Cara menyesuaikan aplikasi pembayaran berbasis web Anda dengan Web Payments dan memberikan pengalaman pengguna yang lebih baik bagi pelanggan.
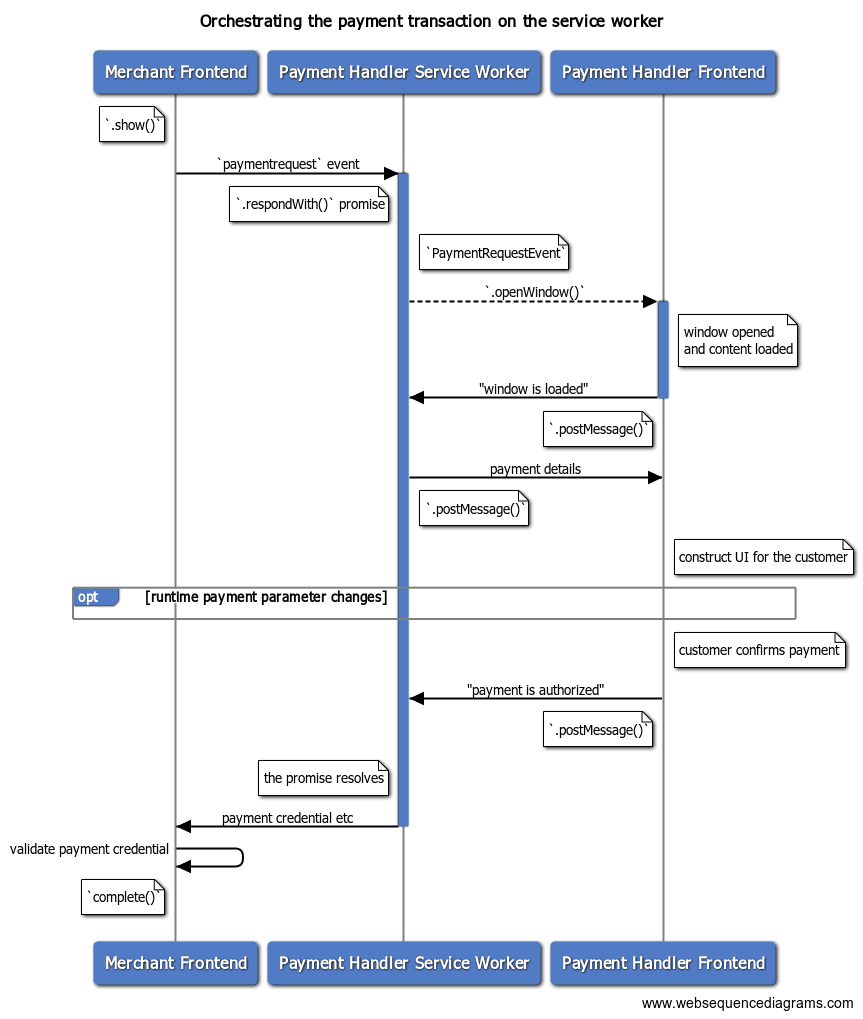
Setelah aplikasi pembayaran terdaftar, Anda siap menerima permintaan pembayaran dari penjual. Postingan ini menjelaskan cara mengatur transaksi pembayaran dari pekerja layanan selama runtime (yaitu, saat jendela ditampilkan dan pengguna berinteraksi dengannya).

"Perubahan parameter pembayaran runtime" mengacu pada serangkaian peristiwa yang memungkinkan penjual dan pengendali pembayaran bertukar pesan saat pengguna berinteraksi dengan pengendali pembayaran. Pelajari lebih lanjut di Menangani informasi pembayaran opsional dengan pekerja layanan.
Menerima peristiwa permintaan pembayaran dari penjual
Saat pelanggan memilih untuk membayar dengan aplikasi pembayaran berbasis web Anda dan penjual
memanggil
PaymentRequest.show(),
service worker Anda akan menerima peristiwa paymentrequest. Tambahkan pemroses peristiwa
ke pekerja layanan untuk merekam peristiwa dan bersiap untuk tindakan berikutnya.
[payment handler] service-worker.js:
…
let payment_request_event;
let resolver;
let client;
// `self` is the global object in service worker
self.addEventListener('paymentrequest', async e => {
if (payment_request_event) {
// If there's an ongoing payment transaction, reject it.
resolver.reject();
}
// Preserve the event for future use
payment_request_event = e;
…
PaymentRequestEvent yang dipertahankan berisi informasi penting tentang transaksi ini:
| Nama properti | Deskripsi |
|---|---|
topOrigin |
String yang menunjukkan asal halaman web tingkat teratas (biasanya penjual penerima pembayaran). Gunakan ini untuk mengidentifikasi asal penjual. |
paymentRequestOrigin |
String yang menunjukkan asal pemanggil. Nilai ini bisa sama dengan topOrigin saat penjual memanggil Payment Request API secara langsung, tetapi mungkin berbeda jika API dipanggil dari dalam iframe oleh pihak ketiga seperti gateway pembayaran.
|
paymentRequestId |
Properti id dari PaymentDetailsInit yang diberikan ke Payment Request API. Jika penjual menghilangkannya, browser akan memberikan ID yang dibuat secara otomatis.
|
methodData |
Data khusus metode pembayaran yang diberikan oleh penjual sebagai bagian dari PaymentMethodData.
Gunakan ini untuk menentukan detail transaksi pembayaran.
|
total |
Jumlah total yang diberikan oleh penjual sebagai bagian dari PaymentDetailsInit.
