वेब पर काम करने वाले पेमेंट ऐप्लिकेशन को वेब पेमेंट के हिसाब से कैसे बदला जाए. साथ ही, खरीदारों को बेहतर अनुभव कैसे दिया जाए.
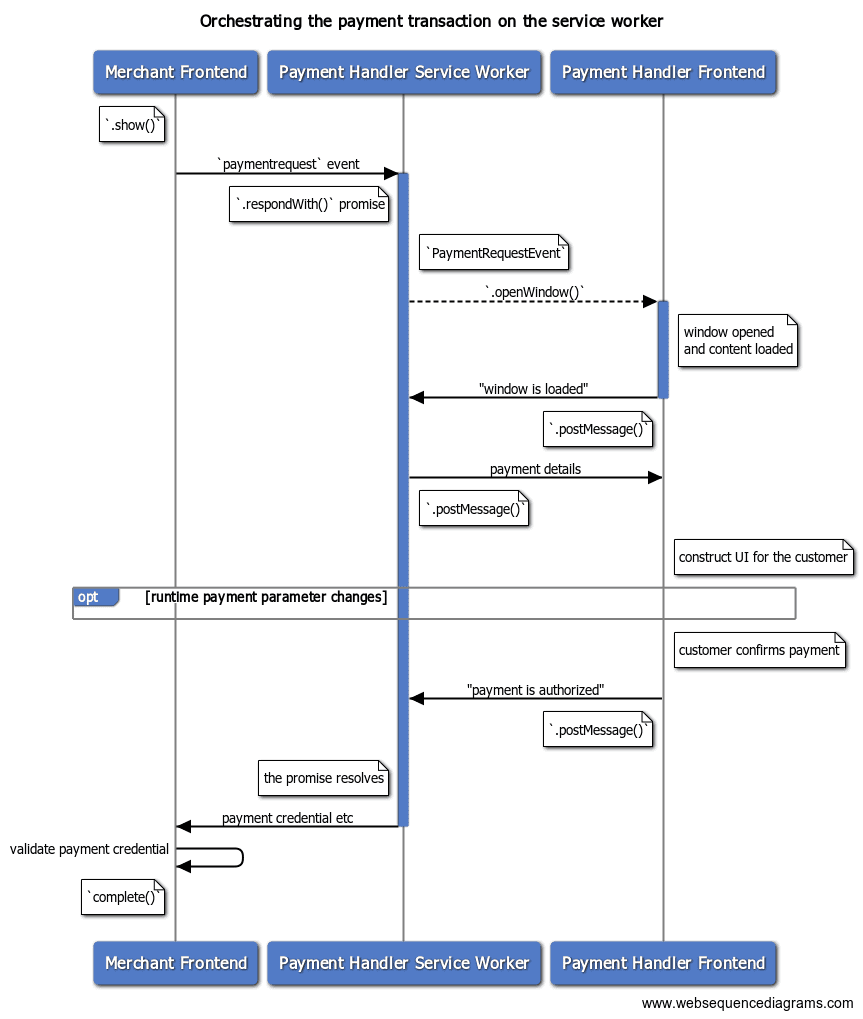
पेमेंट ऐप्लिकेशन रजिस्टर हो जाने के बाद, आपको कारोबारियों या कंपनियों से पेमेंट के अनुरोध मिल सकते हैं. इस पोस्ट में बताया गया है कि रनटाइम के दौरान, सर्विस वर्कर से पेमेंट के लेन-देन को कैसे मैनेज किया जाता है. रनटाइम का मतलब है कि जब कोई विंडो दिख रही हो और उपयोगकर्ता उससे इंटरैक्ट कर रहा हो.

"पेमेंट पैरामीटर में रीयलटाइम में बदलाव" से मतलब ऐसे इवेंट के सेट से है जो कारोबारी या कंपनी और पेमेंट हैंडलर को मैसेज का आदान-प्रदान करने की अनुमति देता है. ऐसा तब होता है, जब उपयोगकर्ता पेमेंट हैंडलर के साथ इंटरैक्ट कर रहा हो. सर्विस वर्कर की मदद से, पेमेंट की वैकल्पिक जानकारी मैनेज करने के बारे में ज़्यादा जानें.
कारोबारी या कंपनी से पेमेंट के अनुरोध का इवेंट पाना
जब कोई खरीदार, वेब पर काम करने वाले आपके पेमेंट ऐप्लिकेशन से पेमेंट करने का विकल्प चुनता है और कारोबारी या कंपनी PaymentRequest.show(), तो आपके सर्विस वर्कर को paymentrequest इवेंट मिलेगा. इवेंट को कैप्चर करने और अगली कार्रवाई के लिए तैयार रहने के लिए, सर्विस वर्कर में एक इवेंट लिसनर जोड़ें.
