ส่วนหัวSave-Data ของคำขอคำแนะนำไคลเอ็นต์ที่มีให้ใช้งานในเบราว์เซอร์ Chrome, Opera และ Yandex จะช่วยให้นักพัฒนาแอปสามารถส่งแอปพลิเคชันที่เบาและเร็วขึ้นให้แก่ผู้ใช้ที่เลือกใช้โหมดประหยัดอินเทอร์เน็ตในเบราว์เซอร์
ความจำเป็นของหน้าเว็บที่เบา

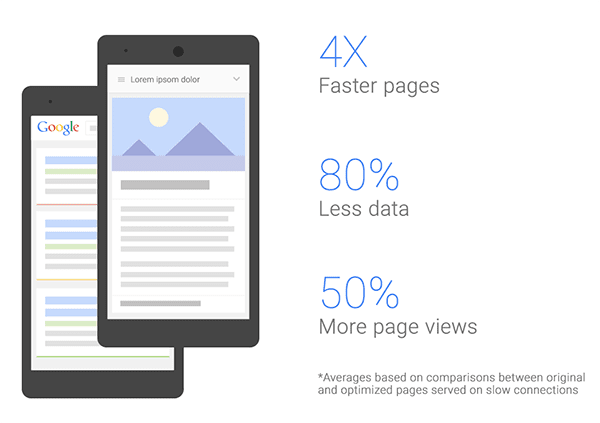
ทุกคนเห็นด้วยว่าหน้าเว็บที่โหลดเร็วและเบากว่าจะช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่น่าพึงพอใจมากขึ้น ช่วยให้เข้าใจเนื้อหาและจดจำเนื้อหาได้ดีขึ้น รวมถึงเพิ่ม Conversion และรายได้ งานวิจัยของ Google แสดงให้เห็นว่า "…หน้าเว็บที่เพิ่มประสิทธิภาพโหลดได้เร็วกว่าหน้าเว็บแบบเดิม 4 เท่า และใช้ข้อมูลอินเทอร์เน็ตมือถือคิดเป็นไบต์ลดลง 80% เนื่องจากหน้าเว็บเหล่านี้โหลดเร็วกว่ามาก เราจึงพบว่ามีการเข้าชมหน้าเว็บดังกล่าวเพิ่มขึ้น 50% ด้วย"
และแม้ว่าจำนวนการเชื่อมต่อ 2G จะลดลงในที่สุด แต่ 2G ยังคงเป็นเทคโนโลยีเครือข่ายหลักในปี 2015 ความครอบคลุมและความพร้อมใช้งานของเครือข่าย 3G และ 4G เพิ่มขึ้นอย่างรวดเร็ว แต่ค่าใช้จ่ายในการเป็นเจ้าของและข้อจำกัดของเครือข่ายที่เกี่ยวข้องยังคงเป็นปัจจัยสําคัญสําหรับผู้ใช้หลายร้อยล้านคน
เหตุผลเหล่านี้เป็นเหตุผลที่สนับสนุนการเพิ่มประสิทธิภาพหน้าเว็บ
มีวิธีอื่นๆ ในการปรับปรุงความเร็วของเว็บไซต์โดยไม่ต้องให้นักพัฒนาซอฟต์แวร์มีส่วนร่วมโดยตรง เช่น เบราว์เซอร์พร็อกซีและบริการเปลี่ยนรูปแบบ แม้ว่าบริการดังกล่าวจะค่อนข้างได้รับความนิยม แต่ก็มีข้อเสียที่สำคัญ เช่น การบีบอัดรูปภาพและข้อความแบบง่าย (และบางครั้งยอมรับไม่ได้) ไม่สามารถประมวลผลหน้าเว็บที่ปลอดภัย (HTTPS) การเพิ่มประสิทธิภาพเฉพาะหน้าเว็บที่มีการเข้าชมผ่านผลการค้นหา และอื่นๆ ความนิยมของบริการเหล่านี้เป็นตัวบ่งชี้ว่านักพัฒนาเว็บไม่ได้ตอบสนองดีพอต่อความต้องการที่สูงของผู้ใช้สำหรับแอปพลิเคชันและหน้าเว็บที่รวดเร็วและเบา แต่การบรรลุเป้าหมายนั้นซับซ้อนและบางครั้งก็เป็นเรื่องยาก
ส่วนหัวของคำขอ Save-Data
