Header permintaan petunjuk klien Save-Data
yang tersedia di browser Chrome, Opera, dan Yandex memungkinkan developer mengirimkan aplikasi yang lebih ringan
dan lebih cepat kepada pengguna yang memilih untuk menggunakan mode hemat data di browser mereka.
Kebutuhan akan halaman yang ringan

Semua orang setuju bahwa halaman web yang lebih cepat dan lebih ringan memberikan pengalaman pengguna yang lebih memuaskan, memungkinkan pemahaman dan retensi konten yang lebih baik, serta memberikan peningkatan konversi dan pendapatan. Riset Google telah menunjukkan bahwa "…halaman yang dioptimalkan dimuat empat kali lebih cepat dibandingkan halaman aslinya dan menggunakan byte 80% lebih sedikit. Karena halaman ini dimuat dengan sangat cepat, kami juga melihat adanya peningkatan traffic sebesar 50% untuk halaman ini."
Selain itu, meskipun jumlah koneksi 2G akhirnya menurun, 2G masih merupakan teknologi jaringan dominan pada tahun 2015. Penetrasi dan ketersediaan jaringan 3G dan 4G berkembang dengan cepat, tetapi biaya kepemilikan dan batasan jaringan terkait masih merupakan faktor yang signifikan bagi ratusan juta pengguna.
Ini adalah argumen yang kuat untuk pengoptimalan halaman.
Ada metode alternatif untuk meningkatkan kecepatan situs tanpa keterlibatan developer langsung, seperti browser proxy dan layanan transcoding. Meskipun layanan tersebut cukup populer, layanan tersebut memiliki kelemahan yang cukup besar — kompresi gambar dan teks yang sederhana (dan terkadang tidak dapat diterima), ketidakmampuan untuk memproses halaman aman (HTTPS), hanya mengoptimalkan halaman yang dikunjungi melalui hasil penelusuran, dan lainnya. Popularitas layanan ini sendiri merupakan indikator bahwa developer web tidak menangani permintaan pengguna yang tinggi untuk aplikasi dan halaman yang cepat dan ringan dengan benar. Namun, mencapai sasaran tersebut adalah jalur yang kompleks dan terkadang sulit.
Header permintaan Save-Data
Salah satu teknik yang cukup mudah adalah membiarkan browser membantu, menggunakan
header permintaan Save-Data. Dengan mengidentifikasi header ini, halaman web dapat menyesuaikan dan memberikan pengalaman pengguna yang dioptimalkan kepada pengguna yang dibatasi biaya dan performa.
Browser yang didukung (di bawah) memungkinkan pengguna mengaktifkan *mode penghematan data yang memberi browser izin untuk menerapkan serangkaian pengoptimalan guna mengurangi jumlah data yang diperlukan untuk merender halaman. Saat fitur ini diekspos, atau diiklankan, browser dapat meminta gambar beresolusi lebih rendah, menunda pemuatan beberapa resource, atau merutekan permintaan melalui layanan yang menerapkan pengoptimalan khusus konten lainnya seperti kompresi resource gambar dan teks.
Dukungan browser
- Chrome 49+ mengiklankan
Save-Datasaat pengguna mengaktifkan opsi "Penghemat Data" di perangkat seluler, atau ekstensi "Penghemat Data" di browser desktop. - Opera 35+ mengiklankan
Save-Datasaat pengguna mengaktifkan mode "Opera Turbo" di desktop, atau opsi "Penghematan data" di browser Android. - Yandex 16.2+ mengiklankan
Save-Datasaat mode Turbo diaktifkan di desktop atau browser seluler.
Mendeteksi setelan Save-Data
Untuk menentukan kapan harus memberikan pengalaman "ringan" kepada pengguna, aplikasi
Anda dapat memeriksa header permintaan petunjuk klien Save-Data. Header
permintaan ini menunjukkan preferensi klien untuk mengurangi penggunaan data karena
biaya transfer yang tinggi, kecepatan koneksi yang lambat, atau alasan lainnya.