[payment handler] service-worker.js:
…
let payment_request_event;
let resolver;
let client;
// `self` is the global object in service worker
self.addEventListener('paymentrequest', async e => {
if (payment_request_event) {
// If there's an ongoing payment transaction, reject it.
resolver.reject();
}
// Preserve the event for future use
payment_request_event = e;
…
सुरक्षित रखे गए PaymentRequestEvent में इस लेन-देन के बारे में अहम जानकारी होती है:
| प्रॉपर्टी का नाम | ब्यौरा |
|---|---|
topOrigin |
यह एक स्ट्रिंग होती है. इससे टॉप-लेवल के वेब पेज (आम तौर पर, पेमेंट पाने वाला कारोबारी या कंपनी) के ऑरिजिन के बारे में पता चलता है. इसका इस्तेमाल, कारोबारी या कंपनी की पहचान करने के लिए किया जाता है. |
paymentRequestOrigin |
यह स्ट्रिंग, इनवॉकर के ऑरिजिन के बारे में बताती है. कारोबारी या कंपनी के Payment Request API को सीधे तौर पर चालू करने पर, यह topOrigin के जैसा हो सकता है. हालांकि, अगर एपीआई को किसी तीसरे पक्ष, जैसे कि पेमेंट गेटवे के iframe से चालू किया जाता है, तो यह अलग हो सकता है.
|
paymentRequestId |
Payment Request API को दी गई PaymentDetailsInit की id प्रॉपर्टी. अगर कारोबारी या कंपनी इस कुकी को सेट नहीं करती है, तो ब्राउज़र अपने-आप जनरेट होने वाला आईडी उपलब्ध कराएगा.
|
methodData |
कारोबारी या कंपनी ने पेमेंट के तरीके के हिसाब से यह डेटा, PaymentMethodData एट्रिब्यूट की वैल्यू के तौर पर दिया है.
इसका इस्तेमाल करके, पेमेंट के लेन-देन की जानकारी तय करें.
|
total |
PaymentDetailsInit के तहत कारोबारी या कंपनी की ओर से दी गई कुल रकम.
इसका इस्तेमाल करके, यूज़र इंटरफ़ेस (यूआई) बनाया जा सकता है. इससे खरीदार को पता चलेगा कि उसे कुल कितना पेमेंट करना है.
|
instrumentKey |
उपयोगकर्ता ने जो इंस्ट्रुमेंट की चुनी है. इससे, आपने अडवांस में जो instrumentKey दिया है वह दिखता है. खाली स्ट्रिंग से पता चलता है कि उपयोगकर्ता ने कोई इंस्ट्रुमेंट नहीं चुना है.
|
वेब पर काम करने वाले पेमेंट ऐप्लिकेशन का फ़्रंटएंड दिखाने के लिए, पेमेंट हैंडलर विंडो खोलें
paymentrequest इवेंट मिलने पर, पेमेंट ऐप्लिकेशन PaymentRequestEvent.openWindow() को कॉल करके पेमेंट हैंडलर विंडो खोल सकता है. पेमेंट हैंडलर विंडो में, खरीदारों को आपके पेमेंट ऐप्लिकेशन का इंटरफ़ेस दिखेगा. यहां वे पुष्टि कर सकते हैं, शिपिंग का पता और विकल्प चुन सकते हैं, और पेमेंट को मंज़ूरी दे सकते हैं. हम पेमेंट के फ़्रंटएंड पर पेमेंट मैनेज करना (जल्द ही उपलब्ध होगा) लेख में, फ़्रंटएंड कोड लिखने का तरीका बताएंगे.
PaymentRequestEvent.respondWith() को सेव किया गया प्रॉमिस पास करें, ताकि आने वाले समय में पेमेंट के नतीजे के साथ इसे हल किया जा सके.
[payment handler] service-worker.js:
…
self.addEventListener('paymentrequest', async e => {
…
// Retain a promise for future resolution
// Polyfill for PromiseResolver is provided below.
resolver = new PromiseResolver();
// Pass a promise that resolves when payment is done.
e.respondWith(resolver.promise);
// Open the checkout page.
try {
// Open the window and preserve the client
client = await e.openWindow(checkoutURL);
if (!client) {
// Reject if the window fails to open
throw 'Failed to open window';
}
} catch (err) {
// Reject the promise on failure
resolver.reject(err);
};
});
…
किसी भी समय प्रॉमिस को पूरा करने के लिए, PromiseResolver पॉलीफ़िल का इस्तेमाल किया जा सकता है.
class PromiseResolver {
constructor() {
this.promise_ = new Promise((resolve, reject) => {
this.resolve_ = resolve;
this.reject_ = reject;
})
}
get promise() { return this.promise_ }
get resolve() { return this.resolve_ }
get reject() { return this.reject_ }
}
फ़्रंटएंड के साथ जानकारी शेयर करना
पेमेंट ऐप्लिकेशन का सर्विस वर्कर, पेमेंट ऐप्लिकेशन के फ़्रंटएंड के साथ ServiceWorkerController.postMessage() के ज़रिए मैसेज भेज और पा सकता है. फ़्रंटएंड से मैसेज पाने के लिए, message इवेंट सुनें.