เทคนิคที่ค่อนข้างตรงไปตรงมาวิธีหนึ่งคือการให้เบราว์เซอร์ช่วยโดยใช้ส่วนหัวคำขอ Save-Data การระบุส่วนหัวนี้จะช่วยให้หน้าเว็บปรับแต่งและมอบประสบการณ์การใช้งานที่เพิ่มประสิทธิภาพให้แก่ผู้ใช้ที่มีข้อจำกัดด้านต้นทุนและประสิทธิภาพได้
เบราว์เซอร์ที่รองรับ (ด้านล่าง) อนุญาตให้ผู้ใช้เปิดใช้ *โหมดประหยัดอินเทอร์เน็ต ซึ่งจะให้สิทธิ์เบราว์เซอร์ใช้ชุดการเพิ่มประสิทธิภาพเพื่อลดปริมาณข้อมูลที่จําเป็นในการแสดงผลหน้าเว็บ เมื่อแสดงหรือโฆษณาฟีเจอร์นี้ เบราว์เซอร์อาจขอรูปภาพที่มีความละเอียดต่ำ เลื่อนการโหลดทรัพยากรบางอย่าง หรือส่งคำขอผ่านบริการที่ใช้การเพิ่มประสิทธิภาพอื่นๆ สำหรับเนื้อหาโดยเฉพาะ เช่น การบีบอัดทรัพยากรรูปภาพและข้อความ
การสนับสนุนเบราว์เซอร์
- Chrome 49 ขึ้นไปจะแสดงโฆษณา
Save-Dataเมื่อผู้ใช้เปิดใช้ตัวเลือก "โหมดประหยัดอินเทอร์เน็ต" บนอุปกรณ์เคลื่อนที่ หรือส่วนขยาย "โหมดประหยัดอินเทอร์เน็ต" ในเบราว์เซอร์บนเดสก์ท็อป - Opera 35 ขึ้นไป จะแสดงโฆษณา
Save-Dataเมื่อผู้ใช้เปิดใช้โหมด "Opera Turbo" ในเดสก์ท็อป หรือตัวเลือก "ประหยัดอินเทอร์เน็ต" ในเบราว์เซอร์ Android - Yandex 16.2 ขึ้นไปจะแสดงโฆษณา
Save-Dataเมื่อเปิดใช้โหมด Turbo ในเบราว์เซอร์บนอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป
การตรวจหาการตั้งค่า Save-Data
หากต้องการระบุเวลาที่ควรแสดงประสบการณ์การใช้งาน "เบา" แก่ผู้ใช้ แอปพลิเคชันสามารถตรวจสอบส่วนหัวคำขอคำแนะนำไคลเอ็นต์ Save-Data ส่วนหัวคำขอนี้ระบุความต้องการของลูกค้าในการลดปริมาณการใช้อินเทอร์เน็ตเนื่องจากค่าใช้จ่ายในการโอนสูง ความเร็วในการเชื่อมต่อช้า หรือเหตุผลอื่นๆ
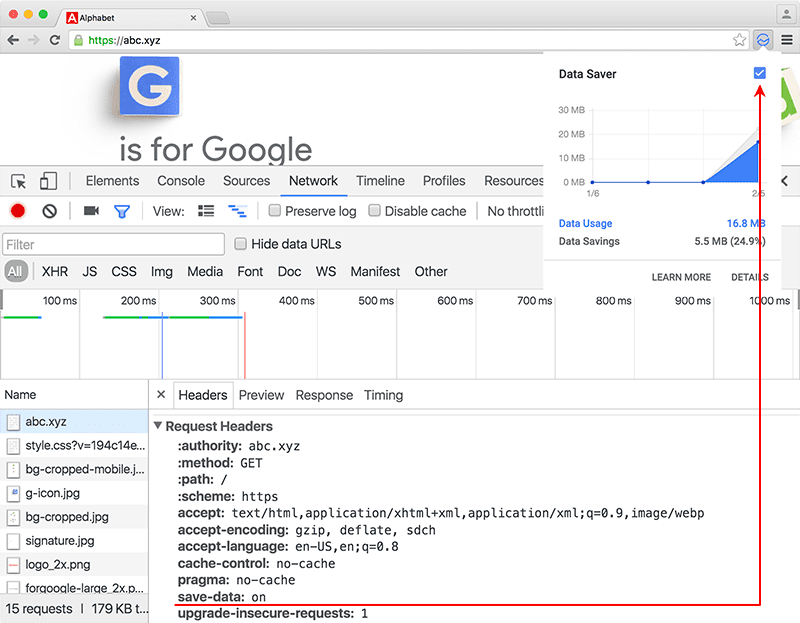
เมื่อผู้ใช้เปิดใช้โหมดประหยัดอินเทอร์เน็ตในเบราว์เซอร์ เบราว์เซอร์จะเพิ่มส่วนหัวคำขอ Save-Data ต่อท้ายคำขอขาออกทั้งหมด (ทั้ง HTTP และ HTTPS)
ขณะเขียนบทความนี้ เบราว์เซอร์แสดงเฉพาะโทเค็น *on รายการเดียวในส่วนหัว (Save-Data: on) แต่อาจขยายการทำงานนี้ในอนาคตเพื่อระบุค่ากําหนดอื่นๆ ของผู้ใช้
นอกจากนี้ คุณยังตรวจได้ว่า Save-Data เปิดอยู่ใน JavaScript หรือไม่ ดังนี้