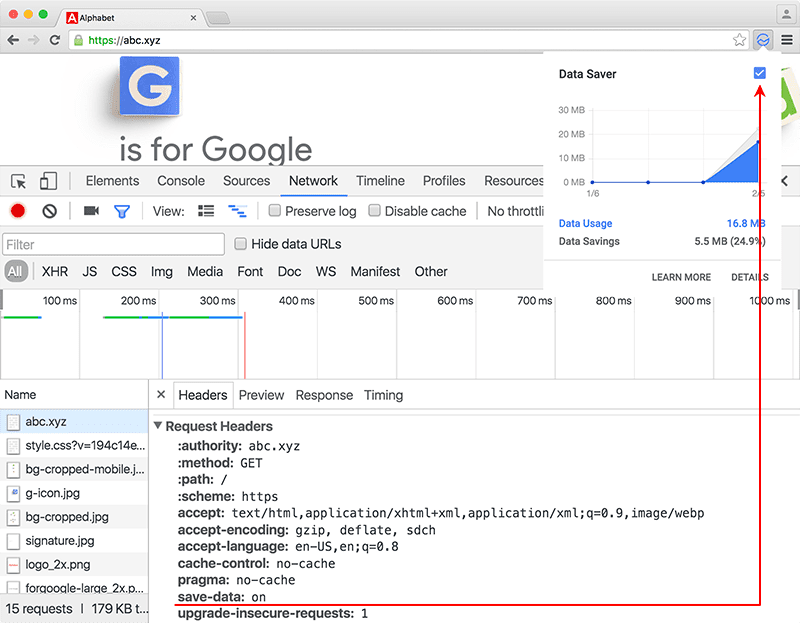
Saat pengguna mengaktifkan mode penghematan data di browser, browser akan menambahkan
header permintaan Save-Data ke semua permintaan keluar (HTTP dan HTTPS).
Saat ini, browser hanya mengiklankan satu token *on di header
(Save-Data: on), tetapi hal ini dapat diperluas pada masa mendatang untuk menunjukkan preferensi
pengguna lainnya.
Selain itu, Anda dapat mendeteksi apakah Save-Data diaktifkan di JavaScript:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
Memeriksa keberadaan objek connection dalam objek navigator
sangat penting, karena mewakili Network Information API, yang hanya
diimplementasikan di browser Chrome, Chrome untuk Android, dan Samsung Internet. Dari
situ, Anda hanya perlu memeriksa apakah navigator.connection.saveData sama dengan
true, dan Anda dapat mengimplementasikan operasi penghematan data apa pun dalam kondisi tersebut.

Jika menggunakan pekerja
layanan, aplikasi Anda dapat
memeriksa header permintaan dan menerapkan logika yang relevan untuk mengoptimalkan pengalaman.
Atau, server dapat mencari preferensi yang diiklankan di
header permintaan Save-Data dan menampilkan respons alternatif — markup
yang berbeda, gambar dan video yang lebih kecil, dan sebagainya.
Tips dan praktik terbaik penerapan
- Saat menggunakan
Save-Data, sediakan beberapa perangkat UI yang mendukungnya dan memungkinkan pengguna beralih antar-pengalaman dengan mudah. Contoh:- Beri tahu pengguna bahwa
Save-Datadidukung dan dorong mereka untuk menggunakannya. - Izinkan pengguna mengidentifikasi dan memilih mode dengan perintah yang sesuai dan tombol atau kotak centang aktif/nonaktif yang intuitif.
- Saat mode penghematan data dipilih, umumkan dan berikan cara yang mudah dan jelas untuk menonaktifkannya dan kembali ke pengalaman penuh jika diinginkan.
- Beri tahu pengguna bahwa
- Ingat bahwa aplikasi ringan bukanlah aplikasi yang lebih rendah. Mereka tidak
menghilangkan fungsi atau data penting, tetapi mereka lebih memahami
biaya yang terlibat dan pengalaman pengguna. Misalnya:
- Aplikasi galeri foto dapat memberikan pratinjau beresolusi lebih rendah, atau menggunakan mekanisme carousel yang tidak terlalu berat kode.