[payment handler] service-worker.js:
// Define a convenient `postMessage()` method
const postMessage = (type, contents = {}) => {
if (client) client.postMessage({ type, ...contents });
}
फ़्रंटएंड से 'तैयार है' सिग्नल पाना
पेमेंट हैंडलर विंडो खुलने के बाद, सर्विस वर्कर को पेमेंट ऐप्लिकेशन के फ़्रंटएंड से रेडी-स्टेट सिग्नल का इंतज़ार करना चाहिए. जब सर्विस वर्कर तैयार हो जाता है, तब वह फ़्रंटएंड को ज़रूरी जानकारी भेज सकता है.
[payment handler] frontend:
navigator.serviceWorker.controller.postMessage({
type: 'WINDOW_IS_READY'
});
[payment handler] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
// `WINDOW_IS_READY` is a frontend's ready state signal
case 'WINDOW_IS_READY':
const { total } = payment_request_event;
…
लेन-देन की जानकारी को फ़्रंटएंड पर पास करना
अब पेमेंट के तरीके की जानकारी वापस भेजें. इस मामले में, सिर्फ़ पेमेंट के अनुरोध की कुल रकम भेजी जा रही है. हालांकि, चाहें, तो ज़्यादा जानकारी भी भेजी जा सकती है.
[payment handler] service-worker.js:
…
// Pass the payment details to the frontend
postMessage('PAYMENT_IS_READY', { total });
break;
…
[payment handler] frontend:
let total;
navigator.serviceWorker.addEventListener('message', async e => {
switch (e.data.type) {
case 'PAYMENT_IS_READY':
({ total } = e.data);
// Update the UI
renderHTML(total);
break;
…
खरीदार के पेमेंट के क्रेडेंशियल वापस करना
जब खरीदार पेमेंट को मंज़ूरी देता है, तब फ़्रंटएंड, सर्विस वर्कर को पोस्ट मैसेज भेज सकता है, ताकि पेमेंट की प्रोसेस आगे बढ़ाई जा सके. PaymentRequestEvent.respondWith() को दिए गए प्रॉमिस को पूरा करके, कारोबारी या कंपनी को नतीजे वापस भेजे जा सकते हैं.
PaymentHandlerResponse ऑब्जेक्ट पास करें.
| प्रॉपर्टी का नाम | ब्यौरा |
|---|---|
methodName |
पेमेंट करने के लिए इस्तेमाल किए गए पेमेंट के तरीके का आइडेंटिफ़ायर. |
details |
पेमेंट के तरीके से जुड़ा ऐसा डेटा जिसमें कारोबारी या कंपनी को पेमेंट प्रोसेस करने के लिए ज़रूरी जानकारी मिलती है. |
[payment handler] frontend:
const paymentMethod = …
postMessage('PAYMENT_AUTHORIZED', {
paymentMethod, // Payment method identifier
});
[payment handler] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_AUTHORIZED':
// Resolve the payment request event promise
// with a payment response object
const response = {
methodName: e.data.paymentMethod,
details: { id: 'put payment credential here' },
}
resolver.resolve(response);
// Don't forget to initialize.
payment_request_event = null;
break;
…
पेमेंट का लेन-देन रद्द करना
लेन-देन रद्द करने के लिए, फ़्रंटएंड, सेवा देने वाले वर्कर को पोस्ट मैसेज भेज सकता है. इसके बाद, सेवा देने वाला वर्कर, कारोबारी या कंपनी को यह बताने के लिए कि लेन-देन रद्द कर दिया गया है, PaymentRequestEvent.respondWith() को पास किए गए प्रॉमिस को null के साथ हल कर सकता है.
[payment handler] frontend:
postMessage('CANCEL_PAYMENT');
[payment handler] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'CANCEL_PAYMENT':
// Resolve the payment request event promise
// with null
resolver.resolve(null);
// Don't forget to initialize.
payment_request_event = null;
break;
…
नमूना कोड
इस दस्तावेज़ में दिखाए गए सभी सैंपल कोड, यहां दिए गए कोड के कुछ हिस्से थे: पेमेंट हैंडलर का डेमो
अगले चरण
इस लेख में, हमने सर्विस वर्कर से पेमेंट ट्रांज़ैक्शन को मैनेज करने का तरीका सीखा. अगला चरण, सर्विस वर्कर में कुछ और ऐडवांस सुविधाएं जोड़ने का तरीका जानना है.