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
การตรวจสอบว่ามีออบเจ็กต์ connection ภายในออบเจ็กต์ navigator หรือไม่นั้นสำคัญมาก เนื่องจากออบเจ็กต์นี้แสดงถึง Network Information API ซึ่งใช้งานได้ในเบราว์เซอร์ Chrome, Chrome สําหรับ Android และเบราว์เซอร์ Samsung Internet เท่านั้น จากตรงนั้น คุณต้องตรวจสอบว่า navigator.connection.saveData เท่ากับ true หรือไม่ แล้วจึงใช้การดำเนินการบันทึกข้อมูลในเงื่อนไขนั้นได้

หากแอปพลิเคชันใช้ Service Worker ก็จะตรวจสอบส่วนหัวของคำขอและใช้ตรรกะที่เกี่ยวข้องเพื่อเพิ่มประสิทธิภาพประสบการณ์การใช้งานได้
หรือเซิร์ฟเวอร์อาจมองหาค่ากําหนดที่กำหนดไว้ในส่วนหัวของคำขอ Save-Data แล้วแสดงผลลัพธ์อื่น เช่น มาร์กอัปที่ต่างกัน รูปภาพและวิดีโอขนาดเล็กลง และอื่นๆ
เคล็ดลับและแนวทางปฏิบัติแนะนำในการนำไปใช้
- เมื่อใช้
Save-Dataให้ระบุอุปกรณ์ UI บางรุ่นที่รองรับและอนุญาตให้ผู้ใช้สลับระหว่างประสบการณ์การใช้งานได้อย่างง่ายดาย เช่น- แจ้งให้ผู้ใช้ทราบว่าระบบรองรับ
Save-Dataและกระตุ้นให้ผู้ใช้ใช้ - อนุญาตให้ผู้ใช้ระบุและเลือกโหมดด้วยข้อความแจ้งที่เหมาะสม รวมถึงปุ่มเปิด/ปิดหรือช่องทำเครื่องหมายที่ใช้งานง่าย
- เมื่อเลือกโหมดประหยัดอินเทอร์เน็ต ให้ประกาศและระบุวิธีที่ง่ายและชัดเจนในการปิดใช้โหมดดังกล่าวและเปลี่ยนกลับไปใช้ประสบการณ์การใช้งานแบบเต็มหากต้องการ
- แจ้งให้ผู้ใช้ทราบว่าระบบรองรับ
- โปรดทราบว่าแอปพลิเคชันขนาดเบาไม่ได้เป็นแอปพลิเคชันคุณภาพต่ำ ไม่ได้ละเว้นฟังก์ชันการทำงานหรือข้อมูลที่สำคัญ แต่ตระหนักดีถึงต้นทุนที่เกี่ยวข้องและประสบการณ์ของผู้ใช้ เช่น
- แอปพลิเคชันแกลเลอรีรูปภาพอาจแสดงตัวอย่างที่มีความละเอียดต่ำ หรือใช้กลไกภาพสไลด์ที่มีโค้ดน้อยลง
- แอปพลิเคชันการค้นหาอาจแสดงผลลัพธ์น้อยลงในแต่ละครั้ง จำกัดจำนวนผลการค้นหาที่มีสื่อจำนวนมาก หรือลดจำนวนทรัพยากรที่ต้องใช้ในการแสดงผลหน้าเว็บ
- เว็บไซต์ที่เน้นข่าวอาจแสดงเรื่องราวน้อยลง ละเว้นหมวดหมู่ที่ได้รับความนิยมน้อยกว่า หรือแสดงตัวอย่างสื่อขนาดเล็ก
- ระบุตรรกะเซิร์ฟเวอร์เพื่อตรวจหาส่วนหัวคำขอ