- Aplikasi penelusuran dapat menampilkan lebih sedikit hasil dalam satu waktu, membatasi jumlah hasil yang berat medianya, atau mengurangi jumlah dependensi yang diperlukan untuk merender halaman.
- Situs yang berorientasi pada berita mungkin menampilkan lebih sedikit berita, menghapus kategori yang kurang populer, atau memberikan pratinjau media yang lebih kecil.
- Berikan logika server untuk memeriksa header permintaan
Save-Datadan pertimbangkan untuk memberikan respons halaman alternatif yang lebih ringan saat diaktifkan — misalnya, kurangi jumlah resource dan dependensi yang diperlukan, terapkan kompresi resource yang lebih agresif, dll.- Jika Anda menayangkan respons alternatif berdasarkan header
Save-Data, ingatlah untuk menambahkannya ke daftar Vary —Vary: Save-Data— untuk memberi tahu cache upstream bahwa cache tersebut harus menyimpan dalam cache dan menayangkan versi ini hanya jika header permintaanSave-Dataada. Untuk mengetahui detail selengkapnya, lihat praktik terbaik untuk interaksi dengan cache.
- Jika Anda menayangkan respons alternatif berdasarkan header
- Jika Anda menggunakan pekerja layanan, aplikasi Anda dapat mendeteksi kapan opsi penyimpanan data diaktifkan dengan memeriksa keberadaan header permintaan
Save-Data, atau dengan memeriksa nilai propertinavigator.connection.saveData. Jika diaktifkan, pertimbangkan apakah Anda dapat menulis ulang permintaan untuk mengambil lebih sedikit byte, atau menggunakan respons yang sudah diambil. - Pertimbangkan untuk menambahkan
Save-Datadengan sinyal lain, seperti informasi tentang jenis dan teknologi koneksi pengguna (lihat NetInfo API). Misalnya, Anda mungkin ingin menayangkan pengalaman ringan kepada pengguna mana pun pada koneksi 2G meskipunSave-Datatidak diaktifkan. Sebaliknya, hanya karena pengguna menggunakan koneksi 4G yang "cepat" tidak berarti mereka tidak tertarik untuk menghemat data — misalnya, saat melakukan roaming. Selain itu, Anda dapat meningkatkan kehadiranSave-Datadengan petunjuk klienDevice-Memoryuntuk lebih beradaptasi dengan pengguna di perangkat dengan memori terbatas. Memori perangkat pengguna juga diiklankan di petunjuk kliennavigator.deviceMemory.
Resep
Yang dapat Anda capai melalui Save-Data hanya terbatas pada apa yang dapat Anda temukan. Untuk memberi Anda gambaran tentang kemungkinan yang ada, mari kita bahas beberapa kasus
penggunaan. Anda mungkin menemukan kasus penggunaan Anda sendiri saat membaca ini, jadi
jangan ragu untuk bereksperimen dan melihat apa yang mungkin dilakukan.
Memeriksa Save-Data dalam kode sisi server
Meskipun status Save-Data adalah sesuatu yang dapat Anda deteksi di JavaScript melalui
properti navigator.connection.saveData, mendeteksinya di sisi server
terkadang lebih disarankan. Dalam beberapa kasus, JavaScript dapat gagal dieksekusi. Selain itu,
deteksi sisi server adalah satu-satunya cara untuk mengubah markup sebelum dikirim ke
klien, yang terlibat dalam beberapa kasus penggunaan Save-Data yang paling bermanfaat.
Sintaksis spesifik untuk mendeteksi header Save-Data dalam kode sisi server
bergantung pada bahasa yang digunakan, tetapi ide dasarnya harus sama untuk
backend aplikasi apa pun. Misalnya, di PHP, header permintaan disimpan dalam
array superglobal
$_SERVER pada indeks
yang dimulai dengan HTTP_. Artinya, Anda dapat mendeteksi header Save-Data dengan
memeriksa keberadaan dan nilai variabel $_SERVER["HTTP_SAVE_DATA"]
seperti ini:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
Jika Anda menempatkan pemeriksaan ini sebelum markup dikirim ke klien, variabel $saveData akan berisi status Save-Data, dan akan tersedia di mana saja untuk digunakan di halaman. Dengan ilustrasi mekanisme ini, mari kita lihat beberapa contoh
cara menggunakannya untuk membatasi jumlah data yang dikirim ke pengguna.
