעלה, או להשמיט משאבים מסוימים לגמרי.
להימנע משימוש בתמונות לא חיוניות
חלק מתוכן התמונות באינטרנט פשוט לא חיוני. תמונות כאלה יכולות להוסיף תוכן נוסף לתוכן, אבל הן לא מתאימות למי שמנסה להפיק את המקסימום מתוכניות נתונים עם חיוב לפי שימוש. בדוגמה הפשוטה ביותר לשימוש ב-Save-Data, אפשר להשתמש בקוד הזיהוי של PHP שצוין למעלה ולהשמיט לגמרי את תגי העיצוב של התמונות שאינם חיוניים:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
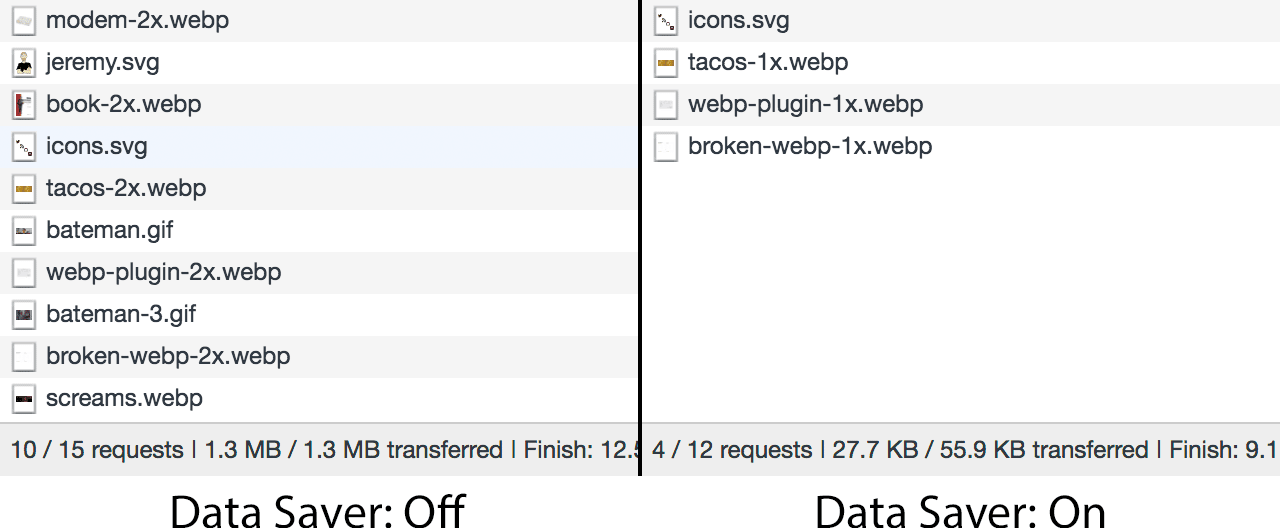
השיטה הזו יכולה להשפיע באופן משמעותי, כפי שאפשר לראות בתרשים הבא:

כמובן, השמטת תמונות היא לא האפשרות היחידה. אפשר גם להשתמש ב-Save-Data כדי להפסיק לשלוח משאבים אחרים שאינם קריטיים, כמו גופנים מסוימים.
השמטת גופני אינטרנט לא חיוניים
בדרך כלל, גופנים לא מהווים חלק גדול כל כך מטען התעבורה הכולל של דף נתון, כמו תמונות, אבל הם עדיין פופולריים למדי. הם גם לא צורכים כמות משמעותית של נתונים. בנוסף, האופן שבו דפדפנים מאחזרים גופנים ומעבירים אותם לעיבוד הוא מורכב יותר ממה שנדמה. מושגים כמו FOIT, FOUT והאלגוריתמים ההיוריסטיים של הדפדפנים הופכים את העיבוד לפעולה מורכבת.
לכן, כדאי להשמיט גופנים לא חיוניים לאינטרנט למשתמשים שרוצים חוויית משתמש מצומצמת יותר. Save-Data מאפשרת לעשות זאת בקלות יחסית.
לדוגמה, נניח שכללתם באתר את הגופן Fira Sans מ-Google Fonts. Fira Sans הוא גופן מצוין לגוף הטקסט, אבל אולי הוא לא כל כך חיוני למשתמשים שמנסים לשמור נתונים. אם מוסיפים את הכיתה save-data לאלמנט <html> כשהכותרת Save-Data קיימת, אפשר לכתוב סגנונות שמפעילים את הגופן הלא חיוני בהתחלה, אבל מבטלים את ההפעלה שלו כשהכותרת Save-Data קיימת:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
בעזרת הגישה הזו, אפשר להשאיר את קטע הקוד <link> מ-Google Fonts, כי הדפדפן טוען באופן משוער משאבי CSS (כולל גופנים לאינטרנט) על ידי החלת סגנונות על ה-DOM, ולאחר מכן בדיקה אם רכיבי HTML כלשהם מפעילים את אחד מהמשאבים בגיליון הסגנונות. אם מישהו ייכנס לדף עם Save-Data מופעל, הגופן Fira Sans לא ייטען אף פעם כי ה-DOM עם העיצוב לא יפעיל אותו אף פעם. במקום זאת, המערכת תשתמש ב-Arial. היא לא יפה כמו Fira Sans, אבל היא עשויה להתאים יותר למשתמשים שמנסים להאריך את חבילת הגלישה.
סיכום
הכותרת Save-Data לא כוללת הרבה ניואנסים. היא מופעלת או מושבתת, והאפליקציה צריכה לספק חוויות מתאימות על סמך ההגדרה שלה, ללא קשר לסיבה.
לדוגמה, יכול להיות שחלק מהמשתמשים לא יאשרו את מצב חיסכון הנתונים אם הם חושדים שתהיה פגיעה בתוכן או בפונקציה של האפליקציה, גם במצב של קישוריות חלשה. לעומת זאת, משתמשים מסוימים עשויים להפעיל את התכונה באופן קבוע כדי לשמור על הדפים קטנים ופשוטים ככל האפשר, גם במצב של חיבור טוב. מומלץ להניח באפליקציה שהמשתמש רוצה ליהנות מחוויית השימוש המלאה והבלתי מוגבלת, עד שתקבלו אינדיקציה ברורה אחרת באמצעות פעולה מפורשת של המשתמש.
בתור בעלי אתרים ומפתחי אינטרנט, אנחנו צריכים לקחת על עצמנו את האחריות לניהול התוכן שלנו כדי לשפר את חוויית המשתמש של משתמשים עם מגבלות על נתונים ועל עלויות.
לפרטים נוספים על Save-Data ודוגמאות מעשיות מצוינות, ראו עזרה למשתמשים Save Data.