Save-Dataและพิจารณาให้บริการตอบกลับหน้าเว็บสำรองที่เบากว่าเมื่อเปิดใช้ เช่น ลดจำนวนทรัพยากรที่จำเป็นและทรัพยากรที่ต้องพึ่งพา ใช้การบีบอัดทรัพยากรที่รุนแรงขึ้น เป็นต้น- หากคุณแสดงการตอบกลับสำรองตามส่วนหัว
Save-Dataอย่าลืมเพิ่มส่วนหัวนั้นลงในรายการ Vary ซึ่งก็คือVary: Save-Dataเพื่อบอกแคชต้นทางว่าควรแคชและแสดงเวอร์ชันนี้เฉพาะในกรณีที่มีส่วนหัวคำขอSave-Dataเท่านั้น ดูรายละเอียดเพิ่มเติมได้ที่แนวทางปฏิบัติแนะนำสำหรับการโต้ตอบกับแคช
- หากคุณแสดงการตอบกลับสำรองตามส่วนหัว
- หากคุณใช้ Service Worker แอปพลิเคชันจะตรวจจับได้เมื่อเปิดใช้ตัวเลือกการประหยัดข้อมูลโดยตรวจสอบว่ามีส่วนหัวของคำขอ
Save-Dataอยู่หรือไม่ หรือตรวจสอบค่าของพร็อพเพอร์ตี้navigator.connection.saveDataหากเปิดใช้ ให้พิจารณาว่าคุณเขียนคำขอใหม่เพื่อดึงข้อมูลไบต์น้อยลงได้หรือไม่ หรือจะใช้การตอบกลับที่ดึงข้อมูลไว้แล้ว - ลองเพิ่ม
Save-Dataด้วยสัญญาณอื่นๆ เช่น ข้อมูลเกี่ยวกับประเภทและเทคโนโลยีการเชื่อมต่อของผู้ใช้ (ดู NetInfo API) ตัวอย่างเช่น คุณอาจต้องการแสดงประสบการณ์การใช้งานแบบเบาให้แก่ผู้ใช้ทุกคนในการเชื่อมต่อ 2G แม้ว่าจะไม่ได้เปิดใช้Save-Dataก็ตาม ในทางกลับกัน การที่ผู้ใช้ใช้การเชื่อมต่อ 4G ที่ "เร็ว" ไม่ได้หมายความว่าผู้ใช้ไม่สนใจที่จะประหยัดอินเทอร์เน็ต เช่น เมื่อโรมมิง นอกจากนี้ คุณยังเพิ่มการแสดงSave-Dataด้วยคำแนะนำไคลเอ็นต์Device-Memoryเพื่อปรับให้เหมาะกับผู้ใช้ในอุปกรณ์ที่มีหน่วยความจำจํากัดมากขึ้นได้ ระบบจะแสดงหน่วยความจําของอุปกรณ์ผู้ใช้ในคำแนะนำไคลเอ็นต์navigator.deviceMemoryด้วย
สูตรอาหาร
สิ่งที่คุณทำได้ผ่าน Save-Data จะจำกัดอยู่ที่สิ่งที่คุณคิดออกเท่านั้น มาดูตัวอย่างการใช้งาน 2-3 รายการเพื่อให้เห็นภาพว่าทำอะไรได้บ้าง คุณอาจคิดหา Use Case อื่นๆ ขึ้นมาเองขณะอ่านบทความนี้ โปรดลองทดสอบและดูว่าเป็นไปได้ไหม
การตรวจสอบ Save-Data ในโค้ดฝั่งเซิร์ฟเวอร์