Menampilkan gambar beresolusi rendah untuk layar beresolusi tinggi
Kasus penggunaan umum untuk gambar di web melibatkan penayangan gambar dalam dua set:
Satu gambar untuk layar "standar" (1x), dan gambar lain yang dua kali lebih besar
(2x) untuk layar beresolusi tinggi (misalnya, Retina
Display). Kelas layar
resolusi tinggi ini tidak terbatas pada perangkat kelas atas, dan
makin umum. Jika pengalaman aplikasi yang lebih ringan
lebih disukai, sebaiknya kirim gambar beresolusi lebih rendah (1x) ke layar
ini, bukan varian yang lebih besar (2x). Untuk mencapainya saat header Save-Data
ada, kita cukup mengubah markup yang dikirim ke klien:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
Kasus penggunaan ini adalah contoh sempurna tentang betapa sedikit upaya yang diperlukan untuk mengakomodasi seseorang yang secara khusus meminta Anda untuk mengirim lebih sedikit data kepadanya. Jika tidak ingin
mengubah markup di backend, Anda juga bisa mendapatkan hasil yang sama dengan
menggunakan modul penulisan ulang URL seperti mod_rewrite
Apache. Ada
contoh cara melakukannya
ini dengan
konfigurasi yang relatif sedikit.
Anda juga dapat memperluas konsep ini ke properti background-image CSS dengan
hanya menambahkan class ke elemen <html>:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
Dari sini, Anda dapat menargetkan class save-data pada elemen <html> di CSS untuk mengubah cara gambar dikirim. Anda dapat mengirim gambar latar belakang
resolusi rendah ke layar beresolusi tinggi seperti yang ditunjukkan dalam contoh HTML di atas, atau menghapus
resource tertentu sepenuhnya.
Hapus gambar yang tidak penting
Beberapa konten gambar di web tidak penting. Meskipun gambar tersebut dapat
menjadi tambahan yang bagus untuk konten, gambar tersebut mungkin tidak diinginkan oleh orang yang mencoba
mengoptimalkan paket data berbayar. Dalam kasus penggunaan Save-Data
yang mungkin paling sederhana, kita dapat menggunakan kode deteksi PHP dari sebelumnya dan menghapus
markup gambar yang tidak penting sama sekali:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
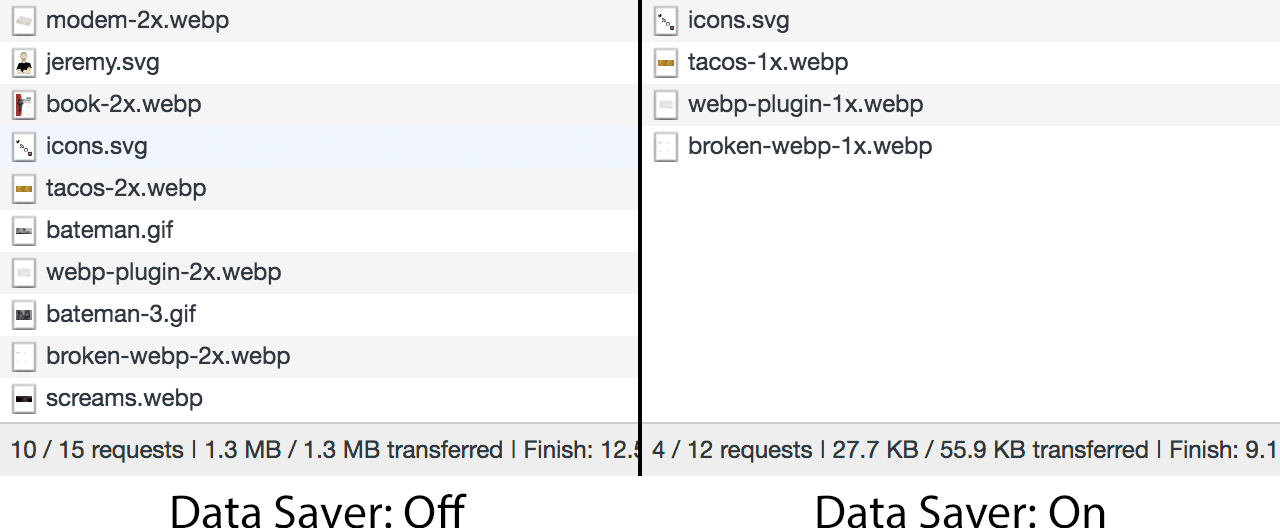
Teknik ini tentu dapat memiliki efek yang jelas, seperti yang dapat Anda lihat dalam gambar di bawah:

Tentu saja, menghapus gambar bukan satu-satunya kemungkinan. Anda juga dapat menindaklanjuti
Save-Data untuk tidak mengirim resource non-penting lainnya, seperti font
tertentu.