Gunakan ini untuk membuat UI yang memberi tahu pelanggan jumlah total yang harus dibayar.
|
instrumentKey |
Kunci instrumen yang dipilih oleh pengguna. Hal ini mencerminkan instrumentKey yang Anda berikan sebelumnya. String kosong menunjukkan bahwa pengguna tidak menentukan instrumen apa pun.
|
Buka jendela handler pembayaran untuk menampilkan frontend aplikasi pembayaran berbasis web
Saat peristiwa paymentrequest diterima, aplikasi pembayaran dapat membuka jendela
handler pembayaran dengan memanggil PaymentRequestEvent.openWindow(). Jendela handler pembayaran akan menampilkan antarmuka aplikasi pembayaran Anda kepada pelanggan tempat mereka dapat mengautentikasi, memilih alamat dan opsi pengiriman, serta mengotorisasi pembayaran. Kami akan membahas cara menulis kode frontend di Menangani pembayaran di frontend pembayaran (segera hadir).
Teruskan janji yang dipertahankan ke PaymentRequestEvent.respondWith() agar Anda dapat
menyelesaikannya dengan hasil pembayaran di masa mendatang.
[payment handler] service-worker.js:
…
self.addEventListener('paymentrequest', async e => {
…
// Retain a promise for future resolution
// Polyfill for PromiseResolver is provided below.
resolver = new PromiseResolver();
// Pass a promise that resolves when payment is done.
e.respondWith(resolver.promise);
// Open the checkout page.
try {
// Open the window and preserve the client
client = await e.openWindow(checkoutURL);
if (!client) {
// Reject if the window fails to open
throw 'Failed to open window';
}
} catch (err) {
// Reject the promise on failure
resolver.reject(err);
};
});
…
Anda dapat menggunakan polyfill PromiseResolver yang praktis untuk menyelesaikan promise pada waktu yang arbitrer.
class PromiseResolver {
constructor() {
this.promise_ = new Promise((resolve, reject) => {
this.resolve_ = resolve;
this.reject_ = reject;
})
}
get promise() { return this.promise_ }
get resolve() { return this.resolve_ }
get reject() { return this.reject_ }
}
Bertukar informasi dengan frontend
Service worker aplikasi pembayaran dapat bertukar pesan dengan frontend
aplikasi pembayaran melalui ServiceWorkerController.postMessage(). Untuk menerima pesan
dari frontend, dengarkan peristiwa message.
[payment handler] service-worker.js:
// Define a convenient `postMessage()` method
const postMessage = (type, contents = {}) => {
if (client) client.postMessage({ type, ...contents });
}
Menerima sinyal siap dari frontend
Setelah jendela handler pembayaran dibuka, pekerja layanan harus menunggu sinyal status siap dari frontend aplikasi pembayaran. Service worker dapat meneruskan informasi penting ke frontend saat siap.
[payment handler] frontend:
navigator.serviceWorker.controller.postMessage({
type: 'WINDOW_IS_READY'
});
[payment handler] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
// `WINDOW_IS_READY` is a frontend's ready state signal
case 'WINDOW_IS_READY':
const { total } = payment_request_event;
…
Teruskan detail transaksi ke frontend
Sekarang kirimkan kembali detail pembayaran. Dalam hal ini, Anda hanya mengirim total permintaan pembayaran, tetapi Anda dapat meneruskan detail lainnya jika mau.
[payment handler] service-worker.js:
…
// Pass the payment details to the frontend
postMessage('PAYMENT_IS_READY', { total });
break;
…
[payment handler] frontend:
let total;
navigator.serviceWorker.addEventListener('message', async e => {
switch (e.data.type) {
case 'PAYMENT_IS_READY':
({ total } = e.data);
// Update the UI
renderHTML(total);
break;
…
Mengembalikan kredensial pembayaran pelanggan
Saat pelanggan mengizinkan pembayaran, frontend dapat mengirim pesan post
ke pekerja layanan untuk melanjutkan. Anda dapat menyelesaikan janji yang diteruskan ke
PaymentRequestEvent.respondWith() untuk mengirimkan hasil kembali ke penjual.
Teruskan objek
PaymentHandlerResponse.
| Nama properti | Deskripsi |
|---|---|
methodName |
ID metode pembayaran yang digunakan untuk melakukan pembayaran. |
details |
Data khusus metode pembayaran yang memberikan informasi yang diperlukan bagi penjual untuk memproses pembayaran. |
[payment handler] frontend:
const paymentMethod = …
postMessage('PAYMENT_AUTHORIZED', {
paymentMethod, // Payment method identifier
});
[payment handler] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_AUTHORIZED':
// Resolve the payment request event promise
// with a payment response object
const response = {
methodName: e.data.paymentMethod,
details: { id: 'put payment credential here' },
}
resolver.resolve(response);
// Don't forget to initialize.
payment_request_event = null;
break;
…
Membatalkan transaksi pembayaran
Untuk mengizinkan pelanggan membatalkan transaksi, frontend dapat mengirim pesan
post ke pekerja layanan untuk melakukannya. Pekerja layanan kemudian dapat menyelesaikan
janji yang diteruskan ke PaymentRequestEvent.respondWith() dengan null untuk menunjukkan kepada
penjual bahwa transaksi telah dibatalkan.
[payment handler] frontend:
postMessage('CANCEL_PAYMENT');
[payment handler] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'CANCEL_PAYMENT':
// Resolve the payment request event promise
// with null
resolver.resolve(null);
// Don't forget to initialize.
payment_request_event = null;
break;
…
Kode contoh
Semua contoh kode yang Anda lihat dalam dokumen ini adalah kutipan dari: Demo Payment Handler
Langkah berikutnya
Dalam artikel ini, kita telah mempelajari cara mengatur transaksi pembayaran dari service worker. Langkah berikutnya adalah mempelajari cara menambahkan beberapa fitur lanjutan ke pekerja layanan.