แม้ว่าสถานะ Save-Data เป็นสิ่งที่คุณสามารถตรวจพบใน JavaScript ผ่านพร็อพเพอร์ตี้ navigator.connection.saveData แต่บางครั้งก็ควรตรวจหาสถานะดังกล่าวในฝั่งเซิร์ฟเวอร์ JavaScript อาจไม่ทํางานในบางกรณี นอกจากนี้ การทํางานด้านเซิร์ฟเวอร์เป็นวิธีเดียวในการแก้ไขมาร์กอัปก่อนส่งไปยังไคลเอ็นต์ ซึ่งเกี่ยวข้องกับ Use Case ที่เป็นประโยชน์ที่สุดบางรายการของ Save-Data
ไวยากรณ์ที่เฉพาะเจาะจงสำหรับการตรวจหาส่วนหัว Save-Data ในโค้ดฝั่งเซิร์ฟเวอร์จะขึ้นอยู่กับภาษาที่ใช้ แต่แนวคิดพื้นฐานควรเหมือนกันสำหรับแบ็กเอนด์ของแอปพลิเคชัน ตัวอย่างเช่น ใน PHP ส่วนหัวของคำขอจะจัดเก็บไว้ใน$_SERVER array superglobal ที่ดัชนีเริ่มต้นด้วย HTTP_ ซึ่งหมายความว่าคุณสามารถตรวจหาส่วนหัว Save-Data โดยตรวจสอบการมีอยู่และค่าของตัวแปร $_SERVER["HTTP_SAVE_DATA"] ดังนี้
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
หากคุณทำการตรวจสอบนี้ก่อนที่จะส่งมาร์กอัปไปยังไคลเอ็นต์ ตัวแปร $saveData จะมีสถานะ Save-Data และพร้อมใช้งานทุกที่ในหน้า เมื่อเห็นภาพกลไกนี้แล้ว เรามาดูตัวอย่างวิธีใช้กลไกนี้เพื่อจำกัดปริมาณข้อมูลที่ส่งไปยังผู้ใช้กัน
แสดงรูปภาพที่มีความละเอียดต่ำสำหรับหน้าจอที่มีความละเอียดสูง
กรณีการใช้งานทั่วไปสําหรับรูปภาพบนเว็บเกี่ยวข้องกับการแสดงรูปภาพ 2 ชุด ได้แก่ รูปภาพ 1 รูปสําหรับหน้าจอ "มาตรฐาน" (1x) และอีกรูปภาพหนึ่งที่มีขนาดใหญ่กว่า 2 เท่า (2x) สําหรับหน้าจอความละเอียดสูง (เช่น Retina
Display) หน้าจอความละเอียดสูงระดับนี้ไม่ได้จำกัดไว้สำหรับอุปกรณ์ระดับไฮเอนด์เท่านั้น และกำลังได้รับความนิยมมากขึ้นเรื่อยๆ ในกรณีที่ต้องการประสบการณ์การใช้งานแอปพลิเคชันที่เบากว่า คุณควรส่งรูปภาพที่มีความละเอียดต่ำลง (1x) ไปยังหน้าจอเหล่านี้แทนรูปภาพที่มีความละเอียดสูง (2x) หากต้องการดำเนินการนี้เมื่อมีส่วนหัว Save-Data
เราเพียงแก้ไขมาร์กอัปที่ส่งไปยังลูกค้า ดังนี้
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
Use Case นี้เป็นตัวอย่างที่สมบูรณ์แบบของความพยายามเพียงเล็กน้อยที่ใช้ในการรองรับผู้ที่ขอให้คุณส่งข้อมูลให้น้อยลงโดยเฉพาะ หากไม่ต้องการทำการเปลี่ยนแปลงมาร์กอัปในแบ็กเอนด์ คุณก็อาจได้ผลลัพธ์เดียวกันได้โดยใช้ข้อบังคับการเขียน URL ใหม่ เช่น ของ Apache