Menghapus font web yang tidak penting
Meskipun font web biasanya tidak hampir sama banyaknya dengan total payload halaman tertentu seperti yang sering dilakukan gambar, font web masih cukup populer. Selain itu, data yang digunakan juga tidak terlalu banyak. Selain itu, cara browser mengambil dan merender font lebih rumit daripada yang Anda bayangkan, dengan konsep seperti FOIT, FOUT, dan heuristik browser yang membuat rendering menjadi operasi yang rumit.
Oleh karena itu, Anda mungkin ingin mengecualikan font web
yang tidak penting bagi pengguna yang menginginkan pengalaman pengguna yang lebih ramping. Save-Data membuat hal ini
cukup mudah dilakukan.
Misalnya, Anda telah menyertakan Fira
Sans dari Google
Fonts di situs Anda. Fira Sans adalah font teks
utama yang sangat bagus, tetapi mungkin tidak terlalu penting bagi pengguna yang mencoba menghemat data. Dengan menambahkan
class save-data ke elemen <html> saat header Save-Data
ada, kita dapat menulis gaya yang memanggil typeface yang tidak penting pada awalnya,
tetapi kemudian memilih untuk tidak menggunakannya saat header Save-Data ada:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
Dengan pendekatan ini, Anda dapat membiarkan cuplikan <link> dari Google Fonts tetap ada, karena browser memuat resource CSS secara spekulatif (termasuk font web) dengan menerapkan gaya ke DOM terlebih dahulu, lalu memeriksa apakah ada elemen HTML yang memanggil resource dalam sheet gaya. Jika seseorang kebetulan
mengaktifkan Save-Data, Fira Sans tidak akan pernah dimuat karena DOM bergaya tidak pernah
memanggilnya. Sebagai gantinya, Arial akan digunakan. Font ini tidak sebagus Fira Sans, tetapi
mungkin lebih disukai oleh pengguna yang mencoba menghemat paket data mereka.
Ringkasan
Header Save-Data tidak memiliki banyak nuansa; header ini aktif atau nonaktif, dan
aplikasi menanggung beban untuk memberikan pengalaman yang sesuai berdasarkan
setelannya, terlepas dari alasannya.
Misalnya, beberapa pengguna mungkin tidak mengizinkan mode penghematan data jika mereka mencurigai akan ada kehilangan konten atau fungsi aplikasi, bahkan dalam situasi konektivitas yang buruk. Sebaliknya, beberapa pengguna mungkin mengaktifkannya secara otomatis agar halaman sesederhana dan sekecil mungkin, bahkan dalam situasi konektivitas yang baik. Sebaiknya aplikasi Anda mengasumsikan bahwa pengguna menginginkan pengalaman penuh dan ilimitado hingga Anda memiliki indikasi yang jelas bahwa tidak demikian melalui tindakan pengguna yang eksplisit.
Sebagai pemilik situs dan developer web, mari kita tanggung jawab untuk mengelola konten guna meningkatkan pengalaman pengguna bagi pengguna yang dibatasi data dan biaya.
Untuk mengetahui detail selengkapnya tentang Save-Data dan contoh praktis yang sangat baik, lihat Membantu
Pengguna Save Data.