mod_rewrite มีตัวอย่างวิธีดำเนินการนี้ด้วยการกําหนดค่าเพียงเล็กน้อย
นอกจากนี้ คุณยังขยายแนวคิดนี้ไปยังคุณสมบัติ background-image ของ CSS ได้โดยการเพิ่มคลาสลงในองค์ประกอบ <html> ดังนี้
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
จากที่นี่ คุณสามารถกําหนดเป้าหมายคลาส save-data ในองค์ประกอบ <html> ใน CSS เพื่อเปลี่ยนวิธีแสดงรูปภาพ คุณสามารถส่งรูปภาพพื้นหลังที่มีความละเอียดต่ำไปยังหน้าจอที่มีความละเอียดสูงได้ ดังที่แสดงในตัวอย่าง HTML ด้านบน หรือจะละเว้นทรัพยากรบางอย่างไปเลยก็ได้
ละเว้นภาพที่ไม่จำเป็น
เนื้อหารูปภาพบางรายการบนเว็บไม่จำเป็น แม้ว่าภาพดังกล่าวจะเป็นสิ่งที่ช่วยเสริมเนื้อหาได้ดี แต่ผู้ใช้ที่พยายามใช้อินเทอร์เน็ตจากแพ็กเกจอินเทอร์เน็ตแบบมีขีดจำกัดอาจไม่ต้องการภาพดังกล่าว ใน Use Case ที่ง่ายที่สุดของ Save-Data เราสามารถใช้โค้ดการตรวจหา PHP จากก่อนหน้านี้และละเว้นมาร์กอัปรูปภาพที่ไม่จำเป็นทั้งหมด ดังนี้
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
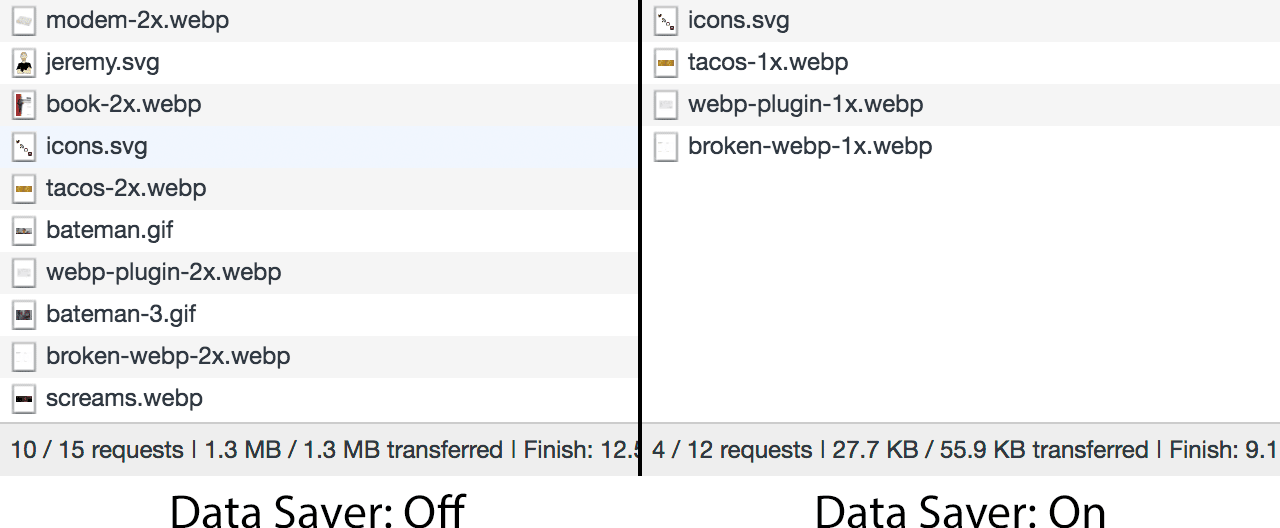
เทคนิคนี้ให้ผลลัพธ์ที่ชัดเจนอย่างแน่นอน ดังที่เห็นในรูปภาพด้านล่าง

แน่นอนว่าการละเว้นรูปภาพไม่ใช่วิธีเดียว นอกจากนี้ คุณยังดำเนินการกับ Save-Data เพื่องดส่งทรัพยากรอื่นๆ ที่ไม่สำคัญ เช่น แบบอักษรบางแบบ
ละเว้นแบบอักษรเว็บที่ไม่จำเป็น
แม้ว่าโดยปกติแล้วเว็บฟอนต์จะมีน้ำหนักรวมน้อยกว่าของหน้าเว็บหนึ่งๆ เมื่อเทียบกับรูปภาพ แต่ก็ยังได้รับความนิยมอยู่ และยังใช้อินเทอร์เน็ตเพียงเล็กน้อย นอกจากนี้ วิธีที่เบราว์เซอร์ดึงข้อมูลและแสดงผลแบบอักษรยังซับซ้อนกว่าที่คุณคิดด้วยแนวคิดต่างๆ เช่น FOIT, FOUT และวิธีการแก้ปัญหาแบบฮิวริสติกของเบราว์เซอร์ที่ทำให้การแสดงผลเป็นการดำเนินการที่ละเอียดอ่อน
คุณจึงอาจต้องยกเว้นเว็บฟอนต์ที่ไม่จำเป็นสำหรับผู้ใช้ที่ต้องการประสบการณ์การใช้งานที่เรียบง่าย Save-Data ทำให้การดำเนินการนี้เป็นเรื่องง่าย
ตัวอย่างเช่น สมมติว่าคุณได้รวม Fira
Sans จาก Google Font ไว้ในเว็บไซต์ Fira Sans เป็นแบบอักษรตัวเนื้อที่ยอดเยี่ยม แต่อาจไม่สำคัญมากนักสำหรับผู้ใช้ที่พยายามประหยัดอินเทอร์เน็ต การเพิ่มคลาส save-data ลงในองค์ประกอบ <html> เมื่อมีส่วนหัว Save-Data อยู่ด้วยจะช่วยให้เราเขียนสไตล์ที่เรียกใช้แบบอักษรที่ไม่จำเป็นในตอนแรกได้ แต่จะไม่ใช้แบบอักษรนั้นเมื่อมีส่วนหัว Save-Data อยู่ด้วย
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
เมื่อใช้แนวทางนี้ คุณจะเก็บ<link>ข้อมูลโค้ดจาก Google Fonts ไว้ได้ เนื่องจากเบราว์เซอร์จะโหลดทรัพยากร CSS (รวมถึงแบบอักษรเว็บ) โดยประมาณก่อน โดยจะใช้สไตล์กับ DOM ก่อน จากนั้นจะตรวจสอบว่าองค์ประกอบ HTML เรียกใช้ทรัพยากรใดในสไตล์ชีตหรือไม่ หากมีคนแวะมาขณะที่ Save-Data เปิดอยู่ Fira Sans จะไม่โหลดเนื่องจาก DOM ที่มีสไตล์จะไม่เรียกใช้ Fira Sans ระบบจะใช้ Arial แทน ฟอนต์นี้อาจไม่สวยเท่า Fira Sans แต่อาจเหมาะกับผู้ใช้ที่ต้องการประหยัดแพ็กเกจอินเทอร์เน็ต
สรุป
ส่วนหัว Save-Data ไม่ได้มีรายละเอียดปลีกย่อยมากนัก แต่จะเปิดหรือปิดก็ได้ และแอปพลิเคชันจะต้องรับผิดชอบในการแสดงประสบการณ์การใช้งานที่เหมาะสมตามการตั้งค่า ไม่ว่าเหตุผลจะเป็นอย่างไรก็ตาม
ตัวอย่างเช่น ผู้ใช้บางรายอาจไม่อนุญาตให้ใช้โหมดประหยัดอินเทอร์เน็ตหากสงสัยว่าเนื้อหาหรือฟังก์ชันของแอปจะหายไป แม้ว่าการเชื่อมต่อจะไม่ค่อยดีก็ตาม ในทางกลับกัน ผู้ใช้บางรายอาจเปิดใช้โดยอัตโนมัติเพื่อทำให้หน้าเว็บมีขนาดเล็กและเรียบง่ายที่สุดเท่าที่จะเป็นไปได้ แม้ในสถานการณ์ที่การเชื่อมต่อดีก็ตาม แอปควรถือว่าผู้ใช้ต้องการประสบการณ์การใช้งานแบบเต็มและแบบไม่จำกัดจนกว่าคุณจะมีหลักฐานที่ชัดเจนเป็นอย่างอื่นผ่านการดำเนินการที่ชัดเจนของผู้ใช้
ในฐานะเจ้าของเว็บไซต์และนักพัฒนาเว็บ เรามารับผิดชอบในการจัดการเนื้อหาเพื่อปรับปรุงประสบการณ์ของผู้ใช้ที่มีข้อจำกัดด้านข้อมูลและค่าใช้จ่ายกัน
ดูรายละเอียดเพิ่มเติมเกี่ยวกับ Save-Data และตัวอย่างการใช้งานที่ยอดเยี่ยมได้ที่ช่วยเหลือผู้ใช้ Save Data



